
Um layout define a estrutura visual para um usuário interagir com seu app, como em uma atividade. O Android oferece uma variedade de bibliotecas, pontos de partida canônicos e técnicas para mostrar e posicionar conteúdo.
Takeaways
Honre as áreas seguras do dispositivo, que incluem partes da interface, como cortes de tela, encartes de borda a borda, telas de borda, teclados de software e barras do sistema.
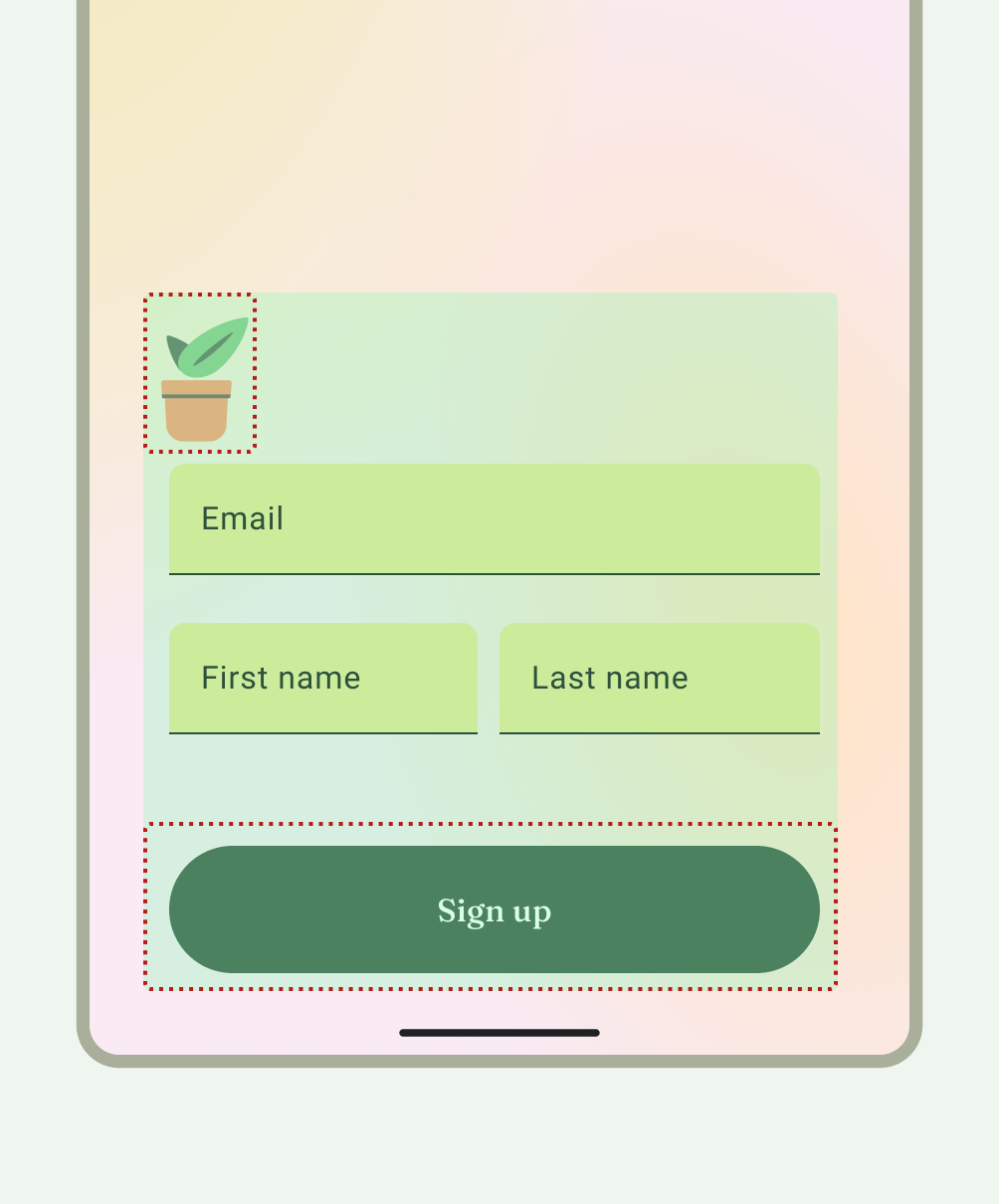
O que fazer:forneça um layout flexível para que os usuários interajam com o teclado.
Vídeo 1: oferecer um layout flexível para os usuários interagirem
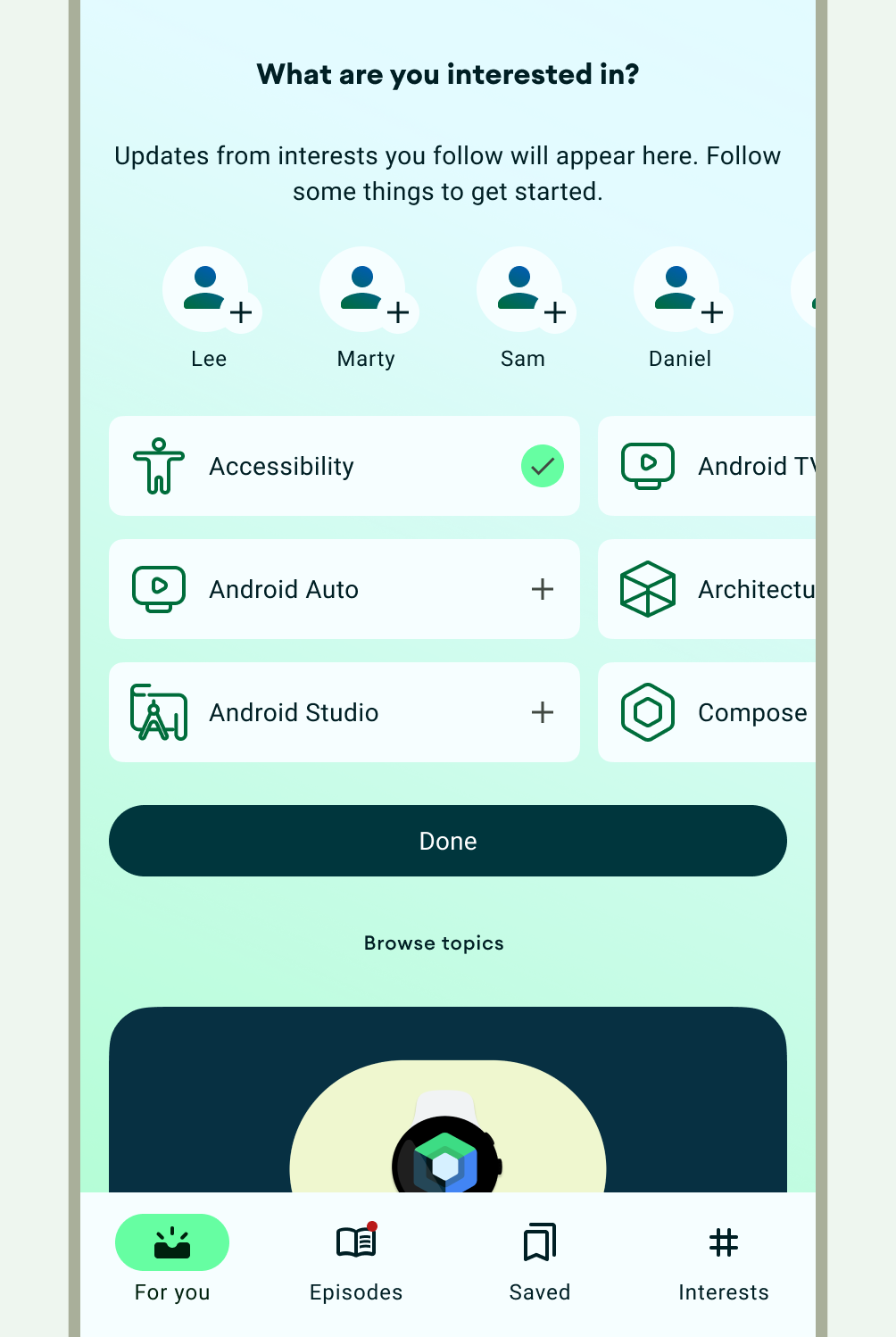
Mantenha as interações essenciais, como a navegação principal, em uma área de tela acessível.

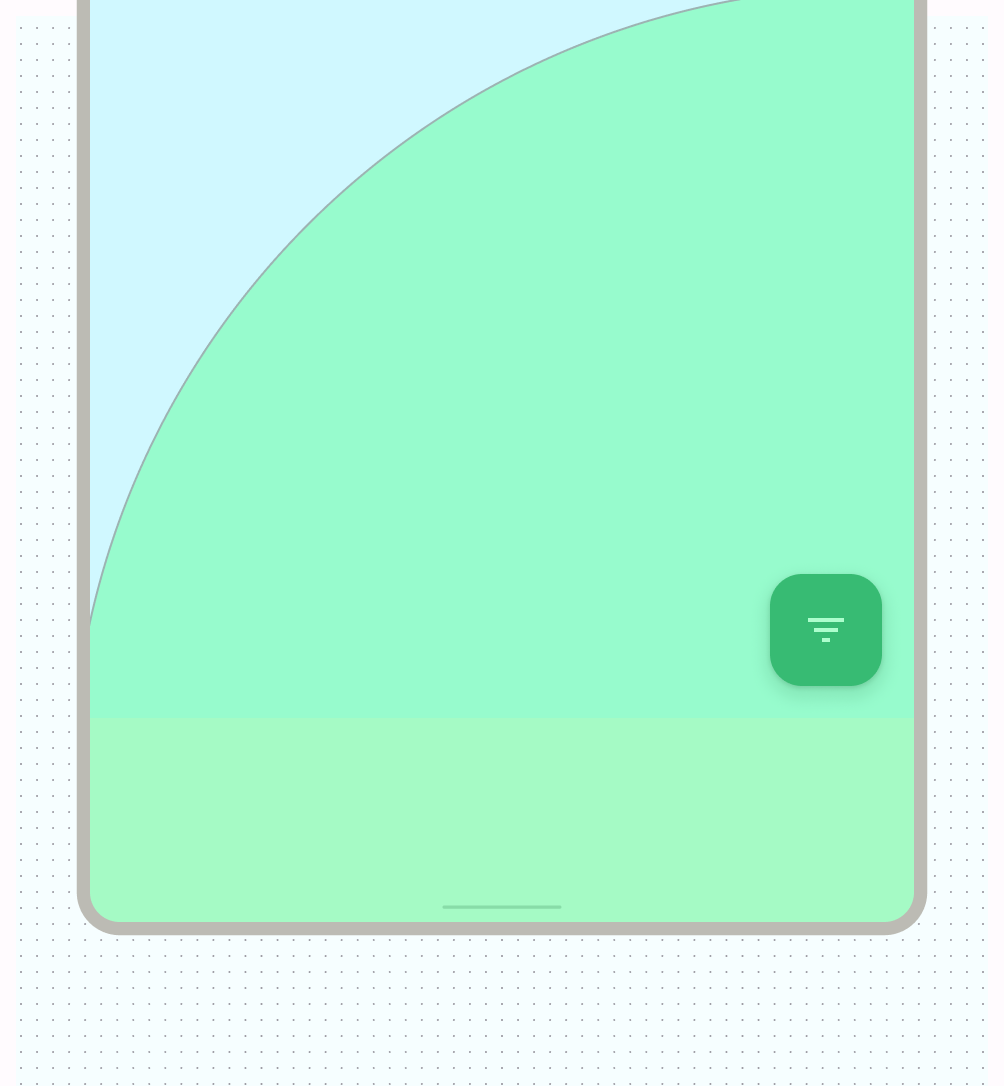
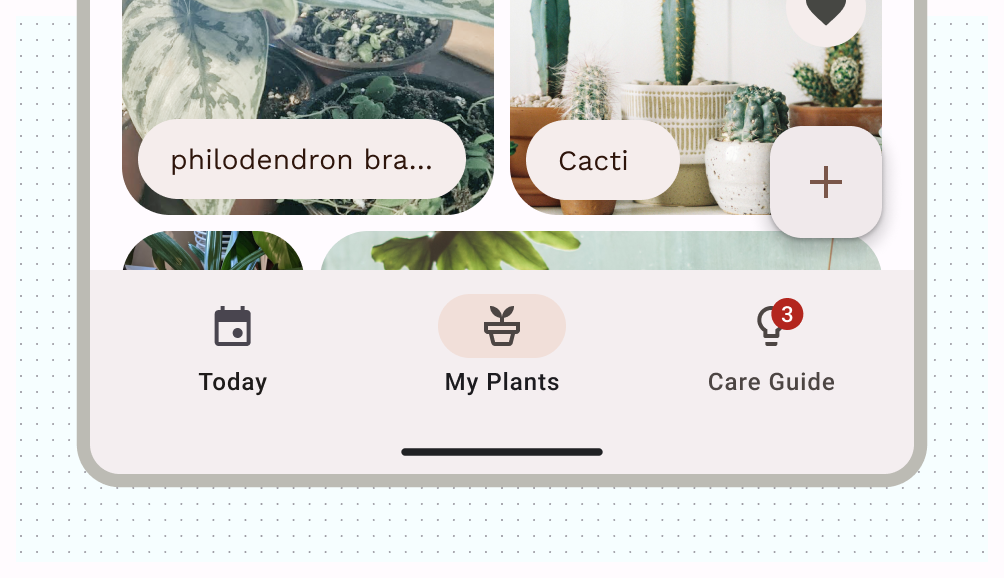
Figura 1:botões de ação flutuantes (FABs) fornecem um ponto de interação visível e acessível. Use a contenção para agrupar conteúdo relacionado para orientar o usuário por conteúdo e ações.

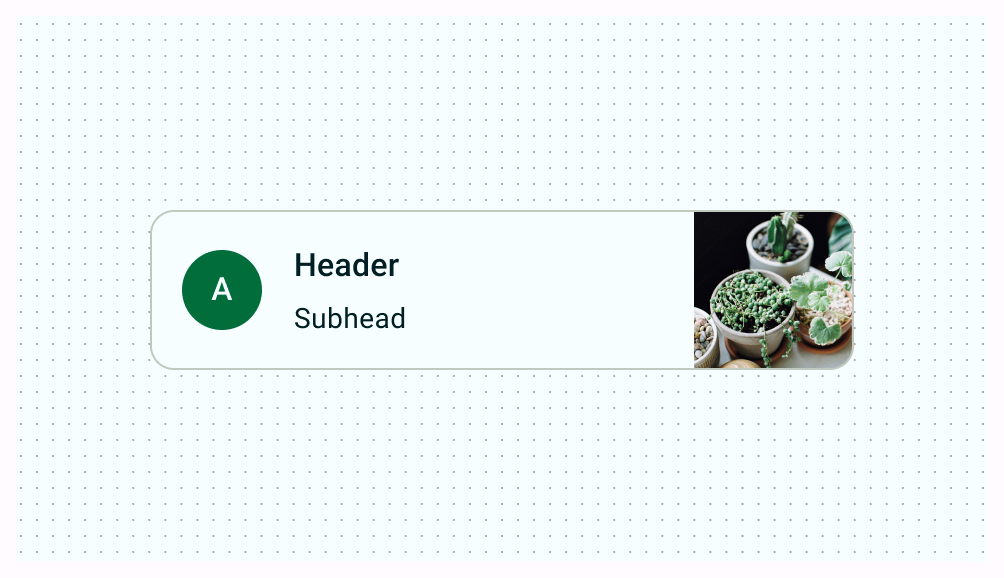
Figura 2:cards que usam contenção explícita para agrupar conteúdo com ações relacionadas. Fornecer um alinhamento consistente entre conteúdo e elementos da interface semelhantes.
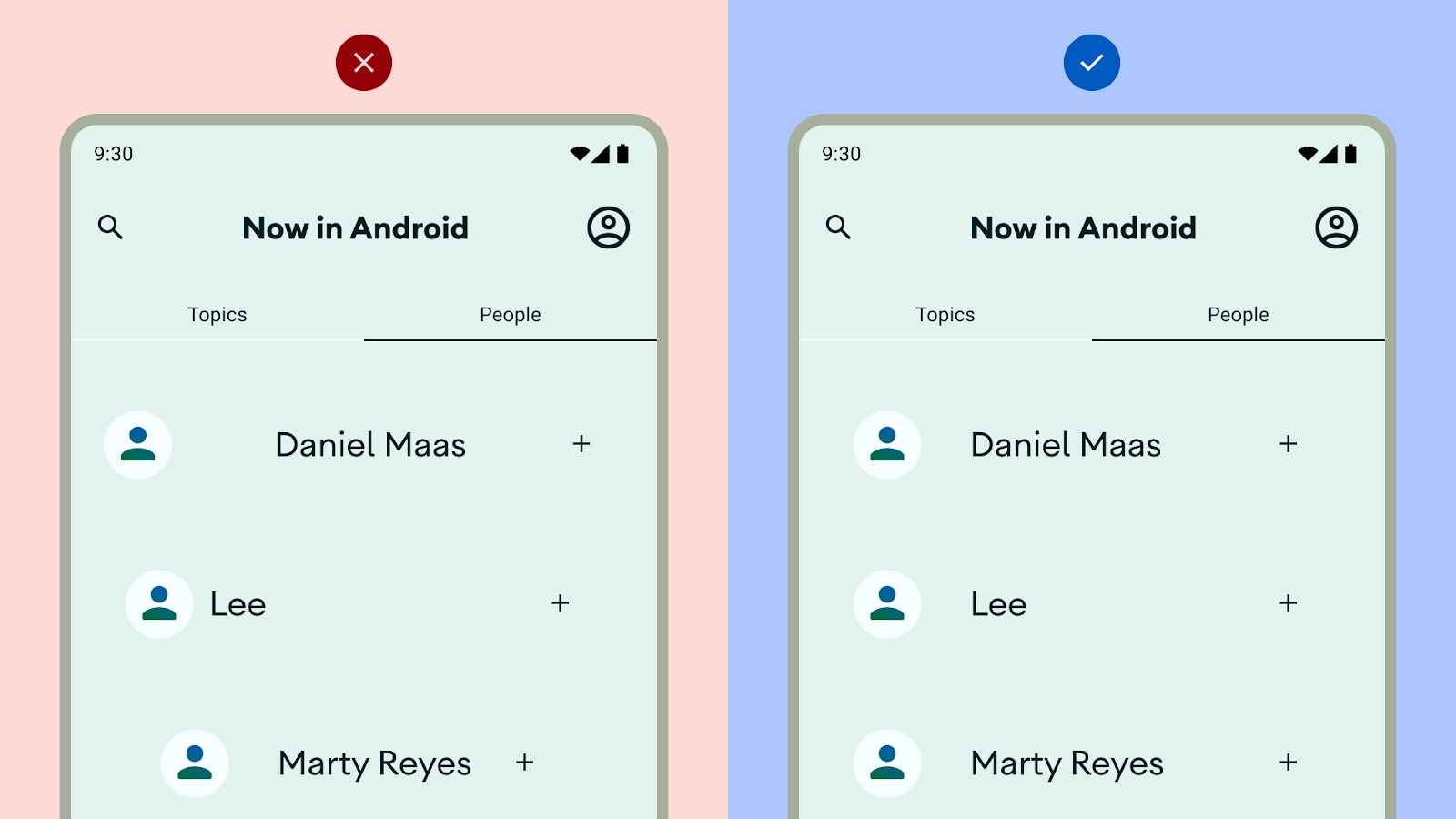
Evitar:atrapalhar a legibilidade, espaçando de maneira inconsistente como elementos, o que pode fazer com que os designs pareçam desordenados.
O que fazer:estabeleça um espaçamento consistente entre elementos semelhantes.

Figura 3:não atrapalhar a legibilidade. Não se atenha ao modo retrato ou idealizado: considere diferentes proporções, classes de tamanho e resoluções que os usuários podem encontrar.
Não sobrecarregue o usuário com muitas ações por visualização.
Ao criar layouts personalizados, anote como o conteúdo precisa ficar dentro do layout usando termos de alinhamento, restrições ou gravidade. Inclua como as imagens precisam responder ao contêiner para serem exibidas corretamente.
Partes de uma tela típica de app Android
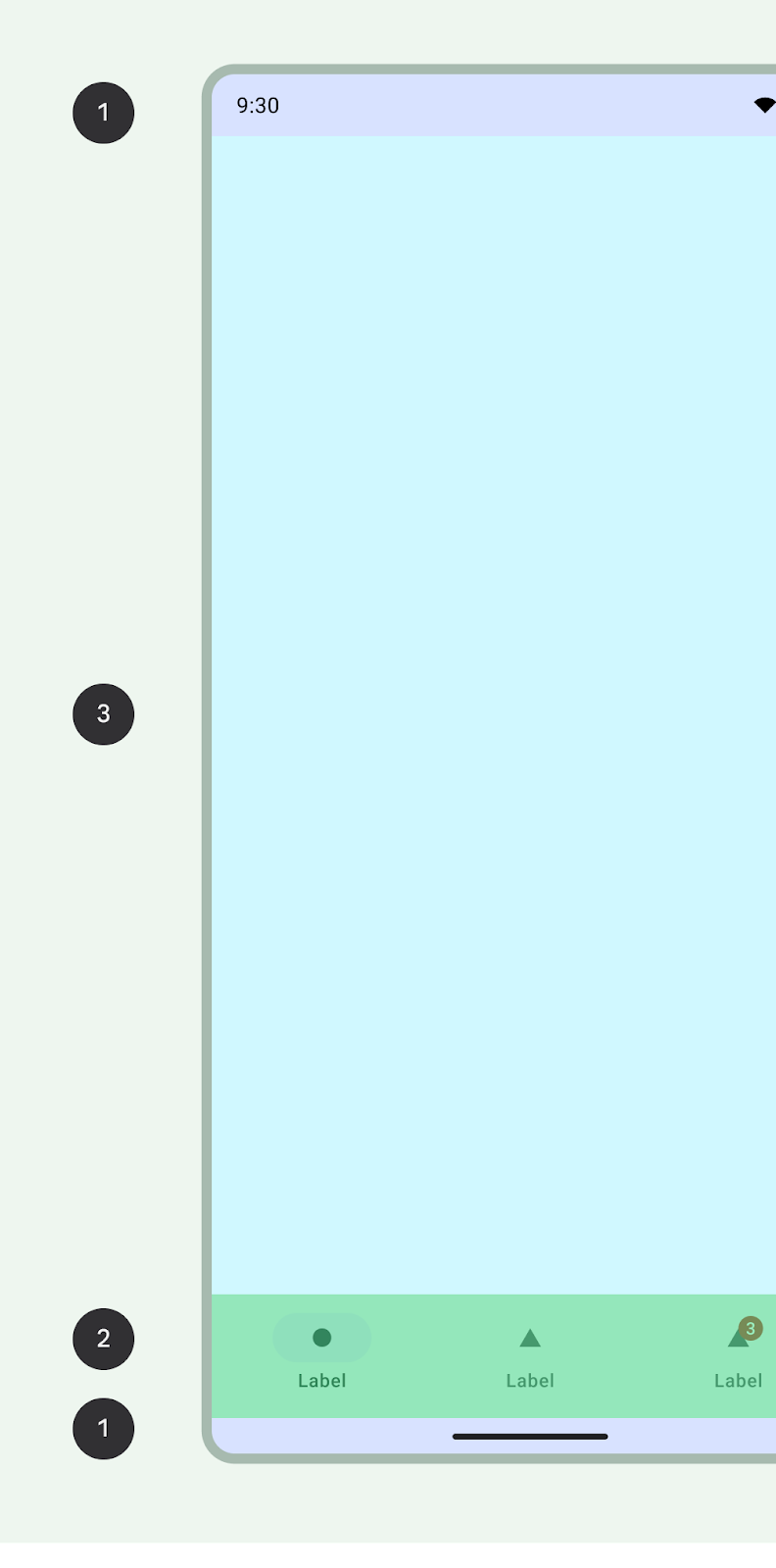
A maioria dos apps Android consiste em regiões conhecidas como barras do sistema, a área de navegação e o corpo.

Barras de sistema
As barras de status e de navegação, coletivamente conhecidas como barras do sistema, exibem informações importantes, como o nível da bateria, a hora e os alertas de notificação, e fornecem interação direta com o dispositivo de qualquer lugar. Leia mais sobre as barras de sistema.
As barras de sistema são parte integrante da interface do dispositivo. Adicione-os como uma camada superior dos seus designs para garantir que eles sejam considerados no layout da tela. Caso contrário, os usuários podem presumir erroneamente que a intenção é ocultá-los, você perde a estilização deles e o espaçamento pode acabar ficando fora do ar.
Adicione as barras como uma camada superior. Use android:navigationBarColor e
android:statusBarColor para aplicar cores às barras do sistema no tema
do app.

Região de navegação
A navegação representa as diferentes affordances que permitem ao usuário navegar no app, acessar ações importantes ou usar a plataforma Android.

Região do corpo
A região do corpo contém o conteúdo da tela. O conteúdo do corpo é composto por outros agrupamentos e parâmetros de layout. Ele precisa continuar nas regiões de navegação e da barra do sistema.
Declare WindowCompat.setDecorFitsSystemWindows(window, false) para
encartes de ponta a ponta.

Para determinar os padrões de composição e navegação adequados ao layout, procure entender como os usuários interagem com o conteúdo e como eles navegam pela arquitetura da informação do app. Esse entendimento pode orientar seu design para que ele seja mais focado no usuário, criando uma interface em que eles possam interagir.
Composição e estrutura do conteúdo
Crie um fluxo e ritmo flexíveis com uma estrutura e métodos de contenção para seu conteúdo.
Estrutura de base: use margens e colunas como proteções visuais
Para começar a criar uma estrutura sólida com proteções consistentes, adicione margens e colunas aos layouts.
As margens fornecem espaçamento nas bordas esquerda e direita da tela e do conteúdo. Um valor de margem padrão para dimensionamento compacto é de 16 dp, mas as margens precisam se adaptar para acomodar telas maiores. O conteúdo do corpo e as ações do app precisam permanecer dentro e alinhados com essas margens.
Também é possível inserir zonas de segurança ou encartes inseridos nessa etapa. Os encartes da barra de sistema impedem que ações cruciais fiquem abaixo das barras. Consulte Desenhar o conteúdo por trás das barras do sistema para saber mais detalhes.

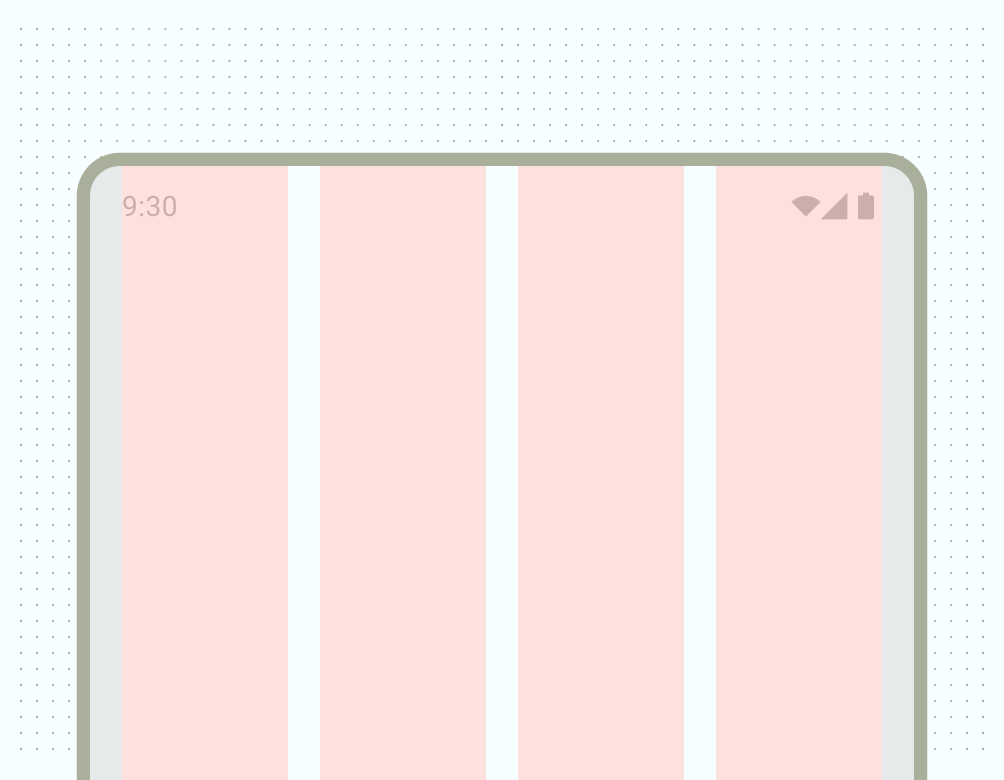
Use columns para criar uma estrutura de grade flexível com um alinhamento consistente e fornecer definição vertical a um layout, dividindo o conteúdo dentro da área do corpo. O conteúdo passa pelas áreas da tela que contêm colunas. Essas colunas fornecem estrutura ao seu layout, oferecendo uma estrutura conveniente para organizar os elementos.

Use uma grade de colunas para alinhar o conteúdo com uma grade, mas mantenha o tamanho flexível. A grade de colunas pode acomodar diferentes formatos mudando os tamanhos e o número de colunas conforme necessário pelo tamanho da tela em determinados pontos, permitindo que o conteúdo também seja dimensionado. Evite ser muito granular com a grade de colunas. Para isso, a grade de referência serve: fornecer unidades de espaçamento consistentes.
Tenha cuidado ao estabelecer uma grade de linhas, porque ela pode restringir o escalonamento horizontal do conteúdo entre orientações e formatos. Normalmente, estabelecer regras de preenchimento fornece a consistência visual necessária.
Usar contenção para agrupar elementos visualmente
Contenção refere-se ao uso de espaço em branco e elementos visíveis juntos para criar um agrupamento visual. Um contêiner é uma forma que representa uma área fechada. Em um único layout, é possível agrupar elementos que compartilham conteúdo ou funcionalidade semelhante e separá-los de outros elementos usando espaço aberto, tipografia e divisores.
Você pode agrupar itens semelhantes com espaço em branco ou divisão visível para ajudar a orientar o usuário pelo conteúdo.

A contenção implícita usa o espaço em branco para agrupar visualmente o conteúdo e criar limites de contêiner, enquanto a contenção explícita usa objetos como linhas divisórias e cards para agrupar conteúdo.
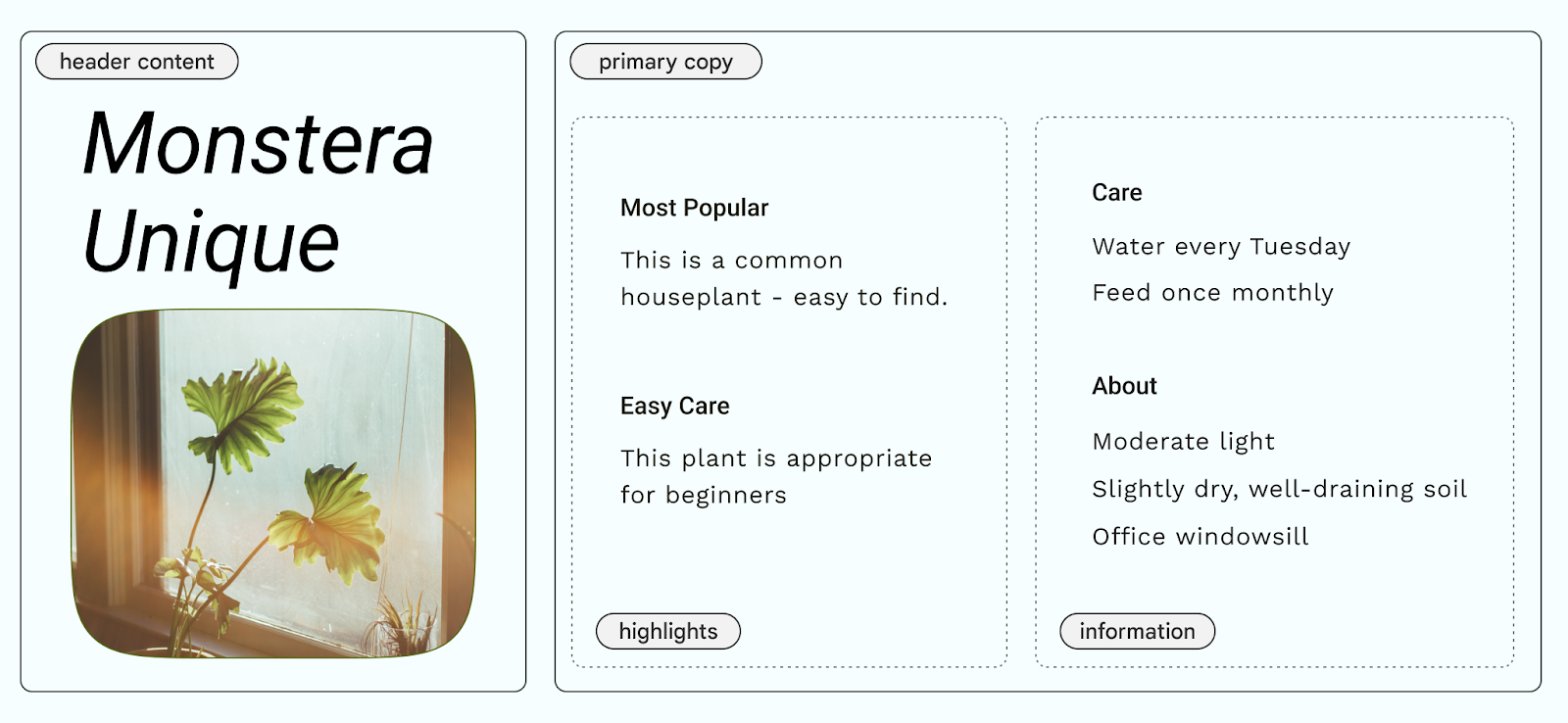
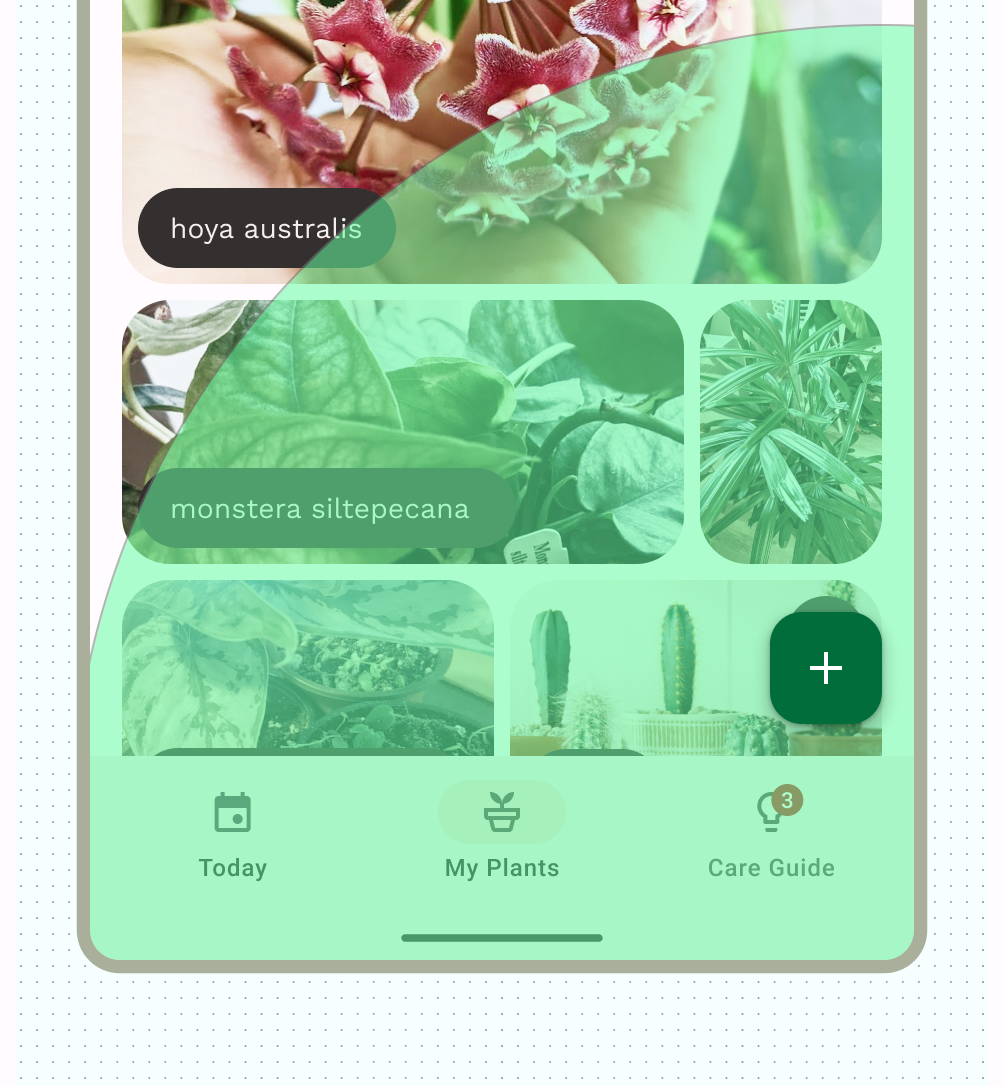
A figura a seguir mostra um exemplo de uso de contenção implícita para conter o cabeçalho e a cópia principal. A grade de colunas é usada para alinhar e criar agrupamentos. Os destaques estão explicitamente contidos nos cards. Uso de iconografia e hierarquia de tipos para maior separação visual.

Posicionamento do conteúdo
O Android tem várias maneiras de processar elementos de conteúdo nos respectivos contêineres que podem ajudar a posicioná-los corretamente, incluindo gravidade, espaçamento e dimensionamento.

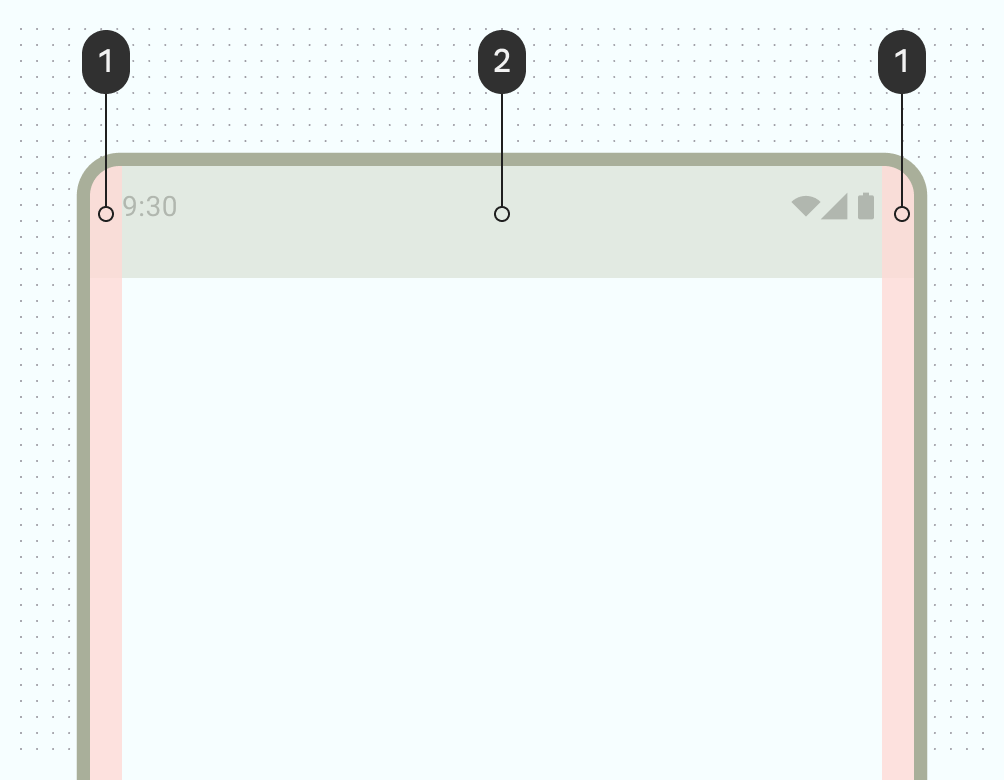
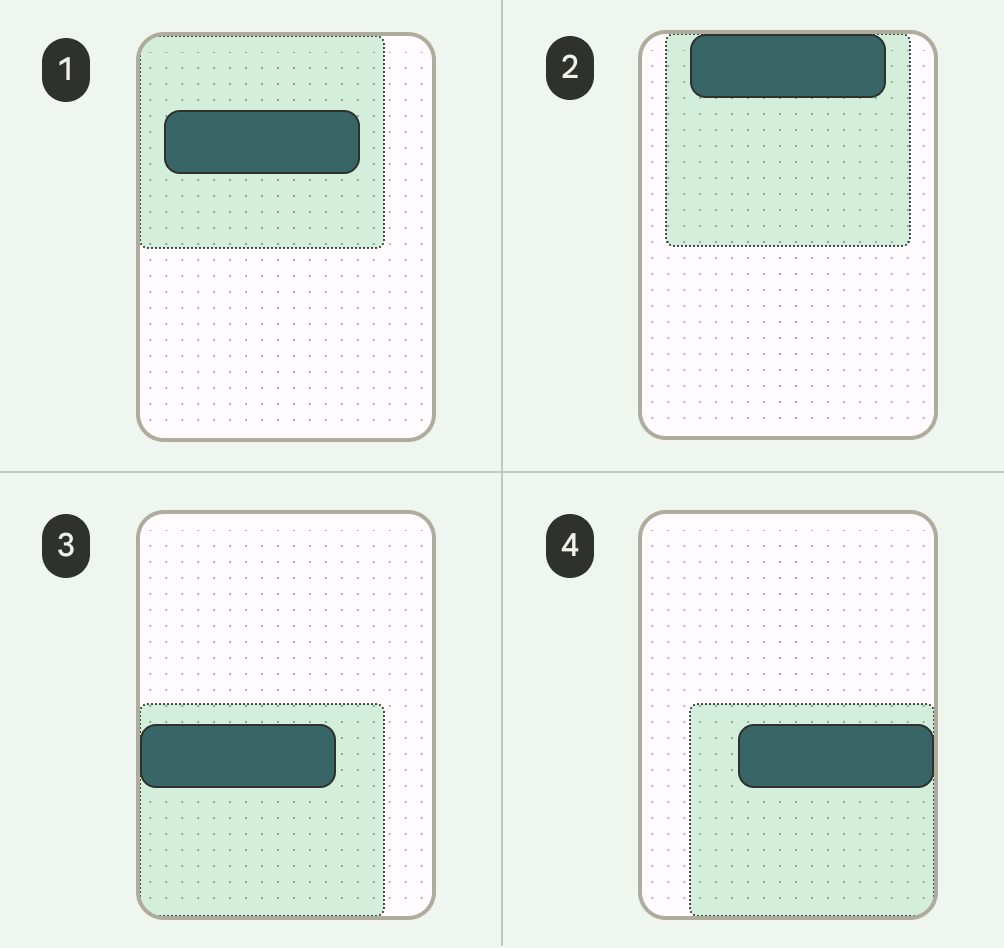
Gravidade é um padrão para colocar um objeto dentro de um contêiner potencialmente maior para casos de uso específicos. A figura a seguir mostra exemplos de posicionamento dos objetos no início e no centro (1), na parte superior e centralizada na horizontal (2), no canto inferior esquerdo (3) e no final e à direita (1).

Dimensionamento
O escalonamento é crucial para acomodar o conteúdo dinâmico, a orientação do dispositivo e os tamanhos de tela. Os elementos podem permanecer fixos ou ser dimensionados.
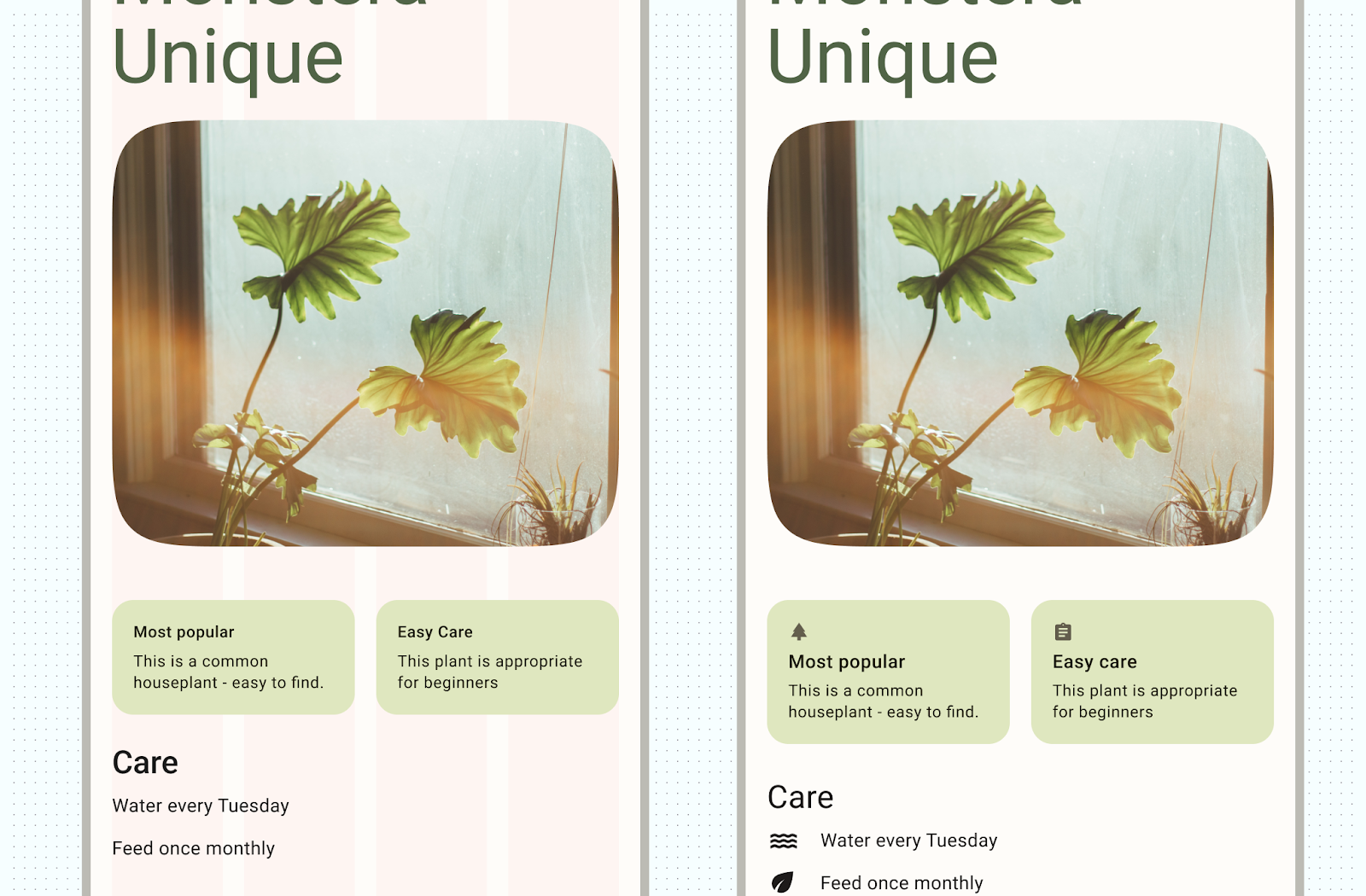
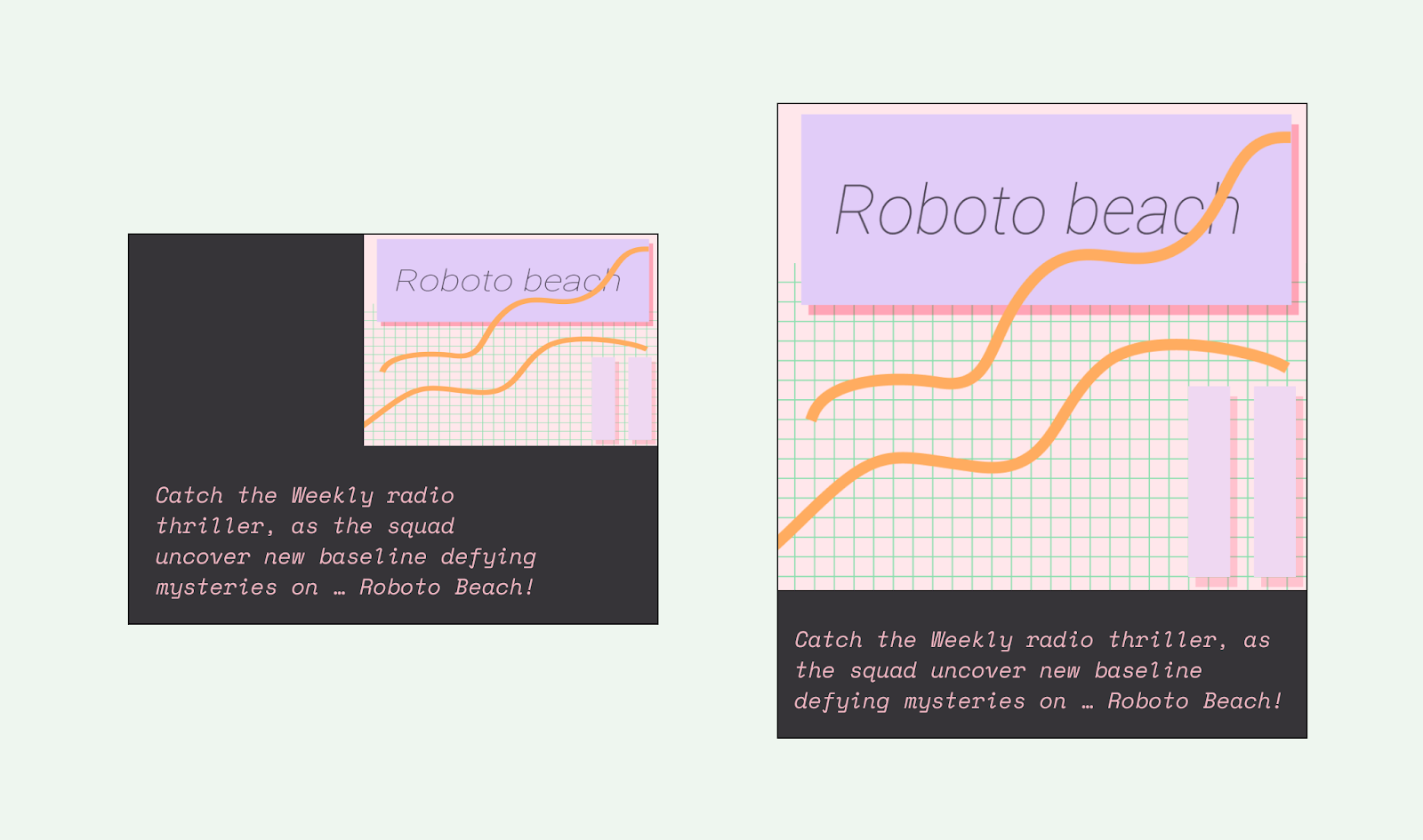
Observar como as imagens são exibidas nos contêineres com dimensionamento e posição é importante para garantir a aparência da imagem, independentemente do contexto do dispositivo. Caso contrário, o foco principal da imagem poderá aparecer cortado, as imagens poderão ser muito pequenas ou grandes para o layout ou outros efeitos indesejáveis.

O conteúdo não anotado pode aparecer de maneira diferente do que você espera ou quer.

Conteúdo fixado
Muitos elementos têm interações, rolagem e posicionamento integrados com slots ou scaffolds. Alguns elementos podem ser modificados para permanecer fixos em vez de reagir à rolagem, por exemplo, botões de ação flutuantes (FABs) que hospedam ações críticas.
Alinhamento
Use AlignmentLine para criar linhas de alinhamento personalizadas, que os layouts pais
podem usar para alinhar e posicionar os filhos.

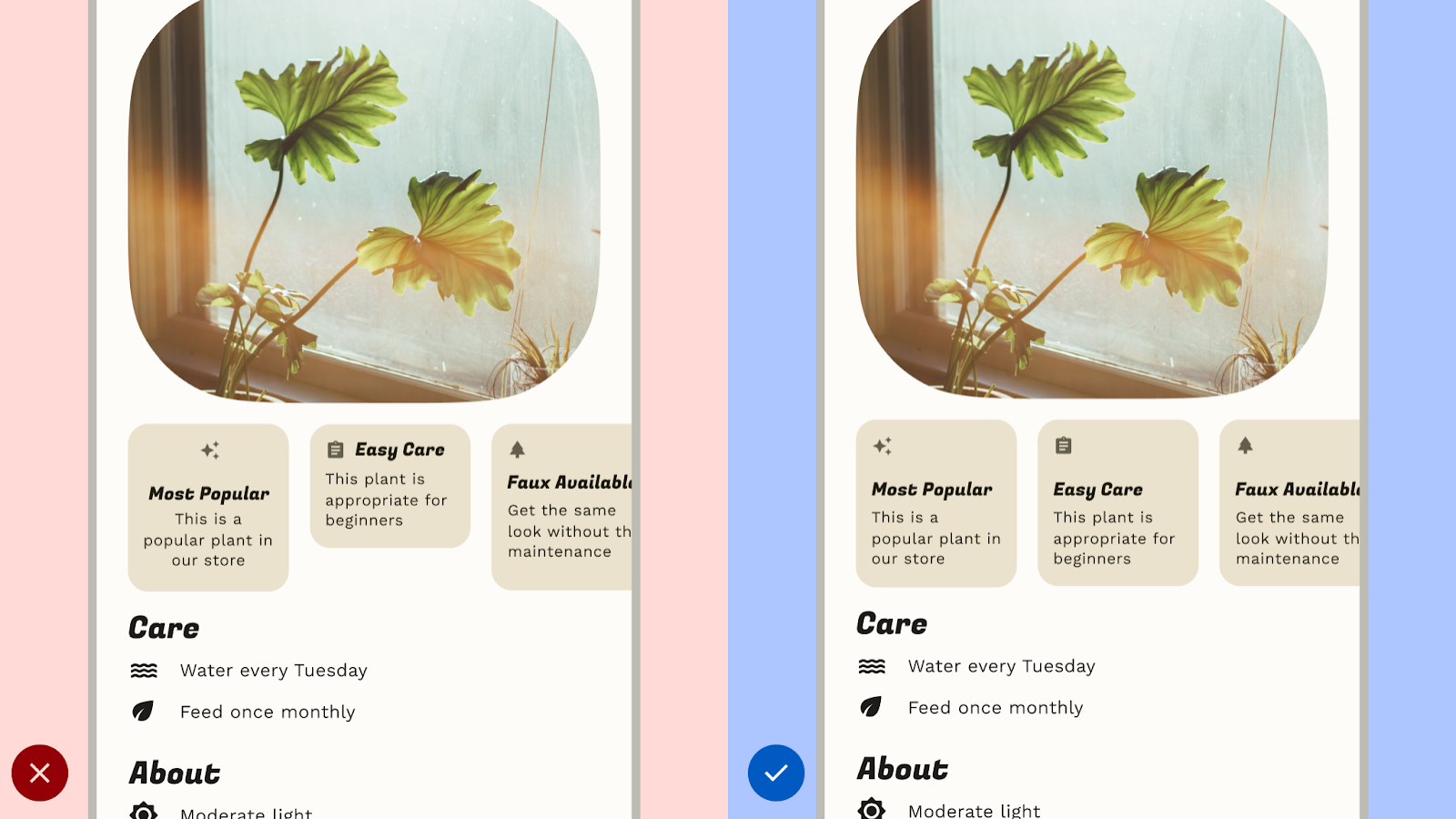
O que não fazer:atrapalhar a legibilidade, espaçando de maneira inconsistente os elementos semelhantes, o que pode fazer os designs parecerem desordenados.
O que fazer:estabeleça um espaçamento consistente entre elementos semelhantes.
Layout do componente
Os componentes do Material 3 fornecem as próprias configurações e estados para interação e conteúdo.
O Compose oferece layouts convenientes para combinar componentes do Material Design em padrões de tela comuns. Elementos combináveis, como o Scaffold, fornecem slots para vários componentes e outros elementos da tela. Leia mais sobre os componentes e o layout do Material Design.
Layouts e padrões de navegação
Caso seu app tenha vários destinos para os usuários percorrerem, recomendamos implementar pares de layout e navegação que são comumente usados por outros apps. Como muitos usuários já têm os modelos mentais para esses pareamentos, seu app será mais intuitivo para eles.
Pareamentos de layout e navegação
A barra de navegação e a gaveta de navegação modal são usadas como padrões de navegação principais para visualizações de layout pai e destinos principais de navegação.
A barra de navegação pode conter de três a cinco destinos de navegação no mesmo nível de hierarquia. Esse componente se traduz na coluna de navegação para telas grandes.
Embora a gaveta de navegação possa conter mais de cinco destinos de navegação, o padrão não é tão ideal quanto a barra de navegação devido à necessidade de alcançar a barra superior em tamanhos compactos.

As guias e a barra de apps inferior (links em inglês) do Material 3 são padrões de navegação secundários que podem ser usados para complementar a navegação principal ou aparecer em visualizações filhas.

Ações de layout
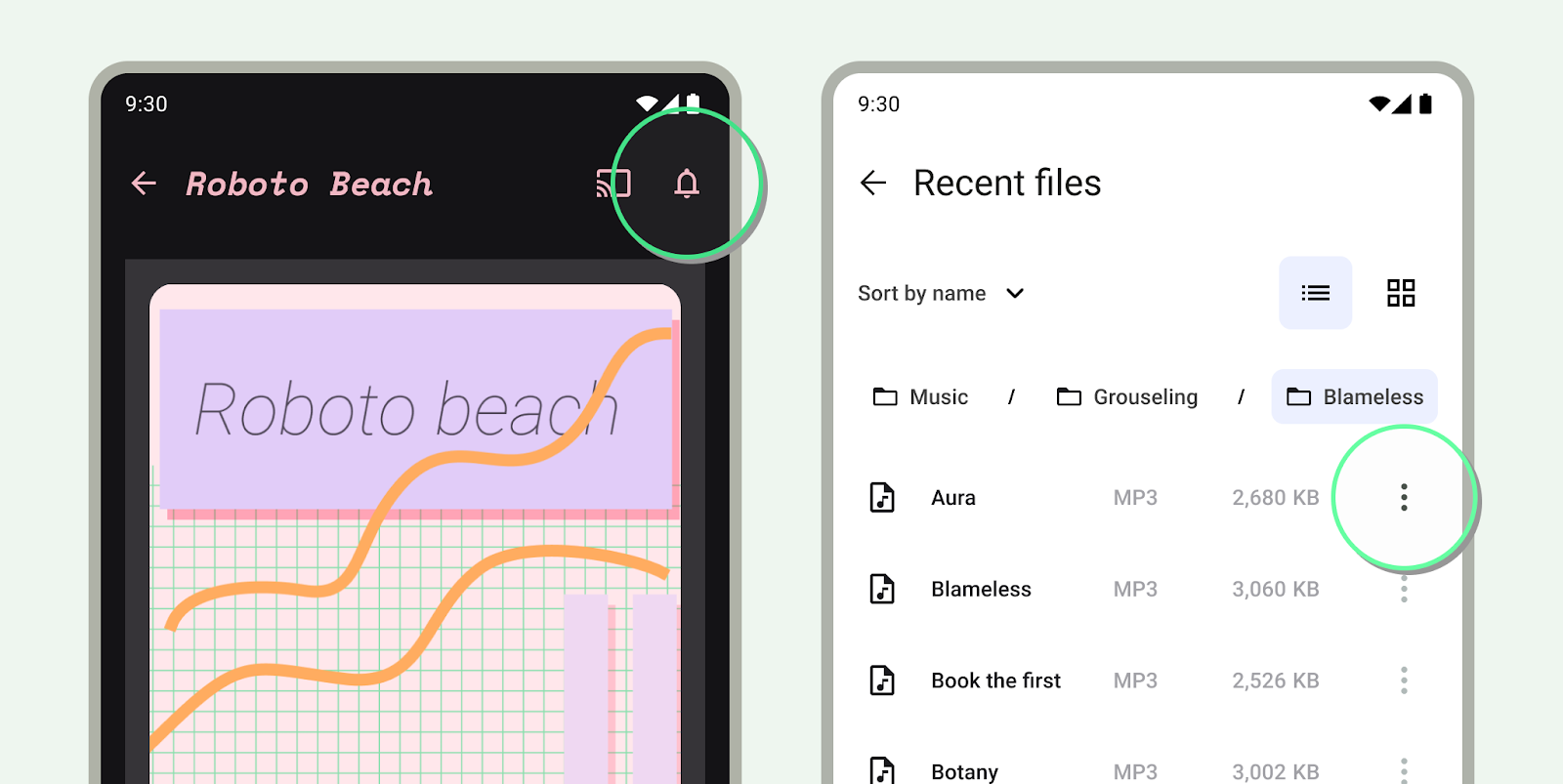
Fornecer controles para permitir que os usuários realizem ações. Padrões comuns incluem ações da barra superior, botão de ação flutuante (FAB) e menus.
Para ações de maior importância, um FAB fornece um botão grande
e em destaque para o usuário. Forneça apenas uma ação por vez nesse
nível. Um FAB pode aparecer em vários tamanhos e em uma forma expandida, que inclui um
rótulo. Use Scaffold para fixar um FAB, garantindo que ele esteja sempre
visível, mesmo ao rolar a tela.

Você pode colocar ações secundárias na barra superior ou, se elas estiverem agrupadas perto de conteúdo relacionado, na página.

Adicione outras ações que não são necessárias de forma imediata ou frequente em um menu flutuante.
Layouts canônicos
Utilize layouts canônicos como ponto de partida, composições prontas para uso que ajudam os layouts a se adaptarem a casos de uso e tamanhos de tela comuns. Esses layouts são estéticos e funcionais e derivados das orientações do Material Design 3 (link em inglês).

O framework do Android inclui componentes especializados que tornam a implementação dos layouts direta e confiável usando as APIs Jetpack Compose ou Views.
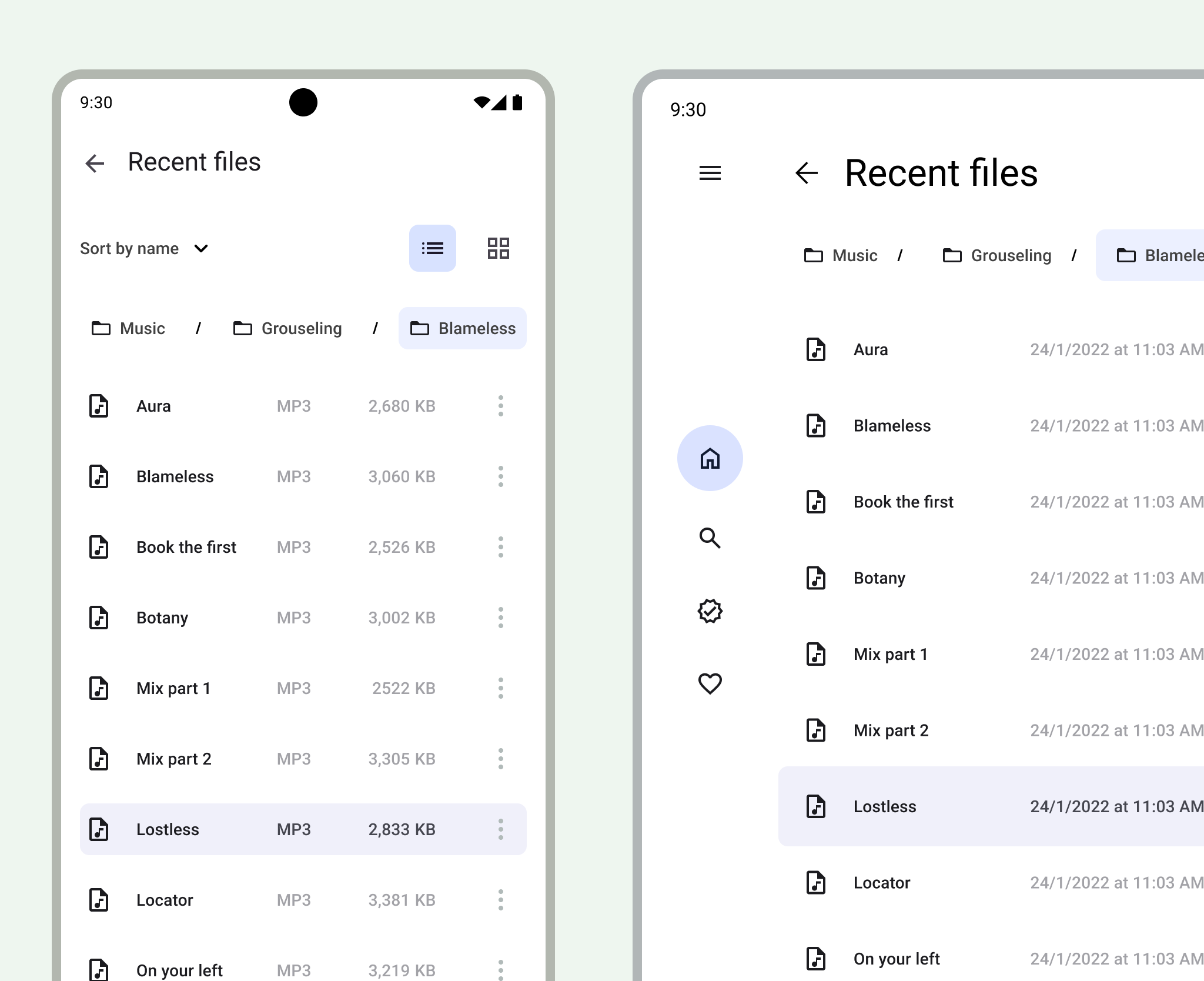
Layout de detalhes e listas
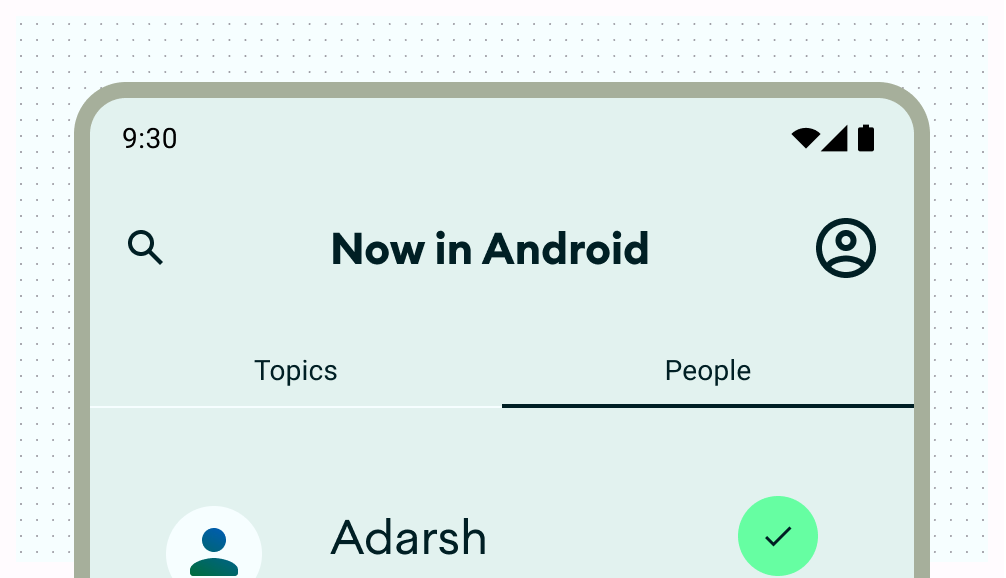
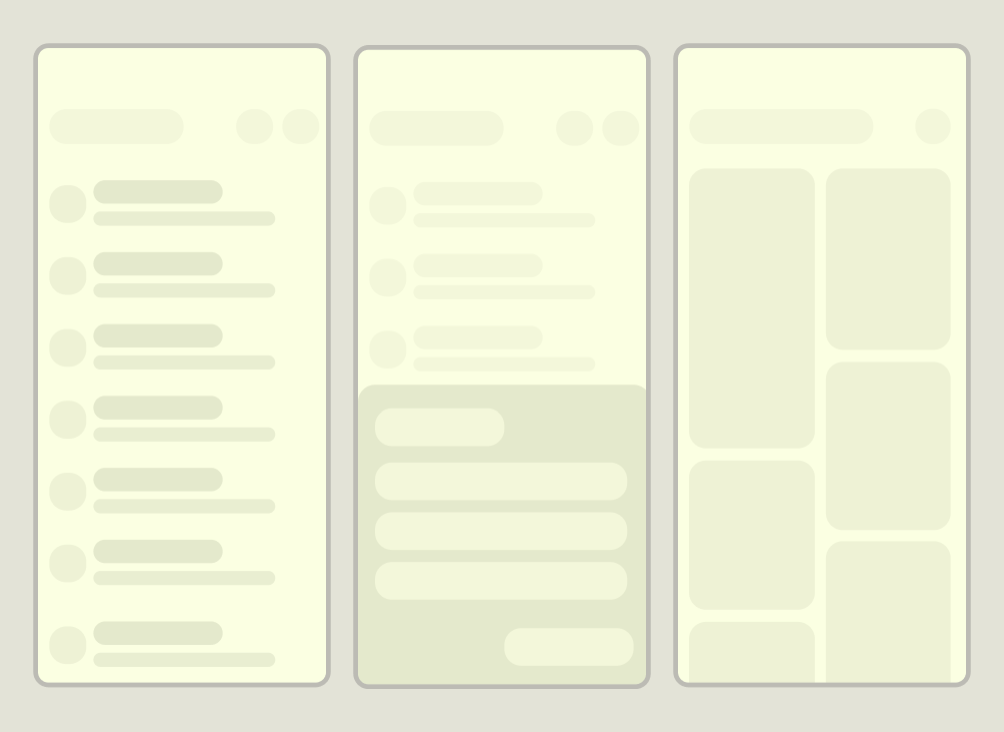
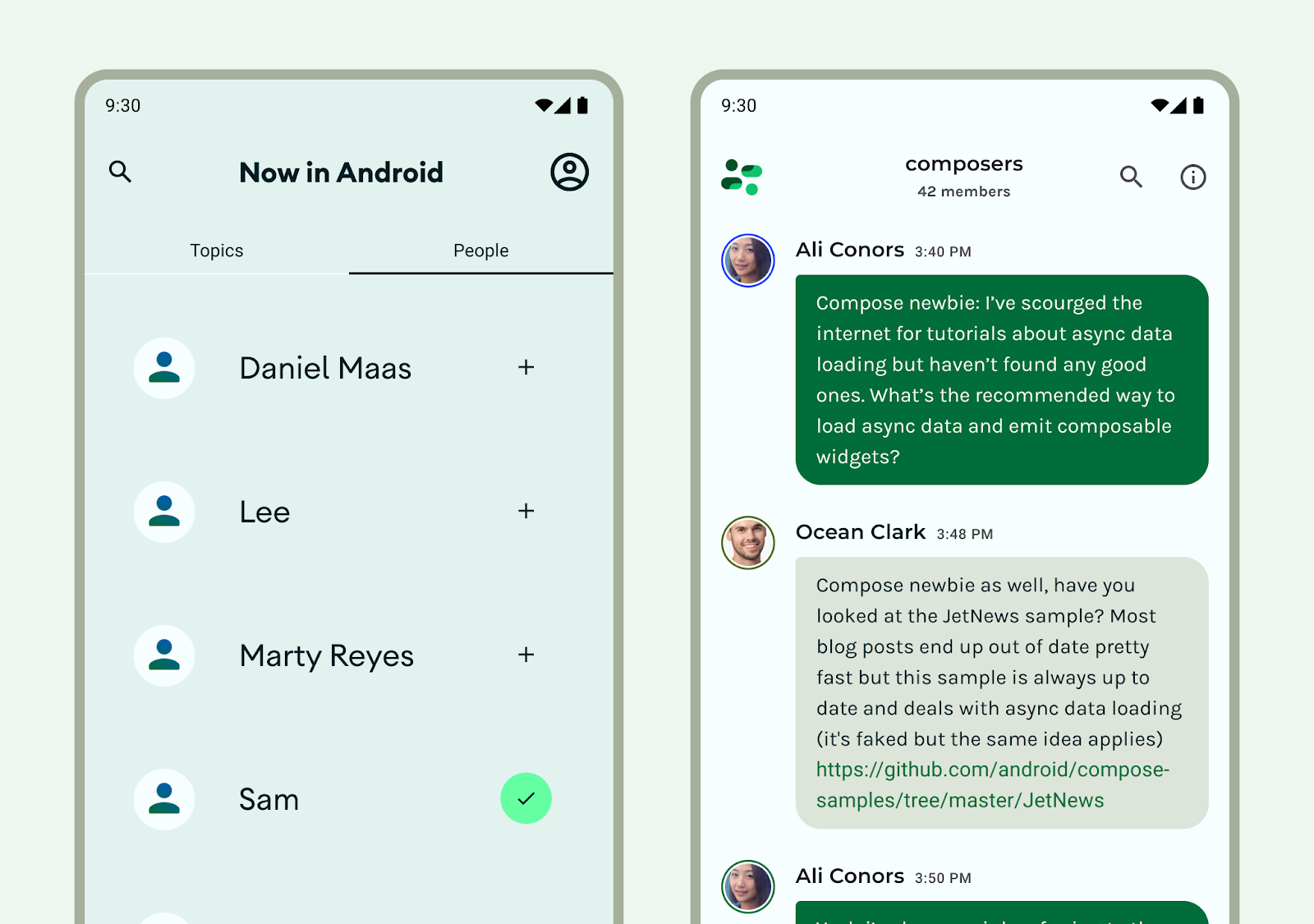
Um layout de detalhes e listas permite que os usuários explorem listas de itens que têm informações descritivas, explicativas ou outras informações complementares (os detalhes do item). Para tamanhos de tela compactos, somente a visualização de lista ou de detalhes fica visível. As listas mostram uma coleção de conteúdo em um layout baseado em linhas e formam a forma mais comum de layouts para apps. O recurso de detalhes e listas é ideal para apps de mensagens, gerenciadores de contatos, navegadores de arquivos ou qualquer app em que o conteúdo possa ser organizado como uma lista de itens que revelam informações adicionais.
O conteúdo pode ser estático ou dinâmico.
- O conteúdo dinâmico é aquele que o app exibe em tempo real e é ideal para mostrar conteúdo gerado pelo usuário ou refletir as preferências ou ações dele. Por exemplo, imagine um app de fotos com uma lista rolável de fotos geradas pelo usuário, que é exclusiva para cada usuário e muda conforme ele faz upload de mais imagens. Essas imagens são de conteúdo dinâmico.
- O conteúdo estático representa conteúdo codificado, que só pode ser modificado ao fazer mudanças diretamente no código do app. Exemplos de conteúdo estático são imagens e texto que todo usuário pode ver.
O arquivo Now in Android (link em inglês) do Figma fornece vários exemplos de layout. O exemplo a seguir mostra uma coleção unidimensional de conteúdo.

Conheça as Listas do Material 3 (link em inglês) para mais orientações sobre o design sobre componentes e especificações da lista.
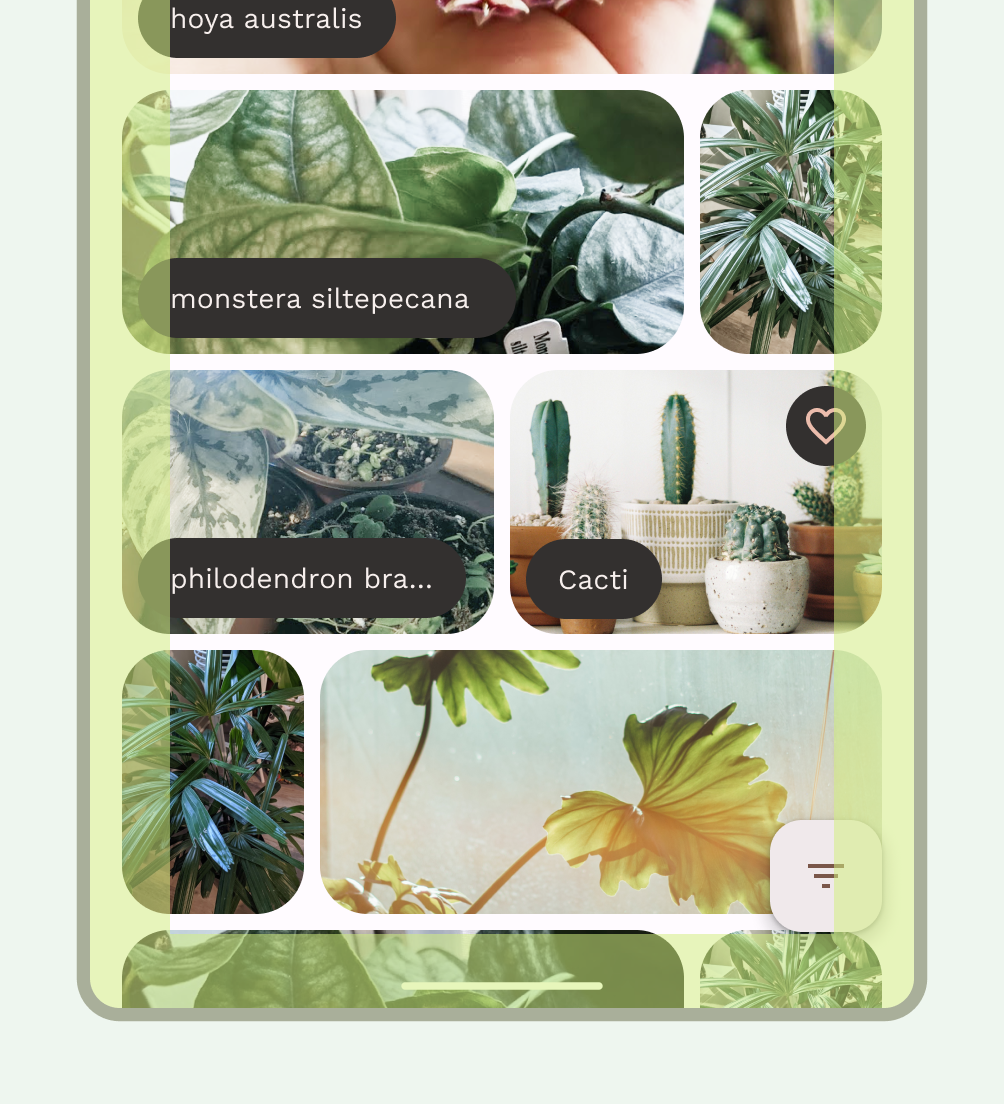
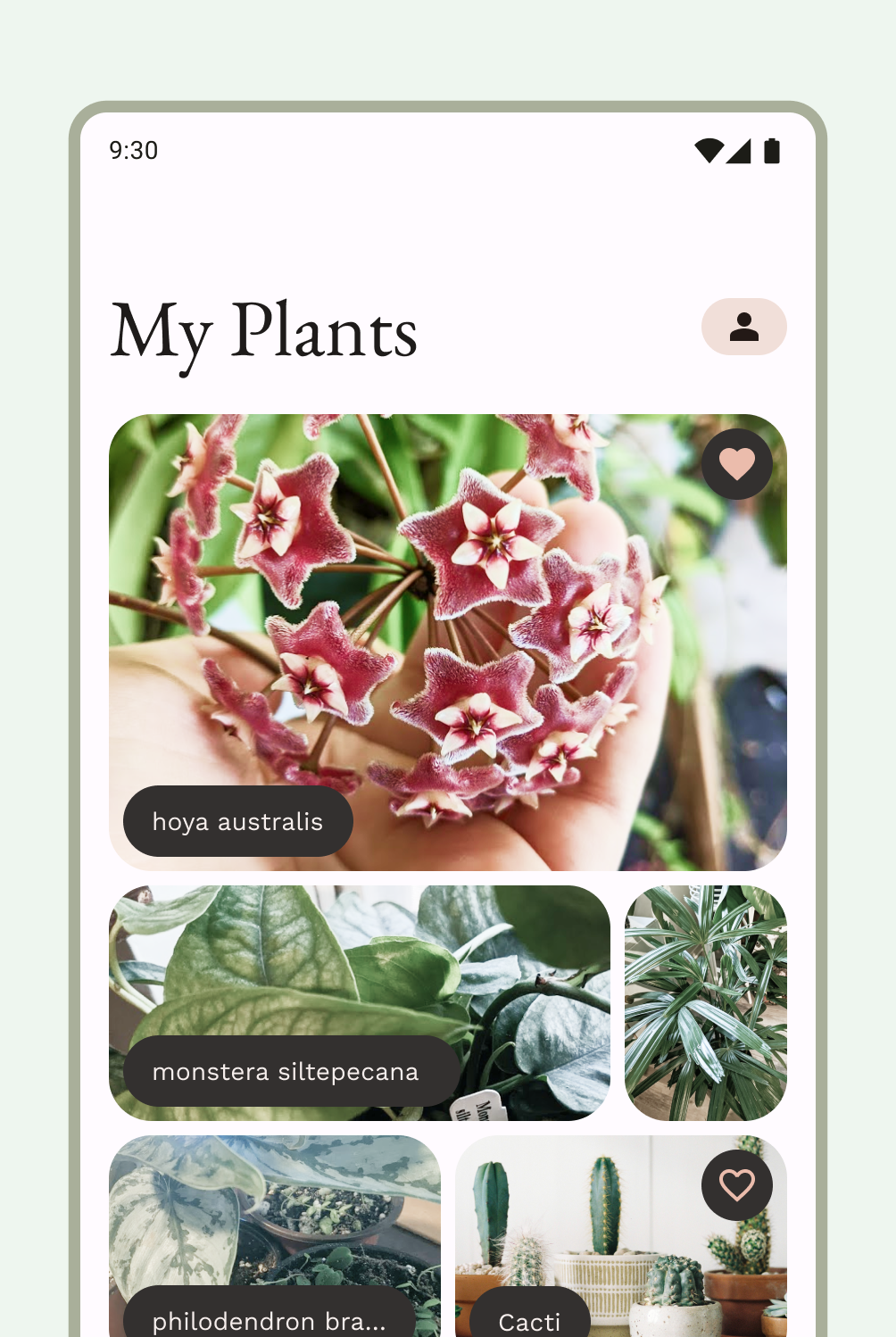
Layout do feed

Um layout de feed organiza elementos de conteúdo equivalentes em uma grade configurável para uma visualização rápida e conveniente de uma grande quantidade de conteúdo. Consulte as diretrizes do Material 3 para usar cards em uma coleção. Os feeds podem ser configuração baseada em lista ou grade em telas compactas, geralmente em cartões ou blocos. O conteúdo pode ser dinâmico, ou seja, "alimentado" de uma fonte externa dinâmica, como uma API.
Um layout de grade é composto por linhas e colunas compostas por princípios de contenção implícitos ou explícitos. Para mais informações, consulte a seção sobre contenção nesta página. Um layout de grade pode ser aplicado de modo mais rígido ou escalonado para variar as linhas e colunas. Ambos precisam ter aplicação consistente de espaçamento e lógica para evitar confundir os usuários. Explore as diretrizes do Material 3 sobre como criar feeds (link em inglês).
É possível implementar um layout de feed no Compose com listas ou grades lentas
ou em visualizações com RecyclerView ou CardView.
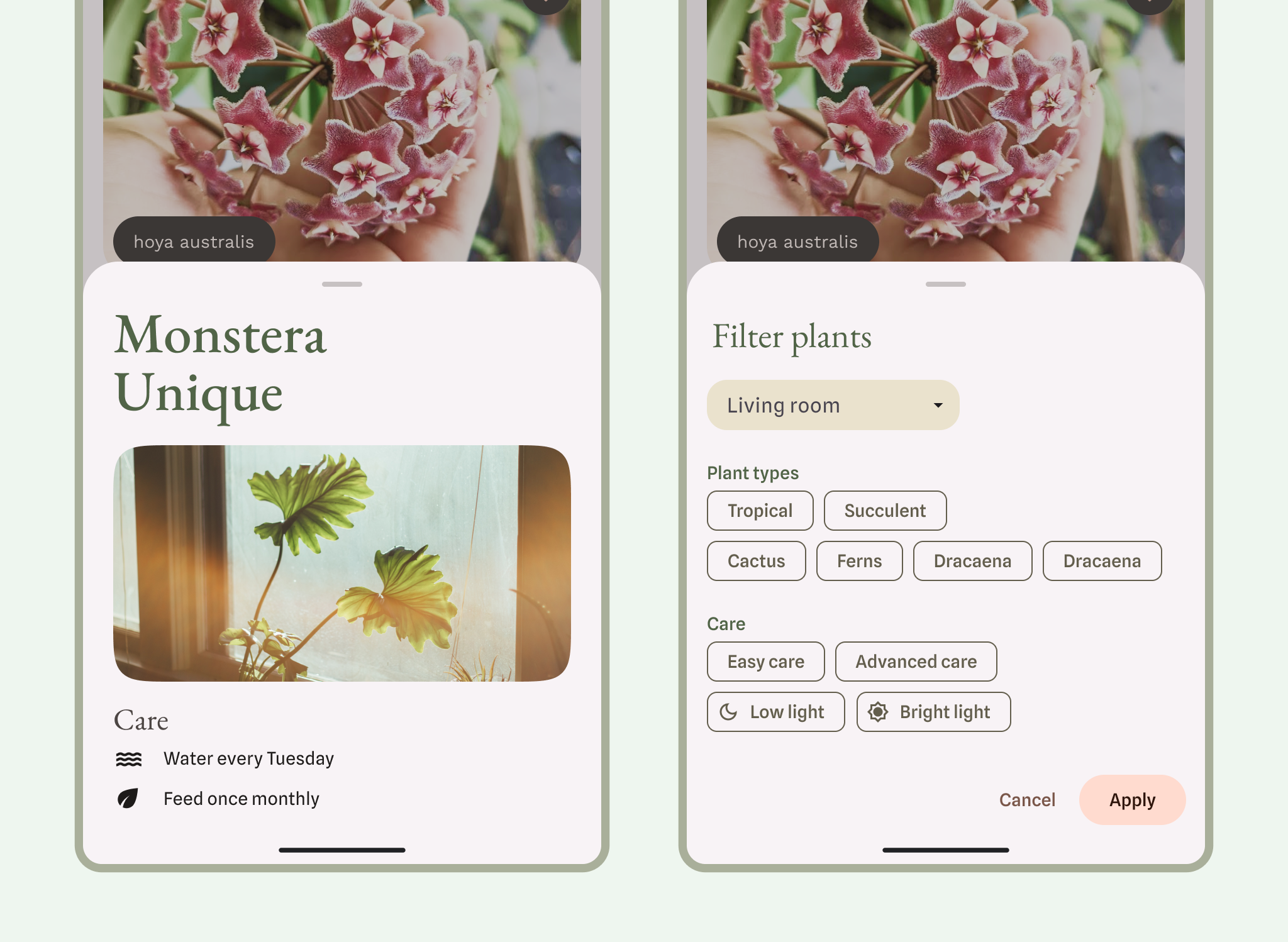
Layout do painel de suporte
Uma visualização para dispositivos móveis pode exigir conteúdo ou controles de suporte. Normalmente, na forma de páginas ou diálogos, eles podem ajudar a visualização principal a manter o foco e organizada. Consulte as orientações do M3 para usar o layout canônico do painel de suporte (link em inglês).

Saiba mais sobre as orientações do M3 para páginas inferiores.
Layouts relativos
Entradas, conteúdo ou outras ações podem aparecer em relação umas às outras ou restritas a um contêiner pai. Os layouts podem ser mais personalizados, mas siga o agrupamento, as colunas e o espaçamento consistentes.
Os layouts também podem usar uma combinação de tipos. Por exemplo, você pode combinar um carrossel ou uma rolagem horizontal com cards verticais. Também é possível apresentar um gráfico personalizado com dados de lista vertical.
Você pode apresentar conteúdo em linhas ou colunas de rolagem com linhas ou colunas lentas.
Saiba mais sobre os conceitos básicos de layout do Compose e o que compõe um elemento combinável.

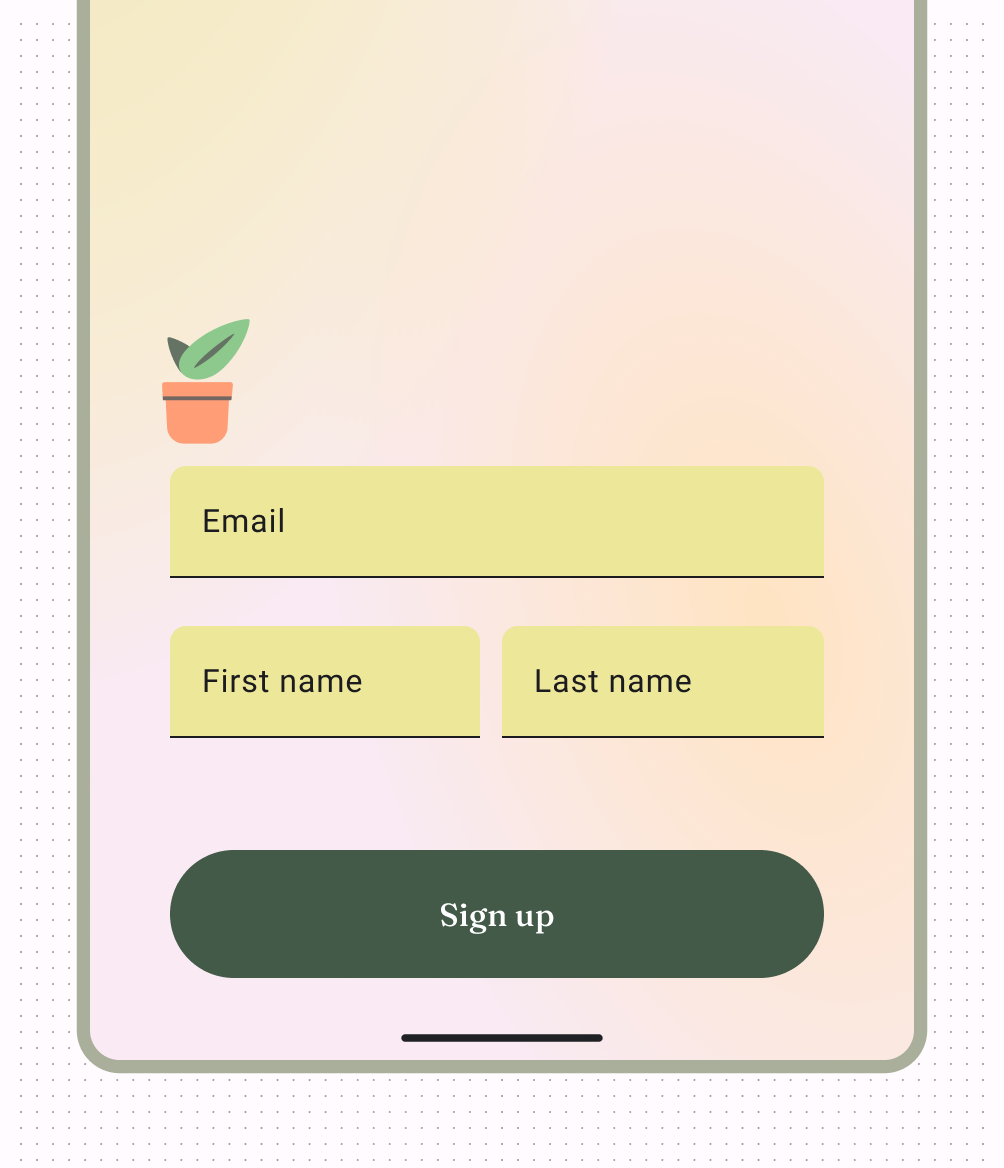
A autenticação é um layout relativo comum, como mostrado na figura a seguir.

O layout de tela cheia é outro layout comum, usado no modo imersivo.

Se você estiver trabalhando com visualizações em vez do Compose, poderá usar
ConstraintLayout para fazer o layout de visualizações de acordo com as relações entre
visualizações irmãs e o layout pai, permitindo layouts grandes e complexos.
ConstraintLayout permite criar inteiramente arrastando e soltando em vez de
editar o XML usando o editor de layout. Saiba mais sobre como criar uma interface com o
Layout Editor.
Adaptar layouts
O design adaptável é a prática de projetar layouts que se adaptam a pontos de interrupção e dispositivos específicos. Normalmente, consideramos a largura do dispositivo para determinar onde o layout vai mudar ou se adaptar. Tanto a Web quanto o Android utilizam conceitos de design responsivo, como grades e imagens flexíveis, para criar layouts que respondem melhor ao contexto.

Para conferir diretrizes de design sobre a adaptação de layouts para tamanhos de tela expandidos, leia o guia para desenvolvedores sobre Suporte a tamanhos de tela diferentes no Compose e na página Como aplicar layout (link em inglês) do M3. Você também pode conferir a galeria canônica para telas grandes do Android para se inspirar e implementar layouts de telas grandes.
Embora nem todos os apps precisem estar disponíveis em todos os tamanhos de tela, isso permite que os usuários tenham mais liberdade em relação à ergonomia, usabilidade e qualidade do app.
- Você pode criar telas principais (comunicar os conceitos essenciais ou o app) usando tamanhos de classes como pontos de interrupção para servir como diretrizes.
- Ou crie conteúdo para agir de forma responsiva, anotando como ele precisa ser restrito, expandido ou reflow.
Para saber mais sobre layouts, consulte a página Material Design 3 (M3) sobre o layout (link em inglês).
WebViews
Um WebView é uma visualização que mostra páginas da Web no app. Na maioria dos casos, recomendamos o uso de um navegador da Web padrão, como o Chrome, para enviar o conteúdo ao usuário. Para saber mais sobre navegadores da Web, leia o guia sobre como invocar um navegador com uma intent.

