
এই ক্যানোনিকাল লেআউটগুলি প্রমাণিত, বহুমুখী অ্যাপ লেআউট যা বৃহত্তর স্ক্রীন মাপের ডিভাইসগুলিতে একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
টাইলস

টাইলস ব্যবহারকারীদের জিনিসগুলি সম্পন্ন করার জন্য প্রয়োজনীয় তথ্য এবং ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস সরবরাহ করে। ঘড়ির মুখ থেকে একটি সোয়াইপ করে, একজন ব্যবহারকারী দেখতে পারে যে তারা কীভাবে তাদের ফিটনেস লক্ষ্যের দিকে অগ্রসর হচ্ছে, আবহাওয়া পরীক্ষা করা এবং আরও অনেক কিছু। একটি অ্যাপ লঞ্চ করুন বা টাইলস থেকে প্রয়োজনীয় কাজগুলি দ্রুত সম্পন্ন করুন৷
আমাদের উপাদান এবং স্টাইলিং ব্যবহারের মাধ্যমে কাস্টমাইজেশন
আপনি নির্দিষ্ট উপাদানগুলিতে আপনার ব্র্যান্ডের স্টাইলিং প্রয়োগ করতে পারেন। এতে প্রাথমিক রঙ, অ্যাপ আইকন, ফন্ট, আইকন এবং আপনার টাইলের অভিজ্ঞতার জন্য প্রযোজ্য যেকোন ভিজ্যুয়াল অ্যাসেট অন্তর্ভুক্ত রয়েছে।

প্রতিক্রিয়াশীল লেআউটের জন্য তৈরি করুন (নির্দিষ্ট উচ্চতা স্ক্রীন এবং শতাংশ মার্জিন)
আমাদের কোড এবং ডিজাইন লেআউটগুলিকে বৃহত্তর স্ক্রিনের আকারে মানিয়ে নিতে, আমরা সেগুলিকে শতকরা-ভিত্তিক মার্জিন এবং প্যাডিং সহ অন্তর্নির্মিত প্রতিক্রিয়াশীল আচরণের জন্য আপডেট করেছি৷ আপনি যদি আমাদের টেমপ্লেটগুলি ব্যবহার করেন, আপনি টাইলস API-এর মাধ্যমে স্বয়ংক্রিয়ভাবে এই আপডেটগুলি উত্তরাধিকার সূত্রে পেতে পারেন, এবং শুধুমাত্র সেই লেআউটগুলি সরবরাহ করতে হবে যেখানে আপনি একটি স্ক্রীন আকারের ব্রেকপয়েন্টের পরে অতিরিক্ত সামগ্রী বা উপাদান যুক্ত করেছেন৷ কিভাবে একটি বড় স্ক্রীন সাইজের সুবিধা নিতে হয় সে সম্পর্কে সম্পূর্ণ নির্দেশনা এবং সুপারিশের জন্য, আমাদের টাইলস নির্দেশিকা দেখুন।
স্ক্রীনের আকারের উপর ভিত্তি করে মার্জিনগুলিকে শতাংশের মানগুলিতে সেট করা হয়েছে, যাতে সারিগুলি উপলব্ধ স্থান পূরণ করতে পারে তবে খুব বেশি প্রসারিত না হয় এবং উপরের এবং নীচে বাঁকা পর্দা দ্বারা ক্লিপ করা হয়। টাইলগুলির একটি নির্দিষ্ট স্ক্রিনের উচ্চতা থাকে, তাই আমরা অবাঞ্ছিত ক্লিপিং তৈরি না করে সীমিত স্ক্রীন রিয়েল এস্টেটকে সর্বাধিক করার জন্য প্যাডিং সামঞ্জস্য করেছি।
দুটি প্রধান টেমপ্লেট—প্রাথমিক লেআউট এবং এজ কন্টেন্ট লেআউট (একটি অগ্রগতি রিং সহ)—এর আলাদা মার্জিন রয়েছে, কিন্তু সমস্ত ডিজাইন লেআউট এইগুলির একটিতে মানচিত্র তৈরি করার জন্য তৈরি করা হয়েছে। প্রতিটি টাইলের জন্য তিনটি প্রধান বিভাগ রয়েছে, এবং স্লটগুলি যা এইগুলির প্রতিটিতে বরাদ্দ করে৷ কিছু কিছু ক্ষেত্রে অতিরিক্ত অন্তর্নির্মিত মার্জিন এবং প্যাডিং থাকতে পারে যাতে বিষয়বস্তু তার দৃষ্টিনন্দন, সুষম নকশা বজায় রেখে উপলব্ধ স্থান পূরণ করতে সহায়তা করে।
বাস্তবায়ন নির্দেশিকা জন্য ProtoLayout ব্যবহার করে প্রতিক্রিয়াশীল লেআউট তৈরি করুন দেখুন।
ভিন্ন অভিজ্ঞতা তৈরি করুন
চারটি প্রধান ক্যানোনিকাল লেআউট থাকা, তাদের মধ্যে 80+ পারমুটেশন তৈরি করা, ব্যবহারিকভাবে সীমাহীন কাস্টমাইজেশনের অনুমতি দেয়। টাইলগুলি একটি স্লট-ভিত্তিক সিস্টেমে তৈরি করা হয়েছে, তাই আপনি আপনার পছন্দের যেকোনো বিষয়বস্তুর সাথে ক্যানোনিকাল লেআউট থেকে একটি স্লট প্রতিস্থাপন করতে পারেন। এই ক্ষেত্রে, প্রতিক্রিয়াশীল আচরণ বজায় রাখুন এবং আমাদের নকশা সুপারিশ অনুসরণ করুন।
এই কাস্টমাইজেশন সীমিত হওয়া উচিত, এবং টাইল টেমপ্লেটের গঠন ভাঙ্গা উচিত নয়। ব্যবহারকারীরা যখন তাদের Wear OS ডিভাইসে টাইলস ক্যারোজেলের মাধ্যমে স্ক্রোল করেন তখন এটি ধারাবাহিকতা বজায় রাখার জন্য।
বাস্তবায়ন নির্দেশিকা জন্য ব্রেকপয়েন্টের মাধ্যমে টাইলস-এ ভিন্ন অভিজ্ঞতা প্রদান দেখুন।
বৃহত্তর স্ক্রীনের আকারে আকার ব্রেকপয়েন্টের পরে মান যোগ করুন
বৃহত্তর স্ক্রীন মাপের অতিরিক্ত স্থানটি সর্বোত্তমভাবে ব্যবহার করার জন্য, 225dp এ একটি আকার ব্রেকপয়েন্ট যোগ করুন। এই ব্রেকপয়েন্টটি অতিরিক্ত সামগ্রী প্রকাশ করা, আরও বোতাম বা ডেটা অন্তর্ভুক্ত করা বা বড় স্ক্রিনের সাথে আরও ভালভাবে মানানসই লেআউট পরিবর্তন করা সম্ভব করে তোলে।
স্ক্রোলিং এবং নন-স্ক্রলিং অ্যাপ লেআউট
একটি বৃত্তাকার স্ক্রিনে অভিযোজিত বিন্যাসের জন্য ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং দৃশ্যগুলির প্রত্যেকেরই UI উপাদানগুলিকে স্কেলিং করার এবং একটি সুষম বিন্যাস এবং রচনা বজায় রাখার জন্য অনন্য প্রয়োজনীয়তা রয়েছে৷
নন-স্ক্রলিং অ্যাপ লেআউট

ক্যানোনিকাল লেআউট এবং পূর্ণ-স্ক্রীন উপাদান (মিডিয়া এবং ফিটনেস সহ)
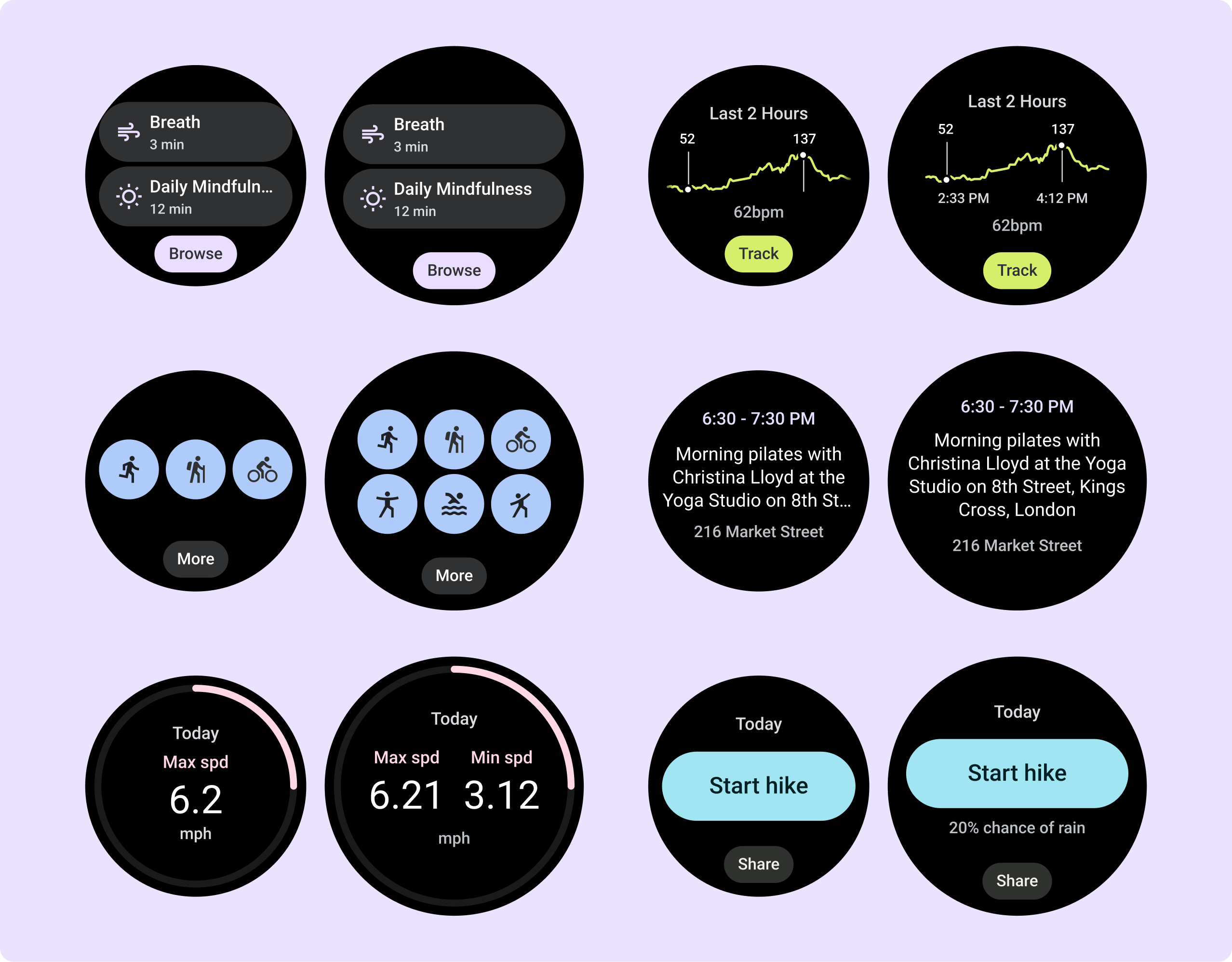
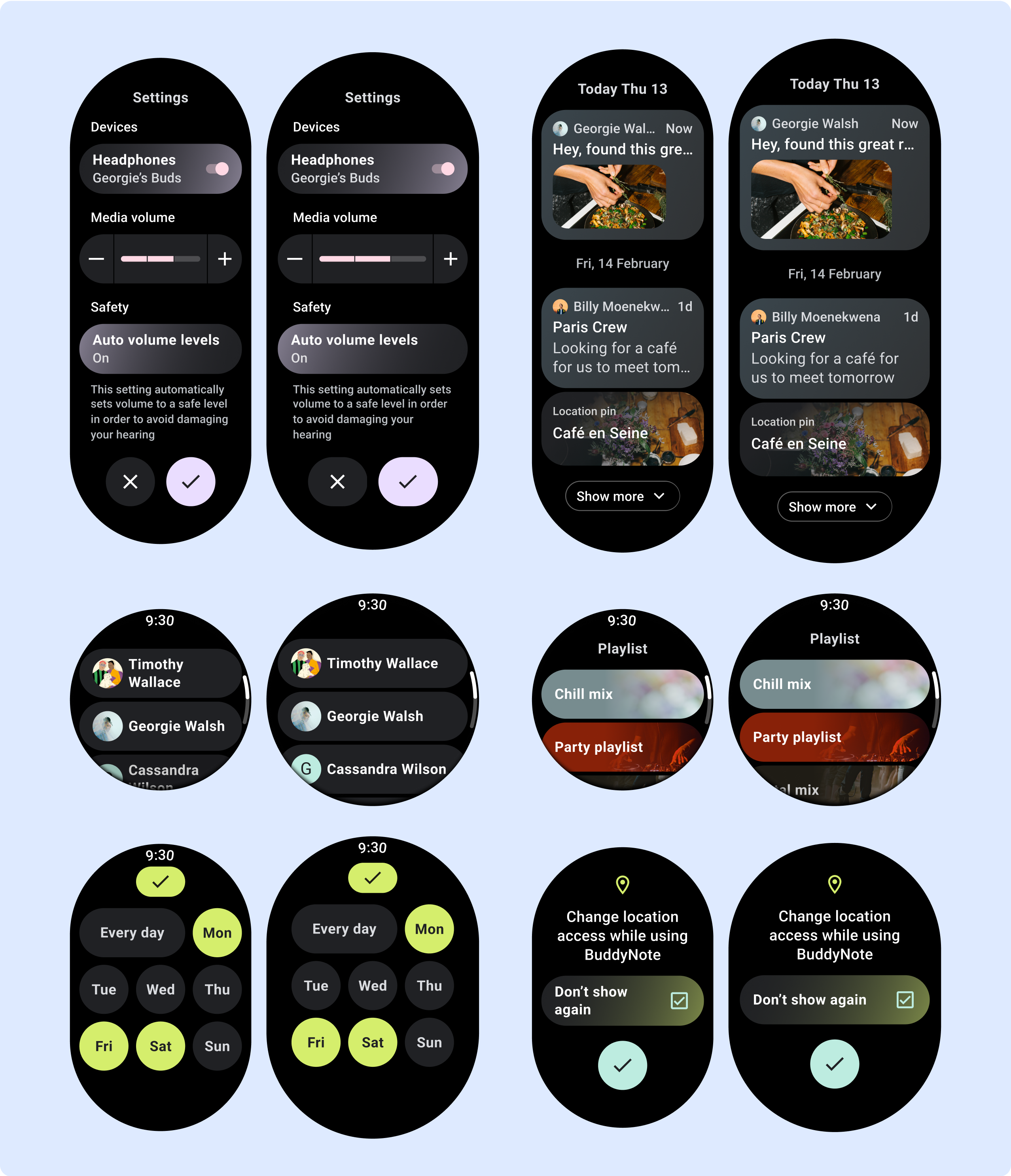
নন-স্ক্রলিং অ্যাপ ভিউ লেআউটগুলির মধ্যে মিডিয়া প্লেয়ার, পিকার, সুইচার এবং বিশেষ ফিটনেস বা অগ্রগতি সূচক ব্যবহার করে ট্র্যাকিং স্ক্রীন অন্তর্ভুক্ত রয়েছে। আপনি যে কোনও স্ক্রিনের উচ্চতা সীমাবদ্ধ করতে পারেন, যা নিশ্চিত করে যে ব্যবহারকারী বিকল্পগুলির একটি তালিকার মাধ্যমে ব্রাউজ করার পরিবর্তে একটি টাস্ক বা নিয়ন্ত্রণের সেটে মনোনিবেশ করছে। ছোট স্ক্রীনের মাপ সহ ডিভাইসগুলিকে মিটমাট করতে, সীমিত আকারের কথা মাথায় রেখে ডিজাইন করুন, দৃষ্টিনন্দনতা নিশ্চিত করুন এবং প্রাসঙ্গিক যেখানে বৃত্তাকার পর্দা আলিঙ্গন করুন৷

প্রতিক্রিয়াশীলতার জন্য নির্দেশিকা (শতাংশ মার্জিন)
শতাংশে সমস্ত মার্জিন সংজ্ঞায়িত করুন, এবং উল্লম্ব সীমাবদ্ধতাগুলি সংজ্ঞায়িত করুন যাতে মাঝখানের প্রধান বিষয়বস্তু উপলব্ধ প্রদর্শন এলাকা পূরণ করতে প্রসারিত করতে পারে।
ডিজাইন করার সময় একটি নন-স্ক্রলিং স্ক্রীনকে উপরের, মাঝামাঝি এবং নীচের অংশে ভাঙা ভাল। এইভাবে, আপনি ক্লিপিং এড়াতে উপরের এবং নীচের অংশে অভ্যন্তরীণ মার্জিন যোগ করতে পারেন, তবে আপনার মধ্যবর্তী অংশটিকে পর্দার সম্পূর্ণ প্রস্থের সুবিধা নিতে দিন। স্ক্রীনের আকার সীমিত হলে এর উপাদানগুলি নিয়ন্ত্রণ করতে ঘূর্ণমান স্ক্রোল বোতামের ব্যবহার বিবেচনা করুন, কারণ একা আলতো চাপলেই সেরা অভিজ্ঞতা নাও হতে পারে।
বাস্তবায়ন নির্দেশিকা জন্য Horologist-এ নন-স্ক্রলিং লেআউট দেখুন।
ভিন্ন অভিজ্ঞতা তৈরি করুন
নন-স্ক্রলিং লেআউটগুলি কাস্টমাইজ করা যায়, তবে স্ক্রিনে কতটা বিষয়বস্তু যোগ করা যেতে পারে এবং কোন ধরনের উপাদান সবচেয়ে ভালো কাজ করে সেগুলি আরও সীমিত। চিপসের পরিবর্তে IconButtons ব্যবহার করলে সীমিত স্থানের আরও ভাল ব্যবহার হয় এবং প্রগ্রেস ইন্ডিকেটর এবং বড় ডেটা পয়েন্টের মত ভিজ্যুয়াল গ্রাফিক্স গ্রাফিকাল উপায়ে মূল তথ্য যোগাযোগ করতে সাহায্য করে।
পর্দার বেজেলকে আলিঙ্গন করে এমন সমস্ত উপাদান স্ক্রীনের আকারের সাথে স্বয়ংক্রিয়ভাবে বৃদ্ধি পায়, তাই তারা আরও বেশি প্রভাবশালী হয়ে ওঠে।
বৃহত্তর স্ক্রিনের আকারে ব্রেকপয়েন্টের পরে মান কীভাবে যুক্ত করবেন
বড় পর্দার আকারের জন্য একটি প্রতিক্রিয়াশীল ডিজাইন তৈরি করার সময়, নন-স্ক্রলিং অ্যাপ লেআউটগুলি অতিরিক্ত স্ক্রীন রিয়েল এস্টেট থেকে সর্বাধিক লাভ করে। বিদ্যমান উপাদানগুলি অতিরিক্ত স্থান পূরণ করতে বৃদ্ধি পেতে পারে, ব্যবহারযোগ্যতা উন্নত করতে পারে এবং স্ক্রীন আকারের ব্রেকপয়েন্টের পরে উপাদান এবং সামগ্রী উপস্থিত হতে পারে।
এই আচরণের বেশ কয়েকটি উদাহরণ নিম্নলিখিত তালিকায় উপস্থিত হয়:
- মিডিয়া প্লেয়াররা অতিরিক্ত বোতাম বা বড় নিয়ন্ত্রণ লাভ করতে পারে।
- নিশ্চিতকরণ ডায়ালগগুলি একটি চিত্র বা আরও তথ্য পেতে পারে।
- ফিটনেস স্ক্রিনগুলি অতিরিক্ত মেট্রিক্স অর্জন করতে পারে এবং উপাদানগুলি আকারে বৃদ্ধি পেতে পারে।
বাস্তবায়ন নির্দেশিকা জন্য ব্রেকপয়েন্টের মাধ্যমে Wear Compose-এ ভিন্ন অভিজ্ঞতা প্রদান দেখুন।
স্ক্রলিং অ্যাপ লেআউট

ক্যানোনিকাল লেআউট
স্ক্রোলিং অ্যাপ ভিউ লেআউটে তালিকা (ScalingLazyColumn) এবং ডায়ালগ অন্তর্ভুক্ত থাকে। এই লেআউটগুলি বেশিরভাগ অ্যাপ স্ক্রীন তৈরি করে এবং এগুলি উপাদানগুলির একটি সংগ্রহকে প্রতিনিধিত্ব করে যা বড় স্ক্রীনের আকারের সাথে মানিয়ে নিতে হবে।
উপাদানগুলি প্রতিক্রিয়াশীল কিনা তা পরীক্ষা করুন—অর্থাৎ, তারা উপলব্ধ প্রস্থ পূরণ করে এবং যখন স্ক্রিনের উচ্চতা বেশি থাকে তখন স্কেলিংলেজিকলাম সমন্বয়গুলি গ্রহণ করে৷ এই লেআউটগুলি ইতিমধ্যেই প্রতিক্রিয়াশীলভাবে তৈরি করা হয়েছে এবং প্রসারিত রিয়েল এস্টেটের আরও সুবিধা নিতে আমাদের কাছে কিছু অতিরিক্ত সুপারিশ রয়েছে।
বাস্তবায়ন নির্দেশিকা জন্য হরোলজিস্ট ব্যবহার করে প্রতিক্রিয়াশীল লেআউট তৈরি করুন দেখুন।

প্রতিক্রিয়াশীলতার জন্য নির্দেশিকা (শতাংশ মার্জিন)
ক্লিপিং এড়াতে এবং উপাদানগুলির আনুপাতিক স্কেলিং প্রদানের জন্য সমস্ত উপরের, নীচে এবং পাশের মার্জিনগুলিকে শতাংশে সংজ্ঞায়িত করা উচিত। বিবেচনা করুন যে ব্যবহারকারী যখন স্ক্রল করে তখন অবস্থান নির্দেশকটি উপস্থিত হয় এবং এটি স্বয়ংক্রিয়ভাবে স্ক্রীনের বেজেলকে আলিঙ্গন করে, তার আকার নির্বিশেষে।
ভিন্ন অভিজ্ঞতা তৈরি করুন
স্ক্রোলিং দৃশ্যগুলি অত্যন্ত কাস্টমাইজযোগ্য, যে কোনও ক্রমে উপাদানগুলির যে কোনও সংমিশ্রণ যোগ করার ক্ষমতা সহ।
উপরের এবং নীচের মার্জিনগুলি উপরে এবং নীচে কোন উপাদানগুলি বসে তার উপর নির্ভর করে পরিবর্তিত হতে পারে। এটি পর্দার ক্রমবর্ধমান বক্ররেখা দ্বারা বিষয়বস্তুকে ক্লিপ করা থেকে আটকাতে।
বড় স্ক্রিনে ব্রেকপয়েন্টের পরে মান যোগ করুন
যেহেতু স্ক্রোলিং লেআউটগুলি স্ক্রীনের ভাঁজের নীচে আগে যা লুকানো ছিল তা স্বয়ংক্রিয়ভাবে দেখাবে, তাই মান যোগ করার জন্য আপনাকে খুব বেশি কিছু করতে হবে না। প্রতিটি উপাদান উপলব্ধ প্রস্থ পূরণ করে, এবং কিছু ক্ষেত্রে, একটি উপাদান পাঠ্যের অতিরিক্ত সারি (যেমন কার্ড) অর্জন করতে পারে, বা উপলব্ধ প্রস্থ (যেমন আইকন বোতাম) পূরণ করতে উপাদানগুলি প্রসারিত করতে পারে।

