資訊方塊可讓使用者快速存取必要資訊和動作,流暢地處理大小事務。使用者只要滑動錶面,就能掌握自己的健身目標進度、查看天氣資訊及執行其他操作,使用者也可以啟動應用程式,並透過資訊方塊快速完成重要工作。
使用者可以從裝置本身和隨附應用程式,選擇要在 Wear OS 裝置上顯示哪些資訊方塊。
使用者體驗設計原則
系統提供的資訊方塊會使用一致的設計語言,因此使用者希望資訊方塊符合以下各項:
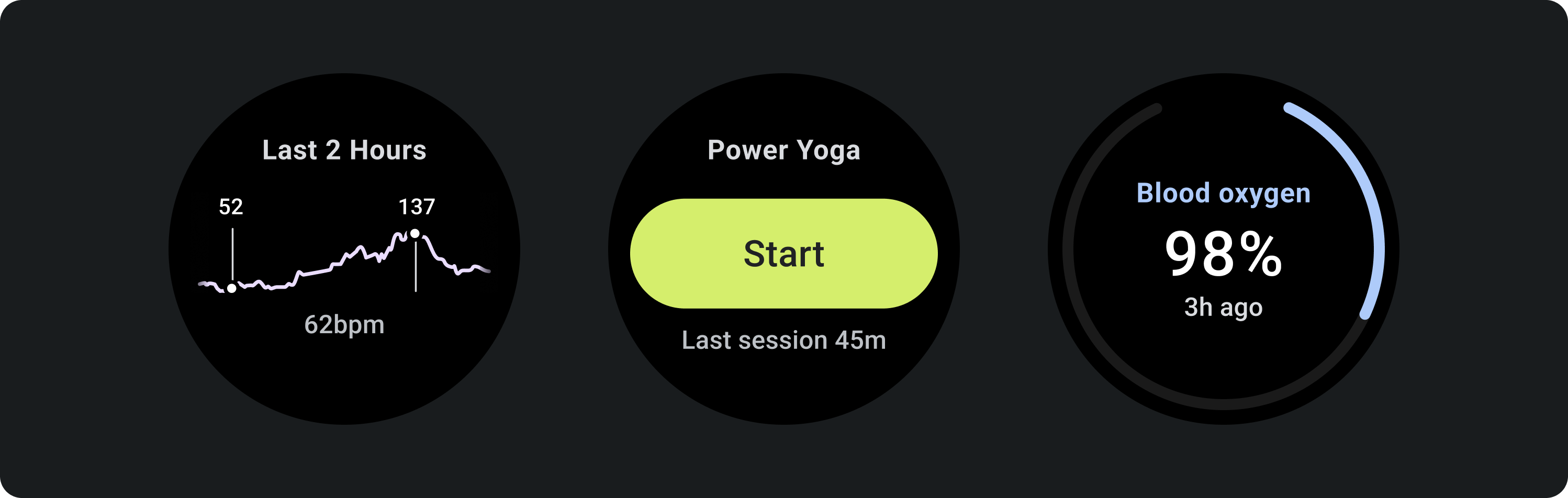
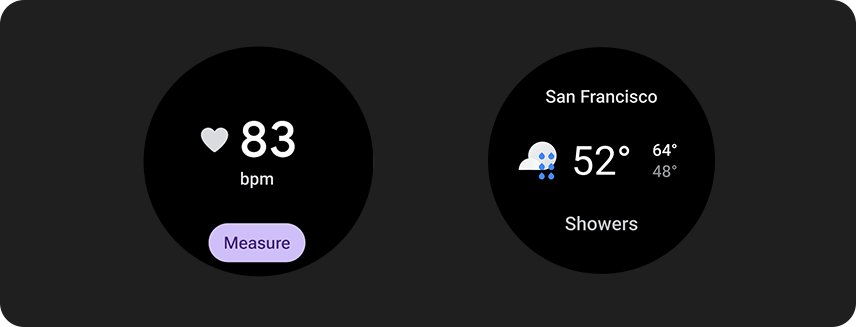
- 立即:資訊方塊旨在協助使用者快速完成經常性工作。以清楚的資訊階層顯示重要內容,方便使用者瞭解資訊方塊內容。
- 可預測:每個資訊方塊的內容應一律聚焦於面向使用者的工作。這有助於使用者預測自己能在資訊方塊中看到的資訊,進而提升喚回度。
- 切合需求:使用者會隨身攜帶 Wear OS 裝置。請考量資訊方塊內容與使用者當前情境和情境的關聯性。
應用程式圖示
螢幕頂端可能顯示的應用程式圖示,是由系統透過啟動器圖示自動產生。請勿讓這個圖示成為資訊方塊版面配置的一部分,

正確做法

錯誤做法
設計指南
建立資訊方塊時,請遵守下列準則。
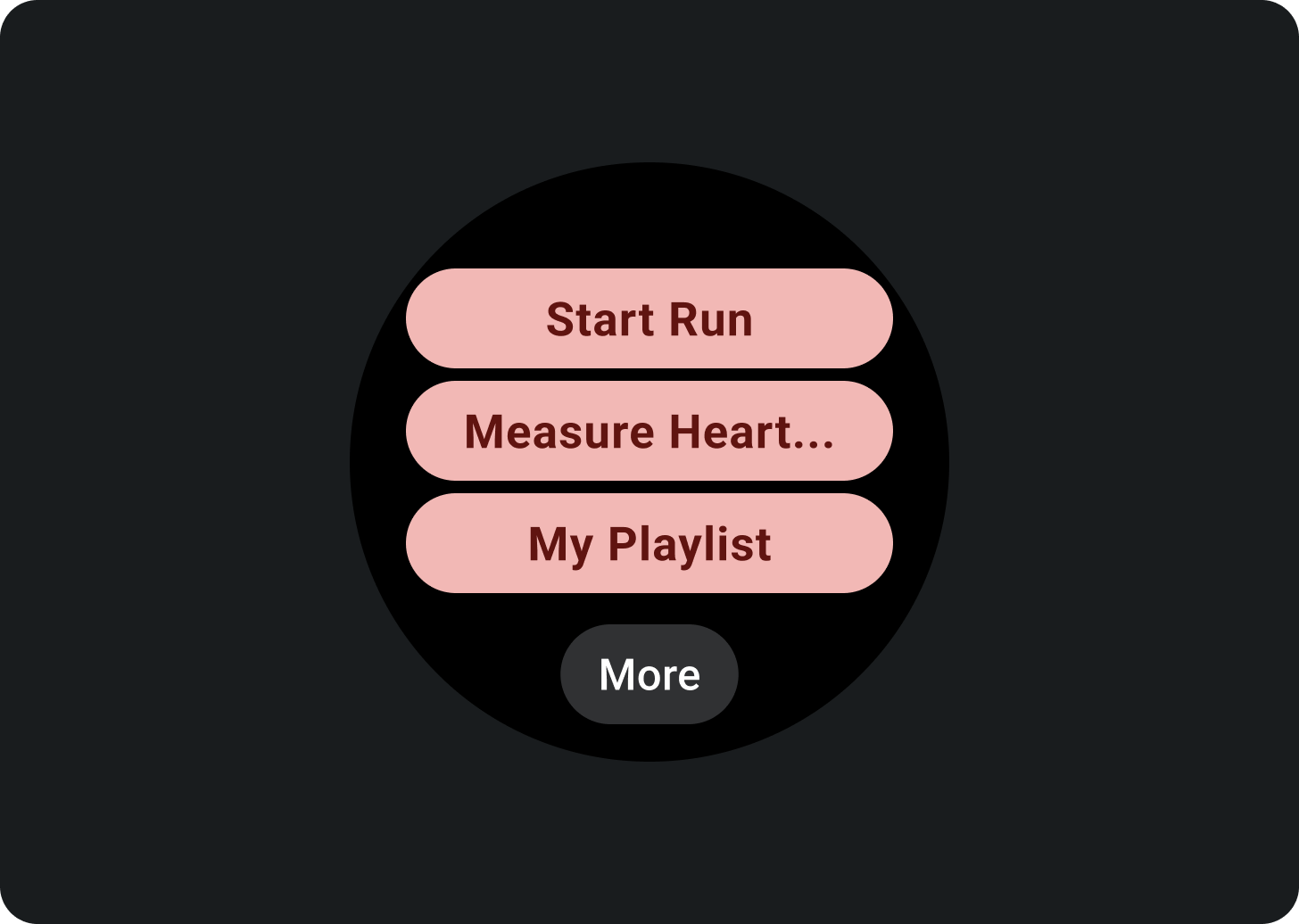
聚焦單一工作

正確做法

錯誤做法
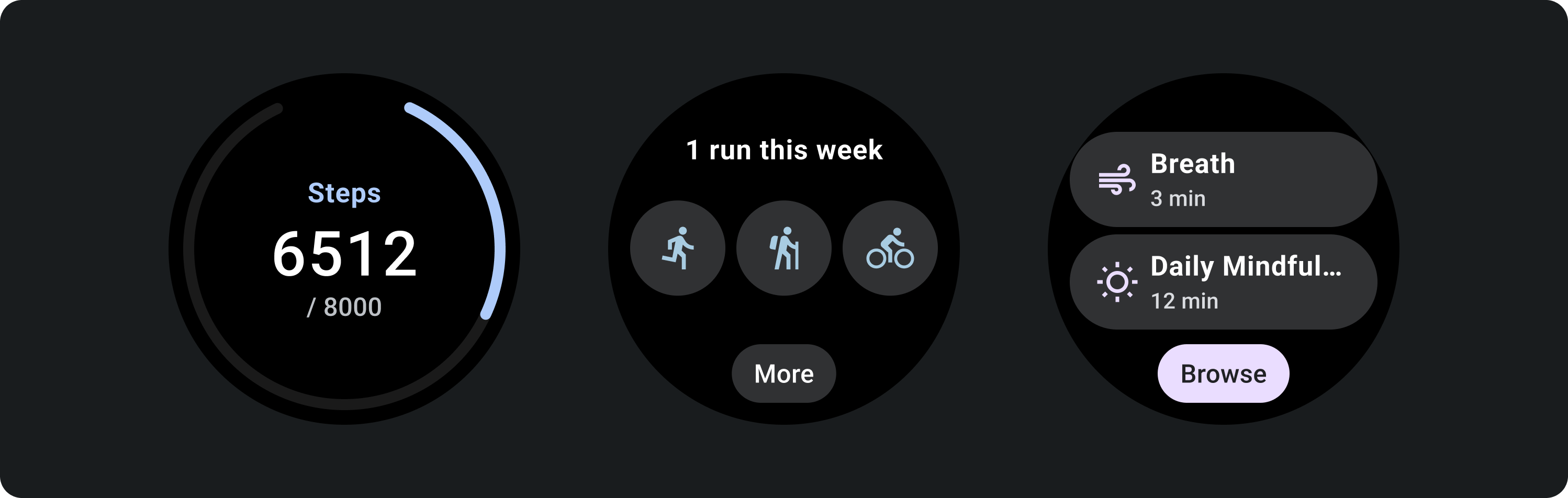
為每項工作建立個別的資訊方塊
如果您的應用程式支援多項工作,建議您依據應用程式支援的各項工作建立多個資訊方塊。舉例來說,健身應用程式可以同時提供目標資訊方塊和健身活動資訊方塊。

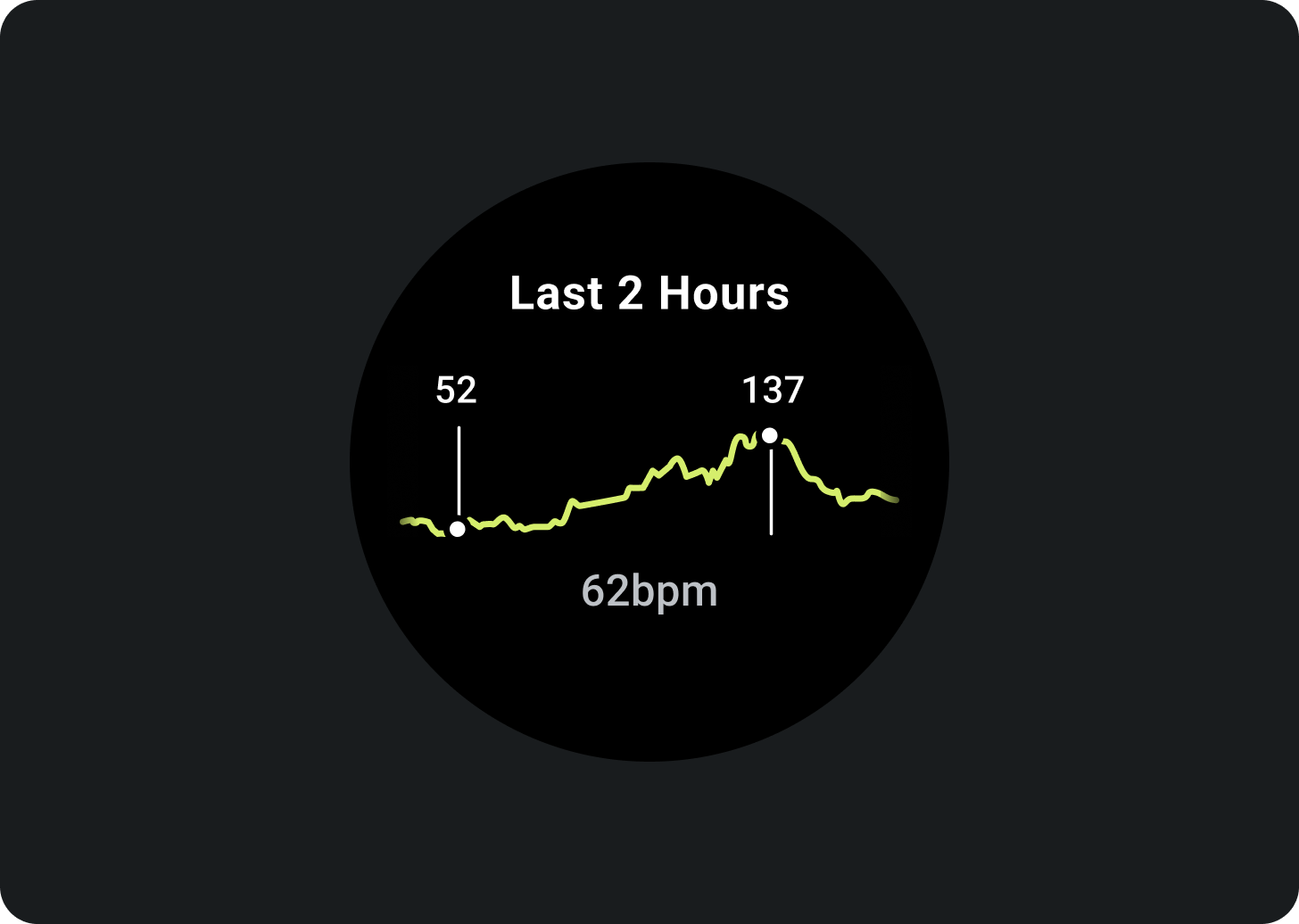
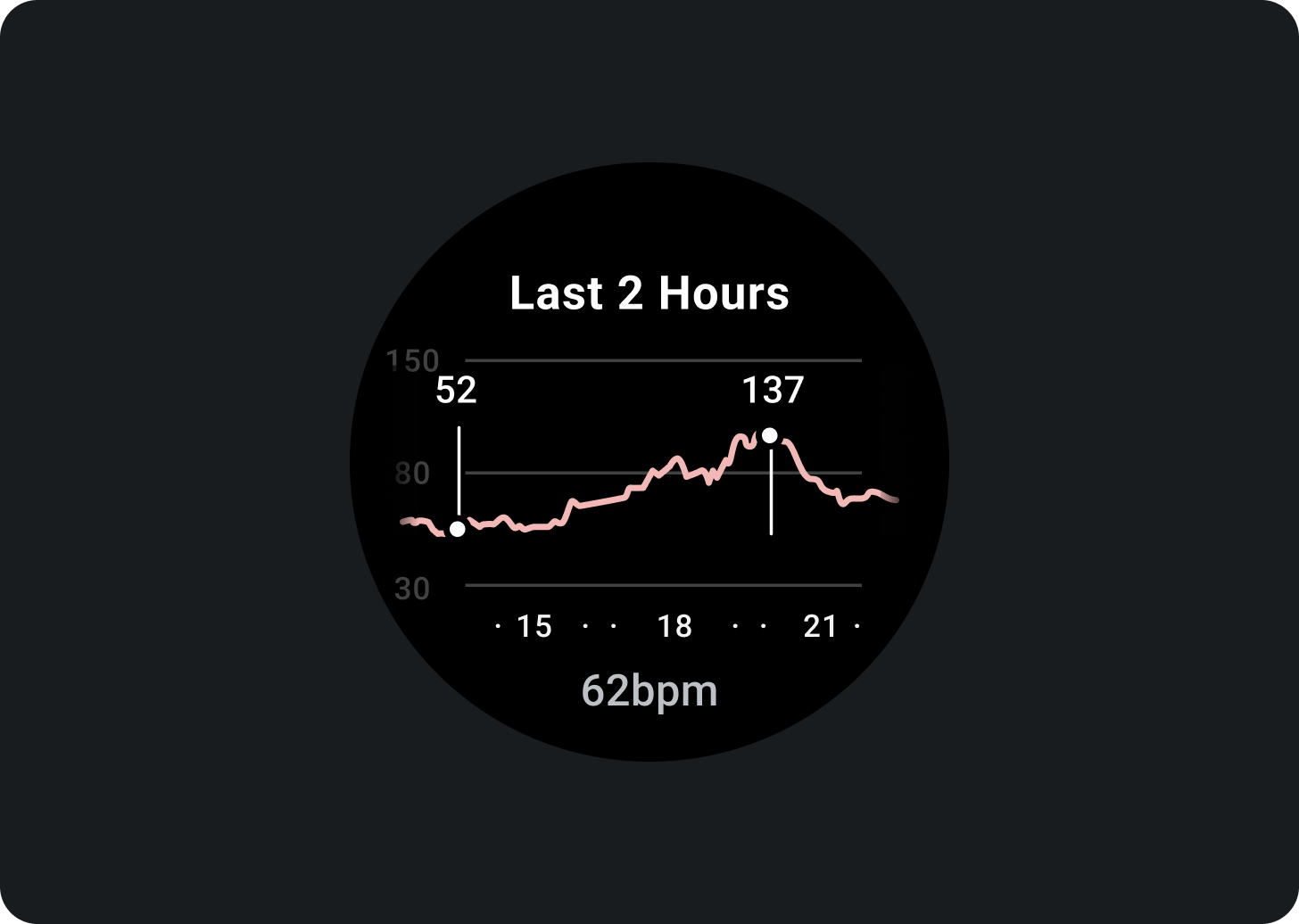
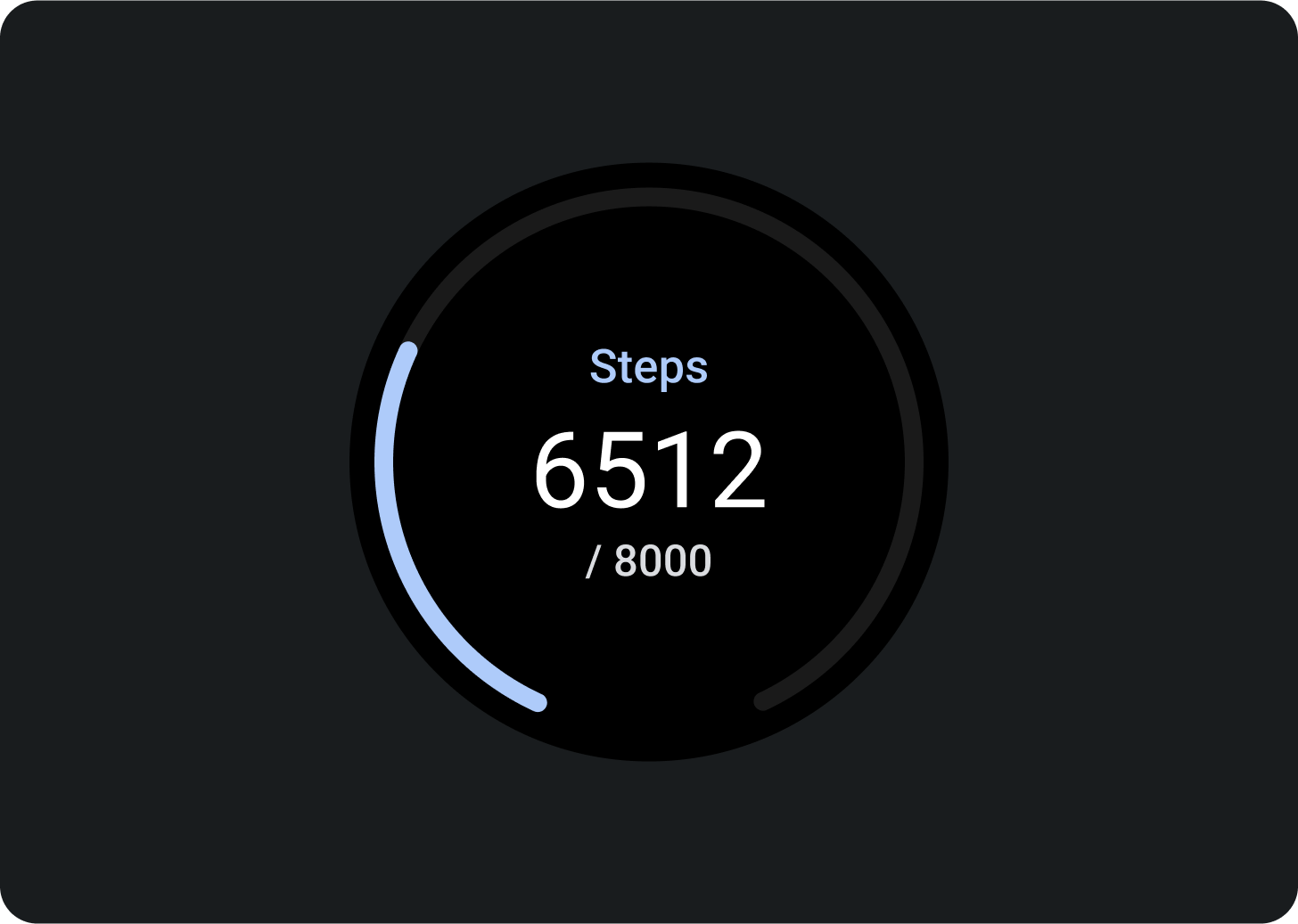
以一目瞭然的方式呈現圖表

正確做法

錯誤做法
顯示最近更新的資料
向使用者清楚說明資訊方塊資料的最近更新時間。如果您顯示快取資料,請指出這些資訊的上次更新時間。

使用合適的資料重新整理頻率
請考量對裝置電池續航力的影響,為資訊方塊選擇合適的更新率。如果您使用心率和步數等平台資料來源,Wear OS 會為您控制更新率。

空白狀態
資訊方塊有兩種空白狀態,兩者都使用 PrimaryLayout。

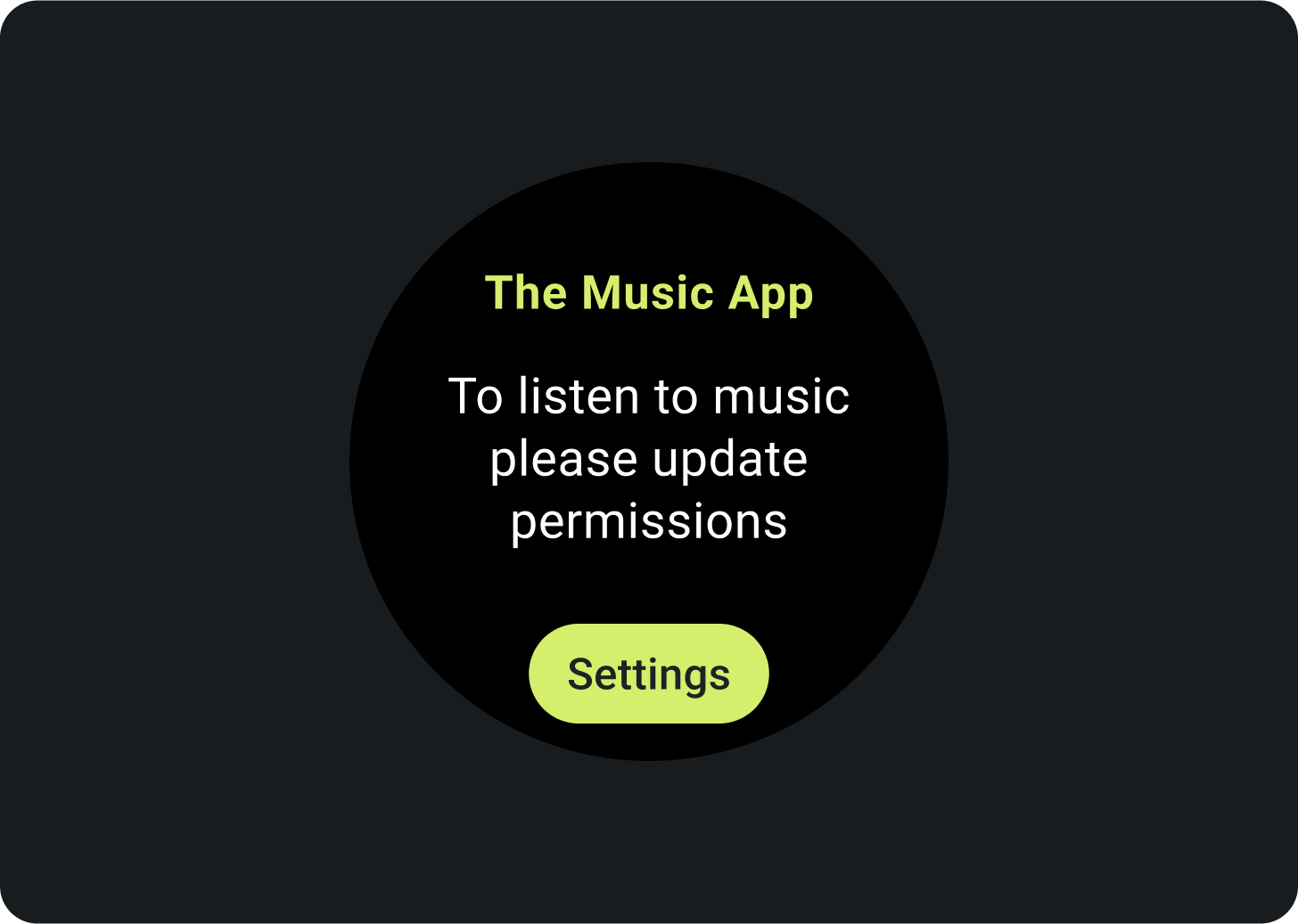
錯誤或權限
通知使用者,說明需要更新資訊方塊中的設定或偏好選項。

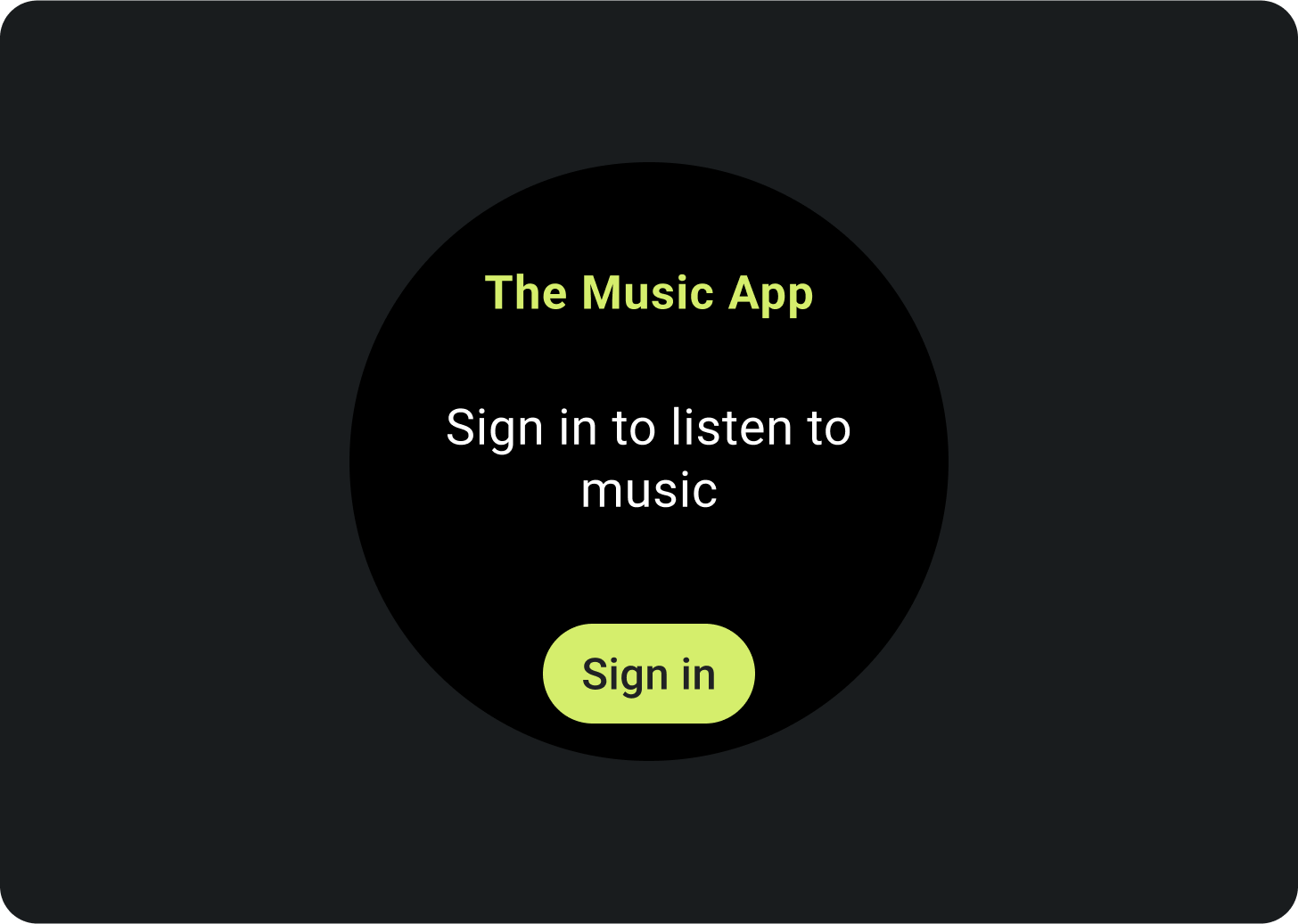
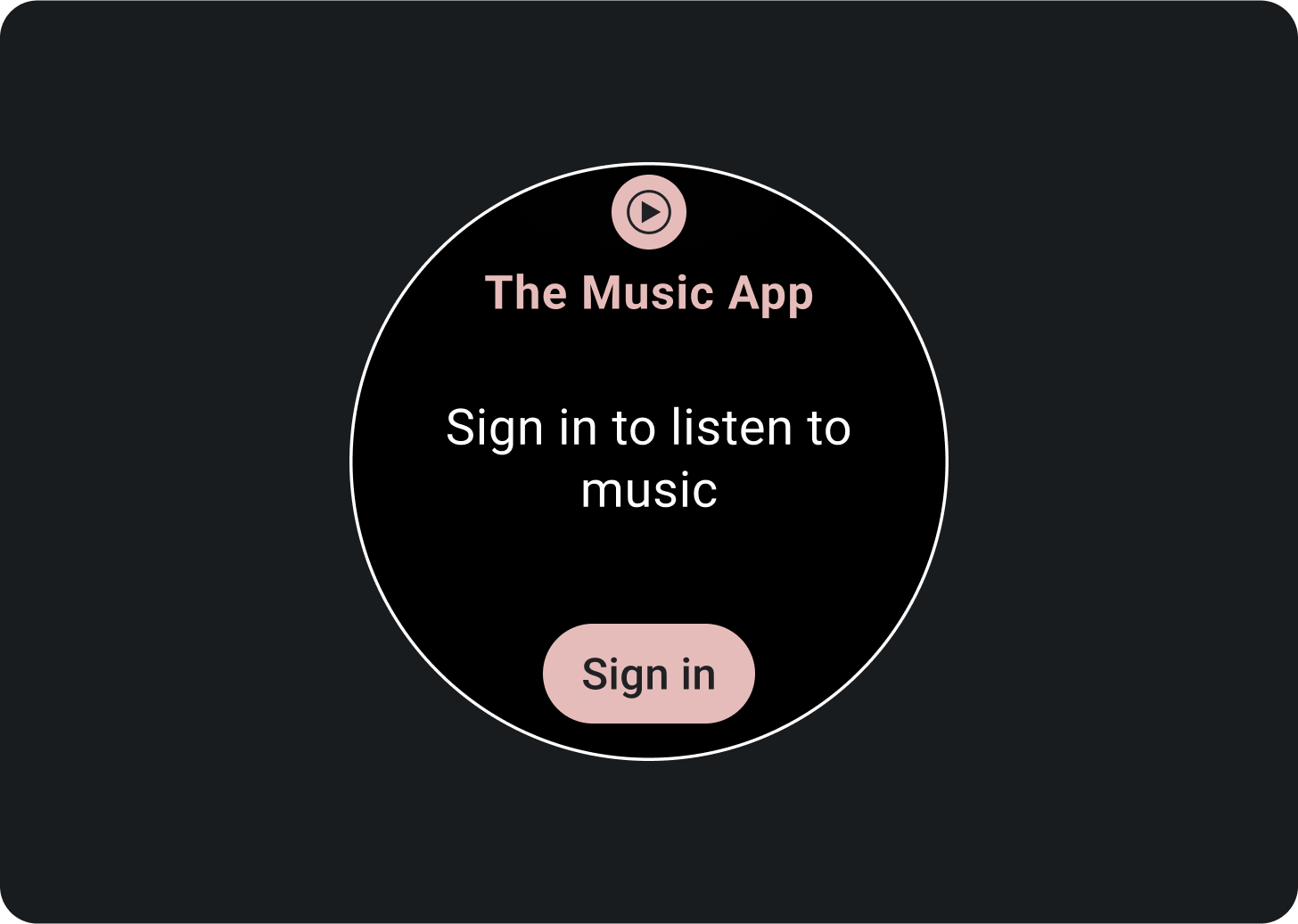
登入
在「登入」資訊方塊中提供明確的行動號召。
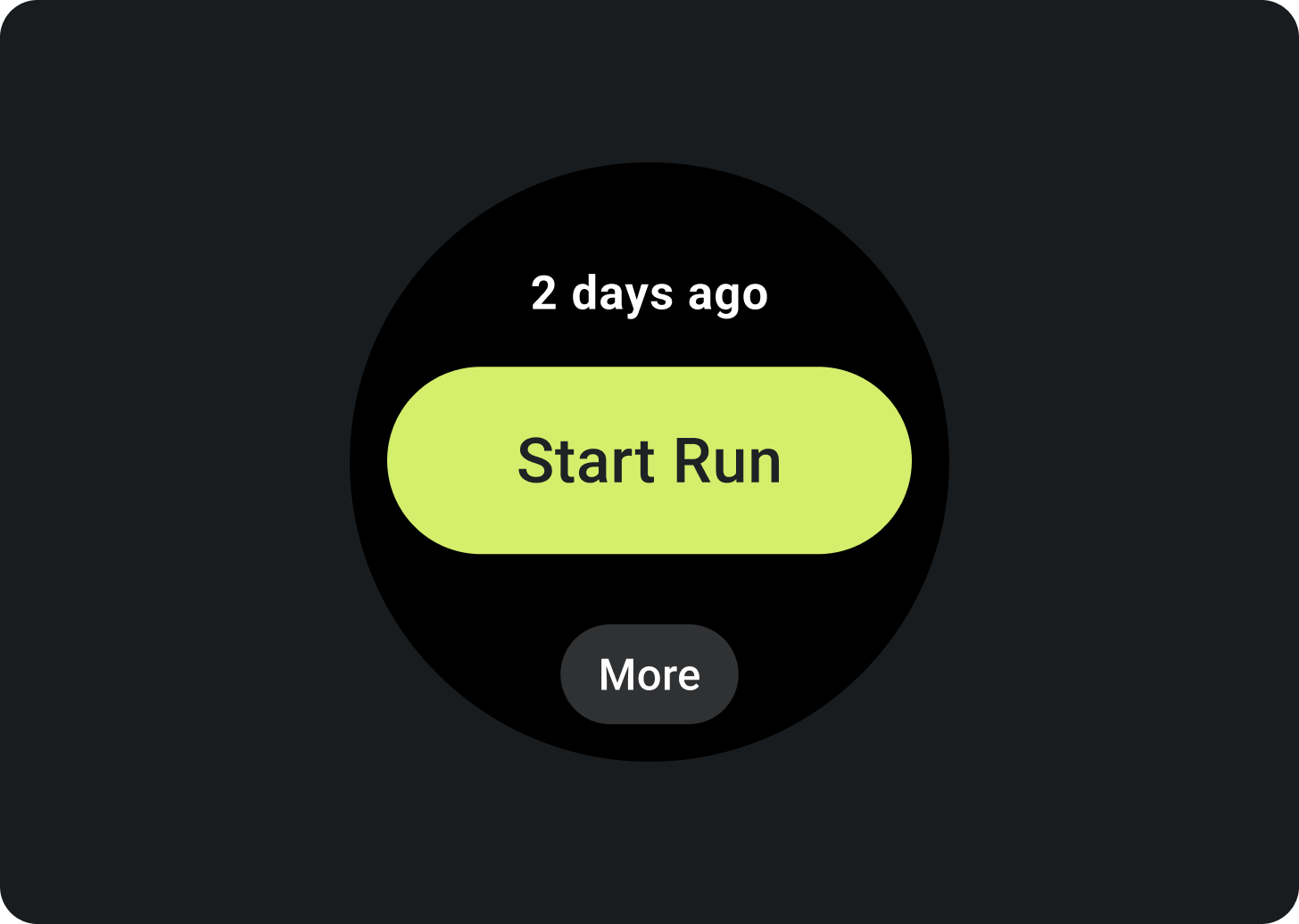
顯示進行中的活動
當應用程式執行長時間執行的活動 (例如追蹤健身或播放音樂) 時,應在另一個資訊方塊中顯示「持續進行的活動」進度。
如果您的應用程式也支援讓使用者啟動這些活動的資訊方塊,請採取下列做法,盡可能避免造成使用者混淆:
- 表示已在進行中的活動。
- 如果使用者輕觸這類資訊方塊,請啟動應用程式並顯示進行中的活動。不要啟動持續性活動的新例項。

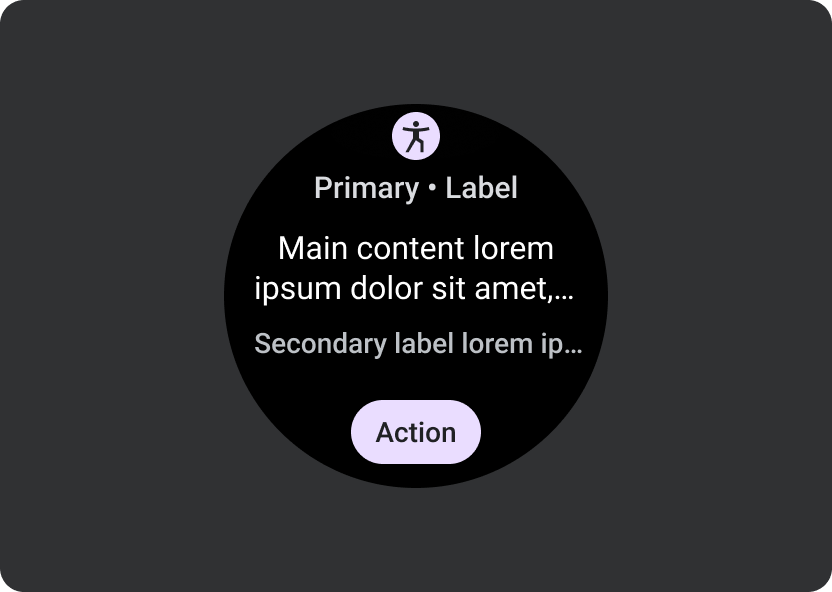
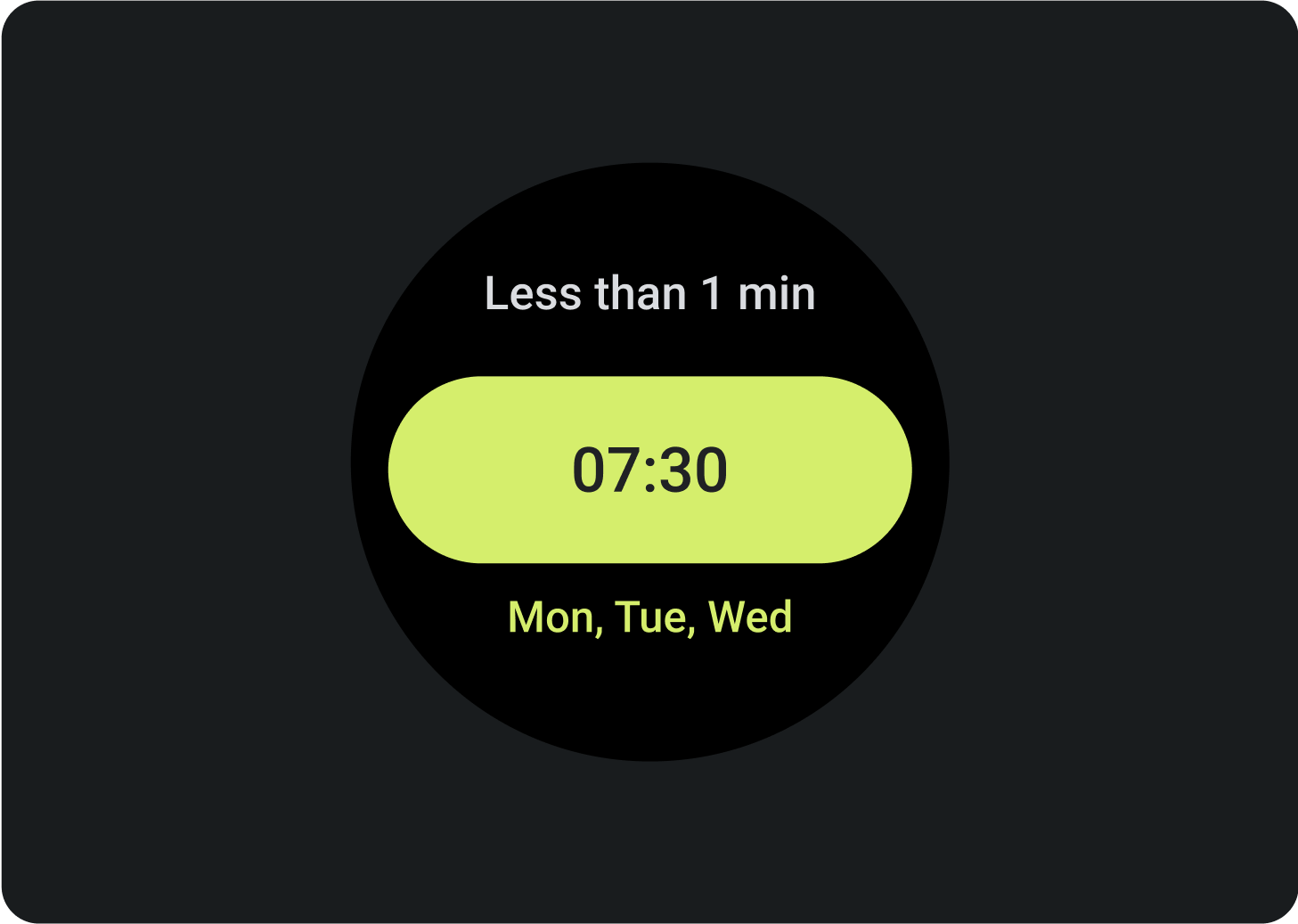
必要元素
- 主要資料:描述活動的主要內容。
- 標籤:顯示活動狀態。
選用元素
- 圖示或圖形:可以是動畫或靜態圖片。
- 底部小型方塊:包含行動號召。
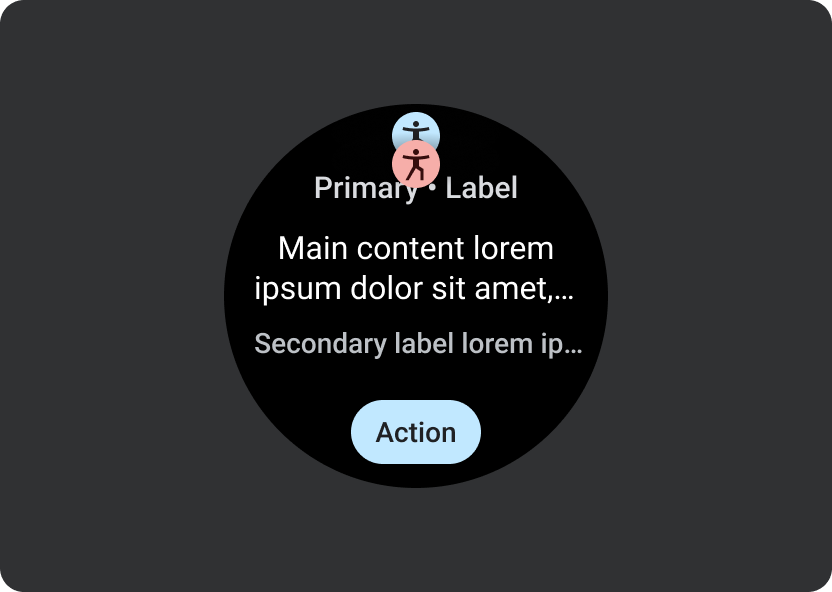
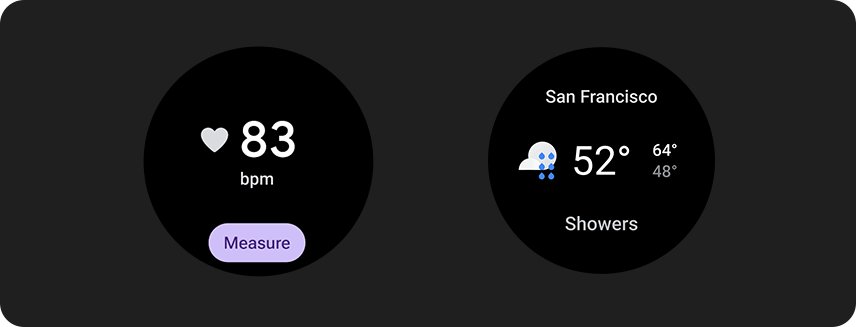
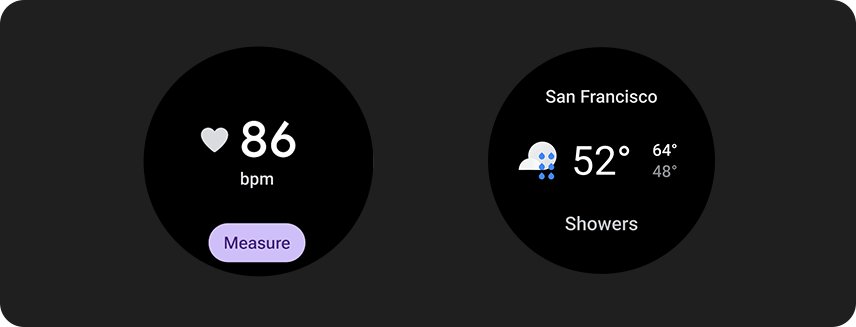
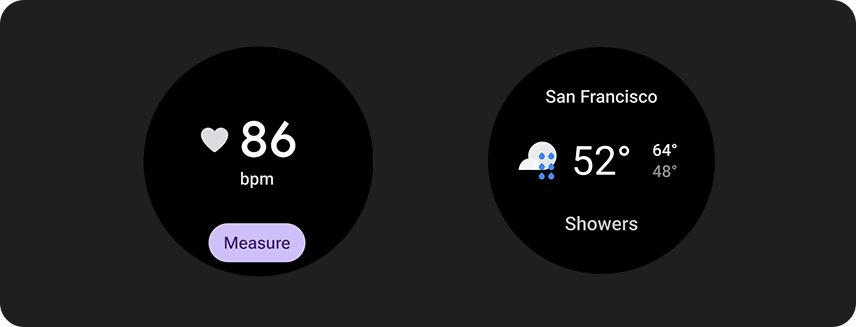
圖塊上的動作
在資訊方塊中加入動畫後,可以協助使用者瞭解異動內容:

正確做法

錯誤做法
試聽
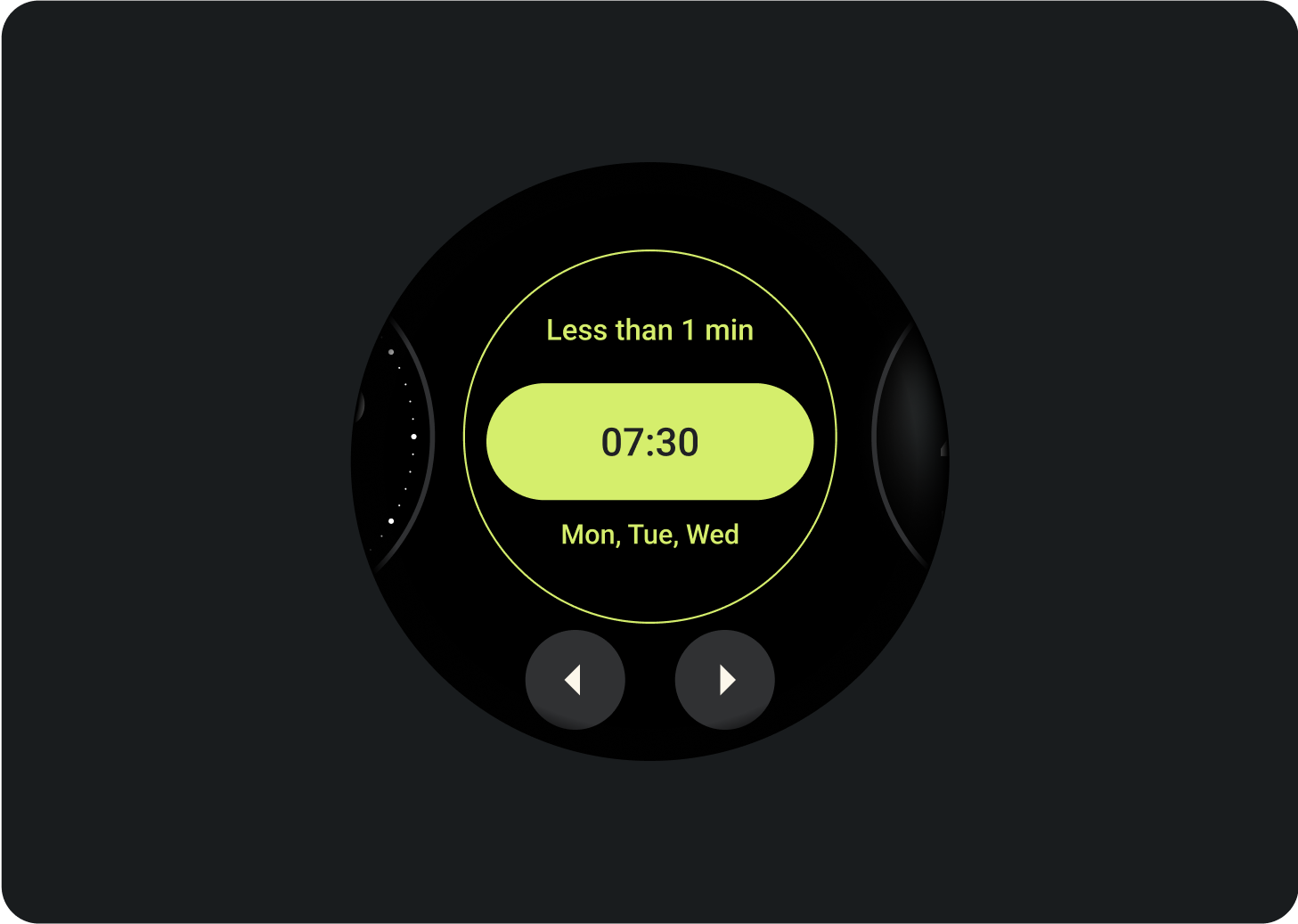
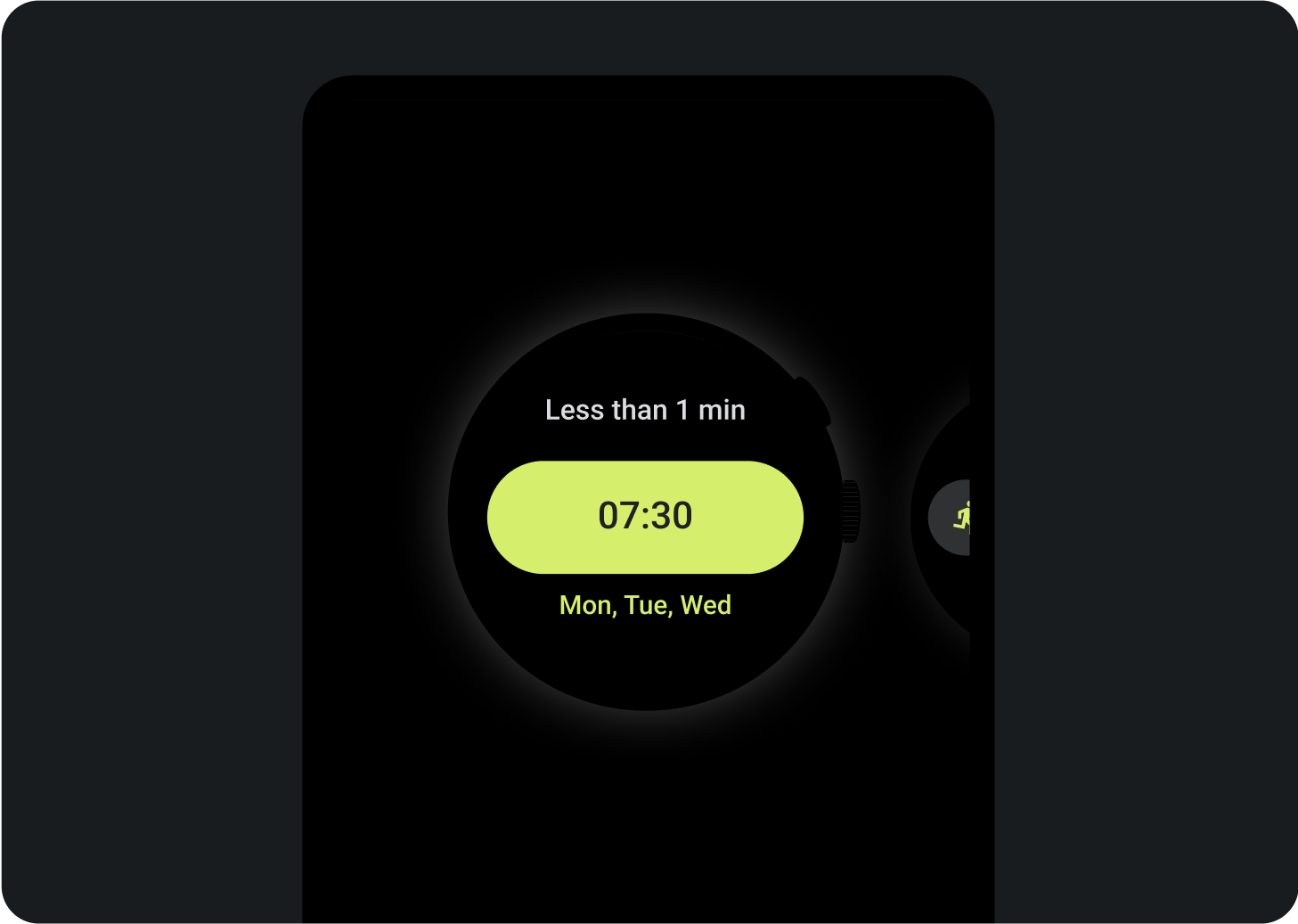
新增資訊方塊預覽,協助使用者透過 Wear OS 或手持裝置查看資訊方塊管理工具所顯示的內容。每個資訊方塊都可以有一個代表性的預覽圖片。該圖片應符合下列規定:
 |
必要條件
|
 |
 |
| Wear OS 裝置上的資訊方塊管理工具顯示的資訊方塊預覽。 | 透過手機上的資訊方塊管理工具顯示的資訊方塊預覽。 |

正確做法

錯誤做法
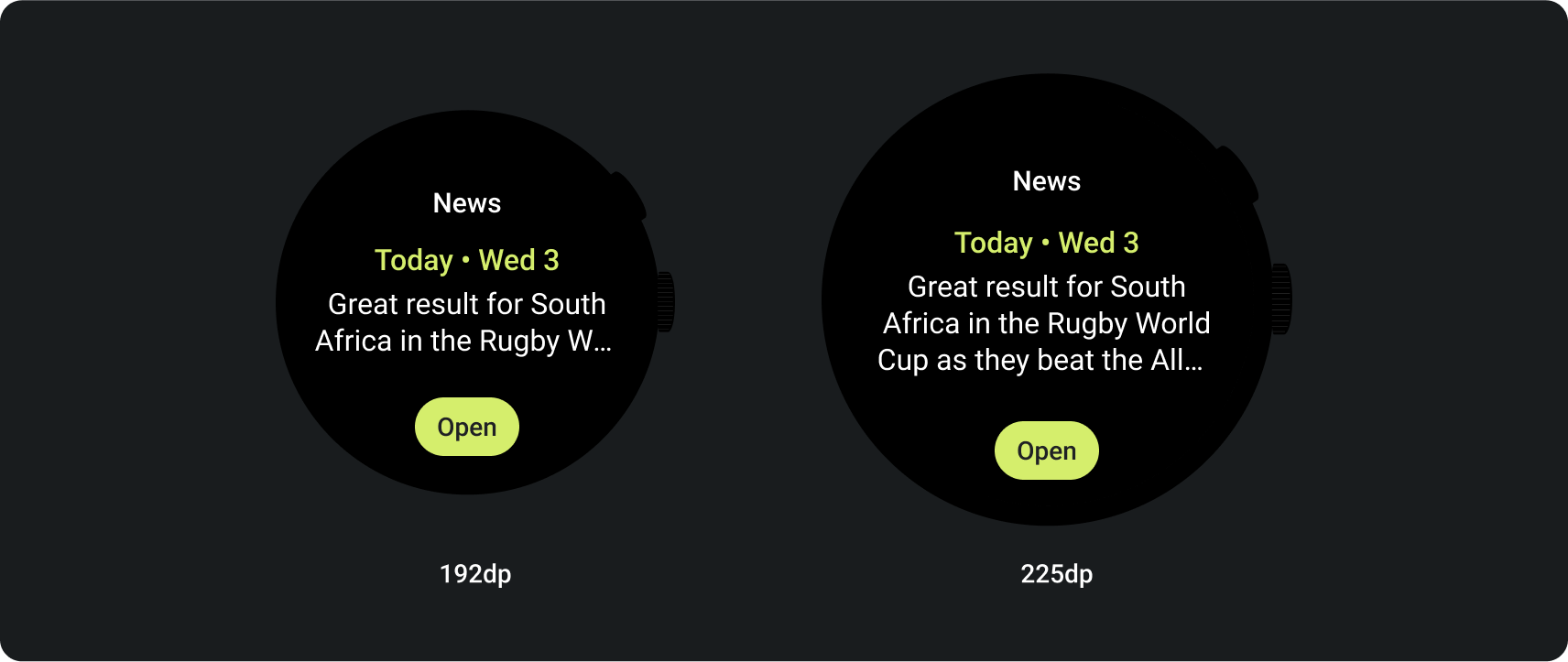
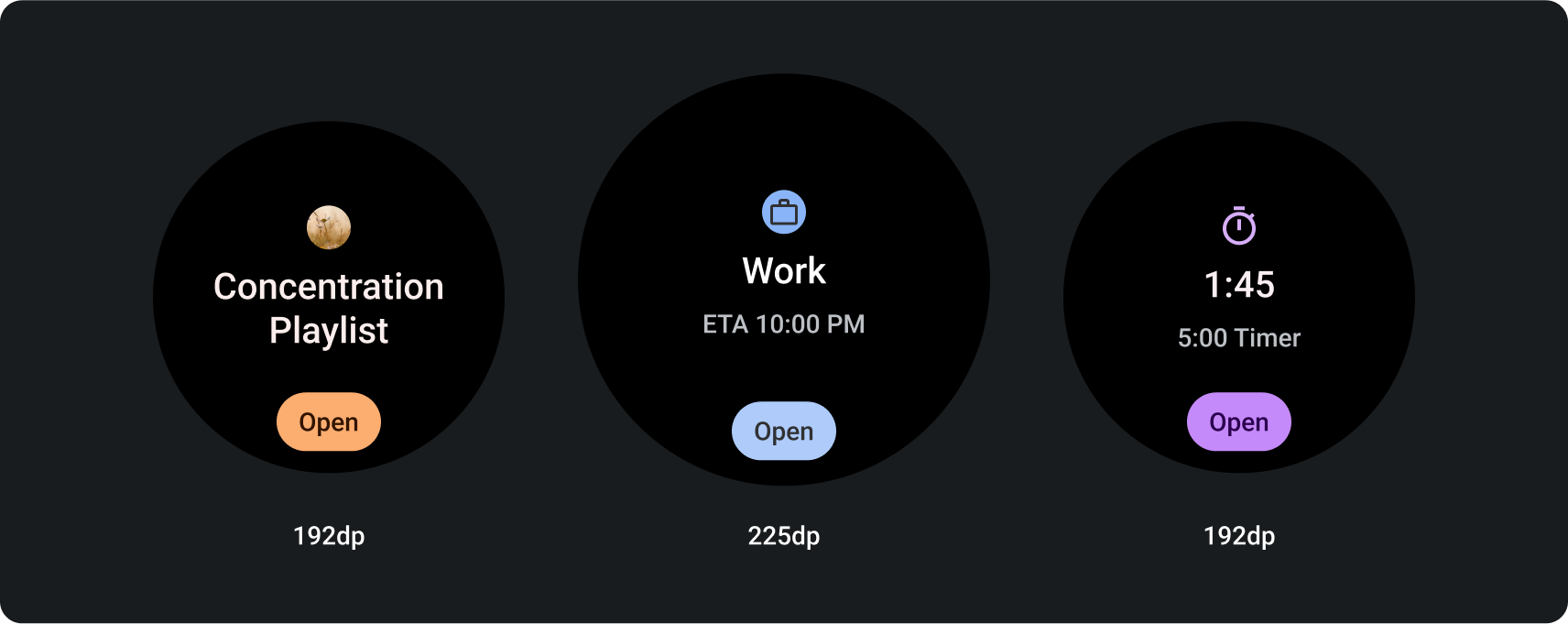
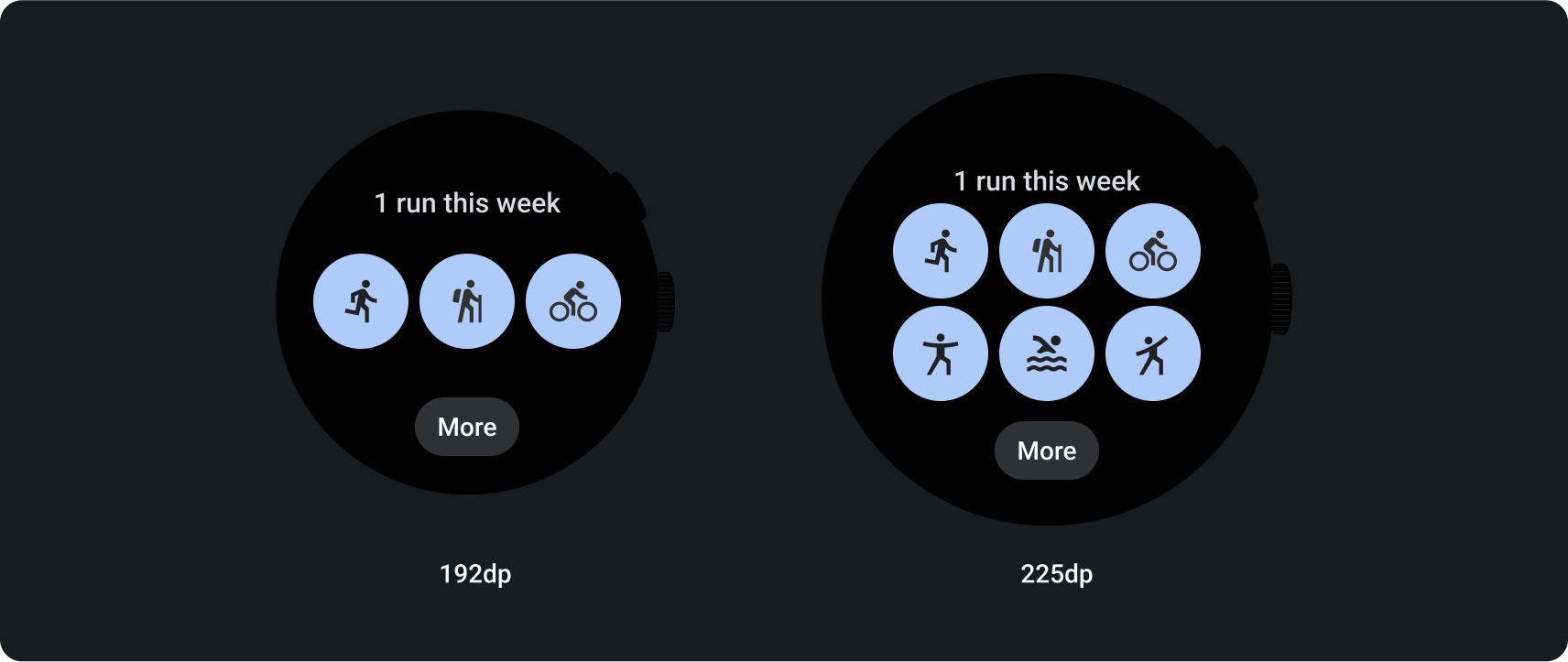
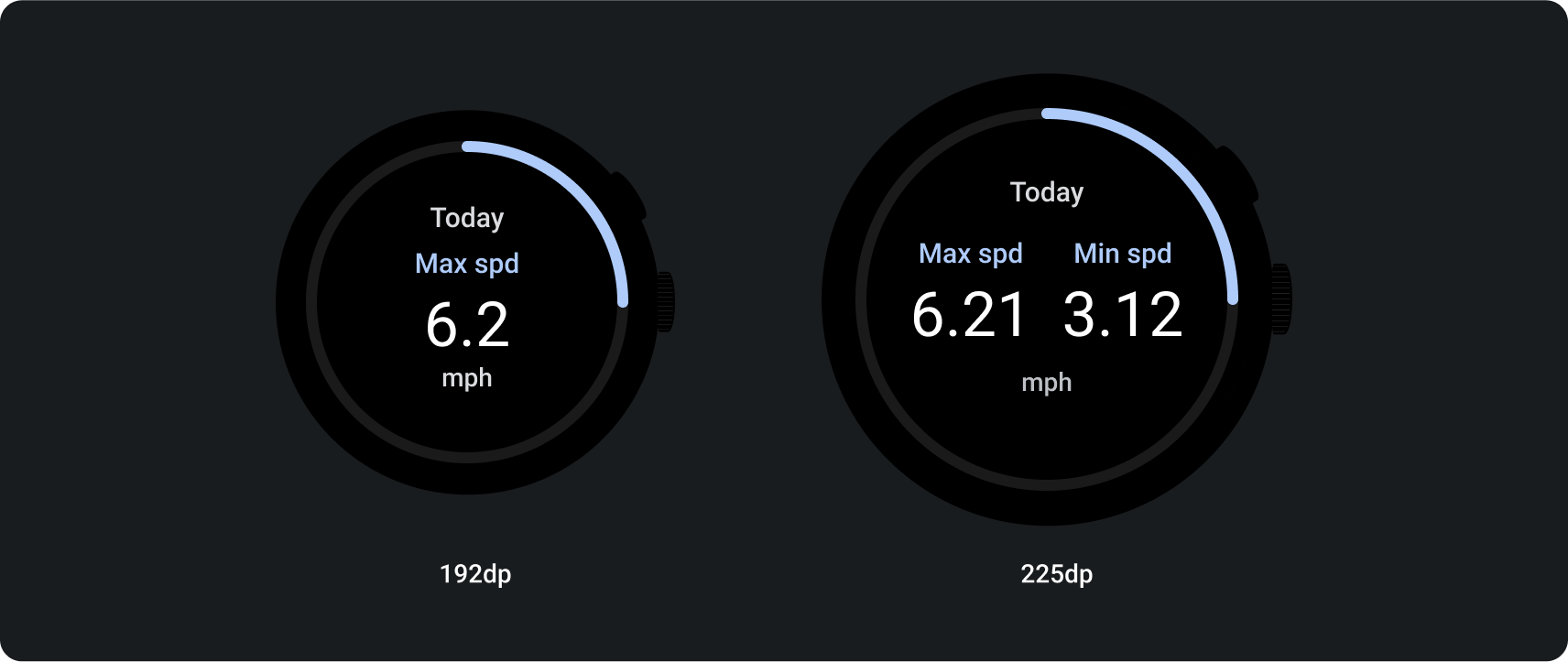
螢幕尺寸更大
為了配合各種 Wear OS 螢幕大小,ProtoLayout Material 版面配置範本和 Figma 設計版面配置中包含回應式行為,可讓版位自動調整。運算單元是為了填滿可用寬度而設計。主要內容和次要標籤版位會圍繞內容,但存放這些內容的容器會填滿可用高度。邊界是以百分比設定為百分比,螢幕底部和頂部的版位加入了額外的內部邊界,由於螢幕在放大時採了曲線的波動而呈現。
為了盡可能放大較大的螢幕,請允許使用者存取其他資訊或選項,以提供更大的價值。除了內建的回應式行為,如要實現這些版面配置,還需要進行額外自訂,例如建立含有更多內容的額外版面配置,或是在中斷點之後顯示先前隱藏的版位。
請注意,建議的中斷點會設為 225dp 的螢幕大小。
如何針對較大的螢幕設計設計範例
新增按鈕

新增版位和內容

新增文字