有效地设置微件的样式对于实现具有视觉吸引力和 提供一致的用户体验本部分将深入介绍 定义颜色和排版的技巧 和富有吸引力的 Android widget
颜色
利用颜色来表现风格和传达含义。设置适当的颜色 设置颜色对易读性、个性化和 说明应用的品牌身份。
使用 Material 颜色角色和令牌来满足无障碍功能对比度指南的要求 并且支持动态配色功能,例如用户生成的颜色和深色或 浅色主题
如需了解详情,请参阅 Material Design 颜色指南。
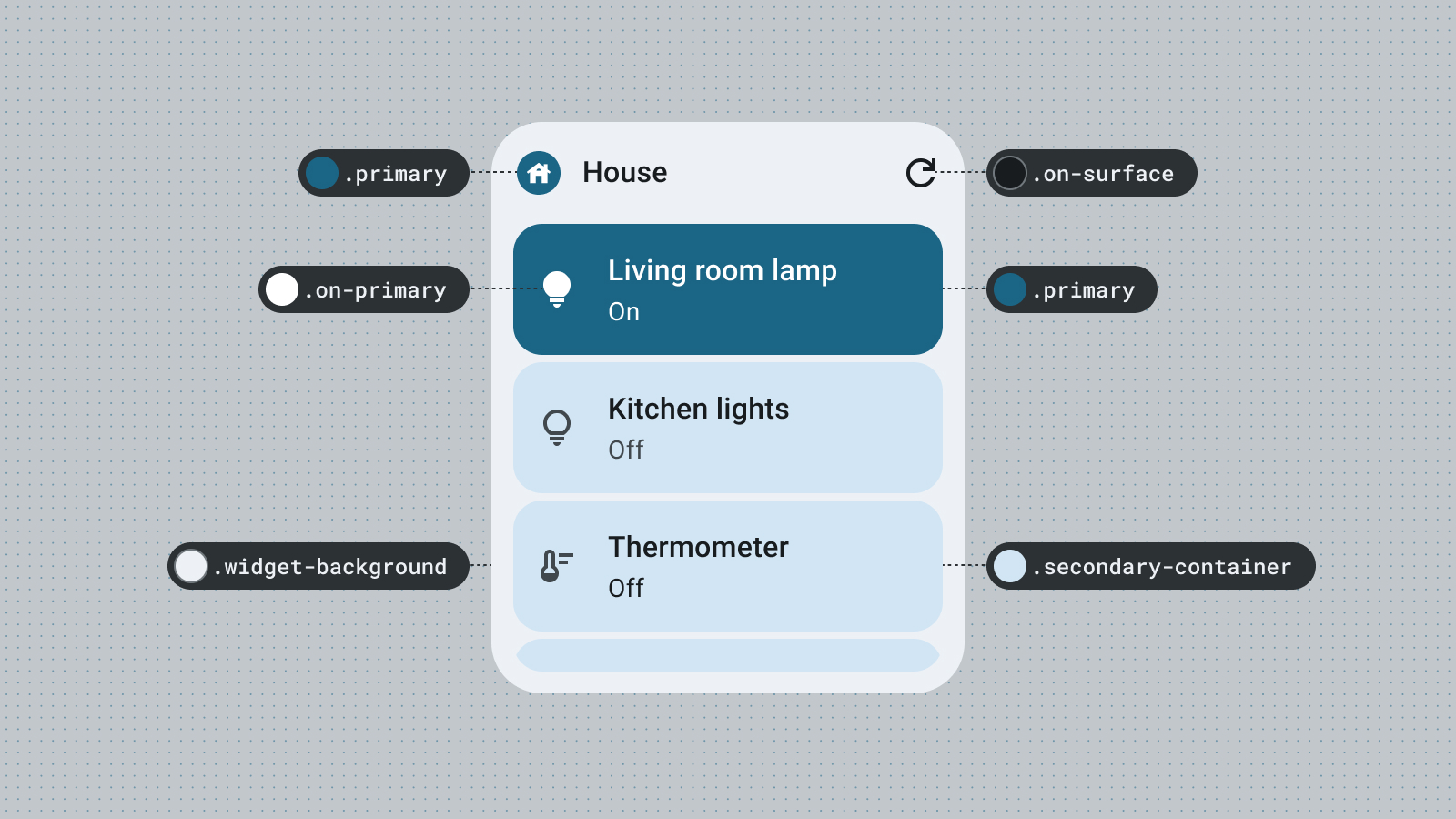
动态主题
从 Android 12 开始,微件可以为按钮、 背景和其他组件这可以确保 各种微件、主屏幕图标和壁纸,为 Android 用户提供 从而提供更一致的用户体验使用提供的颜色词元可确保 微件看起来会集成到由不同设备提供的各种设备主题中 制造商和由用户设置的动态主题

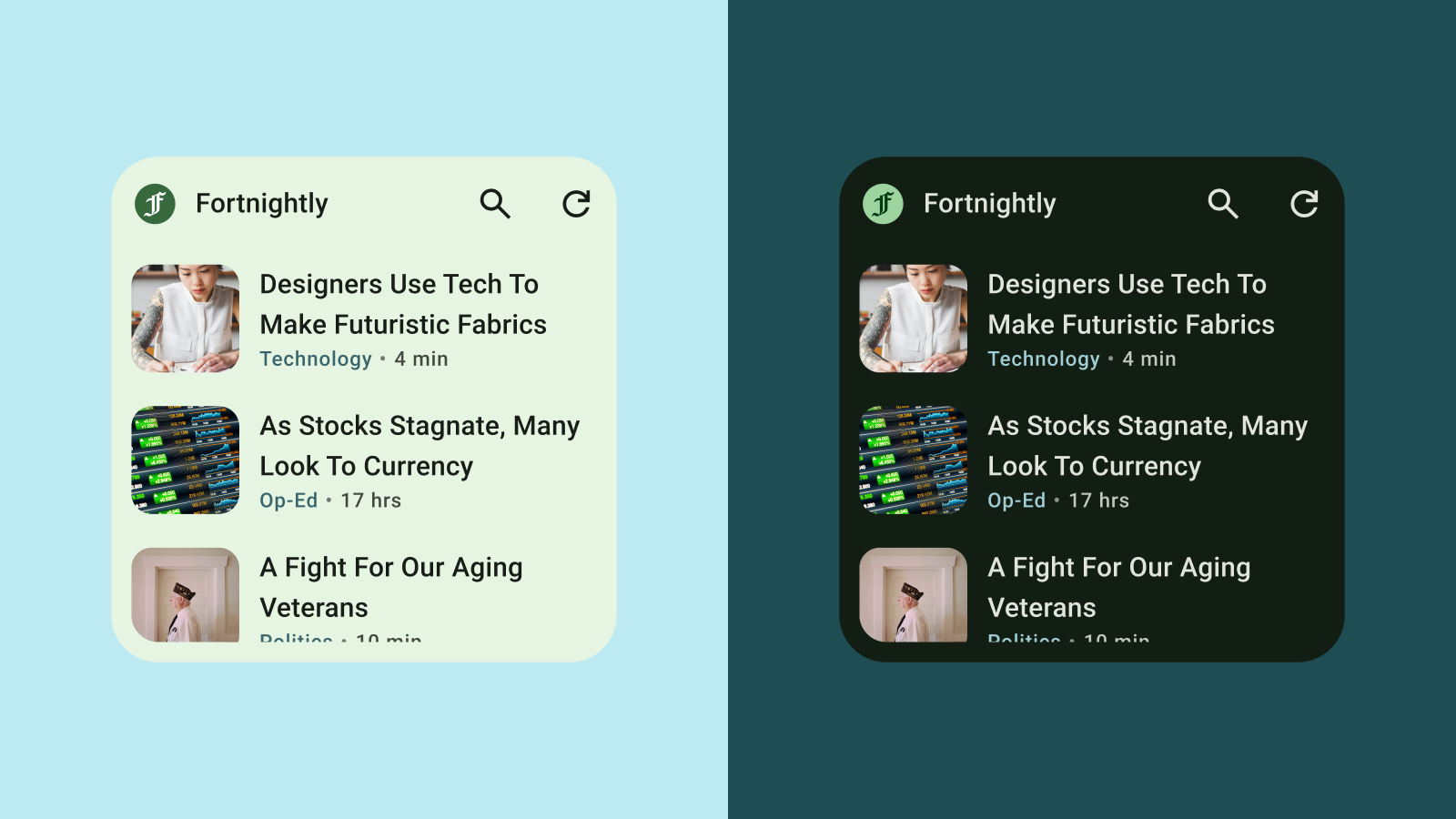
浅色和深色模式
深色模式是设备界面的弱光版本,以深色显示 表面颜色。用户越来越多地切换到深色模式,以获得更好的效果 电池续航时间和眼睛舒适度。如果微件无法适应深色模式, 显示位置不合适,可能会让用户感到沮丧。

排版
排版使文字内容清晰易读。利用字体大小和 权重以建立清晰的层次结构,将用户注意力吸引到最多 重要元素。注意行间距和字母间距(字距调整) 以提高可读性,尤其是在 空间有限
层次结构
层次结构是通过在字体粗细、大小、行高和 和字母间距。更新后的字体比例将文本样式分为五种角色 并标出它们的用途五种文本样式是显示样式 大标题、标题、副标题和正文。这些新角色与设备无关, 简化应用在不同用例中的应用。