Hơn 300 triệu thiết bị Android màn hình lớn, bao gồm máy tính bảng, thiết bị có thể gập lại, thiết bị ChromeOS, màn hình ô tô và TV đang được sử dụng hiện nay, và số lượng thiết bị này sẽ tiếp tục tăng lên. Để mang lại trải nghiệm người dùng tối ưu trên số lượng ngày càng tăng và sự đa dạng của thiết bị màn hình lớn cũng như trên điện thoại tiêu chuẩn, hãy xây dựng ứng dụng thích ứng.
Ứng dụng thích ứng là gì?
Các ứng dụng thích ứng thay đổi bố cục dựa trên các thay đổi trên màn hình ứng dụng, chủ yếu là kích thước của cửa sổ ứng dụng. Tuy nhiên, các ứng dụng thích ứng cũng điều chỉnh cho phù hợp với những thay đổi về tư thế của thiết bị có thể gập lại, chẳng hạn như tư thế trên mặt bàn hoặc tư thế quyển sách, cũng như những thay đổi về mật độ màn hình và cỡ chữ.
Thay vì chỉ kéo giãn hoặc thu nhỏ các thành phần trên giao diện người dùng để phản hồi các kích thước cửa sổ khác nhau, các ứng dụng thích ứng sẽ thay thế các thành phần bố cục và hiển thị hoặc ẩn nội dung. Ví dụ: trên điện thoại tiêu chuẩn, ứng dụng thích ứng có thể hiển thị thanh điều hướng ở dưới cùng, nhưng trên màn hình lớn, ứng dụng có thể hiển thị dải điều hướng. Trên màn hình lớn, các ứng dụng thích ứng hiển thị nhiều nội dung hơn, chẳng hạn như bố cục hai ngăn, danh sách chi tiết; trên màn hình nhỏ, ít nội dung hơn, danh sách hoặc chi tiết.
Trong quá khứ, các ứng dụng chạy ở chế độ toàn màn hình, tập trung vào điện thoại. Ngày nay, các ứng dụng chạy ở chế độ nhiều cửa sổ trong các cửa sổ có kích thước tuỳ ý, độc lập với kích thước màn hình thiết bị. Người dùng có thể thay đổi kích thước cửa sổ bất cứ lúc nào. Vì vậy, ngay cả trên một loại thiết bị, ứng dụng cũng phải thích ứng.
Ứng dụng thích ứng trông rất đẹp và hoạt động tốt trên mọi thiết bị ở mọi cấu hình.
Tại sao bạn nên tạo giao diện người dùng thích ứng?
Người dùng mong đợi ứng dụng của bạn hoạt động hoàn hảo trên tất cả thiết bị của họ và cung cấp các tính năng nâng cao trên màn hình lớn. Người dùng có thể làm nhiều việc cùng lúc ở chế độ nhiều cửa sổ để có trải nghiệm ứng dụng nâng cao và tăng năng suất.
Các ứng dụng chỉ có thể thực hiện một thao tác trên điện thoại tiêu chuẩn sẽ bỏ lỡ cơ hội mở rộng cơ sở người dùng với nhiều khả năng.
Google Play
Google Play cung cấp các bộ sưu tập và đề xuất ứng dụng dành riêng cho máy tính bảng và thiết bị có thể gập lại, giúp người dùng khám phá các ứng dụng chất lượng cao.
Play xếp hạng các ứng dụng và trò chơi được tối ưu hoá cho màn hình lớn cao hơn các ứng dụng chưa được tối ưu hoá. Thứ hạng dựa trên nguyên tắc về chất lượng ứng dụng có màn hình lớn. Điểm xếp hạng cao hơn sẽ giúp tăng khả năng được phát hiện bằng cách cho phép người dùng nhiều thiết bị xem điểm xếp hạng và bài đánh giá dành riêng cho màn hình lớn trên điện thoại.
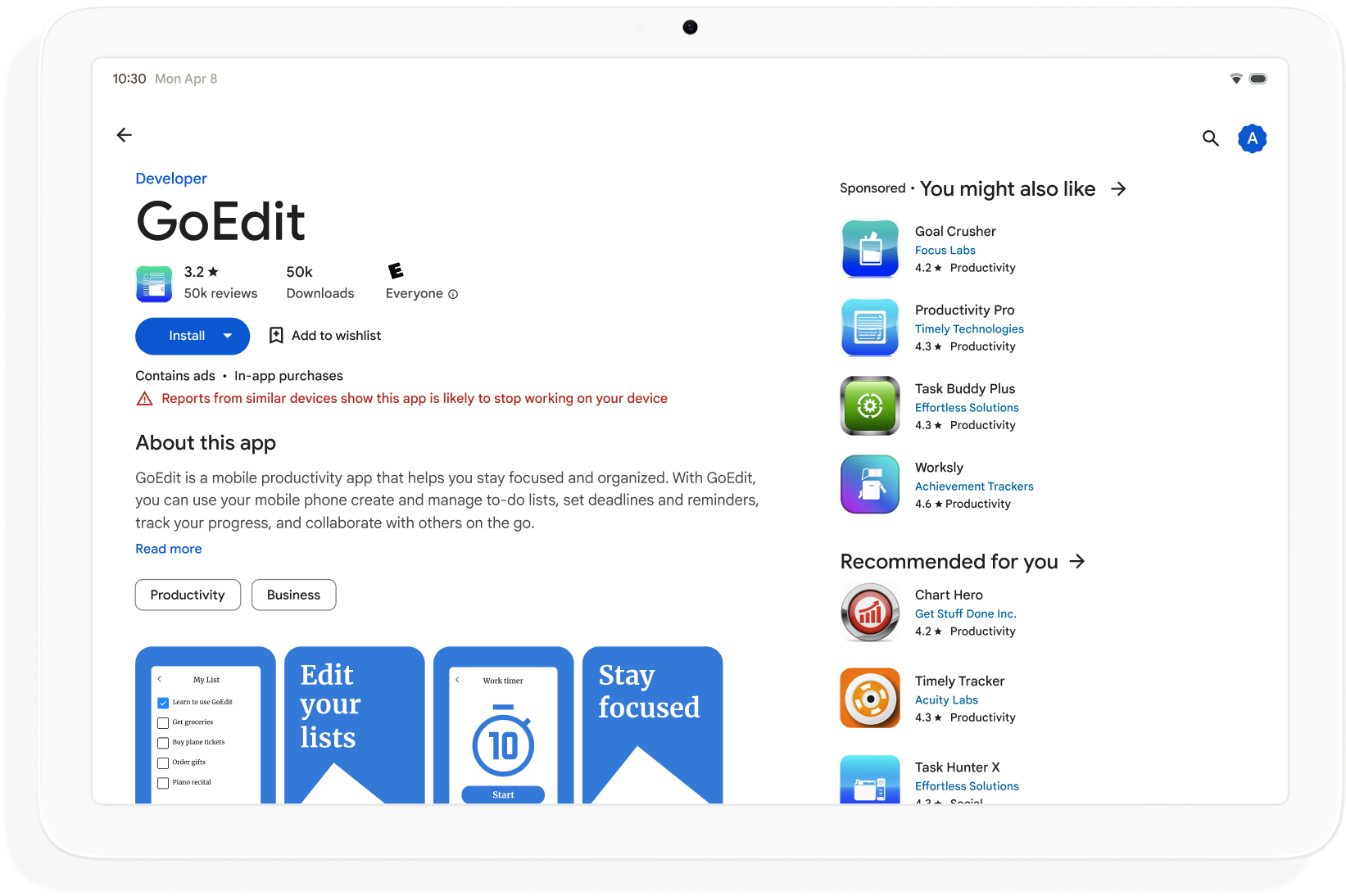
Các ứng dụng không đáp ứng các tiêu chuẩn về chất lượng màn hình lớn của Cửa hàng Play sẽ hiển thị cảnh báo trên trang chi tiết về ứng dụng. Cảnh báo này cho người dùng biết rằng ứng dụng có thể hoạt động không tốt trên các thiết bị màn hình lớn.

Tạo ứng dụng thích ứng để tăng khả năng người dùng tìm thấy ứng dụng trên Google Play và tối đa hoá số lượng thiết bị có thể tải ứng dụng của bạn xuống.
Cách bắt đầu
Hãy cân nhắc thiết kế thích ứng trong tất cả các giai đoạn phát triển ứng dụng, từ lập kế hoạch đến triển khai. Thông báo cho nhà thiết kế đồ hoạ về thiết kế thích ứng. Hãy thiết kế ứng dụng của bạn sao cho thích ứng, bạn sẽ xây dựng được một ứng dụng có thể quản lý, mở rộng và sẵn sàng cho các kiểu dáng và chế độ cửa sổ trong tương lai.
Để tạo một ứng dụng thích ứng hỗ trợ mọi kích thước và cấu hình màn hình, hãy làm như sau:
- Sử dụng các lớp kích thước cửa sổ để đưa ra quyết định về bố cục
- Tạo bằng thư viện thích ứng Compose Material 3
- Hỗ trợ phương thức nhập ngoài thao tác chạm
- Kiểm thử trên tất cả các loại thiết bị
Các lớp kích thước cửa sổ
Kích thước cửa sổ ứng dụng có thể khác nhau trên các thiết bị khác nhau hoặc trên cùng một thiết bị đối với thiết bị có thể gập lại, ngay cả khi ứng dụng ở chế độ toàn màn hình. Các hướng thiết bị khác nhau sẽ tạo ra các tỷ lệ khung hình khác nhau. Ở chế độ nhiều cửa sổ, kích thước cửa sổ ứng dụng, tỷ lệ khung hình và hướng có thể khác với kích thước, tỷ lệ khung hình và hướng của màn hình thiết bị.
Ứng dụng thích ứng đơn giản hoá và tổng quát vấn đề xác định và quản lý kích thước cửa sổ, tỷ lệ khung hình và hướng bằng cách chỉ xem xét cửa sổ ứng dụng khi kết xuất bố cục. Cửa sổ này cũng hoạt động khi cửa sổ ứng dụng ở chế độ toàn màn hình.
Lớp kích thước cửa sổ phân loại cửa sổ ứng dụng là nhỏ gọn, trung bình hoặc mở rộng dựa trên chiều rộng hoặc chiều cao của cửa sổ.

Tính toán WindowSizeClass của ứng dụng bằng cách sử dụng hàm cấp cao nhất currentWindowAdaptiveInfo() của Thư viện thích ứng Compose Material 3. Hàm này trả về một thực thể của WindowAdaptiveInfo, chứa windowSizeClass. Ứng dụng của bạn sẽ nhận được thông tin cập nhật bất cứ khi nào lớp kích thước cửa sổ thay đổi:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Ngăn nội dung
Bố cục của một hoạt động đôi khi được gọi là màn hình. Ví dụ: ứng dụng của bạn có thể có màn hình chính, màn hình danh sách và màn hình chi tiết về mặt hàng. Thuật ngữ này ngụ ý rằng mỗi hoạt động sẽ lấp đầy màn hình thiết bị.
Tuy nhiên, trên màn hình thiết bị đủ lớn để hỗ trợ lớp kích thước cửa sổ chiều rộng mở rộng, nhiều màn hình hoạt động có thể xuất hiện trên màn hình cùng một lúc. Ngăn là một thuật ngữ chính xác hơn cho màn hình hiển thị nội dung của từng hoạt động.
Các lớp kích thước cửa sổ cho phép bạn xác định số lượng ngăn nội dung sẽ hiển thị trong bố cục nhiều ngăn, như được chỉ định trong Material Design.

Có thể di chuyển giữa các ngăn. Trên các lớp kích thước cửa sổ thu gọn và trung bình, ứng dụng hiển thị một ngăn; do đó, việc điều hướng đến bất kỳ đích đến nào cũng hiển thị một ngăn.
Trên lớp kích thước cửa sổ mở rộng, ứng dụng có thể hiển thị nội dung liên quan trong nhiều ngăn, chẳng hạn như bố cục danh sách chi tiết. Thao tác điều hướng đến một trong hai ngăn sẽ hiển thị bố cục hai ngăn. Nếu kích thước cửa sổ thay đổi thành nhỏ gọn hoặc trung bình, thì các ứng dụng thích ứng sẽ chỉ hiển thị một ngăn, đích đến điều hướng, danh sách hoặc thông tin chi tiết.
|
|
|
Compose Material 3 thích ứng
Jetpack Compose là phương pháp khai báo hiện đại để xây dựng các ứng dụng thích ứng mà không phải chịu gánh nặng sao chép và bảo trì của nhiều tệp bố cục.
Thư viện thích ứng Compose Material 3 chứa các thành phần kết hợp giúp quản lý các lớp kích thước cửa sổ, thành phần điều hướng, bố cục nhiều ngăn, các tư thế có thể gập lại và vị trí bản lề, ví dụ:
NavigationSuiteScaffold: Tự động chuyển đổi giữa thanh điều hướng và dải điều hướng tuỳ thuộc vào lớp kích thước cửa sổ ứng dụng và tư thế thiết bị.ListDetailPaneScaffold: Triển khai bố cục chuẩn hoá danh sách-chi tiết.Điều chỉnh bố cục cho phù hợp với kích thước cửa sổ ứng dụng. Trình bày danh sách và thông tin chi tiết của một mục danh sách trong các ngăn cạnh nhau trên lớp kích thước cửa sổ mở rộng, nhưng chỉ trình bày danh sách hoặc thông tin chi tiết trên các lớp kích thước cửa sổ nhỏ gọn và trung bình.
SupportingPaneScaffold: Triển khai bố cục chính tắc của ngăn hỗ trợ.Trình bày ngăn nội dung chính và ngăn bổ trợ trên lớp kích thước cửa sổ mở rộng, nhưng chỉ trình bày ngăn nội dung chính trên các lớp có kích thước cửa sổ nhỏ và trung bình.
Thư viện Compose Material 3 Adaptive là một phần phụ thuộc bắt buộc để phát triển ứng dụng thích ứng.
Cấu hình và tính liên tục
Ứng dụng thích ứng duy trì tính liên tục trong quá trình thay đổi cấu hình.
Thay đổi về cấu hình xảy ra khi cửa sổ ứng dụng được đổi kích thước, tư thế của thiết bị có thể gập lại thay đổi hoặc mật độ màn hình hoặc phông chữ thay đổi.
Theo mặc định, các thay đổi về cấu hình sẽ tạo lại hoạt động ứng dụng và tất cả trạng thái hoạt động sẽ bị mất. Để duy trì tính liên tục, các ứng dụng thích ứng sẽ lưu trạng thái trong phương thức onSaveInstanceState() của hoạt động hoặc trong ViewModel.
Tư thế
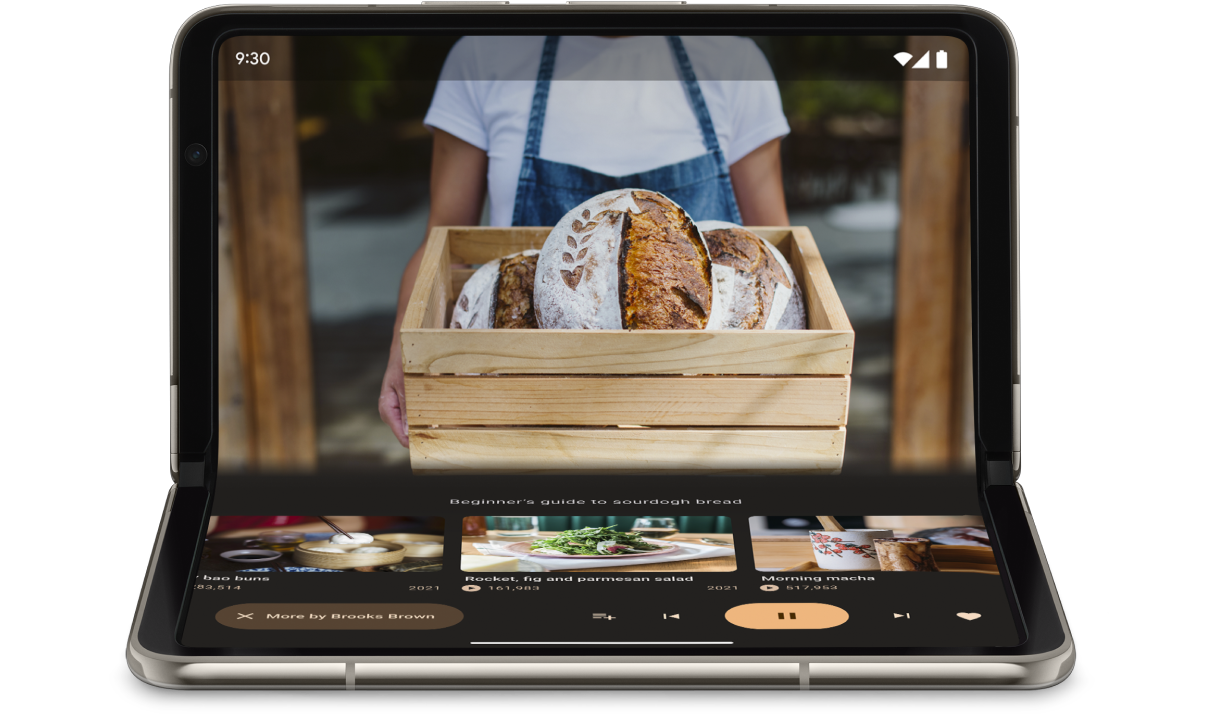
Ứng dụng thích ứng phản hồi các thay đổi về tư thế của thiết bị có thể gập lại. Tư thế bao gồm tư thế trên mặt bàn và tư thế sách.

Giao diện WindowInfoTracker trong Jetpack WindowManager cho phép bạn lấy danh sách các đối tượng DisplayFeature cho thiết bị. Trong số các tính năng hiển thị có FoldingFeature.State, cho biết thiết bị đang mở hoàn toàn hay mở một nửa.
Thư viện thích ứng Compose Material 3 cung cấp hàm cấp cao nhất currentWindowAdaptiveInfo(). Hàm này trả về một bản sao của WindowAdaptiveInfo chứa windowPosture.
Nhập ngoài thao tác chạm
Người dùng thường kết nối bàn phím, bàn di chuột, chuột và bút cảm ứng bên ngoài với các thiết bị màn hình lớn. Các thiết bị ngoại vi này giúp nâng cao năng suất, độ chính xác khi nhập, khả năng thể hiện bản thân và khả năng hỗ trợ tiếp cận của người dùng. Hầu hết các thiết bị ChromeOS đều tích hợp sẵn bàn phím và bàn di chuột.
Ứng dụng thích ứng hỗ trợ các thiết bị đầu vào bên ngoài, nhưng khung Android sẽ thực hiện phần lớn công việc cho bạn:
Jetpack Compose 1.7 trở lên: Tính năng điều hướng bằng thẻ Bàn phím và chuột hoặc bàn di chuột được hỗ trợ theo mặc định.
Thư viện
androidx.compose.material3của Jetpack: Cho phép người dùng viết vào bất kỳ thành phầnTextFieldnào bằng bút cảm ứng.Trình trợ giúp phím tắt: Giúp người dùng khám phá được phím tắt trên nền tảng Android và ứng dụng. Phát hành phím tắt của ứng dụng trong Trình trợ giúp phím tắt bằng cách ghi đè lệnh gọi lại cửa sổ
onProvideKeyboardShortcuts().
Để hỗ trợ đầy đủ hệ số hình dạng thuộc mọi kích thước, ứng dụng thích ứng sẽ hỗ trợ dữ liệu đầu vào của tất cả các loại.
Cách kiểm thử ứng dụng thích ứng
Kiểm thử nhiều kích thước màn hình và cửa sổ cũng như nhiều cấu hình thiết bị. Sử dụng ảnh chụp màn hình phía máy chủ và bản xem trước trong Compose để kiểm tra bố cục của ứng dụng. Chạy ứng dụng của bạn trên trình mô phỏng Android Studio và thiết bị Android từ xa được lưu trữ trong các trung tâm dữ liệu của Google.
Nguyên tắc về chất lượng ứng dụng cho màn hình lớn
Nguyên tắc về chất lượng ứng dụng màn hình lớn đảm bảo ứng dụng thích ứng của bạn hoạt động tốt trên máy tính bảng, thiết bị có thể gập lại và thiết bị ChromeOS. Nguyên tắc này bao gồm các bài kiểm thử cho phép bạn xác minh chức năng của ứng dụng đối với các hành trình trọng yếu của người dùng. Mặc dù tập trung vào màn hình lớn, nhưng các nguyên tắc này tương thích với mọi kích thước màn hình.
Nhiều cấu hình
Giao diện DeviceConfigurationOverride trong Compose 1.7 trở lên cho phép bạn ghi đè nhiều khía cạnh của cấu hình thiết bị. API này mô phỏng nhiều cấu hình thiết bị theo cách được bản địa hoá cho bất kỳ nội dung có thể kết hợp nào mà bạn muốn kiểm thử. Ví dụ: bạn có thể kiểm thử nhiều kích thước giao diện người dùng tuỳ ý trong một lần chạy bộ kiểm thử trên một thiết bị hoặc trình mô phỏng.
Với hàm mở rộng DeviceConfigurationOverride.then(), bạn có thể kiểm thử nhiều tham số cấu hình cùng một lúc, chẳng hạn như cỡ chữ, ngôn ngữ, giao diện và kích thước bố cục.
Ảnh chụp màn hình phía máy chủ lưu trữ
Kiểm thử ảnh chụp màn hình phía máy chủ là một cách nhanh chóng và có thể mở rộng để xác minh giao diện trực quan của bố cục ứng dụng. Sử dụng ảnh chụp màn hình phía máy chủ lưu trữ để kiểm thử giao diện người dùng cho nhiều kích thước màn hình.
Để biết thêm thông tin, hãy xem bài viết Kiểm thử ảnh chụp màn hình của bản xem trước trong Compose.
Bản xem trước trong Compose
Tính năng xem trước trong Compose cho phép bạn kiểm tra giao diện người dùng của ứng dụng ở chế độ xem thiết kế của Android Studio. Các bản xem trước sử dụng các chú giải, chẳng hạn như @PreviewScreenSizes, @PreviewFontScale và @PreviewLightDark để cho phép bạn xem nội dung thành phần kết hợp ở nhiều cấu hình. Bạn thậm chí có thể tương tác với các bản xem trước.
Android Studio cũng làm nổi bật các vấn đề thường gặp về khả năng hữu dụng trong bản xem trước, chẳng hạn như các nút hoặc trường văn bản quá rộng.
Để biết thêm thông tin, hãy xem bài viết Xem trước giao diện người dùng bằng bản xem trước thành phần kết hợp.
Trình mô phỏng
Android Studio cung cấp nhiều trình mô phỏng để kiểm thử các kích thước bố cục khác nhau:
- Trình mô phỏng có thể thay đổi kích thước: Mô phỏng điện thoại, máy tính bảng hoặc thiết bị có thể gập lại và cho phép bạn chuyển đổi nhanh chóng giữa chúng
- Trình mô phỏng Pixel Fold: Mô phỏng điện thoại Pixel Fold màn hình lớn có thể gập lại
- Trình mô phỏng Pixel Tablet: Mô phỏng thiết bị Pixel Tablet màn hình lớn
- Trình mô phỏng máy tính: Cho phép kiểm thử cửa sổ dạng tự do, di chuột và phím tắt
Truyền phát từ xa trên thiết bị
Kết nối một cách an toàn với các thiết bị Android từ xa được lưu trữ trong các trung tâm dữ liệu của Google và chạy ứng dụng của bạn trên các thiết bị Samsung và Pixel mới nhất. Cài đặt và gỡ lỗi ứng dụng, chạy các lệnh ADB, xoay và gập thiết bị để đảm bảo ứng dụng của bạn hoạt động tốt trên nhiều thiết bị thực.
Tính năng truyền trực tuyến thiết bị từ xa được tích hợp vào Android Studio. Để biết thêm thông tin, hãy xem bài viết Android Device Streaming, powered by Firebase (Phát trực tuyến trên thiết bị Android, do Firebase cung cấp).
Tài nguyên khác
- Bản trình bày tại I/O: Tạo ứng dụng Android thích ứng

