
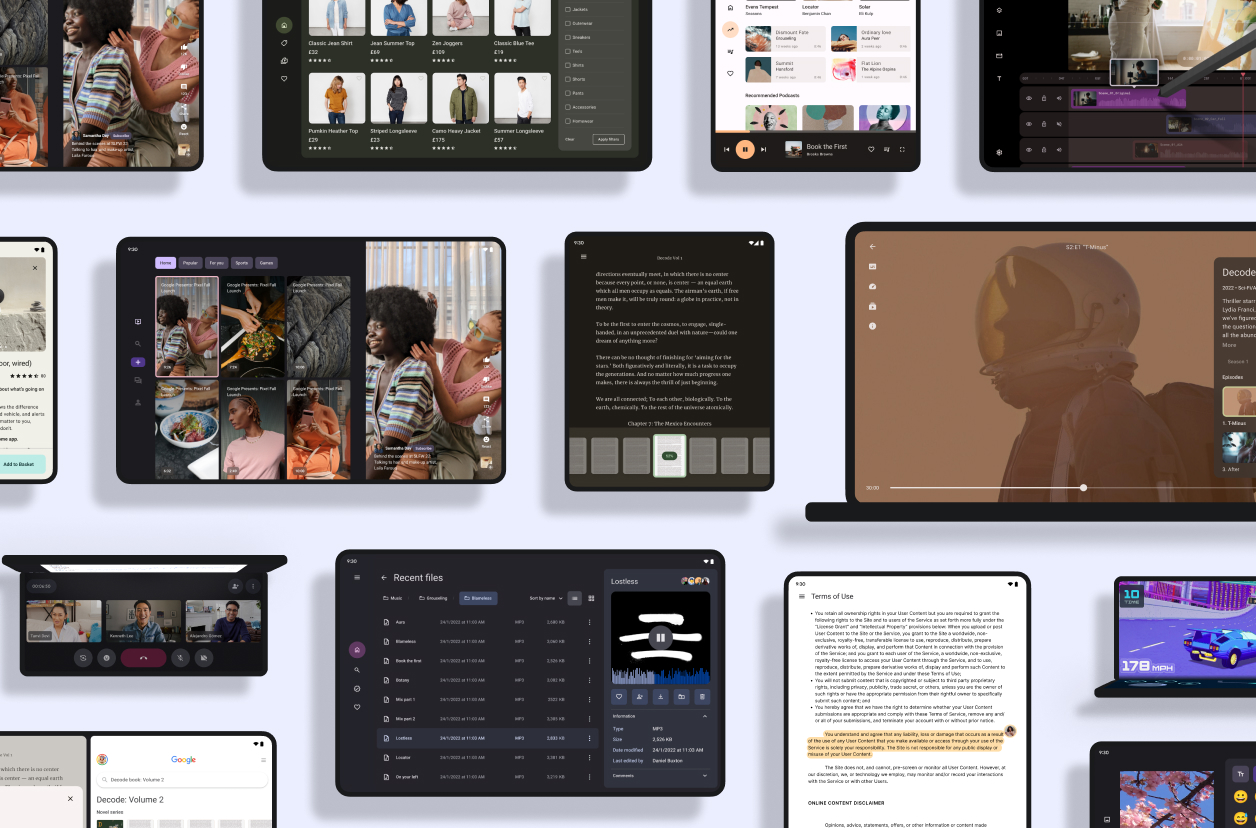
針對大螢幕設計
在平板電腦、折疊式裝置和 ChromeOS 裝置上打造引人入勝的優質使用者體驗。
從他人經驗中汲取靈感
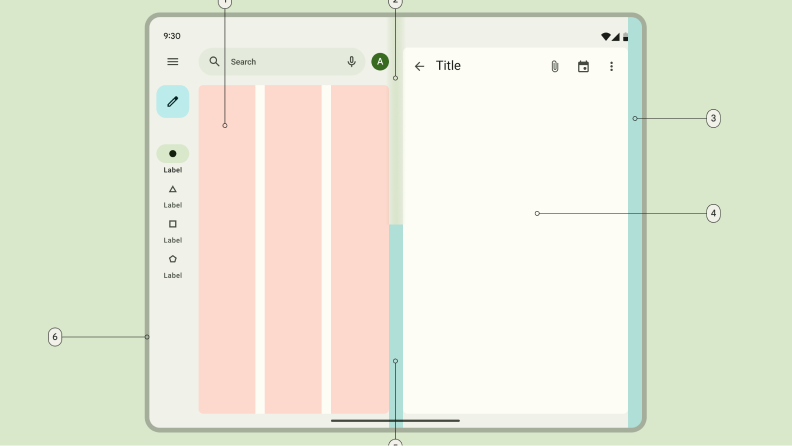
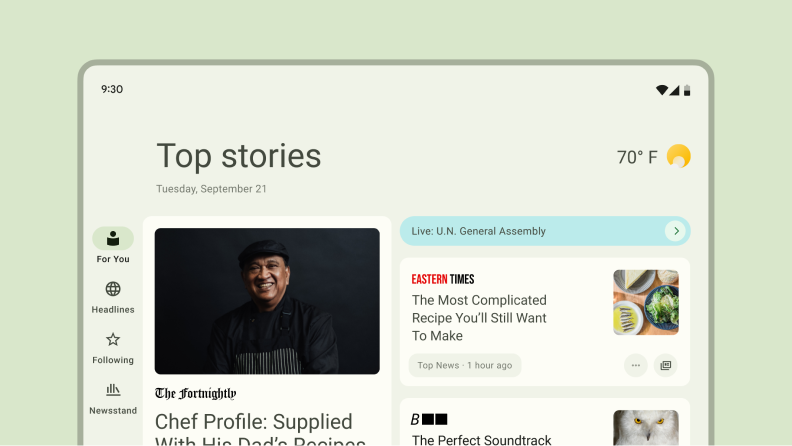
使用經實證的模式
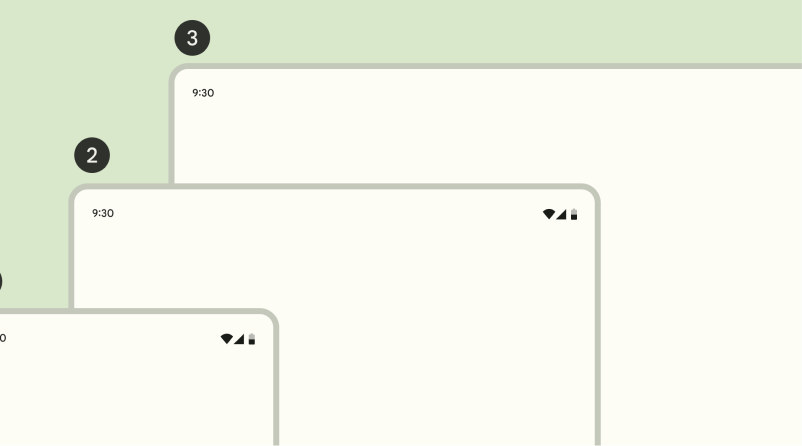
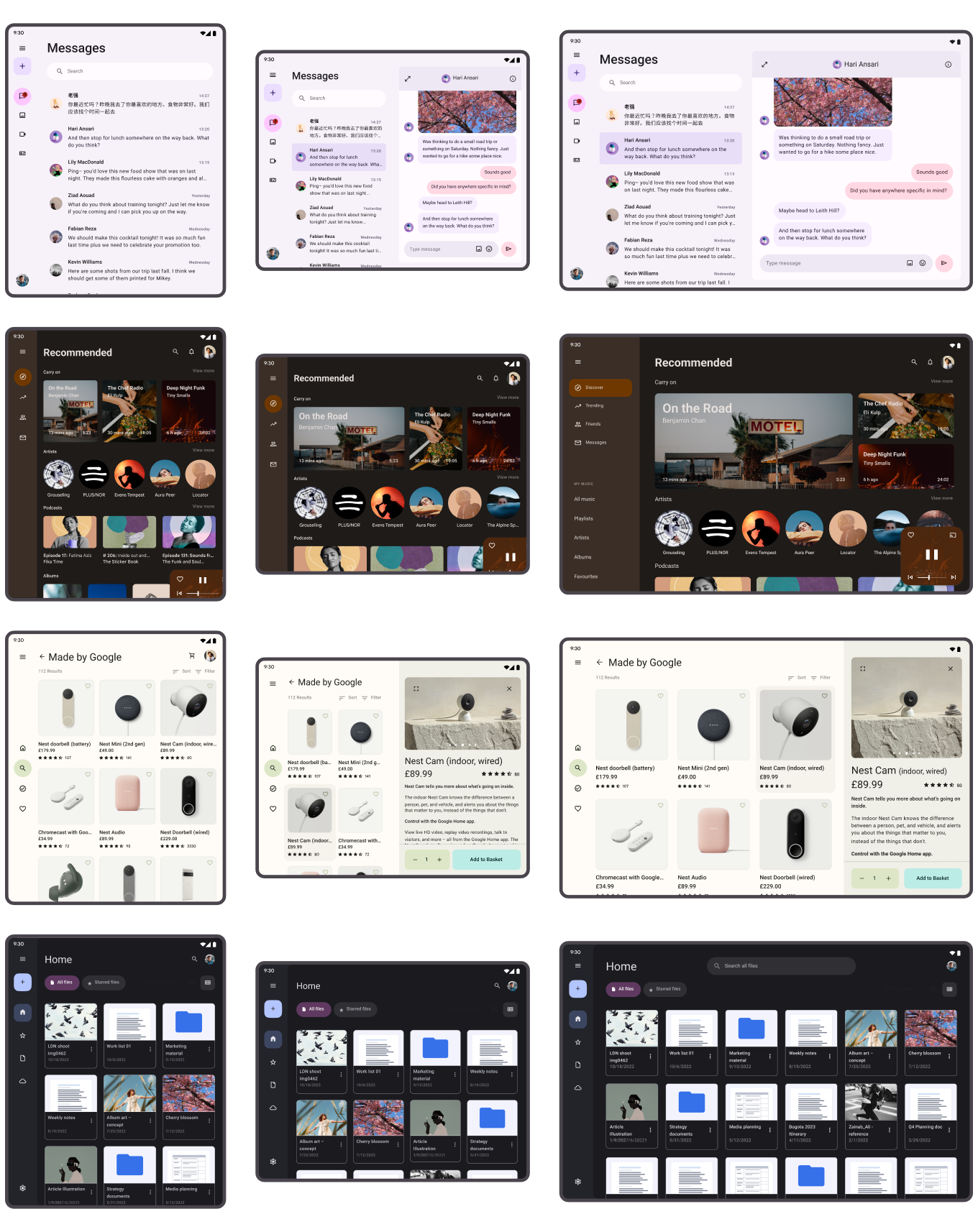
標準版面配置可確保所有大螢幕板型規格 (平板電腦、摺疊式裝置和 ChromeOS 裝置) 都能提供最佳使用者體驗,並支援所有手機尺寸。導覽邊欄和導覽匣元件提供現成的導覽功能,讓 UI 更方便和控制。
精簡
小於 600 dp
媒介
≥ 600 - < 840 dp
已展開
≥ 840 dp
使用視窗大小類別
請使用精簡、中等和展開視窗大小類別支援不同的板型規格,提供最佳使用者體驗。
使用經實證的設計系統
試用 Material Design 3
Material Design 3 是一種可調整的開放原始碼系統,內含指南、元件和工具,可為您提供使用者介面設計的最佳做法。