设计可自适应且可无缝扩缩的 Android widget。以我们建议的默认大小为起点,并在不同尺寸上测试布局,以确保最佳可读性和用户体验。
默认大小
针对我们建议的至少一种尺寸优化布局,以提供精致的 widget 体验。为手持设备和平板电脑设备定义 targetCellWidth 和 targetCellHeight 属性,确保在 widget 选择器中正确放置和显示 widget。
这些值基于 Pixel 设备。您可以将这些尺寸作为微件设计的起点。请在不同尺寸的各种设备上全面测试您的 widget,以确保提供优质的用户体验。
手持设备
| 尺寸 | 最小宽度 | 宽度上限 | 最小高度 | 高度上限 |
|---|---|---|---|---|
| 2x1 | 109 | “设置在应用程序有更新时是否通知您” | 56 | 130 |
| 2x2 | 109 | “设置在应用程序有更新时是否通知您” | 115 | 276 |
| 2x3 | 109 | “设置在应用程序有更新时是否通知您” | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4x2 | 245 | 624 | 115 | 276 |
| 4x3 | 245 | 624 | 185 | 422 |
平板电脑
| 尺寸 | 最小宽度 | 宽度上限 | 最小高度 | 高度上限 |
|---|---|---|---|---|
| 2x1 | 180 | “创建 Google Checkout 账户” | 64 | 120 |
| 2x2 | 180 | “创建 Google Checkout 账户” | 184 | “创建 Google Checkout 账户” |
| 2x3 | 180 | “创建 Google Checkout 账户” | “创建 Google Checkout 账户” | 488 |
| 3x1 | “‘设备键盘设置’屏幕” | 488 | 64 | 120 |
| 3x2 | “使用计算器” | 488 | 184 | “创建 Google Checkout 账户” |
| 3x3 | “使用计算器” | 488 | “创建 Google Checkout 账户” | 488 |
| 3x4 | “使用计算器” | 488 | 424 | 672 |
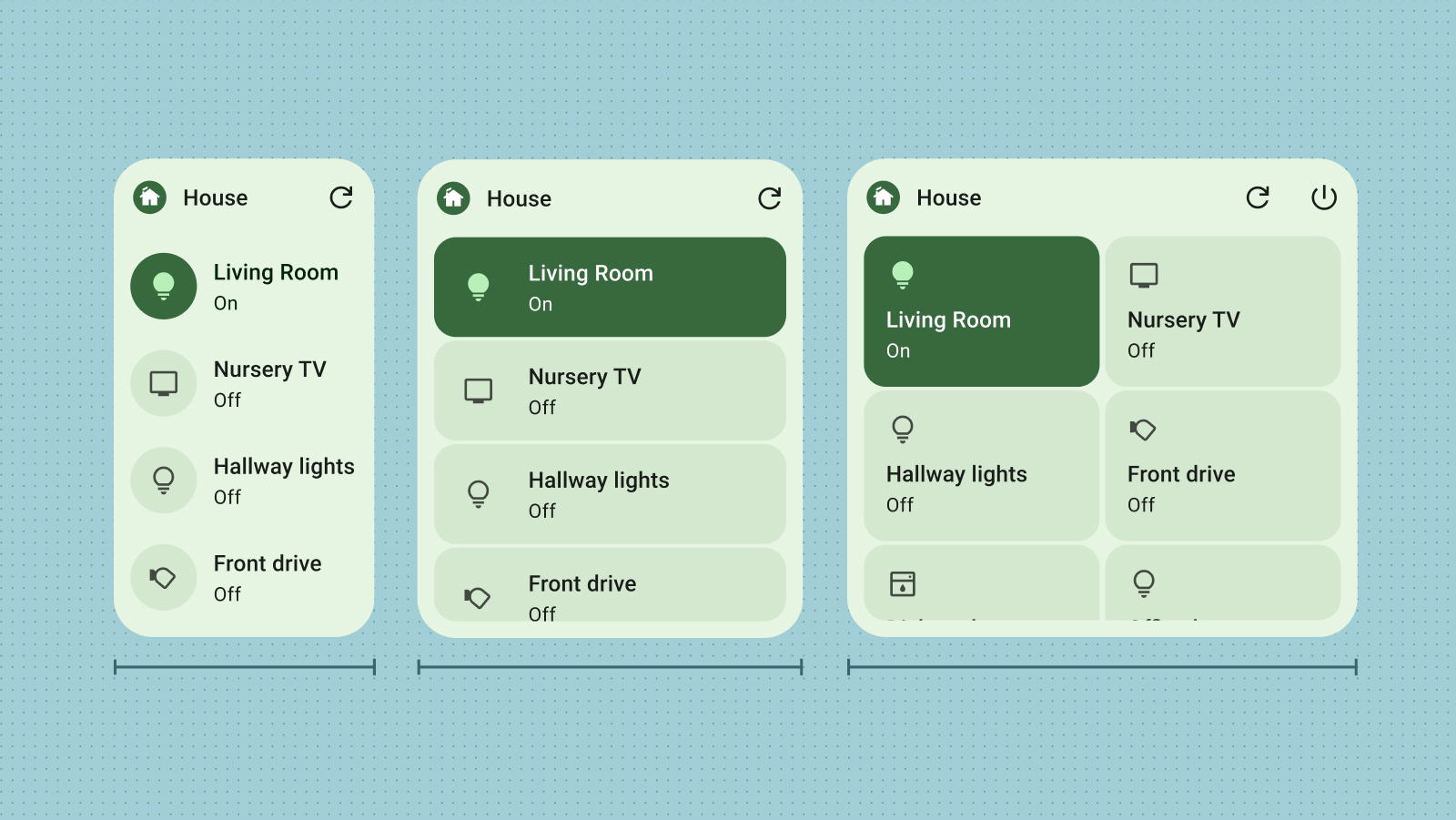
断点
断点对于打造自适应且易于调整大小的易用 widget 至关重要。通过测试设计,您可以准确确定需要调整布局的大小阈值。实现断点以触发这些更改,确保您的 widget 在任何尺寸下都能保持视觉吸引力和功能性。
断点还可让您灵活地有条件地包含或排除补充内容,从而根据 widget 的尺寸优化空间利用率。

填充边界
用户移除微件的主要原因之一是微件与其他主屏幕元素未对齐。为防止出现这种情况,请确保您的 widget 始终完全填充其分配的网格空间。

正确做法
确保容器在所有尺寸下都能从边到边延伸。

错误做法
添加自定义内边距。您的微件应从边到边无缝衔接。

正确做法
确保非矩形形状在垂直或水平轴上与网格相接,以保持视觉一致性。

错误做法
使用固定的方形。请改用可适应各种网格尺寸的自适应矩形容器。
