Виджеты приложений (иногда просто «виджеты») — это функция, представленная в Android 1.5 и значительно улучшенная в Android 3.0 и 3.1. Виджет может отображать самую актуальную или иную релевантную информацию о приложении на главном экране пользователя. Стандартный образ системы Android включает в себя несколько виджетов, в том числе виджет «Аналоговых часов», «Музыки» и других приложений.

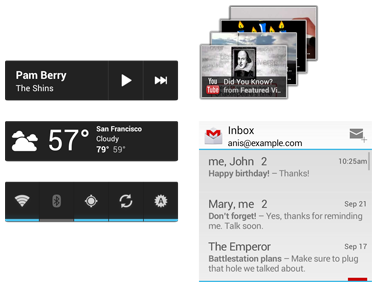
Рисунок 1. Пример виджетов приложения в Android 4.0.
В этом документе описывается, как создать виджет так, чтобы он графически сочетался с другими виджетами и другими элементами главного экрана Android, такими как значки запуска и ярлыки. Здесь также описаны некоторые стандарты оформления виджетов, а также некоторые советы и рекомендации по графике виджетов.
Информацию о разработке виджетов см. в разделе «Виджеты приложений» Руководства разработчика .
Анатомия стандартного виджета
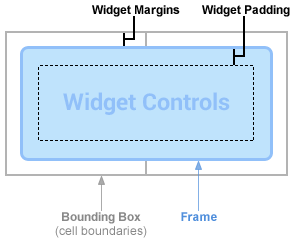
Типичные виджеты приложений Android состоят из трех основных компонентов: ограничивающая рамка, рамка, графические элементы управления виджета и другие элементы. Виджеты приложений могут содержать подмножество виджетов просмотра в Android; поддерживаемые элементы управления включают текстовые метки, кнопки и изображения. Полный список доступных представлений см. в разделе «Создание макета виджета приложения» в Руководстве разработчика . Хорошо спроектированные виджеты оставляют некоторые поля между краями ограничительной рамки и фрейма, а также отступы между внутренними краями фрейма и элементами управления виджета.

Рисунок 2. Виджеты обычно имеют поля между ограничивающей рамкой и рамкой, а также отступы между рамкой и элементами управления виджета.
Примечание. Начиная с Android 4.0 виджетам приложений автоматически присваиваются поля между рамкой виджета и ограничивающей рамкой виджета приложения, чтобы обеспечить лучшее выравнивание с другими виджетами и значками на главном экране пользователя. Чтобы воспользоваться этим настоятельно рекомендуемым поведением, установите для targetSdkVersion вашего приложения значение 14 или выше.
Виджеты, предназначенные для визуального соответствия другим виджетам на главном экране, для выравнивания ориентируются на другие элементы на главном экране; они также используют стандартные эффекты затенения. Все эти подробности описаны на этой странице.
Определение размера вашего виджета
Каждый виджет должен определить minWidth и minHeight , указывающие минимальный объем пространства, который он должен занимать по умолчанию. Когда пользователи добавляют виджет на свой главный экран, он обычно занимает больше указанной вами минимальной ширины и высоты. Домашние экраны Android предлагают пользователям сетку доступных пространств, в которых они могут размещать виджеты и значки. Эта сетка может различаться в зависимости от устройства; например, многие телефоны предлагают сетку 4x4, а планшеты могут предлагать более крупную сетку 8x7. Когда ваш виджет будет добавлен, он будет растянут, чтобы занять минимальное количество ячеек по горизонтали и вертикали, необходимое для удовлетворения ограничений minWidth и minHeight . Как мы обсуждаем ниже в разделе «Проектирование макетов виджетов и фоновой графики» , использование девяти патчей фона и гибких макетов для виджетов приложений позволит вашему виджету изящно адаптироваться к сетке главного экрана устройства и оставаться удобным и эстетически привлекательным.
Хотя ширина и высота ячейки, а также количество автоматических полей, применяемых к виджетам, могут различаться на разных устройствах, вы можете использовать таблицу ниже, чтобы примерно оценить минимальные размеры вашего виджета, учитывая желаемое количество занятых ячеек сетки:
| Количество ячеек (Столбцы или строки) | Доступный размер (дп) ( minWidth или minHeight ) |
|---|---|
| 1 | 40дп |
| 2 | 110дп |
| 3 | 180дп |
| 4 | 250дп |
| … | … |
| н | 70 × п - 30 |
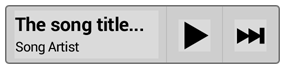
Хорошей практикой является быть консервативным с minWidth и minHeight , указывая минимальный размер, который отображает виджет в хорошем состоянии по умолчанию. В качестве примера предоставления minWidth и minHeight предположим, что у вас есть виджет музыкального проигрывателя, который показывает исполнителя и название воспроизводимой в данный момент песни (вертикально), кнопку «Воспроизвести» и кнопку «Далее» :

Рисунок 3. Пример виджета музыкального проигрывателя.
Ваша минимальная высота должна равняться высоте двух ваших TextView для исполнителя и заголовка, а также некоторых текстовых полей. Минимальная ширина должна равняться минимальной полезной ширине кнопок «Воспроизвести» и «Далее» , плюс минимальная ширина текста (скажем, ширина 10 символов) плюс любые горизонтальные поля текста.

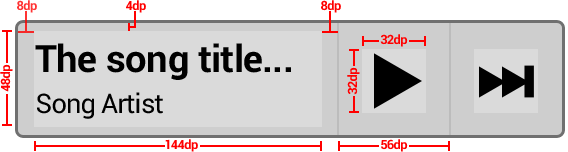
Рисунок 4. Пример размеров и полей для вычислений minWidth / minHeight . Мы выбрали 144dp в качестве примера хорошей минимальной ширины для текстовых меток.
Примеры расчетов приведены ниже:
-
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dp -
minHeight= 48dp + (2 × 4dp) = 56dp
Если в девятом патче фона вашего виджета есть какие-либо внутренние дополнения к содержимому, вам следует добавить их к minWidth и minHeight соответственно.
Виджеты с изменяемым размером
Начиная с Android 3.1, размер виджетов можно изменять по горизонтали и/или вертикали, а это означает, что minWidth и minHeight фактически становятся размером виджета по умолчанию . Вы можете указать минимальный размер виджета, используя minResizeWidth и minResizeHeight ; эти значения должны указывать размер, ниже которого виджет будет неразборчивым или непригодным для использования по другим причинам.
Обычно это предпочтительная функция для виджетов-коллекций, например основанных на ListView или GridView .
Добавление полей в виджет вашего приложения
Как упоминалось ранее, Android 4.0 автоматически добавит небольшие стандартные поля к каждому краю виджетов на главном экране для приложений, для которых указана targetSdkVersion 14 или выше. Это помогает визуально сбалансировать главный экран, поэтому мы рекомендуем вам не добавлять никаких дополнительных полей за пределами формы фона виджета вашего приложения в Android 4.0 .
Легко написать единый макет с настраиваемыми полями для более ранних версий платформы и без дополнительных полей для Android 4.0 и более поздних версий. Дополнительную информацию о том, как добиться этого с помощью XML макета, см. в разделе «Добавление полей к виджетам приложений» в Руководстве разработчика .
Разработка макетов виджетов и фоновой графики
Большинство виджетов будут иметь сплошной фоновый прямоугольник или форму прямоугольника со скругленными углами. Лучше всего определять эту форму с помощью девяти патчей; по одному для каждой плотности экрана (подробнее см. в разделе «Поддержка нескольких экранов »). Девять патчей можно создать с помощью инструмента draw9patch или просто с помощью программы редактирования графики, такой как Adobe® Photoshop. Это позволит фоновой форме виджета занять все доступное пространство. Девять патчей должны располагаться от края до края, без прозрачных пикселей, обеспечивающих дополнительные поля, за исключением, возможно, нескольких граничных пикселей для тонких теней или других тонких эффектов.
Примечание. Как и в случае с элементами управления в действиях, вы должны убедиться, что интерактивные элементы управления имеют отдельные состояния визуальной фокусировки и нажатия, используя рисуемые списки состояний .

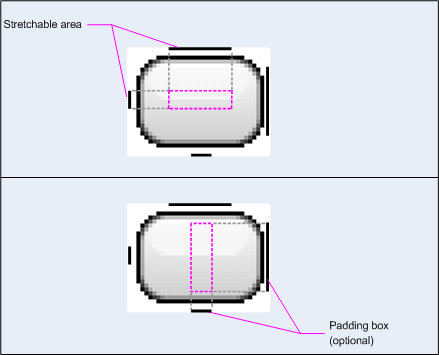
Рисунок 5. Границы пикселей с девятью участками, обозначающие растягиваемые области и заполнение контента.
Некоторые виджеты приложений, например использующие StackView , имеют прозрачный фон. В этом случае каждый отдельный элемент в StackView должен использовать фон из девяти фрагментов, расположенный от края до края, с небольшим количеством прозрачных пикселей границ или без них для полей.
Для содержимого виджета следует использовать гибкие макеты, такие как RelativeLayout , LinearLayout или FrameLayout . Точно так же, как макеты действий должны адаптироваться к различным размерам физических экранов, макеты виджетов должны адаптироваться к различным размерам ячеек сетки главного экрана.
Ниже приведен пример макета, который может использовать музыкальный виджет, отображающий текстовую информацию и две кнопки. Он основан на предыдущем обсуждении добавления полей в зависимости от версии ОС. Обратите внимание, что наиболее надежный и гибкий способ добавить поля к виджету — это обернуть рамку и содержимое виджета в дополненный FrameLayout .
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
Если вы теперь посмотрите на пример музыкального виджета из предыдущего раздела, вы можете начать использовать атрибуты гибкого макета следующим образом:

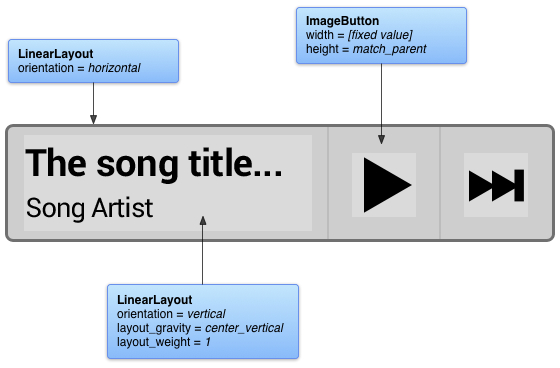
Рисунок 6. Фрагмент гибких макетов и атрибутов.
Когда пользователь добавляет виджет на свой главный экран, на примере устройства Android 4.0, где каждая ячейка сетки имеет размер 80dp × 100dp и поля 8dp автоматически применяются ко всем размерам, виджет будет растянут, например:

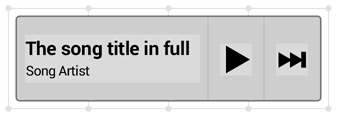
Рис. 7. Музыкальный виджет, расположенный на примере сетки 80 x 100 dp с автоматическими полями 8 dp, добавленными системой.
Использование пакета шаблонов виджетов приложений
Приступая к разработке нового виджета или обновляя существующий виджет, рекомендуется сначала просмотреть приведенные ниже шаблоны дизайна виджетов. Загружаемый ниже пакет включает девять обновлений фоновой графики, XML и исходные файлы Adobe® Photoshop для различных плотностей экрана, стилей виджетов версий ОС и цветов виджетов. Пакет шаблонов также содержит графику, полезную для того, чтобы сделать весь виджет или его части (например, кнопки) интерактивными.

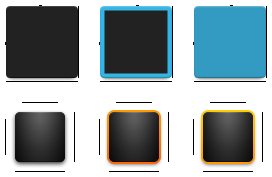
Рис. 8. Выдержки из пакета шаблонов виджетов приложений (средняя плотность, темный, стили Android 4.0/предыдущие, состояния по умолчанию/сфокусированное/нажатое).
Вы можете получить последнюю версию архива пакета шаблонов виджетов приложений, воспользовавшись ссылкой ниже:
Загрузите пакет шаблонов виджетов приложений для Android 4.0 »

