
版面配置定義了使用者與應用程式互動的視覺結構,例如活動。Android 提供多種程式庫、標準起點和技術,可用於顯示及定位內容。
重點整理
遵守裝置安全區,包括 UI 的部分,例如螢幕裁剪、邊緣到邊緣內嵌、邊緣顯示、軟體鍵盤和系統列。
做法:提供彈性版面配置,讓使用者與鍵盤互動。
影片 1: 為使用者提供彈性版面配置,方便他們互動
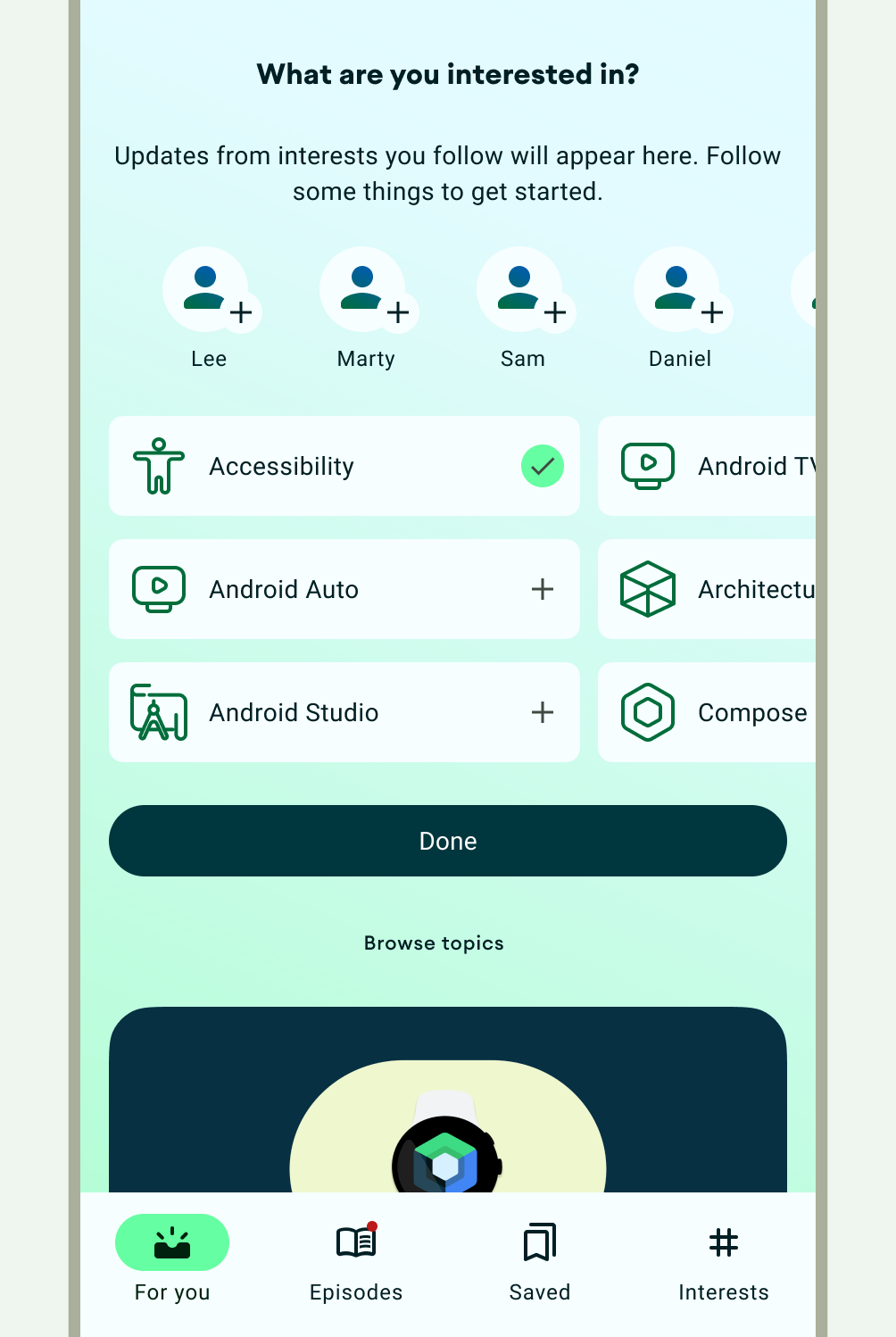
將主要導覽等重要互動保留在可觸及的螢幕區域中。

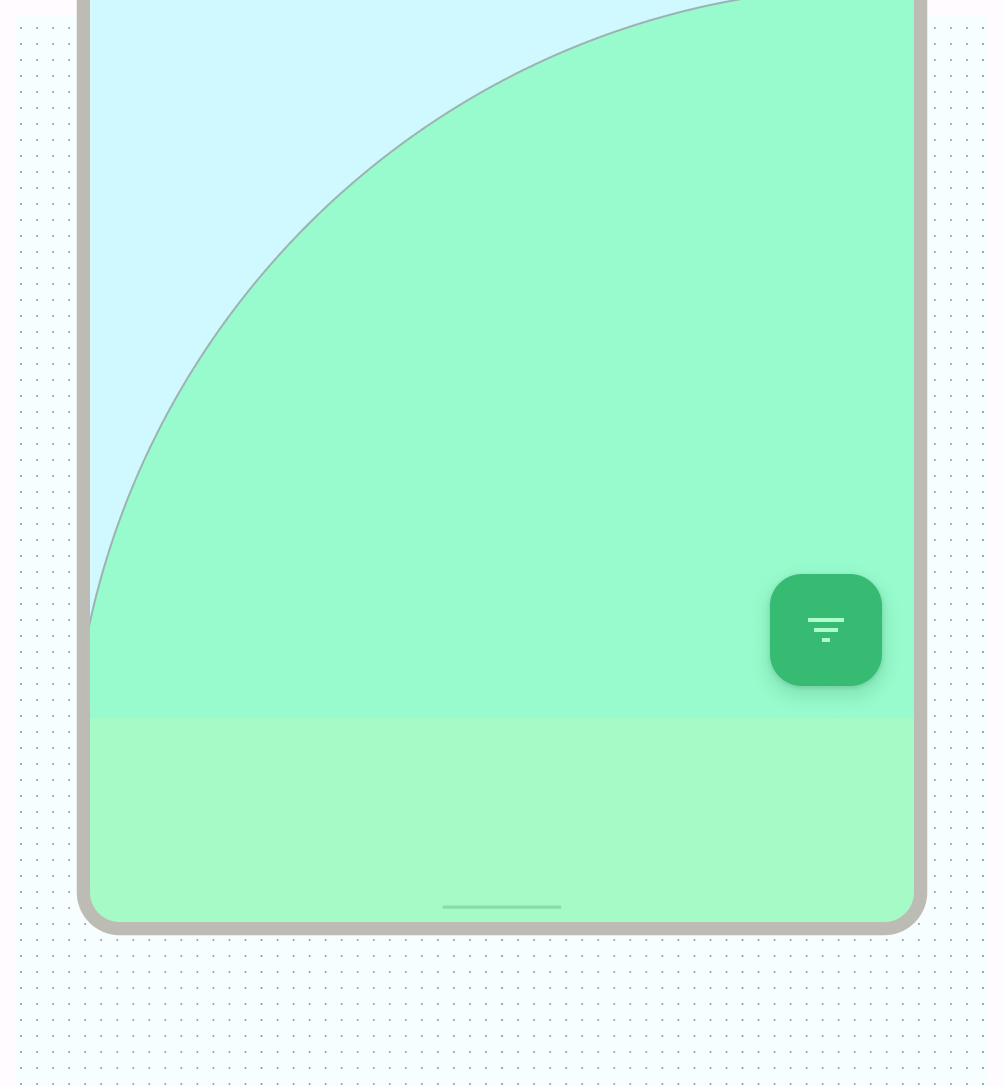
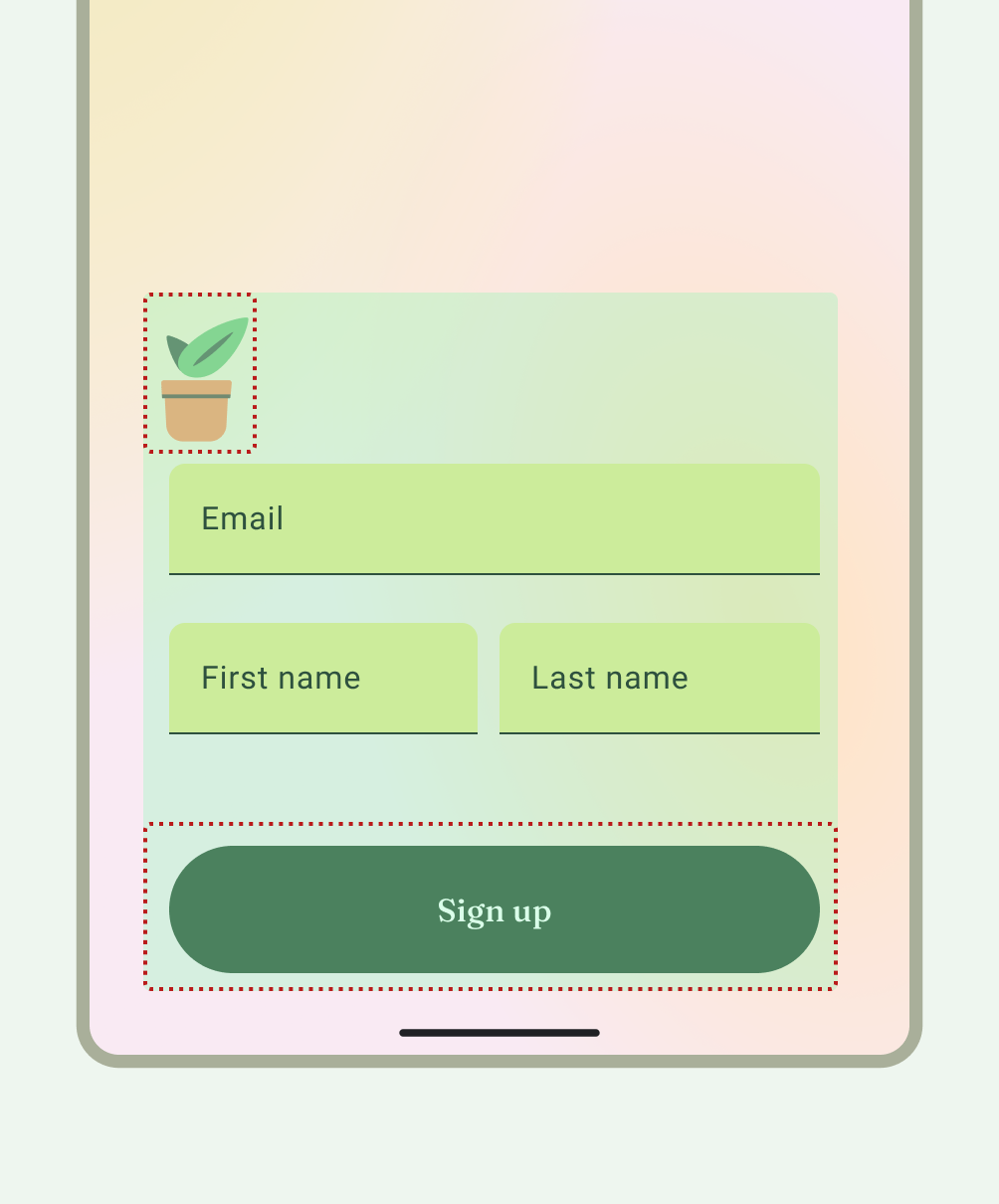
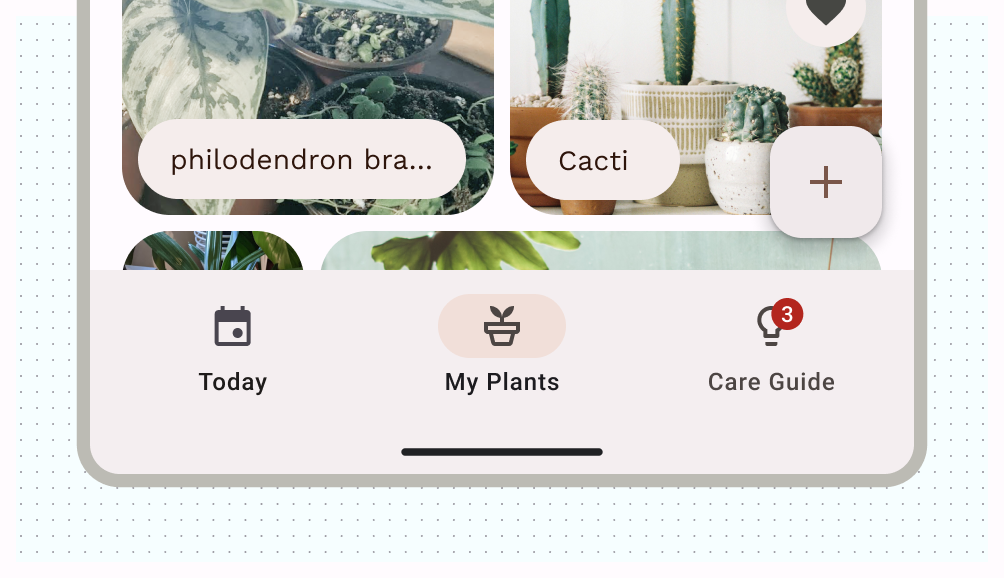
圖 1:懸浮動作按鈕 (FAB) 提供醒目且可觸及的互動點 使用容器功能將相關內容分組,引導使用者瀏覽內容和執行動作。

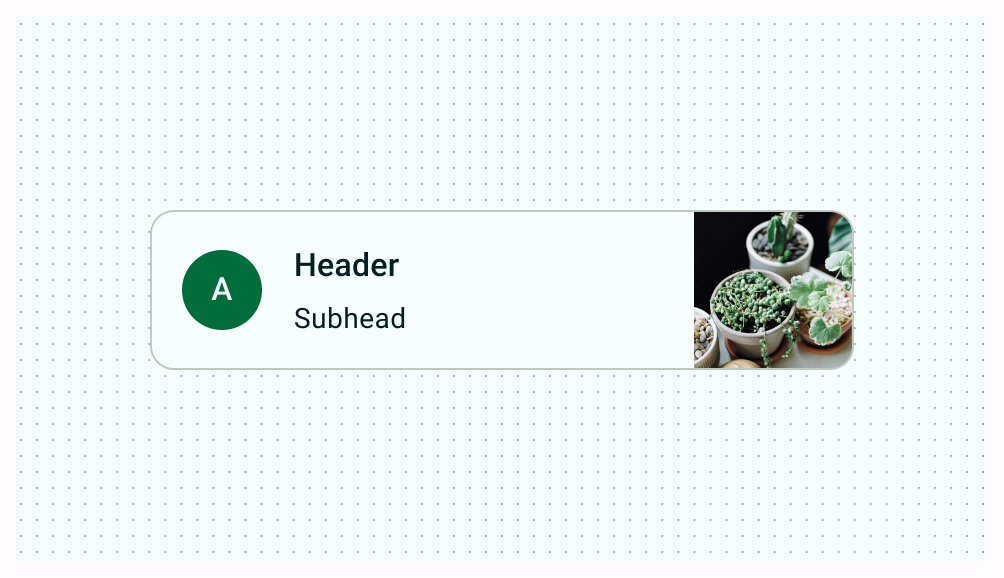
圖 2:使用顯性區隔功能將內容與相關動作分組的資訊卡 在類似內容和 UI 元素之間提供一致的對齊方式。
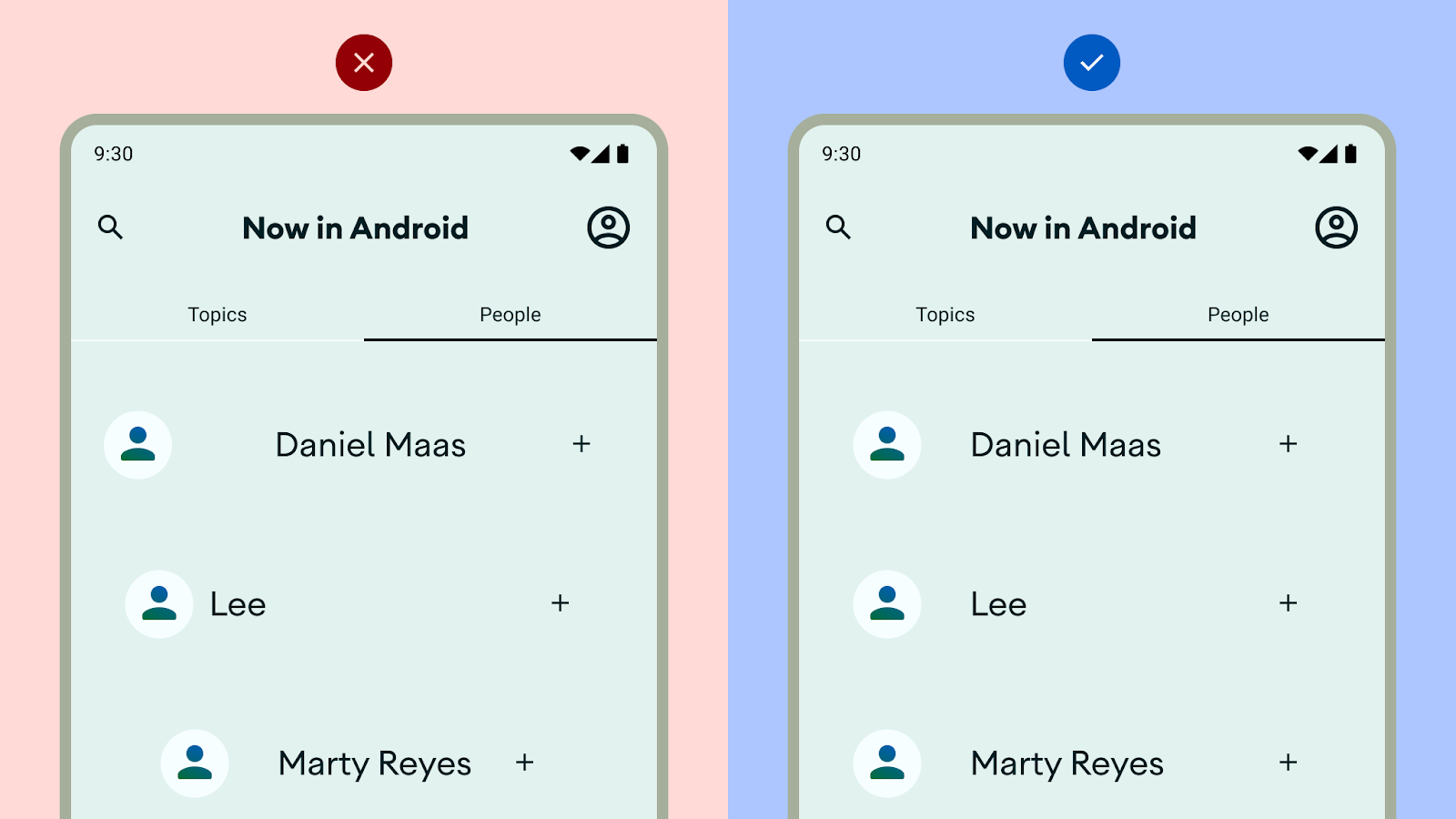
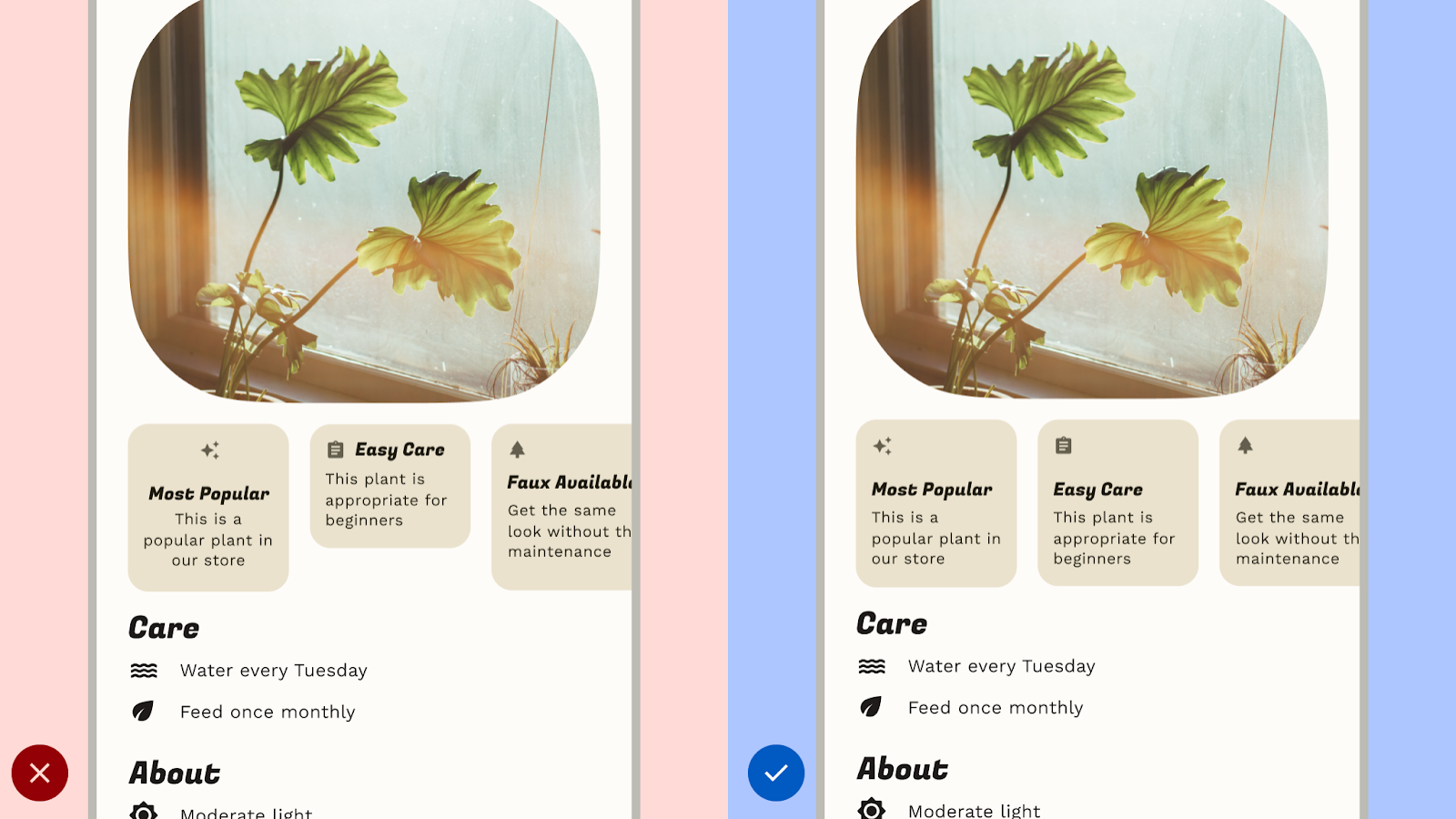
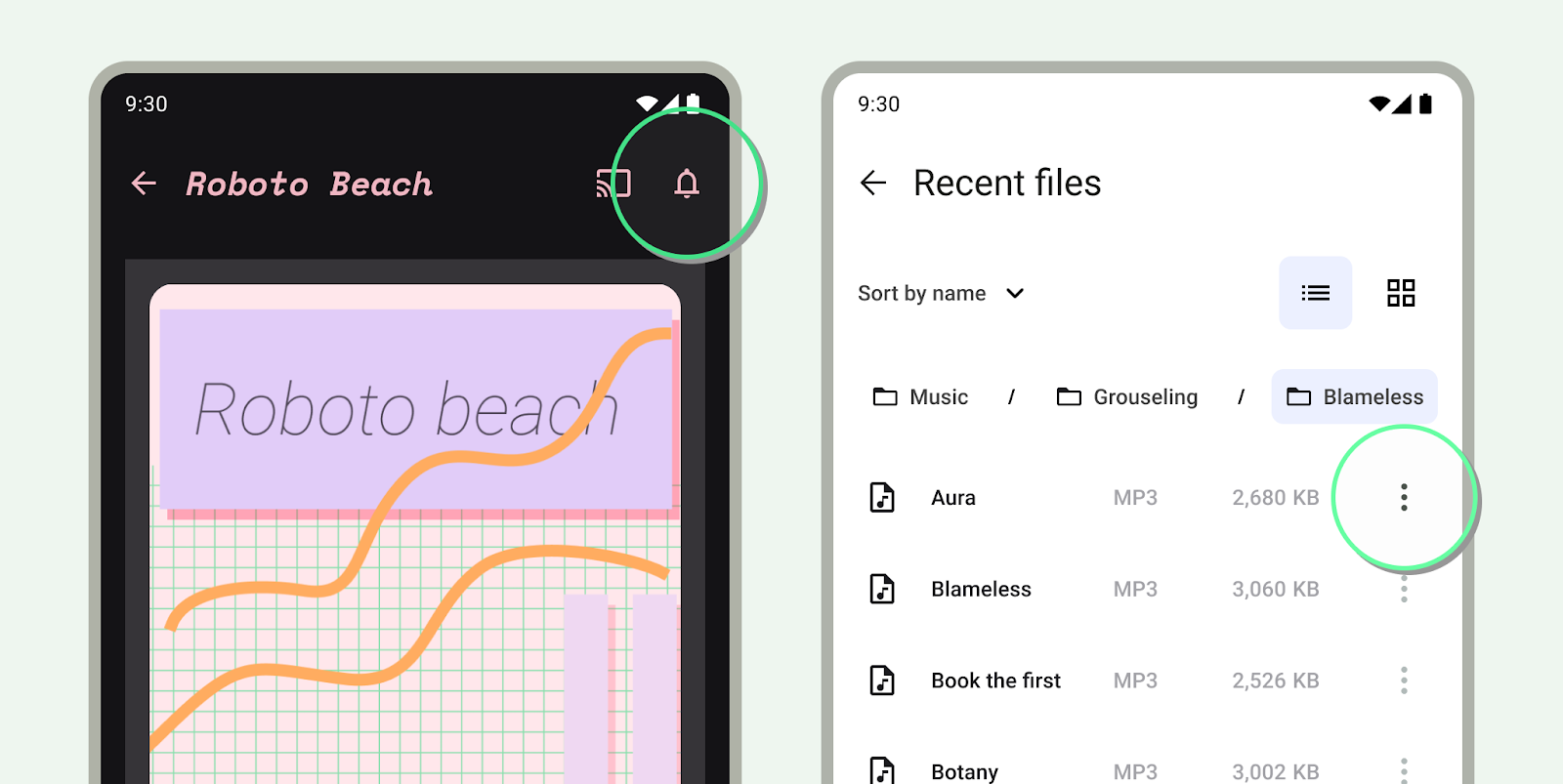
不要:使用不一致的元素間距,導致設計看起來雜亂無章可循,進而影響可讀性。
正確做法:在相似元素之間建立一致的間距。

圖 3:請勿影響可讀性 不要只使用直向或理想的版面配置:請考量使用者可能遇到的不同顯示比例、大小類別和解析度。
請勿在每個檢視畫面中顯示過多操作選項,以免讓使用者感到不堪負荷。
建構自訂版面配置時,請使用對齊、限制或重力條件,指出內容應如何在版面配置中顯示。說明圖片如何回應容器,以便正確顯示。
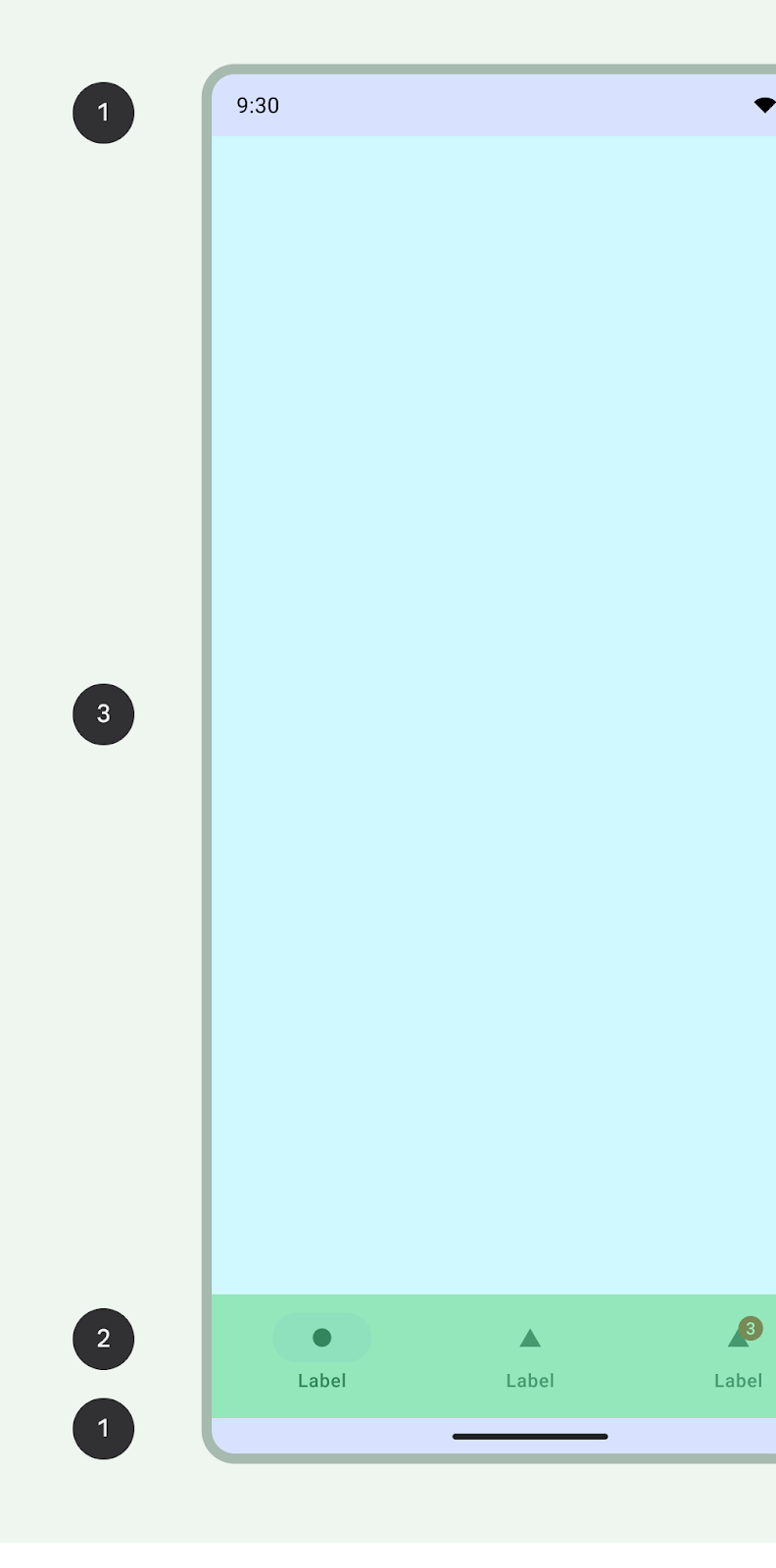
典型 Android 應用程式畫面的各個部分
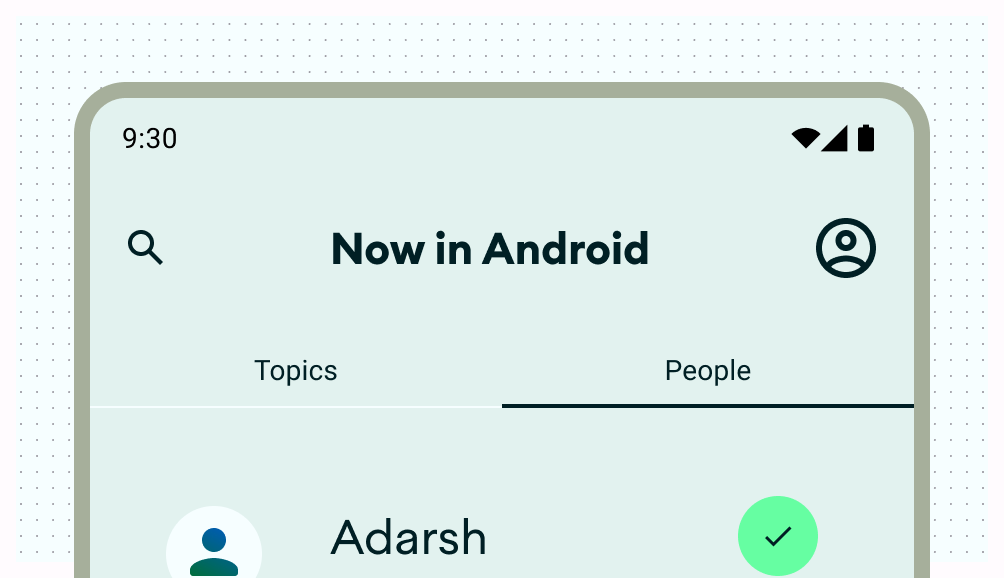
多數 Android 應用程式都包含稱為「系統資訊列」、「導覽區」和「主體」的區域。

系統列
狀態列和導覽列 (統稱為系統列) 會顯示電池電量、時間和通知快訊等重要資訊,並提供從任何位置直接與裝置互動的功能。進一步瞭解系統列。

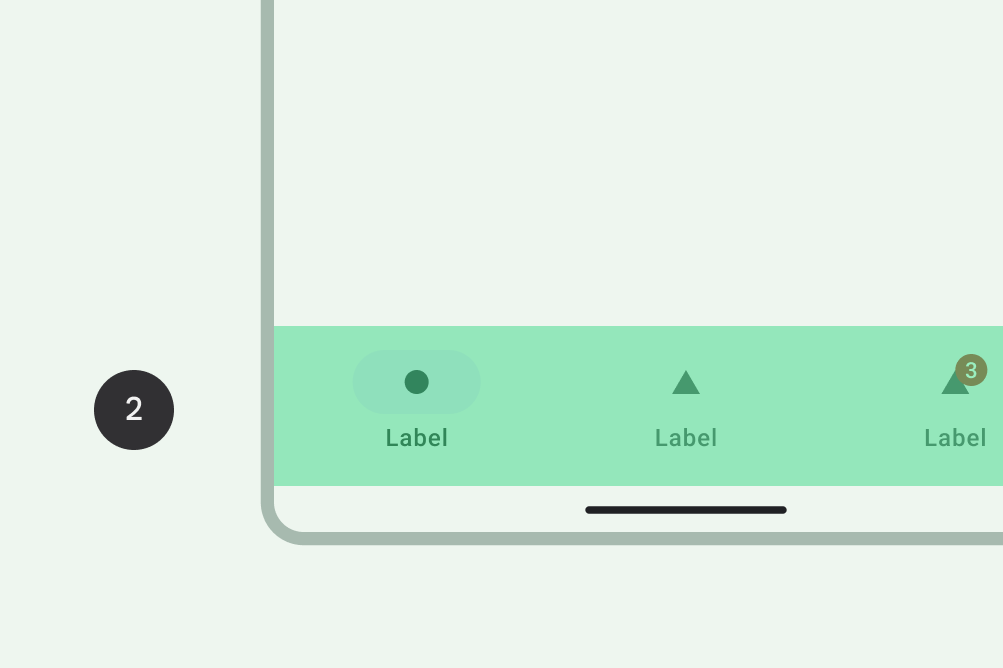
導覽區域
Navigation 代表不同的功能提示,可讓使用者在應用程式內或跨足 Android 平台,瀏覽及存取重要動作。

身體部位
主體區域會保留螢幕內容。主體內容由額外的分組和版面配置參數組成,必須放在緊接導覽區和系統資訊列下方的位置。
為無邊框邊框宣告 WindowCompat.setDecorFitsSystemWindows(window, false)。

如要判斷適合版面配置的組合和導覽模式,請先瞭解使用者如何與內容互動,以及如何瀏覽應用程式資訊架構。瞭解這點後,您就能建立使用者可採取行動的 UI,讓設計更以使用者為重。
內容組成和結構
使用結構和容器方法,為內容建立靈活的流程和節奏。
基本結構:使用邊界和欄位做為視覺安全邊界
如要開始建立具有一致安全邊界的穩固結構,請在版面配置中加入邊距和欄。
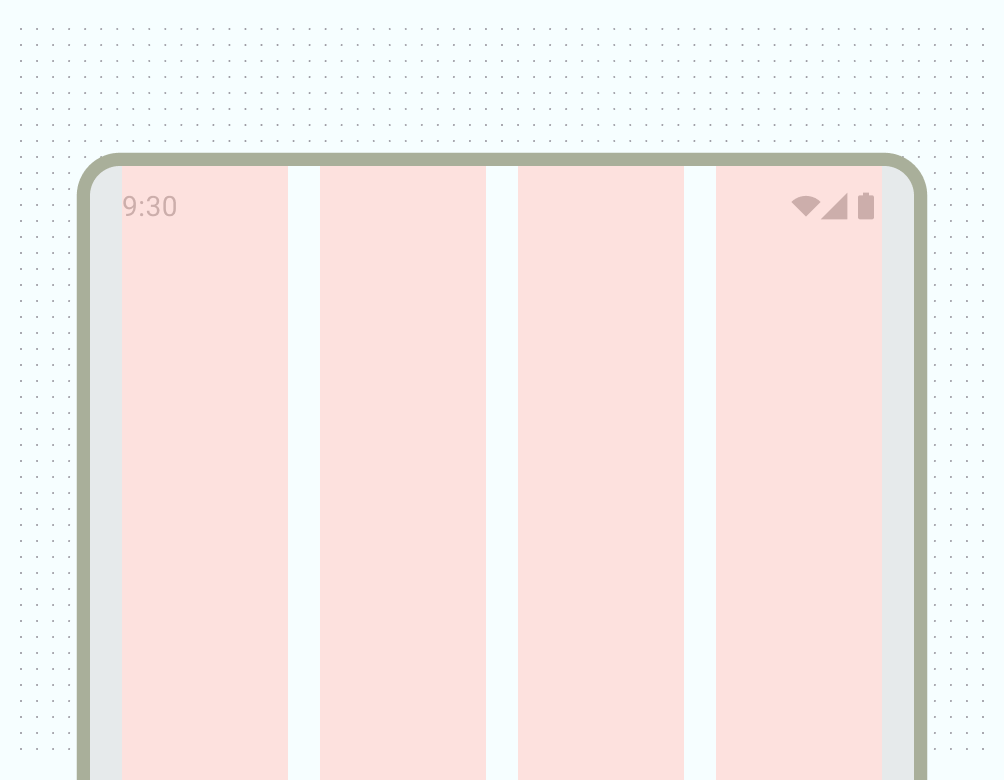
邊界可在螢幕和內容的左右邊緣提供間距。標準的邊距值為 16 dp,但邊距應配合大螢幕進行調整。應用程式的主體內容和動作必須位於這些邊界內,且與邊界對齊。
您也可以在這個步驟中確保內嵌安全區或內嵌區域。系統列內嵌可防止重要動作落入系統列下方。詳情請參閱「在系統列後方繪製內容」。

使用欄建立彈性的格線結構,以便維持一致的對齊方式,並透過在主體區域內劃分內容,為版面配置提供垂直定義。內容會顯示在螢幕上含有欄位的區域。這些欄可為版面配置提供結構,提供方便的結構來安排元素。

使用欄格狀網格,即可將內容與底層格狀顯示畫面對齊,同時保留彈性大小。資料欄格狀板可根據特定點的螢幕大小,視需要變更資料欄大小和數量,以便配合不同板型規格,同時也允許內容縮放。避免使用過於精細的欄格線,這是基準格線的用途:提供一致的間距單位。
請小心建立伴隨的資料行格線,因為這可能會限制橫向內容在不同螢幕方向和板型規格中的縮放比例。通常,建立邊框規則即可提供所需的視覺一致性。
使用容器將元素視覺化分組
區隔是指使用空白空間和可見元素,建立視覺分組。容器是代表封閉區域的形狀。在單一版面配置中,您可以將具有類似內容或功能的元素分組,並使用空白空間、字體排版和分隔線,將這些元素與其他元素區隔開來。
您可以使用空白空間或可見分區,將類似的項目分組,引導使用者瀏覽內容。

隱性區隔會使用空白空間在視覺上將內容分組,建立容器界線,而顯性區隔則使用分隔線和資訊卡等物件,將內容分組。
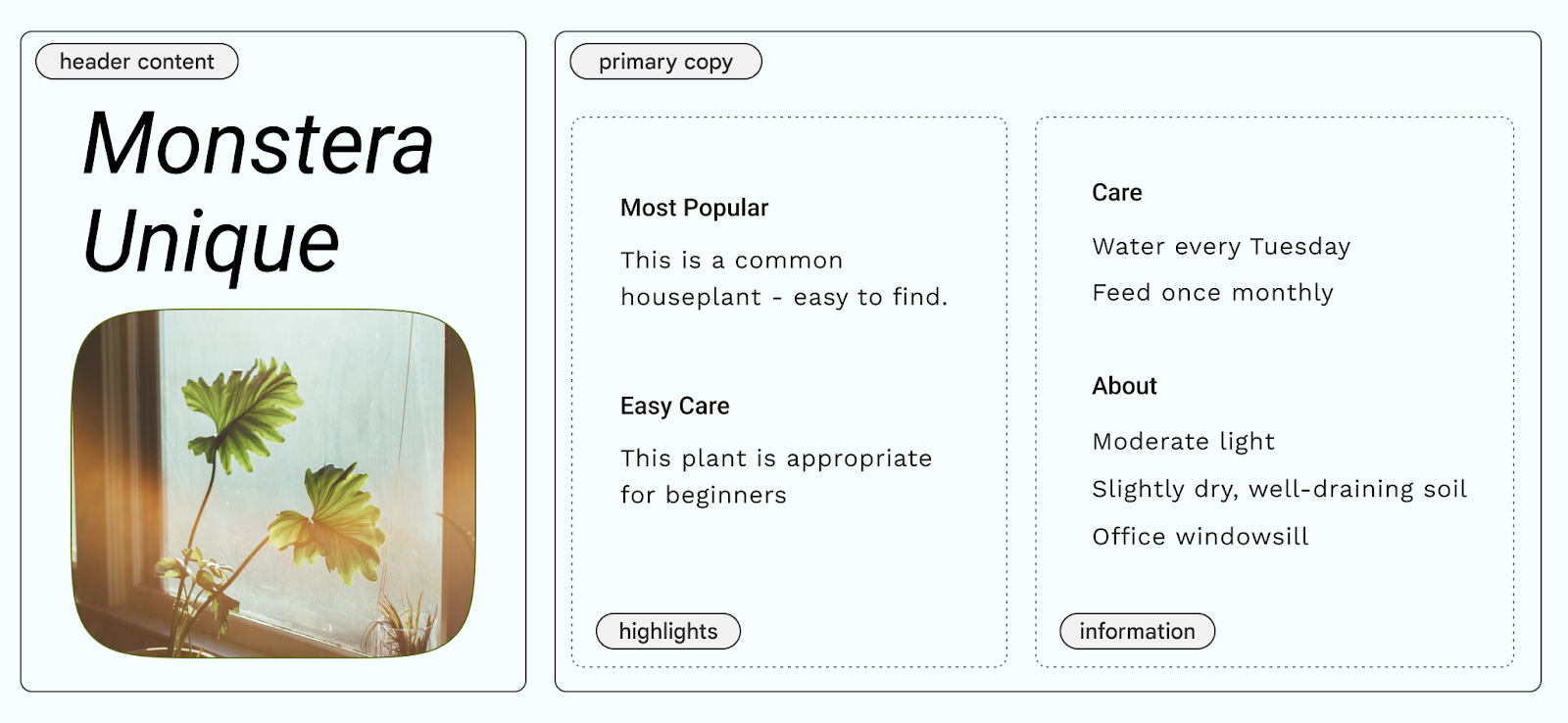
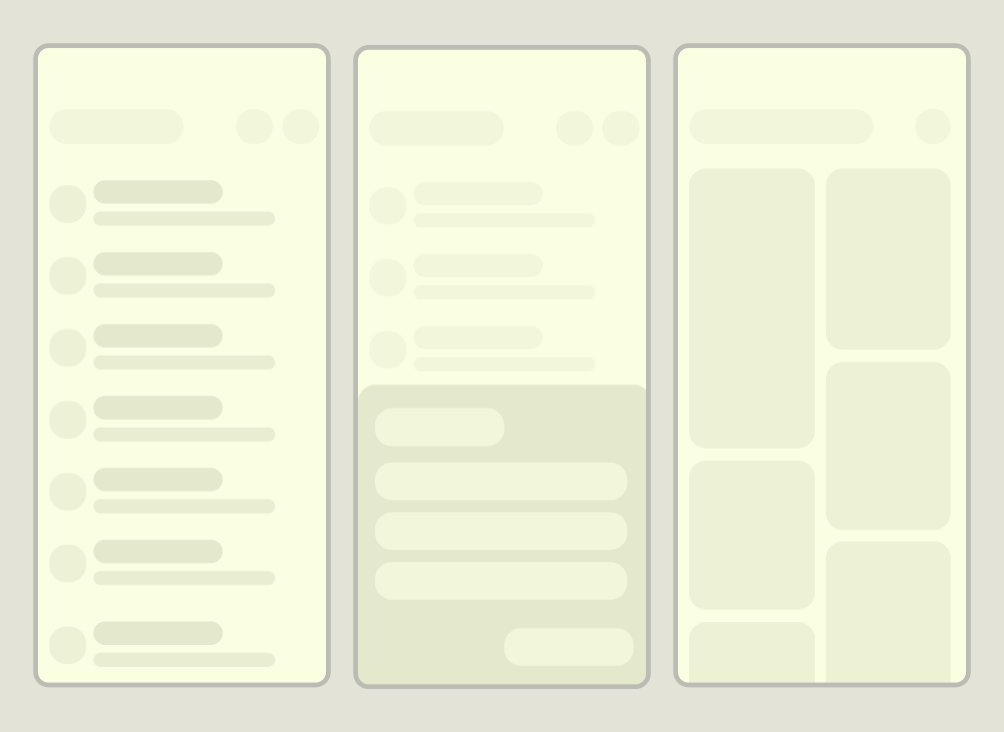
下圖顯示使用隱含容器來容納標頭和主要副本的範例。資料欄格線用於對齊及建立分組。精選內容會明確列在資訊卡中。使用圖示和類型階層,以便更清楚區分視覺效果。

內容位置
Android 有多種方法可處理各自容器中的內容元素,協助適當放置這些元素,包括重力、間距和縮放。

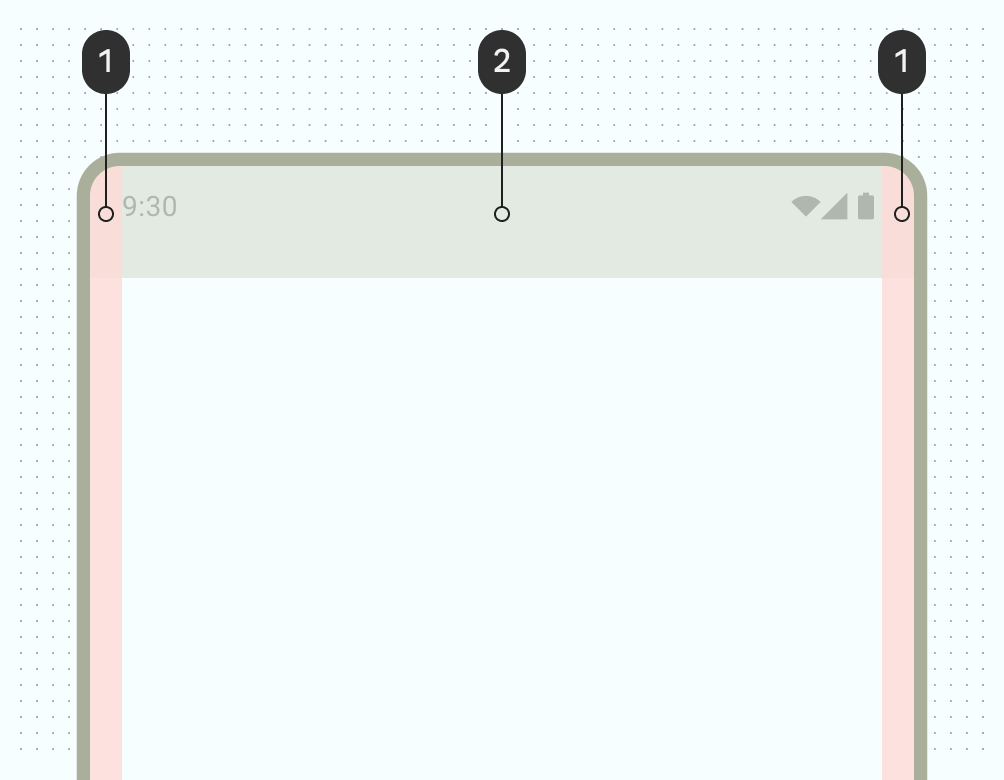
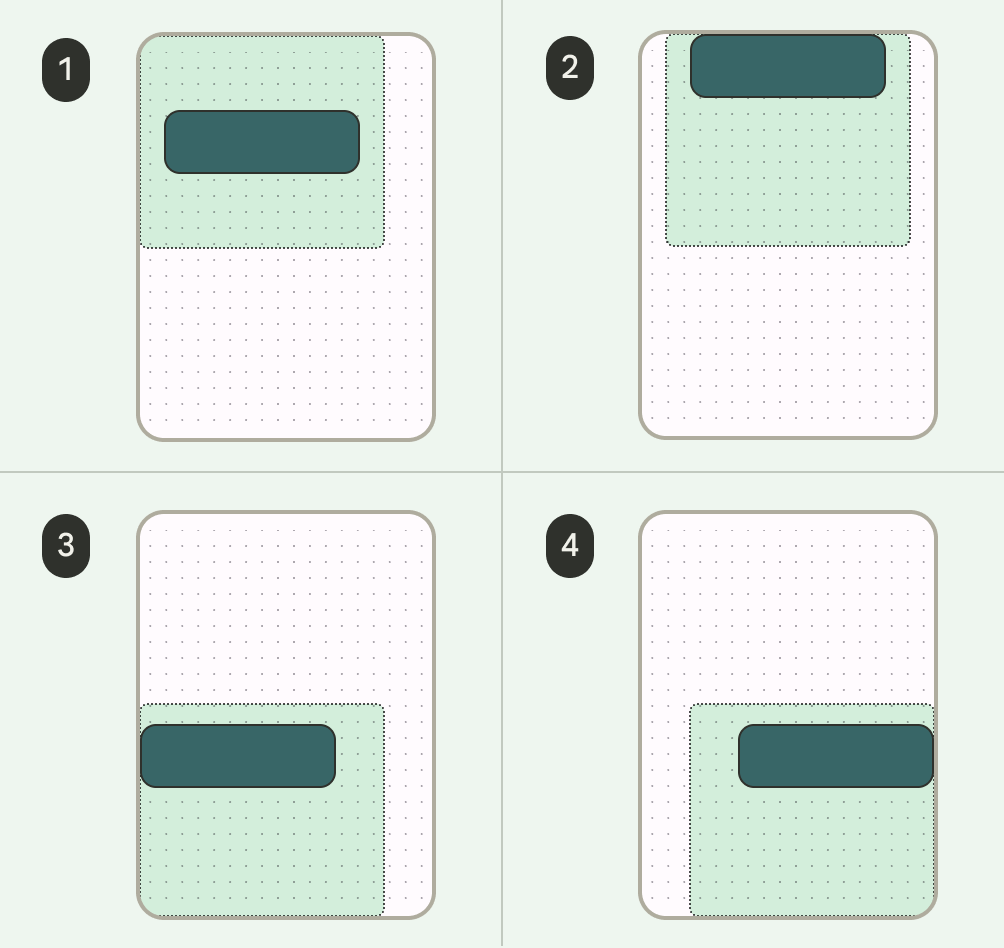
Gravity 是一種標準,可將物件放置在可能較大的容器中,以便用於特定用途。下圖顯示物件位置的範例,包括物件起始位置和中心 (1)、頂端和中心水平位置 (2)、左下方 (3) 以及結尾和右側 (1)。

縮放
調整大小是因應動態內容、裝置方向和螢幕大小的關鍵。元素可以保持固定或縮放。
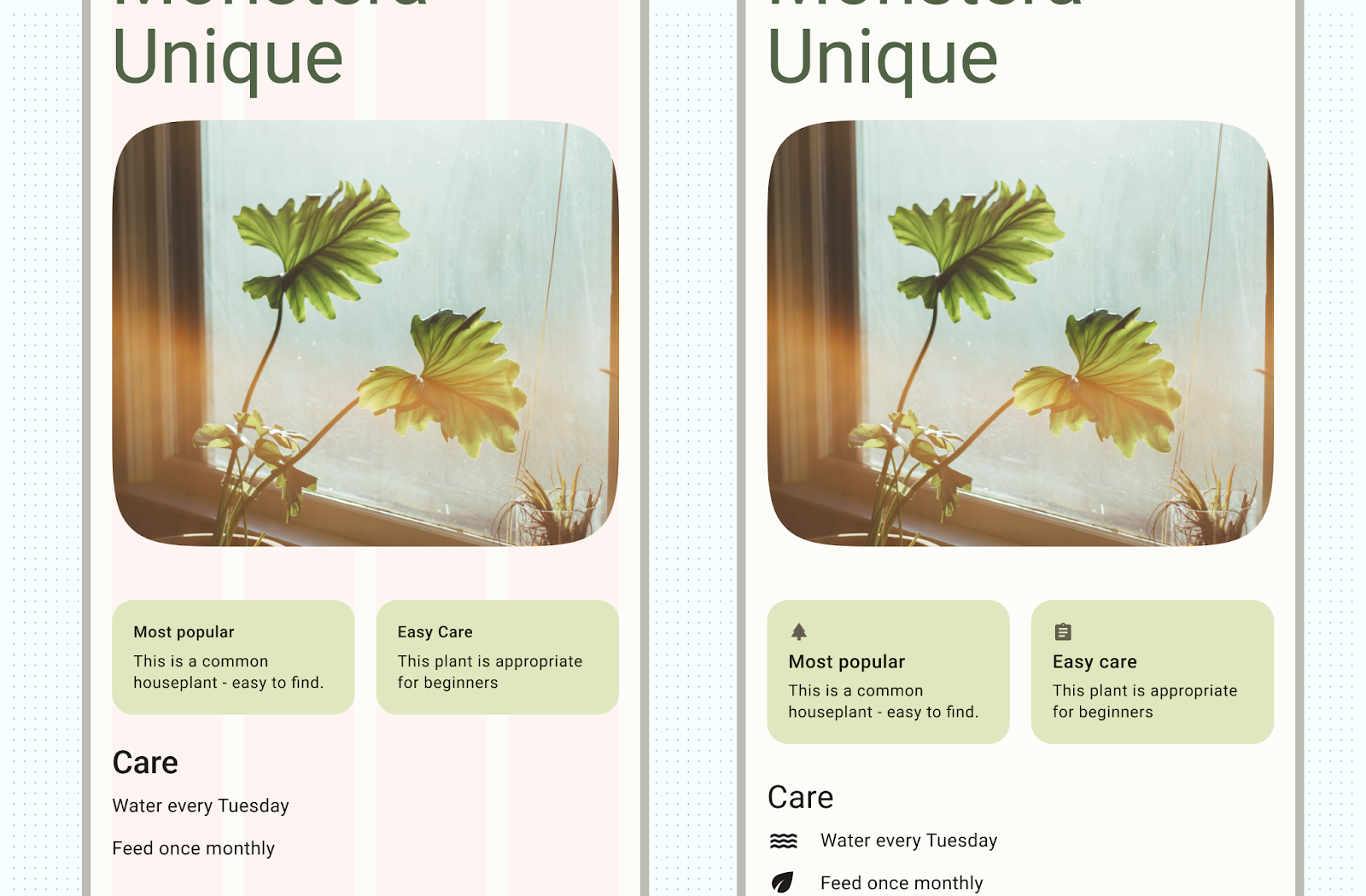
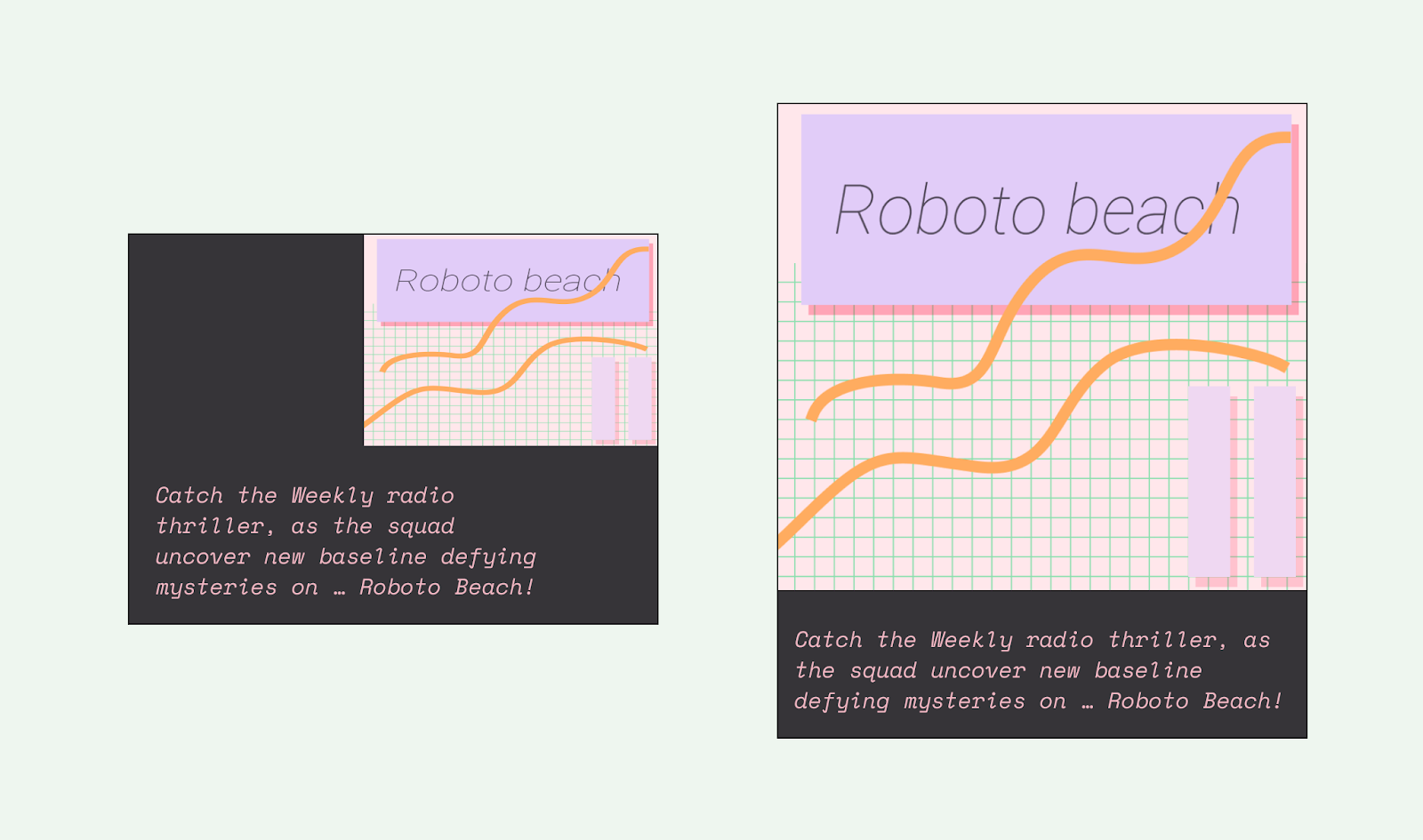
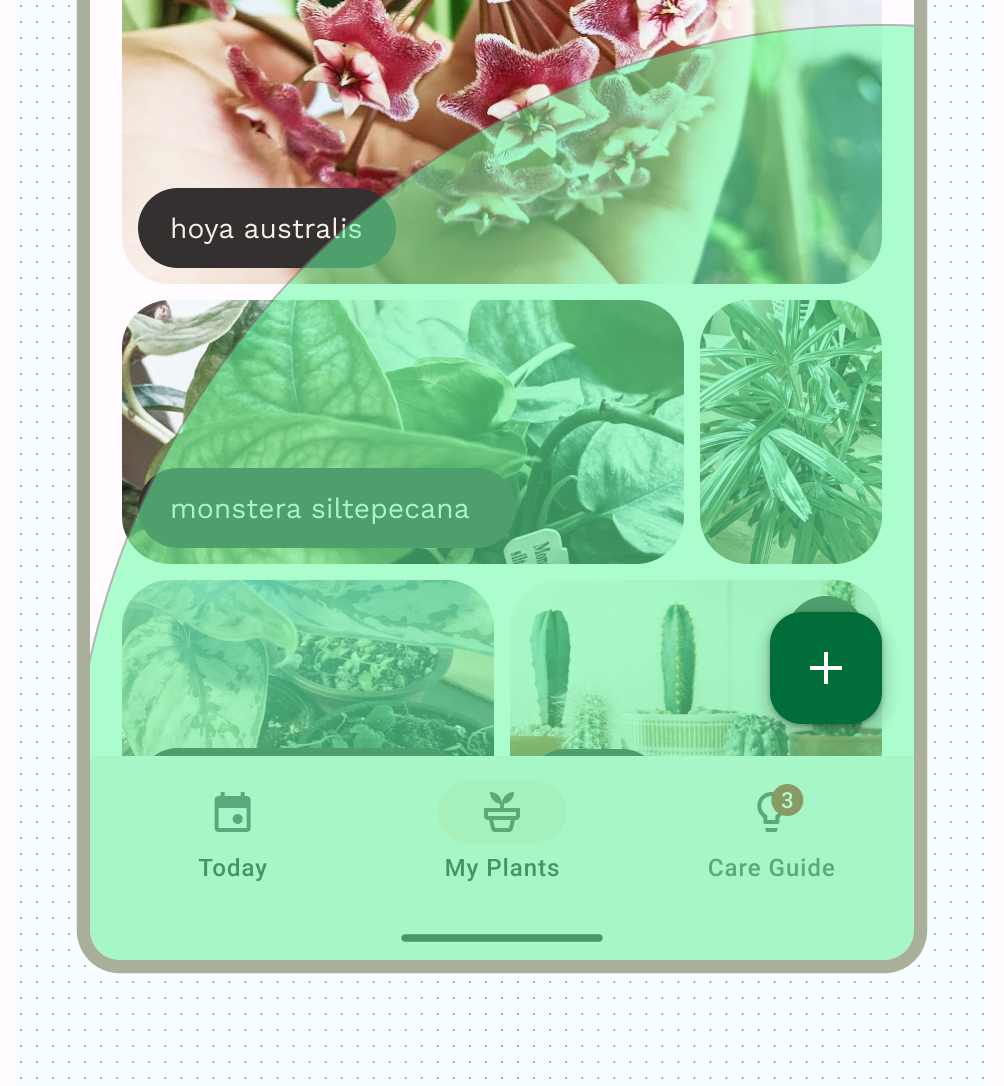
請注意圖片如何在容器中以縮放和位置顯示,以確保圖片在裝置情境中顯示出您想要的樣貌,否則圖片的主要焦點可能會遭到截斷,圖片可能太小或太大,或產生其他不良效果。

未註解的內容可能會顯示出與您預期或想要的不同樣貌。

已固定的內容
許多元素都內建了互動、捲動和定位功能,並使用版位或架構。您可以修改部分元素,讓這些元素保持固定,而非對捲動做出反應,例如包含重要動作的懸浮動作按鈕 (FAB)。
切合需求
使用 AlignmentLine 建立自訂對齊線,讓父項版面配置對齊並定位其子項。

不要:使用不一致的元素間距,這可能會讓設計看起來雜亂無章可循,進而影響可讀性。
正確做法:在相似元素之間建立一致的間距。
元件版面配置
Material 3 元件會提供互動和內容的專屬設定和狀態。
Compose 提供便利的版面配置,讓您將 Material Design 元件合併成常見的螢幕模式。例如 Scaffold 之類的可組合項會提供位置以容納各種不同的元件和其他螢幕元素。進一步瞭解 Material Design 元件和版面配置。
版面配置和導覽模式
如果您的應用程式含有多個可供使用者瀏覽的目的地,建議採用其他應用程式常用的版面配置和導覽配對。許多使用者已對這些配對方式建立心智模型,因此您的應用程式對他們來說會更直覺。
版面配置和導覽配對
導覽列和模態導覽匣可用於父項版面配置檢視畫面和主要導覽目的地的主要導覽模式。
導覽列可容納相同階層的三至五個導覽目的地。這個元件會轉譯為大型螢幕的導覽邊欄。
雖然導覽匣可容納五個以上的導覽目的地,但由於需要在精簡大小的情況下觸及頂端列,因此這種模式不如導覽列理想。

Material 3 的分頁和底部應用程式列是次要導覽模式,可用於補充主要導覽或顯示在子檢視畫面中。

版面配置動作
提供控制項,讓使用者執行動作。常見的模式包括頂端列動作、懸浮動作按鈕 (FAB) 和選單。
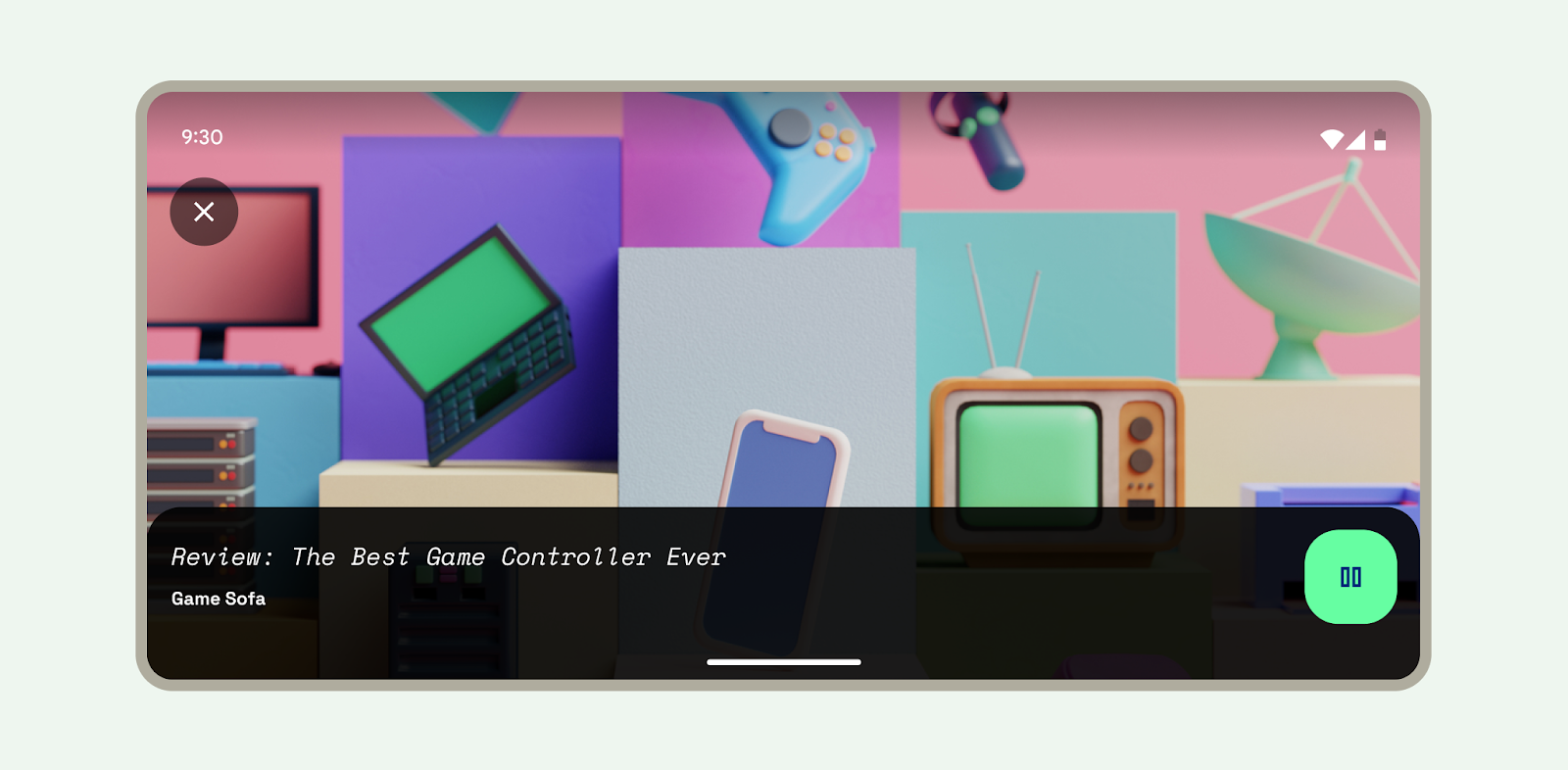
對於最重要的動作,FAB 會為使用者提供大型醒目按鈕。請在這個層級一次只提供一個動作。FAB 可顯示為多種大小和展開形式,其中包含標籤。使用 Scaffold 將 FAB 固定,確保即使在捲動時,FAB 也能一律顯示。

您可以將次要動作置於頂端列中,如果是與相關內容分組,則可置於頁面中。

如有任何不常或不經常需要的額外動作,請將這些動作加入溢位選單。
標準版面配置
使用標準版面配置做為起點,這類現成組合可協助版面配置調整至常見用途和螢幕大小。這些版面配置美觀又實用,並根據 Material 3 指南所設計。

Android 架構包含特殊的元件,使用 Jetpack Compose 或 views API 以直觀可靠的方式實作版面配置。
清單/詳細資料版面配置
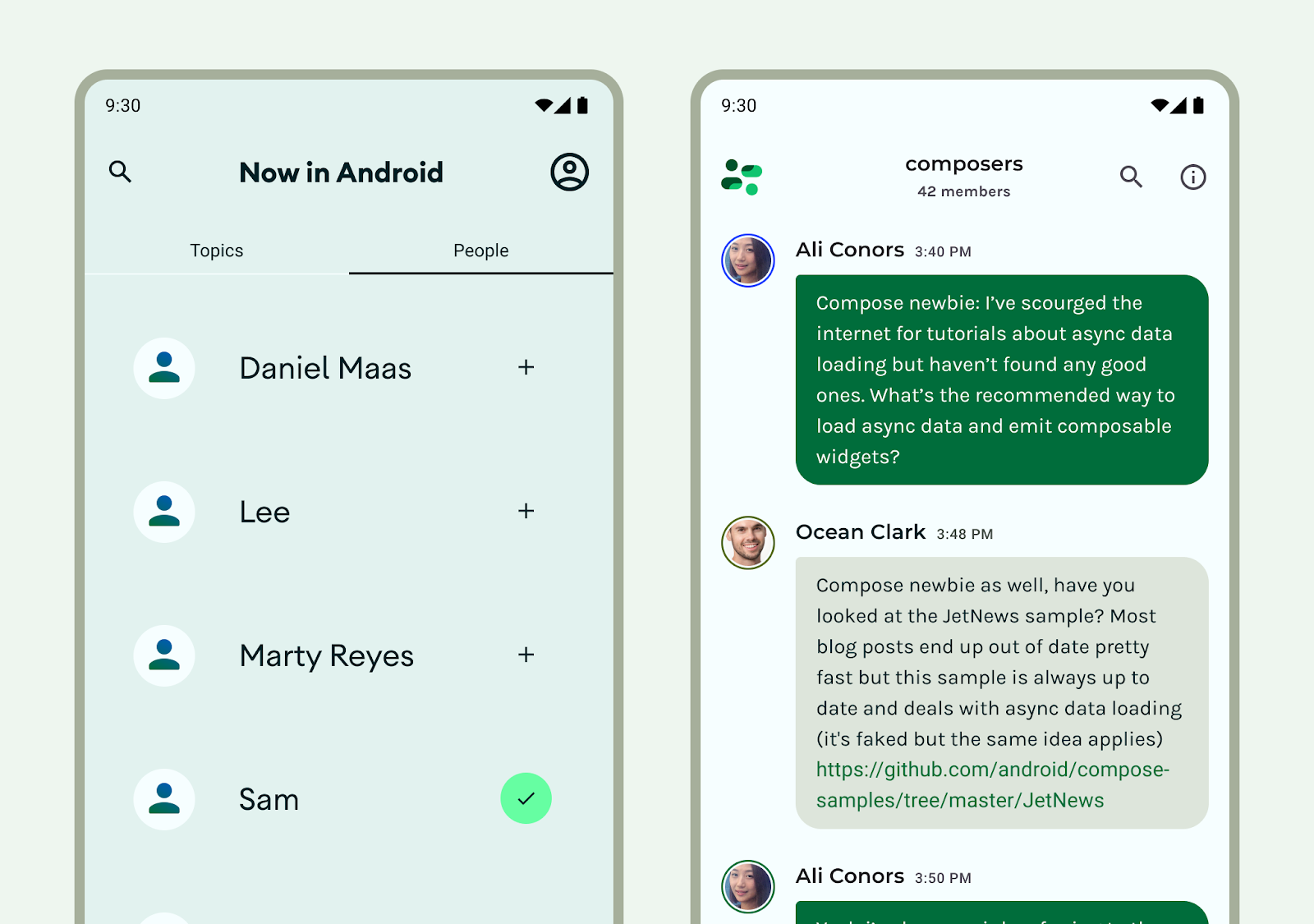
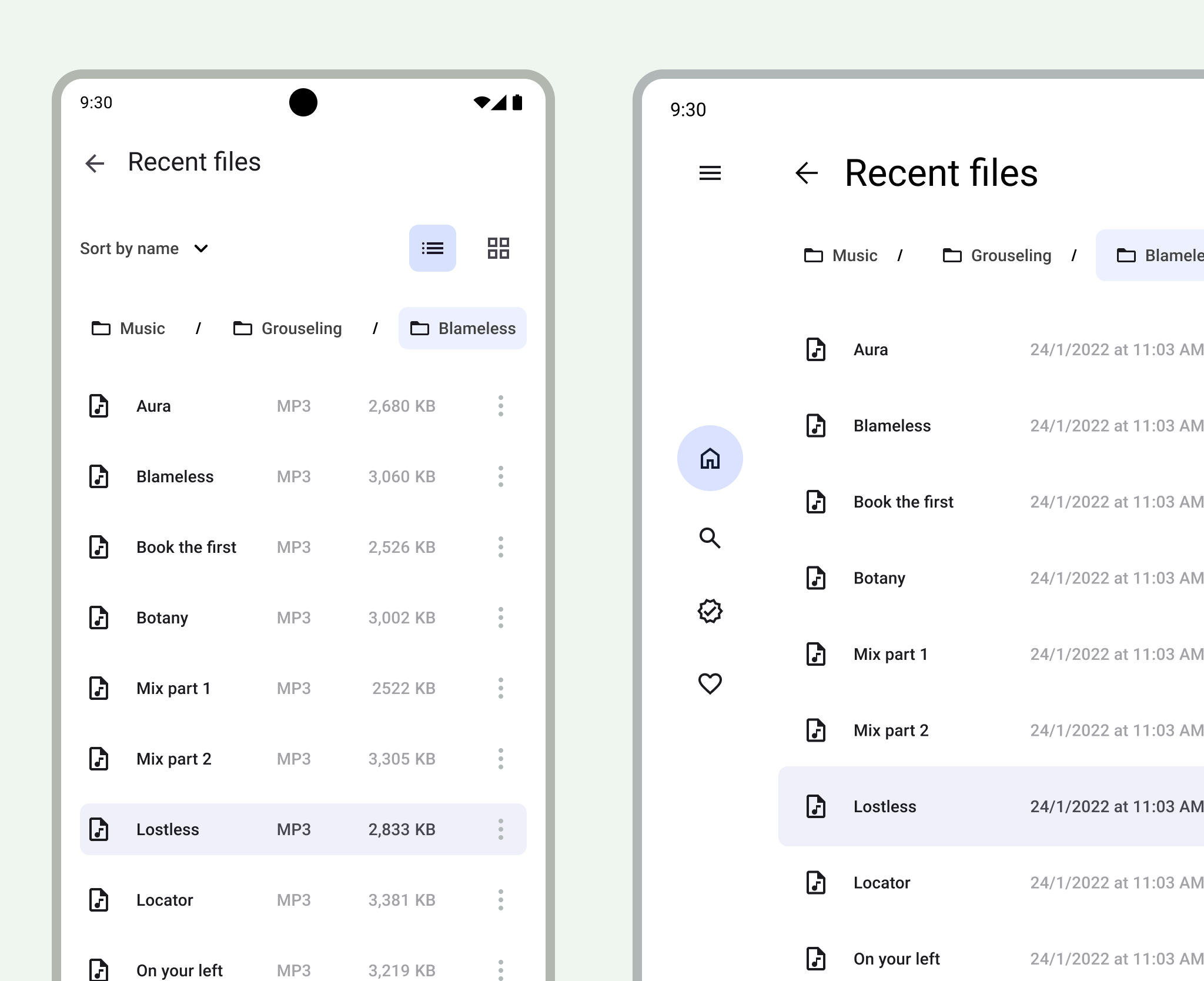
透過清單/詳細資料版面配置,使用者可瀏覽項目清單和附帶的描述、說明或其他補充資訊,也就是項目詳細資料。對於小型螢幕尺寸,系統只會顯示清單或詳細資料檢視畫面。清單是應用程式中最常見的版面配置形式,可在以列為基礎的版面配置中顯示內容集合。清單/詳細資料很適合用於訊息應用程式、聯絡人管理工具、檔案瀏覽器,或是任何可將內容整理成項目清單的形式來顯示額外資訊的應用程式。
內容可以是靜態或動態內容。
- 動態內容是應用程式即時提供的內容,非常適合用來顯示使用者原創內容,或反映使用者的偏好或動作。舉例來說,假設相片應用程式提供可捲動的使用者產生相片清單,每位使用者都會有專屬的清單,且隨著使用者上傳更多相片而變更。這些圖片屬於動態內容。
- 靜態內容代表硬式編碼內容,只能直接修改應用程式程式碼才能修改。靜態內容的例子包括每位使用者都可能看到的圖片和文字。
Now in Android Figma 檔案提供多種版面配置範例。以下範例顯示一維內容集合。

如要進一步瞭解清單元件和規格設計指南,請參閱 Material 3 清單。
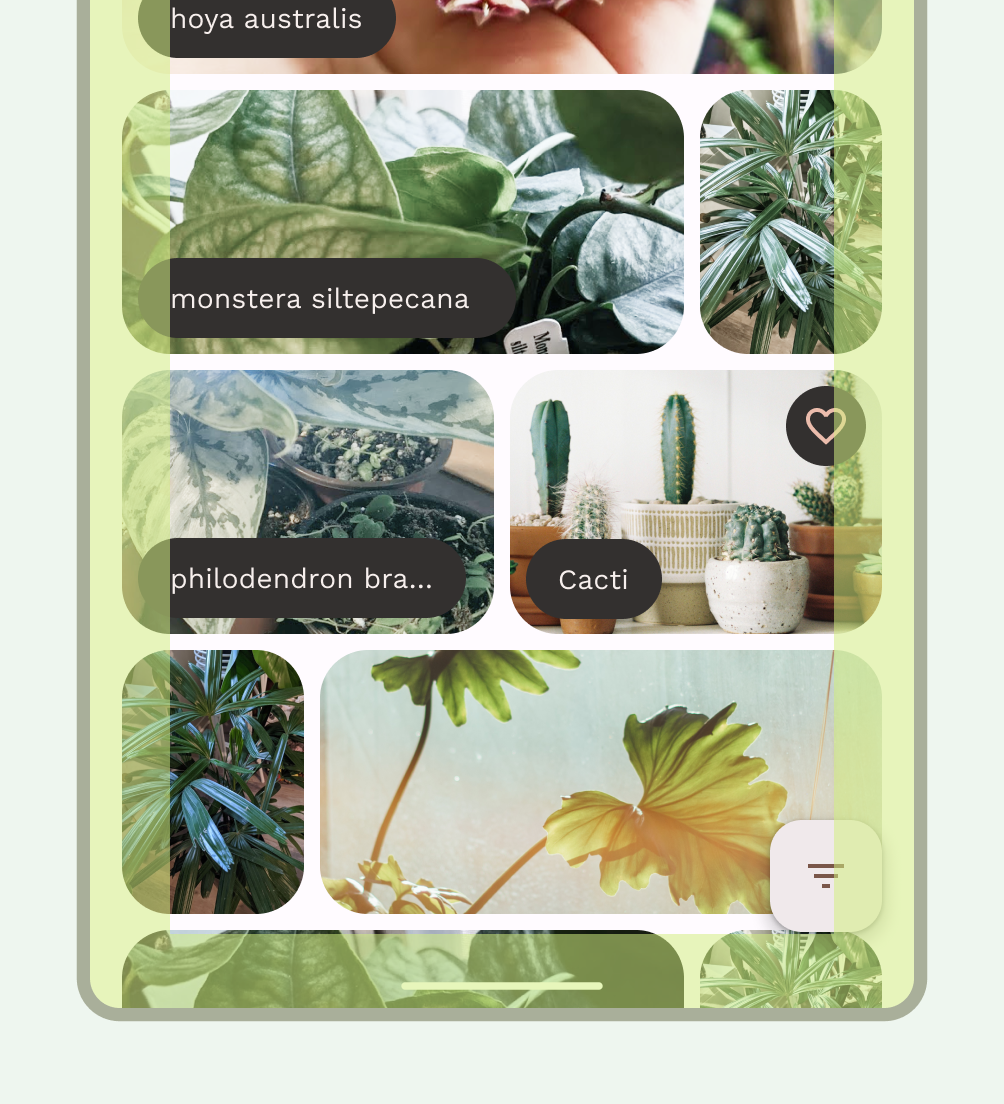
動態饋給版面配置

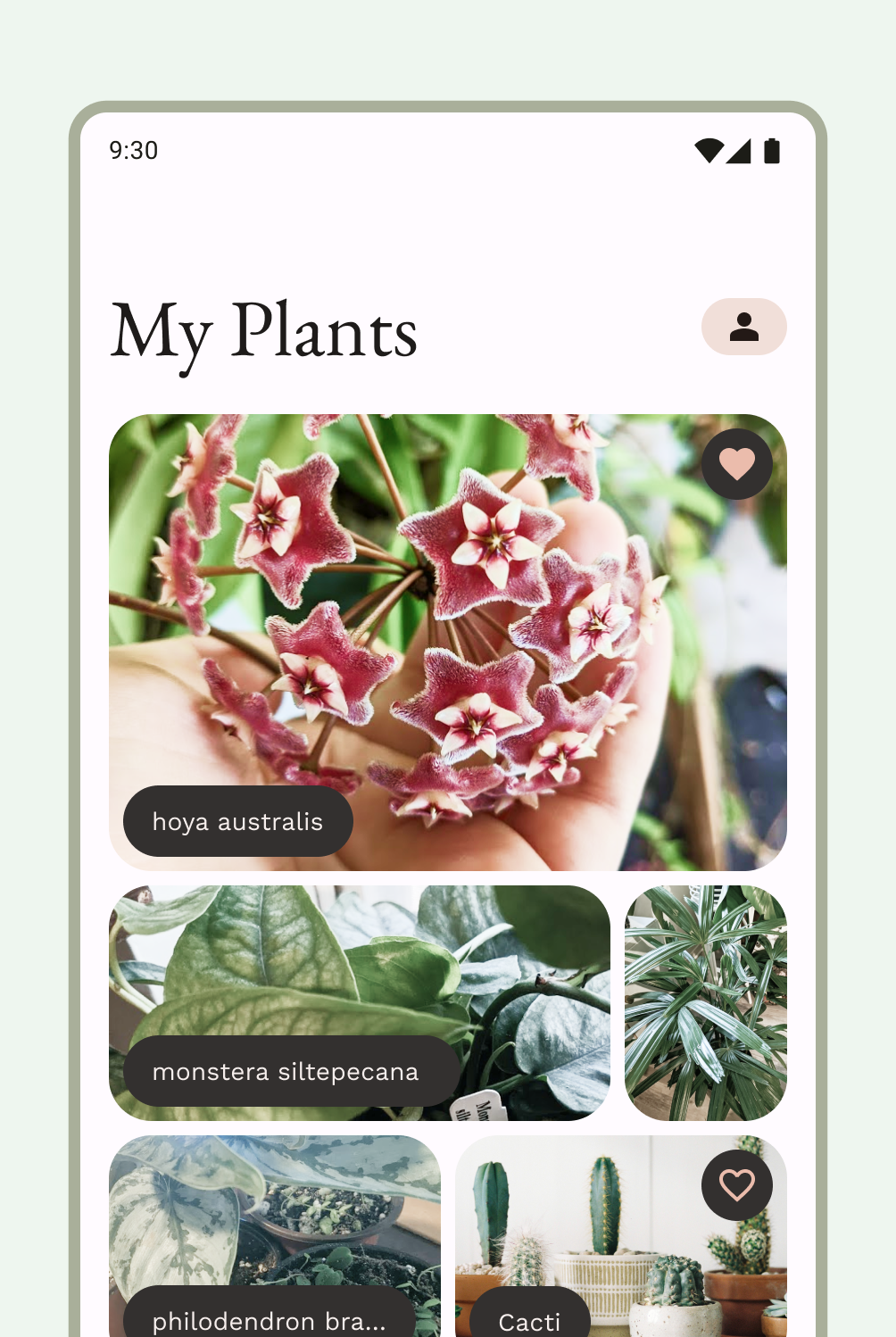
動態消息版面配置會在可設定格線中,排列對等的內容元素,以便快速檢視大量內容。(請參閱Material 3 指南,瞭解如何在集合中使用資訊卡)。動態饋給可在精簡顯示畫面上以清單或格狀形式設定,通常會以資訊卡或資訊方塊呈現。內容可以是動態的,也就是說內容是從動態外部來源 (例如 API) 中「饋入」。
格線版面配置由列和欄組成,這些元素是由隱含或明確的容納原則組成。(詳情請參閱本頁的「封鎖」一節)。網格版面配置可更嚴格地套用,或以交錯方式變更列和欄。兩者都應一致地應用間距和邏輯,以免造成使用者混淆。請參閱 Material 3 指南,瞭解如何設計動態饋給。
您可以在 Compose 中使用Lazy 清單或 Lazy 格狀,或在 View 中使用 RecyclerView 或 CardView 實作動態饋給版面配置。
支援窗格版面配置
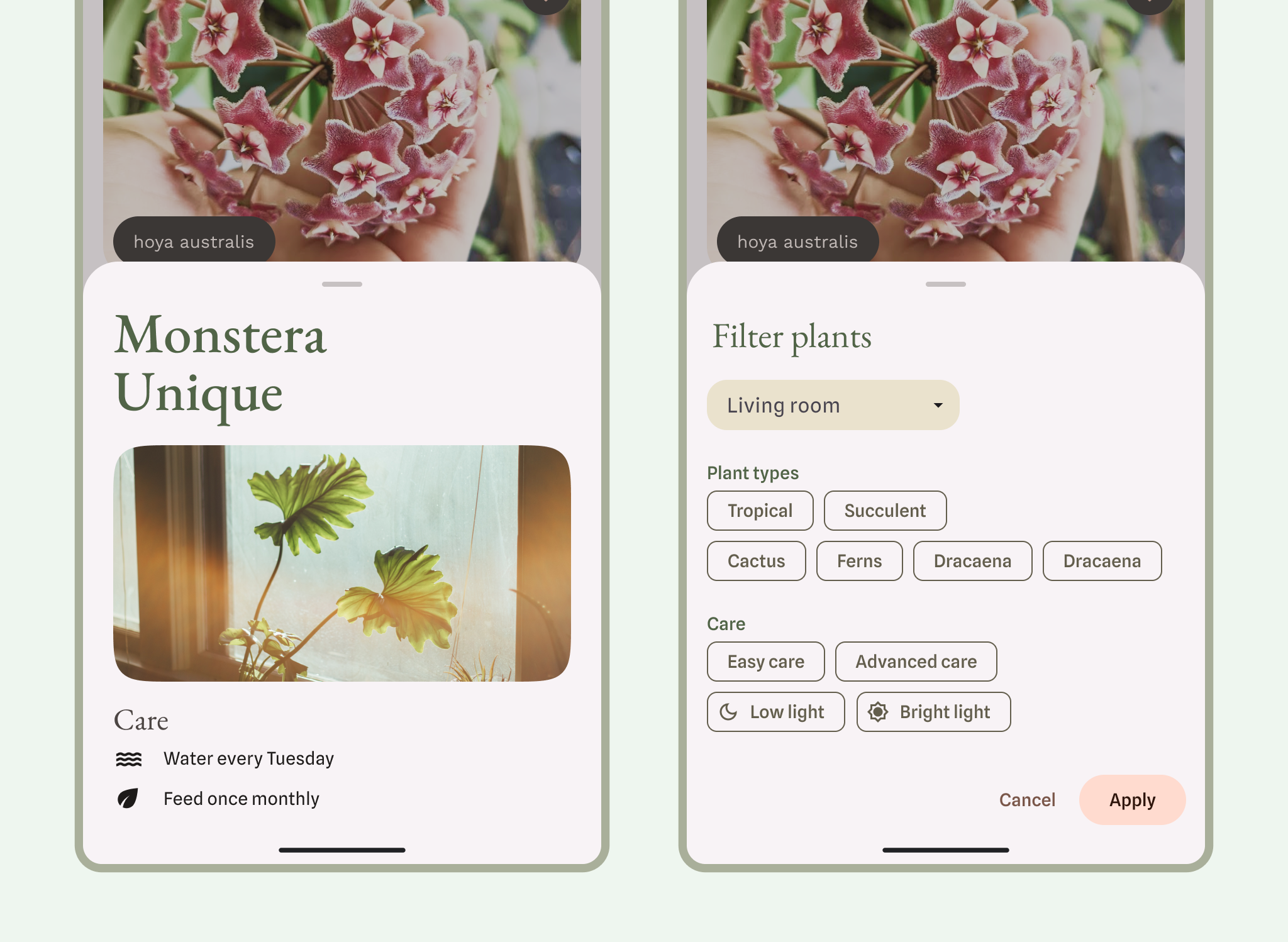
行動版檢視畫面可能需要支援內容或控制項。通常在試算表或對話方塊的形式中,這些元素可讓主要檢視畫面保持清晰,不受其他元素干擾。請參閱 M3 使用輔助窗格標準版版面配置的指南。

瞭解 M3 底部工具頁指南。
相對版面配置
輸入內容或其他動作可能會相依而現,或受限於父項容器。版面配置可以更具客製化,但請務必遵循一致的分組、欄和間距。
版面配置也可以結合使用各種版面配置類型。例如,您可以將輪轉介面或水平捲動畫面與垂直資訊卡配對。或者,您也可以使用垂直清單資料呈現自訂圖表。
您可以使用 Lazy 列和 Lazy 欄,在捲動的列或欄中顯示內容。
進一步瞭解 Compose 版面配置的基本概念,以及可組合項的組成元素。

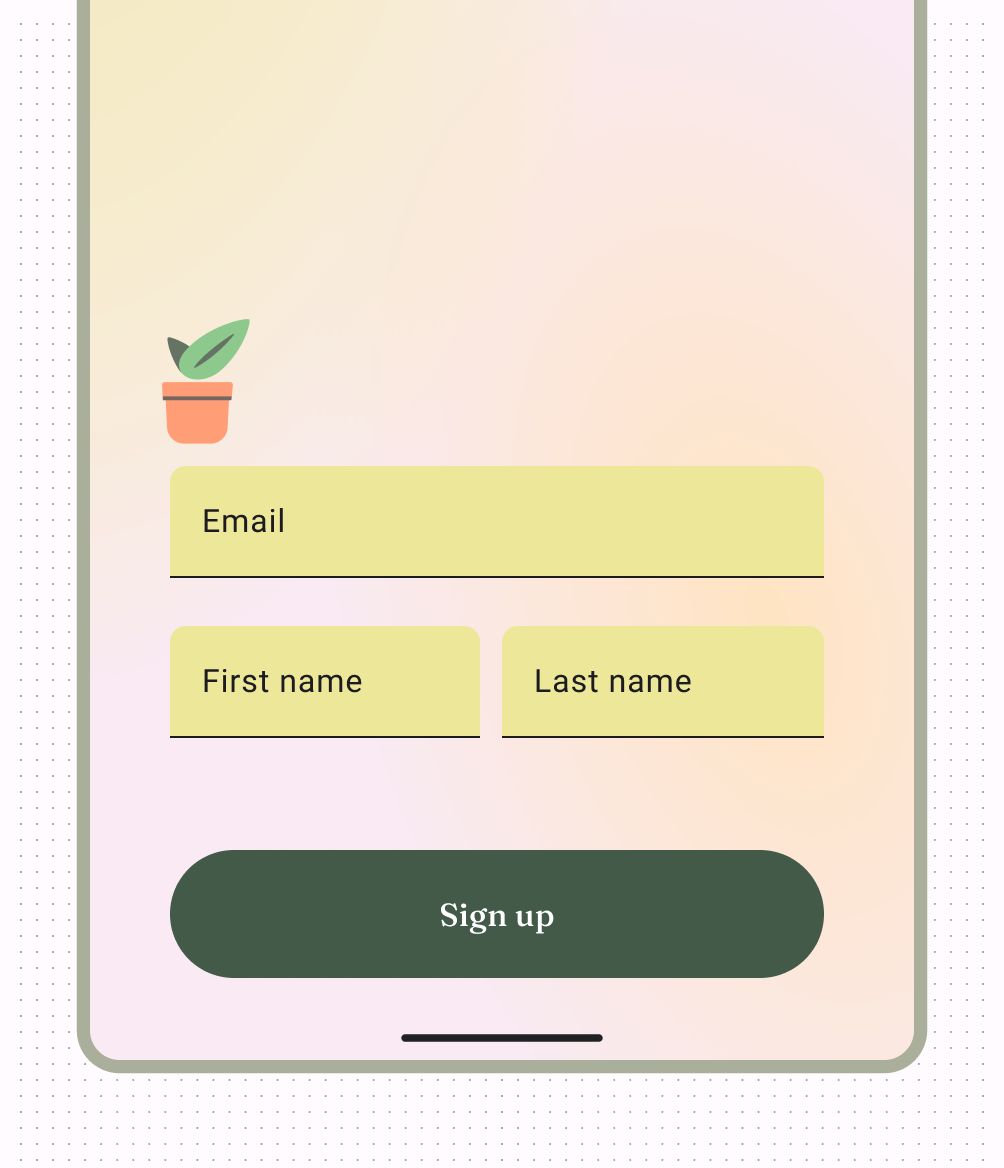
驗證是常見的相對版面配置,如下圖所示。

全螢幕版面配置是另一種常見的版面配置,可用於沉浸式模式。

如果您使用的是 View 而非 Compose,可以使用 ConstraintLayout 根據同層檢視畫面和父項版面配置之間的關係來安排檢視畫面,以便處理大型且複雜的版面配置。ConstraintLayout 可讓您完全透過拖曳放置來建構,而無須使用版面配置編輯器編輯 XML。進一步瞭解如何使用版面配置編輯器建構 UI。
調整版面配置
自動調整式設計是設計版面配置的做法,可配合特定中斷點和裝置調整版面配置。我們通常會考量裝置的寬度,判斷應變更或調整的版面配置部位。Web 和 Android 都採用回應式設計概念 (例如彈性格線和圖片),以便建立能更貼近情境的版面配置。

如要瞭解如何根據擴大的螢幕大小調整版面配置,請參閱 Compose 中的「支援不同螢幕大小」開發人員指南,以及 M3 的「套用版面配置」頁面。您也可以查看 Android 大螢幕標準版面配置圖庫,瞭解如何發想及實作大螢幕版面配置。
雖然有些應用程式並不需要支援所有螢幕大小,但如果提供支援,使用者就可以在各種螢幕上順暢使用應用程式,在人體工學、可用性和應用程式品質方面都能享有更優質的體驗。
- 您可以使用類別大小做為斷點,設計主要畫面 (用於說明重要概念或應用程式),以做為規範。
- 或者,您也可以指定內容的限制、展開或重新流動的做法,讓內容能以回應式的方式運作。
如要進一步瞭解版面配置,請參閱 Material Design 3 (M3) 版面配置說明頁面。
網頁畫面
Webview 是用於顯示應用程式內網頁的檢視畫面。在大多數情況下,我們建議使用 Chrome 等標準網頁瀏覽器,向使用者提供內容。如要進一步瞭解網路瀏覽器,請參閱使用意圖叫用瀏覽器的指南。

