
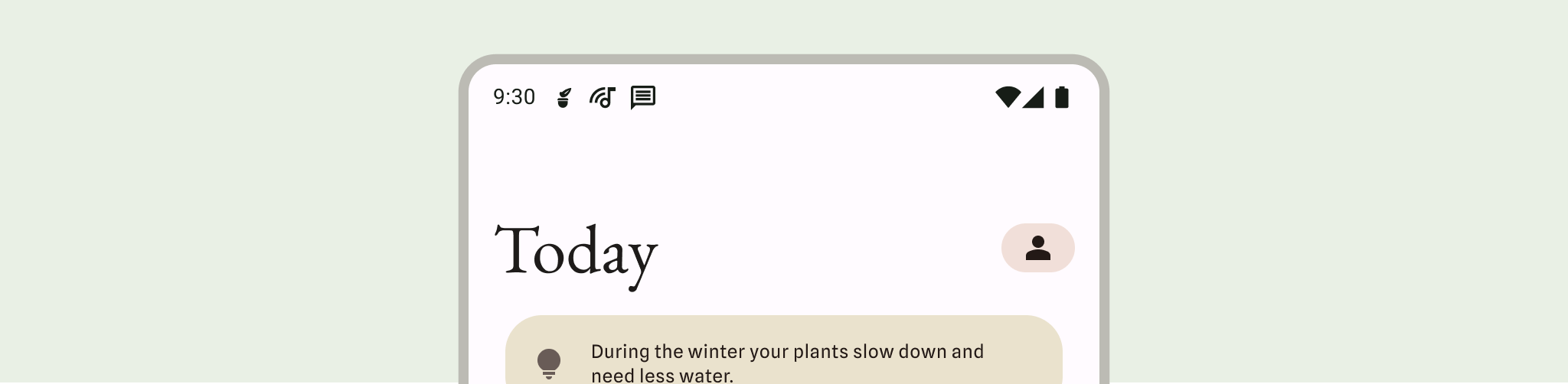
Die Statusleiste, die Titelleiste und die Navigationsleiste werden zusammen als Systemleisten bezeichnet. Sie zeigen wichtige Informationen wie den Akkustand, die Uhrzeit und Benachrichtigungen an und ermöglichen die direkte Interaktion mit dem Gerät von überall aus.
Es ist wichtig, die Bedeutung von Systemleisten zu berücksichtigen, unabhängig davon, ob Sie eine Benutzeroberfläche für Interaktionen mit dem Android-Betriebssystem, Eingabemethoden oder anderen Gerätefunktionen entwerfen.

Fazit
Berücksichtigen Sie beim Entwerfen Ihrer App Systemleisten. Berücksichtigen Sie auch sichere Bereiche der Benutzeroberfläche, Systeminteraktionen, Eingabemethoden, Displayausschnitte, Statusleisten, Untertitelleisten, Navigationsleisten und andere Gerätefunktionen.
Halten Sie den Systemstatus und die Navigationsleisten transparent oder halbtransparent und zeichnen Sie Inhalte hinter diesen Leisten, damit sie von Rand zu Rand reichen.
Fügen Sie unter Touch-Gesten-Einblendungen keine Touch-Gesten oder Ziehziele hinzu. Diese stehen im Konflikt mit der Vollbildanzeige und der Touch-Navigation.

Inhalte hinter den Systemleisten zeichnen
Mit der Vollbildfunktion kann Android die Benutzeroberfläche unter den Systemleisten anzeigen, um ein immersives Erlebnis zu schaffen. Dies ist eine häufige Anforderung von Nutzern.
Eine App kann Überschneidungen von Inhalten beheben, indem sie auf Einblendungen reagiert. Mit Einzügen wird angegeben, wie stark die Inhalte Ihrer App umbrochen werden müssen, um Überschneidungen mit Teilen der Android-Benutzeroberfläche wie der Statusleiste, der Titelleiste oder der Navigationsleiste zu vermeiden. Außerdem können Sie so Überschneidungen mit physischen Gerätefunktionen wie Displayausschnitten vermeiden. Weitere Informationen dazu, wie Sie Vollbildanzeigen unterstützen und Einzüge in Compose und Ansichten verarbeiten, finden Sie hier.
Beachten Sie die folgenden Arten von Einsätzen, wenn Sie Designs für randlose Anwendungsfälle entwerfen:
- Systemleisten-Einzüge gelten für UI-Elemente, die sowohl anklickbar als auch visuell nicht von den Systemleisten verdeckt sein sollten.
- System-Gesten-Einzüge gelten für Bereiche zur Gestennavigation, die vom System verwendet werden und Vorrang vor Ihrer App haben.
- Einleger für Displayaussparungen werden auf Gerätebereiche angewendet, die sich über die Displayoberfläche erstrecken, z. B. die Kameraaussparung.
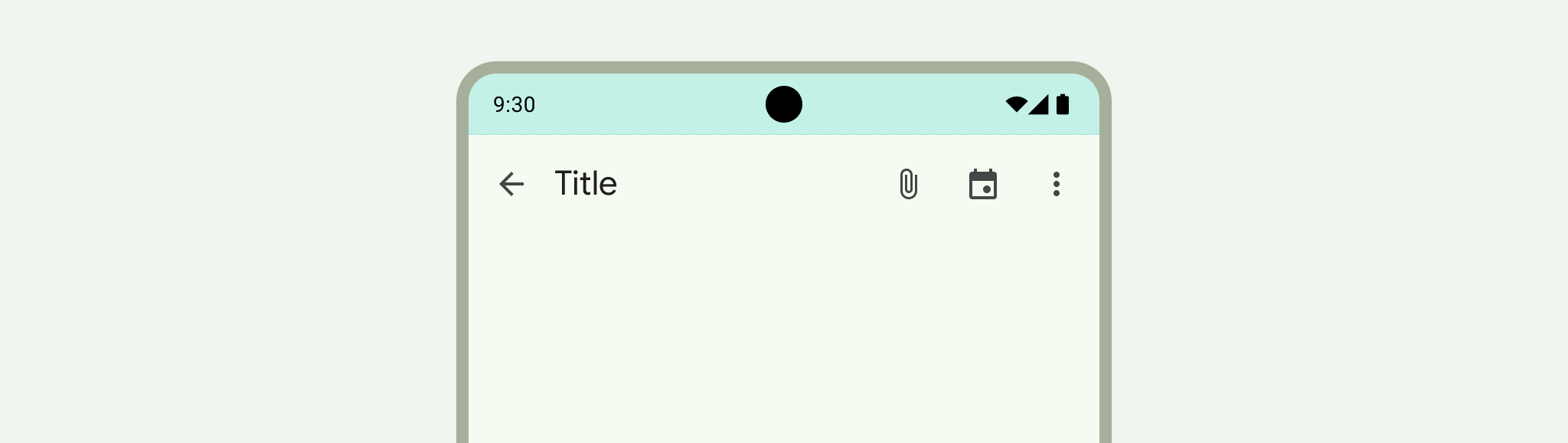
Statusleiste
Unter Android enthält die Statusleiste Benachrichtigungs- und Systemsymbole. Der Nutzer interagiert mit der Statusleiste, indem er sie nach unten zieht, um auf die Benachrichtigungsleiste zuzugreifen.

Statusleistensymbole
Die Symbole in der Statusleiste können je nach Kontext, Tageszeit, von Nutzern festgelegten Einstellungen oder Themen und anderen Parametern unterschiedlich aussehen. Weitere Informationen finden Sie unter Symbole in der Systemleiste.

Wenn eine Benachrichtigung eingeht, wird in der Statusleiste normalerweise ein Symbol angezeigt. So wird dem Nutzer signalisiert, dass in der Benachrichtigungsleiste etwas zu sehen ist. Das kann das App-Symbol oder ein Symbol für den Kanal sein. Weitere Informationen finden Sie unter Design von Benachrichtigungen.

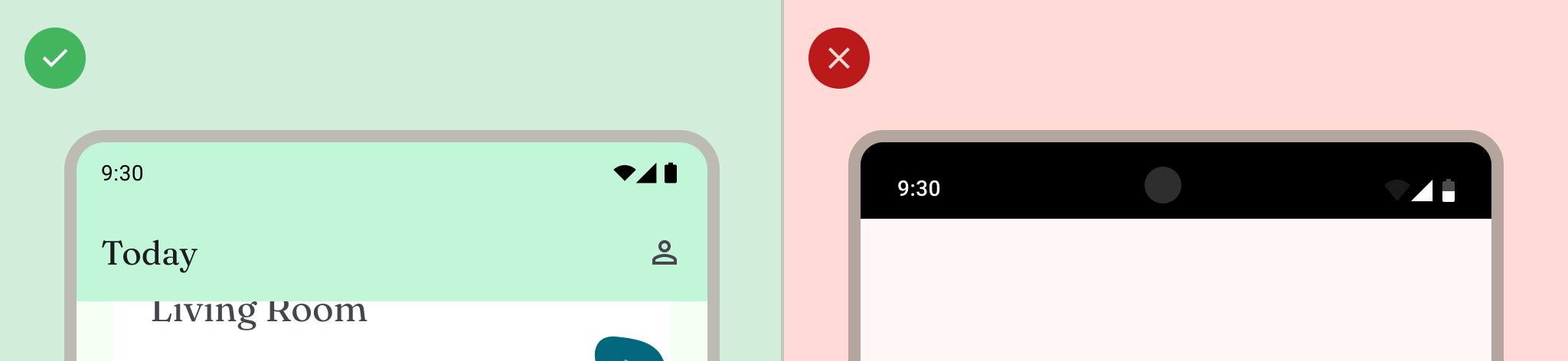
Stil der Statusleiste festlegen
Machen Sie die Statusleiste transparent oder halbtransparent, damit die App-Inhalte den gesamten Bildschirm einnehmen.
Unter Android 15 ist die randlose Darstellung erzwungen, sodass die Statusleiste standardmäßig transparent ist. Rufe enableEdgeToEdge() auf, um die Abwärtskompatibilität zu gewährleisten.

Navigationsleiste
Unter Android können Nutzer die Navigation über die Zurück-, Start- und Übersichtsschaltflächen steuern:
- Mit „Zurück“ kehren Sie direkt zur vorherigen Ansicht zurück.
- Home verlässt die App und wechselt zum Startbildschirm des Geräts.
- In der Übersicht sehen Sie, welche Apps geöffnet sind und vor Kurzem geöffnet wurden.
Nutzer können zwischen verschiedenen Navigationsleistenkonfigurationen wählen, darunter die Bedienung per Geste (empfohlen) und die Bedienung über drei Schaltflächen. Für eine optimale Nutzererfahrung sollten Sie mehrere Navigationsarten berücksichtigen.
Bedienung über Gesten
Die Bedienung per Geste wurde in Android 10 (API-Level 29) eingeführt und ist die empfohlene Navigationsmethode. Sie können die Einstellung des Nutzers jedoch nicht überschreiben. Bei der Gestennavigation werden keine Schaltflächen für „Zurück“, „Startseite“ und „Übersicht“ verwendet. Stattdessen wird ein einzelner Touch-Griff für die Nutzerfreundlichkeit angezeigt. Nutzer können vom linken oder rechten Bildschirmrand nach innen wischen, um zurückzugehen, und von unten nach oben, um zum Startbildschirm zurückzukehren. Wenn Sie nach oben wischen und gedrückt halten, wird die Übersicht geöffnet.
Gestennavigation ist ein skalierbareres Navigationsmuster für die Entwicklung von Designs für Mobilgeräte und größere Bildschirme. Für eine optimale Nutzererfahrung sollten Sie die Gestennavigation berücksichtigen:
- Unterstützung von Inhalten, die bis zum Rand des Displays reichen
- Fügen Sie unter Einblendungen für die Touchbedienung keine Interaktionen oder Touch-Ziele hinzu.
Weitere Informationen zum Implementieren der Gestennavigation

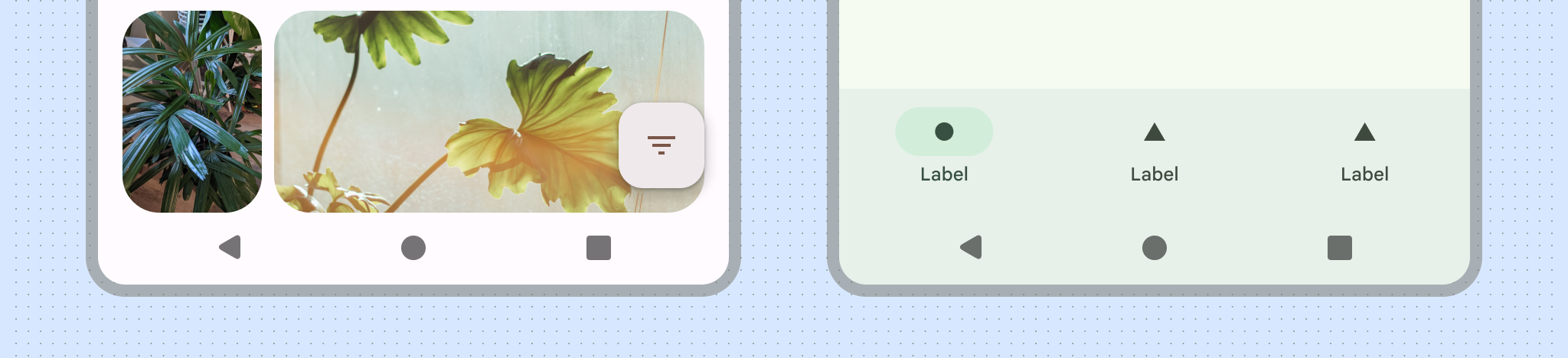
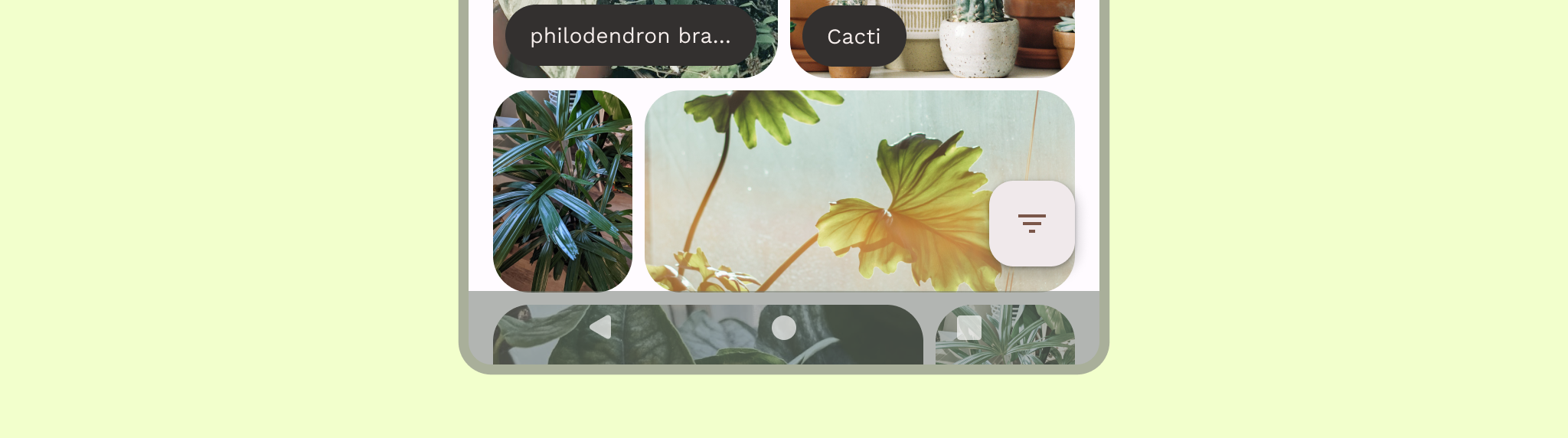
Bedienung über drei Schaltflächen
Bei der Bedienung über drei Schaltflächen gibt es drei Schaltflächen für „Zurück“, „Startbildschirm“ und „Übersicht“.

Weitere Navigationsleistenvarianten
Je nach Android-Version und Gerät sind möglicherweise andere Navigationsleistenkonfigurationen für Ihre Nutzer verfügbar. Bei der Bedienung über zwei Schaltflächen gibt es beispielsweise zwei Schaltflächen für „Startbildschirm“ und „Zurück“.

Navigationsstil festlegen
Sorgen Sie dafür, dass die Navigationsleiste in allen Versionen transparent oder halbtransparent ist, indem Sie enableEdgeToEdge() aufrufen.
Auf Geräten mit Android 15 oder höher oder nach dem Aufrufen von enableEdgeToEdge() ist die Gestennavigation standardmäßig transparent. Die Bedienung über drei Schaltflächen ist standardmäßig durchscheinend oder undurchsichtig, wenn sie sich auf einem Gerät mit großem Display in der Taskleiste befindet.
Wenn Ihre App eine untere App-Leiste hat, legen Sie Window.setNavigationBarContrastEnforced() auf false fest, damit die untere App-Leiste unter der Navigationsleiste des Systems gezeichnet werden kann, ohne dass bei der Navigation mit drei Schaltflächen ein halbtransparenter Schleier angewendet wird.
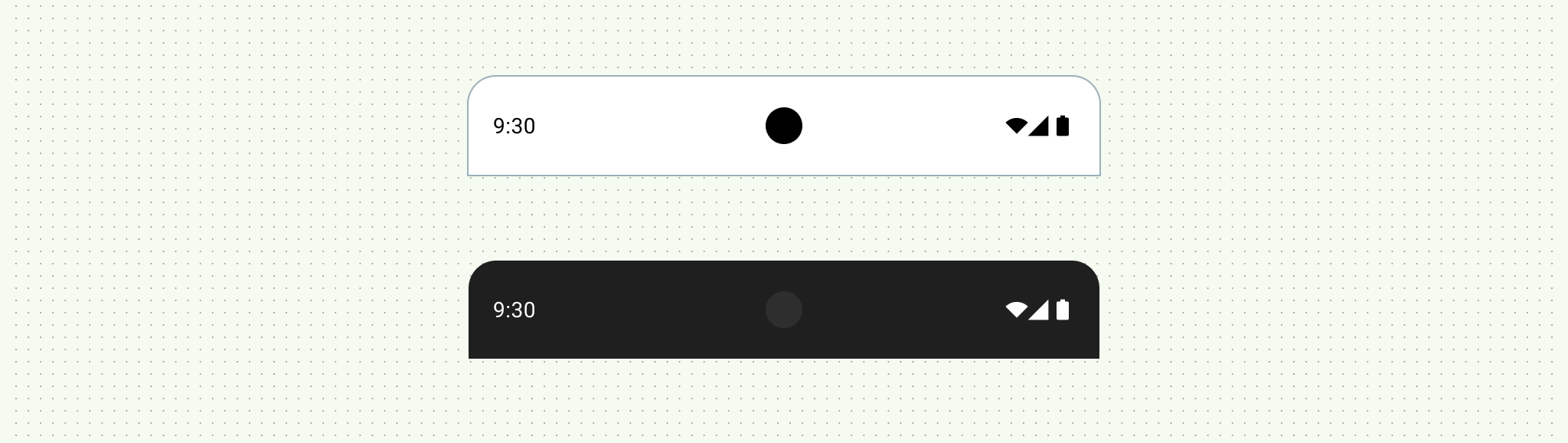
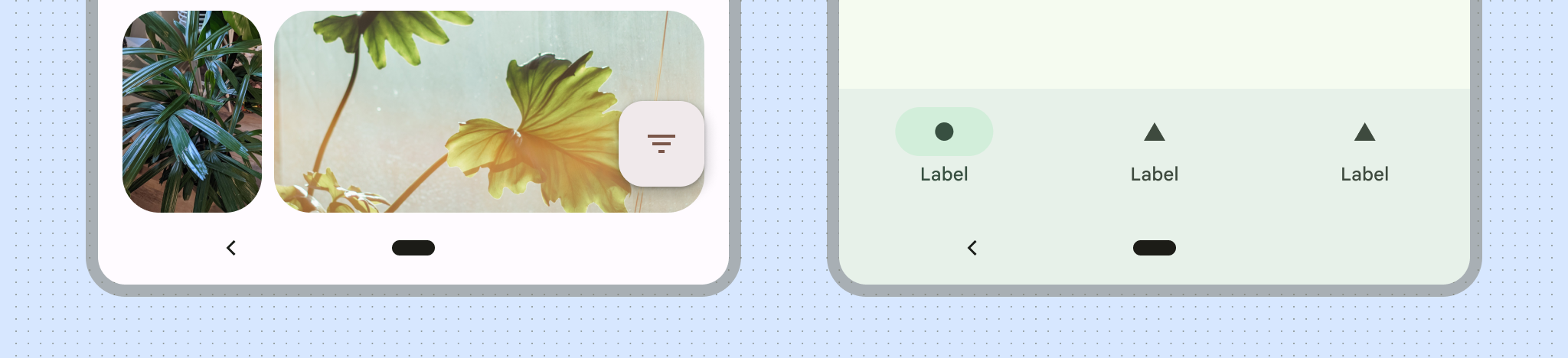
Android übernimmt den visuellen Schutz der Benutzeroberfläche im Modus für die Gestennavigation und in den Schaltflächenmodi.
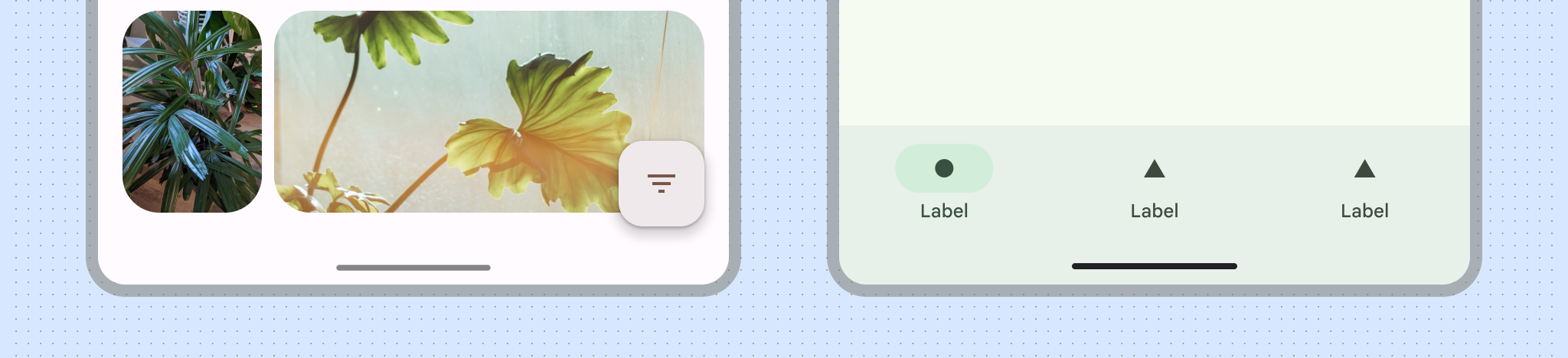
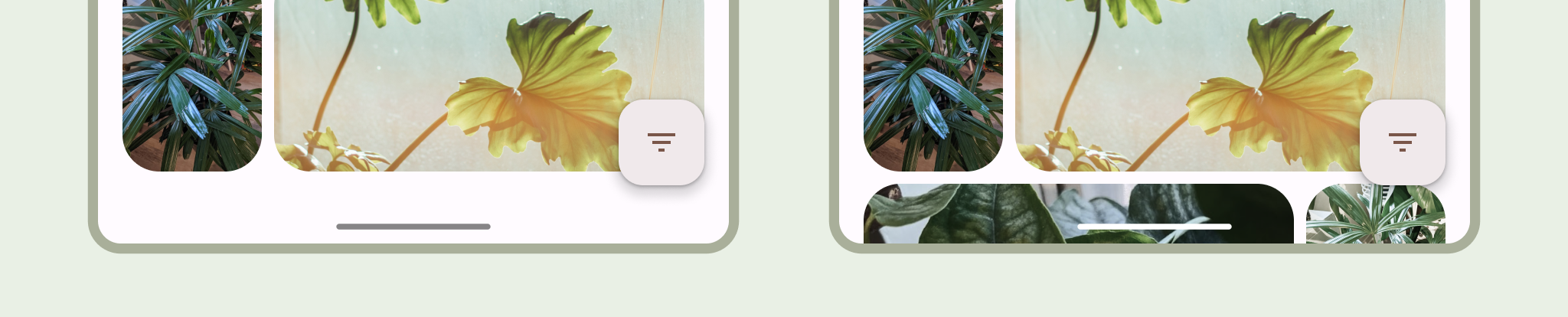
Modus für die Gestennavigation: Das System verwendet eine dynamische Farbanpassung, bei der die Inhalte der Systemleisten je nach Inhalt dahinter die Farbe ändern. Im folgenden Beispiel ändert sich der Griff in der Navigationsleiste in eine dunkle Farbe, wenn er über hellen Inhalten platziert wird, und umgekehrt.

Schaltflächenmodi: Das System wendet hinter den Navigationsleisten mit Schaltflächen einen halbtransparenten Schleier an, der entfernt werden kann, indem Window.setNavigationBarContrastEnforced() auf false gesetzt wird.

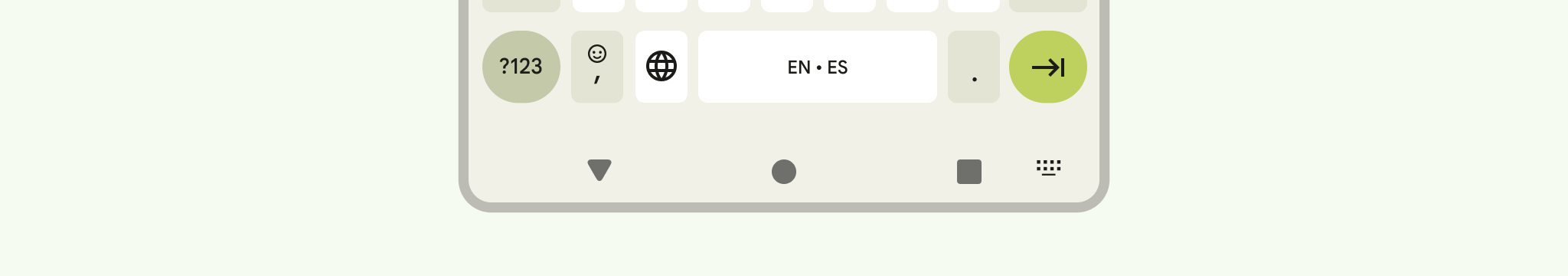
Tastatur und Navigation

Jeder Navigationstyp reagiert entsprechend auf die Bildschirmtastatur, damit Nutzer Aktionen wie das Schließen oder sogar das Ändern des Tastaturtyps ausführen können. Verwenden Sie WindowInsetsAnimationCompat, um einen reibungslosen Übergang zwischen Tastatur und App zu ermöglichen.
Display-Aussparungen
Eine Displayaussparung ist ein Bereich auf einigen Geräten, der sich in die Displayoberfläche erstreckt, um Platz für Frontsensoren zu schaffen. Displayausschnitte können je nach Hersteller variieren.

Displayausschnitte können sich auf das Erscheinungsbild Ihrer Benutzeroberfläche auswirken. Wenn Ihre App auf Android 15 (API-Level 35) oder höher ausgerichtet ist, werden Apps standardmäßig in den Bereich des Displayausschnitts gezeichnet. Apps müssen Aussparungen im Display so behandeln, dass wichtige UI-Elemente nicht unter der Aussparung dargestellt werden. Weitere Informationen zum Unterstützen von Display-Aussparungen
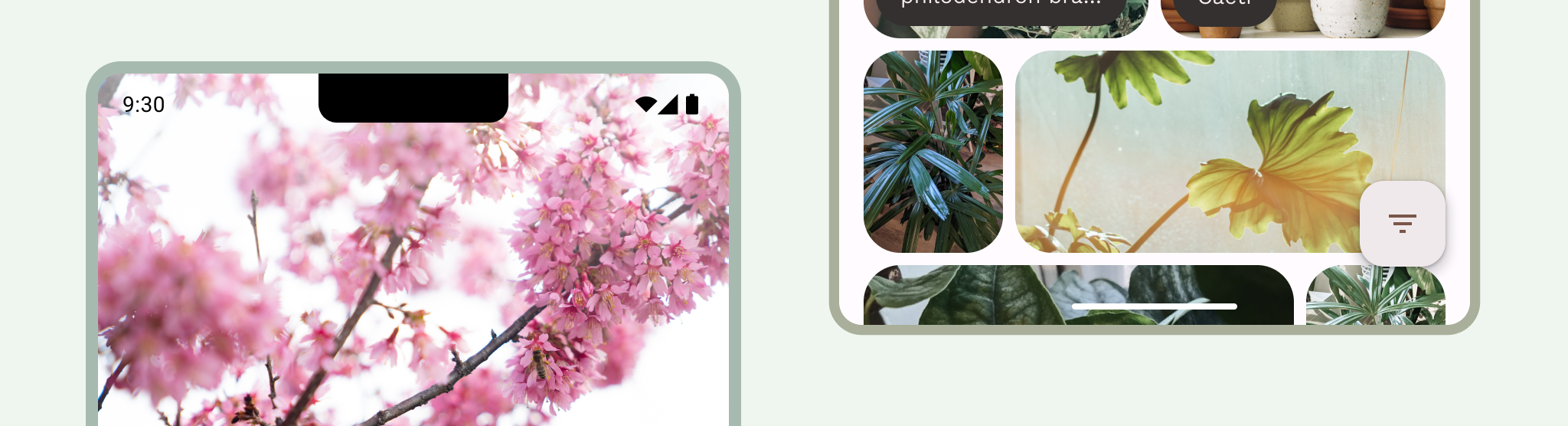
Immersiver Modus

Sie können Systemleisten ausblenden, wenn Sie den Vollbildmodus benötigen, z. B. wenn sich der Nutzer einen Film ansieht. Nutzer sollten weiterhin tippen können, um die Systemleisten und die Benutzeroberfläche einzublenden, um sich zu bewegen oder mit den Systemsteuerelementen zu interagieren. Weitere Informationen zum Entwerfen für Vollbildmodi oder zum Ausblenden der Systemleisten für den immersiven Modus

