1. Sebelum memulai
Di jalur ini, Anda telah mempelajari cara menambahkan tombol ke aplikasi dan cara mengubah aplikasi untuk merespons klik tombol. Sekarang, saatnya mempraktikkan yang telah Anda pelajari dengan membangun aplikasi.
Anda akan membuat aplikasi bernama Lemonade. Pertama, baca persyaratan aplikasi Lemonade untuk memahami tampilan dan perilaku aplikasi. Jika ingin menantang diri sendiri, Anda dapat membangun aplikasi sendiri dari sana. Jika mengalami kesulitan, Anda dapat membaca bagian berikutnya untuk mendapatkan lebih banyak petunjuk dan panduan tentang cara memecahkan masalah dan melakukan pendekatan langkah demi langkah.
Selesaikan semua soal latihan ini tanpa terburu-buru. Luangkan waktu sebanyak yang Anda butuhkan untuk membangun setiap bagian fungsi aplikasi. Kode solusi untuk aplikasi Lemonade tersedia di bagian akhir, tetapi sebaiknya Anda mencoba membangun aplikasi sendiri sebelum memeriksa solusi. Ingat bahwa solusi yang diberikan bukan satu-satunya cara untuk membangun aplikasi Lemonade sehingga membangunnya dengan cara yang berbeda, selama persyaratan aplikasi terpenuhi, sepenuhnya diperbolehkan.
Prasyarat
- Kemampuan membuat tata letak UI sederhana di Compose dengan composable teks dan gambar
- Kemampuan membangun aplikasi interaktif yang merespons klik tombol
- Pemahaman dasar tentang komposisi dan rekomposisi
- Pemahaman tentang dasar-dasar bahasa pemrograman Kotlin, termasuk fungsi, variabel, kondisional, dan lambda
Yang akan Anda butuhkan
- Komputer yang dilengkapi akses internet dan Android Studio.
2. Ringkasan aplikasi
Anda akan membantu mewujudkan visi kami untuk membuat limun digital. Tujuannya adalah membuat aplikasi sederhana dan interaktif yang memungkinkan Anda memeras lemon ketika mengetuk gambar di layar sampai Anda mendapatkan segelas limun. Anggaplah ini sebagai metafora atau mungkin cara yang menyenangkan untuk menghabiskan waktu.

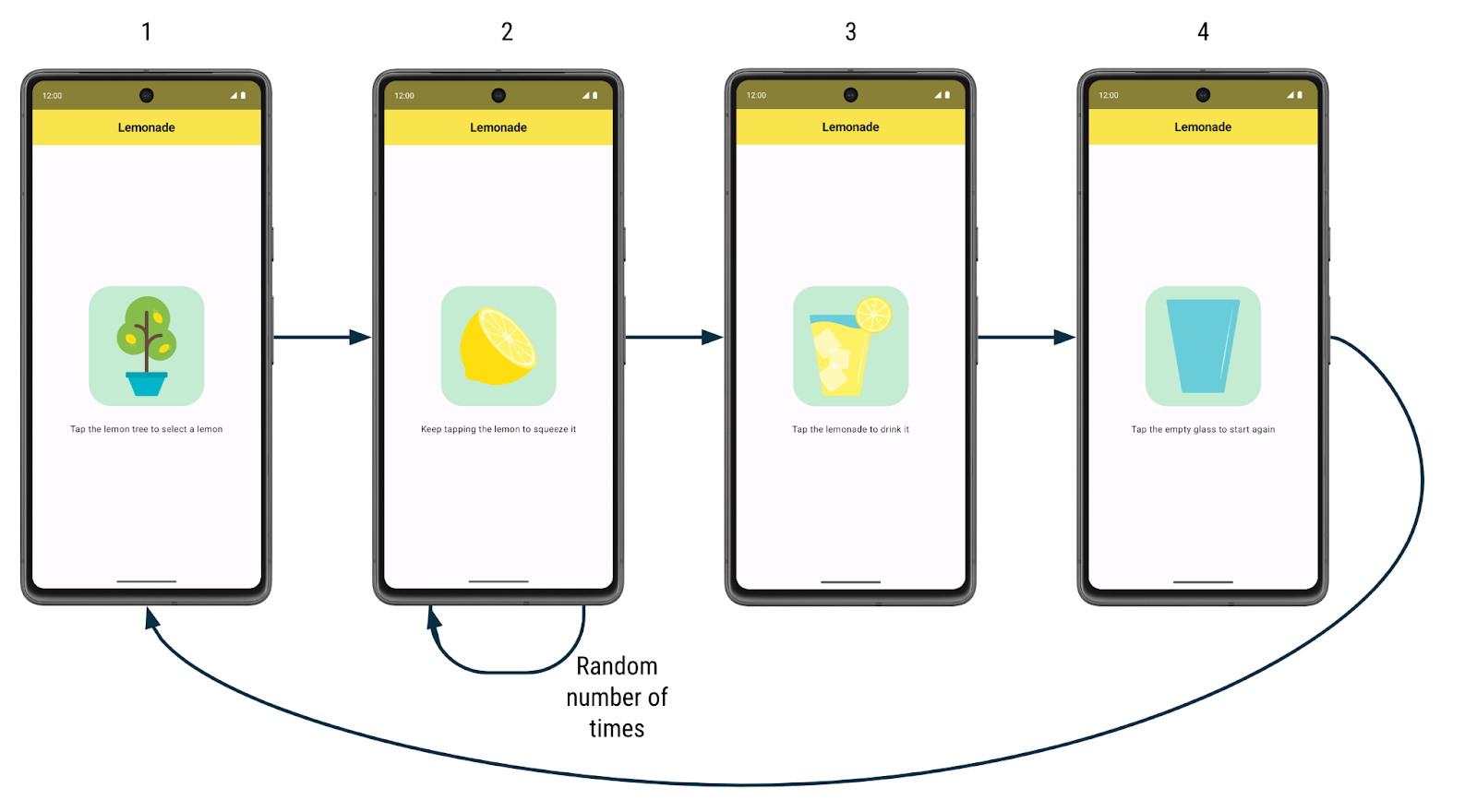
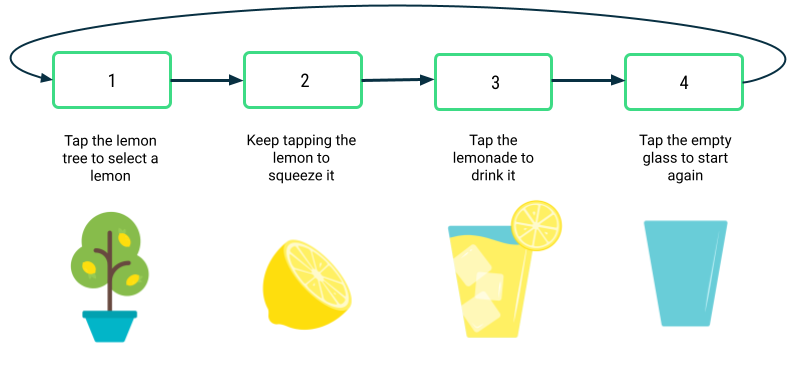
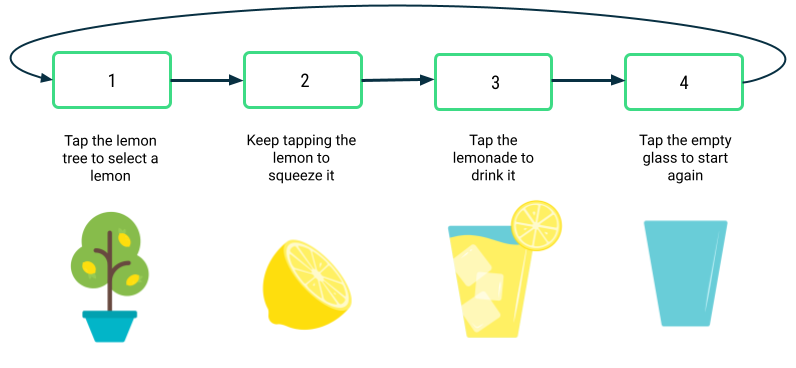
Berikut cara kerja aplikasi tersebut:
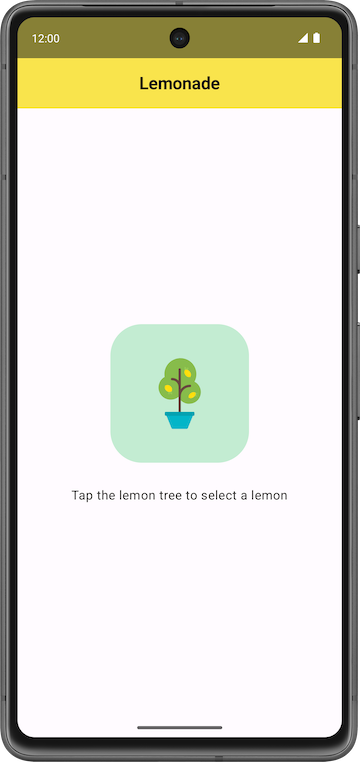
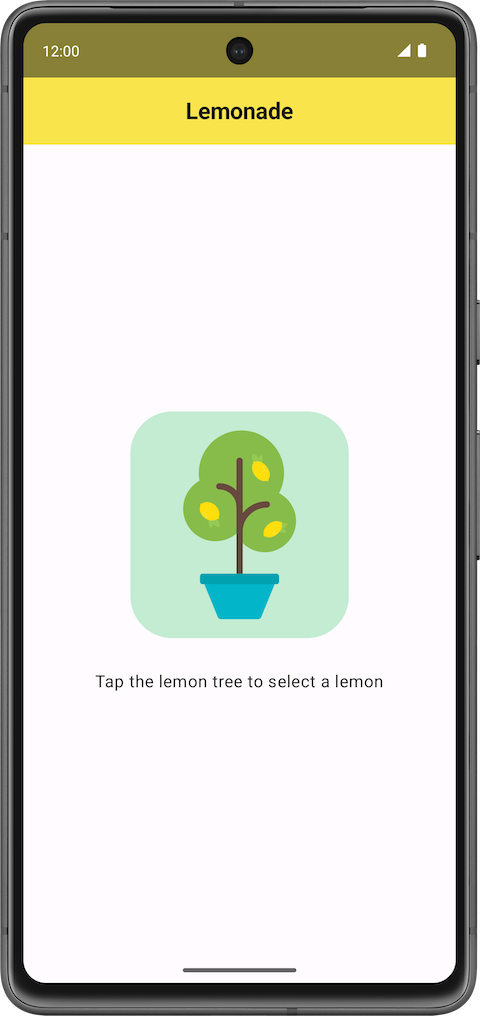
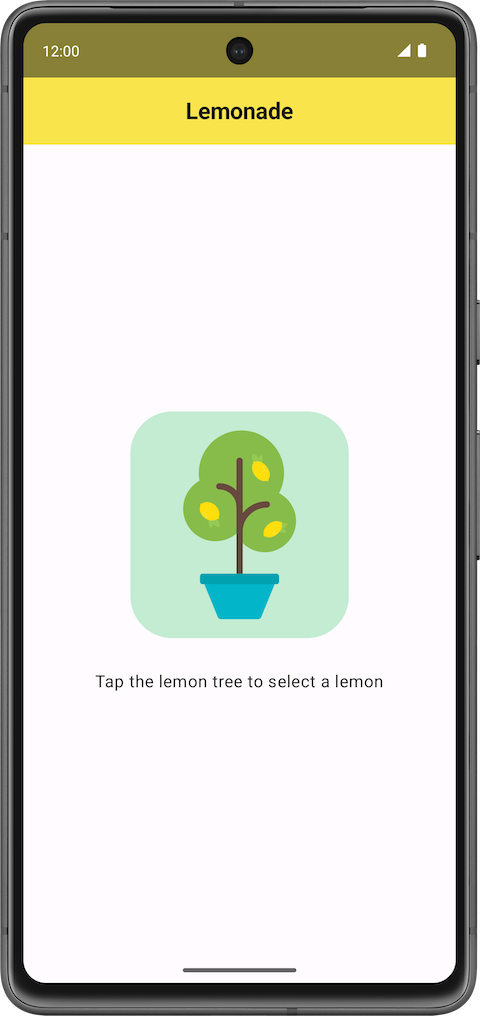
- Saat pertama kali meluncurkan aplikasi, pengguna akan melihat pohon lemon. Ada label yang meminta pengguna mengetuk gambar pohon lemon untuk "memilih" buah lemon dari pohon tersebut.
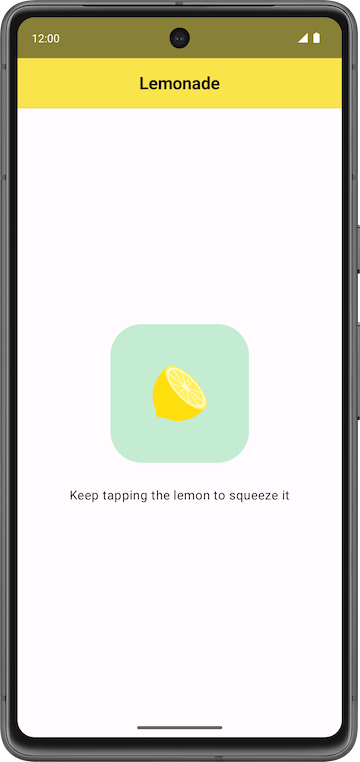
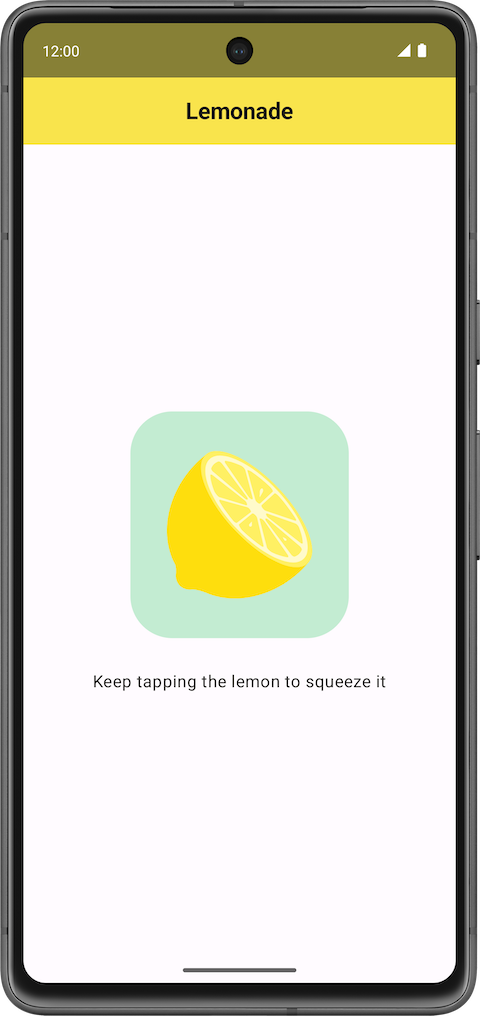
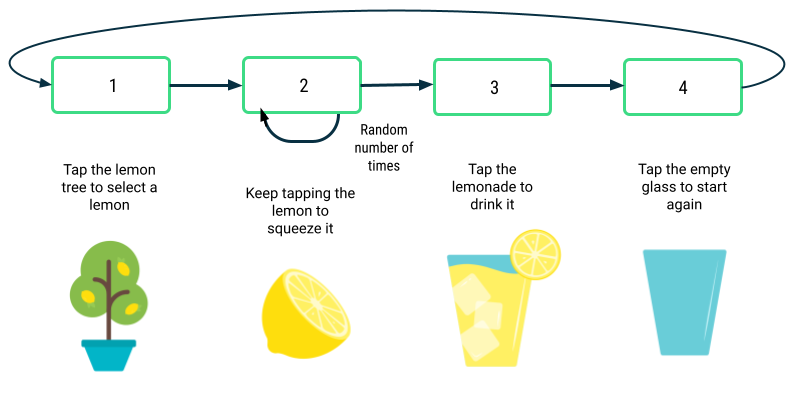
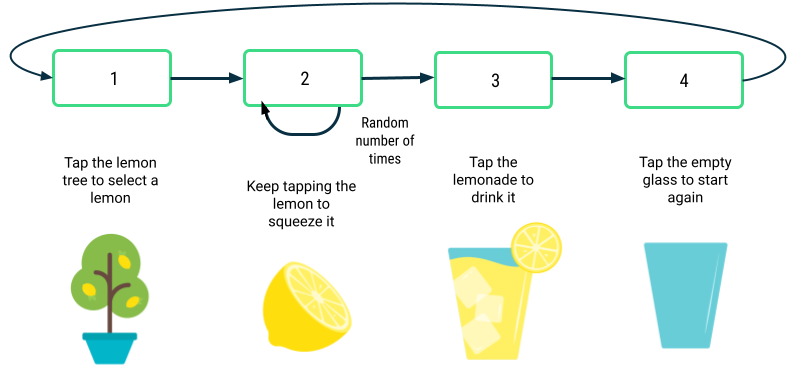
- Setelah mengetuk pohon lemon, pengguna akan melihat buah lemon. Pengguna akan diminta mengetuk lemon untuk "memerasnya" untuk membuat limun. Pengguna perlu mengetuk lemon beberapa kali untuk memerasnya. Jumlah ketukan yang diperlukan untuk memeras lemon berbeda setiap waktu dan merupakan jumlah yang dibuat acak antara 2 sampai 4 (inklusif).
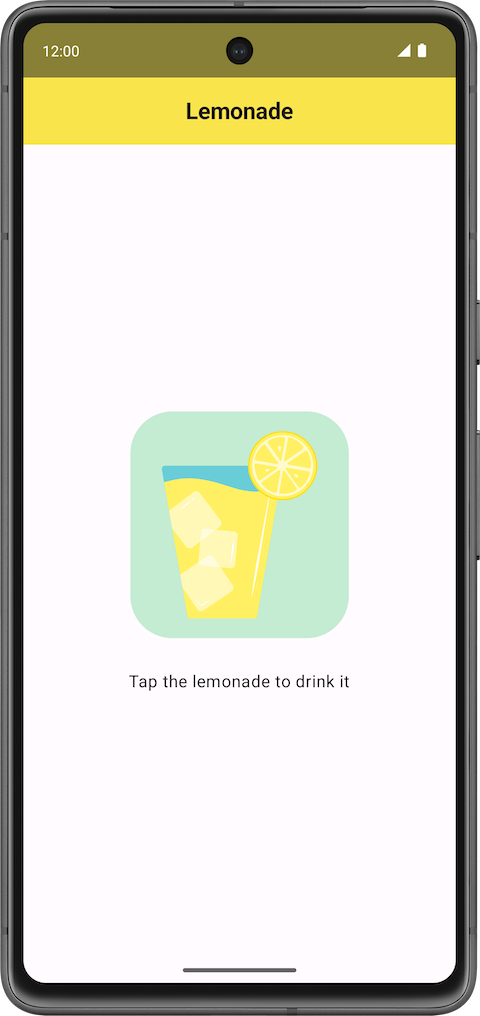
- Setelah mengetuk lemon dengan frekuensi jumlah yang diperlukan, mereka akan melihat segelas limun yang menyegarkan. Pengguna diminta mengetuk gelas untuk "meminum" limun.
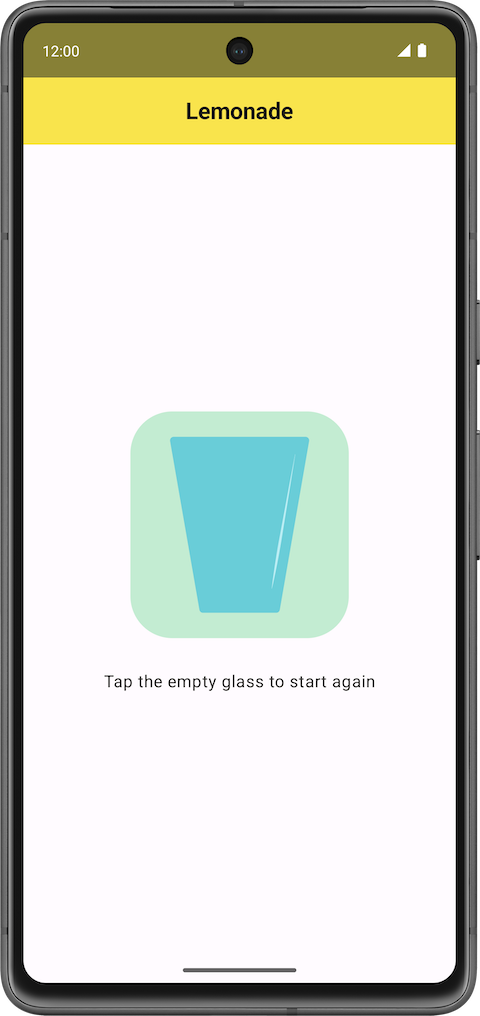
- Setelah mengetuk gelas limun, pengguna akan melihat gelas kosong. Pengguna akan diminta mengetuk gelas kosong tersebut untuk memulai lagi.
- Setelah mengetuk gelas kosong, pengguna akan melihat pohon lemon dan dapat memulai prosesnya lagi. Mari buat lebih banyak limun.
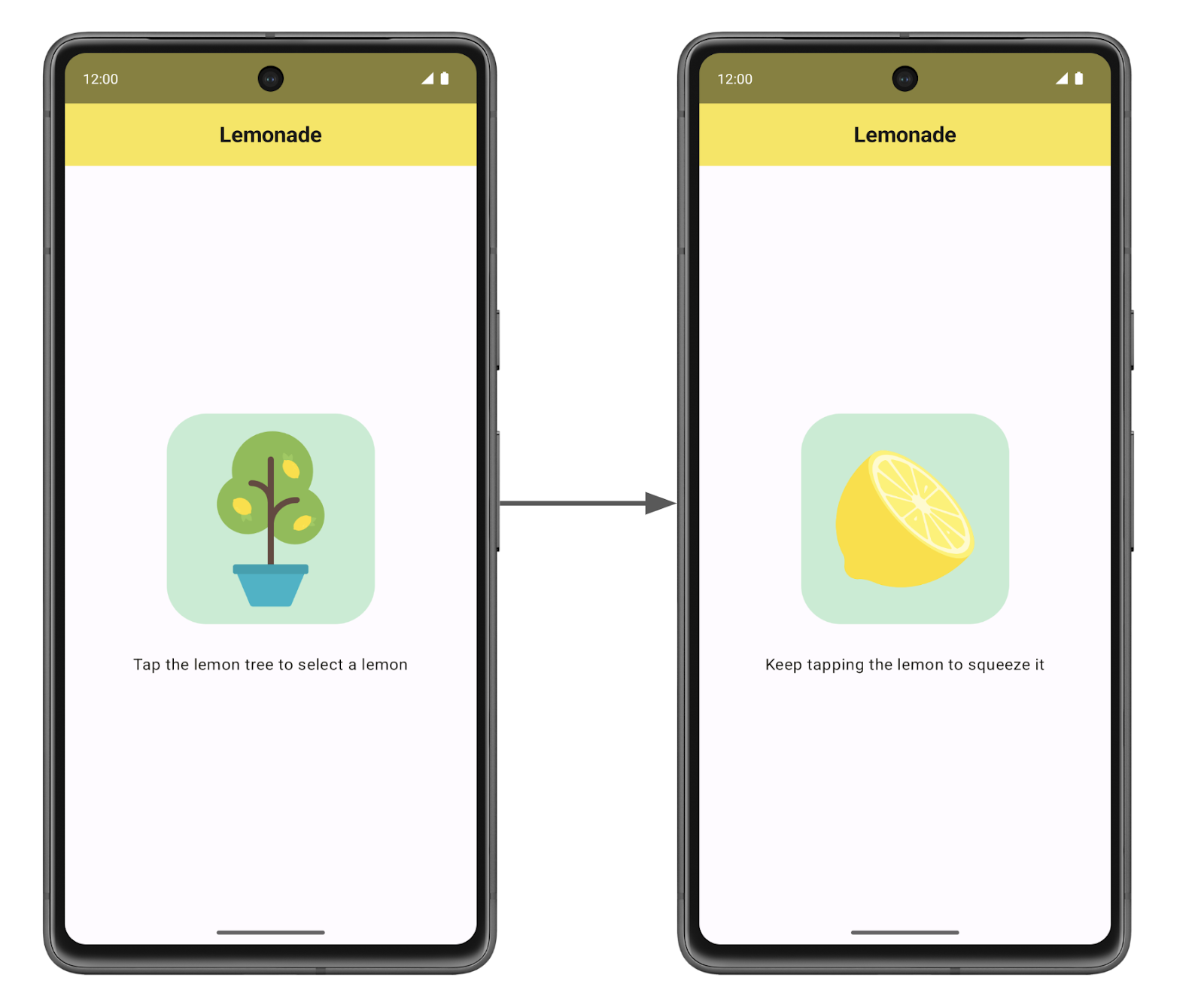
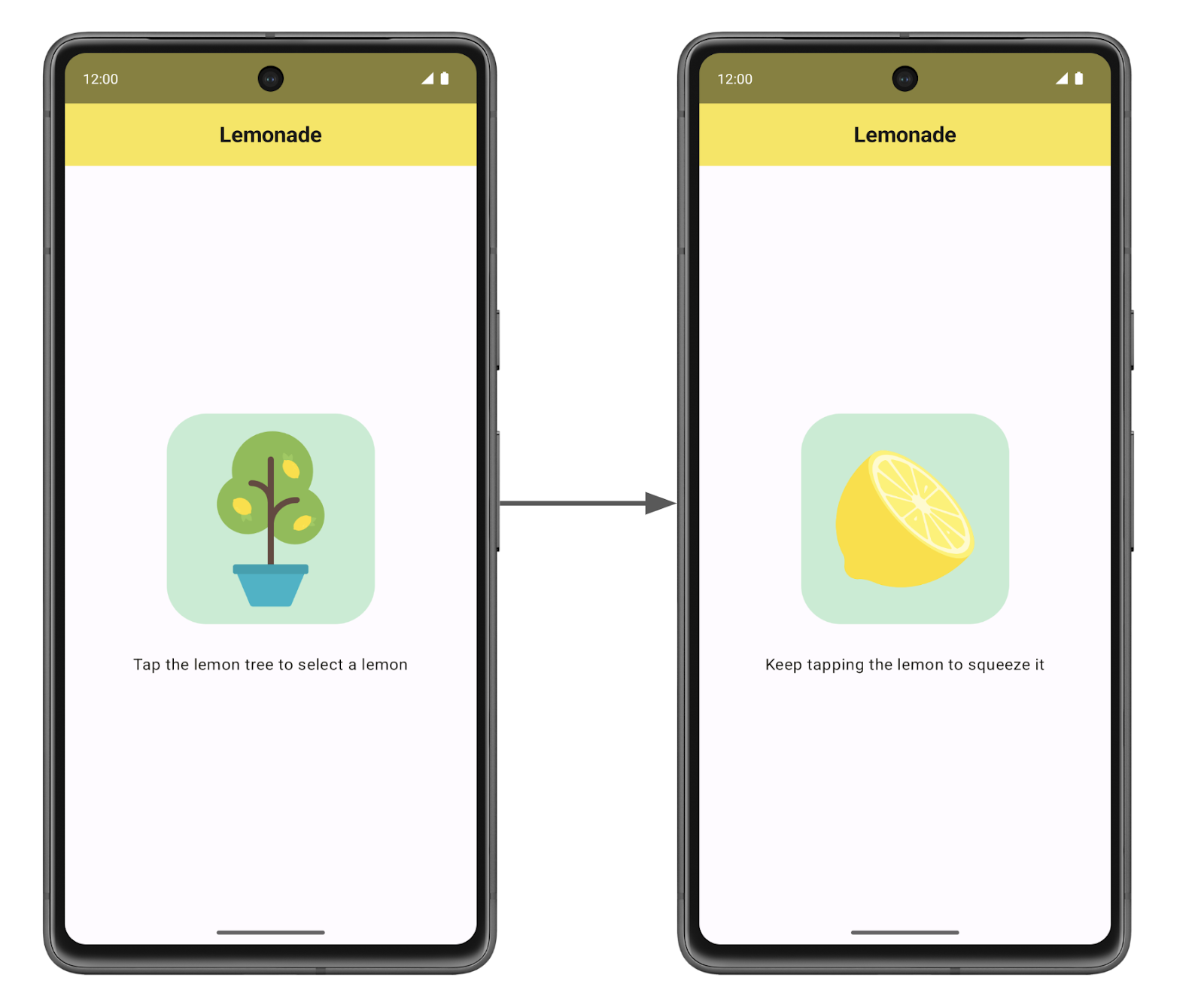
Berikut screenshot yang lebih besar dari tampilan aplikasi:
|
|
|
|
Untuk setiap langkah dalam membuat limun, terdapat label gambar dan teks yang berbeda di layar, dan perilaku yang berbeda-beda untuk cara aplikasi merespons klik. Misalnya, saat pengguna mengetuk pohon lemon, aplikasi akan menampilkan buah lemon.
Tugas Anda adalah membangun tata letak UI aplikasi dan menerapkan logika bagi pengguna untuk melakukan semua langkah dalam membuat limun.
3. Memulai
Membuat project
Di Android Studio, buat project baru dengan template Empty Activity dengan detail berikut:
- Nama: Lemonade
- Nama paket: com.example.lemonade
- SDK Minimum: 24
Setelah aplikasi berhasil dibuat dan project dibangun, lanjutkan ke bagian berikutnya.
Menambahkan gambar
Anda diberi empat file vektor drawable yang digunakan di aplikasi Lemonade.
Dapatkan file:
- Download file zip gambar untuk aplikasi.
- Klik dua kali pada file zip. Langkah ini akan mengekstrak gambar ke dalam folder.
- Tambahkan gambar ke folder
drawableaplikasi Anda. Jika Anda tidak ingat cara melakukannya, lihat Membuat codelab aplikasi Dice Roller interaktif.
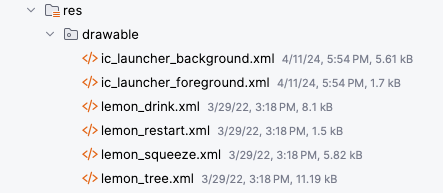
Folder project Anda akan terlihat seperti screenshot berikut, dengan aset lemon_drink.xml, lemon_restart.xml, lemon_squeeze.xml, dan lemon_tree.xml yang kini muncul di bagian direktori res > drawable:

- Klik dua kali file vektor drawable untuk melihat pratinjau gambar.
- Pilih panel Design (bukan tampilan Code atau Split) untuk melihat tampilan lebar gambar yang penuh.

Setelah file gambar disertakan dalam aplikasi, Anda dapat merujuknya di kode Anda. Misalnya, jika file vektor drawable dipanggil lemon_tree.xml, dalam kode Kotlin, Anda dapat merujuk ke drawable menggunakan ID resource-nya dalam format R.drawable.lemon_tree.
Menambahkan resource string
Tambahkan string berikut ke project Anda di file res > values > strings.xml:
Tap the lemon tree to select a lemonKeep tapping the lemon to squeeze itTap the lemonade to drink itTap the empty glass to start again
String berikut juga diperlukan dalam project Anda. String tersebut tidak ditampilkan di layar pada antarmuka pengguna, tetapi digunakan untuk deskripsi konten gambar dalam aplikasi Anda untuk menjelaskan definisi gambar tersebut. Tambahkan string tambahan ini ke dalam file strings.xml aplikasi Anda:
Lemon treeLemonGlass of lemonadeEmpty glass
Jika Anda tidak ingat cara mendeklarasikan resource string di aplikasi, lihat Membuat codelab aplikasi Dice Roller interaktif atau lihat String. Beri setiap resource string nama ID yang sesuai yang mendeskripsikan nilai di dalamnya. Misalnya, untuk string "Lemon", Anda dapat mendeklarasikannya dalam file strings.xml dengan nama ID lemon_content_description, lalu merujuknya dalam kode menggunakan ID resource: R.string.lemon_content_description.
Langkah-langkah membuat limun
Sekarang, Anda memiliki resource string dan aset gambar yang diperlukan untuk menerapkan aplikasi. Berikut adalah ringkasan tiap langkah aplikasi dan apa yang ditampilkan di layar:
Langkah 1:
- Teks:
Tap the lemon tree to select a lemon - Gambar: Pohon lemon (
lemon_tree.xml)

Langkah 2:
- Teks:
Keep tapping the lemon to squeeze it - Gambar: Lemon (
lemon_squeeze.xml)

Langkah 3:
- Teks:
Tap the lemonade to drink it - Gambar: Segelas penuh limun (
lemon_drink.xml)

Langkah 4:
- Teks:
Tap the empty glass to start again - Gambar: Gelas kosong (
lemon_restart.xml)

Menambahkan polesan visual
Agar versi aplikasi Anda terlihat seperti screenshot final ini, ada beberapa penyesuaian visual lainnya yang harus dilakukan di aplikasi:
- Perbesar ukuran font teks sehingga lebih besar dari ukuran font default (seperti
18sp). - Tambahkan spasi lagi di antara label teks dan gambar di bawahnya, agar tidak terlalu berdekatan (seperti
16dp). - Berikan warna aksen pada tombol dan sudut yang sedikit membulat untuk memberi tahu pengguna bahwa mereka dapat mengetuk gambar.
Jika ingin menantang diri sendiri, bangun seluruh aplikasi berdasarkan deskripsi cara kerjanya. Jika Anda menginginkan panduan lebih lanjut, lanjutkan ke bagian berikutnya.
4. Merencanakan cara membangun aplikasi
Saat membangun aplikasi, sebaiknya selesaikan versi aplikasi yang berfungsi minimal terlebih dahulu. Kemudian secara bertahap tambahkan lebih banyak fungsi hingga Anda menyelesaikan semua fungsi yang diinginkan. Identifikasi bagian kecil fungsi menyeluruh yang dapat Anda bangun terlebih dahulu.
Di aplikasi Lemonade, perhatikan bahwa bagian penting dari aplikasi bertransisi dari satu langkah ke langkah lainnya dengan gambar dan label teks yang berbeda setiap kali ditampilkan. Di awal, Anda dapat mengabaikan perilaku khusus dari status pemerasan karena Anda dapat menambahkan fungsi ini nanti setelah membangun fondasi aplikasi.
Berikut adalah proposal ringkasan tingkat tinggi mengenai langkah-langkah yang dapat Anda lakukan untuk membangun aplikasi:
- Bangun tata letak UI untuk langkah pertama membuat limun, yang meminta pengguna memilih buah lemon dari pohon. Untuk saat ini, Anda dapat melewati garis tepi di sekeliling gambar karena garis tersebut adalah detail visual yang dapat ditambahkan nanti.

- Terapkan perilaku di aplikasi agar ketika pengguna mengetuk pohon lemon, aplikasi akan menampilkan gambar lemon dan label teks yang sesuai. Hal ini mencakup dua langkah pertama untuk membuat limun.

- Tambahkan kode sehingga aplikasi menampilkan langkah selanjutnya untuk membuat limun, setiap kali gambar diketuk. Pada titik ini, satu ketukan di lemon dapat bertransisi untuk menampilkan segelas limun.

- Tambahkan perilaku kustom untuk langkah pemerasan lemon, sehingga pengguna harus "memeras" atau mengetuk lemon beberapa kali dengan frekuensi yang dihasilkan secara acak dari 2 sampai 4.

- Selesaikan aplikasi dengan detail polesan visual lain yang diperlukan. Misalnya, ubah ukuran font dan tambahkan garis tepi di sekeliling gambar untuk membuat aplikasi tampak lebih bagus. Pastikan bahwa aplikasi mengikuti praktik coding yang baik, seperti mematuhi pedoman gaya coding Kotlin dan menambahkan komentar ke kode Anda.
Jika Anda dapat menggunakan langkah tingkat tinggi ini untuk memandu Anda dalam menerapkan aplikasi Lemonade, lanjutkan dan bangun aplikasi Anda sendiri. Jika Anda memerlukan panduan tambahan dalam kelima langkah tersebut, lanjutkan ke bagian berikutnya.
5. Mengimplementasikan aplikasi
Membangun tata letak UI
Pertama, ubah aplikasi agar menampilkan gambar pohon lemon dan label teks yang sesuai, yang bertuliskan Tap the lemon tree to select a lemon, di bagian tengah layar. Seharusnya juga ada 16dp spasi di antara teks dan gambar di bawahnya.

Jika membantu, Anda dapat menggunakan kode awal berikut di file MainActivity.kt:
package com.example.lemonade
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.lemonade.ui.theme.LemonadeTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
LemonadeTheme {
LemonApp()
}
}
}
}
@Composable
fun LemonApp() {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Text(text = "Hello there!")
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
LemonadeTheme {
LemonApp()
}
}
Kode ini mirip dengan kode yang dibuat secara otomatis oleh Android Studio. Namun, sebagai ganti composable Greeting(), ada composable LemonApp() yang ditentukan dan tidak menggunakan parameter. Composable DefaultPreview() juga diupdate untuk menggunakan composable LemonApp() sehingga Anda dapat melihat pratinjau kode dengan mudah.
Setelah memasukkan kode ini di Android Studio, ubah composable LemonApp(), yang akan berisi konten aplikasi. Berikut beberapa pertanyaan untuk memandu proses pemikiran Anda:
- Composable apa yang akan Anda gunakan?
- Apakah ada komponen tata letak Compose standar yang dapat membantu Anda mengatur composable ke posisi yang diinginkan?
Lakukan dan terapkan langkah ini agar pohon lemon dan label teks ditampilkan di aplikasi, saat aplikasi diluncurkan. Pratinjau composable Anda di Android Studio untuk melihat tampilan UI saat Anda mengubah kode. Jalankan aplikasi untuk memastikan bahwa screenshot tersebut terlihat seperti yang Anda lihat sebelumnya di bagian ini.
Kembali ke petunjuk ini setelah selesai, jika Anda ingin panduan lebih lanjut tentang cara menambahkan perilaku saat gambar diketuk.
Menambahkan perilaku klik
Selanjutnya, Anda akan menambahkan kode agar saat pengguna mengetuk gambar pohon lemon, gambar lemon akan muncul bersama dengan label teks Keep tapping the lemon to squeeze it. Dengan kata lain, saat Anda mengetuk pohon lemon, teks dan gambar akan berubah.

Di bagian awal pembelajaran ini, Anda telah mempelajari cara membuat tombol yang dapat diklik. Untuk aplikasi Lemonade, tidak ada composable Button. Namun, Anda dapat membuat composable apa pun, bukan hanya tombol, yang dapat diklik saat Anda menentukan pengubah clickable di dalamnya. Contohnya, lihat halaman dokumentasi yang dapat diklik.
Apa yang akan terjadi jika gambar diklik? Kode untuk menerapkan perilaku ini tidak umum, jadi kembalilah untuk membuka kembali aplikasi yang sudah dikenal.
Melihat aplikasi Dice Roller
Lihat kembali kode dari aplikasi Dice Roller untuk mengamati cara aplikasi menampilkan gambar dadu yang berbeda berdasarkan nilai lemparan dadu:
MainActivity.kt di aplikasi Dice Roller
...
@Composable
fun DiceWithButtonAndImage(modifier: Modifier = Modifier) {
var result by remember { mutableStateOf(1) }
val imageResource = when(result) {
1 -> R.drawable.dice_1
2 -> R.drawable.dice_2
3 -> R.drawable.dice_3
4 -> R.drawable.dice_4
5 -> R.drawable.dice_5
else -> R.drawable.dice_6
}
Column(modifier = modifier, horizontalAlignment = Alignment.CenterHorizontally) {
Image(painter = painterResource(id = imageResource), contentDescription = result.toString())
Button(onClick = { result = (1..6).random() }) {
Text(stringResource(id = R.string.roll))
}
}
}
...
Jawab pertanyaan berikut tentang kode aplikasi Dice Roller:
- Nilai variabel mana yang menentukan gambar dadu yang sesuai untuk ditampilkan?
- Apa tindakan pengguna yang memicu variabel tersebut berubah?
Fungsi composable DiceWithButtonAndImage() menyimpan lemparan dadu terbaru, dalam variabel result, yang ditentukan dengan composable remember dan fungsi mutableStateOf() di baris kode ini:
var result by remember { mutableStateOf(1) }
Saat variabel result diperbarui dengan nilai baru, Compose memicu rekomposisi composable DiceWithButtonAndImage(), yang berarti composable akan dijalankan lagi. Nilai result diingat di seluruh rekomposisi, jadi saat composable DiceWithButtonAndImage() berjalan lagi, nilai result terbaru akan digunakan. Dengan menggunakan pernyataan when pada nilai variabel result, composable menentukan ID resource drawable baru yang akan ditampilkan dan composable Image menampilkannya.
Menerapkan hal yang telah Anda pelajari ke aplikasi Lemonade
Sekarang jawab pertanyaan serupa tentang aplikasi Lemonade:
- Apakah ada variabel yang dapat Anda gunakan untuk menentukan teks dan gambar yang harus ditampilkan di layar? Tentukan variabel tersebut dalam kode Anda.
- Dapatkah Anda menggunakan kondisional di Kotlin agar aplikasi melakukan perilaku yang berbeda berdasarkan nilai variabel tersebut? Jika ya, tuliskan pernyataan kondisional itu dalam kode Anda.
- Apa tindakan pengguna yang memicu variabel tersebut berubah? Temukan tempat yang sesuai dalam kode Anda tempat hal tersebut terjadi. Tambahkan kode ke tempat tersebut untuk mengupdate variabel.
Bagian ini cukup sulit untuk diterapkan dan memerlukan perubahan di beberapa tempat kode Anda agar berfungsi dengan benar. Jangan berkecil hati jika aplikasi tidak langsung berfungsi seperti yang Anda harapkan. Ingatlah bahwa ada beberapa cara yang benar untuk menerapkan perilaku ini.
Setelah selesai, jalankan aplikasi dan pastikan aplikasi berfungsi. Saat Anda meluncurkan aplikasi, gambar pohon lemon dan label teks yang sesuai akan ditampilkan. Ketukan satu kali pada gambar pohon lemon akan memperbarui label teks dan menampilkan gambar lemon. Ketukan pada gambar lemon seharusnya tidak berpengaruh apa pun untuk saat ini.
Menambahkan langkah yang tersisa
Sekarang aplikasi Anda dapat menampilkan dua langkah untuk membuat limun. Pada titik ini, composable LemonApp() Anda mungkin terlihat seperti cuplikan kode berikut. Tidak masalah jika kode Anda terlihat sedikit berbeda selama perilaku di aplikasi sama.
MainActivity.kt
...
@Composable
fun LemonApp() {
// Current step the app is displaying (remember allows the state to be retained
// across recompositions).
var currentStep by remember { mutableStateOf(1) }
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
when (currentStep) {
1 -> {
Column (
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center,
modifier = Modifier.fillMaxSize()
){
Text(text = stringResource(R.string.lemon_select))
Spacer(modifier = Modifier.height(32.dp))
Image(
painter = painterResource(R.drawable.lemon_tree),
contentDescription = stringResource(R.string.lemon_tree_content_description),
modifier = Modifier
.wrapContentSize()
.clickable {
currentStep = 2
}
)
}
}
2 -> {
Column (
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center,
modifier = Modifier.fillMaxSize()
){
Text(text = stringResource(R.string.lemon_squeeze))
Spacer(modifier = Modifier.height(32
.dp))
Image(
painter = painterResource(R.drawable.lemon_squeeze),
contentDescription = stringResource(R.string.lemon_content_description),
modifier = Modifier.wrapContentSize()
)
}
}
}
}
}
...
Selanjutnya, Anda akan menambahkan langkah berikutnya untuk membuat limun. Ketukan satu kali pada gambar akan memindahkan pengguna ke langkah berikutnya dalam membuat limun, yang akan mengupdate teks dan gambar. Anda harus mengubah kode agar lebih fleksibel untuk menangani semua langkah aplikasi, bukan hanya dua langkah pertama.

Untuk mendapatkan perilaku yang berbeda setiap kali gambar diklik, Anda perlu menyesuaikan perilaku yang dapat diklik. Lebih khusus lagi, lambda yang dieksekusi ketika gambar diklik perlu mengetahui langkah yang kita tuju.
Anda mungkin mulai memperhatikan bahwa ada kode berulang di aplikasi untuk setiap langkah membuat limun. Untuk pernyataan when dalam cuplikan kode sebelumnya, kode untuk kasus 1 sangat mirip dengan kasus 2 dengan sedikit perbedaan. Jika membantu, buat fungsi composable baru, yang disebut LemonTextAndImage(), misalnya, yang menampilkan teks di atas gambar dalam UI. Dengan membuat fungsi composable baru yang menggunakan beberapa parameter input, Anda memiliki fungsi yang dapat digunakan kembali yang berguna dalam beberapa skenario selama Anda mengubah input yang diteruskan. Tugas Anda adalah menentukan parameter input yang harus digunakan. Setelah membuat fungsi composable ini, update kode yang ada untuk memanggil fungsi baru ini di tempat yang relevan.
Keuntungan lain memiliki composable terpisah seperti LemonTextAndImage() adalah kode Anda menjadi lebih teratur dan andal. Saat memanggil LemonTextAndImage(), Anda dapat memastikan bahwa teks dan gambar akan diupdate ke nilai baru. Jika tidak, Anda dapat secara tidak sengaja melewatkan satu kasus saat label teks yang diupdate ditampilkan dengan gambar yang salah.
Berikut adalah satu petunjuk tambahan: Anda bahkan dapat meneruskan fungsi lambda ke composable. Pastikan untuk menggunakan notasi jenis fungsi untuk menentukan jenis fungsi yang harus diteruskan. Pada contoh berikut, composable WelcomeScreen() ditentukan dan menerima dua parameter input: string name dan fungsi onStartClicked() dari jenis () -> Unit. Artinya, fungsi tersebut tidak menggunakan input (tanda kurung kosong sebelum panah) dan tidak memiliki nilai yang ditampilkan (Unit mengikuti panah). Fungsi apa pun yang cocok dengan jenis fungsi () -> Unit tersebut dapat digunakan untuk menetapkan pengendali onClick dari Button ini. Saat tombol diklik, fungsi onStartClicked() dipanggil.
@Composable
fun WelcomeScreen(name: String, onStartClicked: () -> Unit) {
Column {
Text(text = "Welcome $name!")
Button(
onClick = onStartClicked
) {
Text("Start")
}
}
}
Meneruskan lambda ke composable adalah pola yang berguna karena selanjutnya composable WelcomeScreen() dapat digunakan kembali dalam berbagai skenario. Nama pengguna dan perilaku onClick tombol dapat berbeda setiap saat karena diteruskan sebagai argumen.
Dengan pengetahuan tambahan ini, kembali ke kode Anda untuk menambahkan langkah-langkah selanjutnya untuk membuat limun ke aplikasi.
Kembali ke petunjuk ini jika Anda menginginkan panduan tambahan tentang cara menambahkan logika kustom mengenai frekuensi pemerasan lemon secara acak.
Menambahkan logika pemerasan
Bagus! Sekarang Anda memiliki dasar aplikasi. Mengetuk gambar seharusnya memindahkan Anda dari satu langkah ke langkah berikutnya. Saatnya menambahkan perilaku memeras lemon beberapa kali untuk membuat limun. Frekuensi yang diperlukan pengguna untuk memeras atau mengetuk lemon harus berupa angka acak antara 2 hingga 4 (inklusif). Angka acak ini berbeda setiap kali pengguna memetik lemon baru dari pohon.

Berikut beberapa pertanyaan untuk memandu proses pemikiran Anda:
- Bagaimana cara menghasilkan angka acak di Kotlin?
- Dalam kode Anda, pada titik mana angka acak harus dihasilkan?
- Bagaimana cara memastikan bahwa pengguna mengetuk lemon sesuai frekuensi yang diperlukan sebelum melanjutkan ke langkah berikutnya?
- Apakah Anda memerlukan variabel yang disimpan dengan composable
rememberagar data tidak direset setiap kali layar digambar ulang?
Setelah selesai menerapkan perubahan ini, jalankan aplikasi. Pastikan gambar tersebut memiliki beberapa ketuk agar lemon berpindah ke langkah berikutnya, dan bahwa jumlah ketuk yang diperlukan setiap kali adalah angka acak antara 2 hingga 4. Jika satu ketukan pada gambar lemon menampilkan gelas limun, kembali ke kode Anda untuk mencari tahu apa yang hilang dan coba lagi.
Kembali ke petunjuk ini jika Anda menginginkan panduan tambahan tentang cara menyelesaikan aplikasi.
Menyelesaikan aplikasi
Hampir selesai! Tambahkan beberapa detail terakhir untuk memoles aplikasi.
Sebagai pengingat, berikut screenshot akhir tampilan aplikasi:
|
|
|
|
- Tempatkan teks dan gambar di tengah layar secara vertikal dan horizontal.
- Setel ukuran font teks ke
18sp. - Tambahkan spasi
16dpdi antara teks dan gambar. - Tambahkan garis tepi tipis
2dpdi sekitar gambar dengan sudut4dpyang sedikit membulat. Garis tepi memiliki nilai warna RGB105untuk merah,205untuk hijau, dan216untuk biru. Untuk contoh cara menambahkan garis tepi, Anda dapat menelusurinya di Google. Atau, Anda dapat membaca dokumentasi tentang Garis Tepi.
Setelah menyelesaikan perubahan ini, jalankan aplikasi, lalu bandingkan dengan screenshot akhir untuk memastikan semuanya cocok.
Sebagai bagian dari praktik coding yang baik, kembali dan tambahkan komentar pada kode Anda, sehingga siapa pun yang membaca kode tersebut dapat lebih memahami proses berpikir Anda. Hapus pernyataan impor apa pun di bagian atas file yang tidak digunakan dalam kode Anda. Pastikan kode Anda mengikuti panduan gaya Kotlin. Semua upaya ini akan membantu membuat kode Anda lebih mudah dibaca oleh orang lain dan lebih mudah dikelola.
Bagus! Anda telah melakukan pekerjaan yang luar biasa dalam menerapkan aplikasi Lemonade. Itu adalah aplikasi yang menantang dengan banyak bagian yang perlu diketahui. Sekarang, nikmatilah segelas limun yang menyegarkan. Bersulang!
6. Mendapatkan kode solusi
Download kode solusi:
Atau, Anda dapat membuat clone repositori GitHub untuk kode tersebut:
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-training-lemonade.git
Ingat bahwa kode Anda tidak perlu sama persis dengan kode solusi karena ada beberapa cara untuk menerapkan aplikasi.
Anda juga dapat menjelajahi kode di repositori GitHub aplikasi Lemonade.