
Giao diện là một tập hợp các kiểu hoặc thuộc tính như màu sắc, loại và hình dạng, có thể ảnh hưởng đến giao diện của thiết bị di động hoặc thiết bị màn hình lớn của người dùng và trải nghiệm trong ứng dụng.
Cướp lại bóng
- Để mang đến cho người dùng trải nghiệm phù hợp và dễ tiếp cận hơn, hãy đảm bảo ứng dụng của bạn sử dụng các lựa chọn ưu tiên của hệ thống, bao gồm cả giao diện, chẳng hạn như sáng hoặc tối, động và độ tương phản.
- Tạo một giao diện tuỳ chỉnh để dùng làm dự phòng nếu không có giao diện động.
- Cân nhắc chế độ cài đặt kiểu chữ khi sử dụng nhiều giao diện.
- Luôn kiểm tra độ tương phản của văn bản và bề mặt để đảm bảo dễ đọc.
Các loại giao diện
Giao diện dựa trên hệ thống hoặc ứng dụng. Giao diện hệ thống có thể ảnh hưởng đến toàn bộ giao diện người dùng của thiết bị và cung cấp các chế độ điều khiển tương ứng trong phần cài đặt thiết bị, trong khi giao diện ứng dụng chỉ ảnh hưởng đến ứng dụng mà giao diện đó được triển khai.
Ứng dụng của bạn phải triển khai một trong hai loại giao diện để hiển thị giao diện đó, nhưng giao diện ứng dụng chỉ áp dụng trong ứng dụng chứ không áp dụng ở nơi khác trên thiết bị. Bạn cũng có thể ghi đè một số chế độ cài đặt giao diện hệ thống bằng chế độ cài đặt trong ứng dụng.
Giao diện hệ thống
Giao diện hệ thống áp dụng cho toàn bộ thiết bị Android, bao gồm cả các ứng dụng riêng lẻ, tuỳ thuộc vào chế độ cài đặt của người dùng. Giao diện hệ thống bao gồm giao diện sáng và tối, giao diện do người dùng tạo và giao diện của nhà sản xuất.
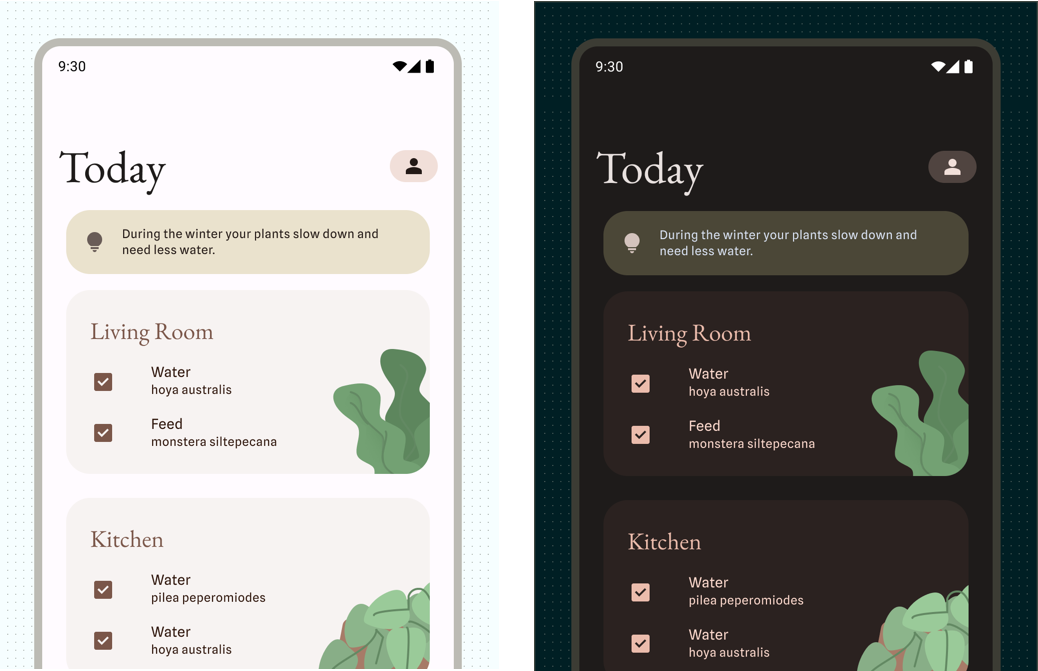
Giao diện sáng và tối
Giao diện sáng hoặc Chế độ ban ngày bao gồm chế độ hiển thị sáng với độ chói cao hơn và các bề mặt được tạo từ các giá trị tông màu cao. Ngược lại, giao diện tối hoặc chế độ Ban đêm sẽ chuyển giao diện người dùng để giảm độ sáng. Các bề mặt được tạo từ màu xám đậm hoặc giá trị tông màu thấp.
Giao diện tối có nhiều lợi ích: giúp màn hình dễ đọc trong điều kiện trời nắng hoặc ánh sáng yếu, giảm mỏi mắt do độ sáng thấp hơn và tiết kiệm pin. Ngoài ra, đây thường là tính năng ứng dụng được yêu cầu nhiều nhất trong số người dùng.

Hãy cân nhắc những điểm sau đây khi triển khai giao diện sáng và tối:
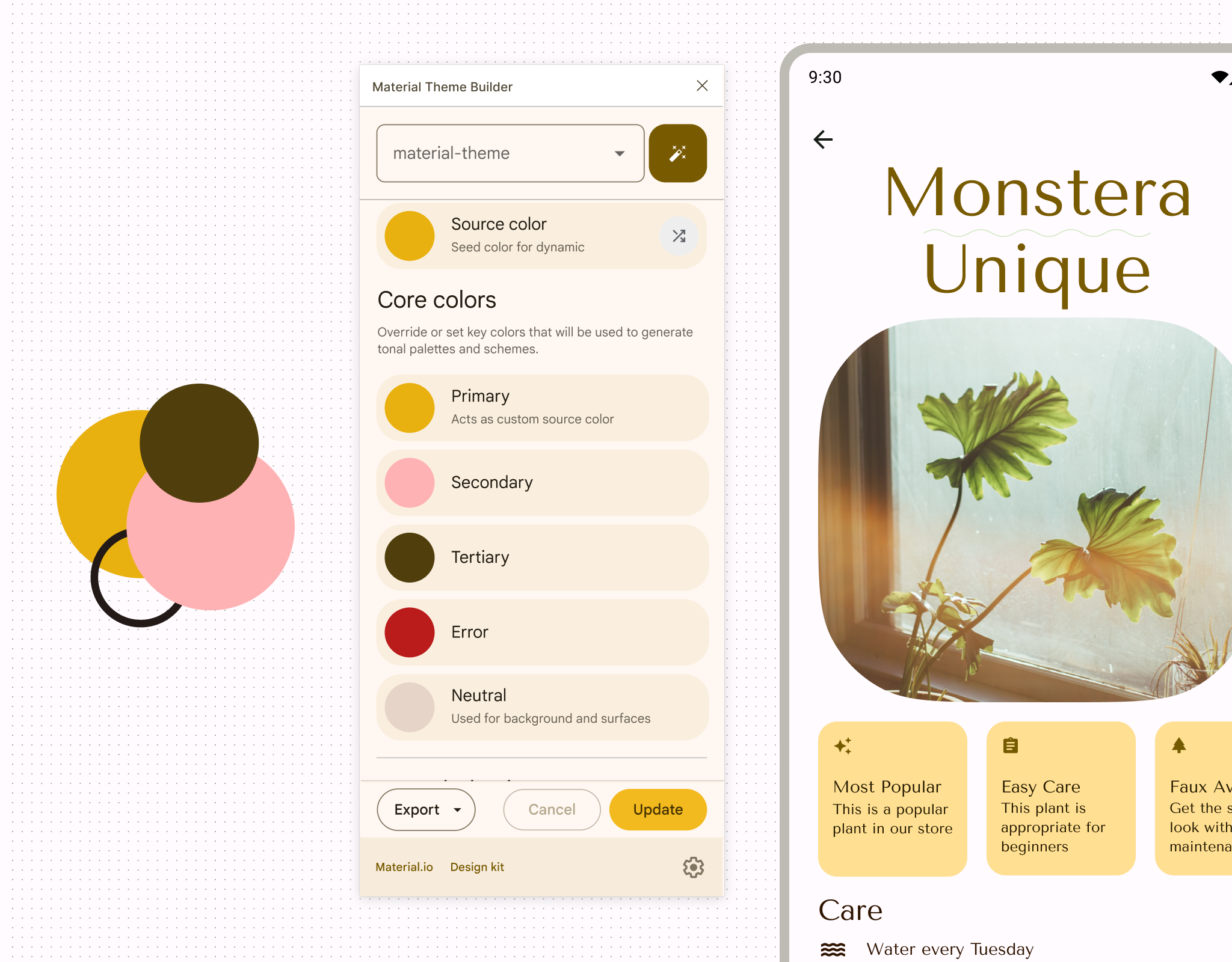
- Bạn có thể tuỳ chỉnh bảng phối màu để thể hiện rõ hơn. Nếu bạn đang sử dụng Material Theme Builder để tạo một giao diện, thì giao diện này sẽ tự động tạo một giao diện tối. Đọc thêm về cách Tuỳ chỉnh Material và hệ thống Màu sắc để tạo giao diện mang thương hiệu.
- Người dùng có thể đặt giao diện sáng hoặc tối trong phần Cài đặt màn hình ở cấp hệ thống để luôn bật, luôn tắt hoặc tự động dựa trên thời gian trong ngày. Bạn nên phản ánh chế độ cài đặt hệ thống mà người dùng ưu tiên, nhưng cũng nên tạo các chế độ kiểm soát trong ứng dụng để cung cấp cho người dùng các tuỳ chọn sửa đổi chi tiết hơn.
- Nội dung web trong WebView cũng có thể sử dụng kiểu sáng, tối hoặc mặc định. Đọc cách hỗ trợ giao diện tối trong thành phần hiển thị web.
- Nếu người dùng đã bật chế độ này, Android có thể buộc sử dụng giao diện tối. Bạn cũng có thể tạo giao diện tối tuỳ chỉnh để có quyền kiểm soát nhiều hơn.
- Nếu người dùng chưa bật các giao diện hoặc chế độ cài đặt khác, bạn có thể "khoá" ứng dụng của mình ở giao diện sáng. Tuy nhiên, bạn không nên làm như vậy vì việc này có thể đi ngược lại nhu cầu hỗ trợ tiếp cận và cá nhân hoá của người dùng.

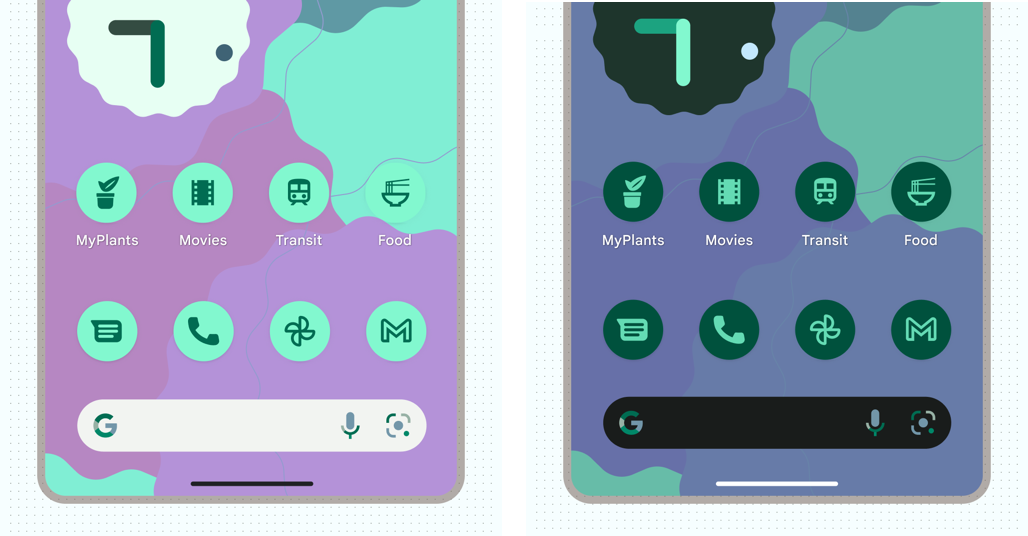
Giao diện do người dùng tạo
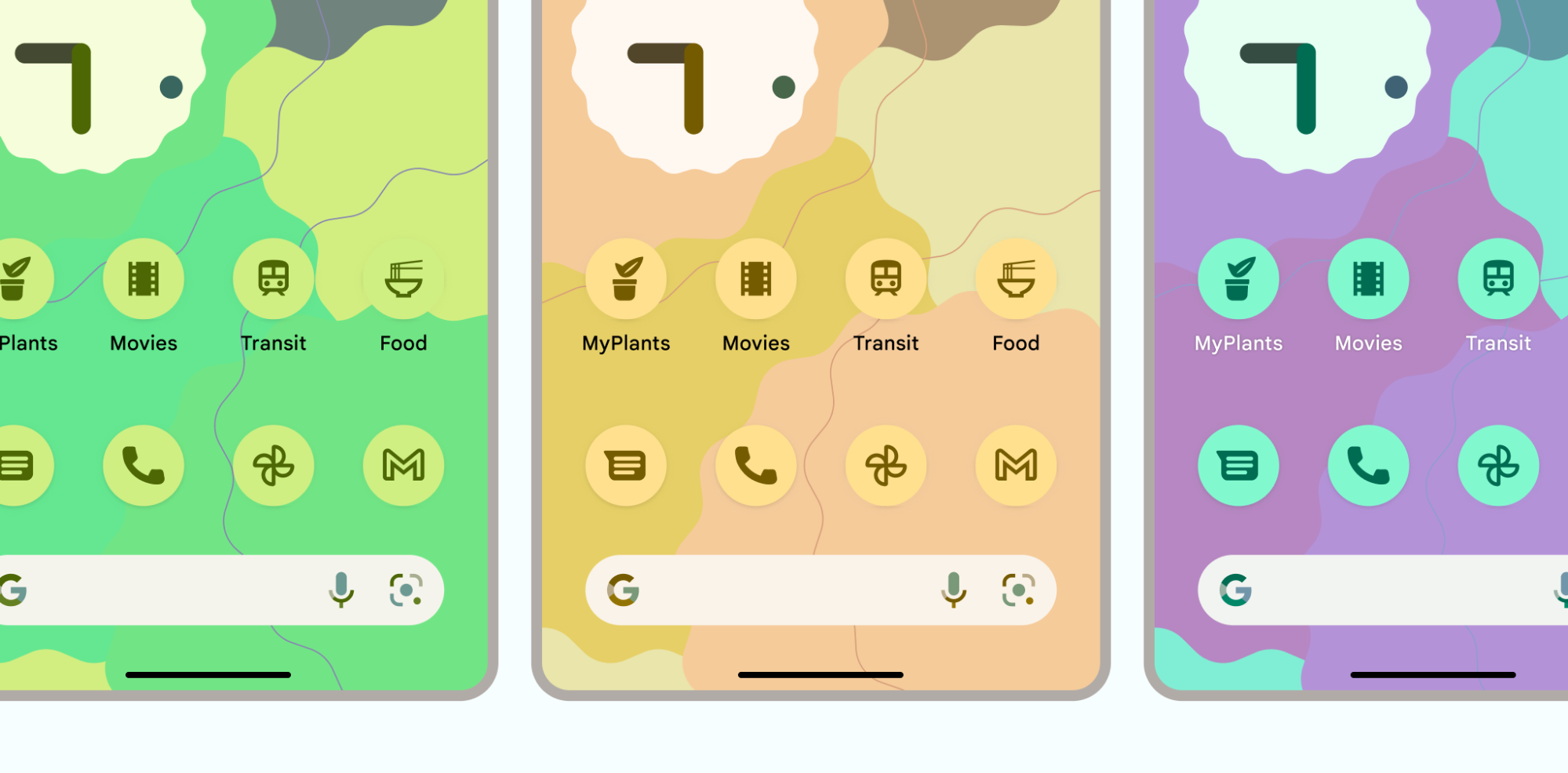
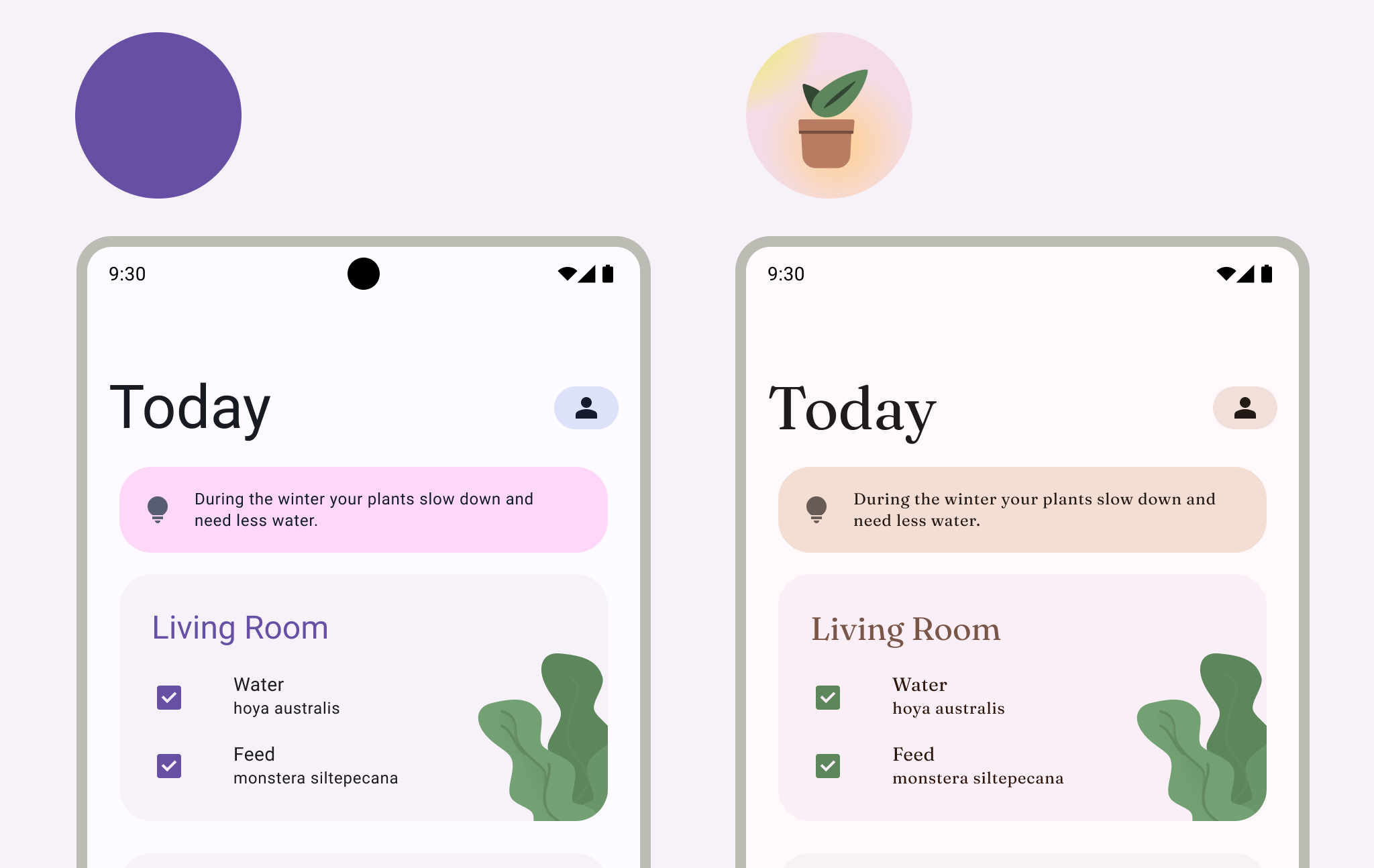
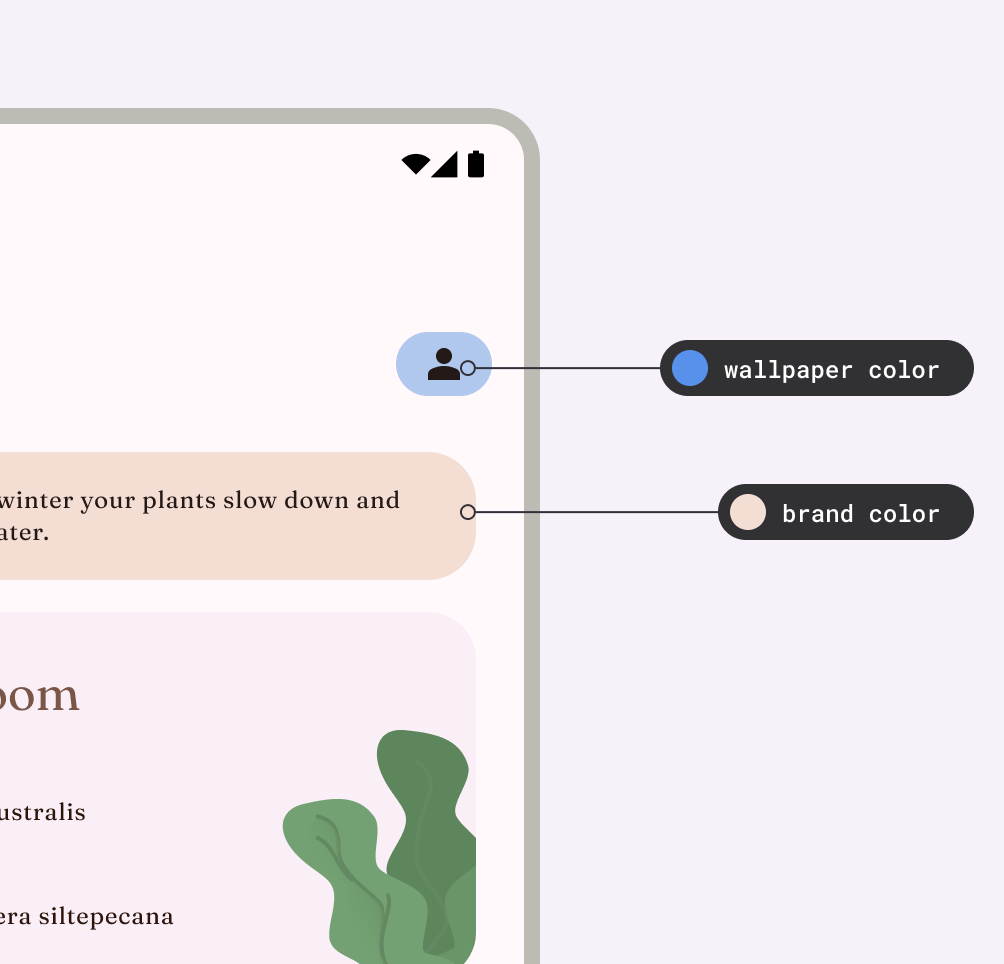
Màu động hỗ trợ các giao diện do người dùng tạo. Chúng tôi đã cung cấp tính năng này với Material You kể từ Android 12. Khi được bật, màu động sẽ lấy màu tuỳ chỉnh từ hình nền của người dùng để áp dụng cho ứng dụng và giao diện người dùng của hệ thống. Bảng màu này được dùng làm xuất phát điểm để tạo bảng phối màu sáng và tối.
Bạn cũng có thể cập nhật chế độ cài đặt phông chữ trong phần cài đặt thiết bị để đáp ứng các lựa chọn ưu tiên và nhu cầu hỗ trợ tiếp cận của người dùng. Các chế độ cài đặt này có thể và nên được đưa vào ứng dụng, vì vậy, hãy nhớ sử dụng các giá trị điểm ảnh có thể mở rộng cho phông chữ.


Chủ đề của nhà sản xuất
Nhà sản xuất thiết bị có thể cung cấp các tính năng tuỳ chỉnh giao diện độc quyền bổ sung có thể ảnh hưởng đến giao diện người dùng và chế độ cài đặt hiển thị của hệ thống.
Giao diện ứng dụng
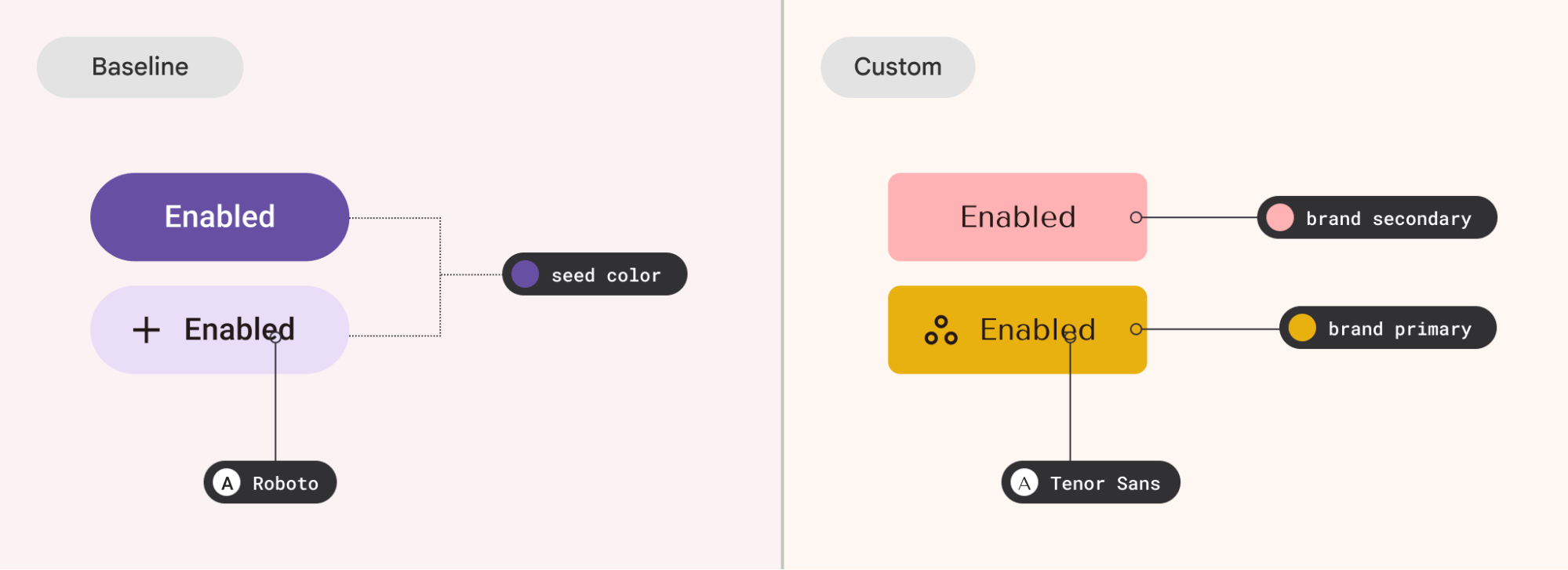
Cơ sở
Các thành phần Material trong thư viện Material cung cấp giao diện cơ sở sử dụng bảng phối màu tím và phông chữ Roboto. Mọi ứng dụng không xác định thuộc tính giao diện sẽ quay lại sử dụng các thuộc tính cơ sở này.
Tuỳ chỉnh (thương hiệu)
Việc sử dụng giao diện tuỳ chỉnh giúp bạn có nhiều lựa chọn hơn để thể hiện giao diện của ứng dụng hoặc để dự phòng khi không có một số giao diện hệ thống nhất định. Điều này rất hữu ích cho dù bạn đang làm việc với một hệ thống thiết kế tuỳ chỉnh đầy đủ, một hướng dẫn thương hiệu nhỏ hay một vài màu sắc mà bạn yêu thích.
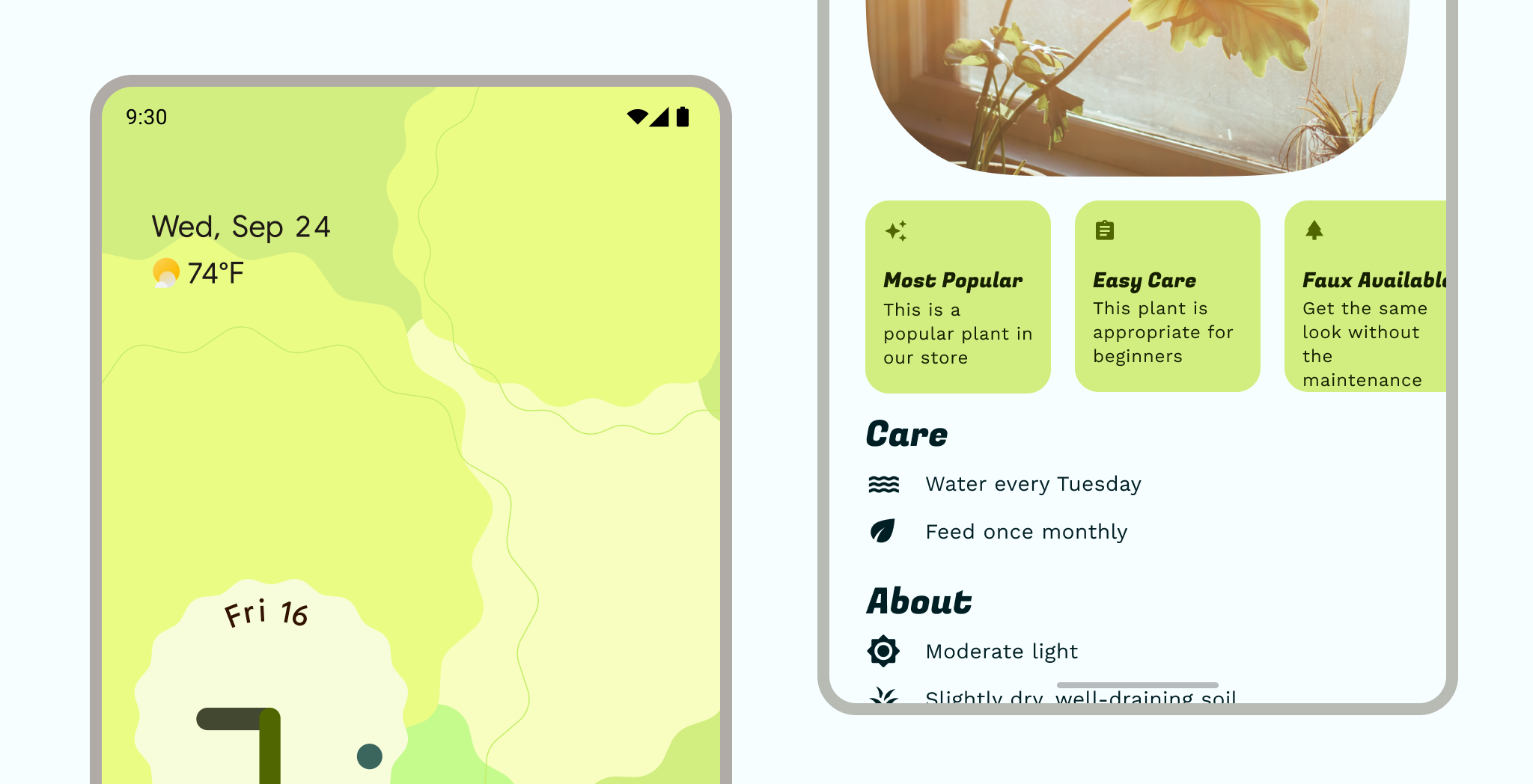
Ứng dụng của bạn cũng có thể có nhiều giao diện tuỳ chỉnh, cho dù đó là giao diện đầy đủ mà người dùng có thể chọn, giao diện lấy cảm hứng từ nội dung hoặc các phần tử mang thương hiệu phụ.


Nội dung
Để tập trung nhiều hơn vào một số nội dung, giao diện người dùng có thể sử dụng màu động để kế thừa màu từ nội dung đó. Màu nội dung hoạt động tốt với một nguồn nội dung chính, nhưng hãy nhớ sử dụng màu này một cách thận trọng trong các thành phần hiển thị có nhiều nguồn nội dung.

Chủ đề thường ảnh hưởng đến toàn bộ ứng dụng, nhưng cũng có thể được áp dụng một cách có chọn lọc và cùng với các chủ đề khác. Tránh sử dụng quá nhiều giao diện và kiểu kết hợp bằng cách duy trì hệ phân cấp: một nguồn giao diện chính (dù là động hay tuỳ chỉnh) áp dụng cho phần lớn giao diện người dùng.

Chất liệu
Material Design cung cấp giao diện cơ sở và hệ thống giao diện (Màu sắc, Kiểu, Hình dạng). Bạn cũng có thể mở rộng Material Theming để thực hiện các thuộc tính bổ sung cho giao diện.
Thương hiệu
Nếu hệ thống giao diện Material Design không phù hợp với giao diện bạn muốn trong ứng dụng, bạn có thể triển khai một giao diện tuỳ chỉnh hoàn toàn. Hãy nhớ kiểm tra các thuộc tính tuỳ chỉnh về độ tương phản và khả năng đọc.
Xem cách triển khai hệ thống tuỳ chỉnh trong Compose.
Thuộc tính giao diện
Các thuộc tính giao diện được điều chỉnh cho phù hợp với các kiểu hình ảnh phổ biến được dùng trong thiết kế giao diện người dùng để tạo ra nhiều hình thức thẩm mỹ. Trong ứng dụng, các thuộc tính này thường được liên kết với hệ thống giao diện Material để cho phép nhà sáng tạo ứng dụng tuỳ chỉnh.

Màu
Sử dụng màu sắc để thể hiện phong cách và truyền tải ý nghĩa. Việc thiết lập màu sắc cho ứng dụng có thể đóng vai trò quan trọng trong việc cá nhân hoá, xác định mục đích ngữ nghĩa và tất nhiên là xác định bản sắc thương hiệu.
Trong một giao diện, bảng phối màu là nhóm các tông màu được chỉ định cho các vai trò cụ thể được liên kết với các thành phần. Tìm hiểu thêm về màu sắc trong giao diện người dùng Android và Hệ thống màu Material.

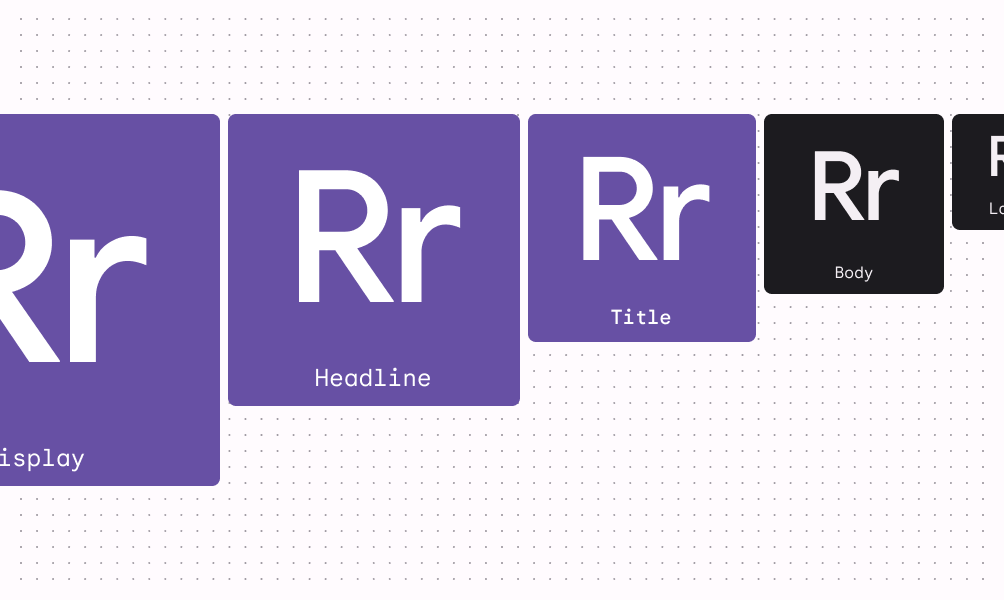
Loại
Phông chữ hệ thống của Android là Roboto (có sẵn miễn phí cho tất cả ứng dụng) nhưng bạn có thể tuỳ chỉnh kiểu chữ. Hãy cân nhắc mức độ dễ đọc của phông chữ đã chọn để phù hợp với vai trò của chúng. Đọc về cách áp dụng loại.

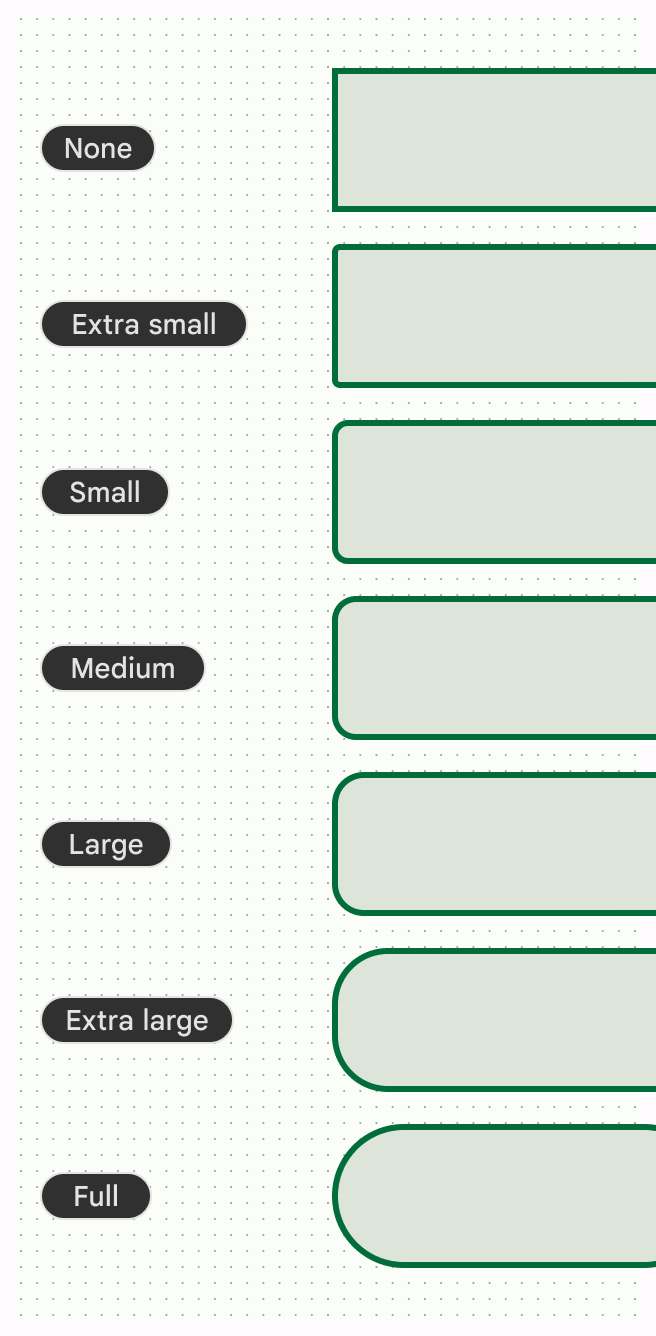
Hình dạng
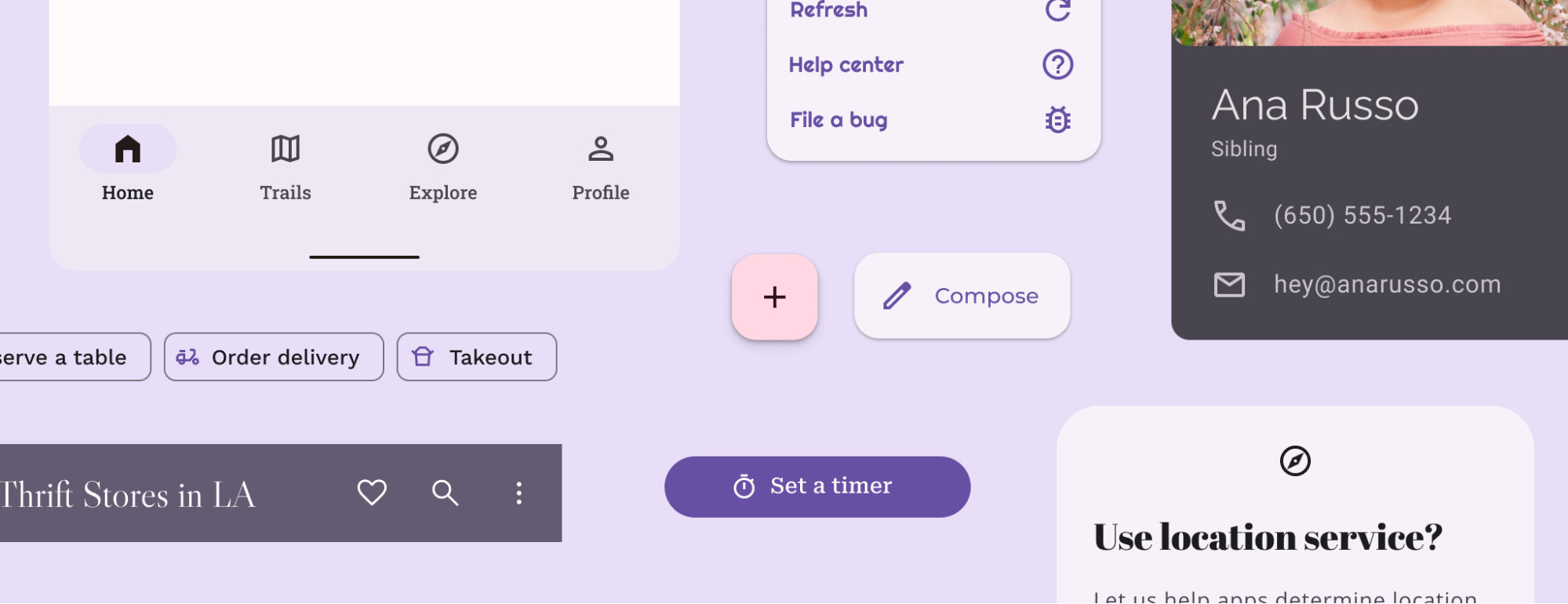
Việc tuỳ chỉnh hình dạng các góc của vùng chứa ngoài các giá trị mặc định của đường cơ sở giúp xác định đặc điểm của ứng dụng. Ví dụ: bạn có thể sử dụng các góc bo tròn đầy đủ để tạo cảm giác mềm mại và thú vị hoặc sử dụng góc cắt góc cạnh để tạo cảm giác nghiêm túc hơn. Hãy xem các mã thông báo hình dạng và kiểu cho thành phần Material.
Biểu tượng
Bạn có thể sử dụng Biểu tượng Material trong ứng dụng của mình theo 5 kiểu: Lấp đầy, Đường viền, Sắc cạnh, Bo tròn, Hai tông màu. Sử dụng cùng một kiểu biểu tượng trên toàn bộ ứng dụng để duy trì giao diện nhất quán và tinh tế.

Các thuộc tính giao diện khác
Mặc dù màu sắc, kiểu và hình dạng tạo nên hệ thống chủ đề Material chính, nhưng hệ thống thiết kế không giới hạn ở các khái niệm mà Material dựa trên đó. Bạn có thể sửa đổi các hệ thống hiện có và đưa ra các hệ thống hoàn toàn mới – với các lớp và kiểu mới – để các khái niệm khác tương thích với giao diện của mình. Bạn cũng có thể cần mở rộng hoặc thay thế các hệ thống hiện có để sử dụng các thuộc tính tuỳ chỉnh ngoài những thuộc tính được cung cấp. Ví dụ: bạn có thể muốn thêm hệ thống độ dốc hoặc kích thước khoảng cách.
Áp dụng giao diện trong ứng dụng
Giao diện so với kiểu và các lớp
Cả giao diện và kiểu đều có thể có nhiều thuộc tính thiết kế. Kiểu có thể độc lập với giao diện và đề cập đến giao diện của một thành phần riêng lẻ (hoặc Khung hiển thị), trong khi bạn có thể đặt giao diện trên nhiều thành phần và thậm chí là toàn bộ ứng dụng. Kiểu là một lựa chọn kiểu có thể sử dụng lại, tương tự như một kiểu hoặc mã thông báo trong phần mềm thiết kế. Ví dụ: Body Large là một kiểu, còn Light và Dark là giao diện.
Triển khai giao diện trong Compose
Mỗi giao diện thường bao gồm nhiều hệ thống nhóm các khái niệm về hoạt động và hình ảnh phổ biến. Bạn mô hình hoá các hệ thống này bằng cách sử dụng các lớp có giá trị giao diện.
Hãy xem phần Material Design 3 trong Compose để biết thêm thông tin về cách sử dụng Jetpack Compose nhằm triển khai giao diện Material Design 3.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Triển khai giao diện trong Khung hiển thị
Giao diện là một tập hợp các tài nguyên được đặt tên theo ngữ nghĩa có thể được sử dụng trong toàn bộ ứng dụng. Các giao diện có cùng cú pháp kiểu.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Khung hiển thị web
Nội dung web trong WebView cũng có thể sử dụng kiểu sáng, tối hoặc mặc định. Đọc cách hỗ trợ giao diện tối trong thành phần hiển thị web.
Tuỳ chỉnh giao diện Material
Bạn có thể sử dụng trình bổ trợ Figma của Material Theme Builder để tuỳ chỉnh Giao diện Material. Khi tạo giao diện bằng công cụ này, bạn sẽ có các tệp giao diện có thể triển khai với bảng phối màu sáng và tối đã tạo, cho phép bạn tuỳ chỉnh thêm bằng cách cập nhật tệp giao diện đã xuất bằng các giá trị chính xác.