
A volta preditiva é o resultado de uma operação de navegação por gestos em que um usuário deslizou de volta para visualizar o destino do gesto "Voltar" antes de concluí-lo totalmente. Isso permite que o usuário decida se quer continuar, em outras palavras, "se comprometer" com o gesto "Voltar" ou permanecer na visualização atual.
A volta preditiva oferece uma experiência de navegação mais suave e mais intuitiva ao usar a navegação por gestos. Ele usa animações integradas para informar aos usuários para onde as ações os levarão para reduzir resultados inesperados.
Use as orientações de design nesta página se o design do app exigir a navegação de retorno para transições e animações personalizadas para momentos importantes.
Suporte à volta preditiva
O suporte à volta preditiva está disponível usando uma navegação de retorno padrão ou personalizada. Se você estiver usando a navegação de retorno padrão, poderá ativar o recurso facilmente. Leia mais sobre como oferecer suporte à volta preditiva.
Depois que você ativar o recurso, seu app terá animações integradas, como de volta à tela inicial, entre atividades e tarefas.
Você também pode fazer upgrade da dependência do componente do Material Design para a versão 1.10.0-alpha02 ou mais recente do MDC Android e receber estas animações de componentes do Material Design:
Garantir que o app tenha suporte de ponta a ponta
Para ajudar os usuários, a navegação de volta preditiva respeita os encartes de gesto definidos nos recursos de ponta a ponta. Evite adicionar gestos de toque ou áreas de arrastar nessas áreas de gestos.

Superfícies em tela cheia
Se o app criar transições personalizadas para superfícies em tela cheia, siga estas orientações de design.
Visualização traseira
Quando um usuário executa um gesto de volta em uma superfície de tela cheia, a área interna precisa ser reduzida à medida que o gesto avança. Assim que o usuário ultrapassa o limite de confirmação, o conteúdo precisa mudar para o próximo estado usando um esmaecimento, informando ao usuário para onde a ação o levará.
Interpolação
O interpolador usado garante que a tela saia rapidamente. Os parâmetros são (.1, .1, 0, 1) para corresponder ao interpolador usado para as animações da SystemUI.
Cancelar ação
Se o usuário soltar o gesto em um estado sem confirmação, o conteúdo volta e volta rapidamente ao estado e ao tamanho originais antes que o gesto seja iniciado, desfazendo qualquer mudança de estado.
Especificações de movimento
Parâmetro |
Valor inicial |
Valor desejado |
O contexto |
|---|---|---|---|
Sair da balança |
100% |
90% |
|
Inserir escala |
110% |
100% |
|
Sair do modo de esmaecimento |
100% |
0% |
Esmaece até o valor desejado ao atingir o limite de progresso de 35% |
Entrar no esmaecimento |
0% |
100% |
O esmaecimento começa quando o limite é de 35% |
Transição de elementos compartilhados
Se o seu app criar transições personalizadas para transições de elementos compartilhados, use as orientações de design abaixo.
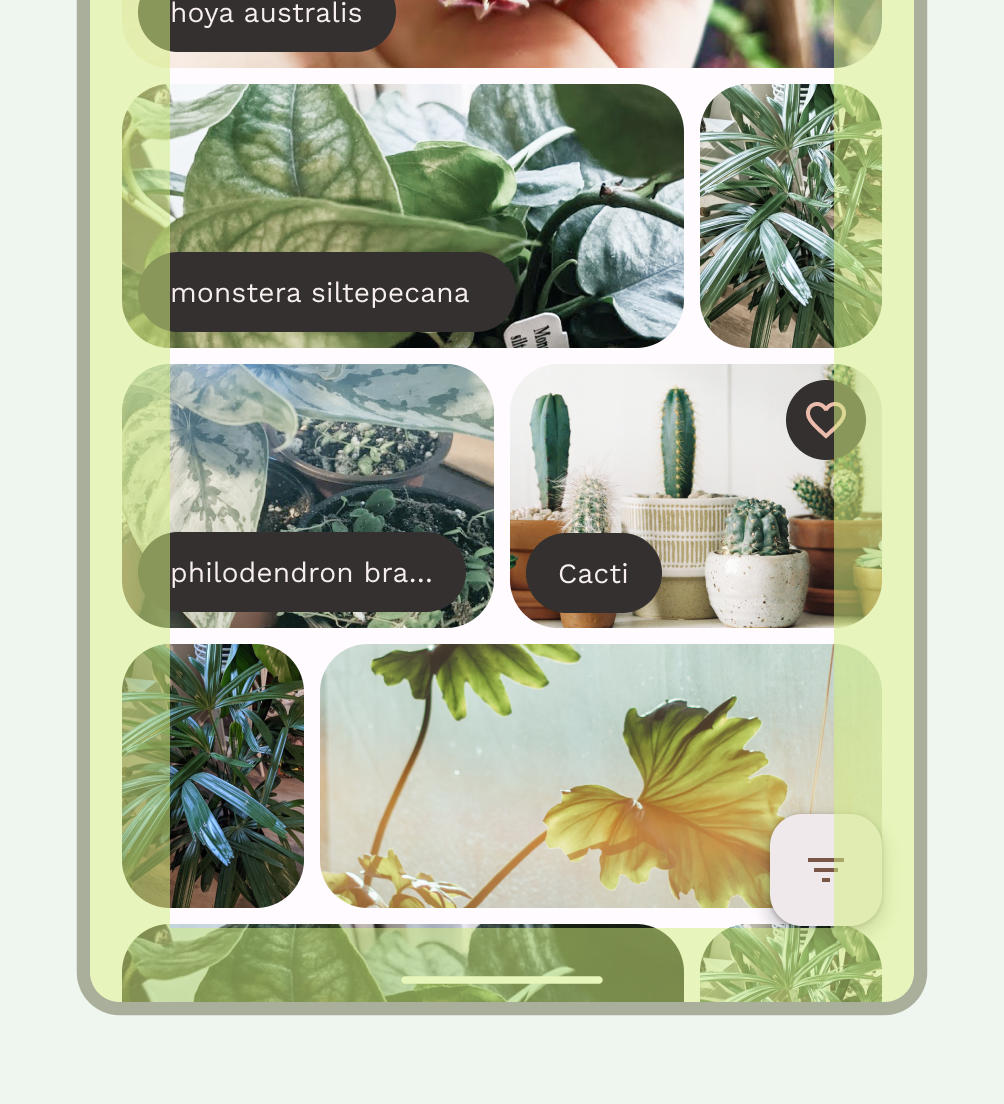
Quando o usuário faz um gesto de volta nas transições de um elemento compartilhado, a superfície se sai completamente da borda da tela durante a visualização da parte de trás, e o usuário pode manipulá-la diretamente. No entanto, o design não pode sugerir visualmente ao usuário que concluir um gesto de volta dispensa um item na direção do gesto de volta.
Por exemplo, você pode usar transições de elementos compartilhados ao dispensar telas de detalhes de volta para listas verticais para indicar visualmente ao usuário que ele está desfazendo a ação anterior. No vídeo 3, um evento da agenda é dispensado novamente para a visualização "Dia". Para melhorar a tatilidade, o design adiciona uma sobreposição sutil para absorver parte da tensão da mola acumulada durante o gesto.
Visualização traseira
Ao apresentar animações preditivas ao usuário, um estado de pré-confirmação mantido pelo app mede quando o usuário fez um gesto de volta de ponta a ponta, mas não se comprometeu com isso ao soltar. É necessário fornecer parâmetros que se apliquem a esse estado de pré-confirmação.
A quantidade de movimento mostrada é baseada na distância que o usuário pode se mover do local em que o gesto começou.
Especificações de movimento
As transições de elementos compartilhados são diretamente afetadas pelas mudanças x e y desde o início do gesto. Esta seção descreve as especificações e os valores que regem a mecânica usada para feedback na tela.
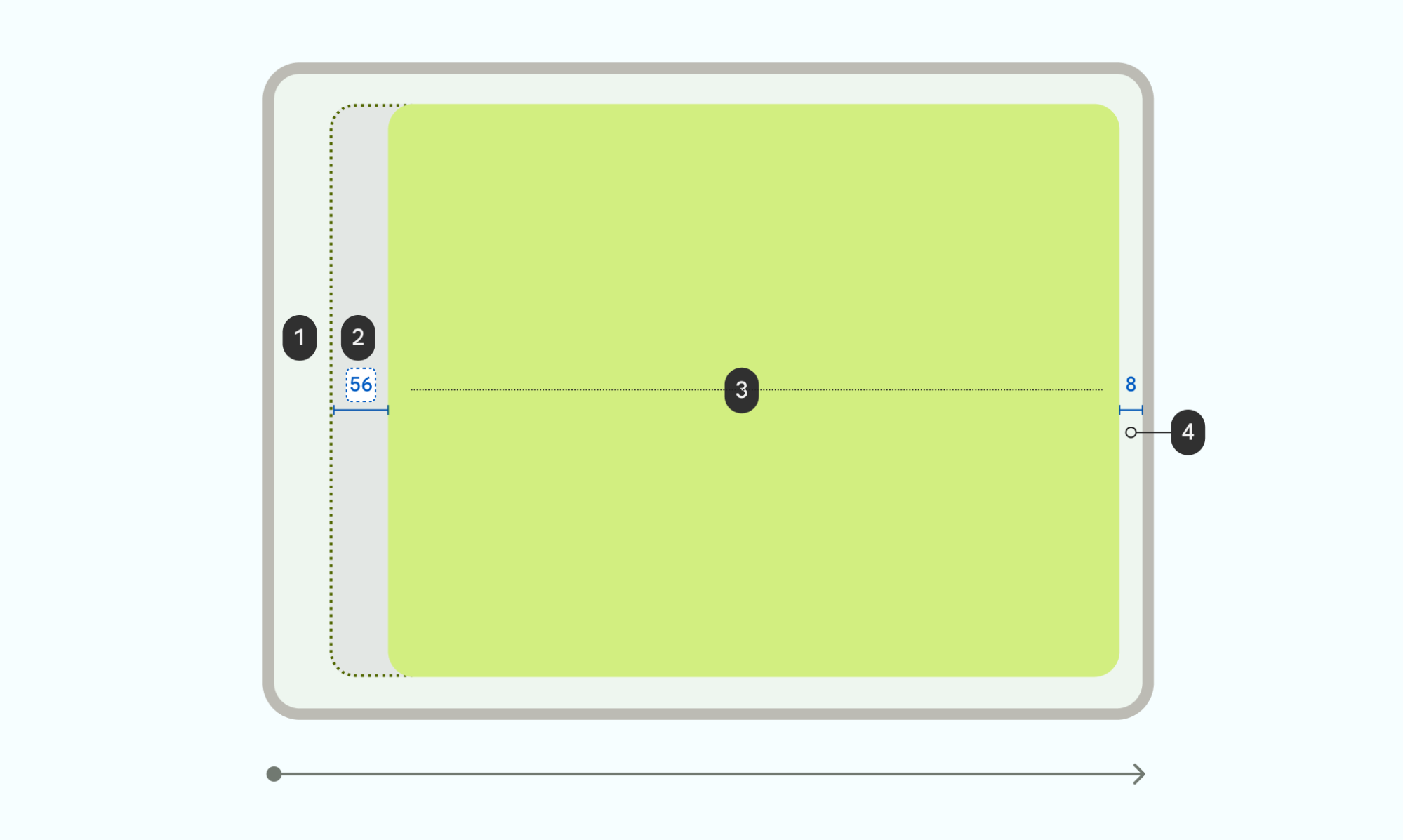
As figuras a seguir mostram as especificações de movimento recomendadas para animações de superfície.

1 Margens: 5% da largura em ambos os lados (relacionadas à área de superfície descrita em 3)
2 Deslocamento calculado se a janela for redimensionada para o centro. Calcule a margem de 8 dp necessária: ((largura da tela / 20) - 8) dp
3 A superfície é dimensionada para 90% do tamanho, deixando 10% disponível para as margens (consulte 1)
4 Deixe um intervalo de 8 dp da borda da tela
Recomendamos manter os parâmetros listados para uma experiência consistente, mas você pode mudar as especificações para criar uma animação personalizada.
Na figura anterior, a largura da tela é 1280, tornando o x-shift de 56 dp. A fórmula para isso é:
((1.280/20) - 8)= 56 dp X-shift

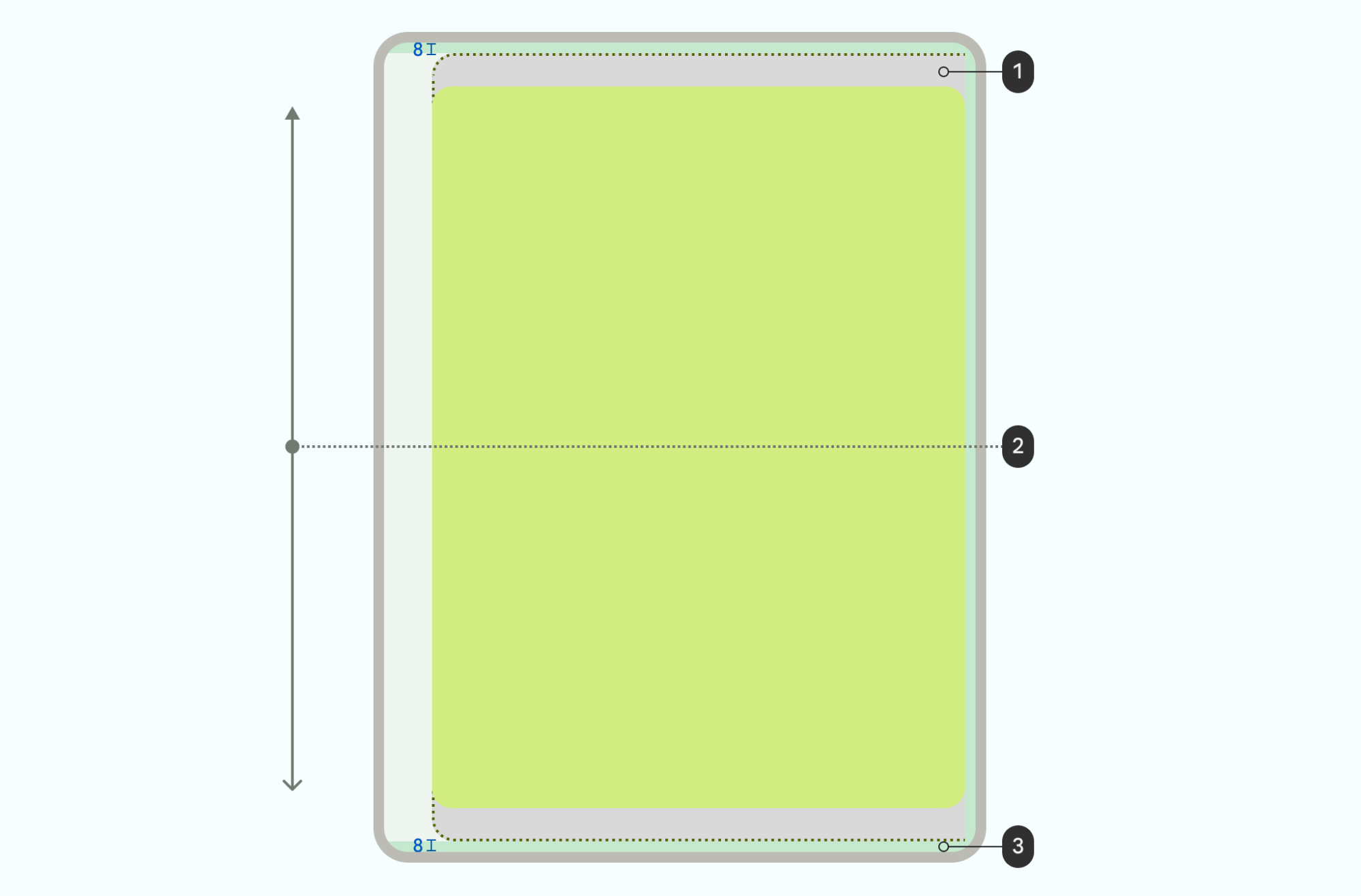
1 Espaço entre a margem do dispositivo e a borda disponível para deslocamento em y
2 Se a superfície sair da tela, reduza a superfície em no máximo 50%.
2 A superfície começa centralizada verticalmente, com o deslocamento y definido desta forma:
- Limitar o deslocamento y para que a superfície nunca ultrapasse a margem da tela de 8 dp
- Para evitar que a superfície pare abruptamente, use um interpolador de desaceleração e mapeie para o limite do deslocamento y.
3 Preservar a margem de 8 dp quando a superfície for curta o suficiente
Para animação personalizada, você precisa definir todos os parâmetros a seguir.
Parâmetro |
Valor |
O contexto |
|---|---|---|
Mudança X |
((largura da tela / 20) - 8) dp |
Mudança máxima, deixa a margem de 8 dp |
Deslocamento Y |
((altura da tela disponível / 20) -8) dp |
Mudança máxima, deixa a margem de 8 dp |
Escala |
90% |
Escala mínima do tamanho da janela |
Os desenvolvedores que implementam a animação personalizada usando as APIs Predictive Back Progress usam esses parâmetros.
Interpolação do progresso do gesto
Um valor de progresso linear pode ser derivado do gesto do usuário, mas não pode
ser usado diretamente para animações de visualização. Em vez disso, o feedback deve ser adaptado
para o que ajuda o usuário durante a ação de retorno. Alimente o valor do progresso com
um token STANDARD_DECELERATE ou PathInterpolator(0f, 0f, 0f, 1f) para
que o gesto seja mais aparente no início. Esse feedback melhora
a detecção de movimento no início do gesto e usa desaceleração para
controlar o feedback de maneira visualmente agradável e clara.
Compromisso com a ação
Quando um usuário gesticula depois do ponto de confirmação e solta, uma animação é mostrada que confirma a conclusão da ação.
Quando os usuários executam gestos rapidamente, eles geralmente são interpretados como deslizamentos. Esse tipo de interação pode aplicar altas velocidades a elementos na tela. Portanto, no contexto das visualizações anteriores, o sistema absorve essa velocidade animando momentaneamente a superfície em direção ao estado máximo de visualização antes de executar a animação de confirmação.
A intensidade do deslize rápido determina quanto da animação de visualização é mostrada antes de executar a animação de confirmação. O tipo de animação mostrado depende do conteúdo que está sendo dispensado, como mostrado no vídeo 2.
Cancelar ação
O vídeo 6 mostra um exemplo do que acontece quando um usuário solta antes do limite, mostrando uma animação confirmando que a ação foi cancelada. Para transições de elementos compartilhados, a janela se move e volta rapidamente ao estado original de borda a borda antes do início do gesto.

