
这些规范化布局是经过验证的通用型应用布局,可在屏幕尺寸较大的设备上提供最佳用户体验。
功能块

功能块有助于用户快速访问完成各种任务所需的信息和操作。只需在表盘上轻轻滑动一下,用户就能了解自己实现健身目标的进度、查看天气信息等等。通过功能块快速启动应用或完成基本任务。
通过使用组件和样式进行自定义
您可以将品牌样式应用于特定组件。这包括主色、应用图标、字体、图标以及适用于功能块体验的任何视觉资源。

针对响应式布局(固定高度的屏幕和百分比外边距)构建
为了让我们的代码和设计布局适应更大的屏幕尺寸,我们对其进行了更新,使其具有内置的自适应行为,包括基于百分比的外边距和内边距。如果您使用的是我们的模板,则可以通过 Tiles API 自动继承这些更新,并且只需提供已在屏幕尺寸断点后添加了额外内容或组件的布局。如需获得有关如何充分利用较大屏幕尺寸的完整指导和建议,请参阅我们的功能块指南。
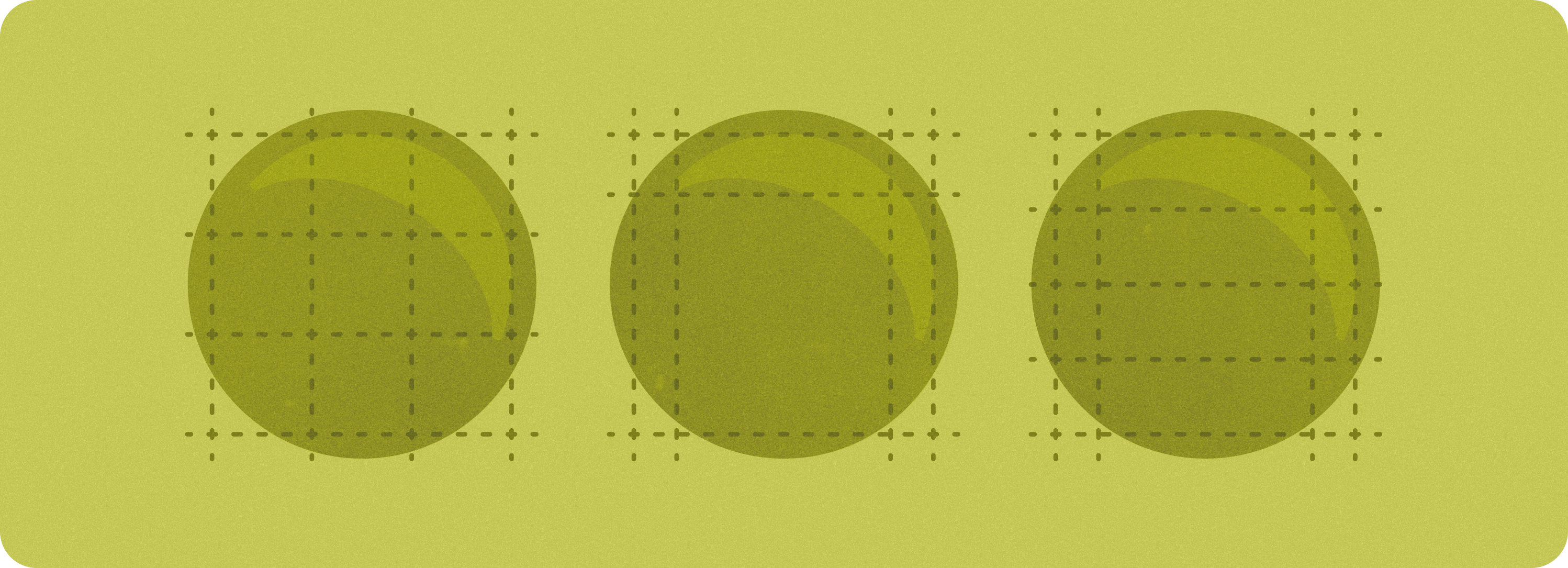
外边距已设置为基于屏幕尺寸的百分比值,以使行能够填充可用空间,但不会延伸得太远,并被顶部和底部的曲线屏幕裁剪。功能块具有固定的屏幕高度,因此我们调整了内边距,以最大限度利用有限的屏幕空间,而不会产生不必要的裁剪。
主要布局和边缘内容布局(具有进度环)是两个主要模板的外边距不同,但所有设计布局都会映射到其中一个模板。每个功能块都有三个主要部分,以及分配给每个功能块的槽位。在某些情况下,可能会提供额外的内置外边距和内边距,以帮助内容填满可用空间,同时保持其一目了然的平衡设计。
有关实现指南,请参阅使用 ProtoLayout 构建自适应布局。
打造与众不同的体验
有了四种主要的规范布局,其中内置了 80 多种排列组合,几乎可以无限地进行自定义。功能块是基于基于槽位的系统构建的,因此您可以将规范布局中的槽位替换为自己选择的任何内容。在这种情况下,请保持自适应行为并遵循我们的设计建议。
这些自定义选项应受到限制,且不应破坏功能块模板的结构。这是为了让用户在 Wear OS 设备上滚动浏览功能块轮播界面时保持一致。
如需了解实现指南,请参阅通过断点在功能块中提供与众不同的体验。
在较大的屏幕上,在尺寸断点之后添加值
为了在较大的屏幕上充分利用额外的空间,请在 225dp 处添加一个尺寸断点。此断点可让您显示更多内容、包含更多按钮或数据,或更改布局以更好地适应较大的屏幕。
滚动和非滚动应用布局
在针对圆形屏幕上的自适应布局进行设计时,滚动视图和非滚动视图在缩放界面元素以及保持平衡的布局和组合方面都有独特的要求。
非滚动应用布局

规范布局和全屏组件(包括媒体和健身组件)
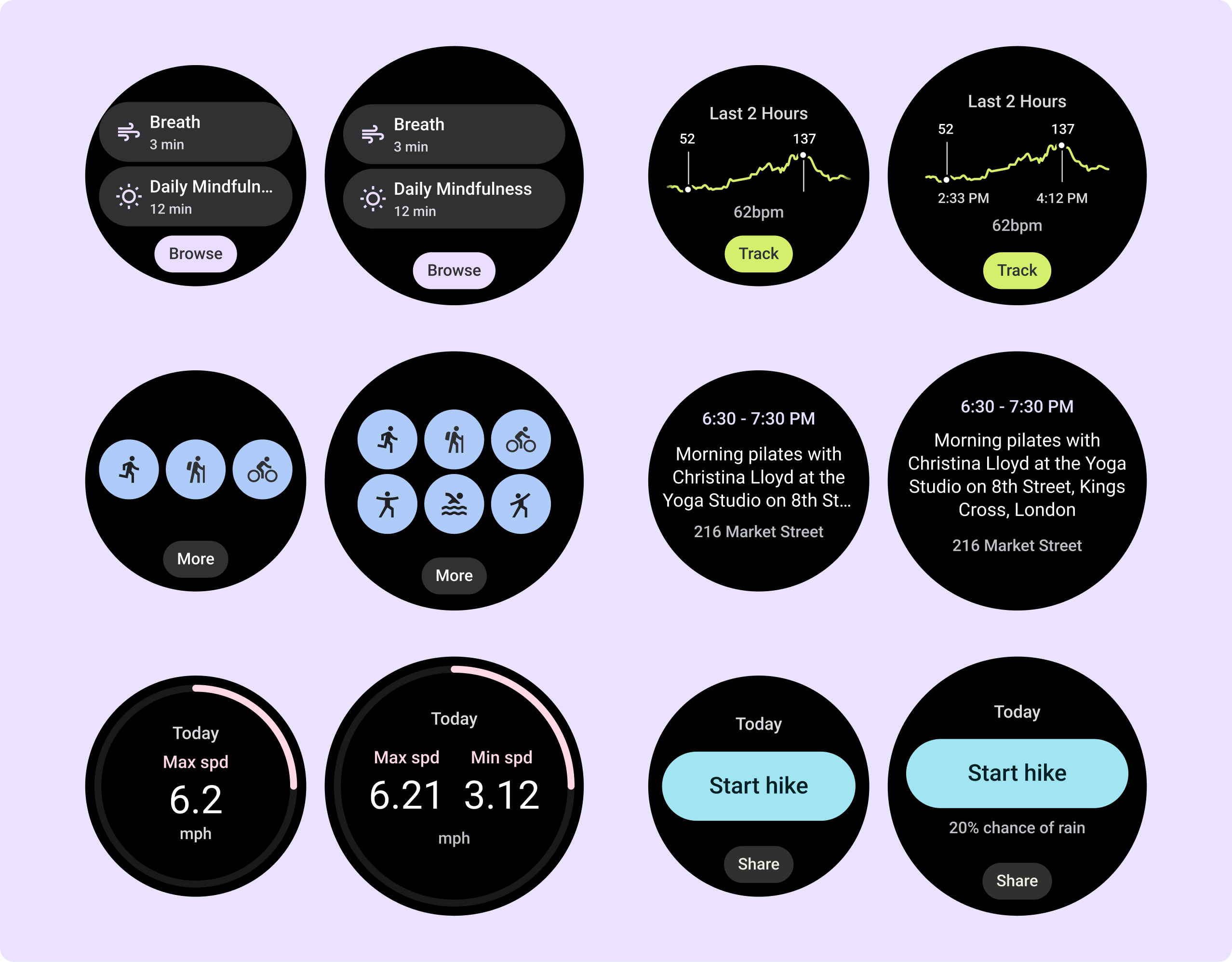
非滚动应用视图布局包括媒体播放器、选择器、切换器,以及使用进度指示器的特殊健身或跟踪屏幕。您可以限制任何屏幕的高度,确保用户专注于一个任务或一组控件,而无需浏览选项列表。为了适应屏幕尺寸较小的设备,请在设计时考虑有限的尺寸,确保内容一目了然,并在适当情况下融入圆形屏幕。

响应速度指南(百分比外边距)
以百分比定义所有外边距,并定义垂直约束条件,使中间的主要内容可以拉伸以填充可用的显示区域。
在设计时,最好将非滚动屏幕分成顶部、中间和底部部分。这样,您可以为顶部和底部部分添加内外边距以避免裁剪,但允许中间部分充分利用屏幕的全宽。考虑在屏幕大小受限时使用旋转滚动按钮来控制屏幕元素,因为仅凭点按互动可能无法提供最佳体验。
有关实现指南,请参阅 Horologist 中的非滚动布局。
打造与众不同的体验
非滚动布局是可自定义的,但在可以向屏幕中添加的内容数量以及最适合的组件类型方面存在更大的限制。使用 IconButton 而不是 Chips 可以更好地利用有限的空间,ProgressIndicators 和大数据点等视觉图形有助于以图形方式传达关键信息。
所有环绕屏幕边框的元素都会随着屏幕尺寸的变大而自动增大,因此其效果会更加出色。
如何在较大的屏幕上在断点后添加值
在针对较大屏幕尺寸创建自适应设计时,非滚动式应用布局可充分利用额外的屏幕空间。现有元素可能会增大以填充额外的空间,从而提高易用性,并且组件和内容可以在屏幕尺寸断点之后显示。
以下列表中显示了此行为的几个示例:
- 媒体播放器可以添加额外的按钮或更大的控件。
- 确认对话框可以获取插图或更多信息。
- 健身屏幕可以获得额外的指标,并且元素大小可能会变大。
有关实现指南,请参阅通过断点在 Wear Compose 中提供与众不同的体验。
滚动应用布局

规范布局
滚动的应用视图布局包括列表 (ScalingLazyColumn) 和对话框。这些布局构成了应用屏幕的大部分,它们代表了一系列需要适应较大屏幕尺寸的组件。
检查组件是否具有自适应能力,也就是说,它们是否填满可用宽度,并在屏幕具有更多高度时采用 ScalingLazyColumn 调整。这些布局已经采用自适应构建方式,我们还提供一些其他建议来进一步利用扩展空间。
如需实现指南,请参阅使用 Horologist 构建自适应布局。

响应速度指南(百分比外边距)
所有上外边距、下外边距和侧边外边距都应以百分比定义,以免被裁剪掉,并且会按比例缩放元素。请注意,PositionIndicator 会在用户滚动时显示,并且无论屏幕大小如何,它都会自动拥抱屏幕的屏幕边框。
打造与众不同的体验
滚动视图的自定义性很强,能够按任意顺序添加组件的任意组合。
顶部外边距和下外边距可能会发生变化,具体取决于位于顶部和底部的组件。这是为了防止内容被屏幕不断增大的曲线裁剪。
在大屏设备上的断点之后添加值
由于滚动布局会自动显示更多之前隐藏在屏幕折叠下方的内容,因此您无需执行任何操作即可增加价值。每个组件都会填满可用宽度,并且在某些情况下,组件可能会获得额外的文本行(例如卡片),或者组件会拉伸以填充可用宽度(例如图标按钮)。

