
هذه التنسيقات الأساسية مثبَتة على تنسيقات تطبيقات متعددة الاستخدامات، وتوفّر تجربة مثالية للمستخدم على الأجهزة ذات أحجام الشاشات الكبيرة.
بلاط

توفر المربعات وصولاً سريعًا إلى المعلومات والإجراءات التي يحتاجها المستخدمون لإنجاز المهام. بتمريرة سريعة من خلفية شاشة الساعة، يمكن للمستخدم معرفة مدى تقدمه نحو تحقيق أهداف اللياقة البدنية وفحص الطقس والمزيد. يمكنك تشغيل تطبيق أو إنجاز المهام الأساسية بسرعة من الفئات.
التخصيص من خلال استخدام المكونات والتصميم
يمكنك تطبيق نمط علامتك التجارية على مكوّنات معيّنة. ويشمل ذلك اللون الأساسي ورمز التطبيق والخط والرموز وأي مادة عرض مرئية تنطبق على تجربة المربّع.

إنشاء للتنسيقات سريعة الاستجابة (شاشات ارتفاع ثابتة وهوامش النسبة المئوية)
لتكييف تنسيقات التعليمات البرمجية والتصميم مع أحجام الشاشات الأكبر، تم تحديثها لتتضمن سلوكًا سريع الاستجابة مدمجًا، بما في ذلك الهوامش والمساحة المتروكة التي تعتمد على النسبة المئوية. إذا كنت تستخدم نماذجنا، يمكنك اكتساب هذه التحديثات تلقائيًا من خلال Tiles API، وتحتاج فقط إلى توفير التنسيقات التي أضفت فيها محتوى أو مكونات إضافية بعد نقطة فاصلة لحجم الشاشة. للحصول على إرشادات وتوصيات كاملة حول كيفية الاستفادة من حجم شاشة أكبر، يمكنك الاطلاع على إرشادات الشاشات.
تم تعيين الهوامش على قيم النسبة المئوية، بناءً على حجم الشاشة، لكي تملأ الصفوف المساحة المتاحة ولكن لا تمتد بعيدًا جدًا وتجعلها الشاشة المنحنية في الأعلى والأسفل. يكون ارتفاع الشاشة ثابتًا للمربّعات، لذلك عدّلنا المساحة المتروكة لزيادة المساحة المحدودة للشاشة بدون إنشاء اقتصاص غير مرغوب فيه.
يحتوي النموذجان الرئيسيان - التخطيط الأساسي وتخطيط محتوى الحافة (بحلقة تقدم) - على هوامش مختلفة، ولكن جميع تخطيطات التصميم تم تصميمها للتعيين إلى أحد هذه. هناك ثلاثة أقسام رئيسية لكل مربع، وخانات مخصصة لكل منها. قد تكون هناك في بعض الحالات هوامش ومساحة إضافية مدمجة للمساعدة في ملء المساحة المتاحة مع الحفاظ على تصميمه السريع والمتوازن.
راجع إنشاء تنسيقات سريعة الاستجابة باستخدام ProtoLayout للحصول على إرشادات التنفيذ.
إنشاء تجارب متميّزة
يتيح توفُّر أربعة تنسيقات أساسية أساسية، مع أكثر من 80 تبديلاً مضمّنة فيها، إمكانية تخصيص غير محدود من الناحية العملية. تم تصميم المربعات على نظام يستند إلى الخانات، لذا يمكنك استبدال خانة من التخطيط المتعارف عليه بأي محتوى من اختيارك. في هذه الحالة، حافظ على السلوك سريع الاستجابة واتبع توصيات التصميم لدينا.
ويجب أن تكون هذه التخصيصات محدودة، وألا تؤدي إلى كسر بنية نموذج التجانب. ويهدف ذلك إلى الحفاظ على الاتساق عندما يتصفّح المستخدمون لوحة العرض الدوّارة للمربّعات على أجهزة Wear OS.
راجِع المقالة توفير تجارب متميّزة في "شاشات المعلومات" من خلال نقاط الإيقاف للحصول على إرشادات حول التنفيذ.
إضافة قيمة بعد النقطة الفاصلة للحجم على الشاشات الأكبر حجمًا
لاستخدام المساحة الإضافية على أفضل نحو على الشاشات الأكبر حجمًا، أضِف نقطة فاصلة للحجم تبلغ 225 بكسل مستقل الكثافة (dp). تتيح نقطة الإيقاف هذه الكشف عن محتوى إضافي، أو تضمين المزيد من الأزرار أو البيانات، أو تغيير التخطيط ليلائم الشاشة الأكبر حجمًا بشكل أفضل.
تنسيقات التطبيقات التي يمكن التمرير عليها وتلك التي لا يتم التمرير عليها
عند التصميم للتخطيطات القابلة للتكيف على شاشة مستديرة، يكون لكل طريقة عرض التمرير وغير التمرير متطلبات فريدة لقياس عناصر واجهة المستخدم والحفاظ على تخطيط وتكوين متوازنين.
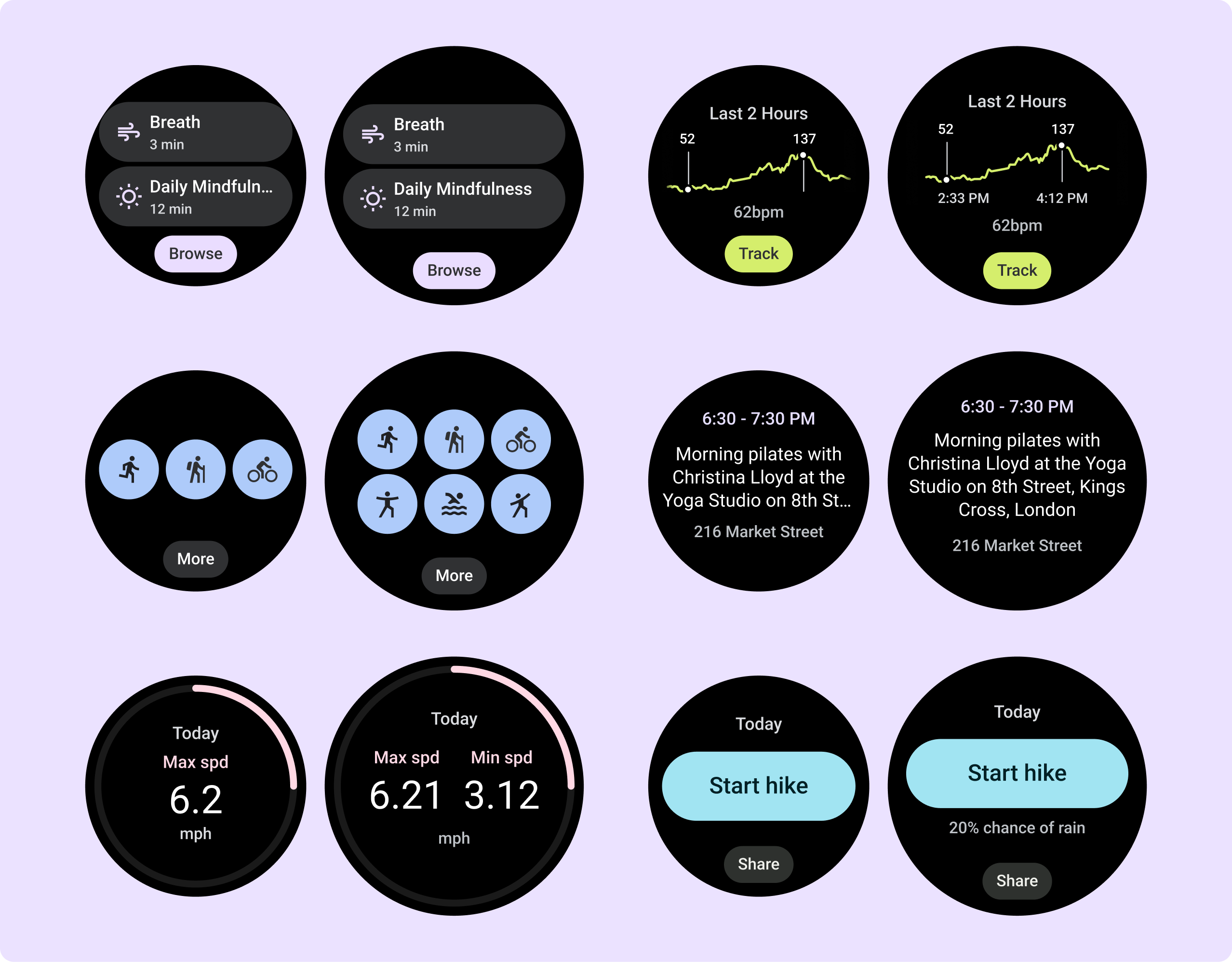
تخطيطات التطبيقات التي لا يمكن التمرير فيها

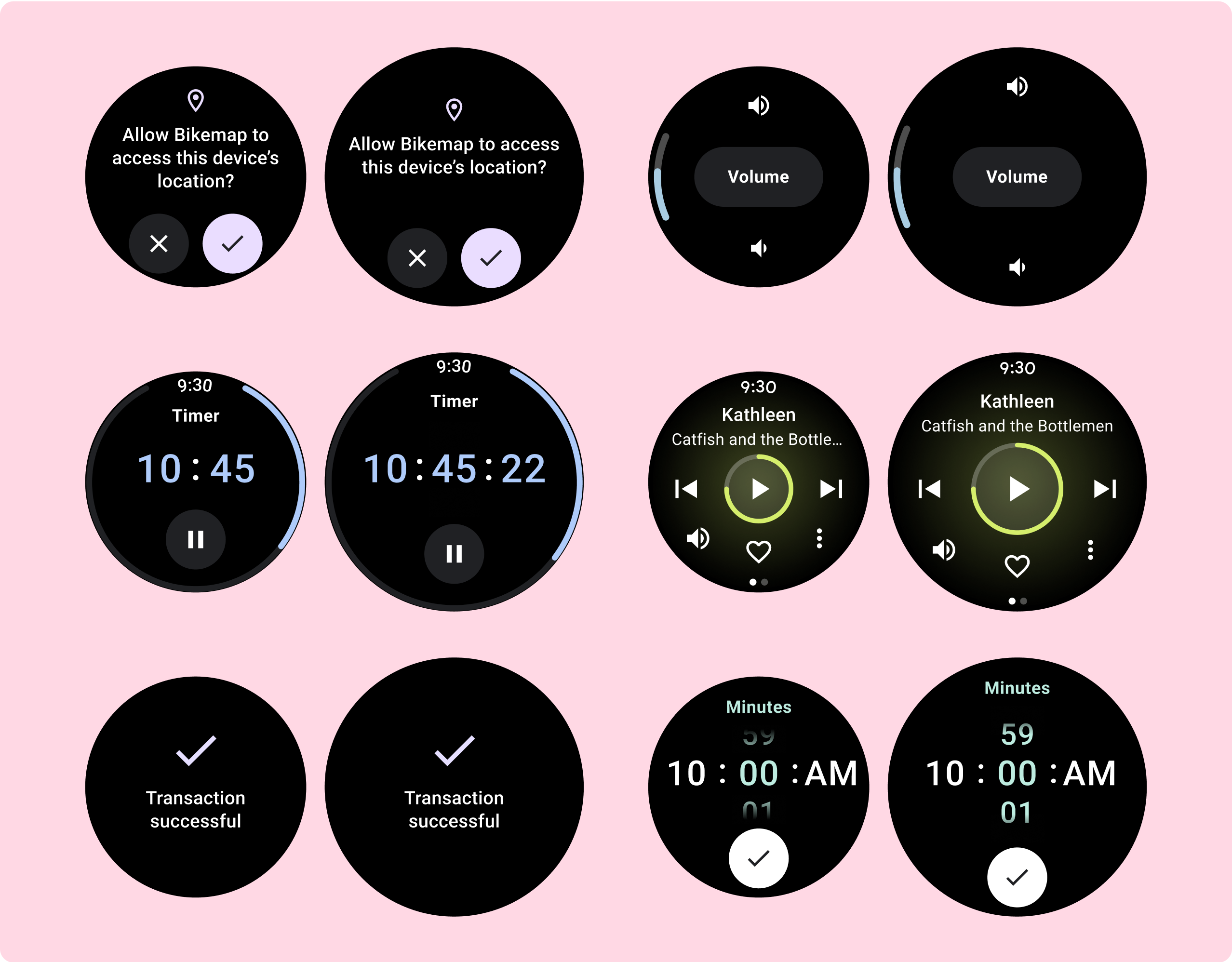
التخطيطات الأساسية ومكونات ملء الشاشة (بما في ذلك الوسائط واللياقة البدنية)
تتضمن تنسيقات عرض التطبيق التي لا يمكن تمريرها مشغّلات الوسائط وأدوات الاختيار والتبديلات وشاشات التتبّع الخاصة واللياقة البدنية التي تستخدم مؤشرات التقدّم. يمكنك تقييد ارتفاع أي شاشة، مما يضمن تركيز المستخدم على مهمة واحدة أو مجموعة من عناصر التحكم، بدلاً من الحاجة إلى تصفح قائمة الخيارات. ولاستيعاب الأجهزة ذات أحجام الشاشات الأصغر، يجب تصميم الأجهزة بحجم محدود، ما يضمن سهولة إلقاء نظرة سريعة واستخدام الشاشة الدائرية متى كان ذلك مناسبًا.

إرشادات الاستجابة (النسبة المئوية للهوامش)
حدد جميع الهوامش بالنسب المئوية، وحدد قيودًا رأسية بحيث يمكن للمحتوى الرئيسي في المنتصف تمديد مساحة العرض المتاحة.
من الأفضل تقسيم الشاشة التي لا يتم تمريرها إلى قسم علوي ومتوسط وسفلي عند التصميم. بهذه الطريقة، يمكنك إضافة هوامش داخلية إلى القسم العلوي والسفلي لتجنب الاقتصاص، مع السماح للقسم الأوسط بالاستفادة من العرض الكامل للشاشة. ننصحك باستخدام زر التمرير الدوّار للتحكّم في عناصر الشاشة عندما يكون حجمها محدودًا، لأنّ النقر على التفاعلات قد لا يوفّر أفضل تجربة.
يمكنك الاطّلاع على التنسيقات التي لا تسمح بالتمرير في Horology للحصول على إرشادات التنفيذ.
إنشاء تجارب متميّزة
تعد التخطيطات غير القابلة للتمرير قابلة للتخصيص، ولكنها محدودة بشكل أكبر في مقدار المحتوى الذي يمكن إضافته إلى الشاشة ونوع المكونات الأفضل. يؤدي استخدام IconButtons بدلاً من الشرائح إلى الاستفادة بشكل أفضل من المساحة المحدودة، وتساعد الرسومات المرئية مثل ProgressIndicators ونقاط البيانات الكبيرة في توصيل المعلومات الأساسية بطريقة رسومية.
تزداد العناصر التي تحيط بحافة الشاشة تلقائيًا حسب حجم الشاشة، ما يجعلها أكثر تأثيرًا.
كيفية إضافة قيمة بعد نقطة الإيقاف على أحجام الشاشات الأكبر
عند إنشاء تصميم سريع الاستجابة لأحجام شاشات أكبر، تكسب تخطيطات التطبيق التي لا تؤدي إلى تمرير أكبر قدر من الاستفادة من مساحة الشاشة الإضافية. يمكن أن تزيد العناصر الحالية لملء المساحة الإضافية وتحسين قابلية الاستخدام والمكونات والمحتوى يمكن أن تظهر بعد نقطة توقف لحجم الشاشة.
تظهر عدة أمثلة على هذا السلوك في القائمة التالية:
- ويمكن لمشغّلات الوسائط الحصول على أزرار إضافية أو عناصر تحكّم أكبر حجمًا.
- ويمكن أن تحصل مربعات حوار التأكيد على رسم توضيحي أو مزيد من المعلومات.
- يمكن لشاشات اللياقة البدنية أن تكتسب مقاييس إضافية، ويمكن أن يزداد حجم العناصر.
يُرجى الاطّلاع على مقالة توفير تجارب متميّزة في Wear Compose من خلال نقاط فاصلة للحصول على إرشادات حول التنفيذ.
تمرير تصميمات التطبيقات

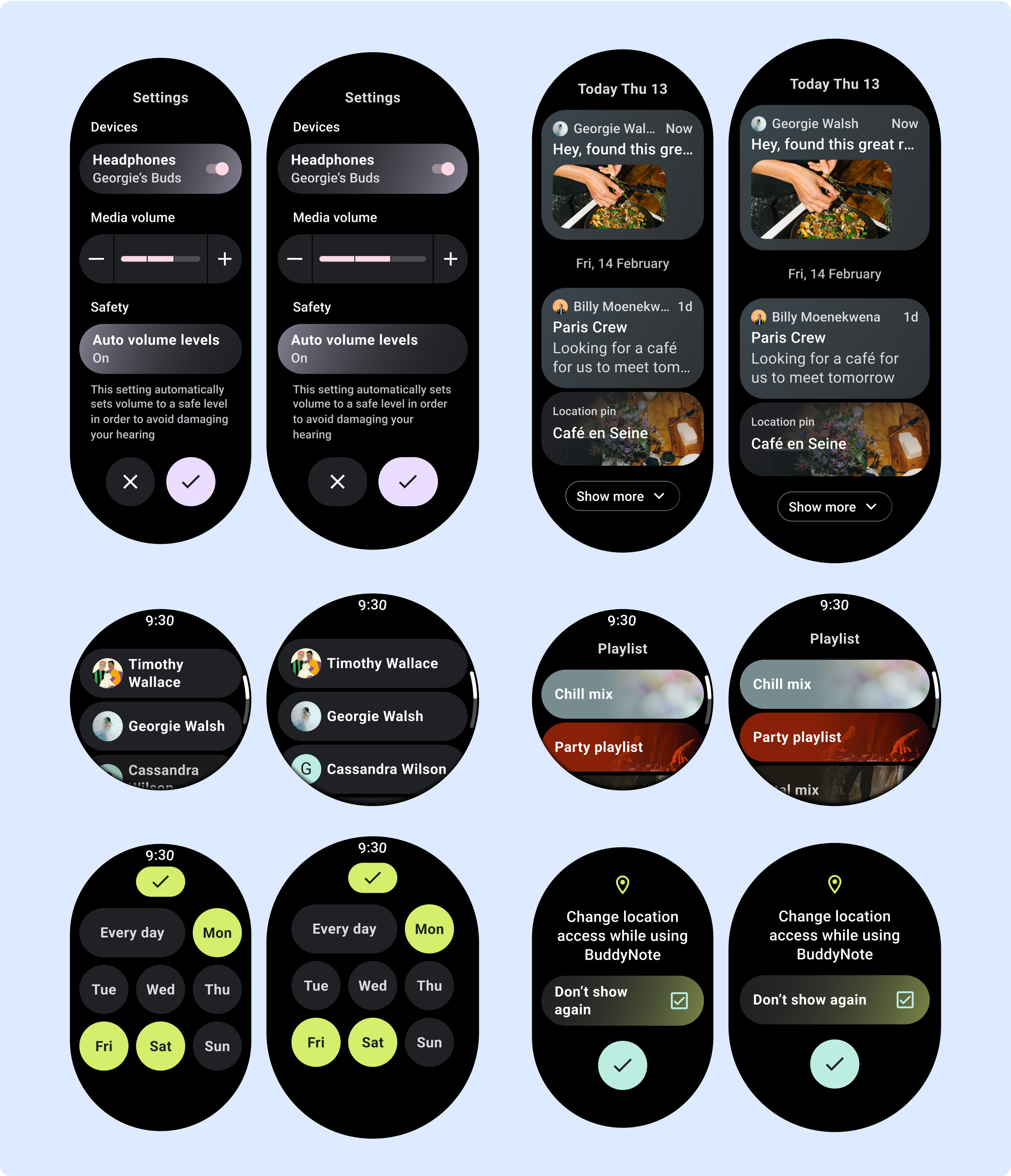
التخطيطات الأساسية
تتضمن تخطيطات عرض التطبيق التمرير القوائم (ScalingLazyColumn) ومربعات الحوار. تشكل هذه التخطيطات غالبية شاشات التطبيقات، وهي تمثل مجموعة من المكونات التي تحتاج إلى التكيف مع أحجام الشاشات الأكبر.
تحقق من أن المكونات سريعة الاستجابة، أي أنها تملأ العرض المتاح وتستخدم تعديلات ScalingLazyColumn عند توفر المزيد من ارتفاع الشاشة. تم تصميم هذه التخطيطات بشكل سريع الاستجابة بالفعل، ولدينا بعض التوصيات الإضافية للاستفادة بشكل أكبر من العقارات الموسّعة.
اطّلع على إنشاء تنسيقات سريعة الاستجابة باستخدام Horology للحصول على إرشادات التنفيذ.

إرشادات الاستجابة (النسبة المئوية للهوامش)
يجب تحديد جميع الهوامش العلوية والسفلية والجانبية بالنسب المئوية لتجنب الانقطاع وتوفير التحجيم التناسبي للعناصر. ضع في اعتبارك أن مؤشر الموضع يظهر عند قيام المستخدم بالتمرير، ويعانق حافة الشاشة تلقائيًا بغض النظر عن حجمها.
إنشاء تجارب متميّزة
طرق العرض التمريرية قابلة للتخصيص بدرجة عالية، مع القدرة على إضافة أي مجموعة من المكونات بأي ترتيب.
يمكن أن يتغير الهوامش العلوية والسفلية اعتمادًا على المكونات الموجودة في الجزء العلوي والسفلي. وهذا لمنع اقتصاص المحتوى من خلال المنحنى المتزايد للشاشة.
إضافة قيمة بعد نقطة الإيقاف على الشاشات الكبيرة
نظرًا لأن تخطيطات التمرير ستعرض تلقائيًا المزيد مما كان مخفيًا سابقًا أسفل الجزء المرئي من الشاشة، فلا تحتاج إلى القيام بالكثير لإضافة قيمة. يملأ كل مكون العرض المتاح، وفي بعض الحالات، قد يحصل المكون على صفوف إضافية من النص (مثل البطاقات)، أو تمتد المكونات لملء العرض المتاح (مثل أزرار الرموز).

