Yoğunluktan bağımsız pikseller (dp) ve ölçeklendirilebilir pikseller (sp), Android cihazları oluşturan geniş ekran yoğunlukları, boyut sınıfları, form faktörleri ve en boy oranlarına tek tip şekilde yanıt veren düzenler oluşturmak ve yazı tipleri sunmak için gereklidir.
Çıkarımlar
- Referans ızgara kullanıyorsanız 4 ve 8 ölçümlerini kullanın.
- Özellikleri piksel yerine dp ve sp cinsinden belirtin.
- Tüm paketler için bitmap/raster grafikleri dışa aktarın.
- Farklı boyut sınıflarını, çözünürlükleri ve en boy oranlarını göz önünde bulundurarak duyarlı bir yaklaşımla tasarlayın.
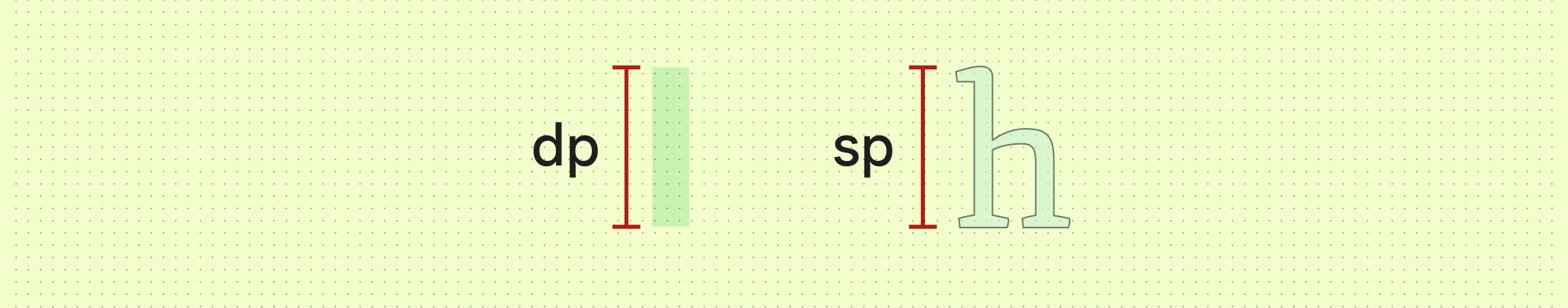
- Yoğunluktan bağımsız pikseller (dp): Yoğunluktan bağımsız pikseller, herhangi bir ekranda tek tip boyutlara sahip olacak şekilde ölçeklendirilen esnek birimlerdir. Bu değerler, ekranın fiziksel yoğunluğuna dayanır. Bu birimler, 1 dp'nin yaklaşık olarak 1 piksele eşit olduğu 160 dpi (inç başına nokta) ekrana göredir.
- Ölçeklenebilir pikseller (sp): Ölçeklenebilir pikseller, dp ile aynı işlevi yazı tipleri için sağlar. Bir sp'nin varsayılan değeri, dp'nin varsayılan değeriyle aynıdır. Android sistemi, kullanılacak gerçek yazı tipi boyutunu cihaza ve kullanıcının Android cihazının Ayarlar uygulamasında belirlediği tercihe göre hesaplar.

Bu ölçü birimleri arasındaki temel fark, ölçeklenebilir piksellerin kullanıcının yazı tipi ayarlarını korumasıdır. Erişilebilirlik için daha büyük metin ayarlarına sahip kullanıcılar, yazı tipi boyutlarının metin boyutu tercihleriyle eşleştiğini görür. Oluştur'da yazı tipi boyutunu nasıl değiştireceğinizi öğrenin.
Android, cihaz ve çözünürlük aralığında ölçeklendirme ve çeviri yapmanıza yardımcı olmak için bu birimleri kullanır.
Yoğunluk paketleri
Yüksek yoğunluklu ekranlar, düşük yoğunluklu ekranlara kıyasla inç başına daha fazla piksele sahiptir. Sonuç olarak, aynı piksel boyutlarına sahip kullanıcı arayüzü öğeleri düşük yoğunluklu ekranlarda daha büyük, yüksek yoğunluklu ekranlarda daha küçük görünür. Bu nedenle, ölçümleri piksel cinsinden belirtmemelisiniz.
Android, ekran yoğunluğu aralıklarını "gruplar" halinde toplar ve cihazınıza en uygun öğe grubunu sunmak için bunları kullanır. En yaygın olarak kullanılan yoğunluk paketleri mdpi, hdpi, xhdpi, xxhdpi ve xxxhdpi'dir (nodpi ve anydpi, genellikle vektör çizilebilirler için kullanılan, cihaz çözünürlüğüne göre ölçeklenmeyen bir paketi ifade eder). Bu paketlerin her biri, uygulamanızın bir kaynak dosyasına karşılık gelir.

DP'yi hesaplamak için:
dp = (piksel cinsinden genişlik * 160) / ekran yoğunluğu
Izgaralar
Referans ızgara
Temel bir ızgarayla oluşturma, kullanıcı arayüzünüzde tutarlı aralıklar ve hizalamalar oluşturmanıza yardımcı olur. Android kullanıcı arayüzü, düzen, bileşenler ve boşluk için 8 dp'lik bir ızgara kullanır.
Simgeler, yazı tipi ve bileşenlerdeki bazı öğeler gibi küçük öğeler en iyi şekilde 4 dp ızgarayla hizalanır.

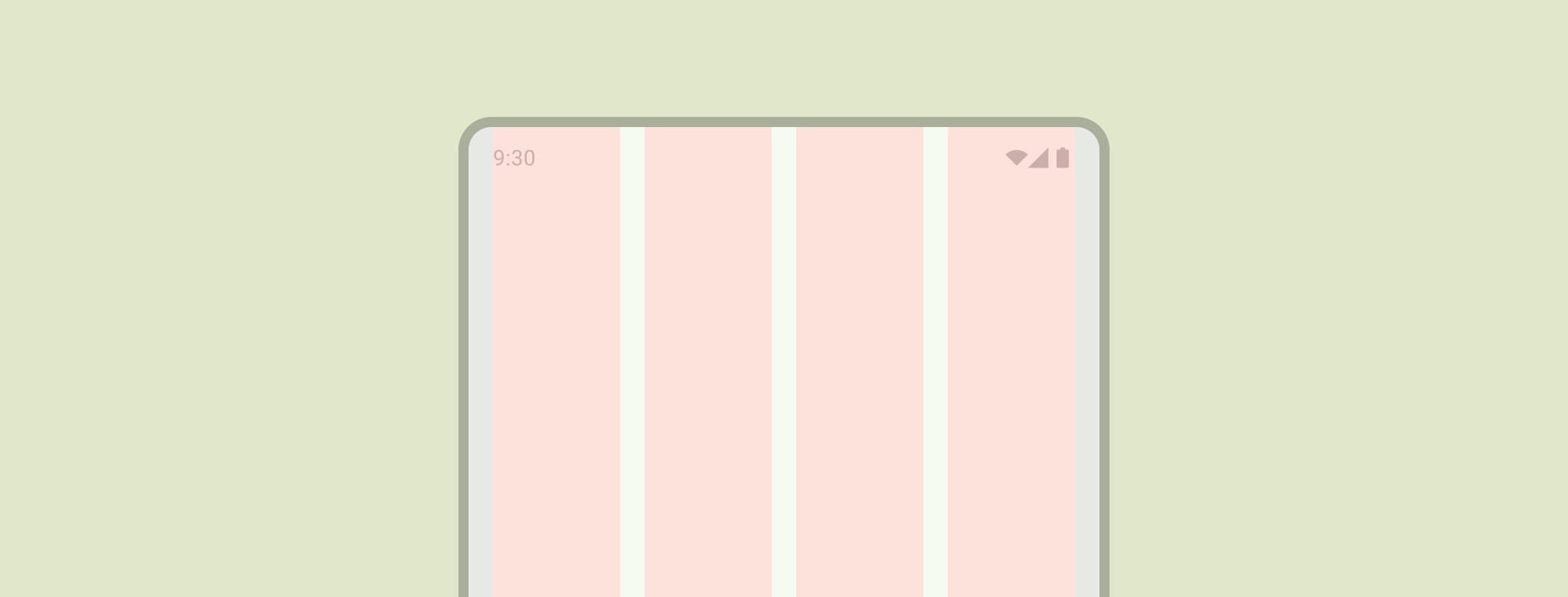
Sütun ızgara
Sütunlar, gövde alanındaki içeriği bölerek düzene dikey bir tanım sağlamak için bir ızgara yapısı oluşturur. İçerik, ekranın sütun içeren alanlarına yerleştirilir. İçeriği hizalamak için temel bir ızgarayla hizalanır ancak esnek boyutlandırmayı korur. Düzenlemeyle ilgili temel bilgiler bölümünde, sütun ızgaraları oluşturma ve içerik uygulamayla ilgili temel bilgileri edinin.

Çeşitli form faktörlerinde esnek düzenler oluşturma hakkında ayrıntılı bilgi için Material 3 Standart düzenler sayfasına göz atın.
Beden sınıfları
Pencere boyutu sınıfları, duyarlı ve uyarlanabilir uygulama yerleşimleri tasarlamanıza, geliştirmenize ve test etmenize yardımcı olan, önceden belirlenmiş görüntü alanı kesme noktaları kümesidir. Android, pencere boyutu sınıflarını 3'e ayırır: Kompakt, Orta ve Genişletilmiş. Pencere boyutu sınıfları hakkında daha fazla bilgi edinin.
En boy oranları
En boy oranı, bir öğenin genişliğinin yüksekliğine oranıdır. En boy oranları genişlik:yükseklik şeklinde yazılır.
Sayfa düzeninizde tutarlılığı korumak için resimler, yüzeyler ve ekran boyutu gibi öğelerde tutarlı bir en boy oranı kullanın.
Kullanıcı arayüzünüzde aşağıdaki en boy oranları önerilir:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3

