![]()
Os Apps e jogos do Google Play estão adotando um novo sistema de ícones para adaptar melhor os materiais gráficos dos desenvolvedores aos vários formatos, dispositivos e layouts de interface do Google Play, além de dar consistência e um visual mais limpo à plataforma.
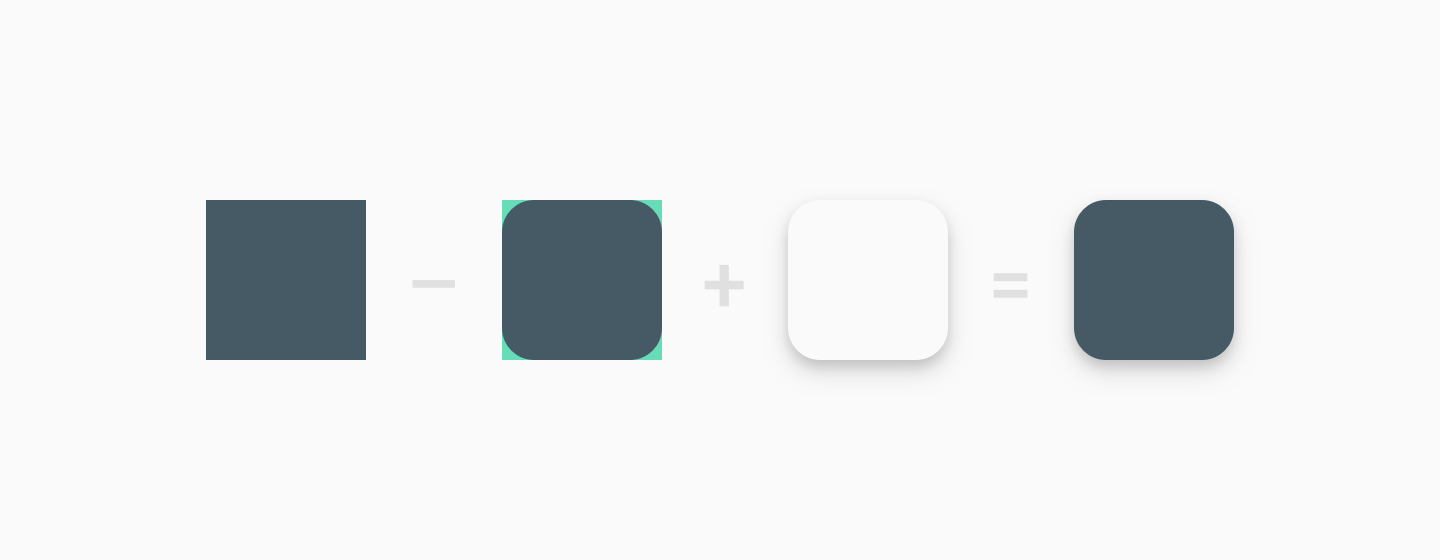
As formas uniformizadas têm um visual mais interessante e facilitam a compreensão. Com elas, os usuários se concentram no material gráfico, e não na forma em si. Elas corrigem problemas de alinhamento causados por espaços em branco aleatórios para melhorar a exibição das informações ao redor, como título, classificação e preço.
![]()
Forma livre — formato original
![]()
Formas uniformizadas — novo formato
Esta página descreve as diretrizes que você precisa seguir ao criar recursos para os detalhes do app no Google Play. Por exemplo, como o Google Play faz a renderização dinâmica dos cantos arredondados e sombras projetadas dos ícones de apps, é preciso omitir esses elementos dos recursos originais.
Importante: se você quer saber mais sobre como criar os ícones na tela de início do APK, que são independentes dos ícones do Google Play descritos nesta página, consulte os recursos abaixo:
- Ícones adaptativos do Android
Siga estas diretrizes para ícones de APK e aprenda a criar ícones adaptativos na tela de início introduzidos no Android 8.0 (API de nível 26). - Ícones de produtos
Conheça os princípios do Material Design para ícones de produtos, incluindo diretrizes para design, formas, especificações e tratamento.
Como criar recursos
Esta seção descreve algumas diretrizes que você precisa seguir ao criar recursos visuais para seu app no Google Play.
Atributos
Você pode usar a própria arte do ícone para preencher todo o espaço do recurso ou criar e posicionar elementos gráficos como logotipos na grade de linhas-chave. Ao posicionar o material gráfico, use as linhas-chave como um guia, não uma regra rígida.
Ao criar esse material, verifique se ele está de acordo com o seguinte:
- Tamanho final: 512 px x 512 px
- Formato: PNG de 32 bits
- Espaço de cores: sRGB
- Tamanho máximo do arquivo: 1.024 KB
- Forma: quadrado completo, devido ao enquadramento dinâmico feito pelo Google Play (raio é equivalente a 20% do tamanho do ícone)
- Sombra: nenhuma, devido ao processamento dinâmico das sombras feito pelo Google Play (mais informações sobre a inclusão de sombras em materiais gráficos na seção "Sombras" abaixo)
![]()
Tamanho total do recurso
![]()
Linhas-chave do ícone de produto
Depois do upload do recurso, o Google Play aplica dinamicamente a forma arredondada e a sombra para garantir a consistência entre todos os ícones do app/jogo.

Dimensionamento
Utilize todo o espaço do recurso como plano de fundo ao lidar com gráficos minimalistas.
Use as linhas-chave como guias para posicionar elementos gráficos (ou seja, logotipos).
![]()
Material gráfico sem margens (recurso final)
![]()
Resultado final após a aplicação dinâmica de sombras e cantos arredondados pelo Google Play
Não force o encaixe do logotipo ou material gráfico em todo o espaço do recurso. Em vez disso, use a grade de linhas-chave.

Errado

Correto
Os materiais gráficos ilustrados costumam funcionar bem como ícones sem margens.

Errado

Correto
Veja alguns exemplos de elementos de ícone que enganam os usuários e violam as políticas para desenvolvedores do Google Play. Evite todas as práticas a seguir e consulte a política de metadados e a política de classificações, avaliações e instalações do usuário do Google Play para mais orientações.

Restrição

Restrição

Restrição

Restrição
Sombras
O Google Play adiciona dinamicamente uma sombra projetada ao redor do ícone final após o upload.
Ao adicionar sombras dentro do seu ícone, mantenha a consistência com a Plataforma Android seguindo as diretrizes de Material Design do Google (link em inglês).

Errado

Correto
Raio dos cantos
O Google Play aplica dinamicamente o raio dos cantos. Isso garante consistência quando o ícone é redimensionado em diferentes layouts de IU. O raio é equivalente a 20% do tamanho do ícone.

Errado

Correto
Adaptação da marca
Se as formas forem uma parte essencial do logotipo, não force a inserção do material gráfico em um formato sem margens. Em vez disso, posicione o material na nova grade de linhas-chave.

Se possível, escolha uma cor do plano de fundo para o recurso de acordo com sua marca e não inclua transparência. Os recursos transparentes mostram a cor do plano de fundo da IU do Google Play.

Se não existir uma forma clara ao redor do logotipo que o defina, adicione um plano de fundo sem margens a ele.

Se o material gráfico for flexível o suficiente, considere fazer modificações para usar todo o tamanho do recurso. Se isso não for possível, reverta a posição do logotipo para uma grade de linhas-chave.

Modo legado
Os recursos de ícone originais que não foram atualizados de acordo com as novas especificações serão migrados para o modo legado e reduzidos em 75% para o tamanho da grade de linhas-chave (512 x 0,75 = 384 px).
Não é permitido fazer upload de ícones nas especificações originais desde maio de 2019. Veja mais detalhes sobre cronogramas.

Instruções para usuários da API
As datas de migração são um pouco diferentes para os usuários da API, mas alcançam o mesmo resultado final de migrar todos os ícones para a nova especificação ou para o "modo legado" até 24 de junho de 2019.
Antes de 17 de junho de 2019, os desenvolvedores precisavam usar o Play Console para aplicar a nova
especificação aos próprios ícones. Todas as chamadas de Edits.images: upload
vão usar a especificação que estiver configurada no Play Console. Não há
como aplicar a nova especificação por uma API. A chamada Edits.images: upload
pode gerar um erro, se a especificação antiga ainda estiver em uso. A mensagem de erro
desse ícone específico direciona você para essa especificação. Você
pode tentar a chamada Edits.images: upload novamente depois de aplicar uma
nova especificação usando o Play Console. Talvez seja necessário repetir a chamada várias vezes
para que ela seja bem-sucedida.
Desde 17 de junho de 2019, todas as chamadas de API para Edits.images: upload
aplicam automaticamente a nova especificação para o ícone. Além disso,
só é possível fazer upload de ícones compatíveis com a nova especificação.
Fazer o download de modelos e recursos de design
Para começar, faça o download de um destes modelos de recursos:
- Modelo do Sketch (.sketch)
- Modelo do Illustrator (.ai)
- Modelo do Photoshop (.psd)

