
Conception pour les grands écrans
Créez une expérience utilisateur attrayante et de haute qualité sur les tablettes, les pliables et les appareils ChromeOS.
Trouvez l'inspiration
Galerie
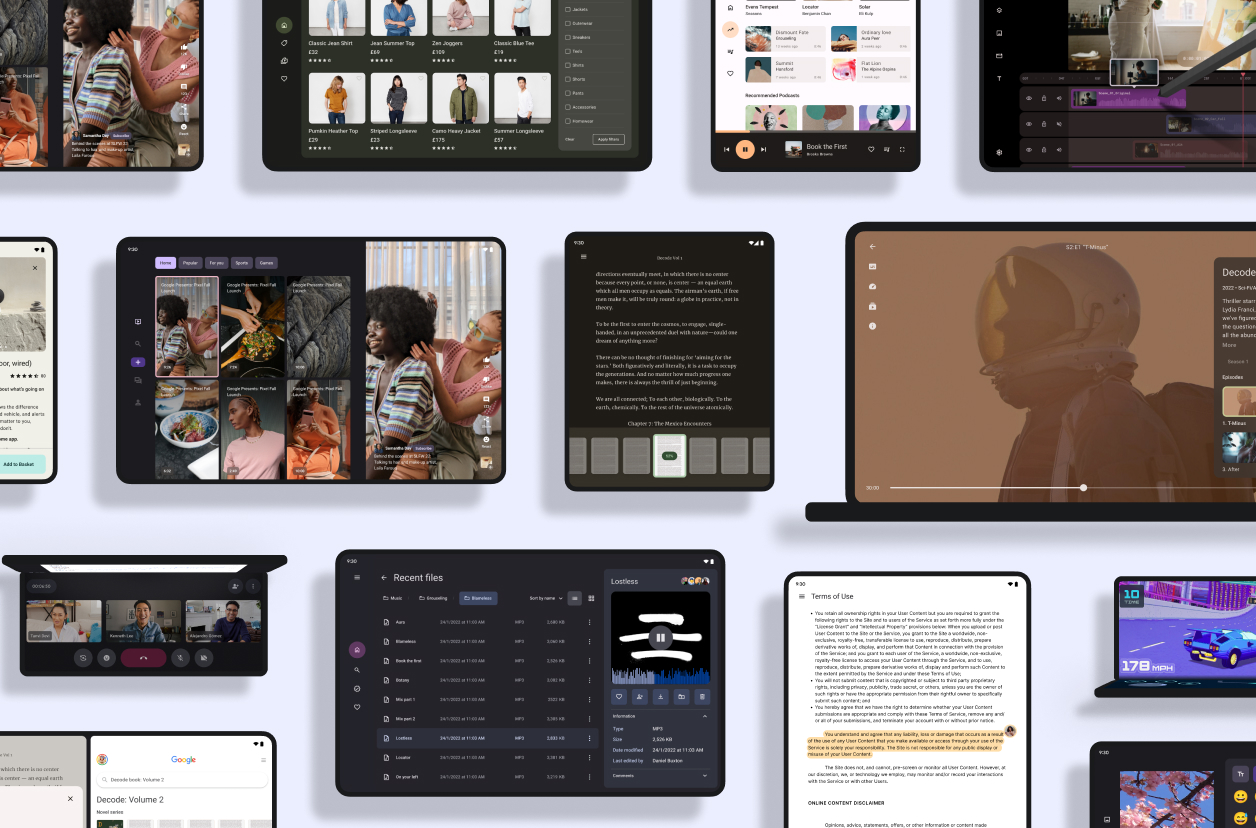
Visitez la galerie des appareils grand écran
Découvrez des designs inspirants optimisés pour les appareils à grand écran. Parcourez les modèles UI/UX des catégories d'applications populaires, comme les applications multimédias, la créativité, les jeux, et plus encore.
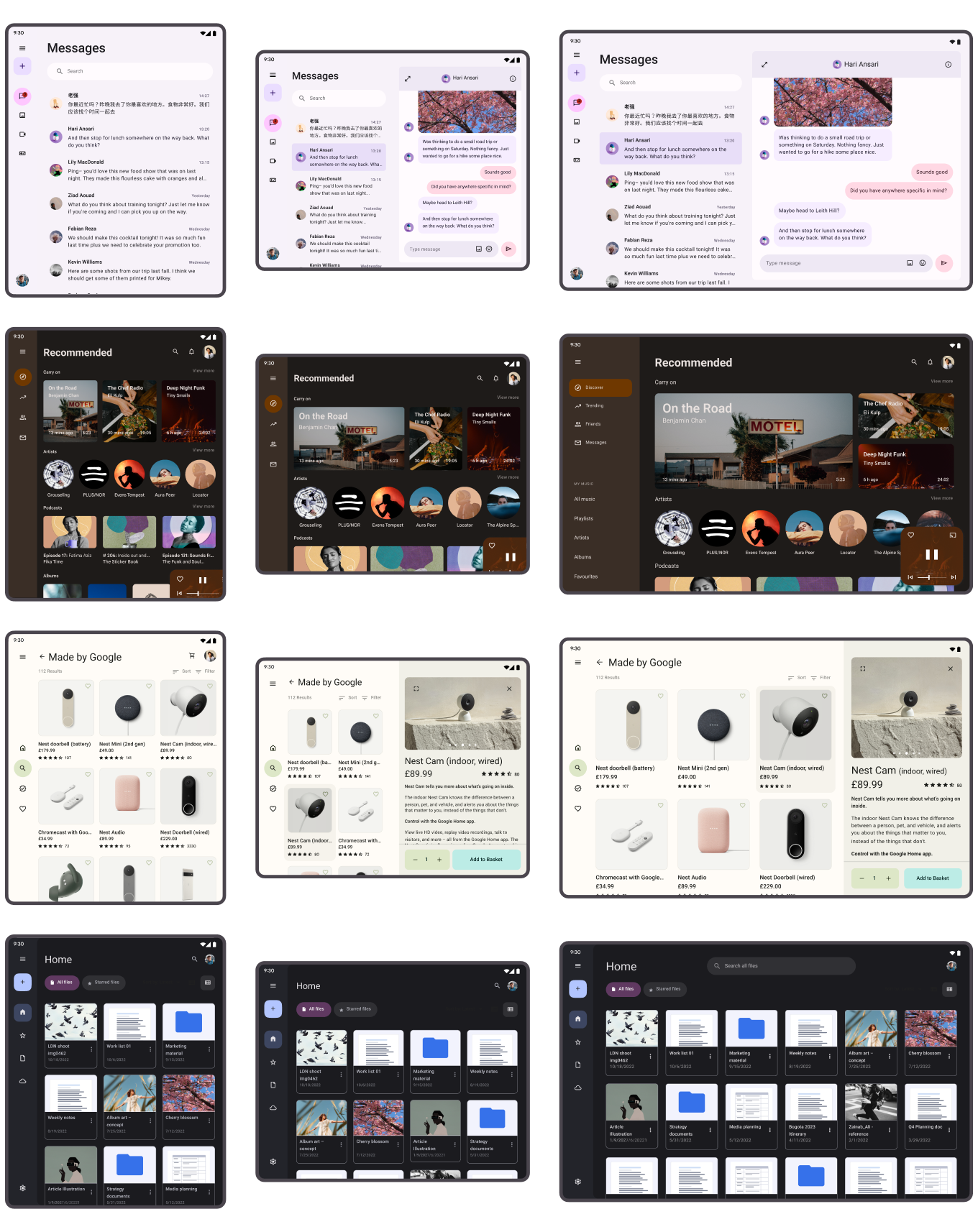
Utilisez des modèles éprouvés
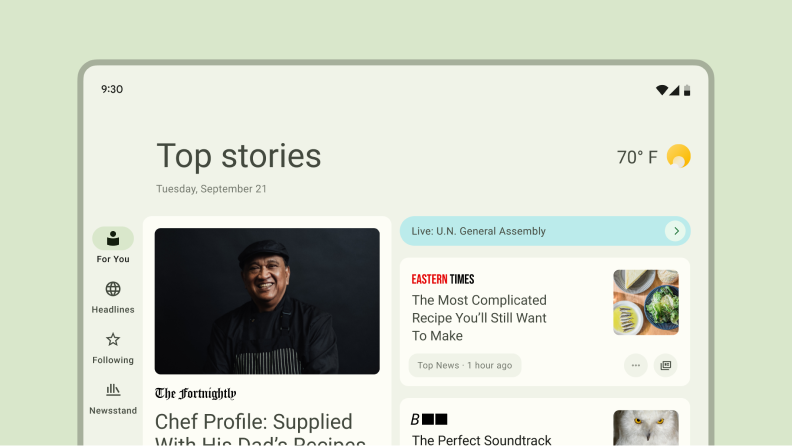
Les mises en page canoniques garantissent une expérience utilisateur optimale pour tous les facteurs de forme d'écran (tablettes, appareils pliables et appareils ChromeOS) et sont compatibles avec toutes les tailles de téléphone. Les composants du panneau et du rail de navigation permettent une navigation fluide, pour plus de contrôle et de commodité dans l'interface utilisateur.
Canonical
Vue détaillée en liste
Permet d'accéder, en un clic, à des informations descriptives, explicatives ou complémentaires pour le contenu organisé en listes.
Canonical
Flux
Organisez les éléments de contenu dans une grande grille, en les rangeant par taille et emplacement, afin d'attirer l'attention dessus en utilisant les proportions et l'échelle.
Canonical
Volet secondaire
Organise les applications dans des zones d'affichage principale et secondaire afin que les outils, les options et les paramètres soient facilement accessibles et applicables au contenu principal.
Canonical
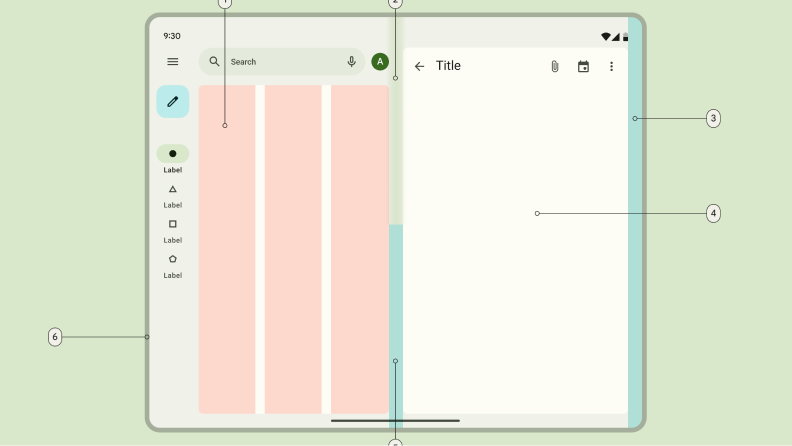
Panneau et rail de navigation
Complète les mises en page standards en positionnant les destinations de navigation principales à portée de main tout en occupant un minimum d'espace à l'écran.
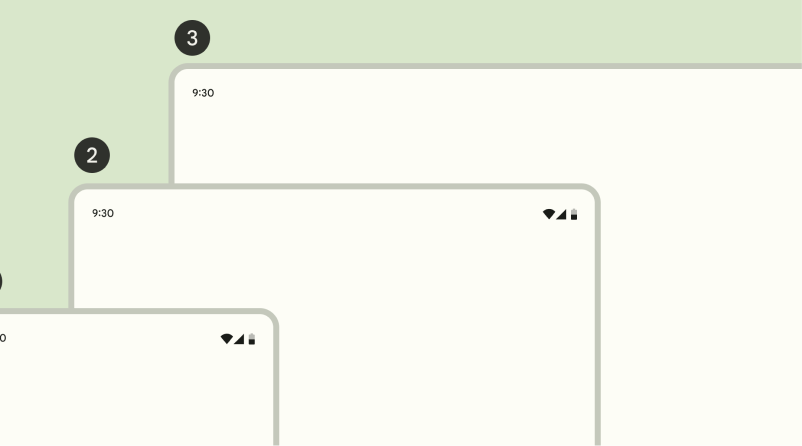
Compact
< 600 dp
Medium
≥ 600 à < 840 dp
Développé
≥ 840 dp
Utiliser des classes de taille de fenêtre
Utilisez les classes de taille de fenêtre compacte, moyenne et étendue pour accepter différents facteurs de forme et offrir une expérience utilisateur optimale.
Utiliser un système de conception éprouvé
Essayer Material Design 3
Material Design 3 est un système Open Source et adaptable de directives, de composants et d'outils, qui respecte les bonnes pratiques de conception d'interface utilisateur.
Développer pour les grands écrans
Guides du développeur
Utilisez nos guides du développeur et nos références pour concevoir la conception de votre application.
Guides sur la qualité
Mettez en page vos conceptions en suivant les bonnes pratiques Android.
Articles et lectures
Material Design
Comprendre la mise en page
La mise en page correspond à la disposition visuelle des éléments. Elle attire l'attention sur les informations les plus importantes à l'écran et permet aux utilisateurs d'agir facilement.
Material Design
Application de la mise en page...
Les classes de taille de fenêtre vous aident à créer des mises en page qui s'adaptent à différents appareils et facteurs de forme.
Material Design
Utiliser des mises en page standards
Les mises en page canoniques sont des compositions prêtes à l'emploi qui aident les mises en page à s'adapter aux cas d'utilisation et aux tailles d'écran courants.
Découvrir nos dernières vidéos
Vidéo YouTube
Mises en page standards et hiérarchie visuelle: concevoir pour des écrans plus grands
10 novembre 2022
Vidéo YouTube
Bonnes pratiques et pratiques à éviter: état d'esprit afin d'optimiser les applications pour les grands écrans
10 novembre 2022