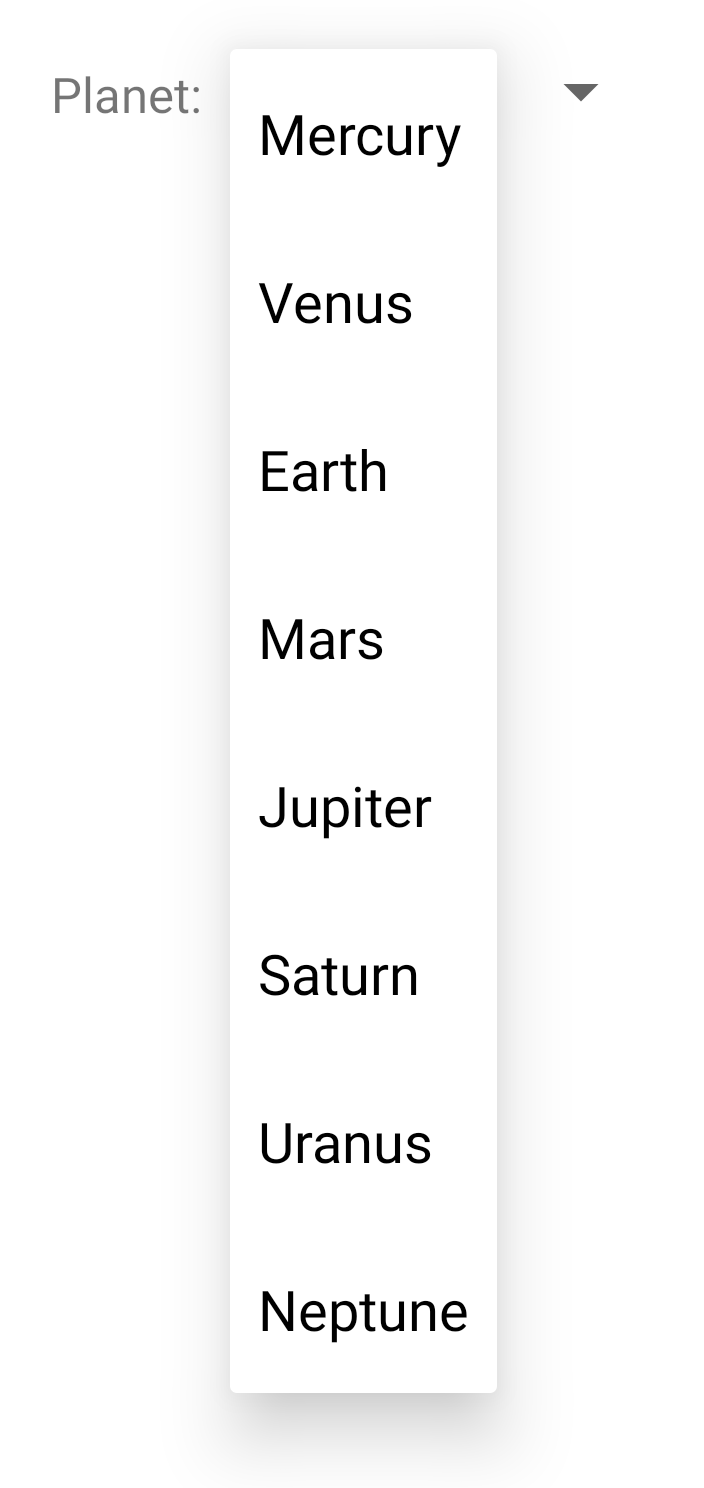
Wskaźniki postępu pozwalają na szybkie wybranie jednej wartości z zestawu. W domyślnej wartości , wskaźnik postępu pokazuje obecnie wybraną wartość. Dotknij wskaźnika postępu wyświetla menu ze wszystkimi innymi wartościami, które użytkownik może wybrać.

Do układu możesz dodać wskaźnik za pomocą ikony
Spinner
co zwykle robi się w układzie XML z użyciem
<Spinner>. Widać to tutaj:
przykład:
<Spinner android:id="@+id/planets_spinner" android:layout_width="match_parent" android:layout_height="wrap_content" />
Aby wypełnić pasek postępu listą opcji, określ
SpinnerAdapter
w
Activity lub
Fragment
kodu źródłowego.
Jeśli używasz komponentów Material Design,
eksperymentalna
są odpowiednikiem funkcji Spinner.
Wypełnij wskaźnik postępu wyborami użytkowników
Wskaźniki mogą pochodzić z dowolnego źródła, ale
muszą zostać udostępnione za pomocą SpinnerAdapter, takiego jak
ArrayAdapter
jeśli opcje są dostępne w tablicy lub
CursorAdapter
jeśli opcje są dostępne w zapytaniu bazy danych.
Jeśli na przykład opcje dostępne dla wskaźnika postępu są wstępnie określone, możesz podać tablicę ciągu znaków zdefiniowaną w zasób ciągu znaków :
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="planets_array"> <item>Mercury</item> <item>Venus</item> <item>Earth</item> <item>Mars</item> <item>Jupiter</item> <item>Saturn</item> <item>Uranus</item> <item>Neptune</item> </string-array> </resources>
W takiej tablicy możesz użyć poniższego kodu w sekcji
Activity lub Fragment, aby dostarczyć wskaźnik postępu
tablica przy użyciu instancji ArrayAdapter:
Kotlin
val spinner: Spinner = findViewById(R.id.planets_spinner) // Create an ArrayAdapter using the string array and a default spinner layout. ArrayAdapter.createFromResource( this, R.array.planets_array, android.R.layout.simple_spinner_item ).also { adapter -> // Specify the layout to use when the list of choices appears. adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item) // Apply the adapter to the spinner. spinner.adapter = adapter }
Java
Spinner spinner = (Spinner) findViewById(R.id.planets_spinner); // Create an ArrayAdapter using the string array and a default spinner layout. ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource( this, R.array.planets_array, android.R.layout.simple_spinner_item ); // Specify the layout to use when the list of choices appears. adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); // Apply the adapter to the spinner. spinner.setAdapter(adapter);
createFromResource()
pozwala utworzyć obiekt ArrayAdapter na podstawie tablicy ciągu znaków.
Trzecim argumentem tej metody jest zasób układu, który określa sposób
w obszarze nawigacyjnym pojawi się wybrana opcja. Platforma zapewnia
simple_spinner_item
układ. Jest to układ domyślny, chyba że chcesz zdefiniować własny układ dla
wygląd menu.
Zadzwoń do nas
setDropDownViewResource(int)
aby określić układ używany przez adapter do wyświetlania listy dostępnych opcji wskaźnika.
simple_spinner_dropdown_item
to kolejny standardowy układ zdefiniowany przez platformę.
Zadzwoń do nas
setAdapter()
aby podłączyć przejściówkę do urządzenia Spinner.
Odpowiadanie na wybory użytkowników
Gdy użytkownik wybierze pozycję z menu,
Spinner obiekt
otrzymuje zdarzenie na wybrany element.
Aby zdefiniować moduł obsługi zdarzeń wyboru dla wskaźnika postępu, zaimplementuj funkcję
AdapterView.OnItemSelectedListener
i odpowiednich funkcji
onItemSelected()
metody wywołania zwrotnego. Oto przykład implementacji interfejsu w
Activity:
Kotlin
class SpinnerActivity : Activity(), AdapterView.OnItemSelectedListener { ... override fun onItemSelected(parent: AdapterView<*>, view: View?, pos: Int, id: Long) { // An item is selected. You can retrieve the selected item using // parent.getItemAtPosition(pos). } override fun onNothingSelected(parent: AdapterView<*>) { // Another interface callback. } }
Java
public class SpinnerActivity extends Activity implements OnItemSelectedListener { ... public void onItemSelected(AdapterView<?> parent, View view, int pos, long id) { // An item is selected. You can retrieve the selected item using // parent.getItemAtPosition(pos). } public void onNothingSelected(AdapterView<?> parent) { // Another interface callback. } }
Interfejs AdapterView.OnItemSelectedListener wymaga
onItemSelected() i
onNothingSelected()
metod wywołania zwrotnego.
Określ implementację interfejsu, wywołując
setOnItemSelectedListener():
Kotlin
val spinner: Spinner = findViewById(R.id.planets_spinner) spinner.onItemSelectedListener = this
Java
Spinner spinner = (Spinner) findViewById(R.id.planets_spinner); spinner.setOnItemSelectedListener(this);
Jeśli wdrożysz AdapterView.OnItemSelectedListener
z interfejsem Activity lub Fragment, jak w przypadku
poprzedniego przykładu, możesz przekazać this jako instancję interfejsu.
