![]()
Google Play 應用程式與遊戲現採用全新的圖示系統,可根據各式 Google Play UI 版面配置、板型規格和裝置,調整各種開發人員圖片的呈現效果,為 Google Play 打造清新一致的外觀。
統一的圖示形狀擁有更佳的視覺效果,也可讓畫面更為一目瞭然,並有助於吸引使用者關注圖示本身的藝術表現,而非圖示形狀。這項調整也能解決隨機空白區域導致的對齊問題,從而更好地呈現名稱、內容分級以及價格等周邊資訊。


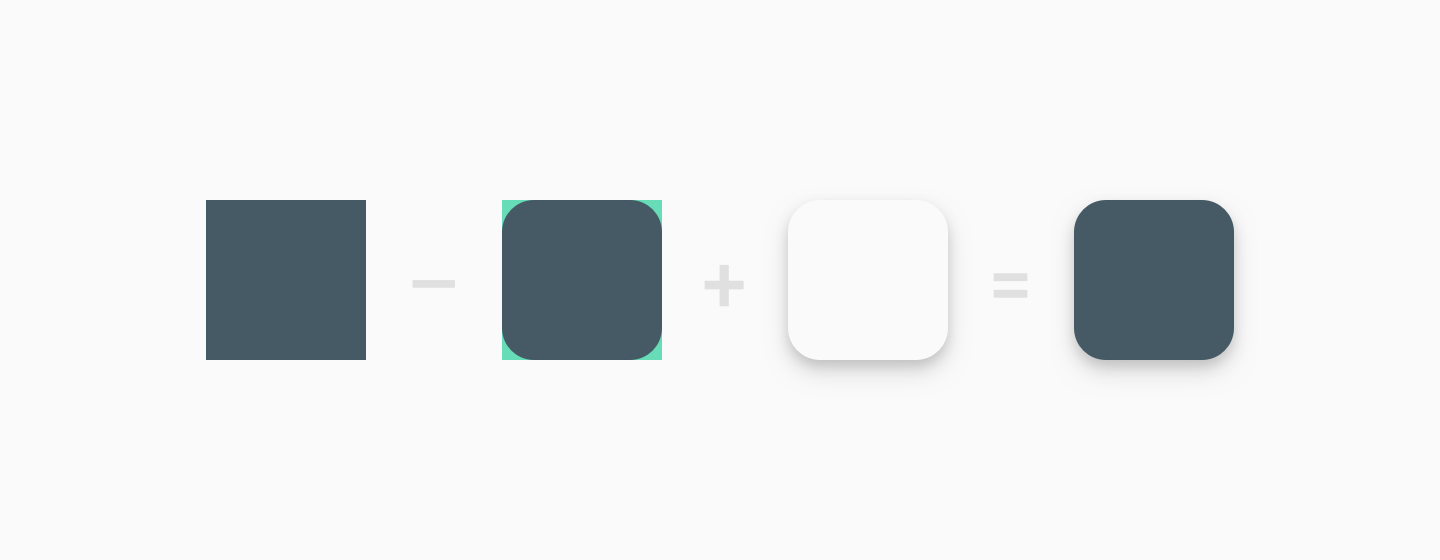
建立 Google Play 應用程式商店資訊的素材資源時,請遵循本頁面說明的規範。舉例來說,由於 Google Play 會以動態方式顯示應用程式圖示的圓角與投射陰影,因此在原始素材資源中即可省略這些設計。
重要資訊:本頁面僅說明 Google Play 圖示相關資訊,如果您有興趣進一步瞭解 APK 啟動器圖示的製作方式,請參閱以下資源:
- Android 自動調整圖示
請參閱這些 APK 圖示規範,瞭解如何製作在 Android 8.0 (API 級別 26) 中推出的自動調整啟動器圖示。 - 產品圖示
探索產品圖示的質感設計原則,包括圖示設計、形狀、規格及處理規範。
建立素材資源
建立 Google Play 應用程式的視覺素材資源時,請遵循本節說明的規範。
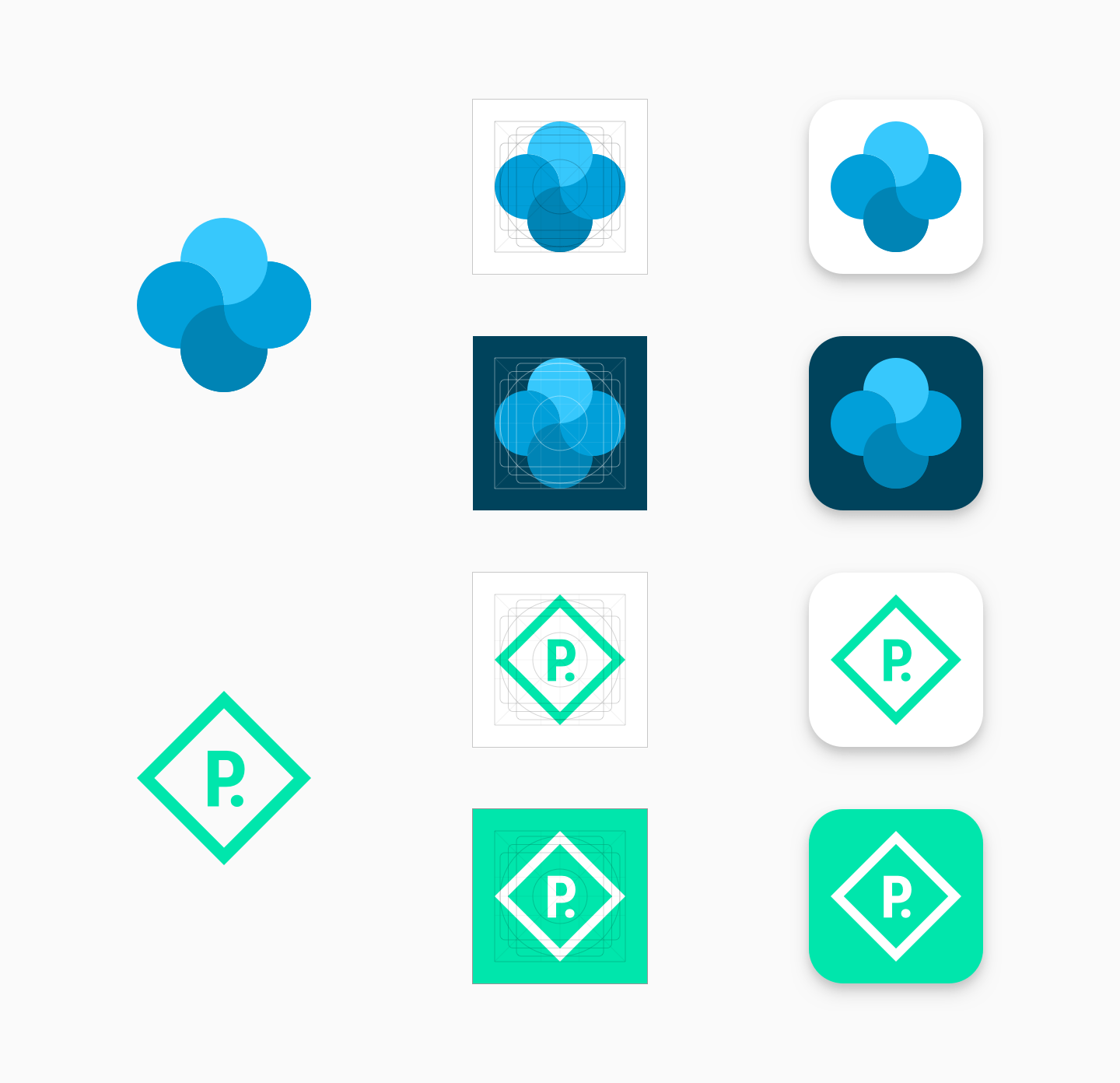
屬性
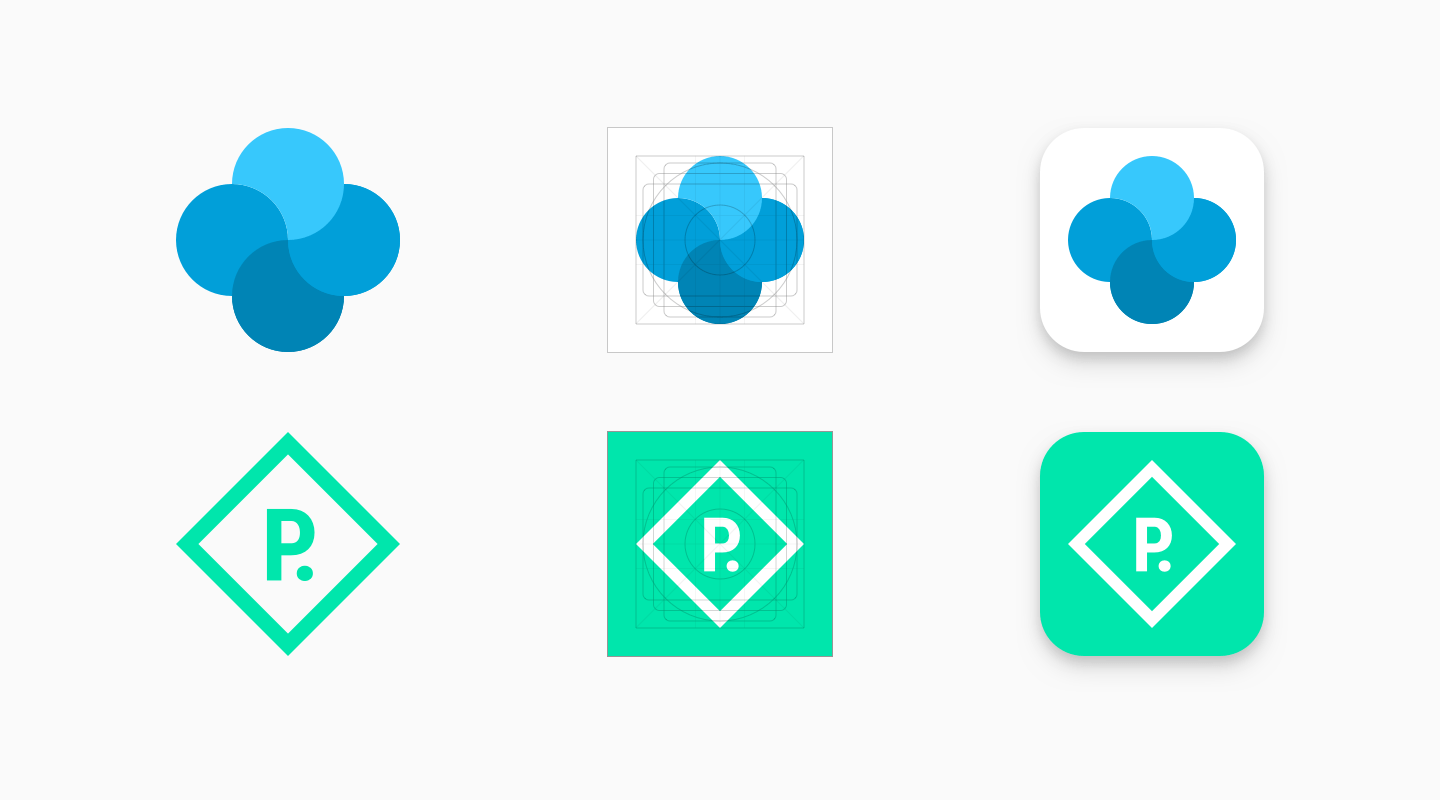
您可以用圖示圖片填充整個素材資源空間,也可以設計標誌等圖片元素,並將這些元素置於標線格線上。放置圖片時可以參考標線,但這不是硬性規則。
建立圖片時,請確認圖片符合下列規定:
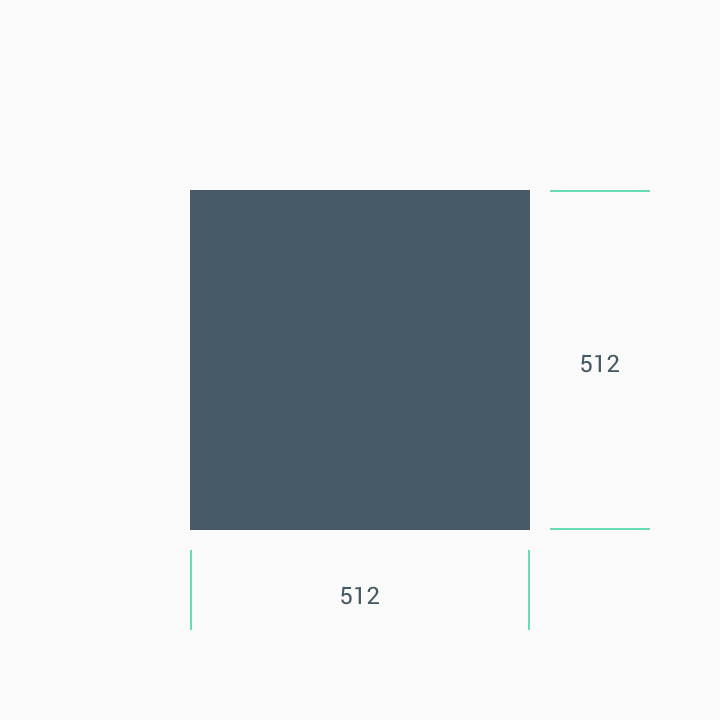
- 最終大小:512px x 512px
- 格式:32 位元 PNG
- 色域:sRGB
- 檔案大小上限:1024 KB
- 形狀:完整正方形 (遮蓋部分由 Google Play 進行動態處理)。半徑相當於圖示大小的 20%。
- 陰影:無 (陰影由 Google Play 進行動態處理)。請參閱下方的「陰影」一節,瞭解如何在圖片中加上陰影。


當您上傳素材資源後,Google Play 會以動態方式套用圓角遮罩和陰影,確保所有應用程式/遊戲圖示的設計皆能一致。

大小
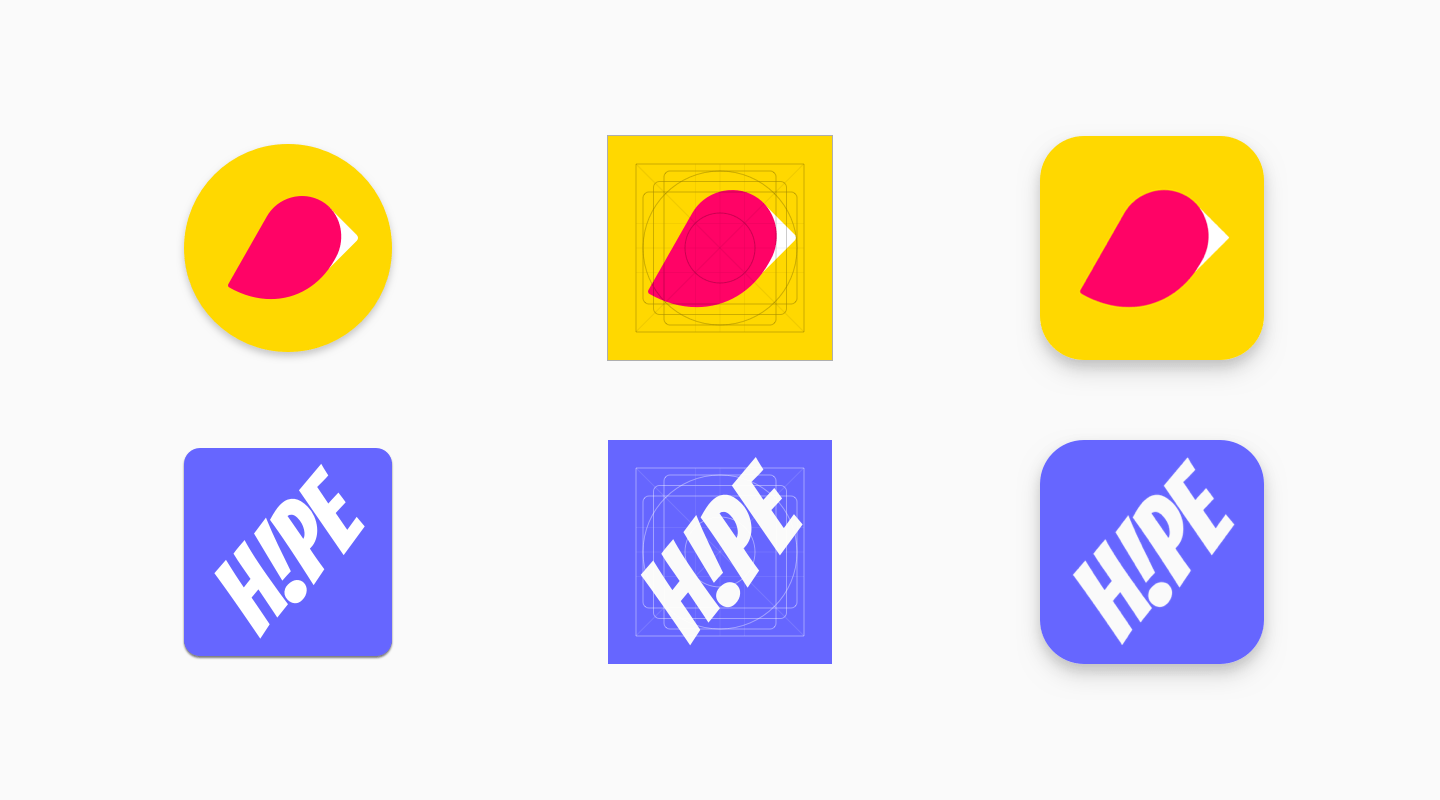
處理極簡圖片時,請將完整的素材資源空間做為背景。
定位標誌等圖片元素時,請使用標線做為指引。


請勿強制讓標誌或圖片填滿整個素材資源空間,建議您改用標線格線來調整。

錯誤

正確
一般來說,插圖圖片以全出血圖示呈現的效果最好。

錯誤

正確
您可以查看下方示例,瞭解什麼樣的圖示元素會誤導使用者及違反 Play 開發人員政策。請避免以下所有做法,並參閱 Google Play 的中繼資料政策和使用者評分、評論與安裝次數政策以獲得進一步指引。

錯誤做法

錯誤做法

錯誤做法

錯誤做法
陰影
當您上傳圖示後,Google Play 會以動態方式為最終的圖示在周圍新增投射陰影。
在圖示圖片中新增陰影時,請遵循 Google 質感設計規範,以便與 Android 平台設計保持一致。

錯誤

正確
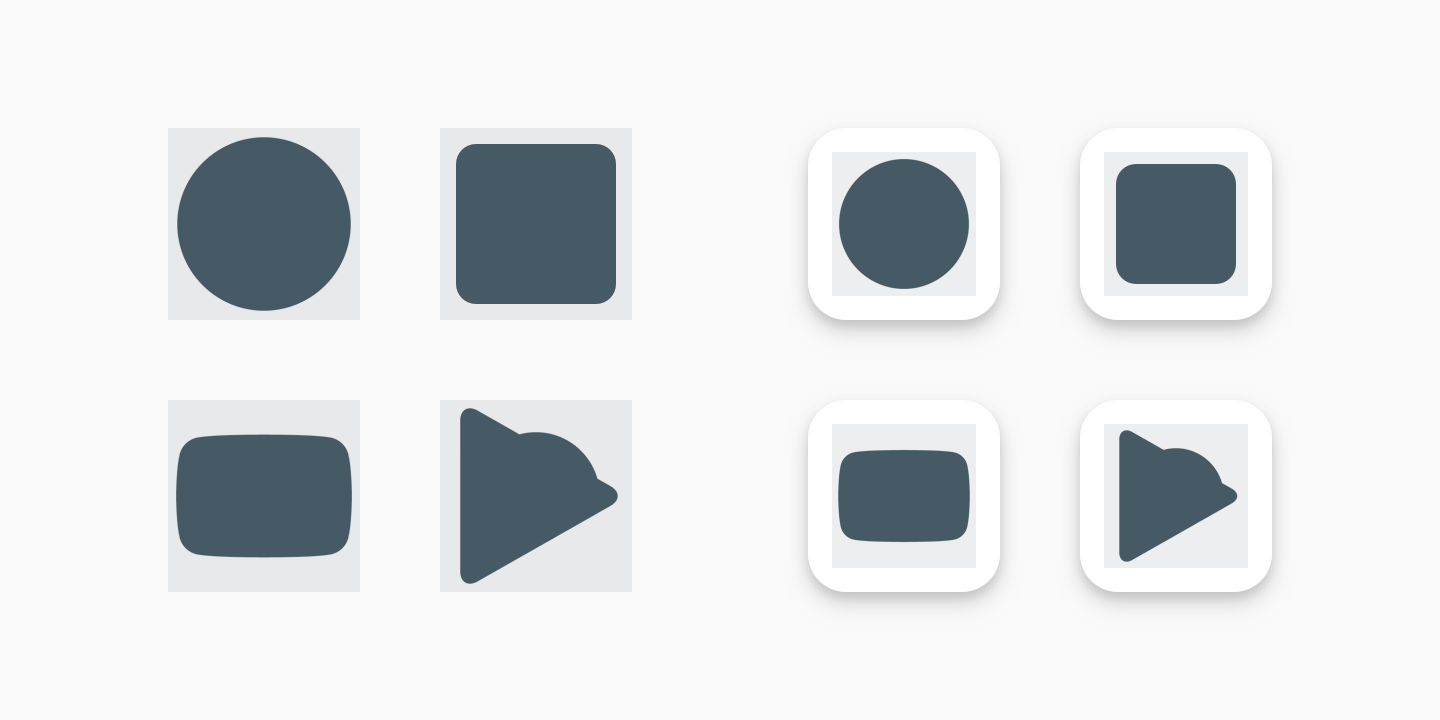
圓角半徑
Google Play 會以動態方式套用圓角半徑,進而確保圖示針對不同 UI 版面配置調整大小時,能夠保持整體一致。半徑相當於圖示大小的 20%。

錯誤

正確
品牌調整
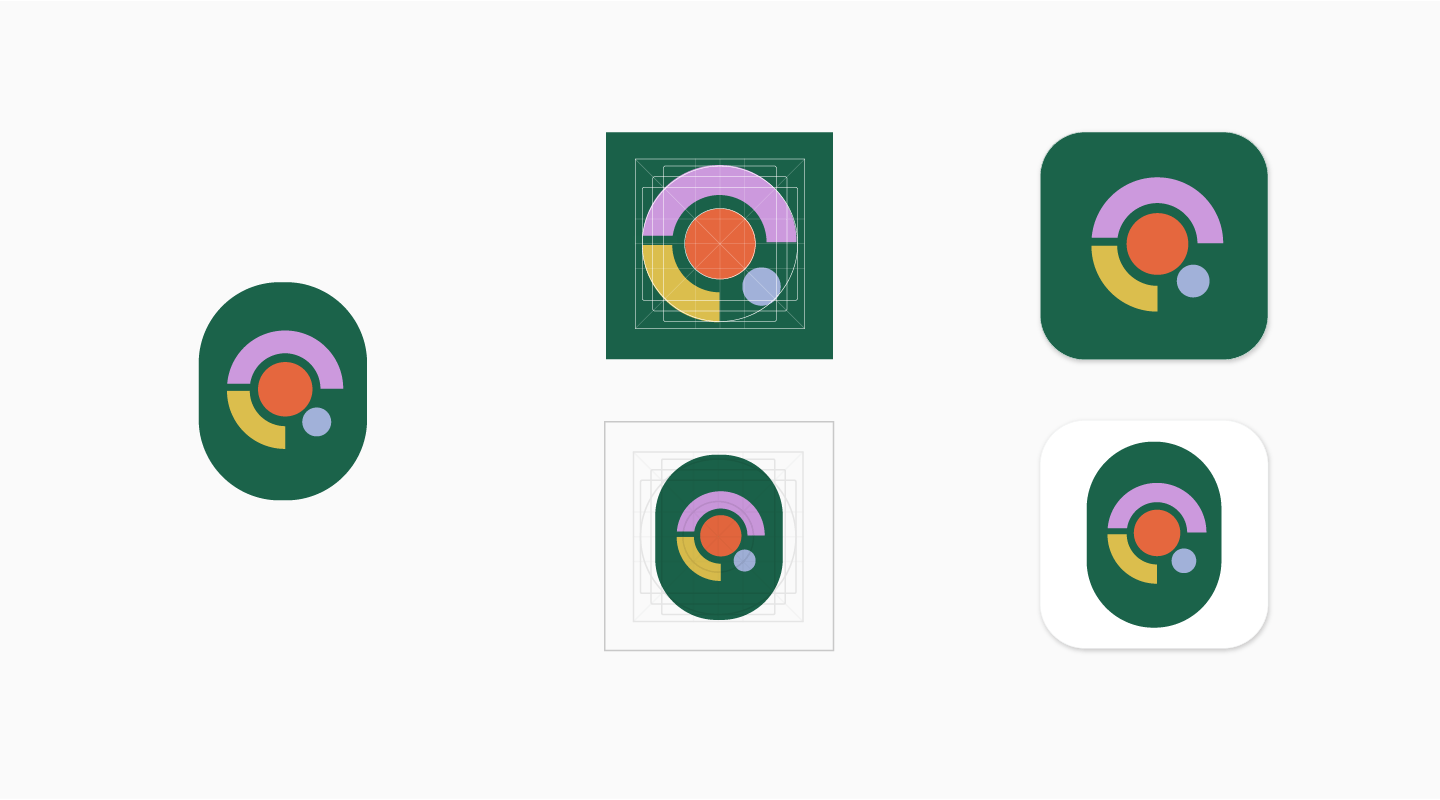
如果標誌的關鍵部分在於形狀,請勿將圖片強制調整為全出血配置,而是將標誌放置在新的標線格線上。

如果可以的話,請為素材資源選取品牌適合的背景顏色,不要保留任何透明部分。透明的素材資源會顯示 Google Play UI 的背景顏色。

確立標誌形狀的界線時,如果標誌四周沒有明顯的形狀,請將標誌放到全出血的背景中。

如果您的圖片設計較為彈性,可以考慮進行調整,以便充分利用素材資源的大小;如不可行,可改回將標誌放置在標線格線上。

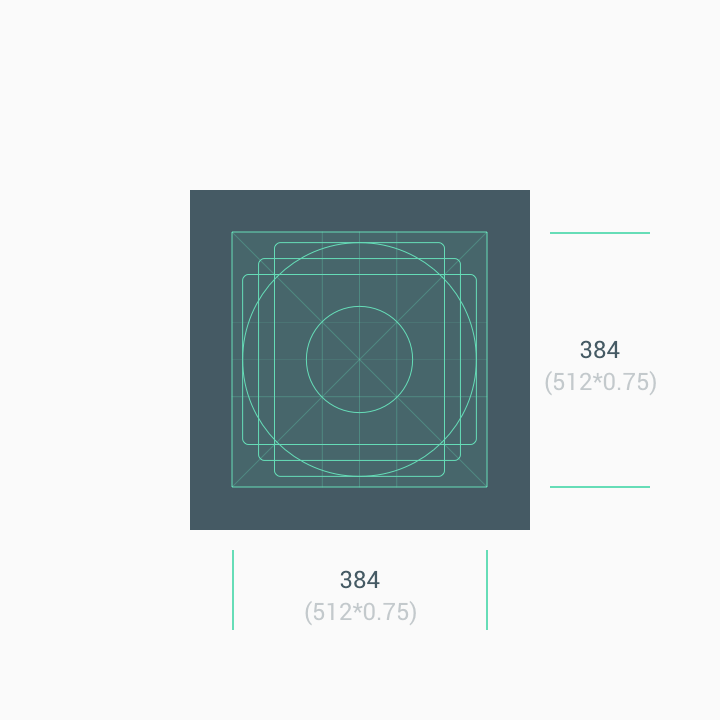
舊版模式
如果原始圖示素材資源未依據新規格更新,最後就會依循舊版模式,配合標線格線縮小為 75% 的大小 (512 * 0.75 = 384px)。
自 2019 年 5 月起,系統將不允許以原始規格上傳圖示。查看時程詳細資料。

給 API 使用者的說明
API 使用者的遷移日期略有不同,但最終結果都是須在 2019 年 6 月 24 日前讓所有圖示符合最新規格,否則將自動轉換為「舊版模式」。
在 2019 年 6 月 17 日前,開發人員必須透過 Play 管理中心為圖示套用新規格。無論您在 Play 管理中心設定哪種規格,所有對 Edits.images: upload 的呼叫都會套用,且您無法透過 API 套用新規格。如果系統仍套用舊規格,Edits.images: upload 呼叫可能會發生錯誤,而該特定圖示的錯誤訊息會為您指出這個規格。使用 Play 管理中心套用新規格後,您可以重試 Edits.images: upload 呼叫。您可能需要多次重試呼叫才能成功。
自 2019 年 6 月 17 日起,對 Edits.images: upload 的所有 API 呼叫都會自動為圖示套用新規格。2019 年 6 月 17 日之後,您應該就只能上傳符合新規格的圖示。
下載設計範本和資源
如要開始使用,請下載下列其中一個素材資源範本:
- Sketch 範本 (.sketch)
- Illustrator 範本 (.ai)
- Photoshop 範本 (.psd)
