Aplicar diseño a los widgets de manera eficaz es fundamental para lograr una experiencia del usuario visualmente atractiva y coherente. En esta sección, se analizan los conceptos y las técnicas clave para definir el color y la tipografía para crear los widgets de Android más útiles y atractivos.
Color
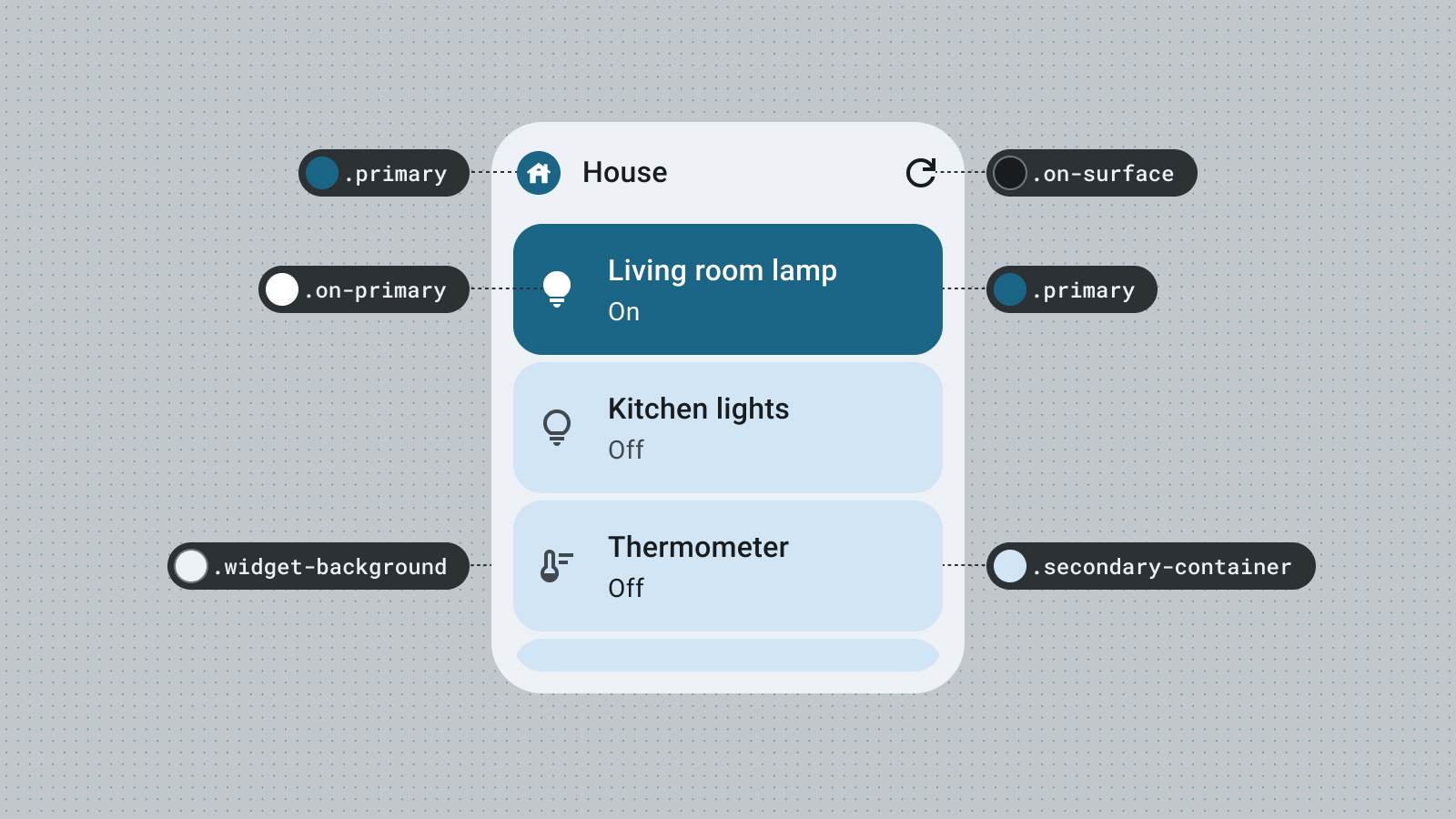
Usa el color para expresar estilo y comunicar significado. Es fundamental establecer colores adecuados para los widgets para la legibilidad, la personalización y, por supuesto, para expresar la identidad de marca de tu app.
Usa roles y tokens de color de Material para cumplir con los lineamientos de contraste de accesibilidad y admitir funciones de color dinámico, como temas oscuros o claros y colores generados por el usuario.
Para obtener más información, consulta la guía de colores de Material Design.
Forma
La forma del widget establece el estilo del widget. Para widgets rectangulares, usa la propiedad de radio de esquina del sistema. Esta propiedad crea coherencia entre diferentes dispositivos y ayuda a evitar que se recorte el contenido del widget.
Para obtener más información, consulta Cómo implementar esquinas redondeadas.
Temas dinámicos
A partir de Android 12, un widget puede usar los colores del tema del dispositivo para botones, fondos y otros componentes. Esto proporciona coherencia visual en los diferentes widgets, íconos de la pantalla principal y fondos de pantalla, lo que les ofrece a los usuarios de Android una experiencia del usuario más cohesiva. El uso de los tokens de color proporcionados garantiza que tu widget se vea integrado en los temas de dispositivos que proporcionan diferentes fabricantes de dispositivos y los temas dinámicos que establece el usuario.

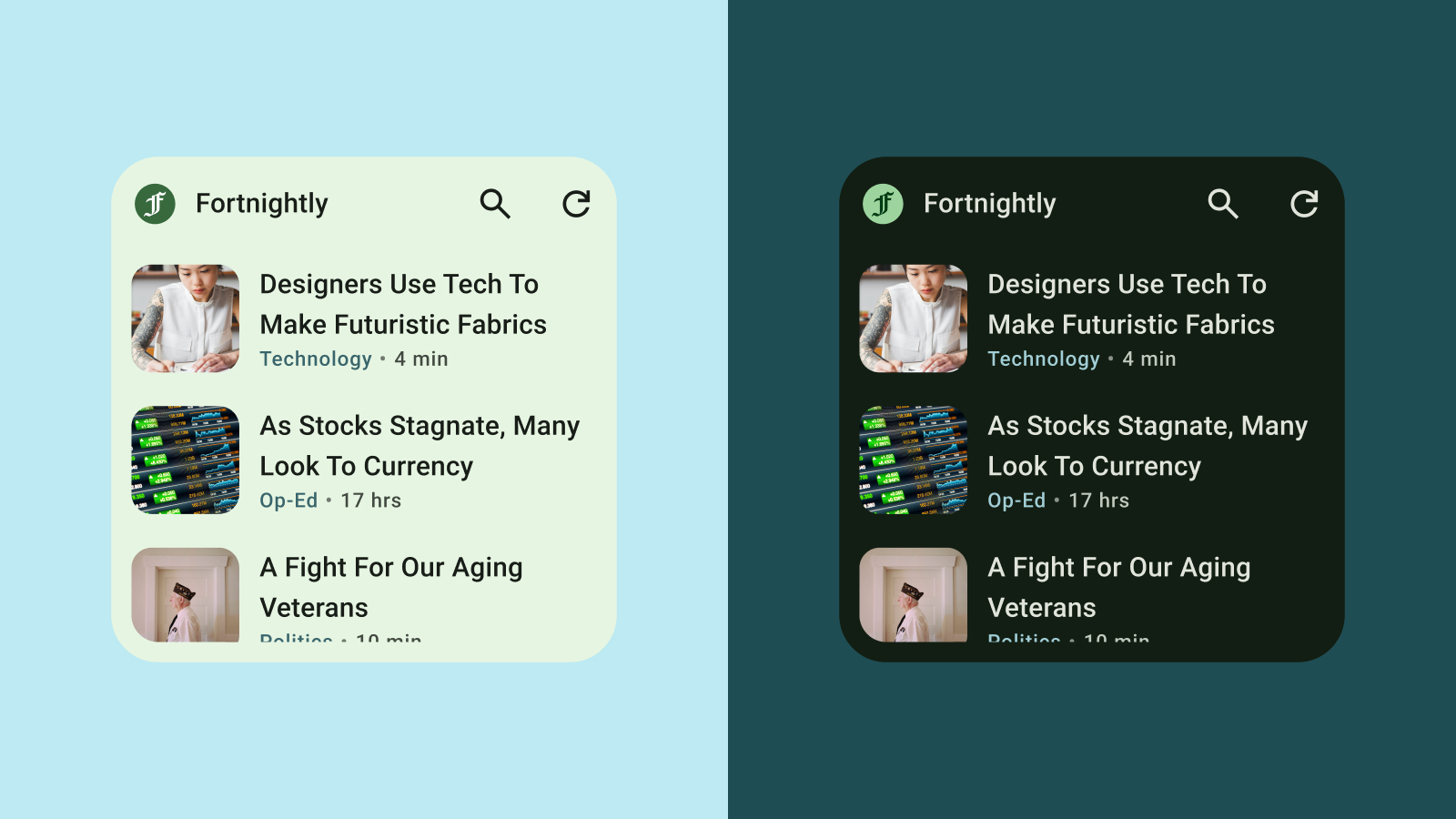
Modos claro y oscuro
Un modo oscuro es una versión de la IU del dispositivo con poca iluminación que muestra principalmente colores de superficie oscuros. Cada vez más usuarios cambian al modo oscuro para mejorar la duración de batería y la comodidad visual. Si tu widget no se adapta al modo oscuro, aparecerá fuera de lugar y podría frustrar a los usuarios.

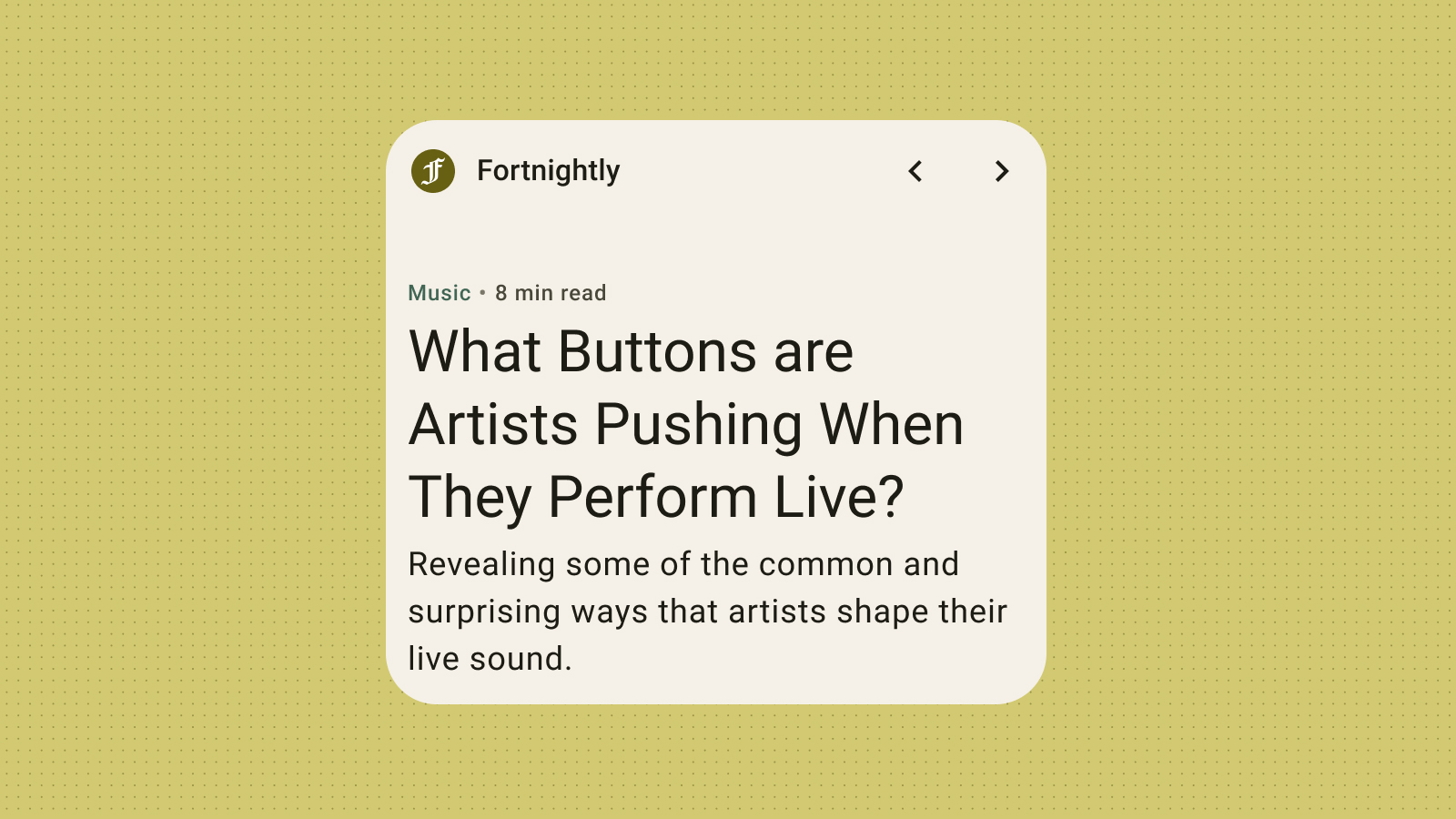
Tipografía
La tipografía ayuda a que la escritura sea legible y atractiva. Usa tamaños y grosores de fuente para establecer una jerarquía clara y guiar la mirada del usuario a los elementos más importantes. Presta atención al interlineado y al espaciado entre letras (kerning) para mejorar la legibilidad, en especial para las pantallas de texto más pequeñas dentro del espacio restringido de un widget.
Jerarquía
La jerarquía se comunica a través de las diferencias de fuente, grosor, tamaño, altura de línea y espacio entre las letras. La escala de escritura actualizada organiza los estilos de texto en cinco roles cuyos nombres describen sus propósitos. Los cinco estilos de texto son pantalla, encabezado, título, subtítulo y cuerpo. Los nuevos roles no dependen del dispositivo, lo que permite una aplicación más simple entre una variedad de casos de uso.