
स्टेटस बार, कैप्शन बार, और नेविगेशन बार को एक साथ सिस्टम बार कहा जाता है. ये डिवाइस की बैटरी लेवल, समय, और सूचनाओं से जुड़ी चेतावनियों जैसी अहम जानकारी दिखाते हैं. साथ ही, कहीं से भी डिवाइस के साथ सीधे इंटरैक्ट करने की सुविधा देते हैं.
सिस्टम बार की अहमियत को ध्यान में रखना ज़रूरी है. भले ही, आपने Android OS, इनपुट के तरीकों या डिवाइस की अन्य सुविधाओं के साथ इंटरैक्शन के लिए यूज़र इंटरफ़ेस (यूआई) डिज़ाइन किया हो.

सीखने वाली अहम बातें
अपने ऐप्लिकेशन को डिज़ाइन करते समय, सिस्टम बार शामिल करें. यूज़र इंटरफ़ेस (यूआई) के सेफ़ ज़ोन, सिस्टम इंटरैक्शन, इनपुट के तरीकों, डिसप्ले कटआउट, स्टेटस बार, कैप्शन बार, नेविगेशन बार, और डिवाइस की अन्य सुविधाओं का ध्यान रखें.
सिस्टम की स्थिति और नेविगेशन बार को पारदर्शी या पारभासी रखें. साथ ही, इन बार के पीछे कॉन्टेंट बनाएं, ताकि वह पूरे डिवाइस पर दिखे.
टैप जेस्चर या खींचकर छोड़ने के टारगेट को जेस्चर इनसेट में जोड़ने से बचें. ये एज-टू-एज और जेस्चर नेविगेशन के साथ काम नहीं करते.

सिस्टम बार के पीछे अपना कॉन्टेंट बनाना
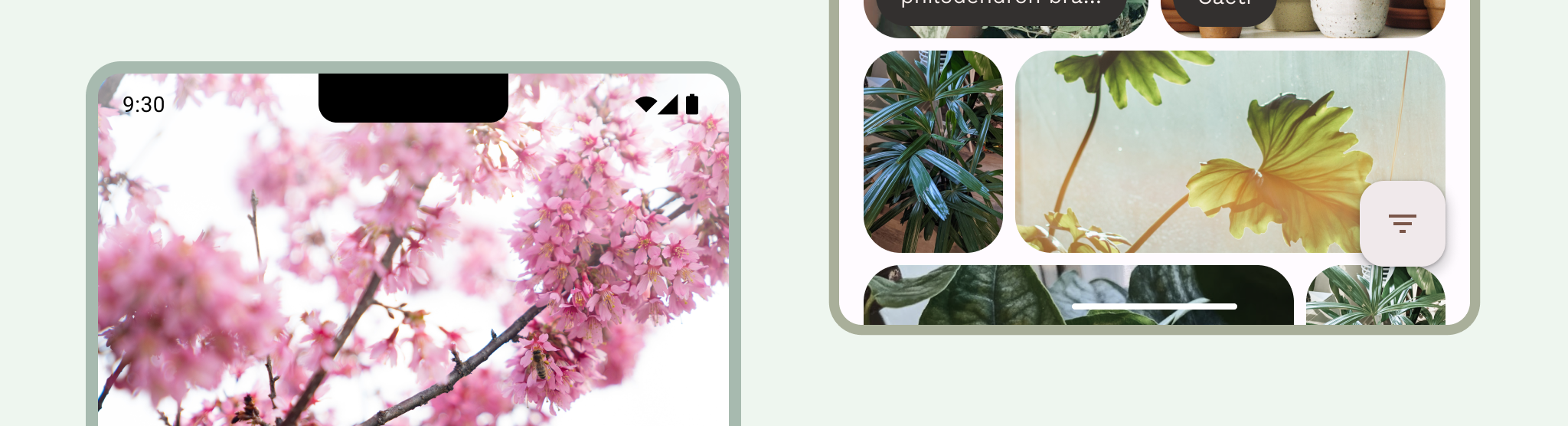
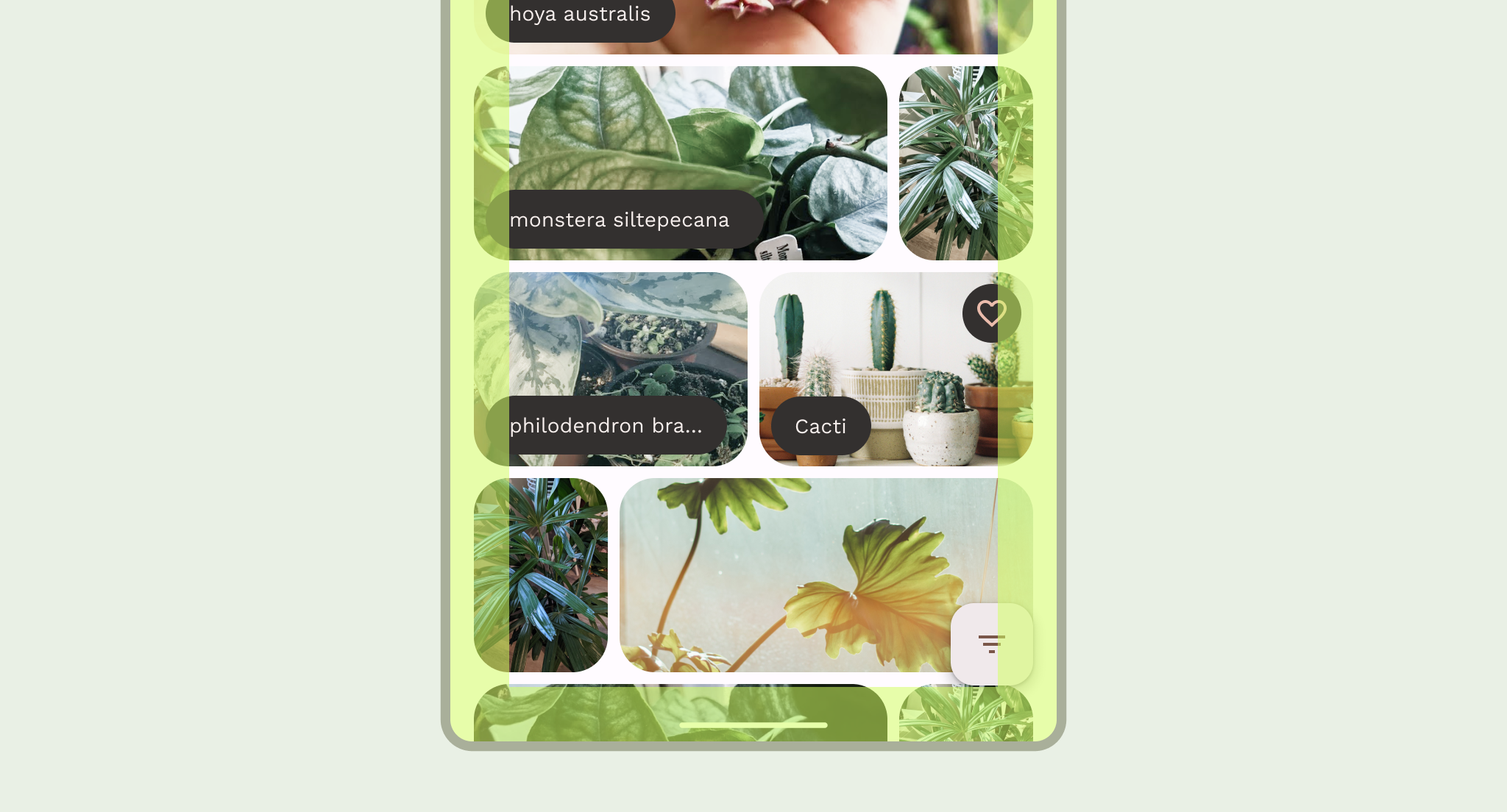
ऐप्लिकेशन को किनारे से किनारे तक दिखाने की सुविधा की मदद से, Android ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) को सिस्टम बार के नीचे दिखाता है. इससे, ऐप्लिकेशन को बेहतर तरीके से इस्तेमाल किया जा सकता है. यह सुविधा, उपयोगकर्ताओं की एक आम मांग है.
इनसेट पर प्रतिक्रिया देकर, ऐप्लिकेशन कॉन्टेंट के ओवरलैप की समस्या को हल कर सकता है. इनसेट से पता चलता है कि आपके ऐप्लिकेशन के कॉन्टेंट को कितना पैड किया जाना चाहिए, ताकि वह Android OS के यूज़र इंटरफ़ेस (यूआई) के हिस्सों, जैसे कि स्टेटस बार, कैप्शन बार, नेविगेशन बार या डिवाइस की फ़िज़िकल सुविधाओं, जैसे कि डिसप्ले कट्स के साथ ओवरलैप न हो. Compose और व्यू में, स्क्रीन के किनारों तक दिखने की सुविधा इस्तेमाल करने और इनसेट को मैनेज करने के तरीके के बारे में पढ़ें.
किनारे से किनारे तक इस्तेमाल करने के उदाहरणों के लिए डिज़ाइन करते समय, इनसेट के इन टाइप का ध्यान रखें:
- सिस्टम बार इनसेट, ऐसे यूज़र इंटरफ़ेस (यूआई) पर लागू होते हैं जिस पर टैप किया जा सकता है और जिसे सिस्टम बार से विज़ुअल तौर पर छिपाया नहीं जाना चाहिए.
- सिस्टम जेस्चर इनसेट, जेस्चर नेविगेशन वाले उन इलाकों पर लागू होते हैं जिनका इस्तेमाल सिस्टम करता है और जो आपके ऐप्लिकेशन से ज़्यादा प्राथमिकता पाते हैं.
- डिसप्ले में काट-छांट वाले इनसेट, डिवाइस के उन हिस्सों पर लागू होते हैं जो डिसप्ले के प्लैटफ़ॉर्म में शामिल होते हैं. जैसे, कैमरे के लिए काट-छांट वाला हिस्सा.
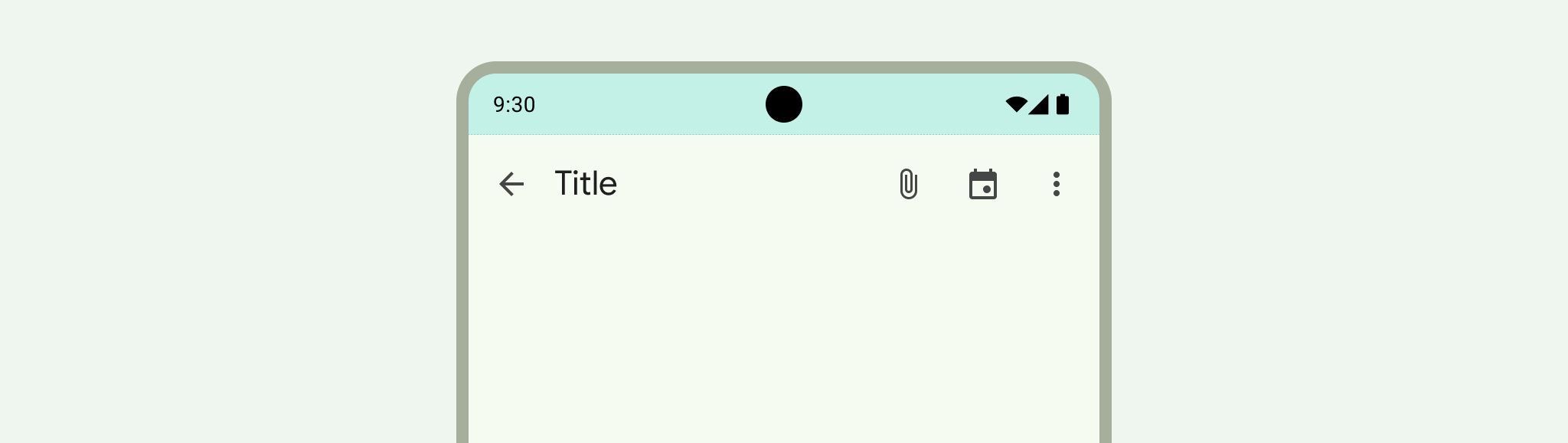
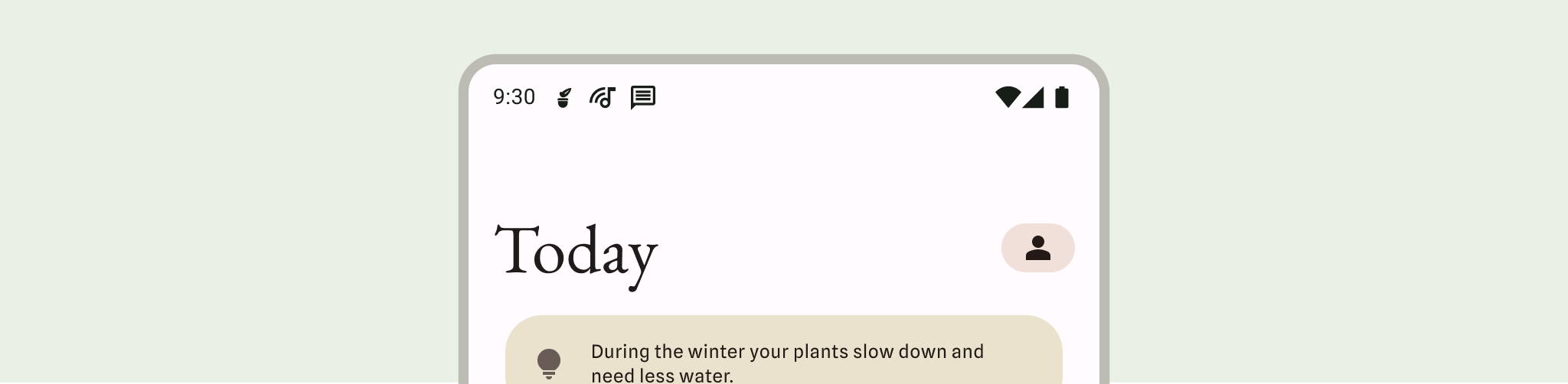
स्टेटस बार
Android पर, स्टेटस बार में सूचना आइकॉन और सिस्टम आइकॉन होते हैं. उपयोगकर्ता, सूचना शेड को ऐक्सेस करने के लिए, स्टेटस बार को नीचे की ओर खींचकर उससे इंटरैक्ट करता है.

स्थिति बार आइकन
कॉन्टेक्स्ट, दिन के समय, उपयोगकर्ता की सेट की गई प्राथमिकताओं या थीम, और अन्य पैरामीटर के आधार पर, स्टेटस बार के आइकॉन अलग-अलग दिख सकते हैं. सिस्टम बार के आइकॉन देखें.

सूचना मिलने पर, आम तौर पर स्टेटस बार में एक आइकॉन दिखता है. इससे उपयोगकर्ता को यह संकेत मिलता है कि सूचनाओं के ड्रॉर में कुछ देखने लायक है. यह आपके ऐप्लिकेशन का आइकॉन या चैनल को दिखाने वाला कोई चिह्न हो सकता है. सूचनाओं का डिज़ाइन देखें.

स्टेटस बार का स्टाइल सेट करना
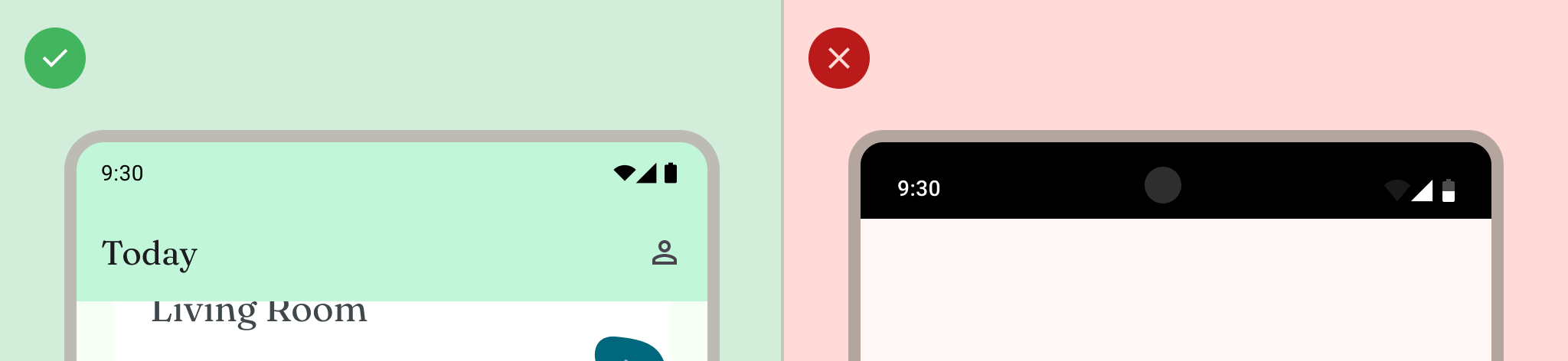
स्टेटस बार को पारदर्शी या पारभासी बनाएं, ताकि यह पक्का किया जा सके कि आपके ऐप्लिकेशन का कॉन्टेंट पूरी स्क्रीन पर दिखे.
Android 15 पर एज-टू-एज डिसप्ले की सुविधा लागू होती है. इससे स्टेटस बार डिफ़ॉल्ट रूप से पारदर्शी हो जाता है. पुराने सिस्टम के साथ काम करने की सुविधा के लिए, enableEdgeToEdge() को कॉल करें.

नेविगेशन बार
Android पर, उपयोगकर्ता वापस जाएं, होम, और खास जानकारी वाले कंट्रोल का इस्तेमाल करके नेविगेशन को कंट्रोल कर सकते हैं:
- 'वापस जाएं' बटन दबाने पर, सीधे पिछले व्यू पर वापस पहुंचा जा सकता है.
- होम बटन दबाने पर, ऐप्लिकेशन से बाहर निकलकर डिवाइस की होम स्क्रीन पर ट्रांज़िशन हो जाता है.
- खास जानकारी से पता चलता है कि ऐप्लिकेशन खुले हुए हैं और उन्हें हाल ही में खोला गया है.
उपयोगकर्ता, नेविगेशन बार के अलग-अलग कॉन्फ़िगरेशन में से कोई एक चुन सकते हैं. इनमें जेस्चर नेविगेशन (इसका सुझाव दिया जाता है) और तीन बटन वाला नेविगेशन शामिल है. सबसे अच्छा अनुभव देने के लिए, कई तरह के नेविगेशन का इस्तेमाल करें.
हाथ के जेस्चर (स्पर्श) वाला नेविगेशन
Android 10 (एपीआई लेवल 29) में, जेस्चर नेविगेशन को नेविगेशन के लिए सुझाया गया टाइप माना गया है. हालांकि, उपयोगकर्ता की प्राथमिकता को बदला नहीं जा सकता. जेस्चर नेविगेशन में, वापस जाएं, होम, और खास जानकारी वाले पेज के लिए बटन का इस्तेमाल नहीं किया जाता. इसके बजाय, एक जेस्चर हैंडल दिखाया जाता है. उपयोगकर्ता, स्क्रीन के बाएं या दाएं किनारे से स्वाइप करके पिछली स्क्रीन पर जाते हैं. साथ ही, स्क्रीन के सबसे नीचे से ऊपर की ओर स्वाइप करके होम पर जाते हैं. ऊपर की ओर स्वाइप करके रखें, इससे खास जानकारी वाला पेज खुलेगा.
जेस्चर नेविगेशन, नेविगेशन का एक ऐसा पैटर्न है जिसे मोबाइल और बड़ी स्क्रीन, दोनों के लिए डिज़ाइन किया जा सकता है. उपयोगकर्ता को बेहतरीन अनुभव देने के लिए, जेस्चर नेविगेशन का इस्तेमाल करें. इसके लिए:
- इसमें किनारे से किनारे तक कॉन्टेंट दिखता है.
- जेस्चर नेविगेशन इनसेट में इंटरैक्शन या टच टारगेट जोड़ने से बचें.
जेस्चर नेविगेशन को लागू करने के बारे में पढ़ें.

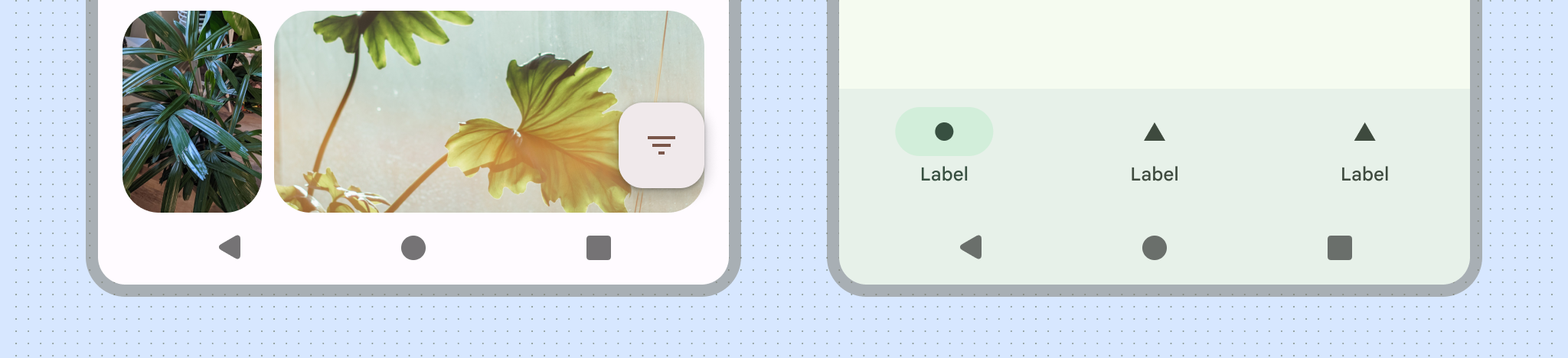
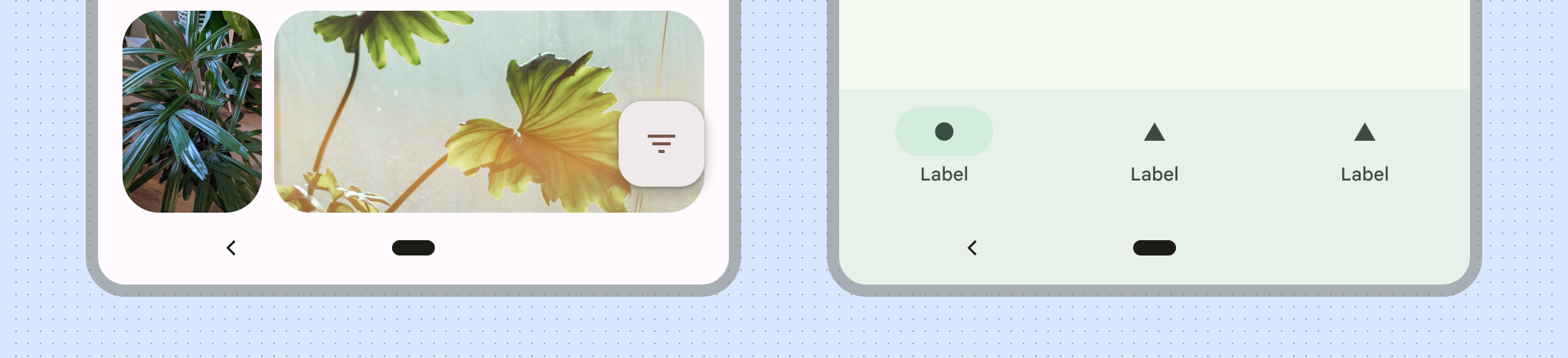
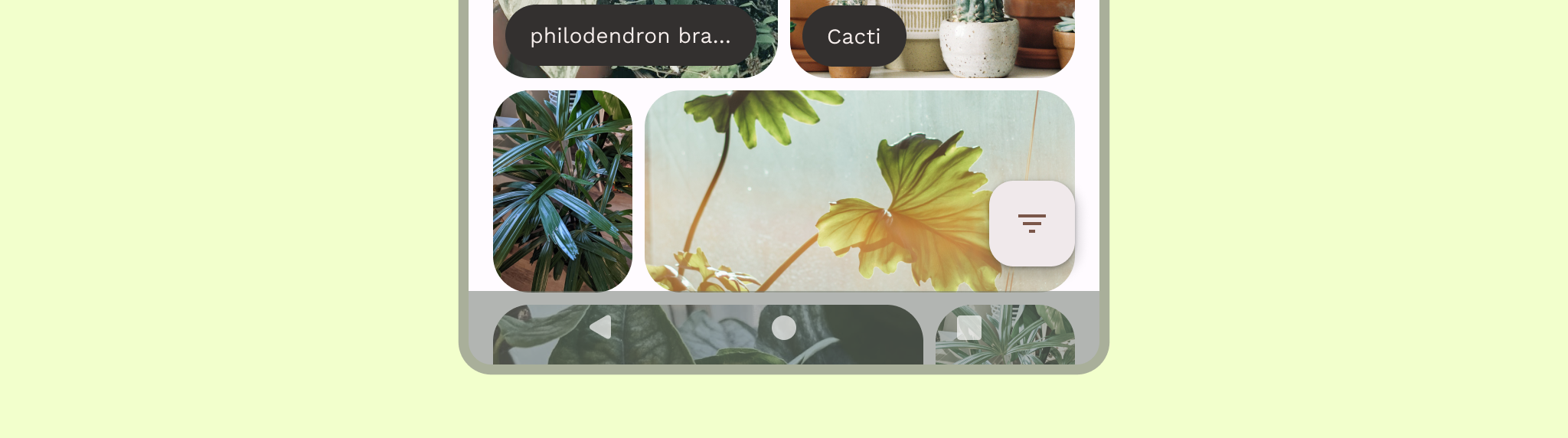
तीन बटन वाला नेविगेशन
तीन बटन वाले नेविगेशन में, वापस जाएं, होम, और खास जानकारी के लिए तीन बटन होते हैं.

नेविगेशन बार के अन्य वैरिएशन
Android वर्शन और डिवाइस के हिसाब से, आपके उपयोगकर्ताओं के लिए नेविगेशन बार के अन्य कॉन्फ़िगरेशन उपलब्ध हो सकते हैं. उदाहरण के लिए, दो बटन वाले नेविगेशन में होम और वापस जाएं के लिए दो बटन होते हैं.

नेविगेशन का स्टाइल सेट करना
enableEdgeToEdge() को कॉल करके पक्का करें कि सभी वर्शन पर नेविगेशन बार पारदर्शी या पारभासी हो.
Android 15 और इसके बाद के वर्शन वाले डिवाइसों पर या enableEdgeToEdge() को कॉल करने के बाद, जेस्चर नेविगेशन डिफ़ॉल्ट रूप से पारदर्शी हो जाता है. तीन बटन वाला नेविगेशन डिफ़ॉल्ट रूप से पारदर्शी होता है. अगर यह बड़े स्क्रीन वाले डिवाइस के टास्कबार में होता है, तो यह अपारदर्शी होता है.
अगर आपके ऐप्लिकेशन में सबसे नीचे ऐप्लिकेशन बार है, तो Window.setNavigationBarContrastEnforced() को false पर सेट करें. इससे यह पक्का किया जा सकेगा कि सबसे नीचे मौजूद ऐप्लिकेशन बार, सिस्टम के नेविगेशन बार के नीचे दिखे. इसके लिए, तीन बटन वाले नेविगेशन में पारदर्शी स्क्रीम लागू नहीं की जाएगी.
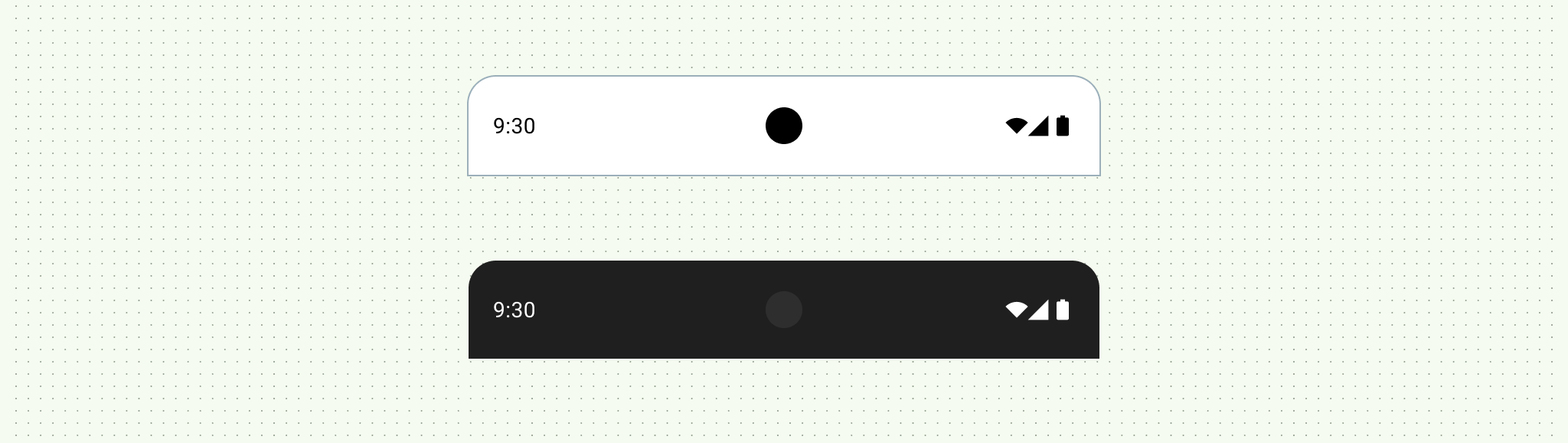
Android, जेस्चर नेविगेशन मोड और बटन मोड में, यूज़र इंटरफ़ेस की विज़ुअल सुरक्षा को मैनेज करता है.
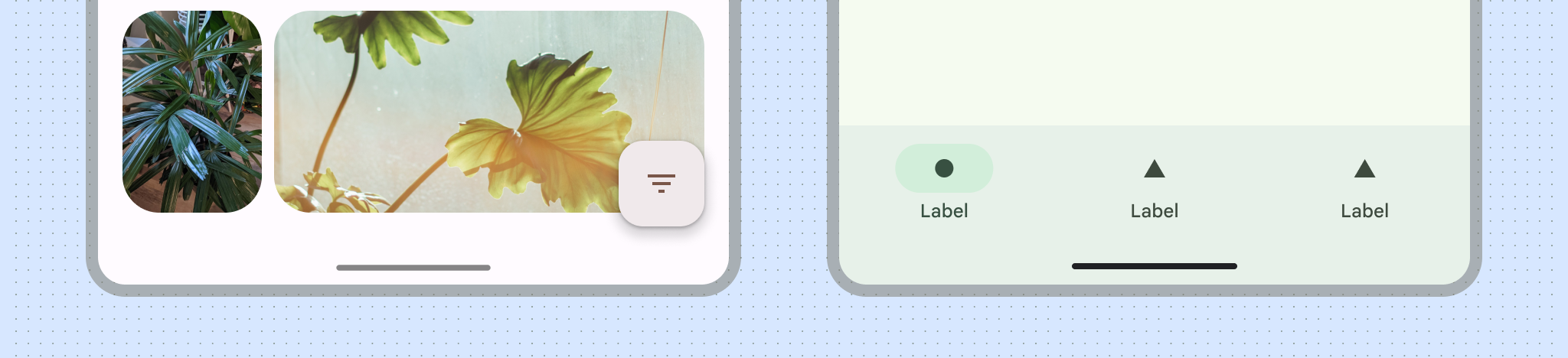
जेस्चर नेविगेशन मोड: सिस्टम, डाइनैमिक कलर अडैप्टेशन लागू करता है. इसमें, सिस्टम बार के कॉन्टेंट का रंग, उनके पीछे मौजूद कॉन्टेंट के आधार पर बदलता है. नीचे दिए गए उदाहरण में, नेविगेशन बार में मौजूद हैंडल का रंग, हल्के रंग के कॉन्टेंट के ऊपर होने पर, डार्क रंग में बदल जाता है. इसके अलावा, डार्क रंग के कॉन्टेंट के ऊपर होने पर, हैंडल का रंग हल्का हो जाता है.

बटन मोड: सिस्टम, बटन वाले नेविगेशन बार के पीछे एक पारदर्शी स्क्रीम लागू करता है. इसे Window.setNavigationBarContrastEnforced() को false पर सेट करके हटाया जा सकता है.

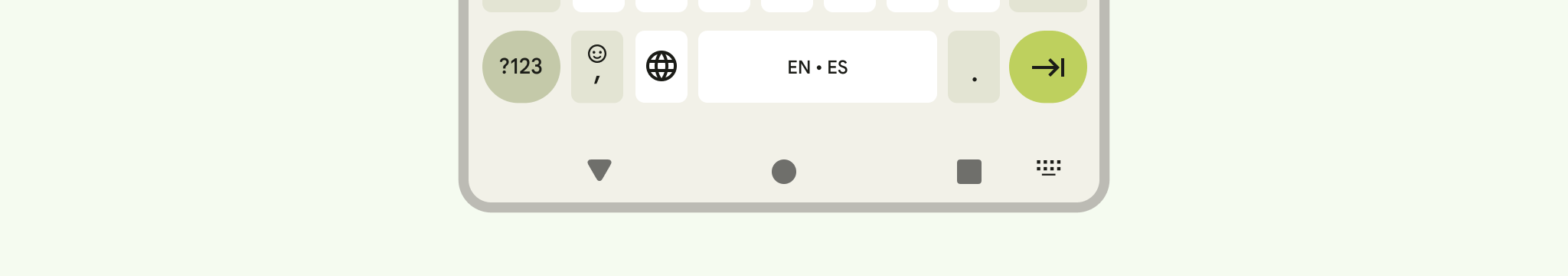
कीबोर्ड और नेविगेशन

हर तरह का नेविगेशन, ऑन-स्क्रीन कीबोर्ड के हिसाब से काम करता है, ताकि उपयोगकर्ता कुछ कार्रवाइयां कर सके. जैसे, कीबोर्ड को खारिज करना या उसकी टाइप बदलना. कीबोर्ड के ट्रांज़िशन को आसान बनाने के लिए, WindowInsetsAnimationCompat का इस्तेमाल करें. इससे ऐप्लिकेशन के ट्रांज़िशन को स्क्रीन के सबसे नीचे से ऊपर और नीचे की ओर स्लाइड करने वाले कीबोर्ड के साथ सिंक किया जा सकता है.
डिसप्ले कटआउट
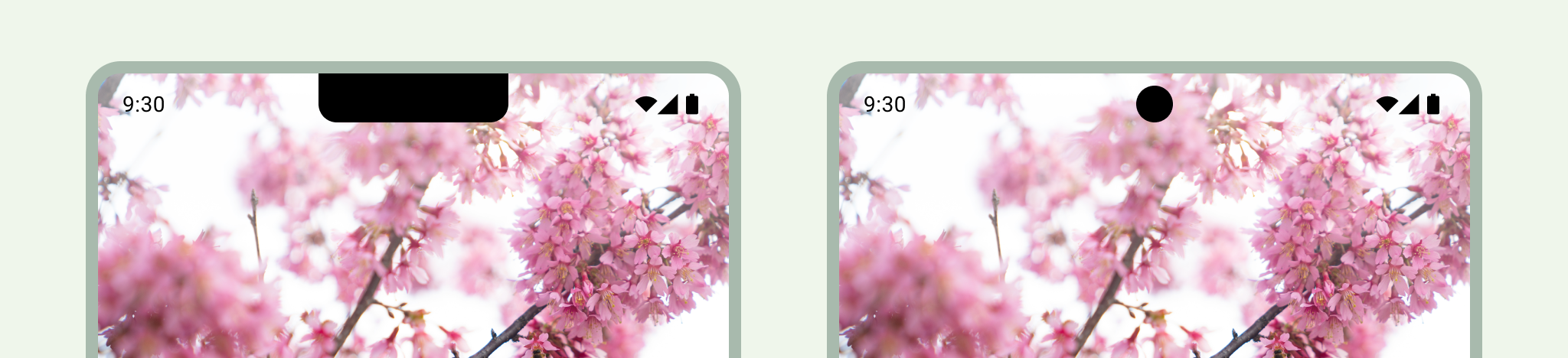
डिसप्ले का कटआउट, कुछ डिवाइसों पर डिसप्ले के हिस्से में होता है. इससे फ़्रंट-फ़ेसिंग सेंसर के लिए जगह मिलती है. डिसप्ले के कट्सआउट, डिवाइस बनाने वाली कंपनी के हिसाब से अलग-अलग हो सकते हैं.

डिसप्ले में काट-छांट करने से, आपके यूज़र इंटरफ़ेस (यूआई) के दिखने के तरीके पर असर पड़ सकता है. Android 15 (एपीआई लेवल 35) या उसके बाद के वर्शन को टारगेट करने पर, ऐप्लिकेशन डिफ़ॉल्ट रूप से डिसप्ले कटआउट वाले हिस्से में दिखते हैं. ऐप्लिकेशन को डिसप्ले में मौजूद कटिंग इनसेट को मैनेज करना होगा, ताकि ज़रूरी यूज़र इंटरफ़ेस (यूआई), डिसप्ले में मौजूद कटिंग इनसेट के नीचे न दिखे. डिसप्ले में मौजूद कटिंग आउट के साथ काम करने के तरीके के बारे में पढ़ें.
इमर्सिव मोड

फ़ुल-स्क्रीन मोड में ऐप्लिकेशन इस्तेमाल करने के लिए, सिस्टम बार छिपाए जा सकते हैं. उदाहरण के लिए, जब कोई उपयोगकर्ता फ़िल्म देख रहा हो. हालांकि, उपयोगकर्ता अब भी सिस्टम बार और यूज़र इंटरफ़ेस (यूआई) को टैप करके देख सकता है, ताकि वह सिस्टम कंट्रोल पर नेविगेट कर सके या उनसे इंटरैक्ट कर सके. फ़ुल स्क्रीन मोड के लिए डिज़ाइन करने के बारे में ज़्यादा जानें या इमर्सिव मोड के लिए सिस्टम बार छिपाने के तरीके के बारे में पढ़ें.

