
يُطلق على شريط الحالة وشريط الترجمة والشرح وشريط التنقّل معًا اسم أشرطة النظام. وتعرض هذه المعلومات المهمة، مثل مستوى شحن البطارية والوقت والتنبيهات بشأن الإشعارات، كما تتيح التفاعل المباشر مع الجهاز من أي مكان.
من المهم أخذ بروز أشرطة النظام في الاعتبار، سواء كنت بصدد تصميم واجهة مستخدم للتفاعلات مع نظام التشغيل Android أو طرق الإدخال أو ميزات الجهاز الأخرى.

الخلاصات
أدرِج أشرطة النظام عند تصميم تطبيقك. ويجب مراعاة المناطق الآمنة لواجهة المستخدم، وتفاعلات النظام، وطرق الإدخال، وفتحات الشاشة، وشُرَط الحالة، وشُرَط الترجمة والشرح، وشُرَط التنقّل، وإمكانات الجهاز الأخرى.
يجب أن تكون حالة النظام وشريط التنقّل شفافين أو شفافَين جزئيًا، ويجب أن يظهر المحتوى خلف هذه الأشرطة من الحافة إلى الحافة.
شريط الحالة
على أجهزة Android، يحتوي شريط الحالة على رموز الإشعارات ورموز النظام. يتفاعل المستخدِم مع شريط الحالة من خلال سحبه للأسفل للوصول إلى "مركز الإشعارات". يمكن أن تكون أنماط شريط الحالة شفافة أو شفافة جزئيًا.

رموز شريط الحالة
يمكن أن تظهر رموز شريط الحالة بشكل مختلف حسب السياق ووقت اليوم والإعدادات المفضّلة أو المظاهر التي يضبطها المستخدم والمَعلمات الأخرى. لمزيد من المعلومات، يُرجى الاطّلاع على رموز شريط النظام.

عند تلقّي إشعار، يظهر عادةً رمز في شريط الحالة. يشير ذلك إلى المستخدم بأنّ هناك إشعارًا في مربّع الإشعارات. يمكن أن يكون هذا الرمز رمز تطبيقك أو رمزًا يمثّل القناة. اطّلِع على تصميم الإشعارات.

ضبط نمط شريط الحالة
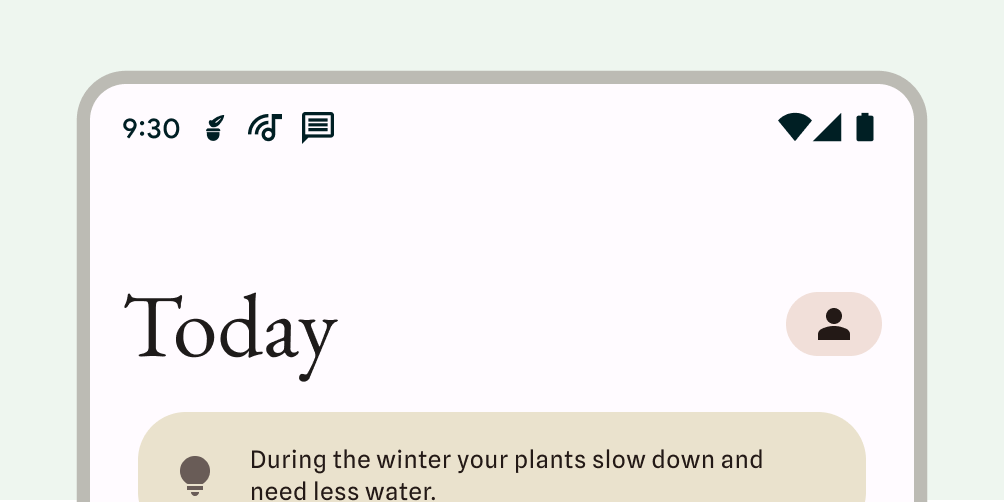
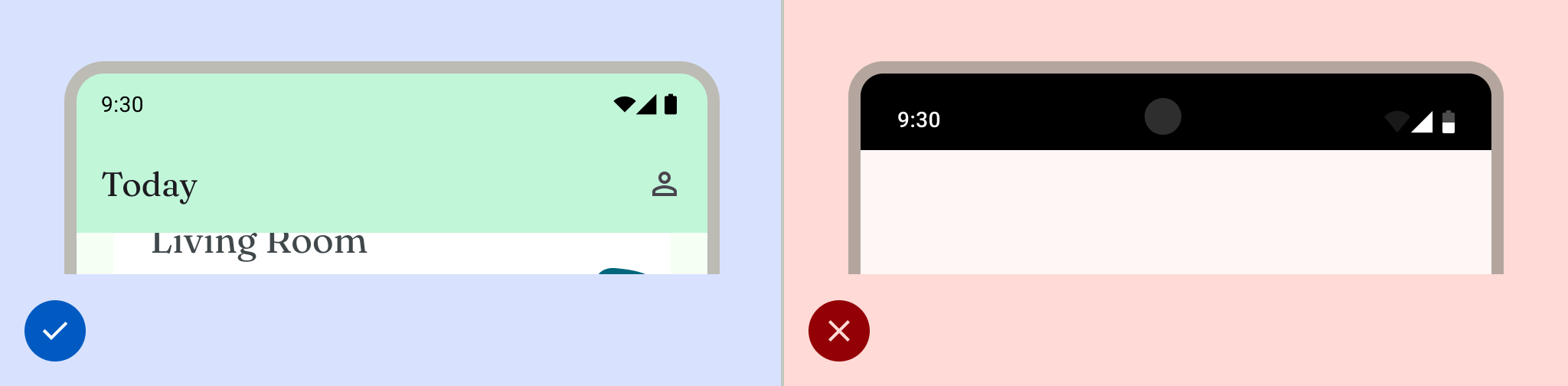
اجعل شريط الحالة شفافًا أو شفافًا جزئيًا لضمان أن يمتد محتوى تطبيقك على سطح الشاشة بالكامل. بعد ذلك، اضبط نمط رموز شريط النظام لكي تتمتع الرموز بنقيض مناسب.
يتم فرض العرض حتى حافة الشاشة على Android 15، ما يجعل شريط الحالة شفافًا
تلقائيًا. يمكنك الاتصال برقم enableEdgeToEdge() للتوافق مع الأنظمة القديمة.
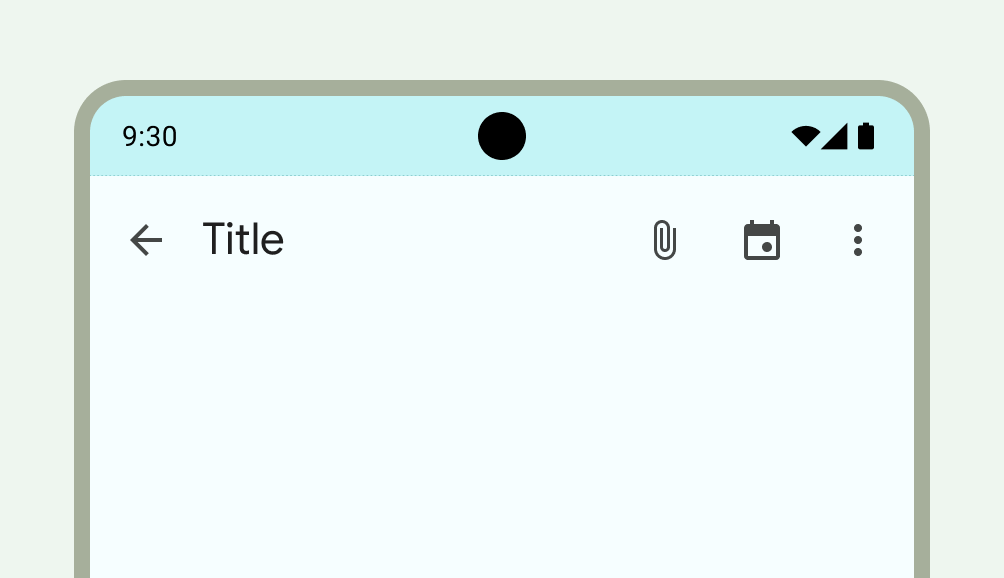
في الصورة التالية على يمين الصفحة، يكون شريط الحالة شفافًا ويتم رسم خلفية
TopAppBar الخضراء خلف شريط الحالة.

تكون أشرطة الحالة الشفافة مثالية عندما لا تظهر واجهة المستخدم أسفل شريط الحالة أو عندما يتم رسم صورة أسفل شريط الحالة. إنّ أشرطة الحالة الشفافة هي مثالية عندما يتم تمرير واجهة المستخدم أسفل شريط الحالة. لمزيد من المعلومات حول الحماية باستخدام التدرّج، يُرجى الاطّلاع على التصميم من الحافة إلى الحافة.

شريط التنقل
يتيح Android للمستخدمين التحكّم في التنقّل باستخدام عناصر التحكّم في الرجوع والصفحة الرئيسية والنظرة العامة:
- يؤدي الزر "رجوع" إلى الرجوع مباشرةً إلى العرض السابق.
- الانتقال من التطبيق إلى الشاشة الرئيسية للجهاز
- تعرِض "نظرة عامة" التطبيقات النشطة والتطبيقات الأخيرة التي لم يتم إغلاقها.
يمكن للمستخدمين الاختيار من بين إعدادات مختلفة لشريط التنقّل، بما في ذلك التنقّل باستخدام الإيماءات (يُنصح به) والتنقّل باستخدام ثلاثة أزرار. لتقديم أفضل تجربة، يجب مراعاة أنواع التنقّل المتعددة.
التنقل بالإيماءات
لا يستخدم التنقّل بالإيماءات أزرار الرجوع والشاشة الرئيسية والاطّلاع السريع، بل يعرض بدلاً من ذلك رمزًا موحّدًا للإيماءة. يتفاعل المستخدمون من خلال التمرير سريعًا من الحافة اليسرى أو اليمنى للشاشة للرجوع، ويمرون سريعًا من أسفل الشاشة إلى أعلاها للانتقال إلى الشاشة الرئيسية. يؤدي التمرير سريعًا للأعلى مع الاستمرار إلى فتح النظرة العامة.
يُعدّ التنقّل عبر الإيماءات نمط تنقّل أكثر قابلية للتوسّع في التصميم على الشاشات المتوافقة مع الأجهزة الجوّالة والأكبر حجمًا. لتقديم أفضل تجربة للمستخدم، يجب مراعاة التنقّل باستخدام الإيماءات من خلال إجراء ما يلي:
- التوافق مع المحتوى الذي يشغل الشاشة بالكامل
- تجنَّب إضافة تفاعلات أو أهداف لمس تحت مربّعات التنقل بالإشارة.
لمزيد من المعلومات، يُرجى الاطّلاع على إتاحة التنقّل باستخدام الإيماءات.

التنقّل باستخدام ثلاثة أزرار
يوفّر وضع "التنقّل باستخدام ثلاثة أزرار" ثلاثة أزرار للرجوع إلى الشاشة السابقة والانتقال إلى الشاشة الرئيسية والاطّلاع على نظرة عامة.

أشكال أخرى لشريط التنقّل
استنادًا إلى إصدار Android والجهاز، قد تتوفر للمستخدمين إعدادات أخرى لشريط التنقّل. على سبيل المثال، يوفّر التنقّل باستخدام زرَّين زرَّين للانتقال إلى الشاشة الرئيسية والرجوع.

رموز شريط التنقّل
يمكن أن تظهر رموز شريط التنقّل أيضًا بشكل مختلف استنادًا إلى الإعدادات المفضّلة أو المظاهر التي يحدّدها المستخدم. لمزيد من المعلومات، يُرجى الاطّلاع على رموز شريط النظام.
ضبط نمط شريط التنقّل
يعالج نظام التشغيل Android الحماية المرئية لواجهة المستخدم في وضع التنقّل باستخدام الإيماءات وفي أوضاع الأزرار. يطبّق النظام ميزة "التكيّف الديناميكي للألوان"، والتي يتم فيها تغيير لون محتويات أشرطة النظام استنادًا إلى المحتوى المعروض أمامها.
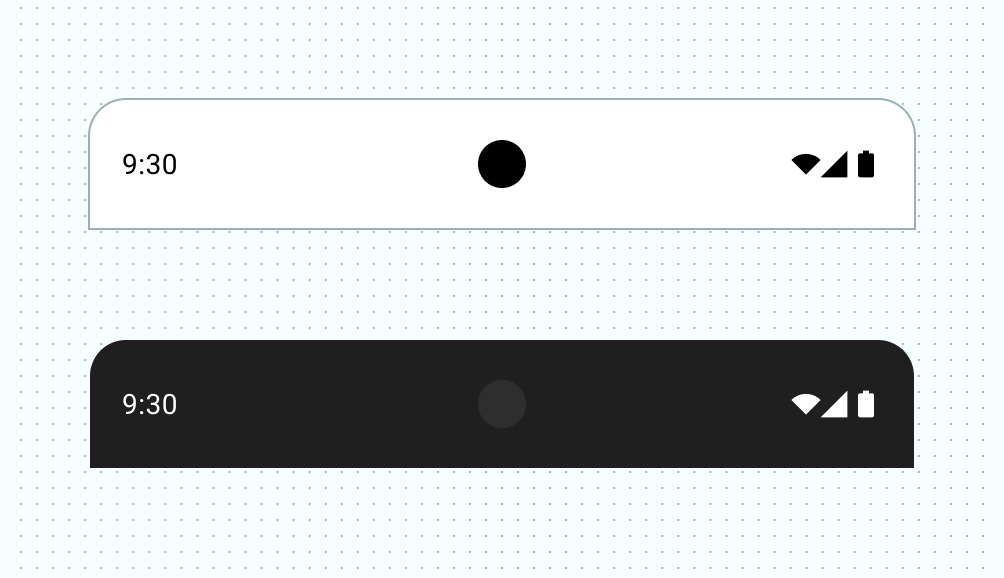
وضع "التنقّل بالإيماءات"
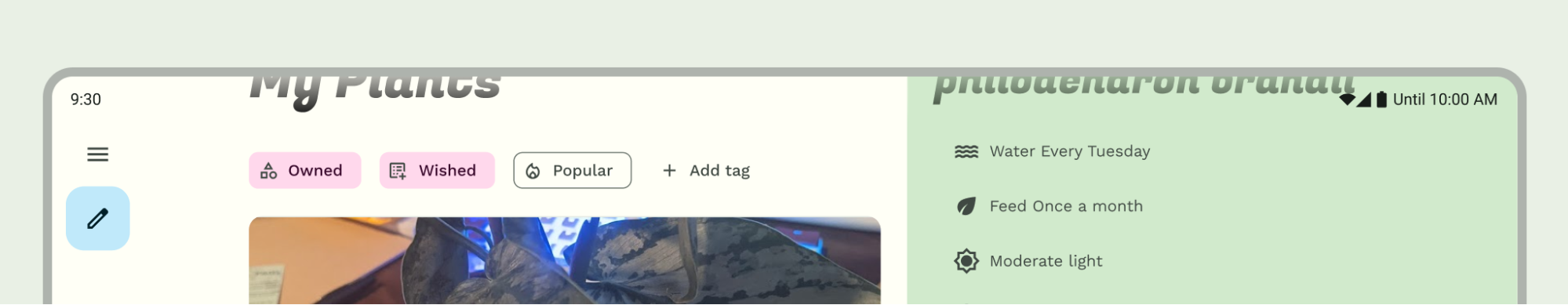
بعد استهداف Android 15 أو استدعاء enableEdgeToEdge على Activity، يرسم
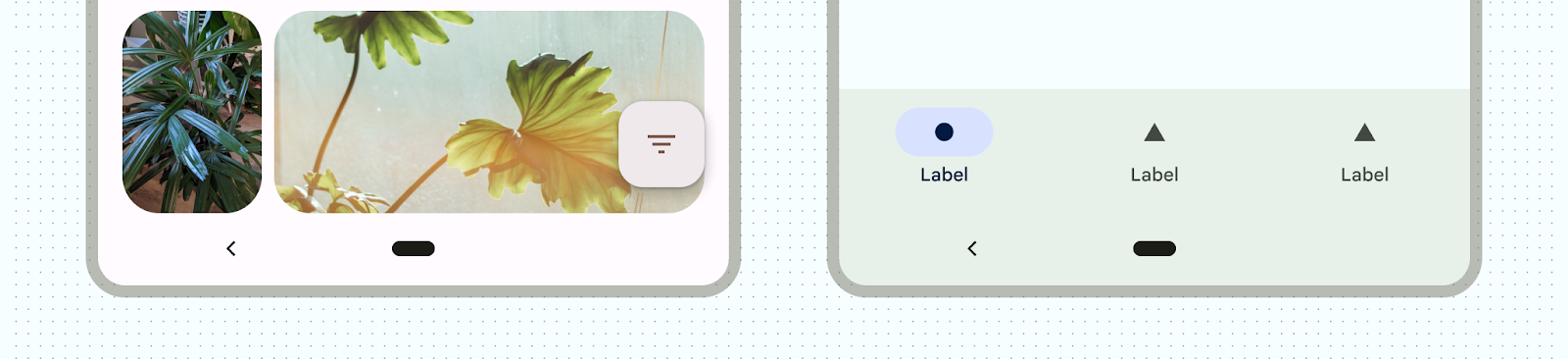
النظام شريط تنقّل شفافًا بالإيماءات ويطبّق ميزة "تكييف الألوان" الديناميكي. في المثال التالي، يتغيّر الاسم المعرِّف في شريط التنقّل ويتحول إلى لون داكن إذا تم وضعه فوق محتوى فاتح، والعكس صحيح.

ننصح دائمًا باستخدام أشرطة التنقّل الشفافة المستندة إلى الإيماءات.

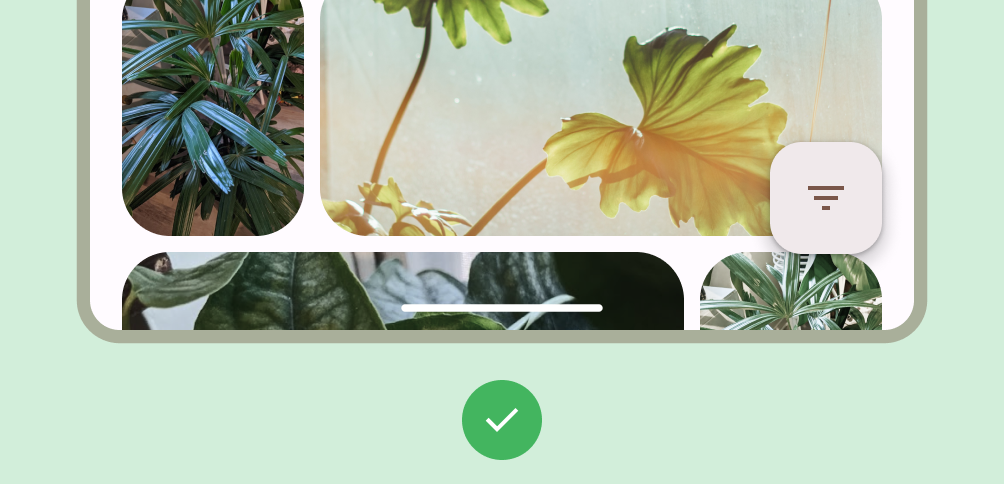
الإجراءات التي يُنصح بها

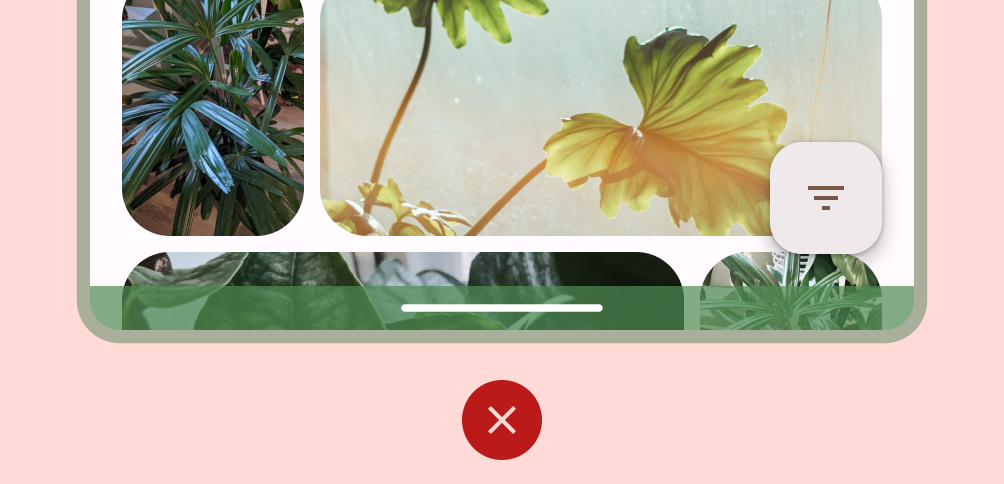
الإجراءات غير المُوصى بها
أوضاع الأزرار
بعد استهداف الإصدار 15 من Android أو استدعاء enableEdgeToEdge في Activity، يطبّق
النظام حاجبًا شفافًا خلف أشرطة التنقّل بالأزرار، ويمكنك
إزالته من خلال ضبط Window.setNavigationBarContrastEnforced() على "خطأ".

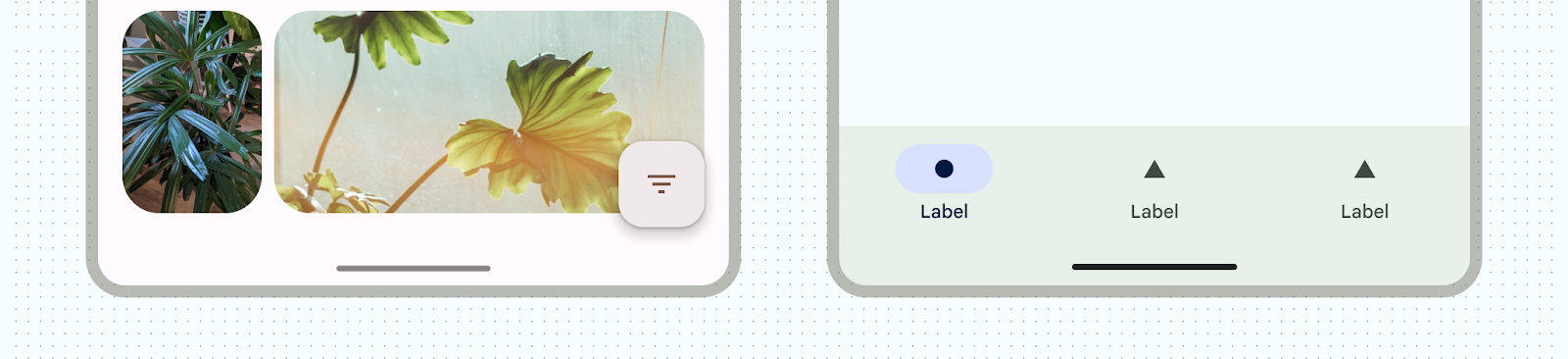
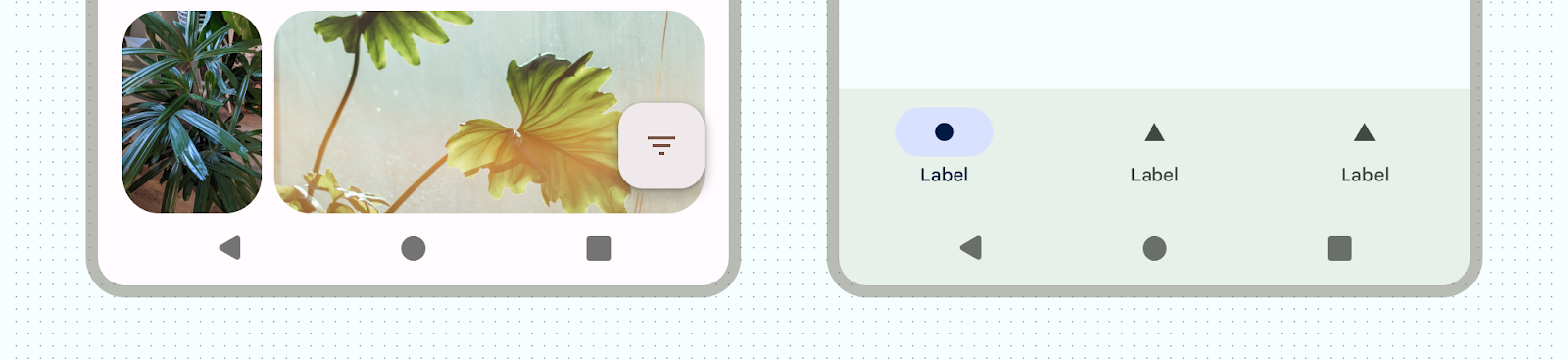
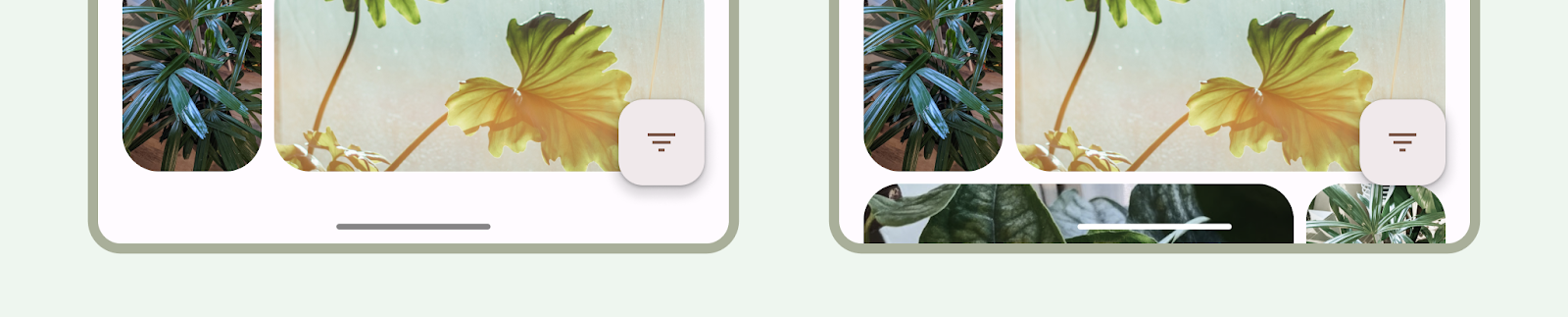
ننصحك باستخدام أشرطة تنقّل شفافة تتضمّن ثلاثة أزرار عندما يكون هناك
شريط تطبيق أو شريط تنقّل في أسفل التطبيق، أو عندما لا يتم تمرير واجهة المستخدم أسفل
شريط التنقّل المكوّن من ثلاثة أزرار. للحصول على شريط تنقّل شفاف، اضبط
Window.setNavigationBarContrastEnforced() على false (خطأ) واملأ أشرطة التطبيقات السفلية ل
رسمها أسفل أشرطة التنقّل في النظام، كما هو موضّح في الشكل 7 و8 و9. اطّلِع على حماية شريط النظام للحصول على مزيد من المعلومات.
استخدِم شريط تنقّل شفافًا يتضمّن ثلاثة أزرار لتصفّح المحتوى. لمزيد من المعلومات حول النقاط التي يجب مراعاتها عند استخدام شريط التنقّل الشفاف، يُرجى الاطّلاع على .
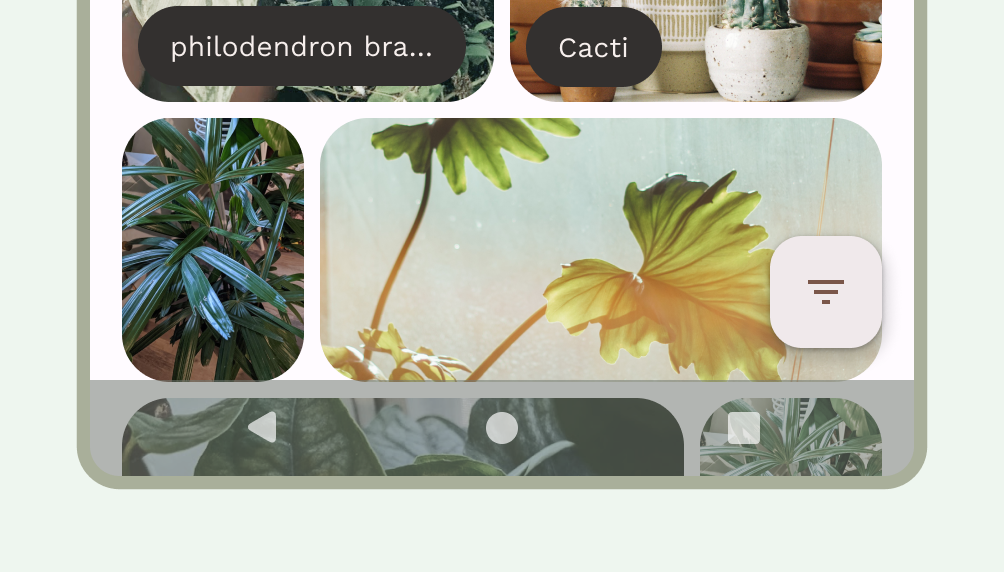
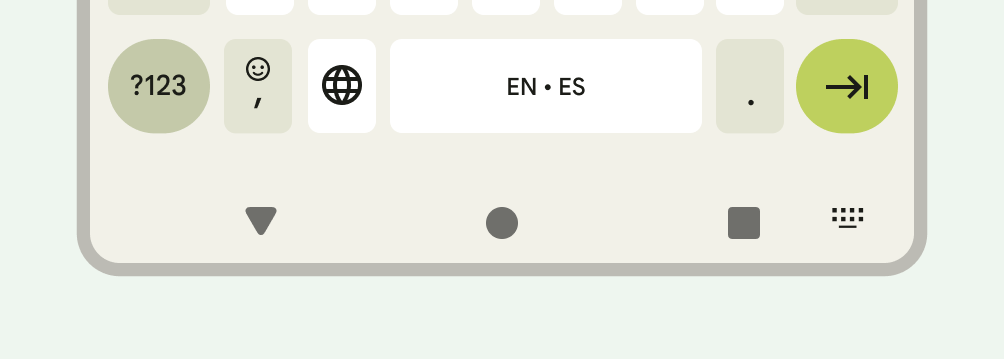
لوحة المفاتيح والتنقّل

يستجيب كل نوع من أنواع التنقّل بشكلٍ مناسب للوحة المفاتيح على الشاشة لسماح المستخدم بتنفيذ إجراءات مثل إغلاق نوع لوحة المفاتيح أو تغييره. لضمان انتقال سلس يتزامن مع انتقال
التطبيق مع لوحة المفاتيح التي تنزلق للأعلى وللأسفل من أسفل الشاشة، استخدِم
WindowInsetsAnimationCompat.
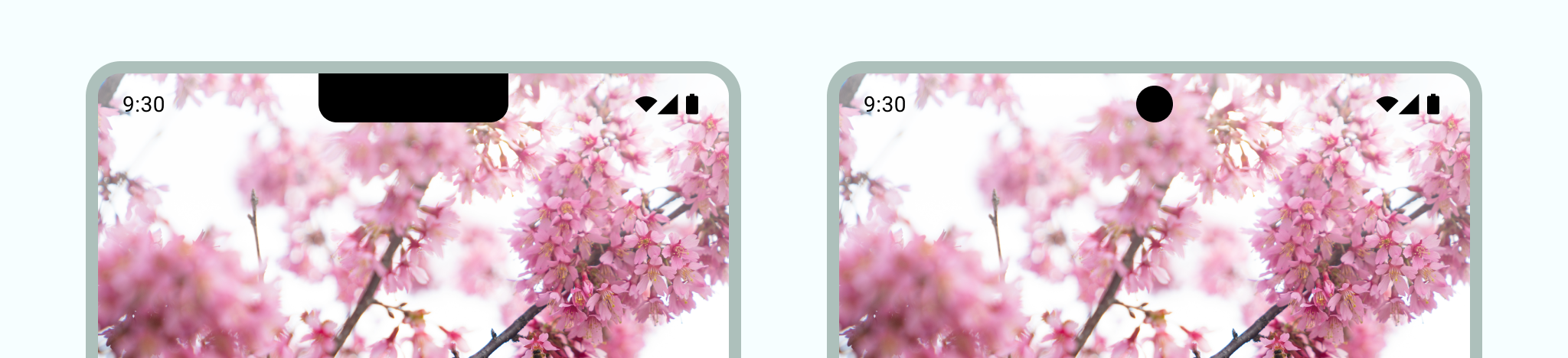
أجزاء مُقتطعة من الشاشة
"الفتحة في الشاشة" هي منطقة على بعض الأجهزة تمتد إلى سطح الشاشة لتوفير مساحة لأجهزة الاستشعار الأمامية. يمكن أن تختلف الفتحات المخصّصة للكاميرا في الشاشة حسب الشركة المصنّعة. يجب مراعاة كيفية تفاعل الفتحات في الشاشة مع المحتوى والاتجاه والعرض من الحافة إلى الحافة.

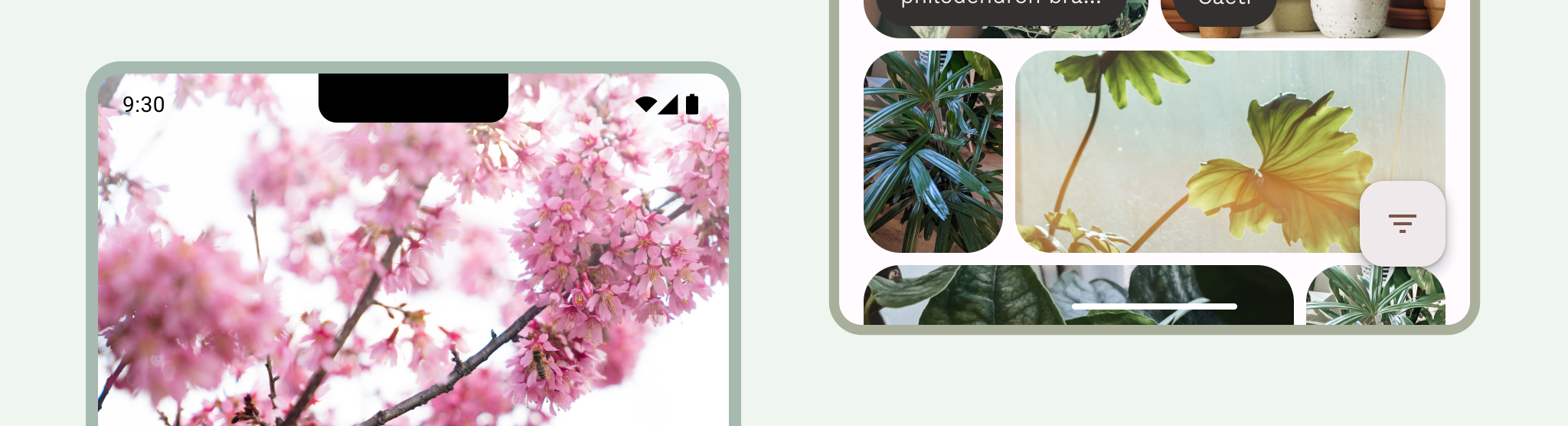
وضع مجسم

يمكنك إخفاء أشرطة النظام عندما تحتاج إلى تجربة ملء الشاشة، على سبيل المثال، عندما يكون المستخدم يشاهد فيلمًا. يجب أن يظل بإمكان المستخدم النقر لكشف أشرطة النظام والتنقّل في عناصر التحكّم في النظام أو التفاعل معها. اطّلِع على مزيد من المعلومات حول التصميم لأوضاع ملء الشاشة، أو اقرأ عن كيفية إخفاء أشرطة النظام في الوضع الشامل.

