
Tính năng xem trước thao tác quay lại là kết quả của thao tác thao tác bằng cử chỉ, trong đó người dùng vuốt ngược lại để xem trước điểm đến của cử chỉ quay lại trước khi hoàn tất. Điều này cho phép người dùng quyết định xem sẽ tiếp tục (nói cách khác là "cam kết" với cử chỉ quay lại) hay tiếp tục ở chế độ xem hiện tại.
Tính năng xem trước thao tác quay lại mang đến trải nghiệm điều hướng mượt mà và trực quan hơn khi sử dụng tính năng thao tác bằng cử chỉ. Hộp cát về quyền riêng tư tận dụng ảnh động tích hợp sẵn để cho người dùng biết vị trí họ sẽ thực hiện hành động để giảm kết quả không mong muốn.
Hãy sử dụng hướng dẫn thiết kế trên trang này nếu thiết kế ứng dụng của bạn yêu cầu cung cấp thao tác quay lại cho các hiệu ứng chuyển đổi và ảnh động tuỳ chỉnh cho các khoảnh khắc chính.
Hỗ trợ tính năng xem trước thao tác quay lại
Bạn có thể sử dụng tính năng xem trước thao tác quay lại cho dù sử dụng thao tác quay lại mặc định hay tuỳ chỉnh. Nếu đang sử dụng tính năng điều hướng quay lại mặc định, bạn có thể dễ dàng chọn sử dụng tính năng này. Hãy đọc thêm về Hỗ trợ tính năng xem trước thao tác quay lại.
Sau khi bạn chọn sử dụng, ứng dụng của bạn đã tích hợp các ảnh động như quay lại trang chủ, nhiều hoạt động và nhiều tác vụ.
Bạn cũng có thể nâng cấp phần phụ thuộc thành phần Material lên 1.10.0-alpha02 trở lên của MDC Android để nhận được các ảnh động thành phần Material sau:
Đảm bảo ứng dụng có dịch vụ hỗ trợ toàn diện
Để giúp người dùng, tính năng xem trước thao tác quay lại tuân theo các phần lồng ghép cử chỉ được xác định trong các tính năng tràn viền. Tránh thêm cử chỉ chạm hoặc kéo mục tiêu trong các khu vực cử chỉ này.

Nền tảng toàn màn hình
Nếu ứng dụng của bạn tạo các hiệu ứng chuyển đổi trong ứng dụng tuỳ chỉnh cho các khu vực toàn màn hình, hãy làm theo hướng dẫn thiết kế này.
Quay lại bản xem trước
Khi người dùng thực hiện cử chỉ quay lại trên bề mặt toàn màn hình, phần bên trong sẽ thu nhỏ khi cử chỉ diễn ra. Ngay khi người dùng vượt qua ngưỡng cam kết, nội dung sẽ chuyển sang trạng thái tiếp theo bằng cách sử dụng hiệu ứng làm mờ để thông báo cho người dùng về nơi họ sẽ thực hiện hành động.
Loại nội suy
Bộ nội suy được sử dụng đảm bảo màn hình nhanh chóng thoát. Các tham số là (.1, .1, 0, 1) để khớp với bộ nội suy dùng cho ảnh động SystemUI
Huỷ thao tác
Nếu người dùng huỷ cử chỉ ở trạng thái không cam kết, thì nội dung sẽ nhanh chóng trở lại và điều chỉnh về trạng thái và kích thước ban đầu trước khi cử chỉ bắt đầu, huỷ mọi thay đổi về trạng thái.
Thông số kỹ thuật của chuyển động
Tham số |
Giá trị ban đầu |
Giá trị mục tiêu |
Bối cảnh |
|---|---|---|---|
Thoát tỷ lệ |
100% |
90% |
|
Nhập tỷ lệ |
Tăng 110% |
100% |
|
Thoát chế độ mờ dần |
100% |
0% |
Giảm dần giá trị mục tiêu ở ngưỡng tiến trình 35% |
Chuyển sang chế độ Làm mờ |
0% |
100% |
Nhập độ mờ bắt đầu từ ngưỡng tiến trình 35% |
Chuyển đổi thành phần dùng chung
Nếu ứng dụng của bạn tạo các hiệu ứng chuyển đổi tuỳ chỉnh trong ứng dụng cho các lượt chuyển đổi thành phần dùng chung, hãy sử dụng hướng dẫn thiết kế sau đây.
Khi người dùng thực hiện cử chỉ quay lại trên quá trình chuyển đổi một thành phần dùng chung, nền tảng sẽ tách ra hoàn toàn khỏi cạnh màn hình trong quá trình xem trước thao tác quay lại và người dùng có thể trực tiếp thao tác trên giao diện đó. Tuy nhiên, thiết kế không nên đề xuất trực quan cho người dùng về việc hoàn tất một cử chỉ quay lại sẽ đóng một mục theo hướng của cử chỉ quay lại.
Ví dụ: bạn có thể sử dụng các chuyển đổi thành phần dùng chung khi đóng màn hình chi tiết trở về danh sách dọc để gợi ý trực quan cho người dùng rằng họ đang huỷ thao tác trước đó. Trong video 3, một sự kiện trên lịch sẽ bị loại bỏ thành chế độ xem theo ngày. Để cải thiện độ nhạy, thiết kế thêm một đường nét vượt quá tinh tế để hấp thụ một số lực căng của lò xo tích hợp trong cử chỉ.
Quay lại bản xem trước
Khi trình bày ảnh động dự đoán cho người dùng, trạng thái trước cam kết được ứng dụng của bạn duy trì sẽ đo lường khi người dùng thực hiện cử chỉ quay lại cạnh nhau nhưng chưa cam kết bằng cách thả tay ra. Bạn cần cung cấp các tham số áp dụng cho trạng thái trước cam kết này.
Số lượng chuyển động được hiển thị dựa trên phạm vi xa nhất mà người dùng có thể di chuyển từ vị trí bắt đầu cử chỉ.
Thông số kỹ thuật của chuyển động
Các hiệu ứng chuyển đổi thành phần dùng chung chịu ảnh hưởng trực tiếp của sự dịch chuyển x và y từ đầu cử chỉ. Phần này mô tả thông số kỹ thuật và giá trị chi phối cơ chế dùng để phản hồi trên màn hình.
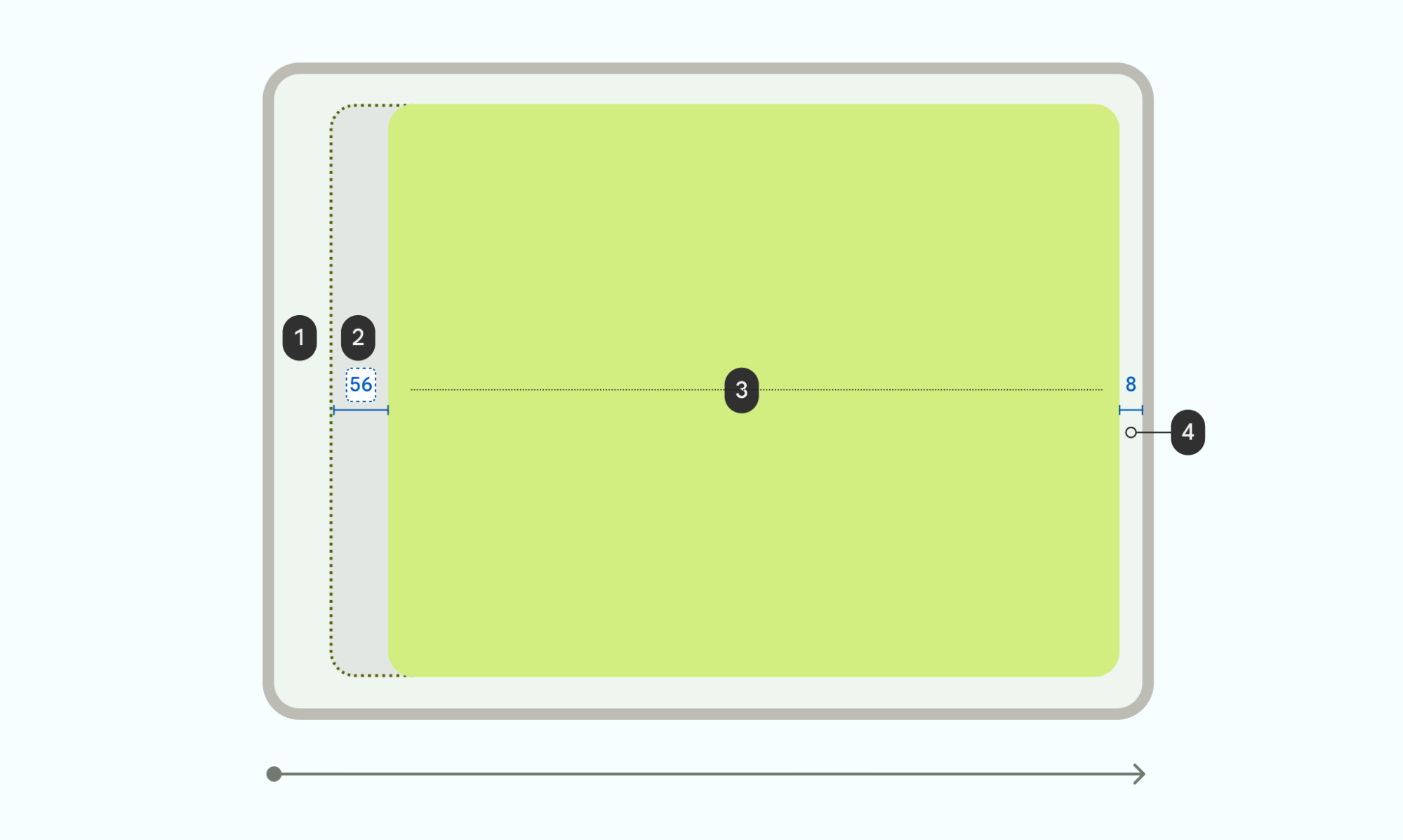
Các hình ảnh sau đây cho thấy thông số kỹ thuật chuyển động được đề xuất cho ảnh động bề mặt.

1 Lề: 5% chiều rộng của hai bên (liên quan đến diện tích bề mặt mô tả trong mục 3)
2 Độ dịch chuyển được tính toán nếu điều chỉnh cửa sổ về phía giữa. Tính toán lề 8 dp bắt buộc: ((chiều rộng màn hình / 20) - 8) dp
3 Bề mặt điều chỉnh theo tỷ lệ kích thước 90%, để lại 10% kích thước cho lề (xem 1)
4 Để một khoảng trống 8 dp so với cạnh màn hình
Bạn nên giữ lại các tham số đã liệt kê để có trải nghiệm nhất quán, nhưng cũng có thể thay đổi thông số kỹ thuật để tạo ảnh động tuỳ chỉnh.
Trong hình trước, chiều rộng màn hình là 1280, khiến x-shift là 56 dp. Công thức như sau:
((1280/20) -8)= 56 dp x dịch chuyển

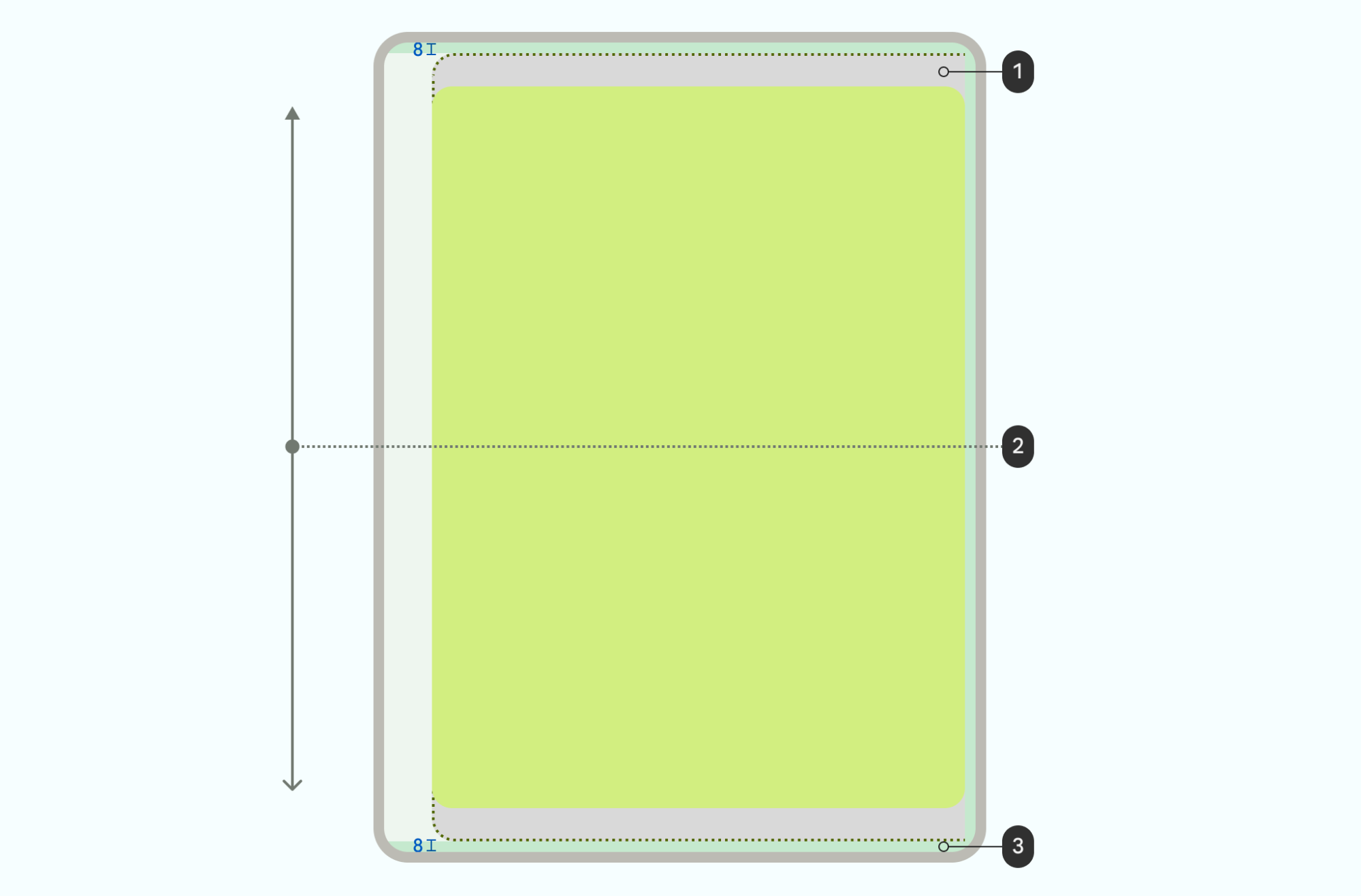
1 Khoảng cách giữa lề và lề thiết bị có sẵn cho phím y-shift
2 Nếu bề mặt di chuyển ra khỏi màn hình, hãy thu nhỏ bề mặt xuống không quá 50%.
2 Bề mặt bắt đầu được căn giữa theo chiều dọc, với y-shift được xác định như sau:
- Giới hạn tốc độ chuyển động y để bề mặt không bao giờ vượt qua lề màn hình 8 dp
- Để ngăn bề mặt đột ngột dừng lại, hãy sử dụng bộ nội suy giảm tốc và ánh xạ tới giới hạn dịch chuyển y
3 Giữ nguyên lề 8 dp sau khi bề mặt đủ ngắn
Đối với ảnh động tuỳ chỉnh, bạn phải xác định tất cả các thông số sau.
Tham số |
Giá trị |
Bối cảnh |
|---|---|---|
Độ dịch chuyển X |
((chiều rộng màn hình / 20) - 8) dp |
Dịch chuyển tối đa, để lại lề 8dp |
Di chuyển Y |
((chiều cao màn hình có sẵn / 20) -8) dp |
Dịch chuyển tối đa, để lại lề 8dp |
Điều chỉnh theo tỷ lệ |
90% |
Tỷ lệ kích thước cửa sổ tối thiểu |
Các nhà phát triển triển khai ảnh động tuỳ chỉnh bằng API Dần dần xem trước thao tác quay lại sẽ sử dụng các thông số này.
Nội suy tiến trình của cử chỉ
Giá trị tiến trình tuyến tính có thể được lấy từ cử chỉ của người dùng, nhưng không nên sử dụng trực tiếp cho ảnh động xem trước. Thay vào đó, phản hồi nên được điều chỉnh theo nội dung hữu ích cho người dùng trong quá trình thực hiện thao tác quay lại. Cung cấp giá trị tiến trình bằng mã thông báo STANDARD_DECELERATE hoặc PathInterpolator(0f, 0f, 0f, 1f) để cử chỉ thể hiện rõ hơn lúc đầu. Phản hồi này giúp cải thiện khả năng phát hiện chuyển động khi bắt đầu cử chỉ, đồng thời sử dụng tính năng giảm tốc để điều khiển phản hồi sao cho dễ nhìn và rõ ràng hơn.
Cam kết hành động
Khi người dùng cử chỉ qua điểm cam kết và thả, một ảnh động sẽ xuất hiện để xác nhận việc hoàn tất hành động.
Khi người dùng thực hiện nhanh cử chỉ, những cử chỉ này thường được hiểu là thao tác hất. Loại tương tác này có thể áp dụng vận tốc cao cho các thành phần trên màn hình, vì vậy, trong ngữ cảnh bản xem trước phía sau, hệ thống sẽ hấp thụ vận tốc đó bằng cách tạo ảnh động cho nền tảng trong giây lát về trạng thái xem trước tối đa trước khi chạy ảnh động cam kết.
Độ mạnh của cử chỉ hất xác định mức độ hiển thị của ảnh động xem trước trước khi chạy ảnh động cam kết. Loại ảnh động xuất hiện tuỳ thuộc vào nội dung đang bị đóng, như minh hoạ trong video 2.
Huỷ thao tác
Video 6 cho thấy một ví dụ về những gì sẽ xảy ra khi người dùng thả ra trước ngưỡng, hiển thị một ảnh động xác nhận rằng hành động đã bị huỷ. Đối với các chuyển đổi phần tử dùng chung, cửa sổ sẽ nhanh chóng di chuyển và thu nhỏ về trạng thái cạnh này ban đầu trước khi cử chỉ bắt đầu.

