Chips
Stay organized with collections
Save and categorize content based on your preferences.

The Chip component is an interactive element that represents an input, attribute, or action.
Line Recommendations

Minimum
Primary Text > 1 Lines
Secondary Label > 1 Lines

Maximum
Primary Text > 2 Lines
Secondary Label > 3 Lines
Anatomy

Chips can contain up to two text labels and an optional icon. At least one text label or an icon must be provided. Chips may truncate text if the text label is too long. The primary label is one line of text if the secondary label is present. The primary label can contain two lines of text if the secondary label is not present.
If there's only one label, it should be centered. If a secondary label or icon is present, the labels should be left-aligned.
A. Primary label
B. Secondary label (optional)
C. Icon (optional)
D. Container
Chips Gradient

Standard Chip
Top/Left = 50% Primary
Bottom/Right = 0% Surface
(Gradient overlays on a background of Surface color)

Image Chip
Top/Left = 30% Primary
0, 0, 45° (Below Bottom/Right) = 20% On Surface Variant
Alternative Chip types

Chip with background image
Image chips contain actions which relate to a chosen image. Image chips work well to communicate a more specific look and feel.
It is recommended that these Chips should have a fixed height of 52 dp.

Avatar Chip
Use avatar chips for actions that are related to a chosen avatar. Avatar chips can also have icons used to make the avatar more easily recognizable, such as a contact ID photo. Avatar icons are 32x32 dp.

Compact Chip
The related component, CompactChip is a variant of the Chip component that appears smaller and is designed for use cases where there is less space.
Compact chips have a slot for an icon and a slot for a single line text label. Compact chips have a tappable area with a height of 48 dp.
Hierarchy

Use different color fills to denote chip hierarchy. Design each screen to contain a single prominent chip for the primary action.
High emphasis
Use high-emphasis chips for actions that are primary to the page. Use primary colors as the fill of a high emphasis chip.
Medium emphasis
Use medium emphasis chips for actions that are less important than the primary actions. Use secondary colors for the fill of a medium emphasis chip.
Alternatively, use the custom OutlinedChip component. The outlined chip has a transparent background, a primary variant colored stroke of 60% opacity, and primary colored content.
Low emphasis
Low emphasis chips have a transparent fill and only a text label. Use low emphasis chips to indicate a child relationship to a primary or secondary chip.
Sizes
Default Chip
Icon: 24 dp
Height: 52 dp
Compact Chip
Icon: 20 dp
Height: 32 dp
Tappable Area: 48 dp
Usage
See examples of chip usage such as standard chips in Settings and image chips in an exercise app.

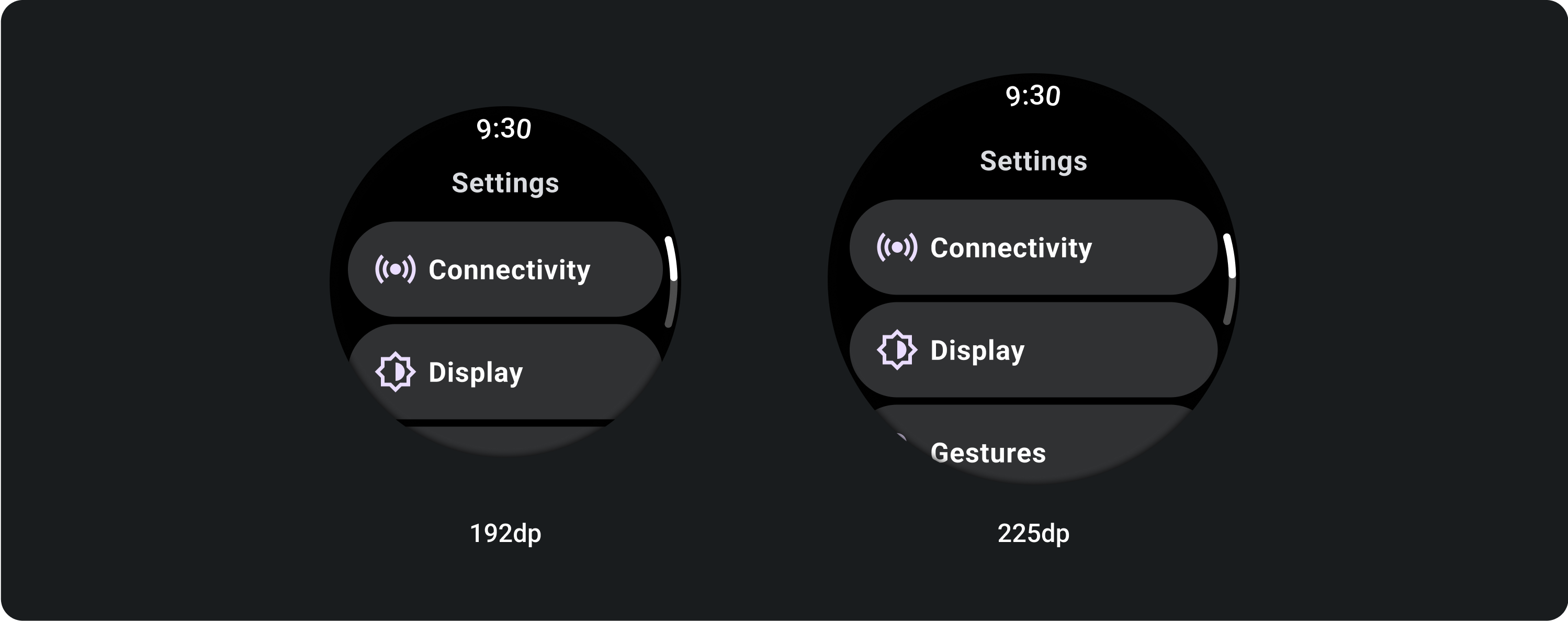
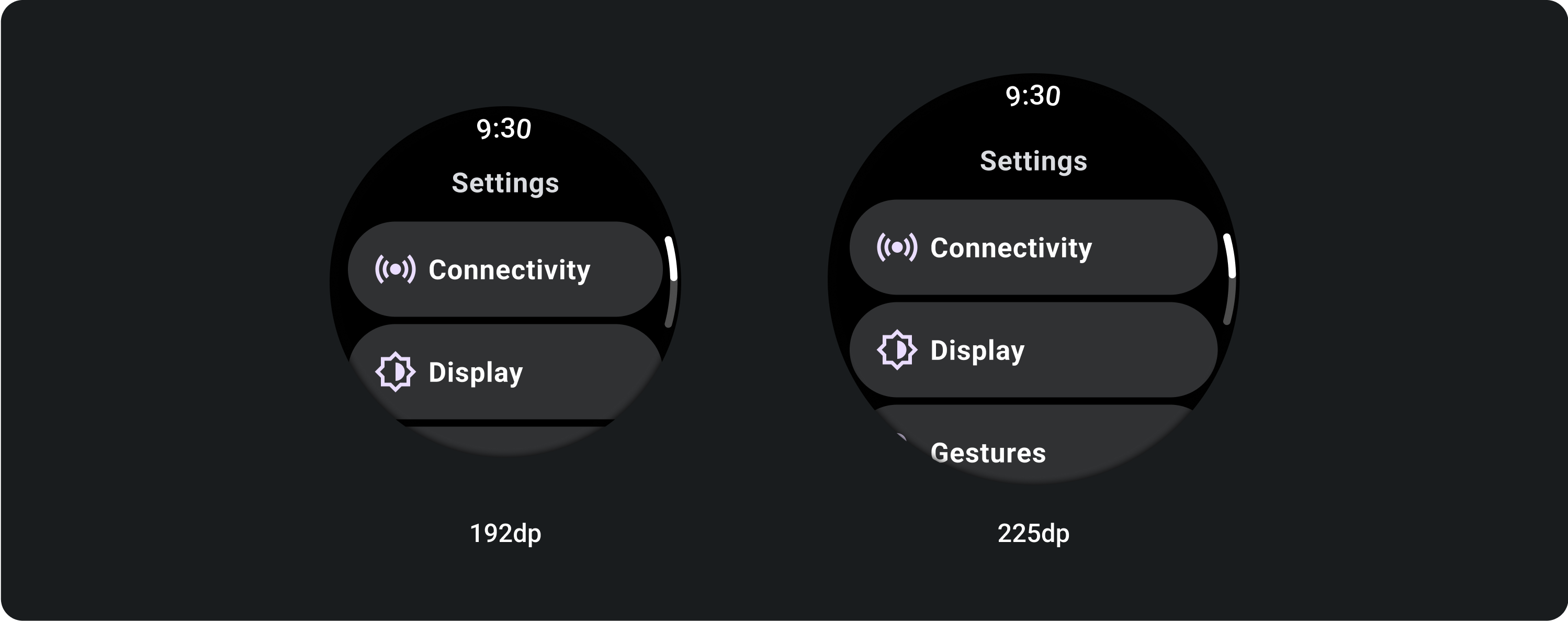
Adaptive layouts


Responsive behavior
Chips stretch to fill the available width on larger displays.
Icon (24 x 24 dp)
Container (52 x XX dp)
Content and code samples on this page are subject to the licenses described in the Content License. Java and OpenJDK are trademarks or registered trademarks of Oracle and/or its affiliates.
Last updated 2025-05-20 UTC.
[null,null,["Last updated 2025-05-20 UTC."],[],[],null,["# Chips\n\nThe [Chip](/reference/kotlin/androidx/wear/compose/material/package-summary#Chip(kotlin.Function0,androidx.wear.compose.material.ChipColors,androidx.wear.compose.material.ChipBorder,androidx.compose.ui.Modifier,kotlin.Boolean,androidx.compose.foundation.layout.PaddingValues,androidx.compose.ui.graphics.Shape,androidx.compose.foundation.interaction.MutableInteractionSource,androidx.compose.ui.semantics.Role,kotlin.Function1)) component is an interactive element that represents an input, attribute, or action.\n\nLine Recommendations\n--------------------\n\n**Minimum**\n\nPrimary Text \\\u003e 1 Lines \n\nSecondary Label \\\u003e 1 Lines \n\n**Maximum**\n\nPrimary Text \\\u003e 2 Lines \n\nSecondary Label \\\u003e 3 Lines\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\nAnatomy\n-------\n\nChips can contain up to two text labels and an optional icon. At least one text label or an icon must be provided. Chips may truncate text if the text label is too long. The primary label is one line of text if the secondary label is present. The primary label can contain two lines of text if the secondary label is not present. \n\nIf there's only one label, it should be centered. If a secondary label or icon is present, the labels should be left-aligned. \n\n**A. Primary label\nB. Secondary label (optional)\nC. Icon (optional)\nD. Container**\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\n**Chips Gradient**\n------------------\n\n**Standard Chip**\n\nTop/Left = 50% Primary \n\nBottom/Right = 0% Surface \n\n(Gradient overlays on a background of Surface color)\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\n**Image Chip**\n\nTop/Left = 30% Primary \n\n0, 0, 45° (Below Bottom/Right) = 20% On Surface Variant\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\nAlternative Chip types\n----------------------\n\n**Chip with background image**\n\nImage chips contain actions which relate to a chosen image. Image chips work well to communicate a more specific look and feel.\n\nIt is recommended that these Chips should have a fixed height of 52 dp.\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\n**Avatar Chip**\n\nUse avatar chips for actions that are related to a chosen avatar. Avatar chips can also have icons used to make the avatar more easily recognizable, such as a contact ID photo. Avatar icons are 32x32 dp.\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\nRelated components\n------------------\n\n**Compact Chip**\n\nThe related component, CompactChip is a variant of the Chip component that appears smaller and is designed for use cases where there is less space. \n\n\nCompact chips have a slot for an icon and a slot for a single line text label. Compact chips have a tappable area with a height of 48 dp.\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\nHierarchy\n---------\n\nUse different color fills to denote chip hierarchy. Design each screen to contain a single prominent chip for the primary action. \n\n**High emphasis** \n\n\nUse high-emphasis chips for actions that are primary to the page. Use primary colors as the fill of a high emphasis chip. \n\n**Medium emphasis** \n\n\nUse medium emphasis chips for actions that are less important than the primary actions. Use secondary colors for the fill of a medium emphasis chip. \n\n\nAlternatively, use the custom OutlinedChip component. The outlined chip has a transparent background, a primary variant colored stroke of 60% opacity, and primary colored content. \n\n**Low emphasis** \n\n\nLow emphasis chips have a transparent fill and only a text label. Use low emphasis chips to indicate a child relationship to a primary or secondary chip.\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\n### **Sizes**\n\n**Default Chip**\n\nIcon: 24 dp \nHeight: 52 dp \n**Compact Chip**\n\nIcon: 20 dp \nHeight: 32 dp \nTappable Area: 48 dp\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\n### **Usage**\n\nSee examples of chip usage such as standard chips in Settings and image chips in an exercise app.\n\n### **Adaptive layouts**\n\n**Responsive behavior**\n\nChips stretch to fill the available width on larger displays. \n\n\nIcon (24 x 24 dp) \n\nContainer (52 x XX dp)\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e"]]