![]()
Google Play의 앱/게임에 새로운 아이콘 체계가 도입됩니다. 이를 통해 여러 개발자 아트워크가 Google Play의 다양한 UI 레이아웃, 폼 팩터 및 기기에 더 자연스럽게 적용되고, Google Play에서 더욱 일관되고 깔끔한 디자인을 제공할 수 있습니다.
균일한 모양은 시각적으로 더 매력적이며 이해하기도 쉽습니다. 사용자가 모양이 아닌 아트워크에 집중할 수 있도록 도와주기 때문입니다. 또한 불규칙하게 빈 공간으로 인한 정렬 문제를 해결하여 제목, 평점, 가격과 같은 주변 정보를 더 보기 좋게 표시합니다.
![]()
자유형 – 기존 형식
![]()
균일형 – 새 형식
이 페이지에서는 Google Play의 앱 등록정보용 애셋을 만들 때 따라야 할 가이드라인을 설명합니다. 예를 들어, Google Play는 앱 아이콘의 둥근 모서리와 그림자를 동적으로 렌더링하기 때문에 원본 애셋에서는 이러한 요소를 생략해야 합니다.
중요: 이 페이지에 설명된 Google Play 아이콘과는 별개인 APK 런처 아이콘을 만드는 방법을 자세히 알고 싶다면 아래 리소스를 참고하세요.
- Android 적응형 아이콘
Android 8.0(API 수준 26)에 도입된 적응형 런처 아이콘을 만드는 방법에 관해 알아보려면 APK 아이콘 가이드라인을 확인하세요. - 제품 아이콘
아이콘 디자인, 모양, 사양 및 처리에 관한 가이드라인을 비롯하여 제품 아이콘의 Material Design 원칙을 알아보세요.
애셋 만들기
이 섹션에서는 Google Play의 앱을 위한 시각적 애셋을 만들 때 따라야 할 가이드라인을 설명합니다.
속성
아이콘 아트워크는 전체 애셋 공간을 차지하거나, 로고와 같은 아트워크 요소를 디자인하여 키라인 그리드 위에 배치할 수도 있습니다. 아트워크를 배치할 때는 키라인을 절대적인 규칙이 아닌 가이드라인 정도로 활용하세요.
아트워크를 만들 때는 다음을 준수해야 합니다.
- 최종 크기: 512px x 512px
- 형식: 32비트 PNG
- 색상 공간: sRGB
- 최대 파일 크기: 1,024KB
- 모양: 정사각형 – Google Play에서 동적으로 마스킹을 처리합니다. 반지름은 아이콘 크기의 20%로 설정됩니다.
- 그림자: 없음 – Google Play에서 그림자를 동적으로 처리합니다. 아래 '그림자' 섹션에서 아트워크에 그림자를 넣는 방법을 알아보세요.
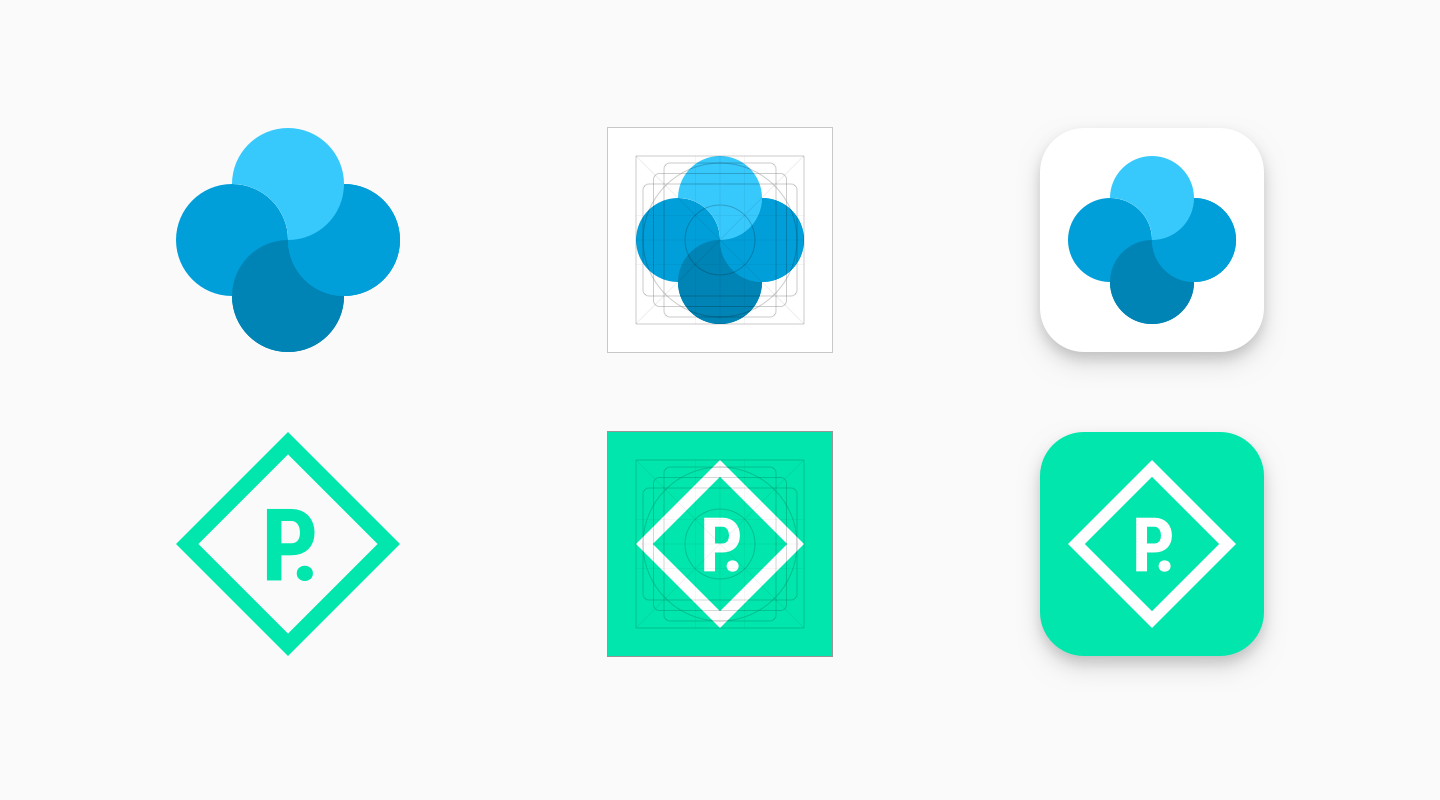
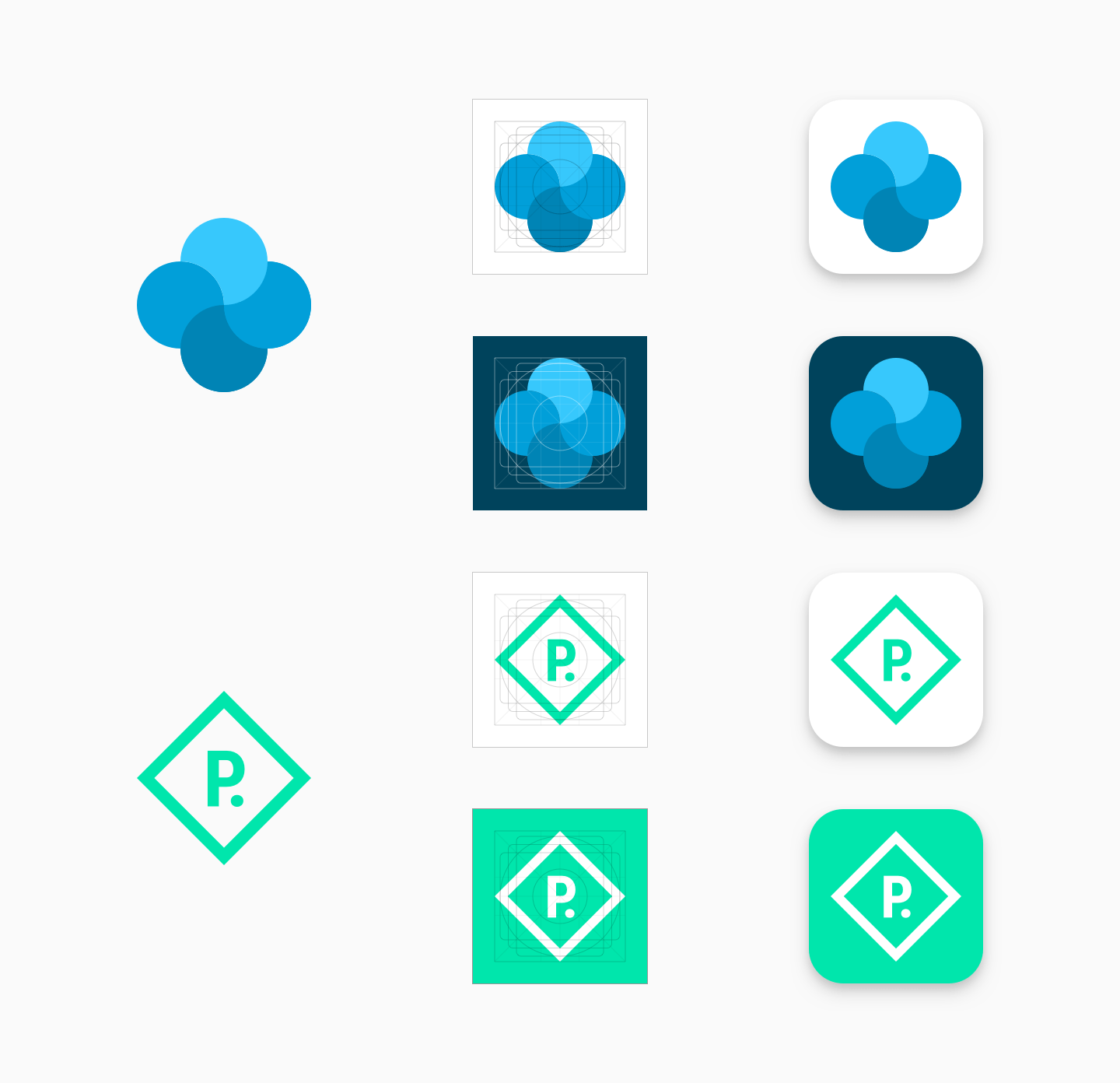
![]()
총 애셋 크기
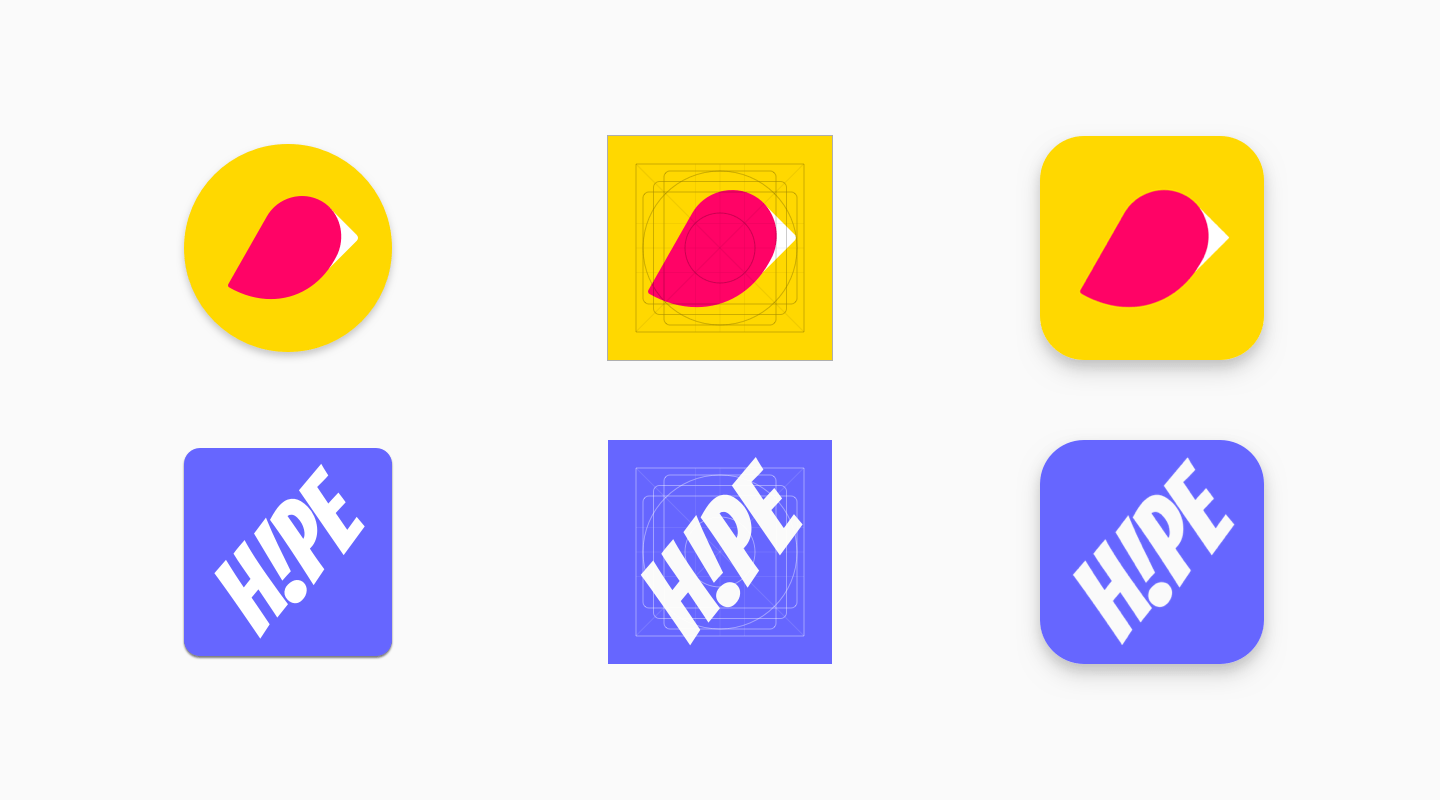
![]()
제품 아이콘 키라인
애셋을 업로드하면 Google Play가 둥근 마스크와 그림자를 동적으로 적용하여 모든 앱/게임 아이콘에 일관성을 줍니다.

크기 조정
최소한의 아트워크를 다룰 때는 전체 애셋 공간을 배경으로 활용합니다.
키라인을 가이드로 활용하여 아트워크 요소(예: 로고)를 배치합니다.
![]()
풀 블리드 아트워크(최종 애셋)
![]()
Google Play에서 그림자와 둥근 모서리를 동적으로 적용한 최종 결과
로고나 아트워크가 전체 애셋 공간에 맞게 억지로 조정하지 말고 키라인 그리드를 활용하세요.

잘못됨

적절함
일반적으로 일러스트 아트워크도 풀 블리드 아이콘에 잘 어울립니다.

잘못됨

적절함
다음은 사용자에게 혼동을 일으키고 Play의 개발자 정책을 위반하는 아이콘 요소의 예입니다. 다음 사례를 모두 피하고, 자세한 내용은 Google Play의 메타데이터 정책 및 사용자 평점, 리뷰, 설치 수 정책을 참조하세요.

부적절한 예

부적절한 예

부적절한 예

부적절한 예
그림자
최종 아이콘을 업로드하면 Google Play에서 아이콘 주변에 그림자를 동적으로 추가합니다.
아이콘 아트워크 내부에 그림자를 추가할 때는 Google 머티리얼 가이드라인에 따라 Android 플랫폼과의 일관성을 고려하세요.

잘못됨

적절함
모서리 반지름
Google Play에서 모서리 반지름을 동적으로 적용합니다. 따라서 여러 가지 UI 레이아웃에 따라 아이콘 크기가 조절될 때 일관성이 보장됩니다. 반지름은 아이콘 크기의 20%로 설정됩니다.

잘못됨

적절함
브랜드 적용
도형이 로고에서 중요한 부분을 차지할 경우 아트워크를 억지로 풀 블리드로 만들지 마세요. 대신 새로운 키라인 그리드에 배치하세요.

가능하면 애셋에서 브랜드에 적합한 배경 색상을 선택하고 투명한 부분을 포함하지 마세요. 투명한 애셋은 Google Play UI의 배경색을 표시하게 됩니다.

로고 주변에 특별히 중요한 도형이 없다면 풀 블리드 배경에 배치하세요.

아트워크의 유연성이 충분하다면 애셋 크기를 완전히 활용할 수 있도록 조정해 보세요. 그럴 수 없다면 키라인 그리드에 로고를 배치하는 것으로 되돌리세요.

레거시 모드
새로운 사양에 맞게 업데이트되지 않은 원본 아이콘 애셋은 레거시 모드로 이전되고 키라인 그리드 크기로 75% 축소됩니다(512 * 0.75 = 384px).
기존 사양에 따른 아이콘은 2019년 5월부터 업로드할 수 없습니다. 일정에서 자세한 정보를 확인하세요.

API 사용자를 위한 안내
API 사용자의 경우 이전 날짜가 약간 다르지만, 최종적으로 2019년 6월 24일까지 모든 아이콘을 새 사양 또는 '레거시 모드'로 이전한 것과 같은 결과를 얻게 됩니다.
2019년 6월 17일 전에는 개발자가 Play Console을 사용하여 새로운 사양을 아이콘에 적용해야 합니다. 모든 Edits.images: upload 호출은 Play Console에서 설정한 사양을 적용합니다. API를 통해 새 사양을 적용하는 방법은 없습니다. 이전 사양이 계속 적용되고 있다면 Edits.images: upload 호출에서 오류가 발생할 수 있으며 해당하는 특정 아이콘의 오류 메시지에서 이 사양을 알려줍니다. Play Console을 사용하여 새 사양을 적용한 후 Edits.images: upload 호출을 다시 시도할 수 있습니다. 호출이 성공하기 전에 여러 번 시도해야 할 수도 있습니다.
2019년 6월 17일부터 Edits.images: upload로의 모든 API 호출은 아이콘에 자동으로 새 사양을 적용합니다. 2019년 6월 17일부터는 새 사양과 호환되는 아이콘만 업로드해야 합니다.
디자인 템플릿 및 리소스 다운로드
시작하려면 제공된 애셋 템플릿 중 하나를 다운로드하세요.
- Sketch 템플릿(.sketch)
- Illustrator 템플릿(.ai)
- Photoshop 템플릿(.psd)

