シームレスにスケーリングできる適応型の Android ウィジェットを設計します。推奨のデフォルトサイズを起点として、さまざまなディメンションでレイアウトをテストし、読みやすさとユーザー エクスペリエンスを最適化します。
デフォルトのサイズ
推奨サイズの少なくとも 1 つに合わせてレイアウトを最適化し、洗練されたウィジェット エクスペリエンスを提供します。ハンドヘルド デバイスとタブレット デバイスの両方で targetCellWidth 属性と targetCellHeight 属性を定義して、ウィジェット選択ツールでの正しい配置と可視性を確保します。
これらの値は Google Pixel デバイスに基づいています。これらのサイズは、ウィジェットのデザインの開始点として使用してください。さまざまなサイズとさまざまなデバイスでウィジェットを徹底的にテストして、質の高いユーザー エクスペリエンスを実現します。
ハンドヘルド
| サイズ | 最小幅 | 最大幅 | 最小高さ | 最大高さ |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 56 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 ページ) | 624 | 56 | 130 |
| 4x2 | 245 ページ) | 624 | 115 | 276 |
| 4x3 | 245 ページ) | 624 | 185 | 422 |
タブレット
| サイズ | 最小幅 | 最大幅 | 最小高さ | 最大高さ |
|---|---|---|---|---|
| 2x1 | 180 | 304 ページ) | 64 | 120 |
| 2x2 | 180 | 304 ページ) | 184 | 304 ページ) |
| 2x3 | 180 | 304 ページ) | 304 ページ) | 488 |
| 3×1 | 328 ページ) | 488 | 64 | 120 |
| 3x2 | 298 ページ) | 488 | 184 | 304 ページ) |
| 3×3 | 298 ページ) | 488 | 304 ページ) | 488 |
| 3x4 | 298 ページ) | 488 | 424 | 672 |
ブレークポイント
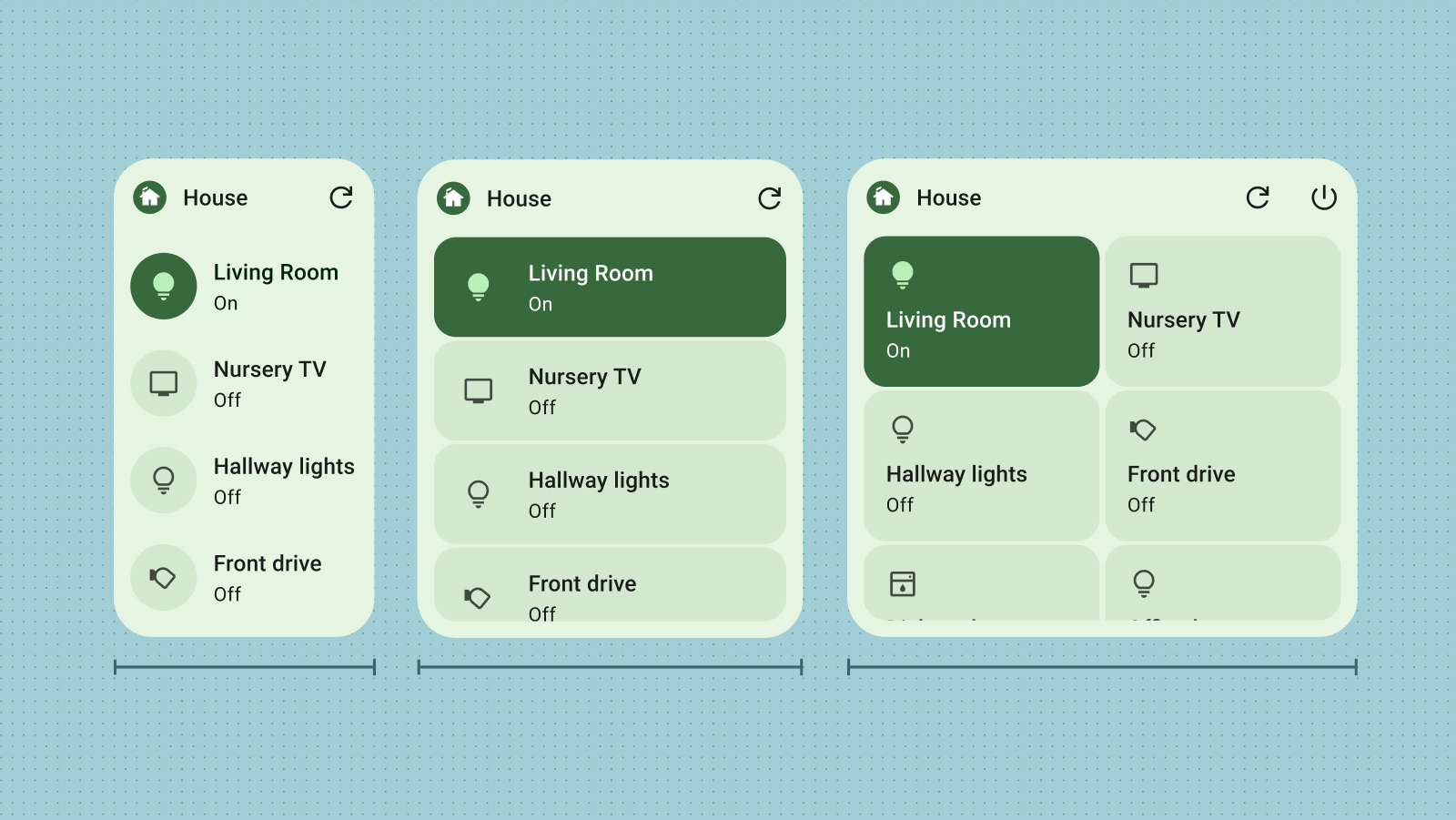
ブレークポイントは、適応性があり、ユーザー フレンドリーでサイズ変更可能なウィジェットを作成するために不可欠です。デザインをテストすることで、レイアウトの調整が必要なサイズのしきい値を特定できます。これらの変更をトリガーするブレークポイントを実装して、どんなサイズでもウィジェットの視覚的な魅力と機能を維持します。
ブレークポイントを使用すると、追加のコンテンツを条件付きで含めたり除外したりして、ウィジェットのサイズに基づいてスペースの使用を最適化できます。

境界を塗りつぶす
ユーザーがウィジェットを削除する主な理由の一つは、他のホーム画面要素との位置がずれていることです。これを回避するには、ウィジェットが割り当てられたグリッド領域を常に完全に埋めるようにします。

すべきこと

すべきでないこと

すべきこと