
이러한 표준 레이아웃은 검증된 다목적 앱 레이아웃으로, 화면이 큰 기기에서 최적의 사용자 환경을 제공합니다.
카드

카드를 통해 사용자는 작업을 완료하는 데 필요한 정보와 작업에 빠르게 액세스할 수 있습니다. 사용자는 시계 화면에서 스와이프하여 피트니스 목표 달성 현황을 확인하고 날씨를 확인하는 등의 작업을 할 수 있습니다. 카드를 사용하여 앱을 시작하거나 필수 작업을 빠르게 실행할 수 있습니다.
구성요소 및 스타일 사용을 통한 맞춤설정
브랜드 스타일을 특정 구성요소에 적용할 수 있습니다. 여기에는 기본 색상, 앱 아이콘, 글꼴, 아이콘, 카드 환경에 적용되는 모든 시각적 애셋이 포함됩니다.

반응형 레이아웃 (고정 높이 화면 및 비율 여백)용으로 빌드
코드 및 디자인 레이아웃을 큰 화면 크기에 맞게 조정하기 위해 백분율 기반 여백 및 패딩을 비롯한 내장된 반응형 동작을 포함하도록 업데이트했습니다. 템플릿을 사용하는 경우 Tiles API를 통해 이러한 업데이트를 자동으로 상속할 수 있으며 화면 크기 중단점 이후에 추가 콘텐츠나 구성요소를 추가한 레이아웃만 제공하면 됩니다. 더 큰 화면 크기를 활용하는 방법에 관한 전체 안내와 권장사항은 카드 안내를 참고하세요.
행이 사용 가능한 공간을 채우되 너무 멀리 확장되지 않고 상단과 하단의 곡선 화면에 의해 잘릴 수 있도록 여백은 화면 크기에 따라 백분율 값으로 설정되었습니다. 카드의 화면 높이가 고정되어 있으므로 원치 않는 클리핑을 만들지 않고 제한된 화면 공간을 최대화하도록 패딩을 조정했습니다.
두 가지 기본 템플릿, 즉 기본 레이아웃과 에지 콘텐츠 레이아웃 (진행 링이 있음)은 여백이 다르지만 모든 디자인 레이아웃은 이 중 하나에 매핑되도록 빌드됩니다. 각 카드에는 세 개의 기본 섹션이 있으며 각 섹션에 할당되는 슬롯이 있습니다. 경우에 따라 눈에 잘 띄고 균형 잡힌 디자인을 유지하면서 콘텐츠가 사용 가능한 공간을 채우는 데 도움이 되는 추가 여백과 패딩이 있을 수도 있습니다.
구현 안내는 ProtoLayout을 사용하여 반응형 레이아웃 빌드를 참고하세요.
차별화된 환경 조성
80개 이상의 순열이 내장된 4개의 기본 표준 레이아웃을 사용하면 사실상 무제한으로 맞춤설정할 수 있습니다. 카드는 슬롯 기반 시스템을 기반으로 빌드되므로 표준 레이아웃의 슬롯을 선택한 콘텐츠로 대체할 수 있습니다. 이 경우 반응형 동작을 유지하고 디자인 권장사항을 따르세요.
이러한 맞춤설정은 제한되어야 하며 카드 템플릿의 구조를 손상해서는 안 됩니다. 이는 사용자가 Wear OS 기기에서 카드 캐러셀을 스크롤할 때 일관성을 유지하기 위한 것입니다.
구현 안내는 중단점을 통해 카드에 차별화된 환경 제공을 참고하세요.
대형 화면 크기에서 크기 중단점 뒤에 값 추가
큰 화면 크기에서 추가 공간을 가장 잘 사용하려면 225dp에 크기 중단점을 추가합니다. 이 중단점을 사용하면 추가 콘텐츠를 표시하거나, 더 많은 버튼이나 데이터를 포함하거나, 큰 화면에 더 적합하도록 레이아웃을 변경할 수 있습니다.
스크롤 및 비스크롤 앱 레이아웃
원형 화면에서 적응형 레이아웃을 디자인할 때 스크롤 뷰와 스크롤되지 않는 뷰에는 각각 UI 요소를 확장하고 균형 잡힌 레이아웃과 구성을 유지하기 위한 고유한 요구사항이 있습니다.
스크롤되지 않는 앱 레이아웃

표준 레이아웃 및 전체 화면 구성요소 (미디어 및 피트니스 포함)
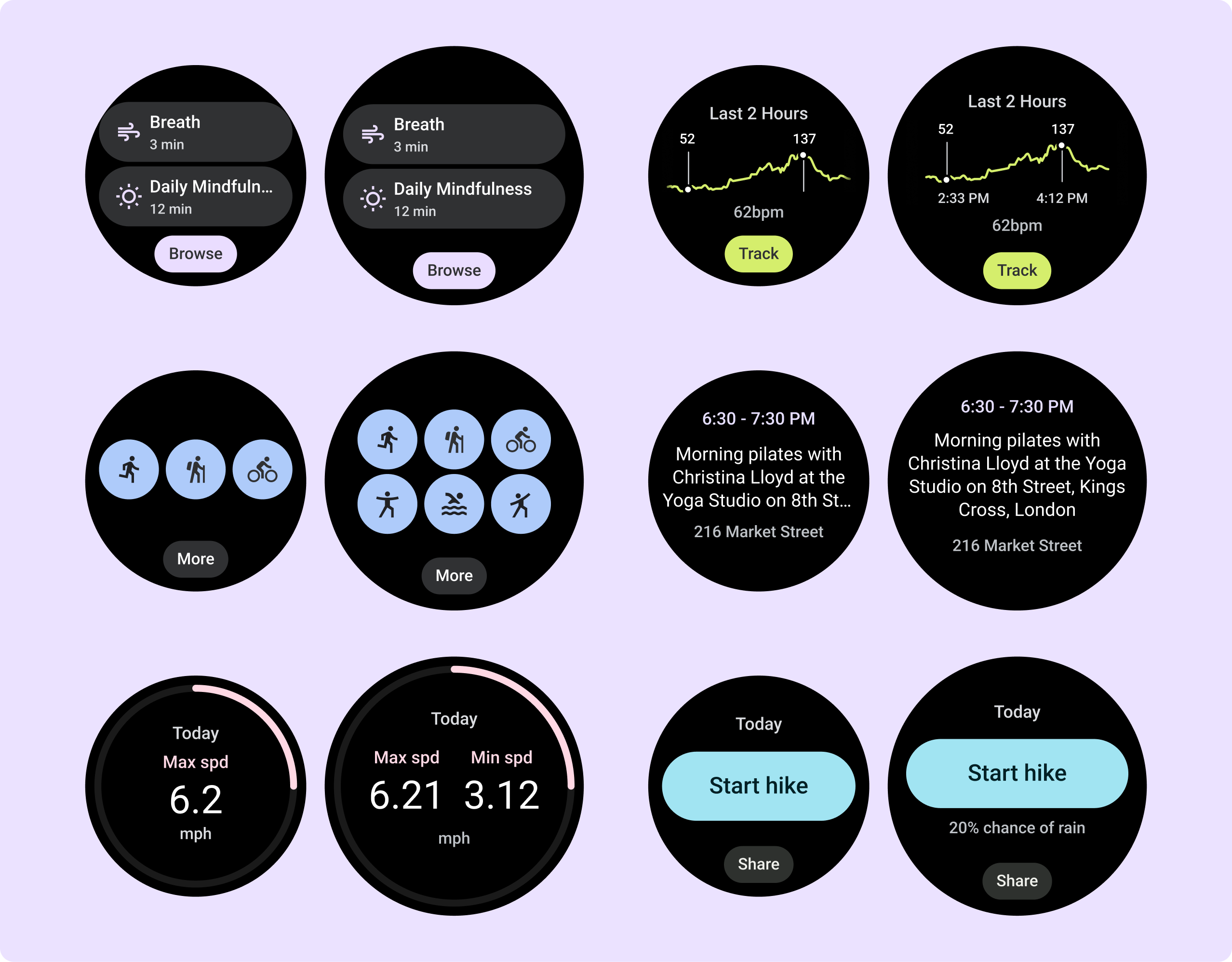
스크롤되지 않는 앱 뷰 레이아웃에는 미디어 플레이어, 선택 도구, 전환기, 진행률 표시기를 사용하는 특수 피트니스 또는 추적 화면이 포함됩니다. 모든 화면의 높이를 제한하면 사용자가 옵션 목록을 탐색할 필요 없이 하나의 작업이나 컨트롤 세트에 집중할 수 있습니다. 화면 크기가 작은 기기를 수용하려면 제한된 크기를 염두에 두고 디자인하고 한눈에 쉽게 확인할 수 있도록 하고 해당하는 경우 원형 화면을 수용할 수 있습니다.

응답성 가이드라인 (비율)
모든 여백을 백분율로 정의하고 가운데의 기본 콘텐츠가 확장되어 사용 가능한 디스플레이 영역을 채울 수 있도록 세로 제약 조건을 정의합니다.
디자인할 때 스크롤되지 않는 화면을 상단, 중간, 하단 섹션으로 나누는 것이 가장 좋습니다. 이렇게 하면 잘리지 않도록 상단과 하단 섹션에 안쪽 여백을 추가할 수 있지만 중간 섹션에서 화면의 전체 너비를 활용할 수 있습니다. 크기가 제한된 경우 로터리 스크롤 버튼을 사용하여 화면의 요소를 제어해 보세요. 상호작용만으로는 최적의 환경을 제공하지 못할 수 있기 때문입니다.
구현 안내는 Horologist의 비스크롤 레이아웃을 참고하세요.
차별화된 환경 조성
스크롤되지 않는 레이아웃은 맞춤설정할 수 있지만 화면에 추가할 수 있는 콘텐츠의 양과 가장 적합한 구성요소 종류가 더 제한됩니다. 칩 대신 IconButton을 사용하면 제한된 공간을 더 잘 활용할 수 있으며 ProgressIndicators와 큰 데이터 포인트와 같은 시각적 그래픽은 핵심 정보를 그래픽으로 전달하는 데 도움이 됩니다.
화면의 베젤을 감싸는 모든 요소는 화면 크기에 따라 자동으로 확장되므로 더 큰 영향을 미칩니다.
대형 화면 크기에서 중단점 뒤에 값을 추가하는 방법
큰 화면 크기에 맞는 반응형 디자인을 만들 때 스크롤되지 않는 앱 레이아웃은 추가 화면 공간을 최대한으로 활용합니다. 기존 요소가 확장되어 추가 공간을 채우고 사용성이 개선되고 구성요소와 콘텐츠가 화면 크기 중단점 뒤에 표시될 수 있습니다.
다음 목록은 이 동작의 몇 가지 예입니다.
- 미디어 플레이어에는 추가 버튼이나 더 큰 컨트롤이 표시될 수 있습니다.
- 확인 대화상자를 통해 삽화나 추가 정보를 얻을 수 있습니다.
- 피트니스 화면은 추가 측정항목을 얻을 수 있고 요소의 크기가 커질 수 있습니다.
구현 안내는 중단점을 통해 Wear Compose에서 차별화된 환경 제공을 참고하세요.
앱 레이아웃 스크롤

표준 레이아웃
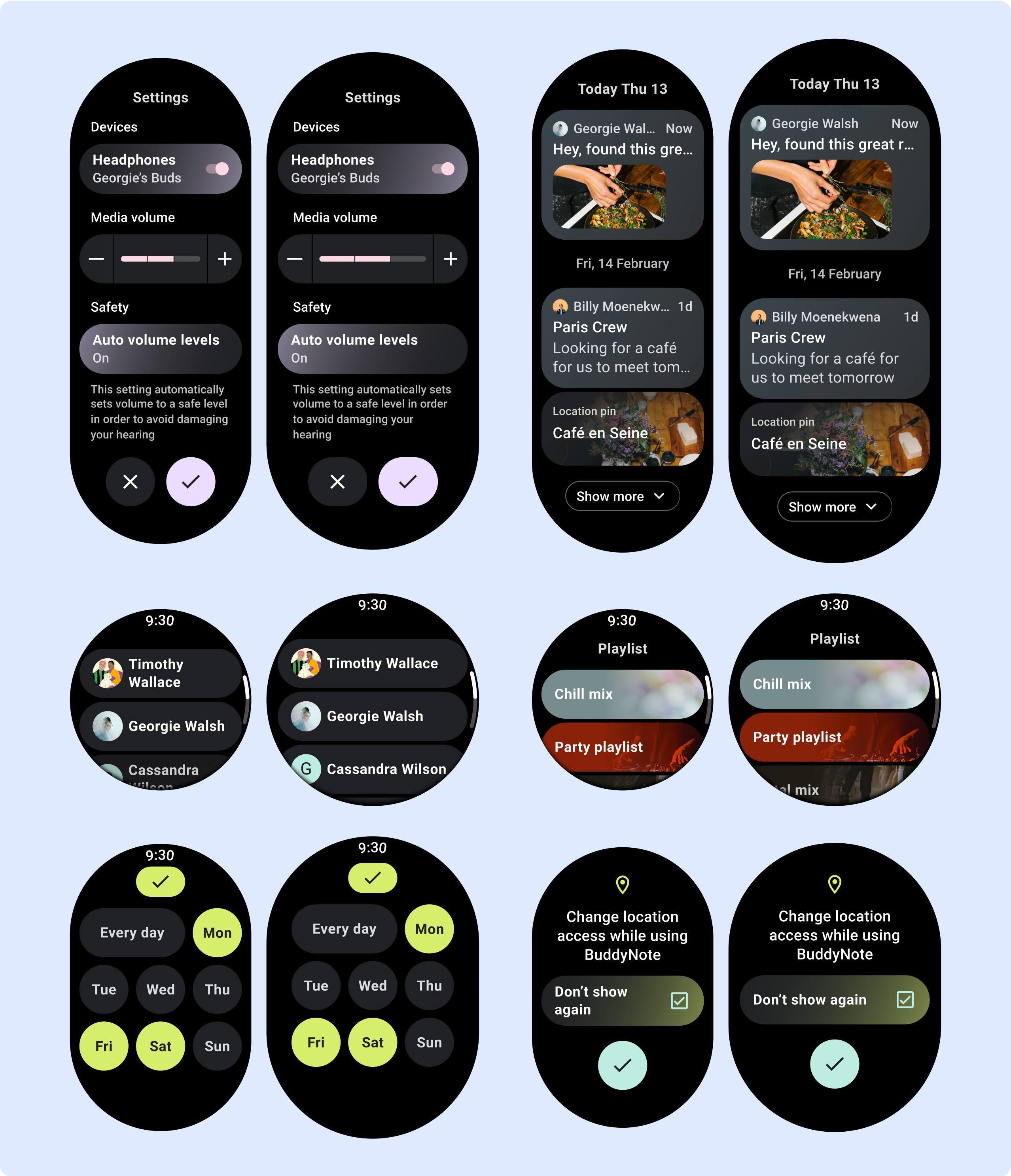
스크롤되는 앱 뷰 레이아웃에는 목록 (ScalingLazyColumn)과 대화상자가 포함됩니다. 이러한 레이아웃은 대부분의 앱 화면을 구성하며 큰 화면 크기에 맞게 조정되어야 하는 구성요소 모음을 나타냅니다.
구성요소가 반응하는지 확인합니다. 즉, 사용 가능한 너비를 채우고 더 많은 화면 높이를 사용할 수 있을 때 ScalingLazyColumn 조정을 채택합니다. 이러한 레이아웃은 이미 반응형으로 빌드되었으며 확장된 영역을 최대한 활용할 수 있도록 몇 가지 추가 권장사항이 있습니다.
구현 안내는 Horologist를 사용하여 반응형 레이아웃 빌드를 참고하세요.

응답성 가이드라인 (비율)
잘림을 방지하고 요소의 비례 배율을 제공하려면 모든 상단, 하단 및 측면 여백을 백분율로 정의해야 합니다. PositionIndicator는 사용자가 스크롤할 때 표시되고 크기에 관계없이 화면의 베젤을 자동으로 포함합니다.
차별화된 환경 조성
스크롤 뷰는 세부적인 맞춤설정이 가능하며 구성요소의 모든 조합을 임의 순서로 추가할 수 있습니다.
상단 및 하단 여백은 상단과 하단에 위치한 구성요소에 따라 변경될 수 있습니다. 이는 화면이 커지는 곡선으로 인해 콘텐츠가 잘리지 않도록 하기 위함입니다.
대형 화면에서 중단점 뒤에 값 추가
스크롤 레이아웃은 스크롤해야 볼 수 있는 부분에 이전에 숨겨진 내용을 더 많이 자동으로 표시하므로 값을 추가하기 위해 해야 할 일은 많지 않습니다. 각 구성요소는 사용 가능한 너비를 채우며, 경우에 따라 구성요소가 추가 텍스트 행 (예: 카드)을 확보하거나 구성요소가 사용 가능한 너비 (예: 아이콘 버튼)를 채우기 위해 늘릴 수 있습니다.

