
يحدِّد التنسيق البنية المرئية للمستخدم للتفاعل مع تطبيقك، مثلاً في نشاط معيّن. يوفّر Android مجموعة من المكتبات والنقاط الأساسية للبدء والأساليب لعرض المحتوى وتحديد مواضعه.
الخلاصات
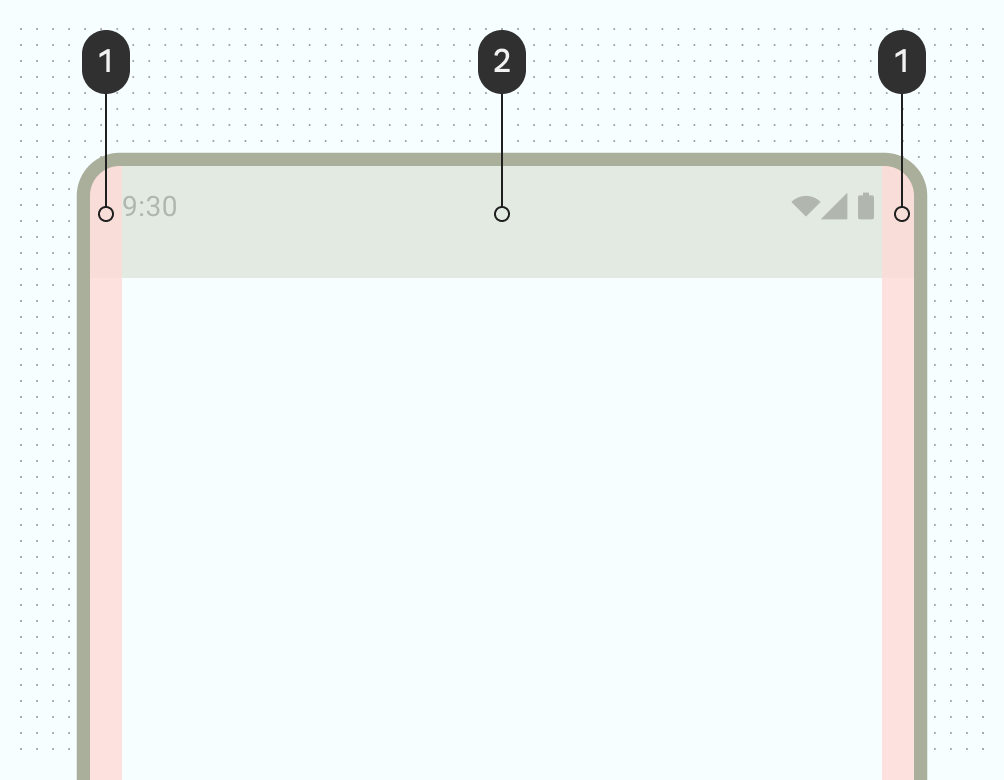
يجب مراعاة المناطق الآمنة على أجهزة Honor، والتي تشمل أجزاء من واجهة المستخدم، مثل الفتحات في الشاشة والعناصر المضمّنة من الحافة إلى الحافة والشاشات على الحافة ولوحات المفاتيح البرمجية وشرائح النظام.
يجب: توفير تنسيق مرن للمستخدمين للتفاعل مع لوحة المفاتيح.
الفيديو 1: توفير تنسيق مرن للمستخدمين للتفاعل
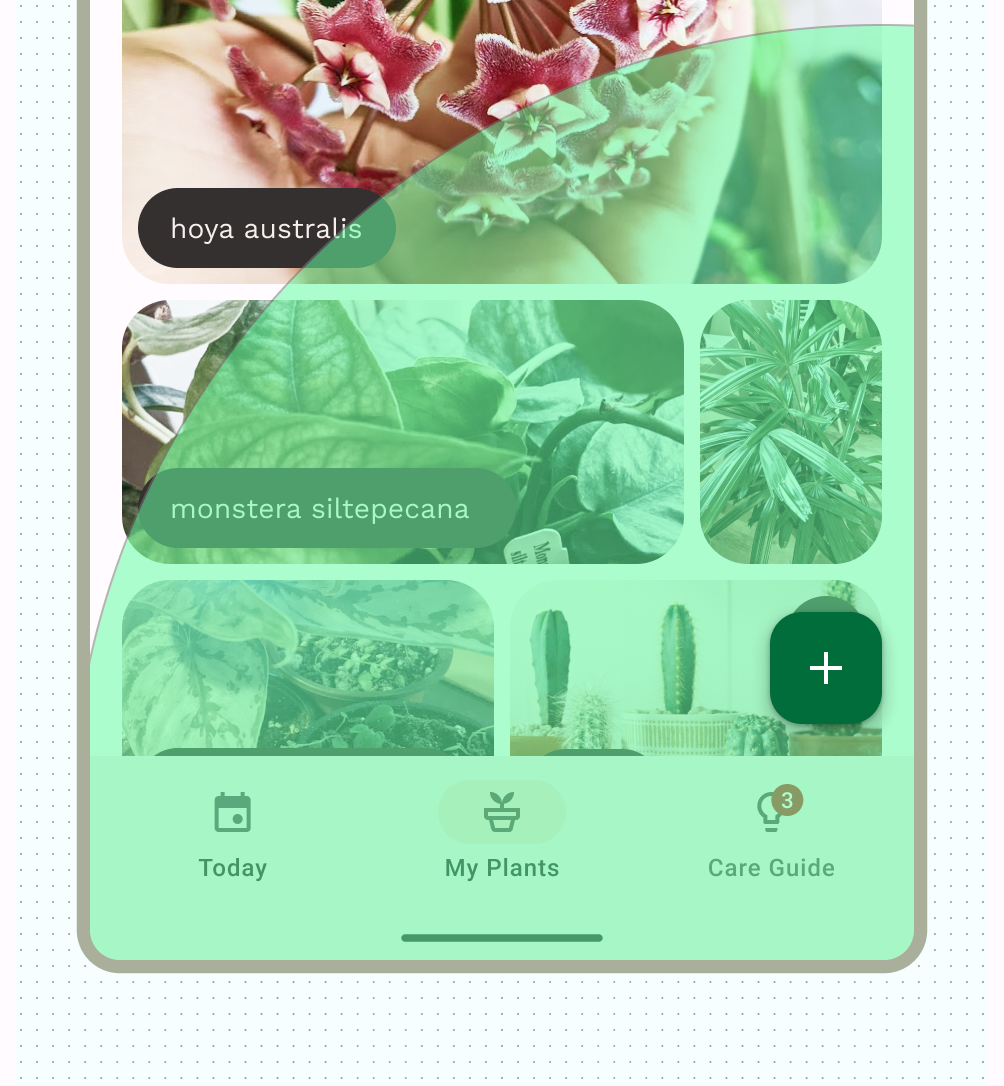
يجب إبقاء التفاعلات الأساسية، مثل التنقّل الأساسي، في منطقة شاشة يمكن الوصول إليها.

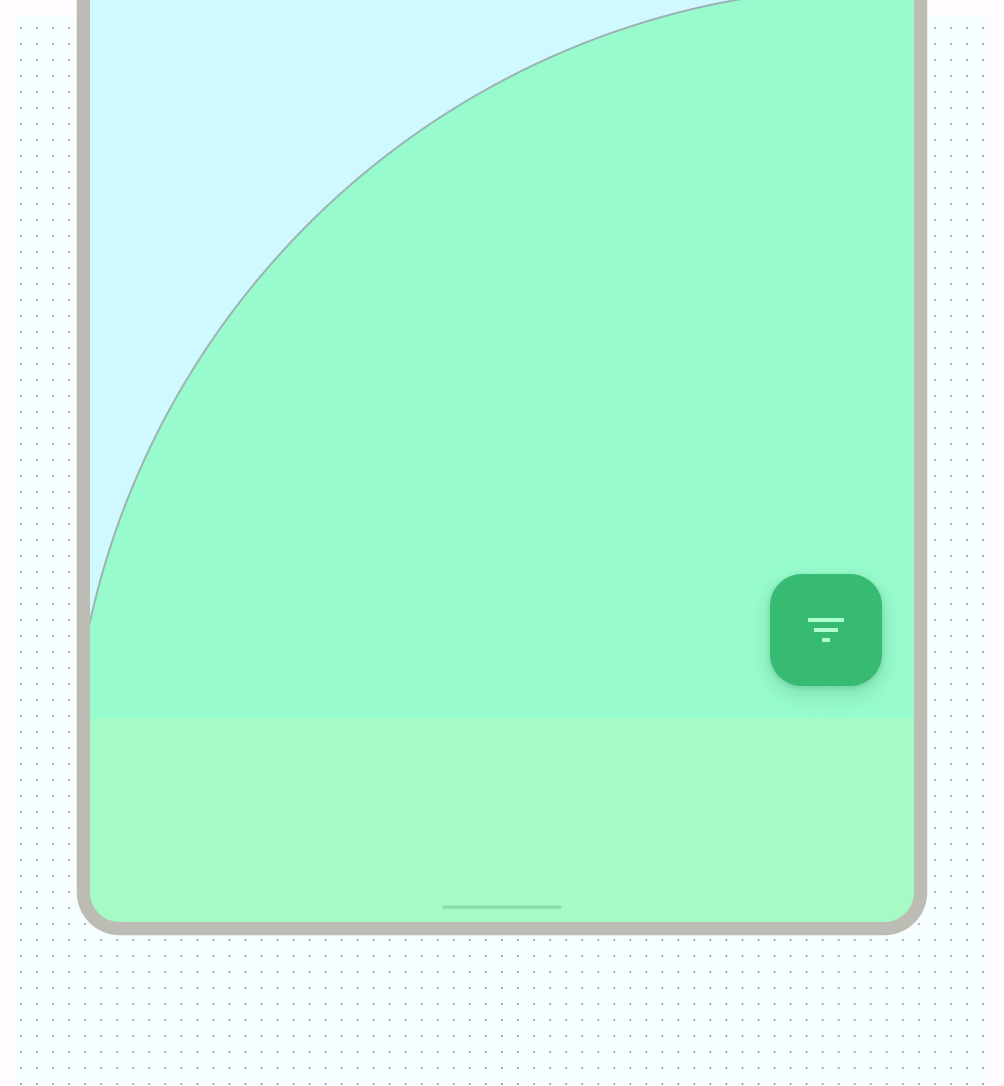
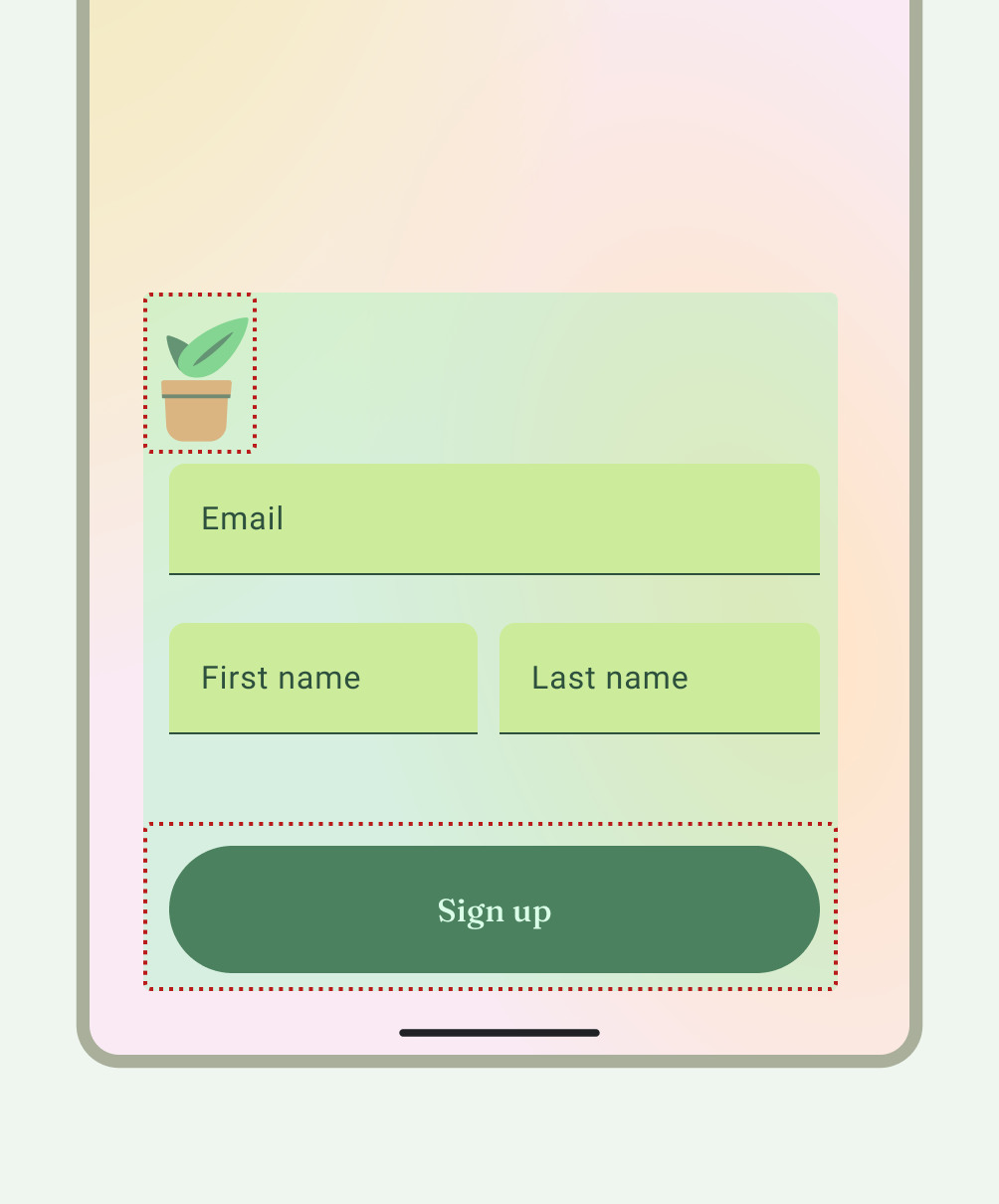
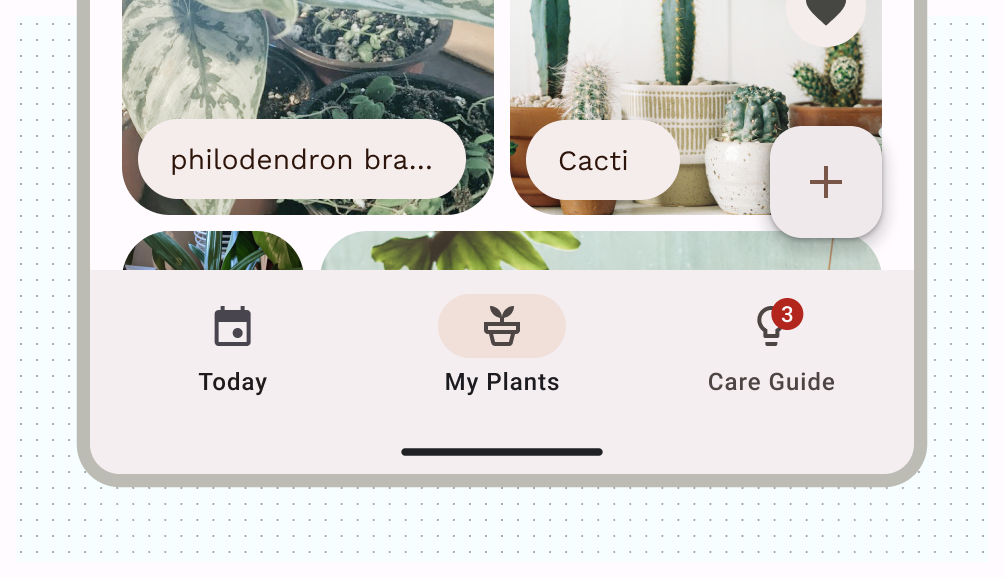
الشكل 1: توفّر أزرار الإجراءات العائمة (FAB) نقطة تفاعل مهمة وسهلة الوصول إليها استخدِم ميزة "الحاويات" لتجميع المحتوى ذي الصلة من أجل توجيه المستخدم خلال المحتوى والإجراءات.

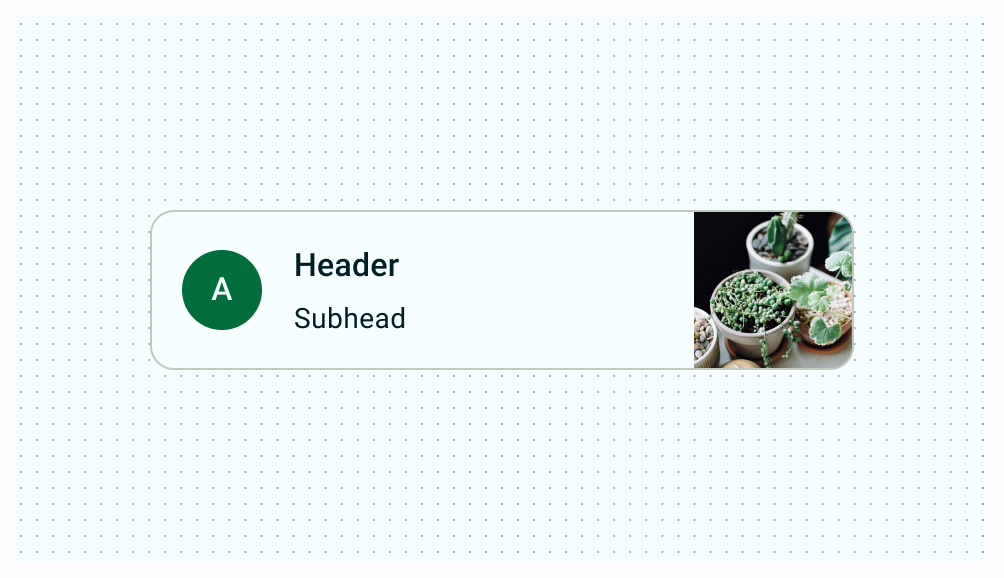
الشكل 2: بطاقات تستخدم عنصر احتواء صريحًا لتجميع المحتوى مع الإجراءات ذات الصلة يجب توفير محاذاة متّسقة بين المحتوى المشابه وعناصر واجهة المستخدم.
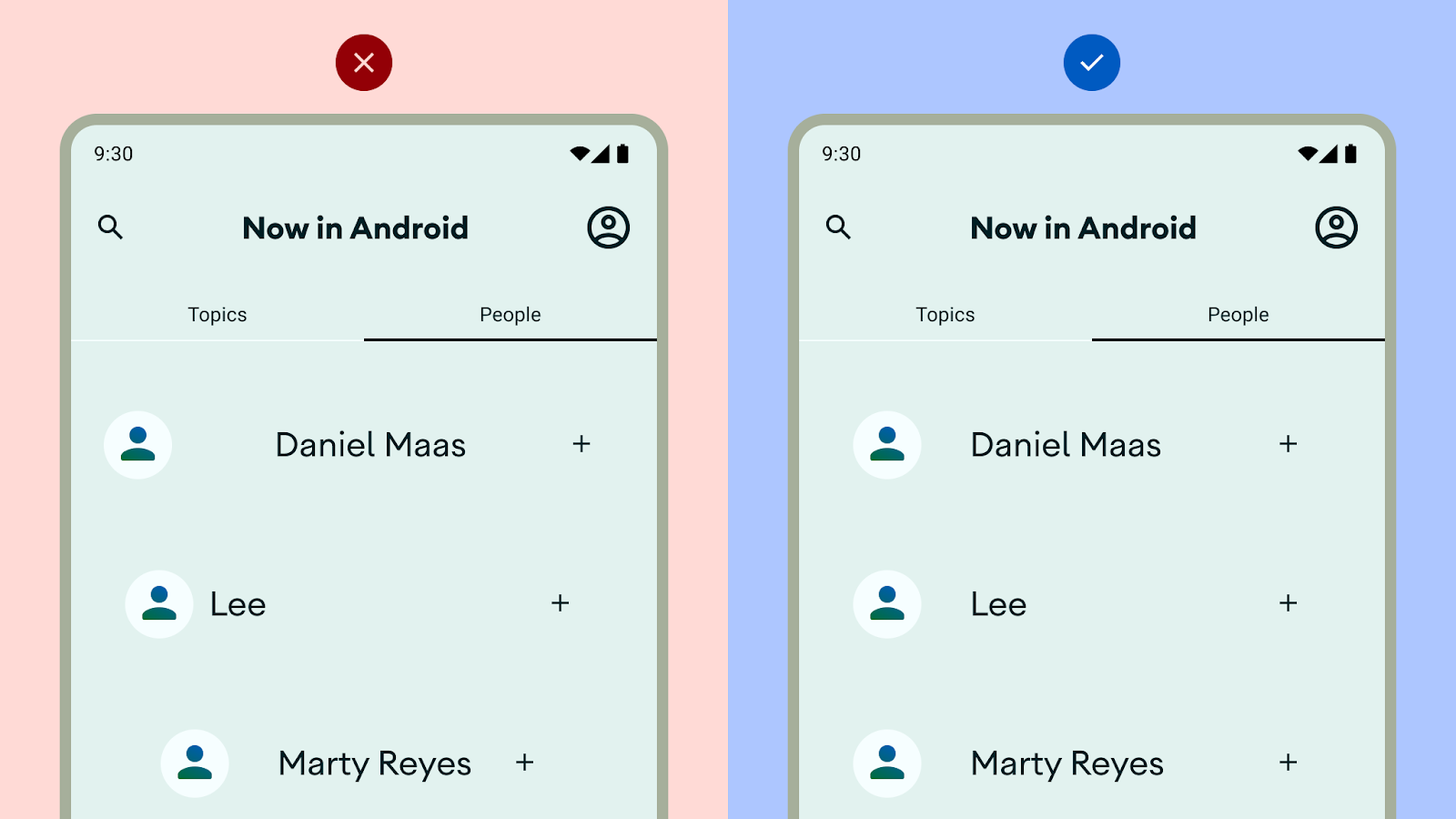
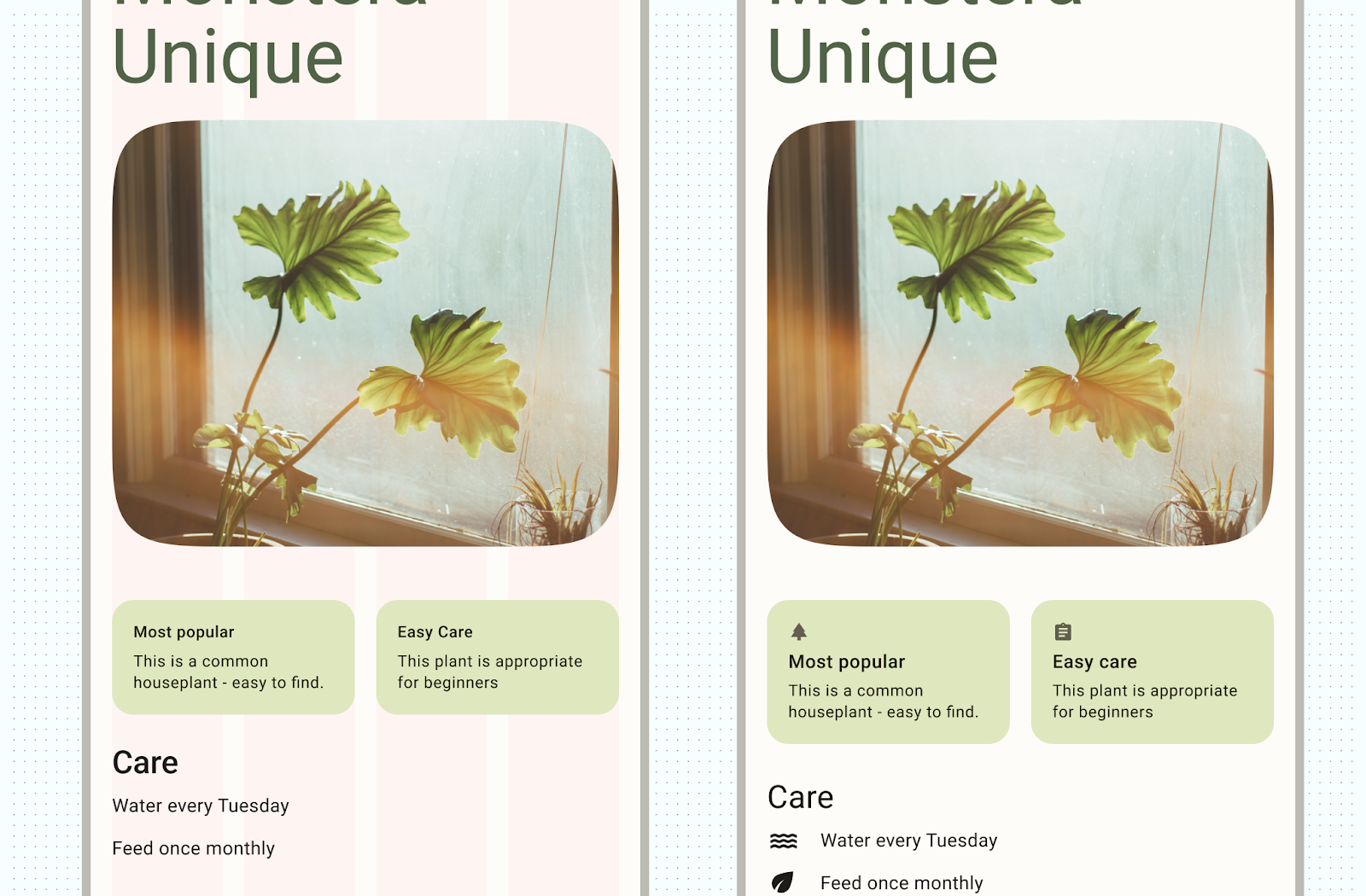
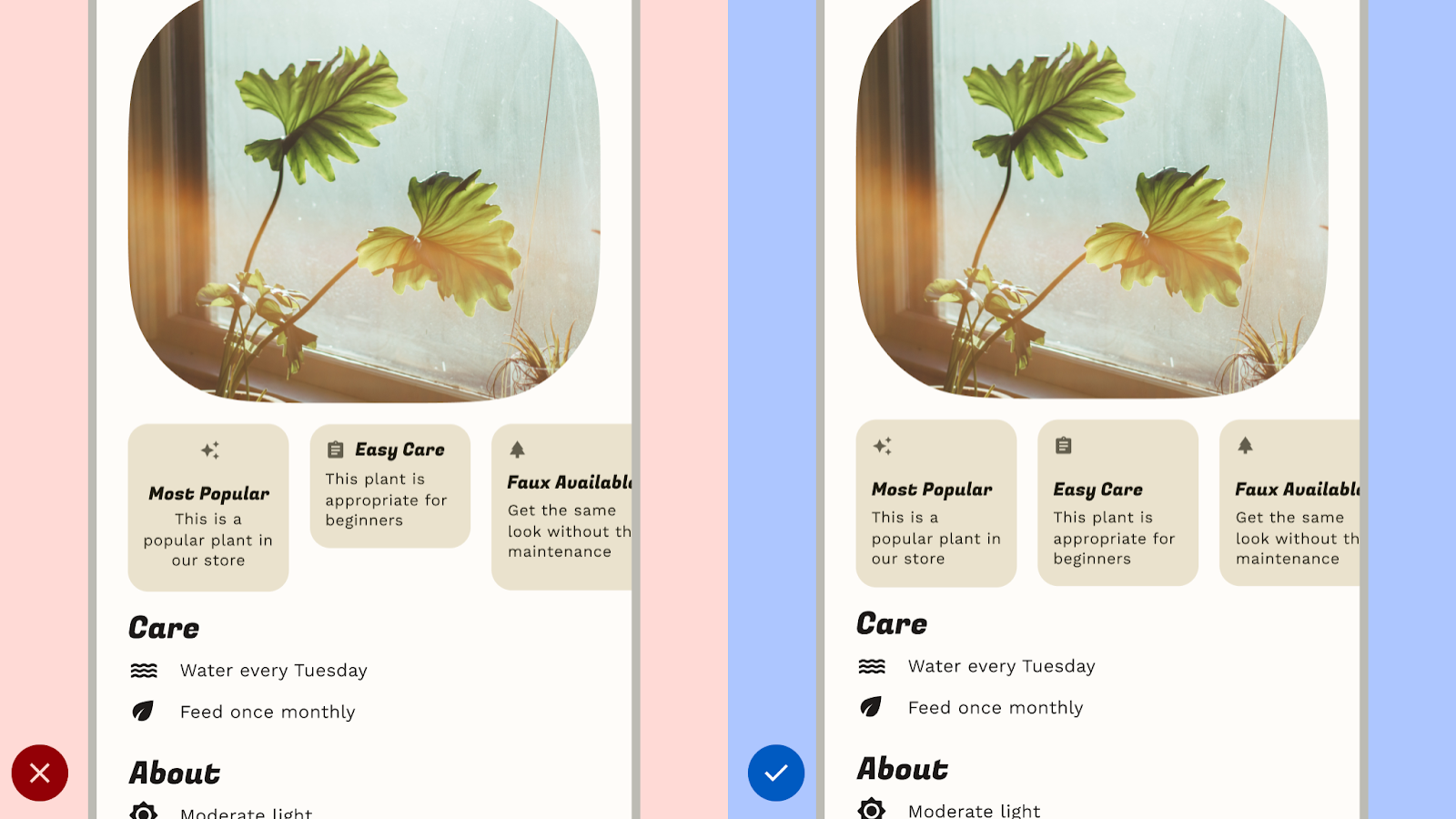
تجنَّب: تعطيل سهولة القراءة من خلال ترك مسافات غير متّسقة بين العناصر المتشابهة، ما قد يجعل التصاميم تبدو عشوائية.
افعل ما يلي: اضبط مسافة متّسقة بين العناصر المشابهة.

الشكل 3: عدم إعاقة سهولة القراءة لا تلتزم بتنسيق عمودي أو تنسيق مثالي: ننصحك بالتفكير في نسب الطول إلى العرض والفئات المختلفة من حيث الحجم ودرجات الدقة التي قد يصادفها المستخدمون.
لا تُثقل كاهل المستخدم بالعديد من الإجراءات لكلّ مشاهدة.
عند إنشاء تنسيقات مخصّصة، دوِّن كيفية ظهور المحتوى ضمن التنسيق باستخدام مصطلحات المحاذاة أو القيود أو الجاذبية. يجب تضمين كيفية تفاعل الصور مع الحاوية لعرضها بشكل صحيح.
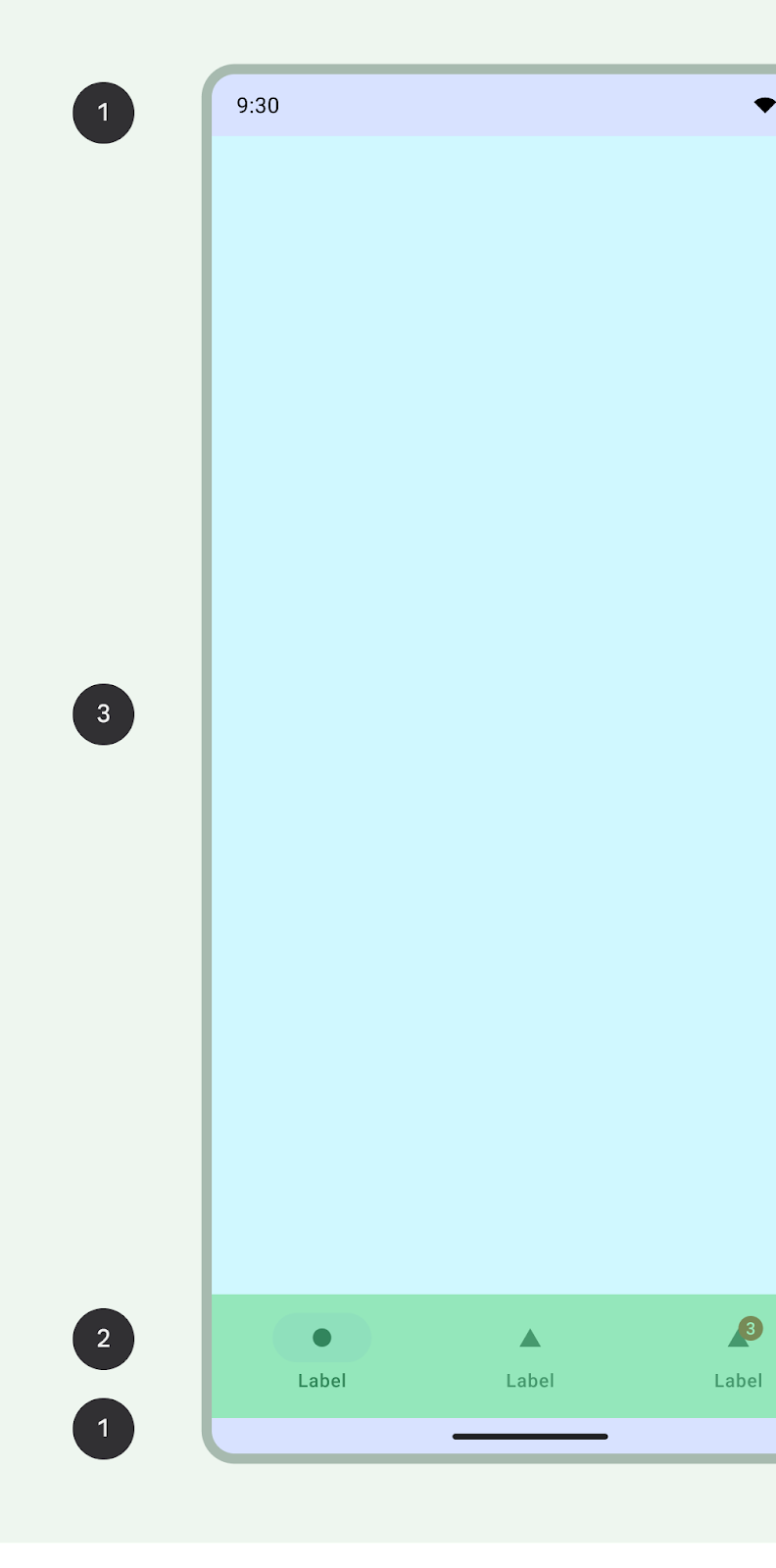
أجزاء شاشة تطبيق Android نموذجية
تتألف معظم تطبيقات Android من مناطق تُعرف باسم أشرطة النظام، ومنطقة التنقّل، والجزء الرئيسي.

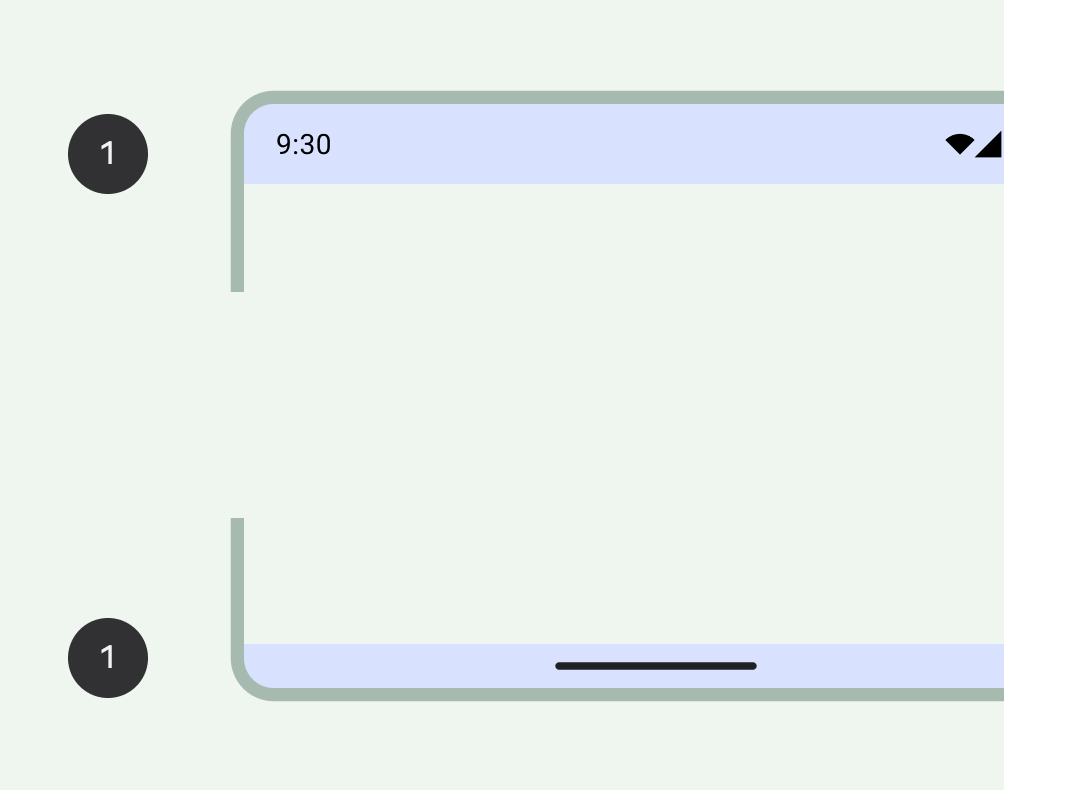
أشرطة النظام
يعرض شريط الحالة وشريط التنقّل، المعروفان معًا باسم أشرطة النظام، معلومات مهمة، مثل مستوى شحن البطارية والوقت وتنبيهات الإشعارات، ويسمحان بالتفاعل المباشر مع الجهاز من أي مكان. يمكنك الاطّلاع على مزيد من المعلومات عن أشرطة النظام.

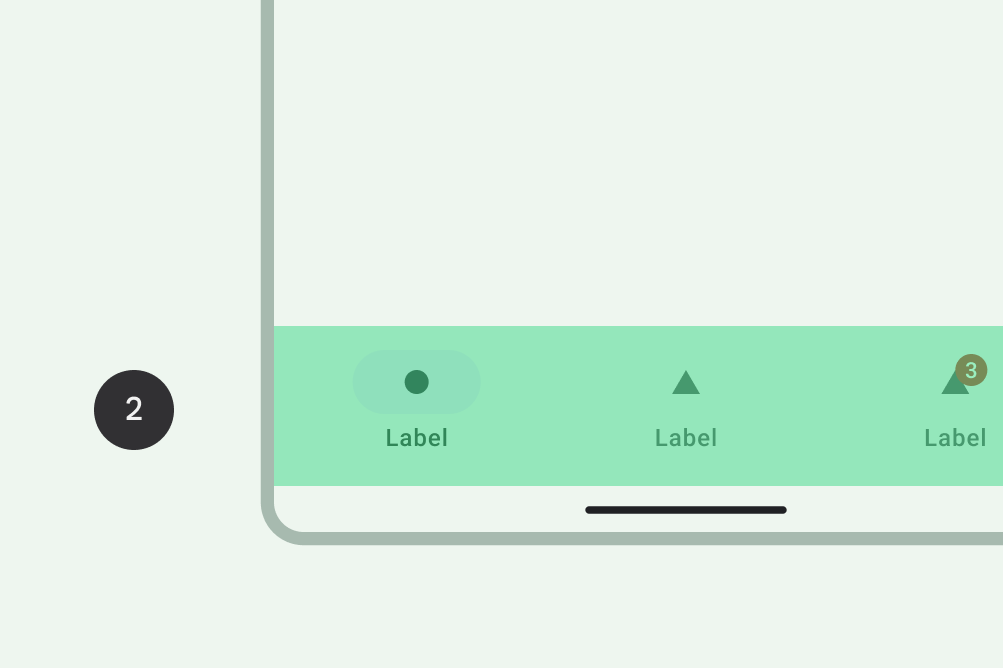
منطقة التنقّل
يمثّل التنقّل العناصر المختلفة التي تتيح للمستخدم التنقل داخل تطبيقك أو الوصول إلى الإجراءات المهمة أو الانتقال إلى نظام التشغيل Android.

منطقة الجسم
تحتوي منطقة النص الرئيسي على محتوى الشاشة. يتألّف محتوى النصّ من مَعلمات تنسيق ومجموعات إضافية. يجب أن يستمر ضمن مناطق شريط التنقّل والنظام.
حدِّد WindowCompat.setDecorFitsSystemWindows(window, false) لتطبيق
العناصر المضمّنة من الحافة إلى الحافة.

لتحديد بنية التنسيق وأنماط التنقّل المناسبة، عليك فهم كيفية تفاعل المستخدمين مع المحتوى وكيفية تنقّلهم في بنية المعلومات في تطبيقك. يمكن أن يوجّه هذا الفهم تصميمك نحو التركيز أكثر على المستخدم من خلال إنشاء واجهة مستخدم يمكن للمستخدمين التفاعل معها.
تركيبة المحتوى وهيكله
أنشئ أسلوبًا مرنًا ونغمة موسيقية من خلال بنية وأساليب احتواء ل المحتوى.
البنية الأساسية: استخدام الهوامش والأعمدة لوضع حواجز مرئية
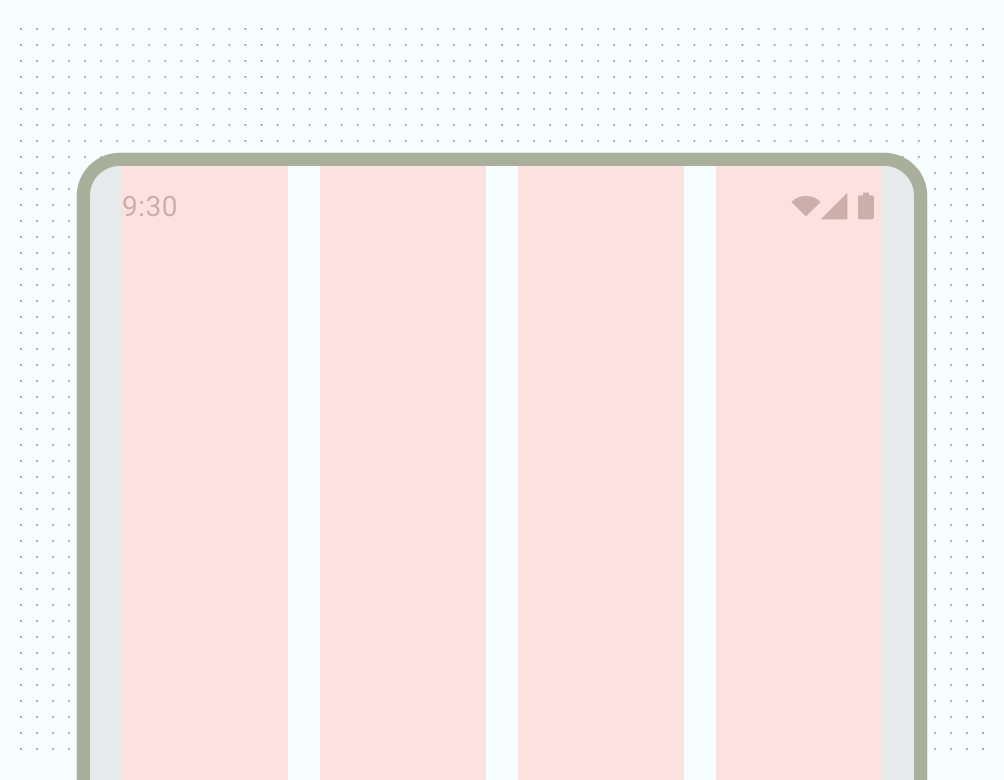
لبدء إنشاء بنية صلبة مع حواجز متّسقة، أضِف الهوامش والأعمدة إلى التنسيقات.
توفّر المَحاور مسافة على حافتَي الشاشة والمحتوى اليمنى واليسرى. تبلغ قيمة الهامش العادي للحجم المضغوط 16 dp، ولكن يجب أن تتغيّر الهوامش لتتلاءم مع الشاشات الأكبر حجمًا. يجب أن يبقى محتوى التطبيق الرئيسي وإجراءاته ضمن هذه الهوامش وأن تكون متوافقة معها.
يمكنك أيضًا التأكّد من إدراج مناطق آمنة أو عناصر مضمّنة في هذه الخطوة. تمنع العناصر المضمّنة في شريط النظام الإجراءات المهمة من الظهور ضمن أشرطة النظام. اطّلِع على رسم المحتوى خلف أشرطة النظام للاطّلاع على التفاصيل.

استخدِم الأعمدة لإنشاء بنية شبكة مرنة لتحقيق محاذاة متّسقة، ولتوفير تعريف عمودي لتنسيق من خلال تقسيم المحتوى ضمن منطقة النص. يظهر المحتوى في مناطق الشاشة التي تحتوي على أعمدة. تمنح هذه الأعمدة هيكلًا لتصميمك، ما يوفر هيكلًا مناسبًا لترتيب العناصر.

استخدِم شبكة أعمدة لمحاذاة المحتوى مع شبكة أساسية، مع الحفاظ على الحجم المرن. يمكن أن تتلاءم شبكة الأعمدة مع عوامل مختلفة في التنسيق من خلال تغيير أحجام الأعمدة وعدد الأعمدة حسب الحاجة إلى حجم الشاشة في نقاط معيّنة مع السماح بتوسيع المحتوى أيضًا. تجنَّب استخدام شبكة الأعمدة بشكل مفرط، لأنّ شبكة الأساس مخصّصة لتوفير وحدات تباعد متّسقة.
احرِص على عدم إنشاء شبكة من الصفوف المصاحبة لأنّ ذلك يمكن أن يحدّ من تكبير المحتوى الأفقي على جميع الاتجاهات وأشكال الأجهزة، وعادةً ما يؤدي إلى توفير اتساق مرئي مطلوب من خلال وضع قواعد للتباعد.
استخدام ميزة "الاحتواء" لتجميع العناصر مرئيةً
يشير الاحتواء إلى استخدام المساحة البيضاء والعناصر المرئية معًا ل إنشاء مجموعة مرئية. الحاوية هي شكل يمثّل منطقة مغلقة. في تنسيق واحد، يمكنك تجميع العناصر التي تتشارك محتوًى أو وظيفة مشابهة معًا وفصلها عن العناصر الأخرى باستخدام المساحات المفتوحة والخطوط الفاصلة والنص.
يمكنك تجميع العناصر المتشابهة معًا باستخدام مساحة بيضاء أو قسم مرئي لمساعدة المستخدم في التنقّل في المحتوى.

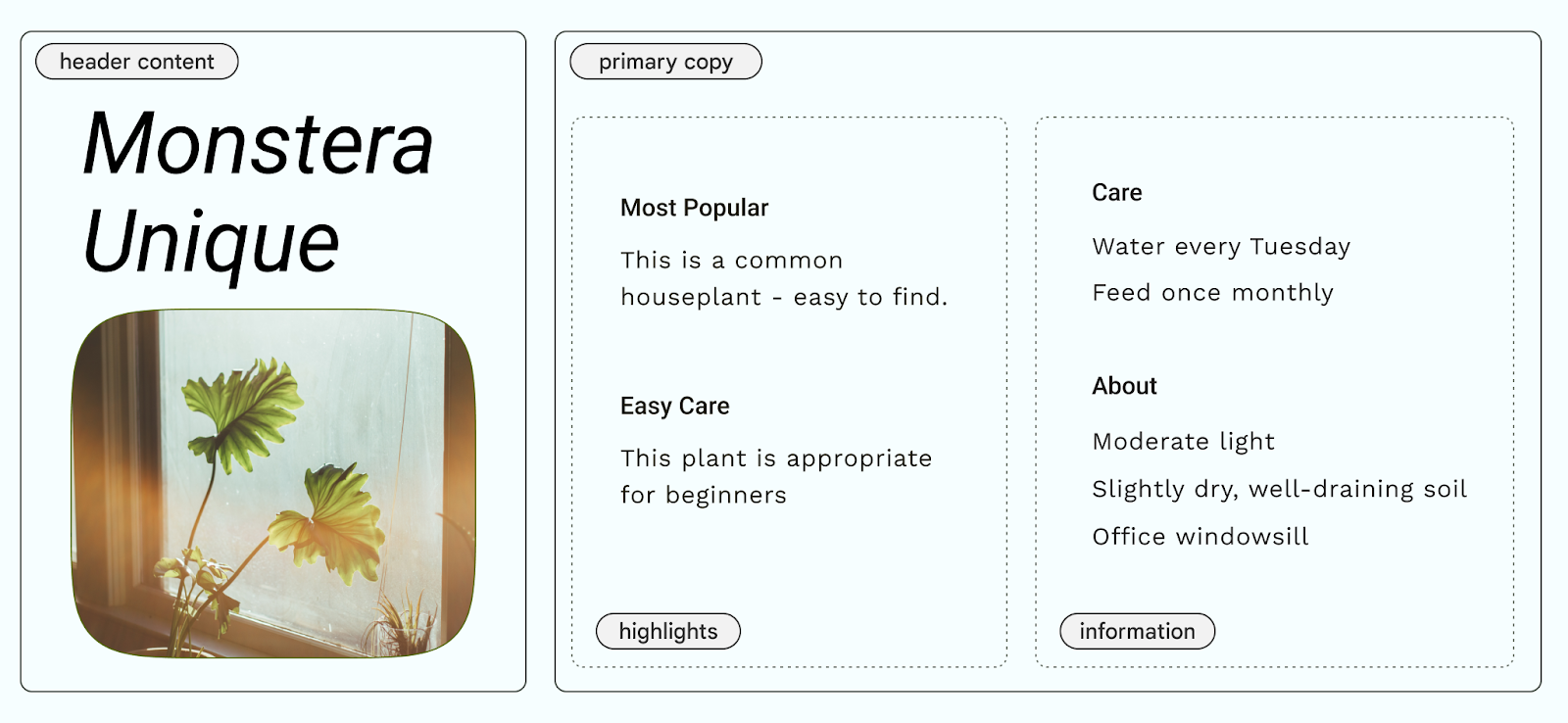
يستخدم الاحتواء الضمني المساحة البيضاء لتجميع المحتوى بشكل مرئي لإنشاءحدود الحاويات، في حين يستخدم الاحتواء الصريح عناصر مثل خطوط الفاصل والبطاقات لتجميع المحتوى معًا.
يعرض الشكل التالي مثالاً على استخدام العناصر المضمّنة الضمنية لتضمين العنوان والنسخة الأساسية. تُستخدَم شبكة الأعمدة لمحاذاة المجموعات وإنشاء مجموعات. يتم تضمين أهم التفاصيل صراحةً في البطاقات. استخدام الرموز التصويرية والتسلسل الهرمي للأنواع لتحقيق فصل مرئي أكبر

موضع المحتوى
يتضمّن Android طرقًا متعدّدة لمعالجة عناصر المحتوى في الحاويات الخاصة بها والتي يمكن أن تساعد في وضعها بشكل مناسب، بما في ذلك الجاذبية والفواصل وتغيير الحجم.

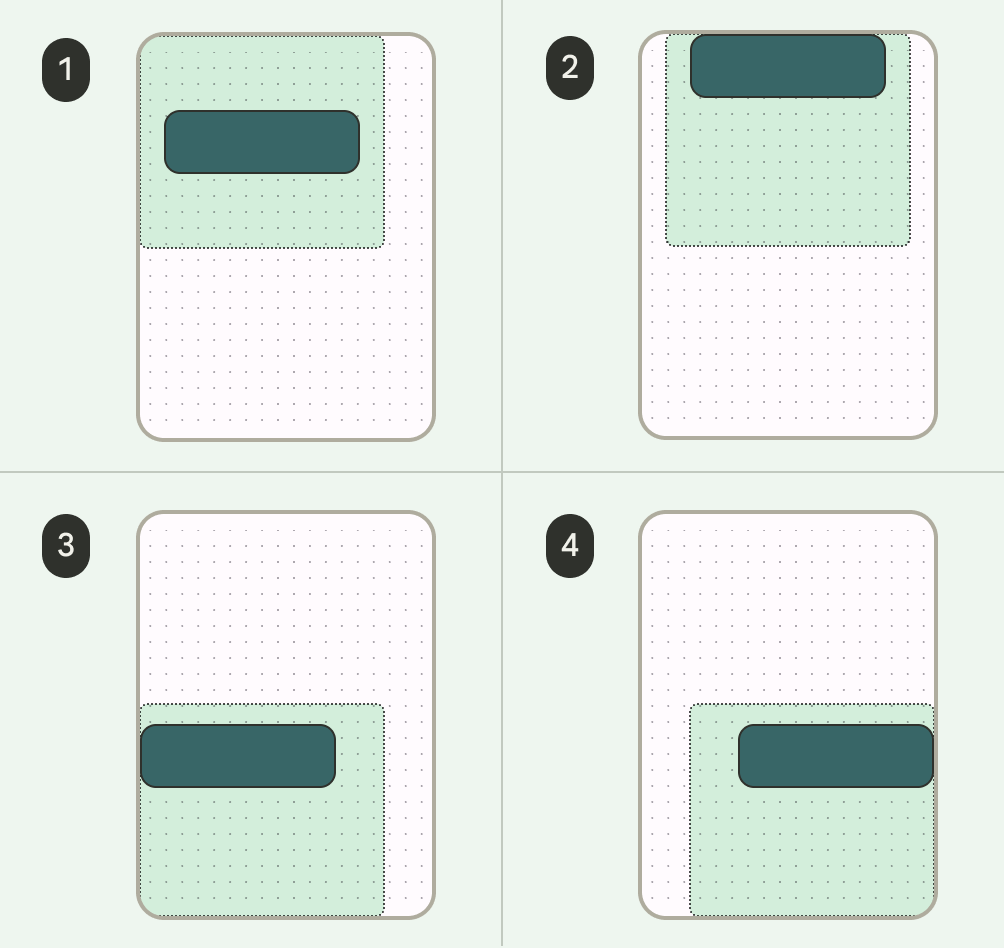
التأثير هو معيار لوضع عنصر داخل حاوية قد تكون أكبر لحالات استخدام معيّنة. يعرض الشكل التالي أمثلة على موضع العناصر في البداية والوسط (1)، والأعلى والوسط أفقيًا (2)، والجانب الأيسر أسفل الشاشة (3)، والنهاية والجانب الأيمن (1).

التوسّع
من المهمّ استخدام ميزة التكبير/التصغير لاستيعاب المحتوى الديناميكي واتجاه الجهاز وأحجام الشاشات. يمكن أن تظل العناصر ثابتة أو يتم تغيير حجمها.
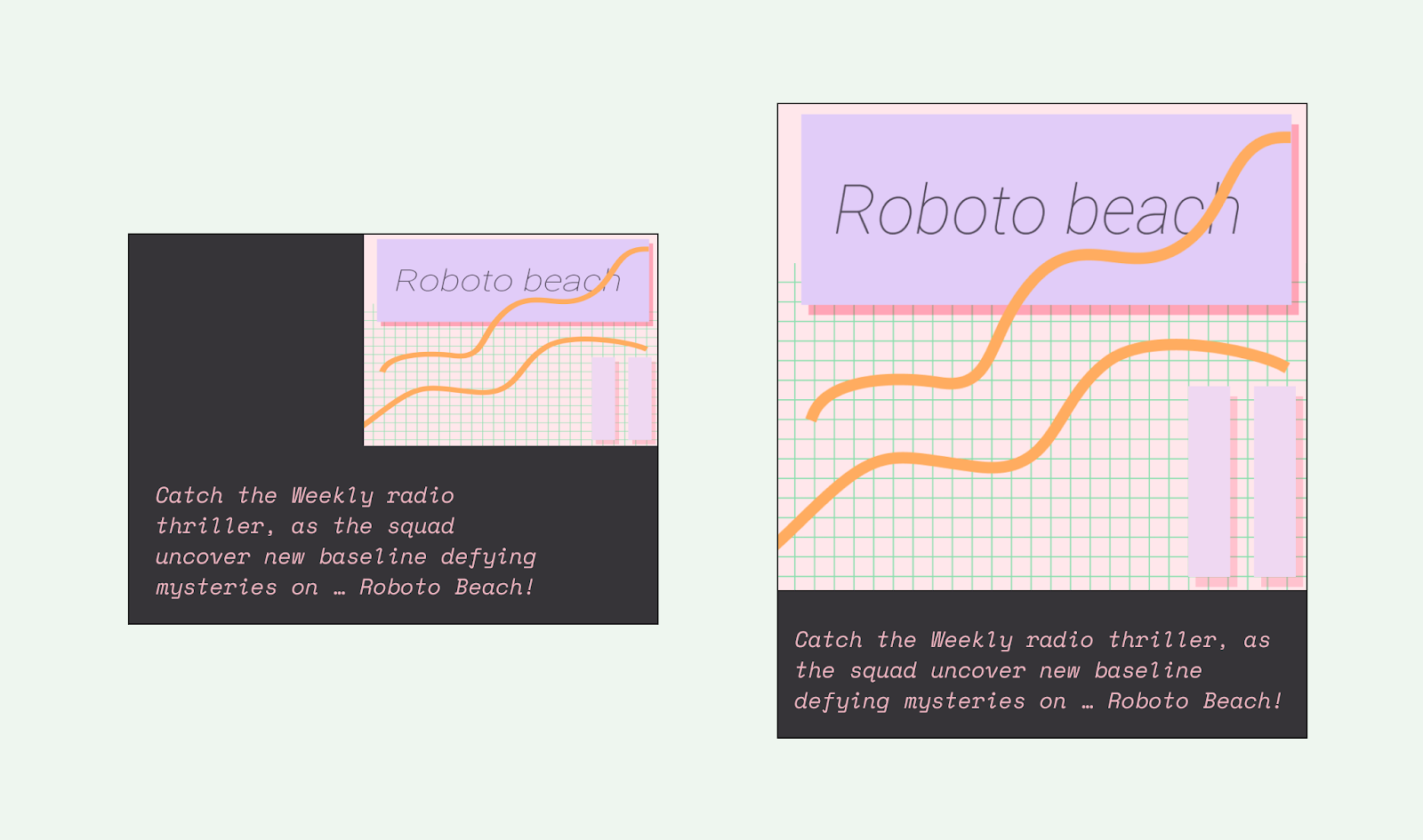
من المهم ملاحظة كيفية عرض الصور داخل حاوياتها من خلال تغيير حجمها وموقعها لضمان ظهورها بالشكل الذي تريده بغض النظر عن سياق الجهاز، وإلا قد يبدو التركيز الأساسي للصورة مقطوعًا أو قد تكون الصور صغيرة جدًا أو كبيرة جدًا بالنسبة إلى التنسيق أو قد تظهر تأثيرات أخرى غير مرغوب فيها.

يمكن أن يظهر المحتوى الذي لم يتم وضع علامة عليه بشكل مختلف عن المتوقع أو المطلوب.

المحتوى المثبَّت
تتضمّن العديد من العناصر تفاعلات وموضعًا وميزة التمرير مضمّنة باستخدام الفتحات أو الهياكل الأساسية. يمكن تعديل بعض العناصر لتظل ثابتة بدلاً من التفاعل مع عملية التمرير، مثل أزرار الإجراءات العائمة التي تتضمّن إجراءات مهمة.
محاذاة
استخدِم AlignmentLine لإنشاء خطوط محاذاة مخصّصة يمكن لتنسيقات العناصر الأساسية
استخدامها لمحاذاة العناصر الثانوية وتحديد مواضعها.

تجنَّب: تعطيل سهولة القراءة من خلال استخدام تباعد غير متّسق بين العناصر المتشابهة، ما قد يجعل التصاميم تبدو عشوائية.
افعل ما يلي: اضبط مسافة متّسقة بين العناصر المشابهة.
تخطيط المكوّن
توفّر مكوّنات Material 3 إعداداتها وحالاتها الخاصة للتفاعل والمحتوى.
يوفّر تطبيق Compose تنسيقات ملائمة لدمج مكونات Material Components في أنماط الشاشة الشائعة. توفّر العناصر القابلة للتجميع، مثل Scaffold، خانات لشدّermaterials المختلفة وعناصر الشاشة الأخرى. اطّلِع على مزيد من المعلومات عن مكوّنات Material Design والتنسيق.
التنسيقات وأنماط التنقّل
إذا كان تطبيقك يتضمّن وجهات متعددة يمكن للمستخدمين التنقّل بينها، ننصحك باستخدام التنسيقات وعناصر التنقّل التي تستخدمها التطبيقات الأخرى بشكل شائع. وبما أنّ العديد من المستخدمين لديهم النماذج الذهنية لهذه الأزواج، سيكون تطبيقك أكثر سهولة بالنسبة إليهم.
تنسيقات وعناصر تنقّل مقترنة
يتم استخدام شريط التنقّل وأدراج التنقّل في وضع النافذة المنبثقة كنماذج تنقّل أساسي لعرض تنسيقات العناصر الرئيسية ووجهات التنقّل الأساسية.
يمكن أن يتضمّن شريط التنقّل بين ثلاث وخمس وجهات تنقّل على مستوى التدرّج الهرمي نفسه. يُحوَّل هذا المكوّن إلى شريط التنقّل على الشاشات الكبيرة.
على الرغم من أنّ لائحة التنقّل يمكن أن تتضمّن أكثر من خمس وجهات تنقّل، فإنّ هذا النمط ليس مثاليًا مثل شريط التنقّل بسبب الحاجة إلى الوصول إلى الشريط العلوي في الأحجام المدمجة.

علامات التبويب وشريط التطبيقات في أسفل الشاشة في Material 3 هما نمطَان ثانويان للتنقّل يمكنك استخدامهما تكميلاً لنمط التنقّل primary أو للظهور في طرق العرض المخصّصة للأطفال.

إجراءات التنسيق
يجب توفير عناصر تحكّم تتيح للمستخدمين تنفيذ الإجراءات. تشمل الأنماط الشائعة إجراءات الشريط العلوي وزر الإجراء العائم والقوائم.
بالنسبة إلى الإجراءات الأكثر أهمية، يقدّم زر الإجراء الرئيسي (FAB) زرًا كبيرًا
ومميّزًا للمستخدم. قدِّم إجراءً واحدًا فقط في كل مرة على هذا
المستوى. يمكن أن يظهر زرّ التطبيقات المعروضة على الشاشة بأحجام متعددة وبشكل موسّع يتضمّن
تصنيفًا. استخدِم الرمز Scaffold لتثبيت رمز إجراء رئيسي، مع التأكّد من أنّه دائمًا
مرئي حتى عند التمرير سريعًا.

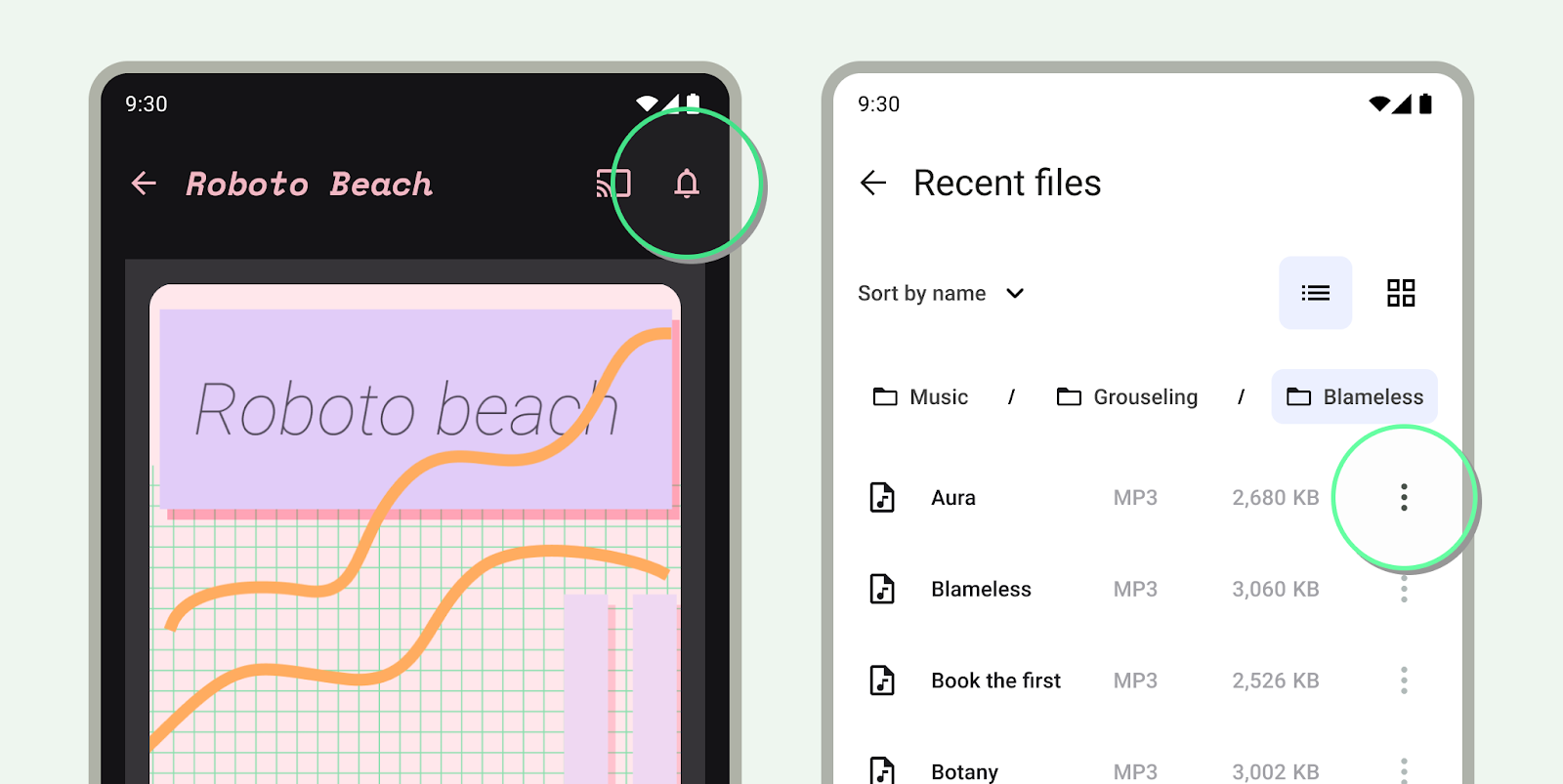
يمكنك وضع الإجراءات الثانوية في الشريط العلوي أو داخل الصفحة إذا كانت مجمّعة بالقرب من المحتوى المرتبط.

بالنسبة إلى أي إجراءات إضافية لا يتم استخدامها بشكل فوري أو متكرر، أضِف تلك الإجراءات في قائمة إضافية.
التنسيقات الأساسية
استخدِم التنسيقات الأساسية كنقطة بداية، وهي تركيبات جاهزة للاستخدام تساعد في تكييف التنسيقات مع حالات الاستخدام وأحجام الشاشات الشائعة. تتميز هذه التنسيقات بجمالها ووظيفتها، وهي مستوحاة من إرشادات Material 3.

يتضمّن إطار عمل Android مكوّنات مخصّصة تسهّل تنفيذ التنسيقات بشكل مباشر وموثوق باستخدام واجهات برمجة تطبيقات Jetpack Compose أو views.
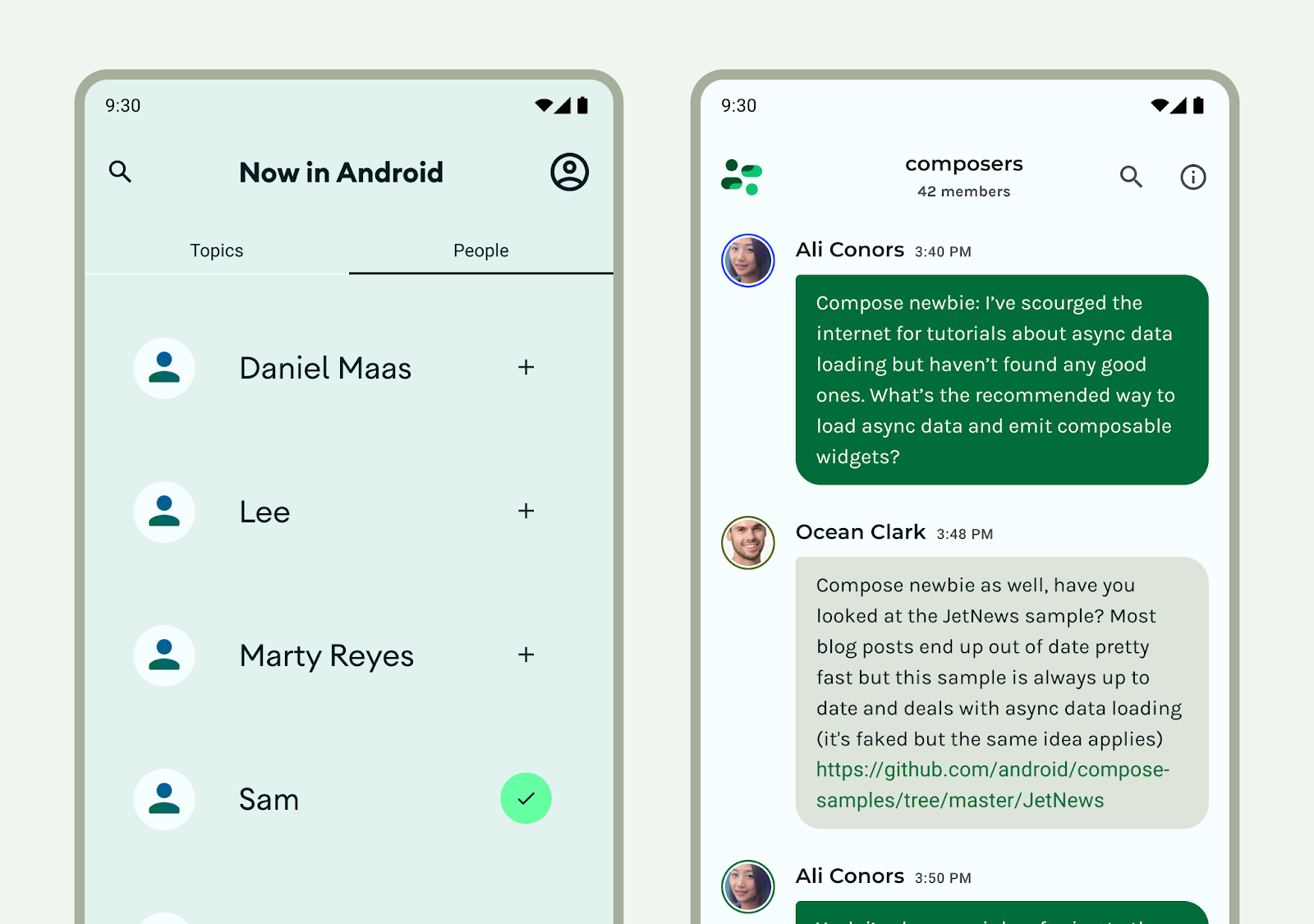
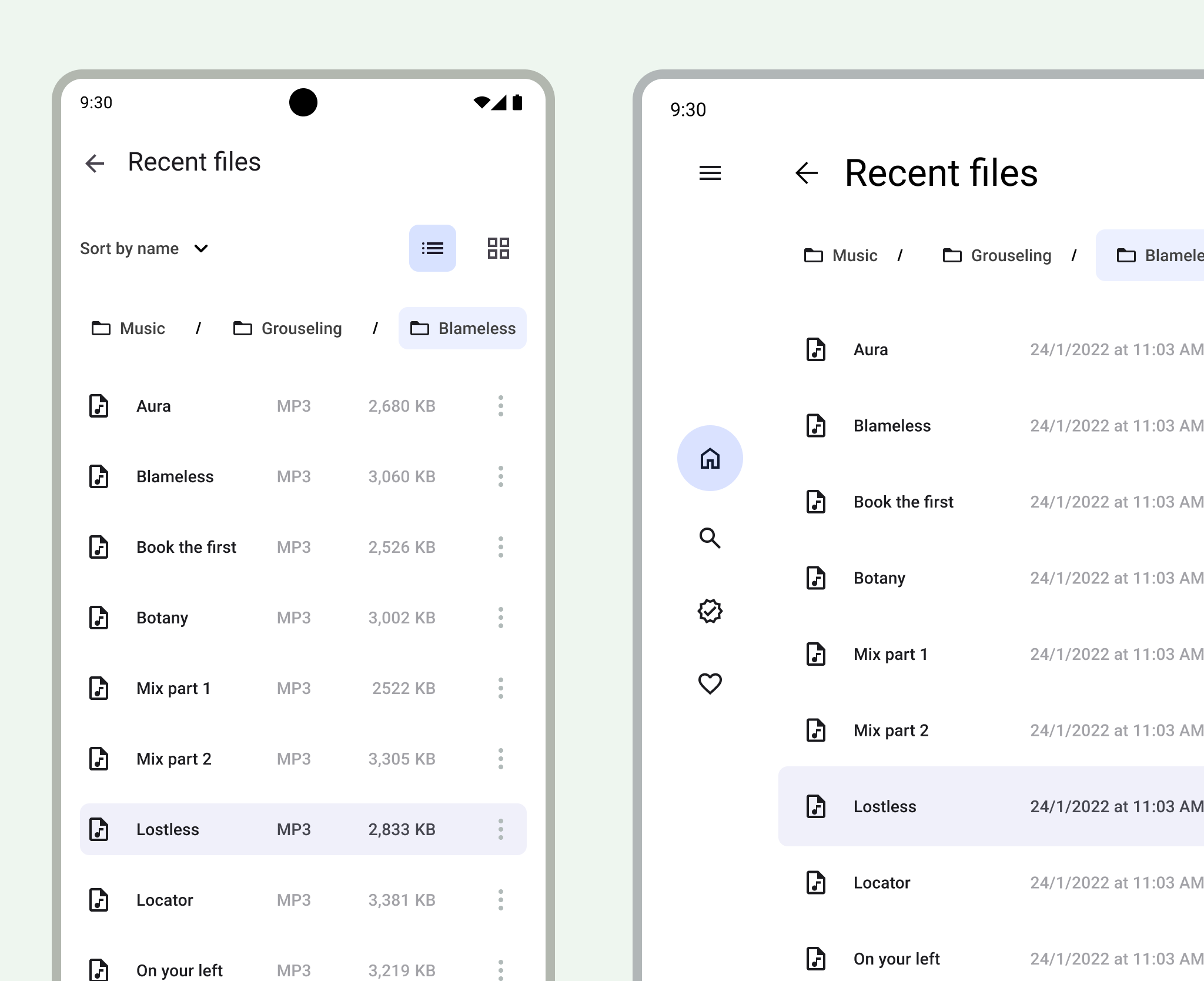
تنسيق قائمة التفاصيل
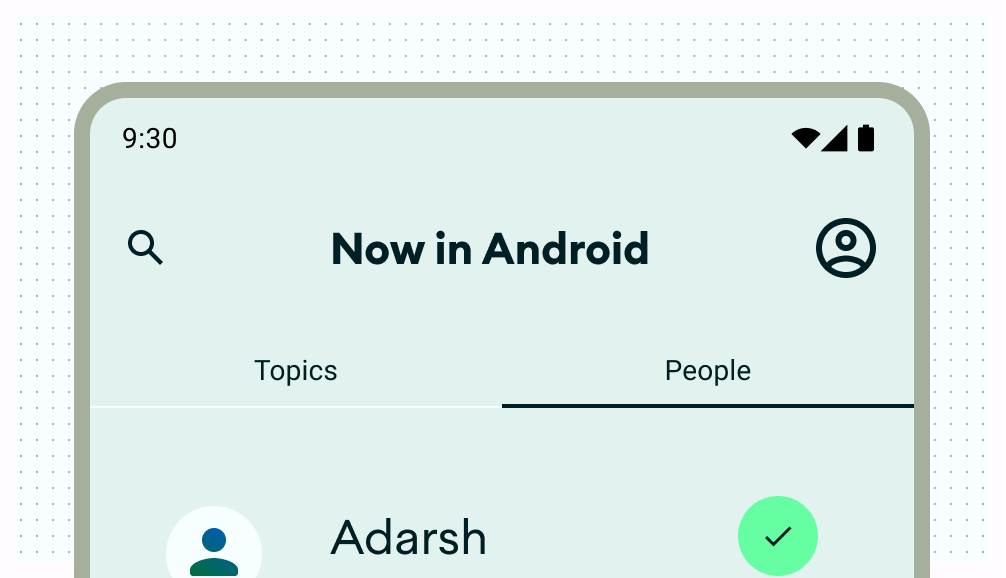
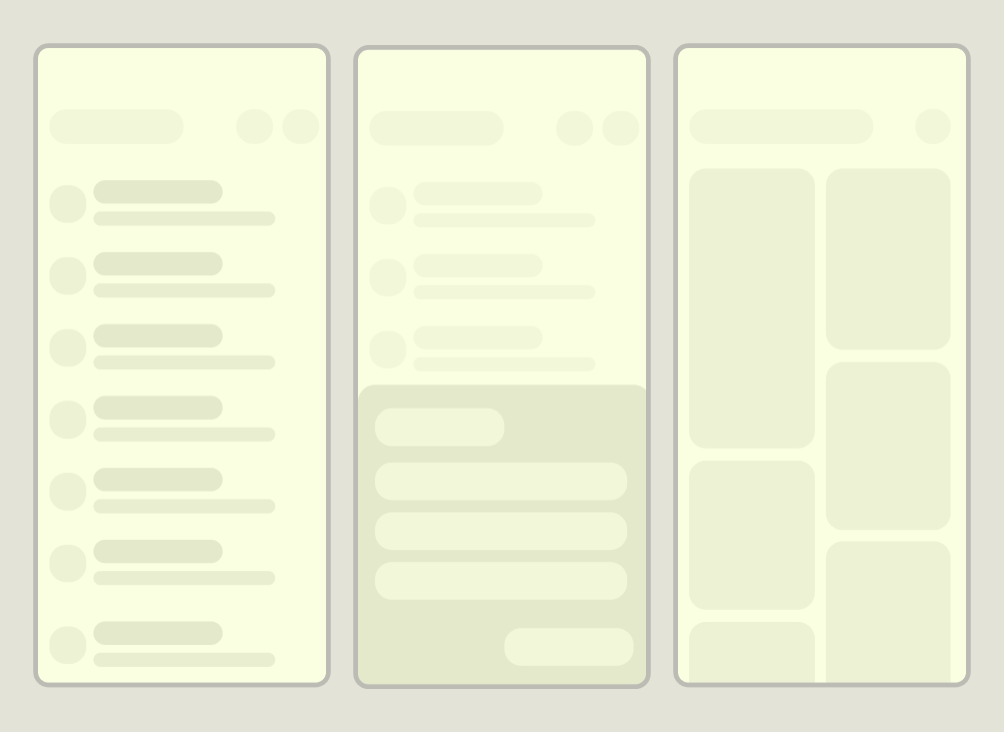
يتيح تنسيق تفاصيل القائمة للمستخدمين استكشاف قوائم بالعناصر التي تحتوي على معلومات وصفية أو توضيحية أو معلومات تكميلية أخرى، وهي تفاصيل السلعة. بالنسبة إلى أحجام الشاشة المدمجة، لا تظهر سوى القائمة أو العرض التفصيلي. تشكّل القوائم الشكل الأكثر شيوعًا لتنسيقات التطبيقات، إذ تعرض مجموعة من المحتوى في تخطيط يستند إلى الصفوف. تنسيق "تفاصيل القائمة" مثالي لتطبيقات المراسلة أو مدراء جهات الاتصال أو متصفّحي الملفات أو أي تطبيق يمكن فيه تنظيم المحتوى كقائمة من العناصر التي تكشف عن معلومات إضافية.
يمكن أن يكون المحتوى ثابتًا أو ديناميكيًا.
- المحتوى الديناميكي هو المحتوى الذي يعرضه تطبيقك على الفور، وهو مثالي ل عرض محتوى من إنشاء المستخدمين أو عرض الإعدادات المفضّلة للمستخدم أو الإجراءات التي يتّخذها. على سبيل المثال، لنفترض أنّ هناك تطبيق صور يتضمّن قائمة قابلة للتنقّل من الصور التي أنشأها المستخدمون، وهي فريدة لكل مستخدم وتتغيّر عندما يحمّل المستخدم المزيد من الصور. هذه الصور هي محتوى ديناميكي.
- يمثّل المحتوى الثابت المحتوى المُبرمَج، والذي لا يمكن تعديله إلا من خلال إجراء تغييرات مباشرةً على رمز تطبيقك. تشمل أمثلة المحتوى الثابت الصور والنصوص التي قد يراها كل مستخدم.
يقدّم ملف Figma الميزات الجديدة في Android عدة مثال على التنسيق. يوضّح المثال التالي مجموعة محتوى أحادية البعد.

استكشِف قوائم Material 3 للحصول على المزيد من الإرشادات حول تصميم مكونات القائمة ومواصفاتها.
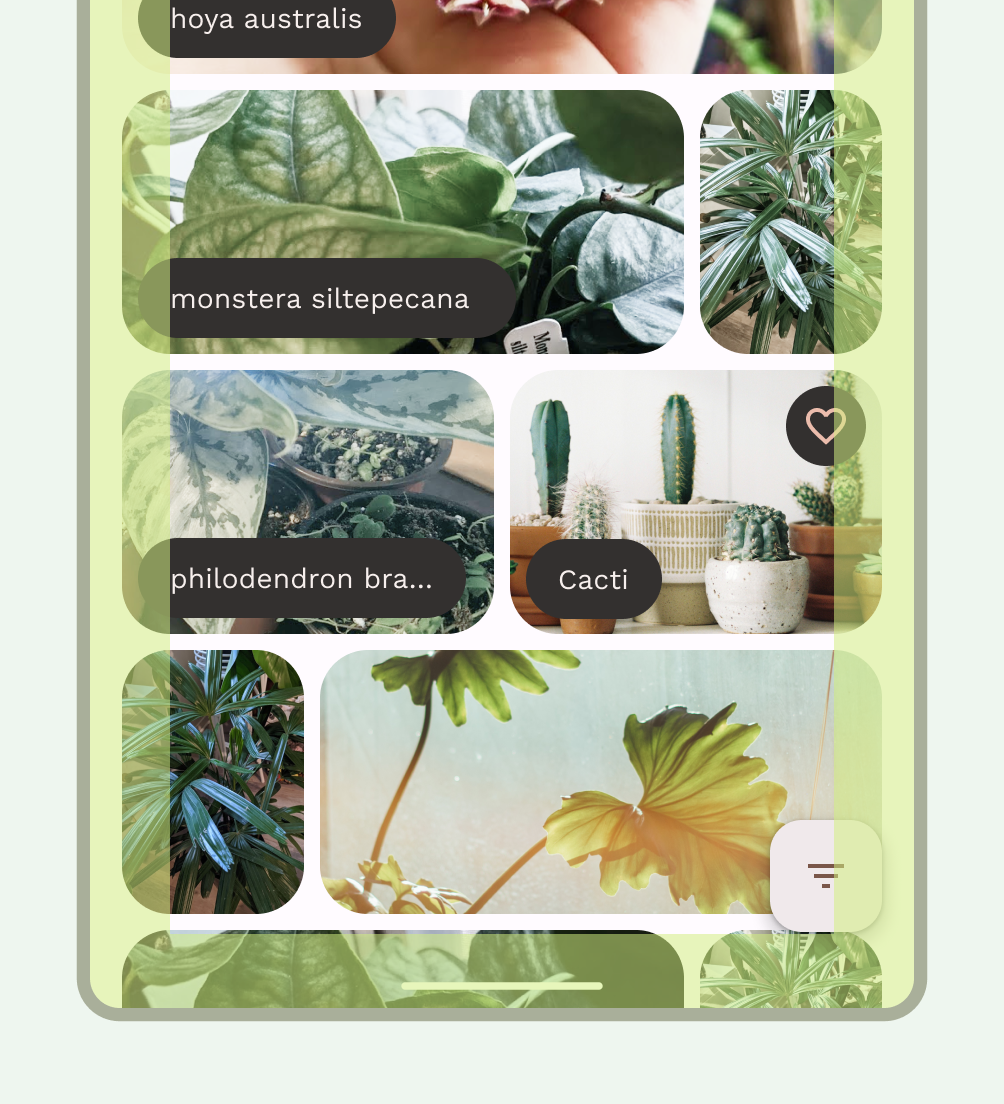
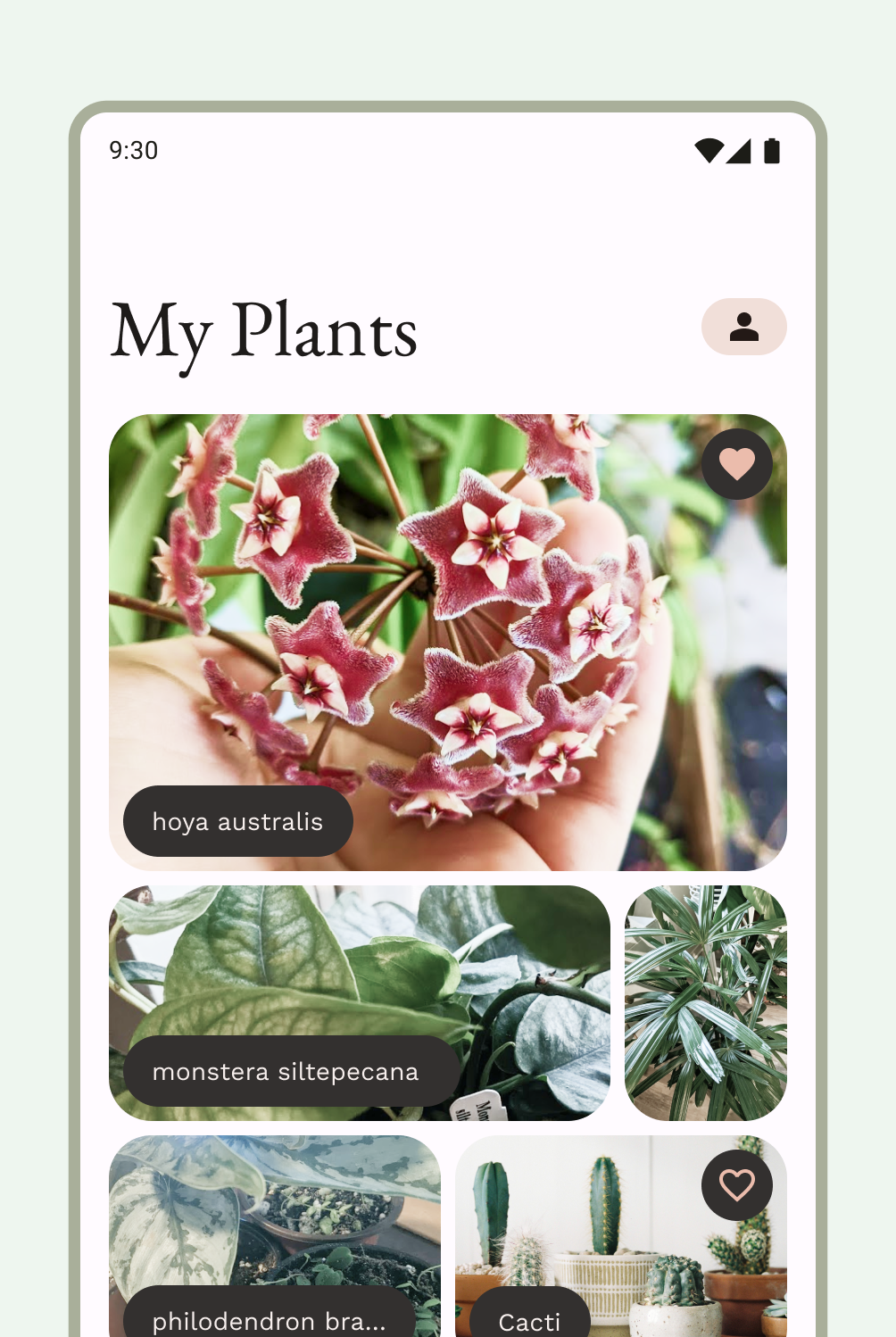
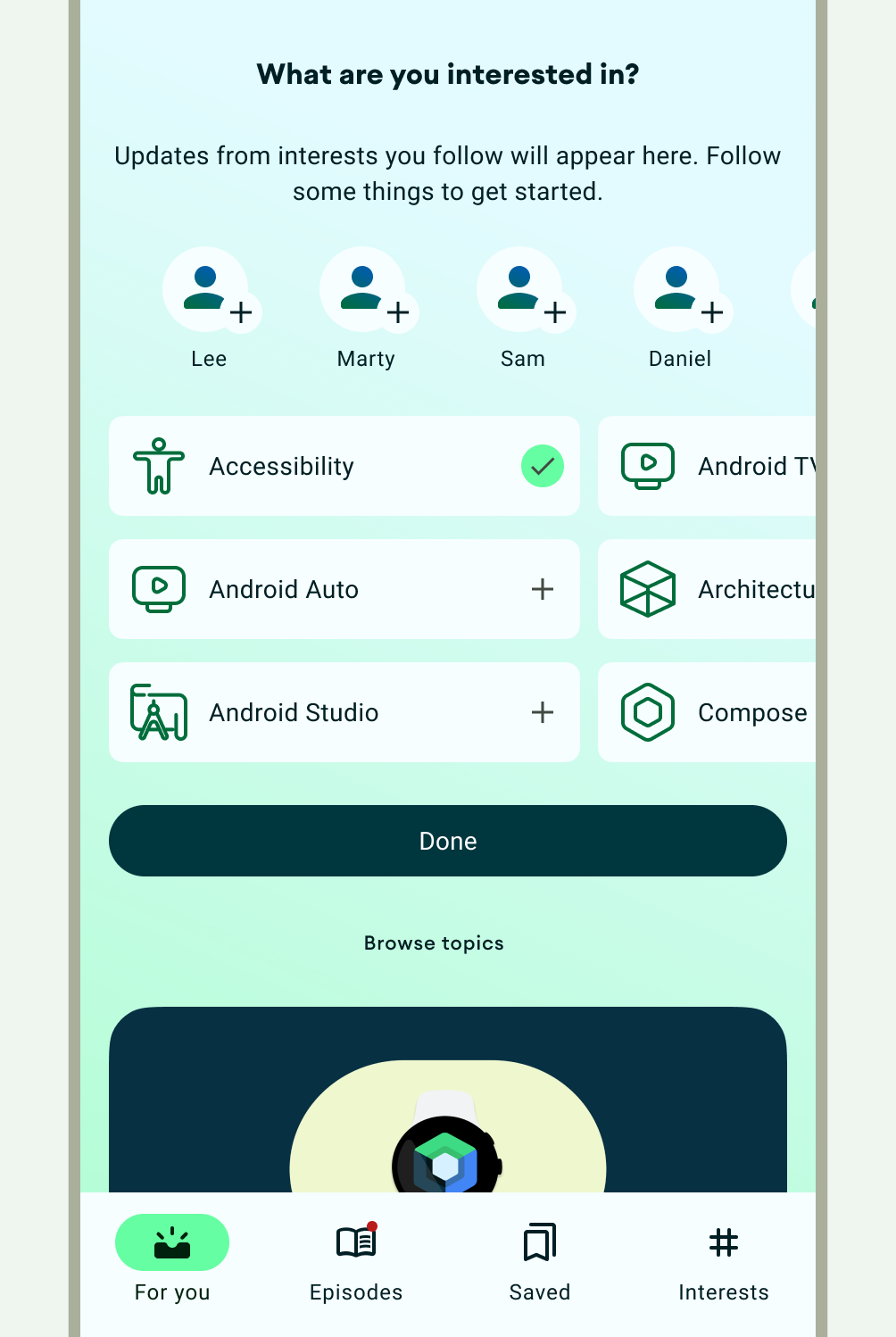
تنسيق الخلاصة

يُرتِّب تنسيق الخلاصة عناصر المحتوى المماثلة في شبكة قابلة للضبط بهدف عرض عدد كبير من المحتوى بسرعة وسهولة. (اطّلِع على إرشادات المادة 3 لاستخدام البطاقات في مجموعة). يمكن أن تكون الخلاصات مُعدّة استنادًا إلى قائمة أو شبكة على الشاشات المدمجة، وعادةً ما تكون في بطاقات أو أقسام. يمكن أن يكون المحتوى ديناميكيًا، ما يعني أنّه يتمّ "إدخاله" من مصدر خارجي ديناميكي مثل واجهة برمجة تطبيقات.
يتكون تنسيق الشبكة من الصفوف والأعمدة التي تم إنشاؤها وفقًا لمبادئ احتواء ضمنية أو واضحة. (اطّلِع على الحجز في هذه الصفحة للحصول على مزيد من المعلومات). يمكن تطبيق تنسيق الشبكة بشكل أكثر صرامة أو متفاوتًا لتغيير الصفوف والأعمدة. يجب أن يكون لكلاهما تطبيق متّسق للمسافات والمنطق لتجنّب إرباك المستخدمين. اطّلِع على إرشادات Material 3 حول تصميم الخلاصات.
يمكنك تطبيق تنسيق خلاصة في ميزة "الإنشاء" باستخدام قوائم أو شبكات بطيئة التحميل،
أو في "المشاهدات" باستخدام RecyclerView أو CardView.
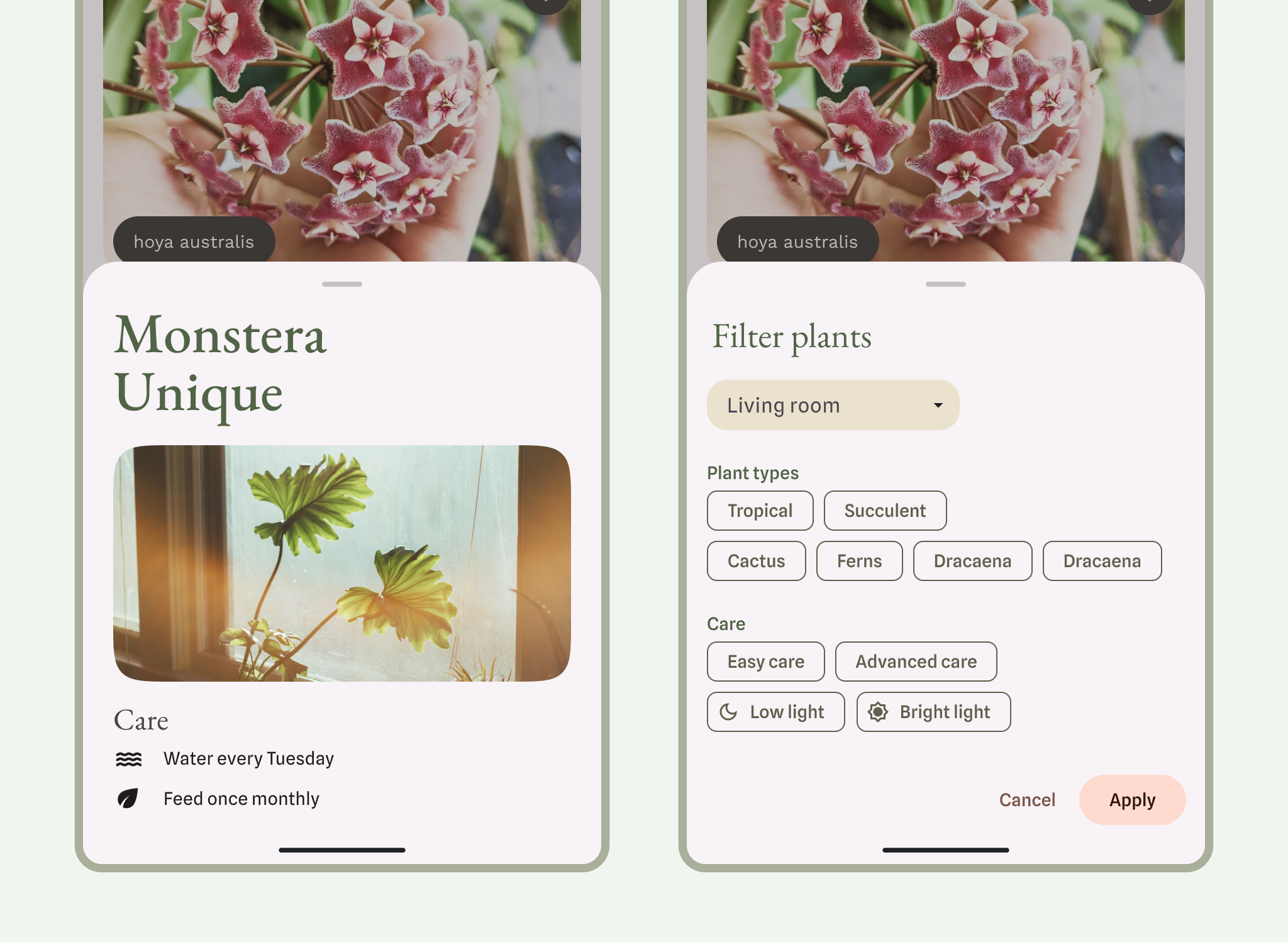
تنسيق اللوحة المتوافق
قد تتطلّب طريقة العرض المخصّصة للأجهزة الجوّالة محتوى أو عناصر تحكّم متوافقة. وعادةً ما تكون في شكل ملف شخصي أو مربّعات حوار، ويمكن أن تساعد في الحفاظ على تركيز العرض الأساسي وعدم تشويشه. اطّلِع على إرشادات M3 لاستخدام تنسيق القسم الأساسي في اللوحة الداعمة.

اطّلِع على إرشادات M3 للأوراق السفلية.
التنسيقات النسبية
قد تظهر المدخلات أو المحتوى أو الإجراءات الأخرى بالنسبة إلى بعضها أو تكون مقيّدة بحاوية رئيسية. يمكن أن تكون التنسيقات أكثر تخصيصًا، ولكن احرص على اتّباع أسلوب متّسق في التجميع والأعمدة والمسافات.
يمكن أن تستخدم التنسيقات أيضًا مجموعة من أنواع التنسيقات. على سبيل المثال، يمكنك إقران carousel أو عنصر تنقّل أفقي ببطاقات عمودية. أو يمكنك تقديم رسم بياني مخصّص يتضمّن بيانات قائمة عمودية.
يمكنك عرض المحتوى في صفوف أو أعمدة قابلة للانتقال باستخدام الصفوف والأعمدة المتغيّرة.
اطّلِع على مزيد من المعلومات عن أساسيات تنسيق "الإنشاء" ومكونات العناصر القابلة للتركيب.

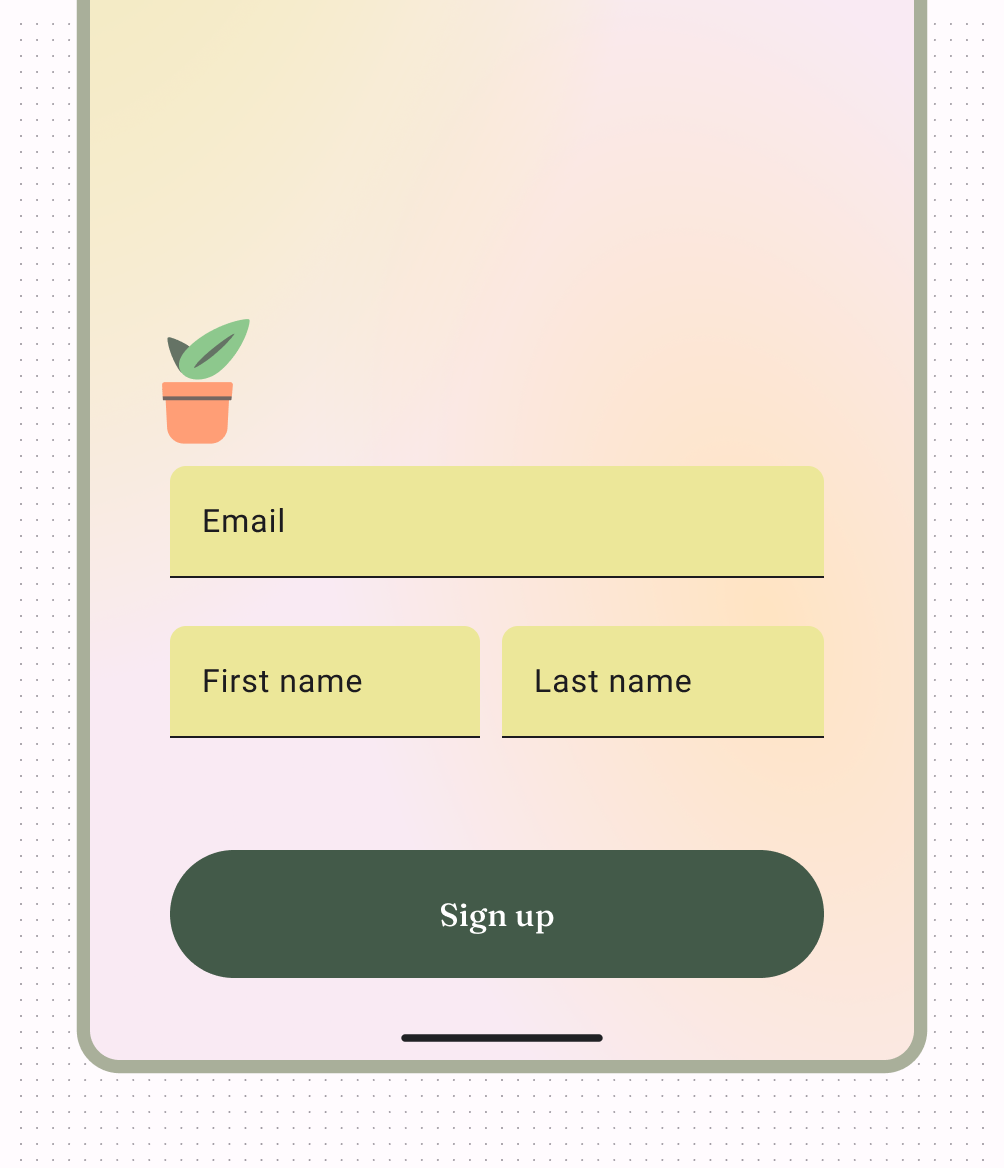
المصادقة هي تخطيط نسبي شائع، كما هو موضّح في الشكل التالي.

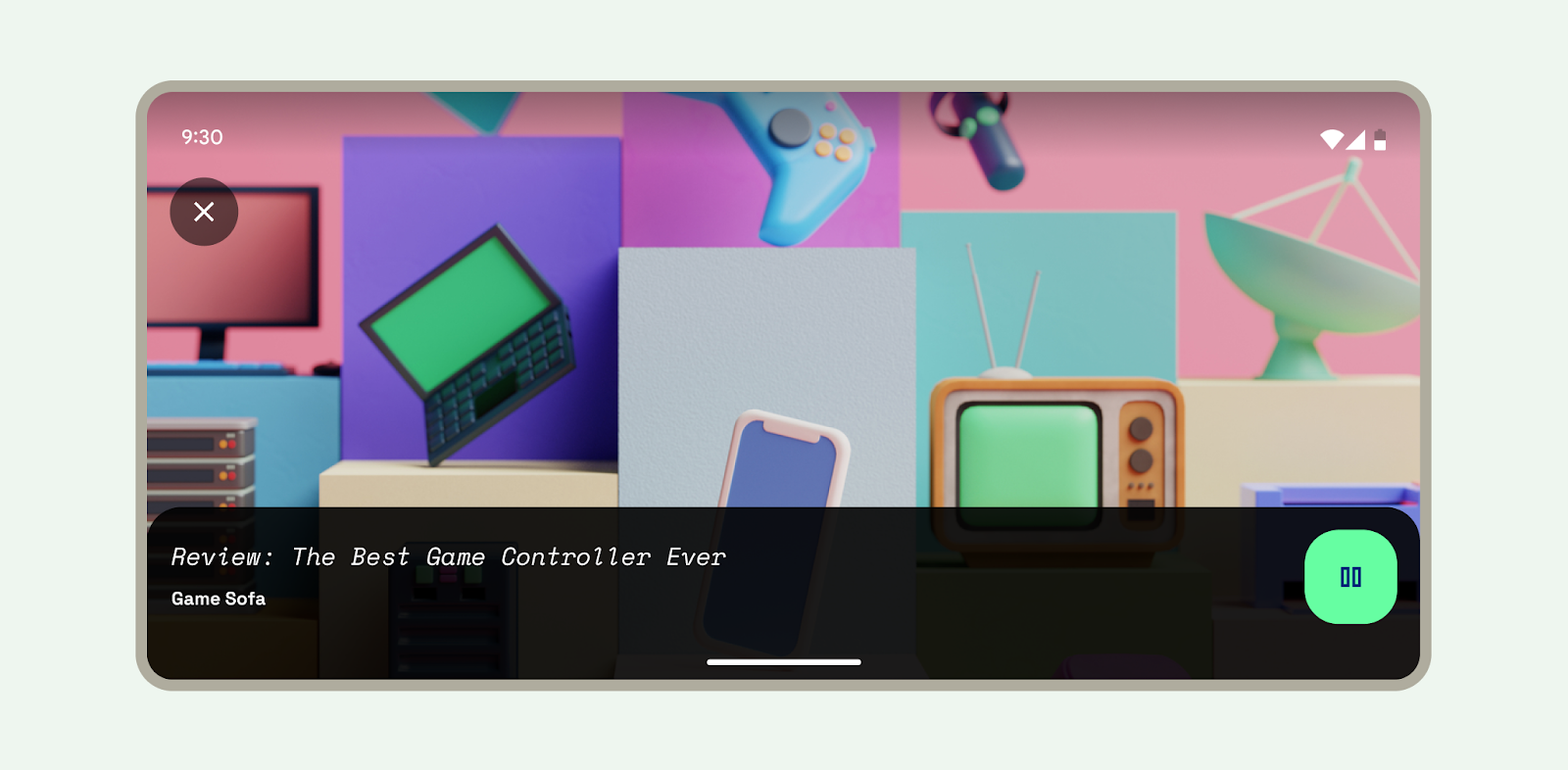
تنسيق ملء الشاشة هو تنسيق شائع آخر، كما هو مستخدَم في الوضع الشامل.

إذا كنت تعمل مع "العروض" بدلاً من "الإنشاء"، يمكنك استخدام رمز
ConstraintLayout لعرض العروض وفقًا للعلاقات بين
العروض الشقيقة وتنسيق الصفحة الرئيسية، ما يتيح استخدام تنسيقات كبيرة ومعقدة.
تتيح لك أداة ConstraintLayout إنشاء المحتوى بالكامل من خلال السحب والإفلات بدلاً من
تعديل ملف XML باستخدام محرِّر التنسيق. اطّلِع على مزيد من المعلومات عن إنشاء واجهة مستخدم باستخدام
أداة "محرر التنسيق".
تعديل التنسيقات
التصميم التكيُّفي هو ممارسة تصميم تنسيقات تتكيّف مع نقاط قياس معيّنة والأجهزة. نأخذ عادةً عرض الجهاز في الاعتبار لتحديد مواضع تغيير التنسيق أو تكييفه. يستخدم كلّ من الويب وAndroid مفاهيم التصميم السريع الاستجابة، مثل الشبكات المرنة والصور، لإنشاء تنسيقات تستجيب بشكل أفضل للسياق.

للحصول على إرشادات التصميم حول تكييف التنسيقات مع أحجام الشاشة الموسّعة، يُرجى قراءة دليل المطوّر المتعلق بموضوع إتاحة أحجام شاشات مختلفة في Compose وصفحة M3 تطبيق التنسيق. يمكنك أيضًا الاطّلاع على معرض الصفحات الأساسية للأجهزة التي تعمل بنظام التشغيل Android للحصول على الإلهام وتنفيذ تصاميم الصفحات المخصّصة للأجهزة التي تعمل بشاشة كبيرة.
على الرغم من أنّه ليس من الضروري أن يكون كل تطبيق متاحًا على كل حجم شاشة، إلا أنّ ذلك يمنح المستخدمين مزيدًا من الحرية في ما يتعلق بملاءمة الاستخدام وسهولة الاستخدام وجودة التطبيق.
- يمكنك تصميم شاشات رئيسية (توضّح المفاهيم الأساسية لتطبيقك) مع تحديد أحجام الفئات كنقاط توقّف لتكون بمثابة إرشادات.
- أو يمكنك تصميم المحتوى ليتفاعل بشكلٍ مناسب من خلال الإشارة إلى كيفية تقييد المحتوى أو توسيعه أو إعادة تدفقه.
لمزيد من المعلومات حول التنسيقات، يمكنك الاطّلاع على Material Design 3 (M3) Understanding layout page.
عناصر WebView
WebView هو عرض يعرض صفحات الويب داخل التطبيق. في معظم الحالات، ننصحك باستخدام متصفّح ويب عادي، مثل Chrome، لعرض المحتوى للمستخدم. لمزيد من المعلومات حول متصفّحات الويب، يُرجى الاطّلاع على دليل استدعاء متصفّح باستخدام ملف بيانات.

