
Cómo diseñar para pantallas grandes
Crea una experiencia del usuario atractiva y de alta calidad en tablets, plegables y dispositivos ChromeOS.
Inspírate
Galería
Recorre la galería de pantallas grandes
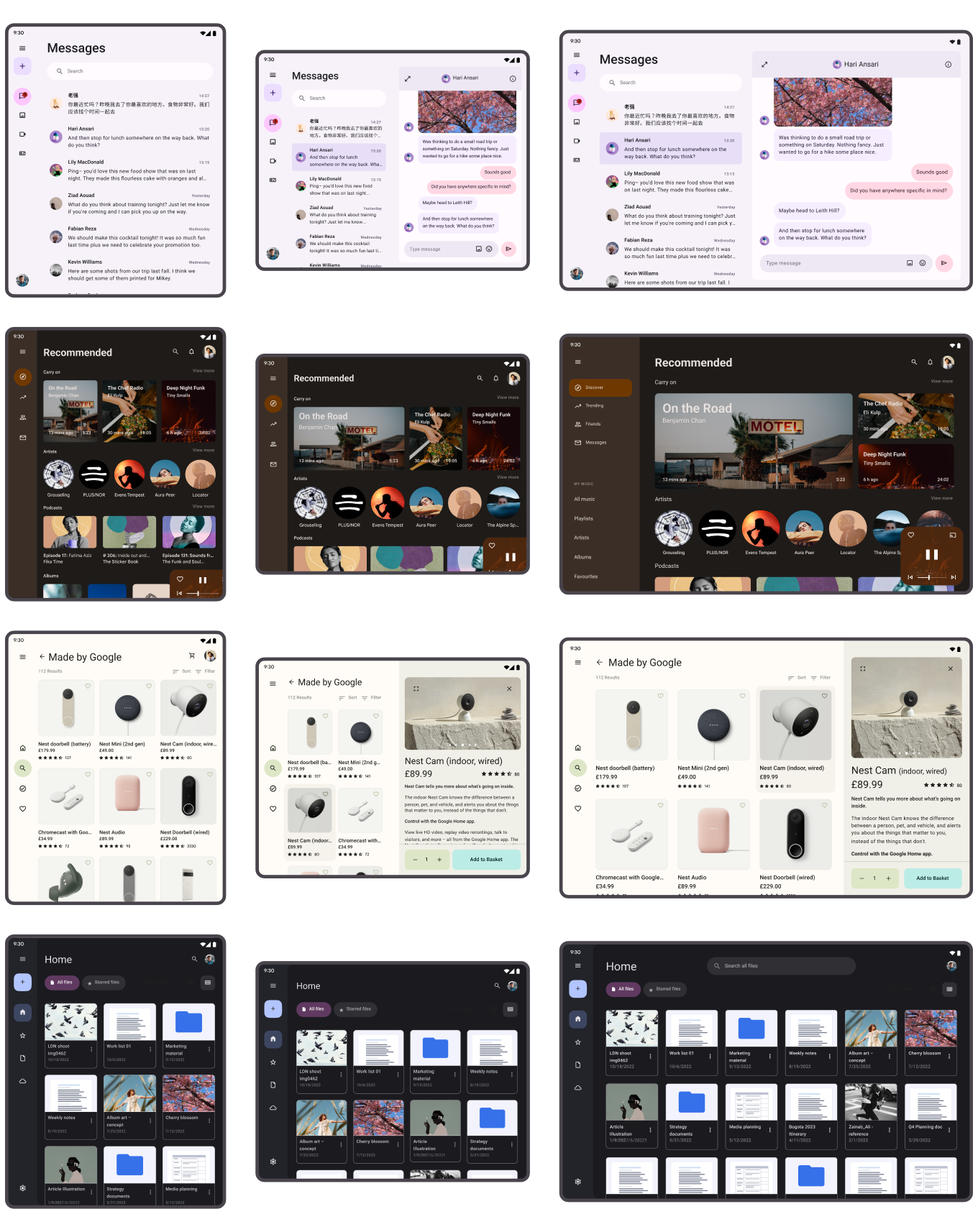
Explora diseños inspiradores y optimizados para dispositivos con pantallas grandes. Explora las plantillas de IU y UX para conocer categorías de apps populares, como contenido multimedia, creatividad, juegos y mucho más.
Utiliza patrones comprobados
Los diseños canónicos garantizan una experiencia del usuario óptima para todos los factores de forma de pantallas grandes (tablets, plegables y dispositivos ChromeOS), además de ser compatibles con todos los tamaños de teléfonos. Los componentes de panel lateral y riel de navegación proporcionan una navegación despejada para comodidad y control de la IU.
Canónico
Lista-detalles
Habilita el acceso con un clic a información complementaria descriptiva, explicativa o de otro tipo para el contenido organizado en listas.
Canónico
Feed
Organiza los elementos de contenido en una cuadrícula amplia, asociando elementos por tamaño y posición, y atrayendo la atención hacia los elementos mediante la proporción y la escala.
Canónico
Panel complementario
Organiza las apps en áreas de visualización principales y secundarias para que las herramientas, opciones y parámetros de configuración sean de fácil acceso y puedan aplicarse al contenido principal.
Canónico
Panel lateral y riel de navegación
Complementa los diseños canónicos colocando los destinos principales de navegación en un lugar de fácil alcance y ocupando un mínimo de espacio en la pantalla.
Compacto
< 600 dp
Medium
≥ 600 - < 840 dp
Expandido
≥ 840 dp
Usa clases de tamaño de ventana
Usa clases de tamaño de ventana compacta, mediana y expandida para admitir diferentes factores de forma y brindar una experiencia del usuario óptima.
Usa un sistema de diseño comprobado
Prueba Material Design 3
Material Design 3 es un sistema adaptable de código abierto de lineamientos, componentes y herramientas que respalda las prácticas recomendadas del diseño de interfaces de usuario.
Cómo desarrollar para pantallas grandes
Guías para desarrolladores
Usa nuestras guías y referencias para desarrolladores a fin de crear el diseño de tu app.
Guías de calidad
Diseñar tus diseños siguiendo las prácticas recomendadas de Android.
Artículos y lectura
Material Design
Información sobre el diseño
El diseño es la disposición visual de los elementos. Dirige la atención a la información más importante de la pantalla y facilita que los usuarios realicen acciones.
Material Design
Aplicando diseño
Las clases de tamaño de ventana te ayudan a crear diseños que se escalan según los dispositivos y factores de forma.
Material Design
Cómo usar diseños canónicos
Los diseños canónicos son composiciones listas para usar que ayudan a los diseños a adaptarse a casos de uso y tamaños de pantalla comunes.
Mira nuestros videos más recientes
Video de YouTube
Diseños canónicos y jerarquía visual: diseño para pantallas más grandes
10 de noviembre de 2022
Video de YouTube
Sugerencias y precauciones: mentalidad para optimizar apps para pantallas más grandes
10 de noviembre de 2022















