
正規レイアウトは実績のある汎用的なアプリ レイアウトで、画面サイズの大きいデバイスで最適なユーザー エクスペリエンスを提供します。
タイル

タイルを使用すると、ユーザーが作業を完了するために必要な情報とアクションにすばやくアクセスできます。ウォッチフェイスをスワイプするだけで、フィットネスの目標達成度や天気情報などを確認できます。タイルからアプリを起動したり、重要なタスクをすばやく実行したりできます。
Google のコンポーネントとスタイルを使用したカスタマイズ
ブランドのスタイルを特定のコンポーネントに適用できます。これには、プライマリ カラー、アプリアイコン、フォント、アイコンのほか、タイルのエクスペリエンスに適用されるビジュアル アセットが含まれます。

レスポンシブ レイアウト用に作成する(画面の高さとマージンの割合を固定)
大きな画面サイズに合わせてコードとデザイン レイアウトを適応させるため、割合ベースのマージンやパディングなど、組み込みのレスポンシブ動作が含まれるように更新しました。Google のテンプレートを使用している場合は、Tiles API を介してこれらの更新を自動的に継承できます。その際、画面サイズのブレークポイントの後にコンテンツまたはコンポーネントを追加したレイアウトを用意するだけで済みます。大きな画面サイズを活用するための詳細なガイダンスと推奨事項については、タイルのガイダンスをご覧ください。
余白は画面サイズに基づく割合の値に設定されています。これは、行が使用可能なスペースを埋めるが、広がりすぎないようにして、上下の曲線画面によってクリップされるようにします。タイルは画面の高さが固定されているため、不要なクリッピングが発生しないように、画面の限られたスペースを最大化するためにパディングを調整しました。
2 つの主要テンプレート、プライマリ レイアウトとエッジ コンテンツ レイアウト(プログレス リング付き)のマージンは異なりますが、すべてのデザイン レイアウトはこれらのいずれかにマッピングされるように作成されています。各タイルには 3 つのメイン セクションがあり、それぞれにスロットが割り当てられます。場合によっては、ひと目でバランスの取れたデザインを維持しながら、コンテンツが使用可能なスペースを埋めるように、追加のマージンやパディングが組み込まれていることがあります。
実装ガイダンスについては、ProtoLayout を使用してレスポンシブ レイアウトを作成するをご覧ください。
差別化されたエクスペリエンスを生み出す
4 つの主要な正規レイアウトに 80 以上の順列が組み込まれているため、実質的に無制限のカスタマイズが可能です。タイルはスロットベースのシステム上に構築されているため、正規レイアウトのスロットを任意のコンテンツに置き換えることができます。その場合は、レスポンシブ動作を維持して、Google の設計に関する推奨事項に従ってください。
これらのカスタマイズは制限する必要があり、タイル テンプレートの構造を損なわないようにする必要があります。これは、ユーザーが Wear OS デバイスでタイル カルーセルをスクロールする際の一貫性を維持するためです。
実装ガイダンスについては、ブレークポイントを使用してタイルで差別化されたエクスペリエンスを提供するをご覧ください。
大きな画面サイズでサイズ ブレークポイントの後に値を追加
大きな画面サイズで余白を適切に活用するには、225 dp にサイズ ブレークポイントを追加します。このブレークポイントを使用すると、追加のコンテンツを表示したり、ボタンやデータを増やしたり、大きな画面に合わせてレイアウトを変更したりできます。
スクロールと非スクロールのアプリ レイアウト
円形の画面でアダプティブ レイアウトを設計する場合、スクロール ビューと非スクロール ビューには、UI 要素をスケーリングし、バランスの取れたレイアウトと構成を維持するために、それぞれ固有の要件があります。
スクロールしないアプリ レイアウト

正規レイアウトと全画面コンポーネント(メディアやフィットネスなど)
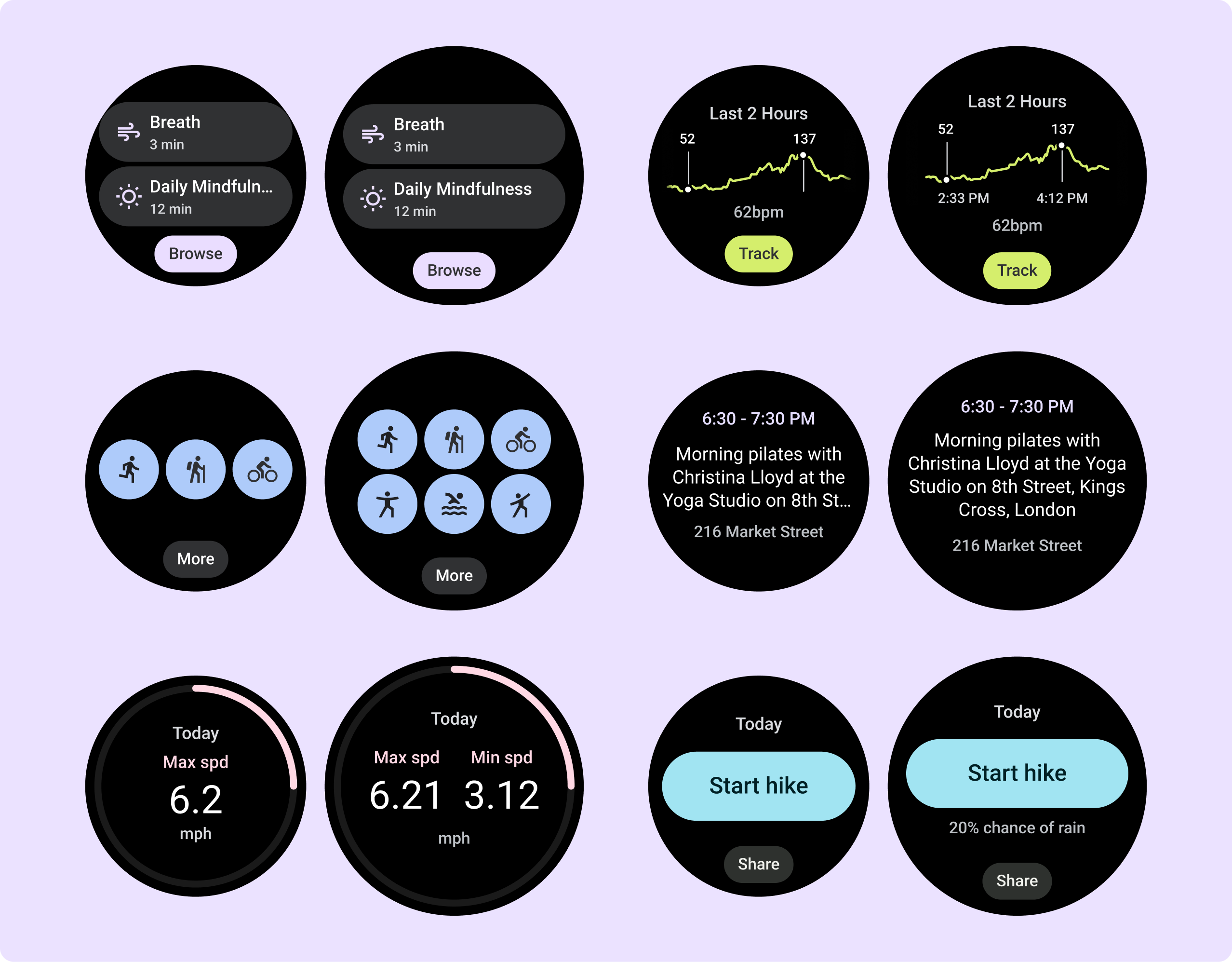
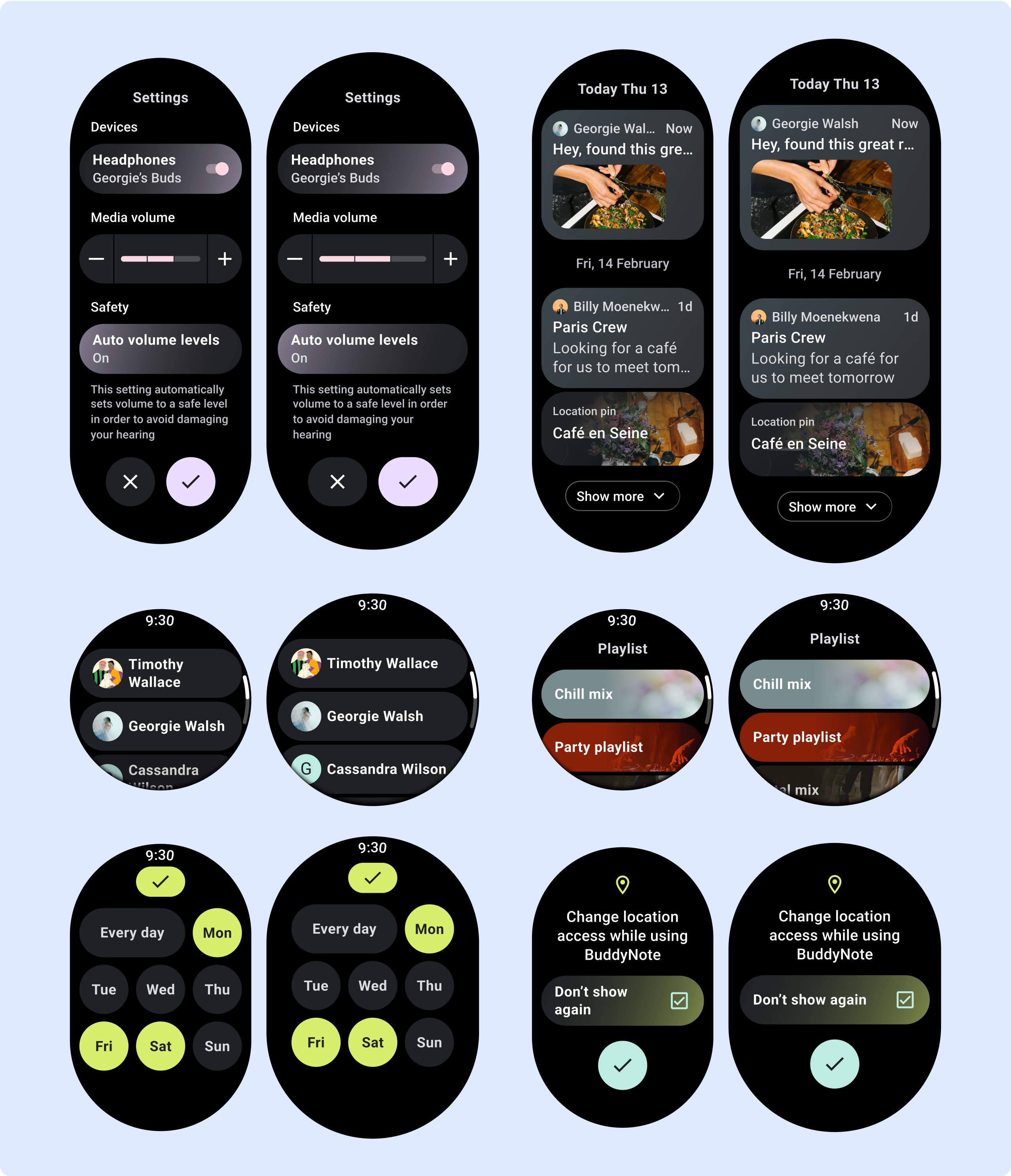
スクロールしないアプリビュー レイアウトには、メディア プレーヤー、選択ツール、スイッチャー、進行状況インジケーターを使用する特別なフィットネス画面やトラッキング画面が含まれます。画面の高さを制限することで、ユーザーは 1 つのタスクまたはコントロール セットに集中できるようになり、オプションのリストを閲覧する必要がなくなります。画面サイズの小さいデバイスに対応するには、サイズの制限を念頭に置いてデザインし、見やすさを確保し、必要に応じて円形の画面を採用します。

応答性(マージン率)に関するガイドライン
すべてのマージンをパーセンテージで定義し、中央のメイン コンテンツが使用可能な表示領域全体に引き伸ばされるように垂直方向の制約を定義します。
デザイン時には、スクロールしない画面を上部、中央、下部のセクションに分割することをおすすめします。この方法では、クリッピングを回避するために上部と下部のセクションに内側の余白を追加しつつ、中央のセクションで画面の幅全体を活用できるようにします。タップ操作だけでは最適なエクスペリエンスを提供できない可能性があるため、サイズが限られている場合は、ロータリー スクロール ボタンを使用して画面の要素をコントロールすることを検討してください。
実装ガイダンスについては、Horologist の非スクロール レイアウトをご覧ください。
差別化されたエクスペリエンスを生み出す
非スクロール レイアウトはカスタマイズ可能ですが、画面に追加できるコンテンツの量と、最適に機能するコンポーネントの種類は制限されます。Chips の代わりに IconButtons を使用すると、限られたスペースを有効活用できます。また、ProgressIndicators や大きなデータポイントなどの視覚的なグラフィックを使用すると、重要な情報を視覚的に伝達できます。
画面のベゼルを囲むすべての要素が画面サイズに合わせて自動的に拡大するため、よりインパクトが強くなります。
大きな画面サイズでブレークポイントの後に値を追加する方法
大きな画面サイズ用のレスポンシブ デザインを作成する場合は、スクロールしないアプリ レイアウトを使用することで、広い画面スペースを最大限に活用できます。既存の要素を拡張して追加のスペースを埋めることで、ユーザビリティを向上させ、画面サイズのブレークポイントの後にコンポーネントやコンテンツを表示することができます。
この動作の例をいくつか次のリストに示します。
- メディア プレーヤーには、追加のボタンやより大きなコントロールを追加できます。
- 確認ダイアログでは、イラストや詳細情報を追加できます。
- フィットネス画面では追加の指標を取得でき、要素のサイズが大きくなることがあります。
実装ガイダンスについては、ブレークポイントを使用して Wear Compose で差別化されたエクスペリエンスを提供するをご覧ください。
アプリ レイアウトのスクロール

正規レイアウト
スクロール アプリビューのレイアウトには、リスト(ScalingLazyColumn)とダイアログが含まれます。これらのレイアウトはアプリ画面の大部分を構成し、より大きな画面サイズに適応する必要があるコンポーネントのコレクションを表します。
コンポーネントがレスポンシブであること、つまり、利用可能な幅を埋め、より多くの画面の高さを利用できる場合は ScalingLazyColumn 調整を採用することを確認します。これらのレイアウトはすでにレスポンシブに作成されていますが、拡大された領域をさらに有効に活用するための追加の推奨事項があります。
実装ガイダンスについては、Horologist を使用してレスポンシブ レイアウトを作成するをご覧ください。

応答性(マージン率)に関するガイドライン
クリッピングを防ぎ、要素に比例してスケーリングできるように、上端、下端、左右の余白はすべてパーセンテージで定義する必要があります。PositionIndicator は、ユーザーがスクロールすると表示され、サイズに関係なく画面のベゼルに自動的に収まることを考慮してください。
差別化されたエクスペリエンスを生み出す
スクロール ビューは高度にカスタマイズ可能で、コンポーネントの組み合わせを任意の順序で追加できます。
上下の余白は、配置するコンポーネントによって変わります。これは、画面の増大する曲線によってコンテンツが切り取られないようにするためです。
大画面のブレークポイントの後に値を追加する
スクロール レイアウトでは、以前は画面のスクロールしなければ見えない範囲に隠れていたものが自動的により多く表示されるため、付加価値を加えるために何かを行う必要はありません。各コンポーネントは利用可能な幅全体に表示されますが、場合によっては、コンポーネントがテキストの追加行(カードなど)を取得したり、コンポーネントが利用可能な幅(アイコンボタンなど)に合わせて引き伸ばされたりすることがあります。

