
预测性返回是手势导航操作的结果,即用户在完全完成手势之前通过滑回来预览返回手势的目的地。这可让用户决定是继续(换言之,是“提交”返回手势)还是留在当前视图中。
预测性返回可在使用手势导航时提供更顺畅、更直观的导航体验。它利用内置动画告知用户其操作将在何处执行,以减少意外结果。
如果您的应用设计需要为自定义过渡和重要时刻动画提供返回导航,请参考本页中的设计指南。
支持预测性返回
无论是使用默认返回导航还是自定义返回导航,都支持预测性返回。如果您使用的是默认返回导航,则可以轻松选择启用该功能。详细了解如何支持预测性返回。
在您选择启用动画后,您的应用会内置动画,例如返回主屏幕、跨 activity 和跨任务动画。
您还可以将 Material 组件依赖项升级到 1.10.0-alpha02 或更高版本的 MDC Android,以接收以下 Material 组件动画:
确保您的应用支持全面支持
为了帮助用户,预测性返回导航会遵循无边框功能中定义的手势边衬区。避免在这些手势区域下方添加触摸手势或拖动目标。

全屏 surface
如果您的应用针对全屏 surface 创建自定义应用内转场效果,请遵循此设计指南。
返回预览
当用户在全屏 surface 上执行返回手势时,内部区域应随着手势的推进而缩小。一旦用户超过了提交阈值,内容就应通过淡出后淡入的方式切换到下一个状态,以告知用户其将执行的操作。
插值
所使用的插值器可确保屏幕快速退出。参数为 (.1, .1, 0, 1),以便与用于 SystemUI 动画的插值器匹配
取消操作
如果用户在非提交状态下释放手势,内容会在手势开始前快速返回并缩放回其原始状态和大小,从而撤消任何状态更改。
运动规范
参数 |
初始值 |
目标值 |
背景信息 |
|---|---|---|---|
退出体重秤 |
100% |
90% |
|
输入比例 |
110% |
100% |
|
退出淡入淡出 |
100% |
0% |
当进度达到 35% 时,淡化到目标值 |
进入淡出模式 |
0% |
100% |
从进度阈值的 35% 处开始淡入淡出 |
共享元素过渡
如果您的应用为共享元素转换创建自定义应用内转换,请遵循以下设计指南。
当用户在共享元素过渡中做出返回手势时,Surface 在返回预览期间将与屏幕边缘完全分离,用户可以直接操纵它。不过,设计不应在视觉上向用户暗示完成返回手势会沿着返回手势的方向关闭项目。
例如,您可以在将详情屏幕关闭为垂直列表时,使用共享元素过渡,以视觉化的方式提示用户他们正在撤消上一项操作。在视频 3 中,日历活动关闭为日视图。为了提高触感,该设计添加了一个细微的过冲,以吸收手势过程中积累的一些弹簧张力。
返回预览
向用户显示预测性动画时,应用维护的预提交状态将衡量用户何时执行了无边框返回手势,但未通过松开手指来做出承诺。您需要提供适用于此预提交状态的参数。
显示的移动量取决于用户可以远离手势开始位置的距离。
运动规范
共享元素过渡会受手势开始时 x 轴和 y 轴偏移的直接影响。本部分介绍了用于控制屏幕反馈机制的规范和值。
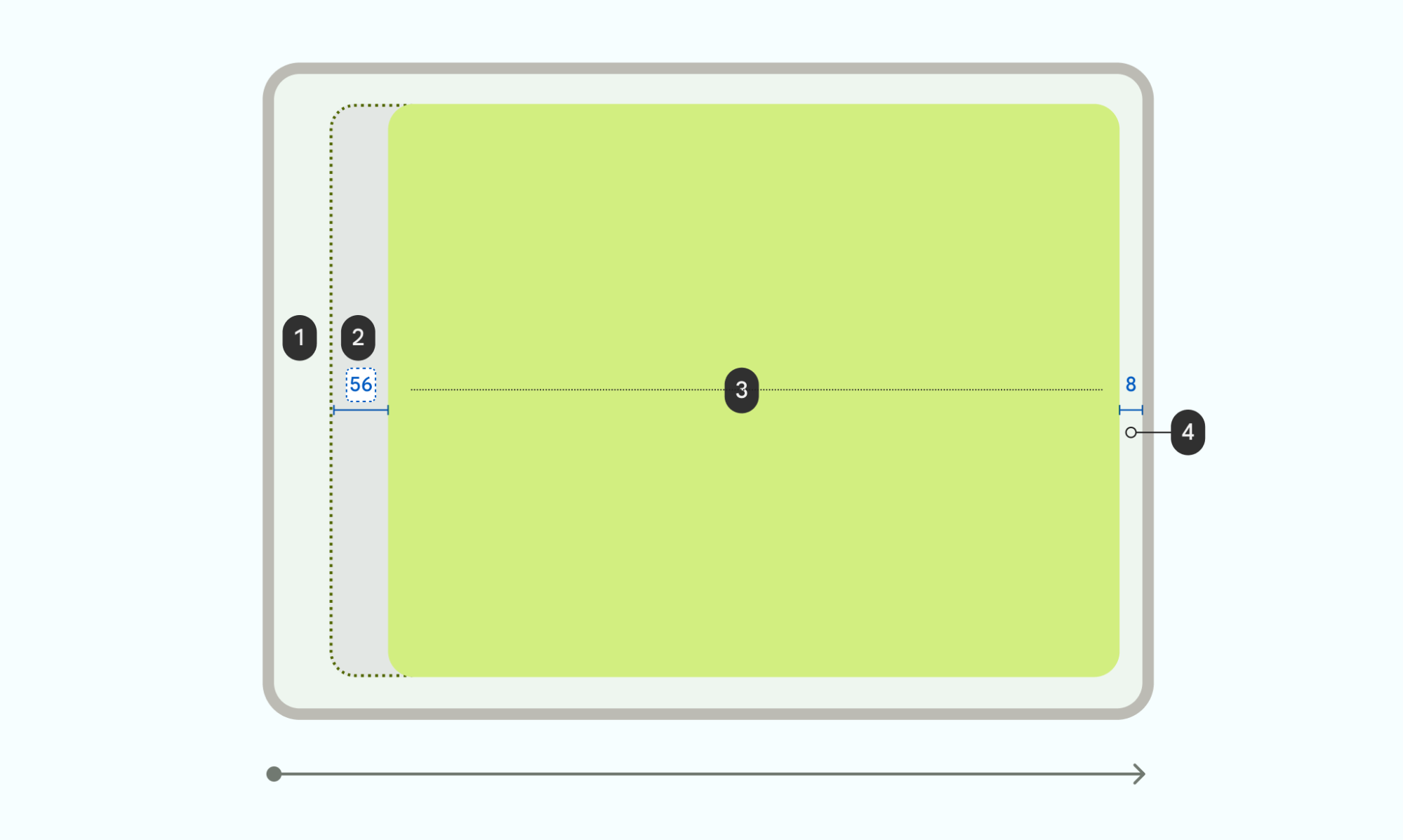
下图显示了 Surface 动画的建议动作规范。

1 外边距:两侧宽度的 5%(与 3 中描述的表面积相关)
2 将窗口缩放至中心时计算得出的偏移。 计算所需的 8dp 外边距:((屏幕宽度 / 20) - 8) dp
3 Surface 会缩放至 90% 大小,留出 10% 的空间用于外边距(请参阅 1)
4 与屏幕边缘留出 8 dp 的间距
我们建议您保留列出的参数以提供一致的体验,但您可以更改规范以创建自定义动画。
在上图中,屏幕宽度为 1280,使 x 偏移为 56 dp。计算公式如下:
((1280/20)-8)= 56 dp x 偏移

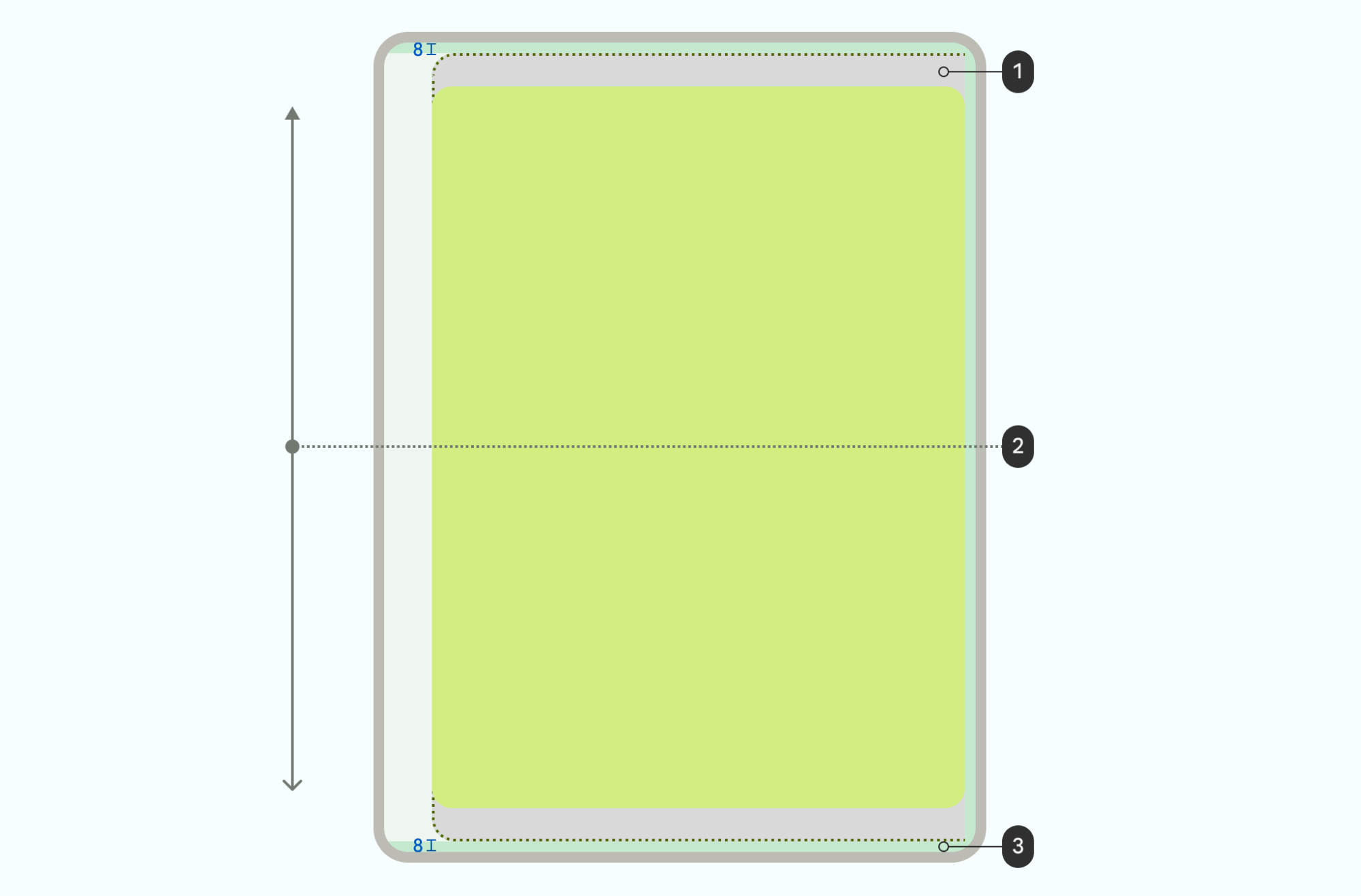
1 边缘和设备外边距之间可用于 y 轴偏移
2 如果 Surface 脱离屏幕,请将其缩小不超过 50%。
2 Surface 开始垂直居中,y 轴偏移的定义如下:
- 限制 y 偏移,使表面永远不会超出 8 dp 的屏幕外边距
- 为防止 Surface 突然停止,请使用减速插值器并映射到 y 偏移限值
3 当 Surface 足够短时,保留 8 dp 的外边距
对于自定义动画,您必须定义以下所有参数。
参数 |
值 |
背景信息 |
|---|---|---|
X 偏移 |
((屏幕宽度 / 20) - 8) dp |
偏移最大,外边距为 8dp |
Y 移 |
((可用屏幕高度 / 20)-8)dp |
偏移最大,外边距为 8dp |
缩放 |
90% |
窗口大小的最小缩放比例 |
使用预测性返回进度 API 实现自定义动画的开发者会使用这些参数。
插值手势进度
线性进度值可以从用户的手势派生,但不应直接用于预览动画。相反,反馈应该根据用户在向后操作时提供帮助的内容而量身定制。使用 STANDARD_DECELERATE 令牌或 PathInterpolator(0f, 0f, 0f, 1f) 馈送进度值,以使手势在开始时更加明显。这种反馈增强了手势开始时的动作检测,并利用减速功能,以赏心悦目的清晰方式控制反馈。
付诸行动
当用户手势越过提交点并释放时,系统会显示一个动画,确认操作已完成。
当用户快速执行手势时,这些手势通常被解释为快速滑动。此类交互可以对屏幕上的元素应用高速度,因此在返回预览的上下文中,系统会在运行提交动画之前,通过针对其最大预览状态短暂地为 Surface 添加动画效果来吸收该速度。
快滑的强度决定了在运行提交动画之前显示多少预览动画。显示的动画类型取决于关闭的内容,如视频 2 中所示。
取消操作
视频 6 展示了一个示例,说明用户在达到阈值之前松开手指时会发生什么情况,同时播放动画来确认操作已被取消。对于共享元素过渡,在手势开始之前,窗口会快速移动并缩放回其原始无边框状态。

