
Büyük ekranlar için tasarım yapın
Tabletlerde, katlanabilir cihazlarda ve ChromeOS cihazlarda yüksek kaliteli ve ilgi çekici bir kullanıcı deneyimi oluşturun.
İlham alın
Galeri
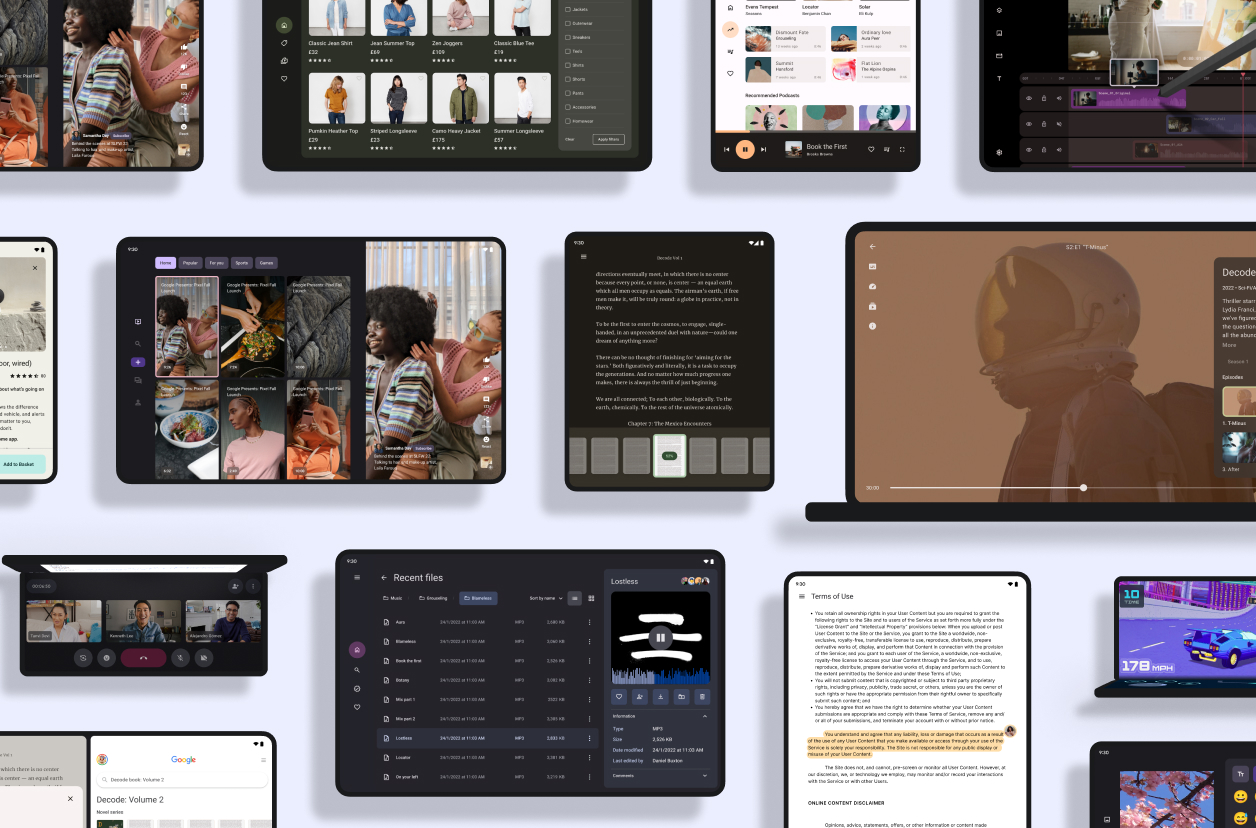
Büyük ekran galerisinde tura katılma
Büyük ekranlı cihazlar için ilham verici, optimize edilmiş tasarımları keşfedin. Medya, yaratıcılık, oyunlar ve daha pek çok popüler uygulama kategorisi için kullanıcı arayüzü/kullanıcı deneyimi şablonlarına göz atın.
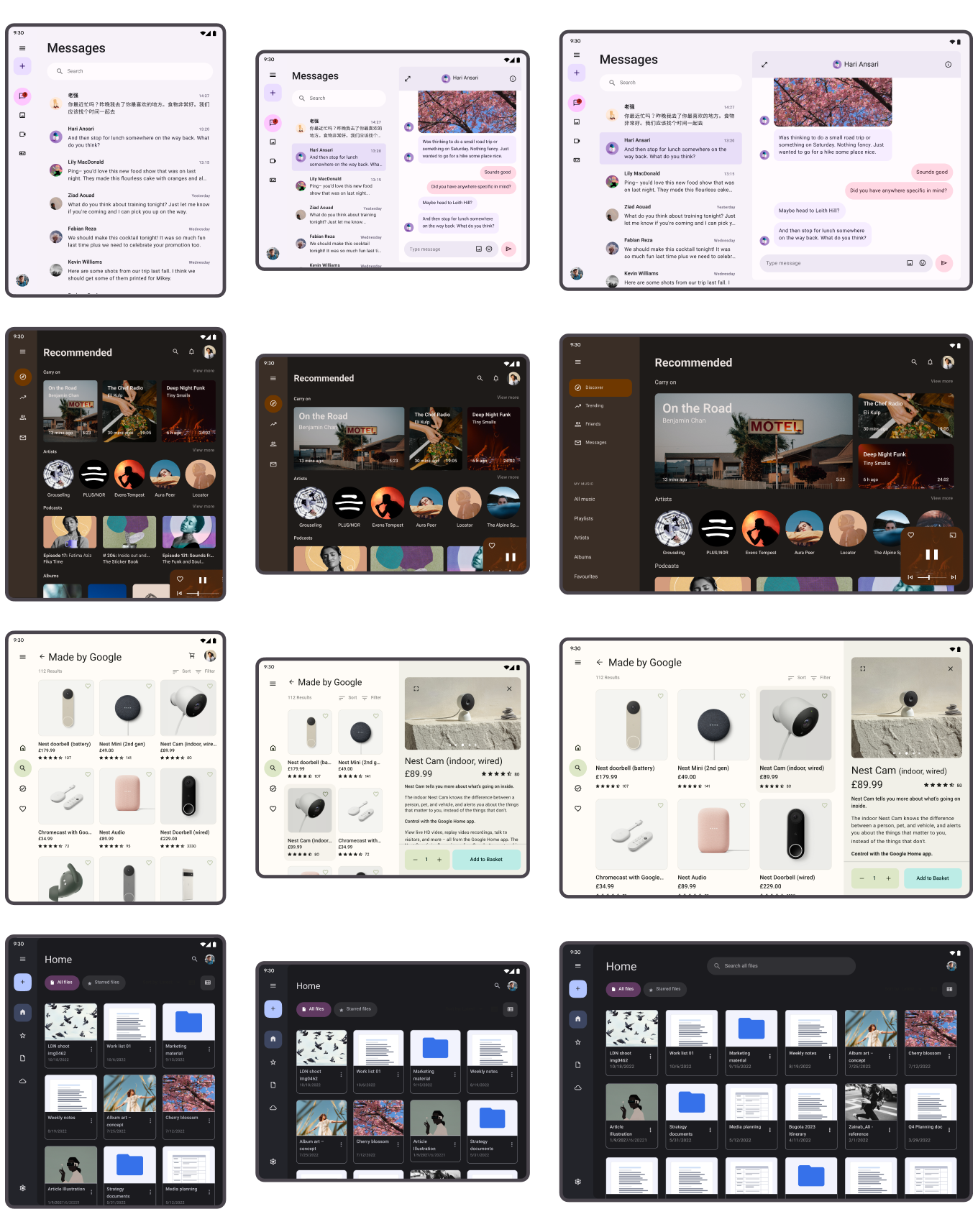
Kanıtlanmış kalıpları kullanın
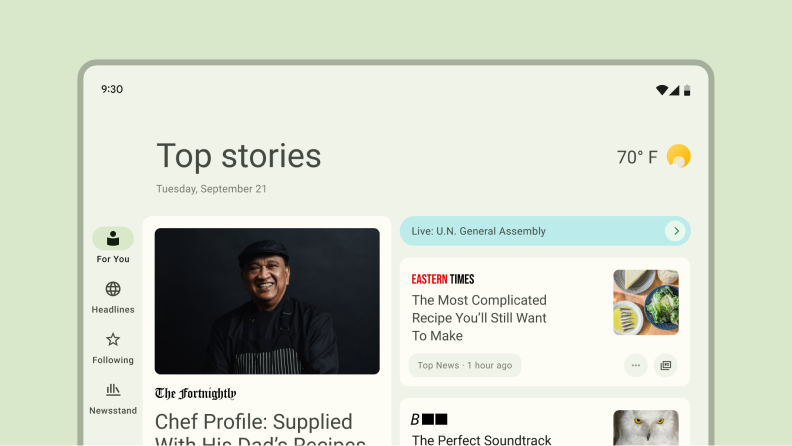
Standart düzenler; tabletler, katlanabilir cihazlar ve ChromeOS cihazlar gibi büyük ekranlı tüm form faktörlerinde optimum kullanıcı deneyimi sunmanın yanı sıra tüm telefon boyutlarını destekler. Gezinme bölmesi ve çekmece bileşenleri, kullanıcı arayüzü rahatlığı ve kontrolü için elverişsiz gezinme sağlar.
Standart
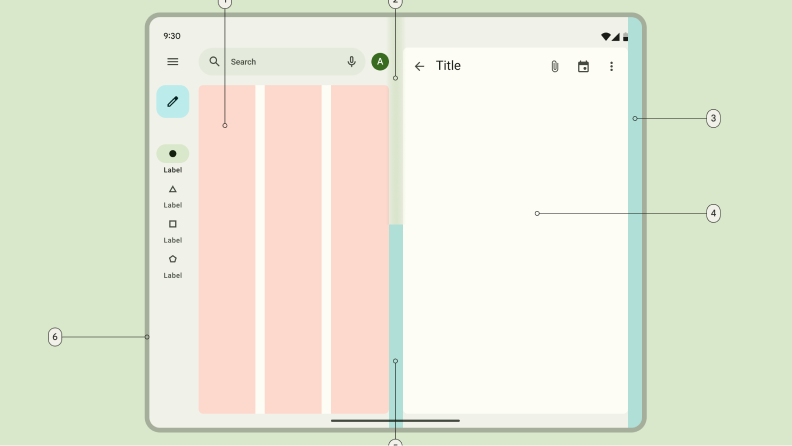
Liste-ayrıntısı
Listeler halinde düzenlenen içerik için açıklayıcı, açıklayıcı veya diğer tamamlayıcı bilgilere tek tıkla erişim sağlar.
Standart
Feed
İçerik öğelerini geniş bir tablo halinde düzenleyerek öğeleri boyut ve yerleşimle ilişkilendirerek oran ve ölçek kullanarak öğelere dikkat çeker.
Standart
Destek bölmesi
Araçları, seçenekleri ve ayarları kolayca erişilebilir ve ana içeriğe uygulanabilir hale getirmek için uygulamaları birincil ve ikincil görüntüleme alanlarına ayırır.
Standart
Gezinme çubuğu ve çekmecesi
Birincil gezinme hedeflerini kolayca ulaşılabilecek ve minimum ekran alanı kaplayarak standart düzenleri tamamlar.
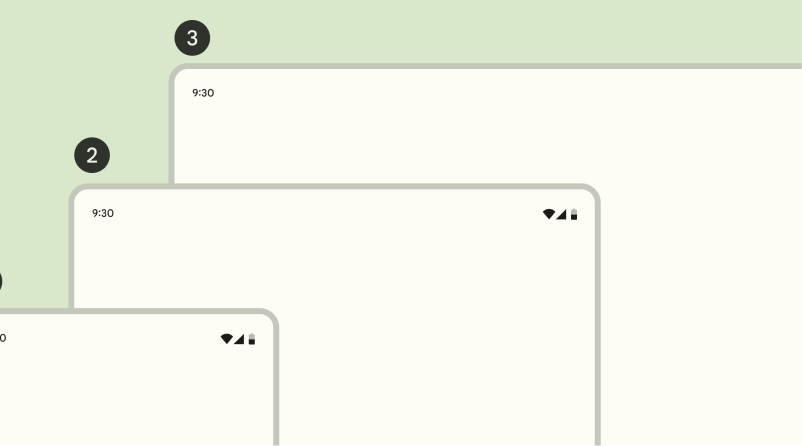
Yüksek
< 600 dp
Ortam
≥ 600 - < 840 dp
Genişletildi
≥ 840 dp
Pencere boyutu sınıfları kullan
Optimum kullanıcı deneyimi için farklı form faktörlerini desteklemek amacıyla kompakt, orta ve genişletilmiş pencere boyutu sınıflarını kullanın.
Başarısı kanıtlanmış bir tasarım sistemi kullanın
Materyal Tasarım 3'ü deneyin
Materyal Tasarım 3, kullanıcı arayüzü tasarımında en iyi uygulamaları destekleyen açık kaynaklı, uyarlanabilir bir yönerge, bileşen ve araç sistemidir.
Büyük ekranlar için geliştirme
Geliştirici kılavuzları
Uygulama tasarımınızı oluşturmak için geliştirici kılavuzlarımızı ve referanslarımızdan yararlanın.
Kalite kılavuzları
Tasarımlarınızı Android en iyi uygulamalarını izleyerek belirleyin.
Makaleler ve okuma
Materyal Tasarım
Düzeni anlama
Düzen, öğelerin görsel düzenidir. Dikkatleri ekrandaki en önemli bilgilere yönlendirir ve kullanıcıların işlem yapmasını kolaylaştırır.
Materyal Tasarım
Düzen uygulanıyor
Pencere boyutu sınıfları, cihazlar ve form faktörleri arasında ölçeklendirilen düzenler oluşturmanıza yardımcı olur.
Materyal Tasarım
Standart düzenleri kullanma
Standart düzenler, düzenlerin yaygın kullanım alanları ve ekran boyutlarına uyum sağlamasına yardımcı olan kullanıma hazır kompozisyonlardır.
En yeni videolarımıza göz atın
YouTube videosu
Yapılması ve yapılmaması gerekenler: Uygulamaları büyük ekranlar için optimize etme düşüncesi
10 Kasım 2022