इस दस्तावेज़ में टेंप्लेट बिल्डर इस्तेमाल करने के बारे में जानकारी दी गई है स्लाइस बनाने के लिए, Android Jetpack.
अपने स्लाइस टेंप्लेट को तय करें
स्लाइस बनाने के लिए,
ListBuilder. लिस्टबिल्डर
की मदद से सूची में दिखने वाली अलग-अलग तरह की लाइनें जोड़ी जा सकती हैं. यह
सेक्शन में उनमें से हर लाइन टाइप की जानकारी और उन्हें बनाने का तरीका बताया गया है.
स्लाइस एक्शन
स्लाइस टेंप्लेट का सबसे बुनियादी एलिमेंट
SliceAction. SliceAction
इसमें एक लेबल के साथ
PendingIntent और यह इनमें से एक है:
फ़ॉलो किया जा रहा है:
- आइकॉन बटन
- डिफ़ॉल्ट टॉगल
- कस्टम टॉगल (चालू/बंद स्थिति के साथ ड्रॉ किया जा सकने वाला)
SliceAction का इस्तेमाल उन टेंप्लेट बिल्डर में किया जाता है जिनके बारे में बाकी जानकारी में बताया गया है
सेक्शन में जाएं. SliceAction में इमेज मोड तय किया जा सकता है, जो तय करता है कि
कार्रवाई के लिए इमेज दी गई है:
ICON_IMAGE: छोटा साइज़ और रंगीनSMALL_IMAGE: छोटा साइज़ और नॉन-टिटेबलLARGE_IMAGE: सबसे बड़ा साइज़ और नॉन-टिटेबल
हेडरबिल्डर
ज़्यादातर मामलों में, आपको
HeaderBuilder.
हेडर से ये सुविधाएं काम कर सकती हैं:
- शीर्षक
- उपशीर्षक
- खास जानकारी का सबटाइटल
- प्राथमिक कार्रवाई
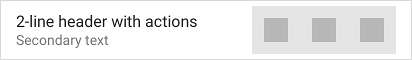
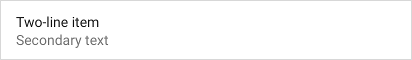
हेडर कॉन्फ़िगरेशन के कुछ उदाहरण नीचे दिए गए हैं. ध्यान दें कि स्लेटी रंग के बॉक्स आपको संभावित आइकॉन और पैडिंग लोकेशन:




अलग-अलग प्लैटफ़ॉर्म पर हेडर रेंडरिंग
जब किसी स्लाइस की ज़रूरत होती है, तब डिसप्ले करने वाली सतह तय करती है कि काटना. ध्यान दें कि अलग-अलग होस्टिंग प्लैटफ़ॉर्म के लिए रेंडरिंग में कुछ अंतर हो सकता है.
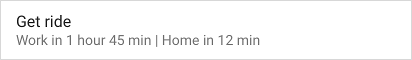
छोटे फ़ॉर्मैट में, आम तौर पर हेडर मौजूद होने पर ही हेडर दिखता है. अगर आपने आपने हेडर के लिए एक जवाब तय किया है, तो जवाब के बजाय खास जानकारी वाला टेक्स्ट दिखाया जाएगा सबटाइटल टेक्स्ट.
अगर आपने अपने टेंप्लेट में कोई हेडर तय नहीं किया है, तो पहली पंक्ति आपके
आम तौर पर, ListBuilder इसके बजाय दिखता है.


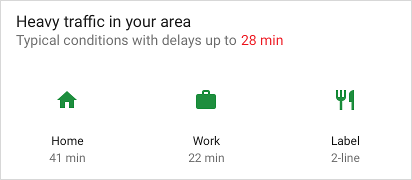
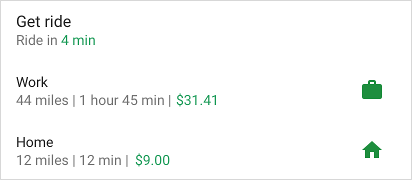
HeaderBuilder उदाहरण - हेडर के साथ छोटी-छोटी सूची
Kotlin
fun createSliceWithHeader(sliceUri: Uri) = list(context, sliceUri, ListBuilder.INFINITY) { setAccentColor(0xff0F9D) // Specify color for tinting icons header { title = "Get a ride" subtitle = "Ride in 4 min" summary = "Work in 1 hour 45 min | Home in 12 min" } row { title = "Home" subtitle = "12 miles | 12 min | $9.00" addEndItem( IconCompat.createWithResource(context, R.drawable.ic_home), ListBuilder.ICON_IMAGE ) } }
Java
public Slice createSliceWithHeader(Uri sliceUri) { if (getContext() == null) { return null; } // Construct the parent. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .setAccentColor(0xff0F9D58) // Specify color for tinting icons. .setHeader( // Create the header and add to slice. new HeaderBuilder() .setTitle("Get a ride") .setSubtitle("Ride in 4 min.") .setSummary("Work in 1 hour 45 min | Home in 12 min.") ).addRow(new RowBuilder() // Add a row. .setPrimaryAction( createActivityAction()) // A slice always needs a SliceAction. .setTitle("Home") .setSubtitle("12 miles | 12 min | $9.00") .addEndItem(IconCompat.createWithResource(getContext(), R.drawable.ic_home), SliceHints.ICON_IMAGE) ); // Add more rows if needed... return listBuilder.build(); }
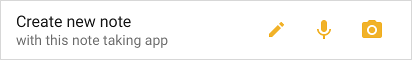
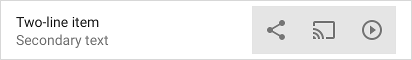
हेडर में Sliceकार्रवाइयां
स्लाइस हेडर भी Sliceकार्रवाइयां दिखा सकते हैं:

Kotlin
fun createSliceWithActionInHeader(sliceUri: Uri): Slice { // Construct our slice actions. val noteAction = SliceAction.create( takeNoteIntent, IconCompat.createWithResource(context, R.drawable.ic_pencil), ICON_IMAGE, "Take note" ) val voiceNoteAction = SliceAction.create( voiceNoteIntent, IconCompat.createWithResource(context, R.drawable.ic_mic), ICON_IMAGE, "Take voice note" ) val cameraNoteAction = SliceAction.create( cameraNoteIntent, IconCompat.createWithResource(context, R.drawable.ic_camera), ICON_IMAGE, "Create photo note" ) // Construct the list. return list(context, sliceUri, ListBuilder.INFINITY) { setAccentColor(0xfff4b4) // Specify color for tinting icons header { title = "Create new note" subtitle = "Easily done with this note taking app" } addAction(noteAction) addAction(voiceNoteAction) addAction(cameraNoteAction) } }
Java
public Slice createSliceWithActionInHeader(Uri sliceUri) { if (getContext() == null) { return null; } // Construct our slice actions. SliceAction noteAction = SliceAction.create(takeNoteIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_pencil), ListBuilder.ICON_IMAGE, "Take note"); SliceAction voiceNoteAction = SliceAction.create(voiceNoteIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_mic), ListBuilder.ICON_IMAGE, "Take voice note"); SliceAction cameraNoteAction = SliceAction.create(cameraNoteIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_camera), ListBuilder.ICON_IMAGE, "Create photo note"); // Construct the list. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .setAccentColor(0xfff4b400) // Specify color for tinting icons .setHeader(new HeaderBuilder() // Construct the header. .setTitle("Create new note") .setSubtitle("Easily done with this note taking app") ) .addRow(new RowBuilder() .setTitle("Enter app") .setPrimaryAction(createActivityAction()) ) // Add the actions to the ListBuilder. .addAction(noteAction) .addAction(voiceNoteAction) .addAction(cameraNoteAction); return listBuilder.build(); }
पंक्तिबिल्डर
कॉन्टेंट की लाइन बनाने के लिए,
RowBuilder. A पंक्ति
इनमें से किसी भी सुविधा का इस्तेमाल कर सकता है:
- शीर्षक
- उपशीर्षक
- शुरुआती आइटम: SliceAction, आइकॉन या टाइमस्टैंप
- खत्म होने वाले आइटम: SliceAction, आइकॉन या टाइमस्टैंप
- प्राथमिक कार्रवाई
पंक्ति के कॉन्टेंट को कई तरीकों से जोड़ा जा सकता है. इसके लिए, नीचे दिए गए तरीके अपनाएं प्रतिबंध:
- शुरुआती आइटम, स्लाइस की पहली पंक्ति में नहीं दिखेंगे
- खत्म होने के आइटम में
SliceActionऑब्जेक्ट औरIconऑब्जेक्ट शामिल नहीं हो सकते - किसी लाइन में सिर्फ़ एक टाइमस्टैंप हो सकता है
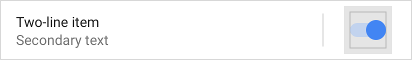
कॉन्टेंट की लाइन के उदाहरण यहां दी गई इमेज में दिखाए गए हैं. ध्यान दें कि स्लेटी रंग के बॉक्स संभावित आइकॉन और पैडिंग लोकेशन दिखाएं:



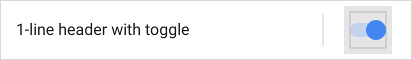
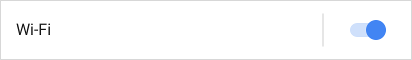
RowBuilder का उदाहरण - वाई-फ़ाई टॉगल
नीचे दिए गए उदाहरण में, प्राइमरी ऐक्शन और डिफ़ॉल्ट टॉगल वाली लाइन दिखाई गई है.

Kotlin
fun createActionWithActionInRow(sliceUri: Uri): Slice { // Primary action - open wifi settings. val wifiAction = SliceAction.create( wifiSettingsPendingIntent, IconCompat.createWithResource(context, R.drawable.ic_wifi), ICON_IMAGE, "Wi-Fi Settings" ) // Toggle action - toggle wifi. val toggleAction = SliceAction.createToggle( wifiTogglePendingIntent, "Toggle Wi-Fi", isConnected /* isChecked */ ) // Create the parent builder. return list(context, wifiUri, ListBuilder.INFINITY) { setAccentColor(0xff4285) // Specify color for tinting icons / controls. row { title = "Wi-Fi" primaryAction = wifiAction addEndItem(toggleAction) } } }
Java
public Slice createActionWithActionInRow(Uri sliceUri) { if (getContext() == null) { return null; } // Primary action - open wifi settings. SliceAction primaryAction = SliceAction.create(wifiSettingsPendingIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_wifi), ListBuilder.ICON_IMAGE, "Wi-Fi Settings" ); // Toggle action - toggle wifi. SliceAction toggleAction = SliceAction.createToggle(wifiTogglePendingIntent, "Toggle Wi-Fi", isConnected /* isChecked */); // Create the parent builder. ListBuilder listBuilder = new ListBuilder(getContext(), wifiUri, ListBuilder.INFINITY) // Specify color for tinting icons / controls. .setAccentColor(0xff4285f4) // Create and add a row. .addRow(new RowBuilder() .setTitle("Wi-Fi") .setPrimaryAction(primaryAction) .addEndItem(toggleAction)); // Build the slice. return listBuilder.build(); }
ग्रिडबिल्डर
कॉन्टेंट का ग्रिड बनाने के लिए,
GridBuilder. ग्रिड यह कर सकती है
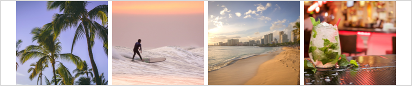
वे इस तरह की इमेज के साथ काम कर सकते हैं:
ICON_IMAGE: छोटा साइज़ और रंगीनSMALL_IMAGE: छोटा साइज़ और नॉन-टिटेबलLARGE_IMAGE: सबसे बड़ा साइज़ और नॉन-टिटेबल
ग्रिड सेल बनाने के लिए,
CellBuilder. ऐप्लिकेशन
सेल में टेक्स्ट की दो लाइनें और एक इमेज हो सकती है. सेल को खाली नहीं छोड़ा जा सकता.
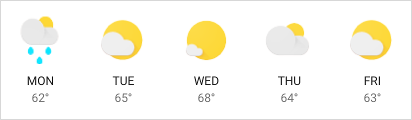
ग्रिड के उदाहरण नीचे दी गई इमेज में दिखाए गए हैं:



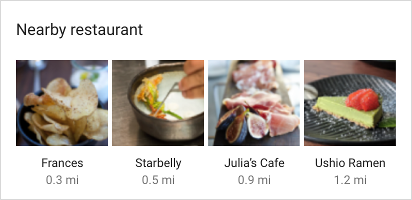
GridRowBuilder उदाहरण - आस-पास के रेस्टोरेंट
नीचे दिया गया उदाहरण एक ग्रिड पंक्ति को दिखाता है, जिसमें इमेज और टेक्स्ट शामिल हैं.

Kotlin
fun createSliceWithGridRow(sliceUri: Uri): Slice { // Create the parent builder. return list(context, sliceUri, ListBuilder.INFINITY) { header { title = "Famous restaurants" primaryAction = SliceAction.create( pendingIntent, icon, ListBuilder.ICON_IMAGE, "Famous restaurants" ) } gridRow { cell { addImage(image1, LARGE_IMAGE) addTitleText("Top Restaurant") addText("0.3 mil") contentIntent = intent1 } cell { addImage(image2, LARGE_IMAGE) addTitleText("Fast and Casual") addText("0.5 mil") contentIntent = intent2 } cell { addImage(image3, LARGE_IMAGE) addTitleText("Casual Diner") addText("0.9 mi") contentIntent = intent3 } cell { addImage(image4, LARGE_IMAGE) addTitleText("Ramen Spot") addText("1.2 mi") contentIntent = intent4 } } } }
Java
public Slice createSliceWithGridRow(Uri sliceUri) { if (getContext() == null) { return null; } // Create the parent builder. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .setHeader( // Create the header. new HeaderBuilder() .setTitle("Famous restaurants") .setPrimaryAction(SliceAction .create(pendingIntent, icon, ListBuilder.ICON_IMAGE, "Famous restaurants")) ) // Add a grid row to the list. .addGridRow(new GridRowBuilder() // Add cells to the grid row. .addCell(new CellBuilder() .addImage(image1, ListBuilder.LARGE_IMAGE) .addTitleText("Top Restaurant") .addText("0.3 mil") .setContentIntent(intent1) ).addCell(new CellBuilder() .addImage(image2, ListBuilder.LARGE_IMAGE) .addTitleText("Fast and Casual") .addText("0.5 mil") .setContentIntent(intent2) ) .addCell(new CellBuilder() .addImage(image3, ListBuilder.LARGE_IMAGE) .addTitleText("Casual Diner") .addText("0.9 mi") .setContentIntent(intent3)) .addCell(new CellBuilder() .addImage(image4, ListBuilder.LARGE_IMAGE) .addTitleText("Ramen Spot") .addText("1.2 mi") .setContentIntent(intent4)) // Every slice needs a primary action. .setPrimaryAction(createActivityAction()) ); return listBuilder.build(); }
रेंज बिल्डर
एक
RangeBuilder
आपके पास ऐसी लाइन बनाने का विकल्प है जिसमें प्रोग्रेस बार या इनपुट रेंज शामिल हो, जैसे
डालें.
प्रोग्रेस और स्लाइडर के उदाहरण, इन इमेज में दिखाए गए हैं:


RangeBuilder का उदाहरण - स्लाइडर
नीचे दिए गए उदाहरण में, वॉल्यूम वाला स्लाइस बनाने का तरीका बताया गया है
स्लाइडर को InputRangeBuilder का इस्तेमाल करके. प्रोग्रेस लाइन बनाने के लिए,
addRange().
Kotlin
fun createSliceWithRange(sliceUri: Uri): Slice { return list(context, sliceUri, ListBuilder.INFINITY) { inputRange { title = "Ring Volume" inputAction = volumeChangedPendingIntent max = 100 value = 30 } } }
Java
public Slice createSliceWithRange(Uri sliceUri) { if (getContext() == null) { return null; } // Construct the parent. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .addRow(new RowBuilder() // Every slice needs a row. .setTitle("Enter app") // Every slice needs a primary action. .setPrimaryAction(createActivityAction()) ) .addInputRange(new InputRangeBuilder() // Create the input row. .setTitle("Ring Volume") .setInputAction(volumeChangedPendingIntent) .setMax(100) .setValue(30) ); return listBuilder.build(); }
देर से दिखने वाला कॉन्टेंट
आपको जल्द से जल्द कोई स्लाइस वापस करना चाहिए
SliceProvider.onBindSlice().
समय लेने वाले कॉल की वजह से डिसप्ले से जुड़ी समस्याएं हो सकती हैं, जैसे कि फ़्लिकर और अचानक
साइज़ बदलना.
अगर आपके पास ऐसा स्लाइस कॉन्टेंट है जिसे तुरंत लोड नहीं किया जा सकता, तो अपने
प्लेसहोल्डर कॉन्टेंट को छोटे-छोटे हिस्सों में बांटें, ताकि यह पता चल सके कि
कॉन्टेंट लोड हो रहा है. कॉन्टेंट दिखने के लिए तैयार हो जाने पर, आपको इस पर कॉल करें
getContentResolver().notifyChange(sliceUri, null)
अपने स्लाइस यूआरआई का इस्तेमाल करके. इसके कारण आपको एक और कॉल
SliceProvider.onBindSlice(), जहां आप नए सिरे से स्लाइस को फिर से बना सकते हैं
कॉन्टेंट.
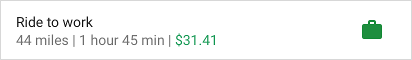
देर से होने वाले कॉन्टेंट का उदाहरण - ऑफ़िस जाने के लिए राइड करें
नीचे मौजूद 'काम करने के लिए राइड करें' पंक्ति में, काम करने की दूरी डाइनैमिक तौर पर तय की गई है साथ ही, ऐसा भी हो सकता है कि यह सुविधा तुरंत उपलब्ध न हो. उदाहरण कोड में बताया गया है कि सामग्री लोड होने के दौरान प्लेसहोल्डर के रूप में सबटाइटल:

Kotlin
fun createSliceShowingLoading(sliceUri: Uri): Slice { // We’re waiting to load the time to work so indicate that on the slice by // setting the subtitle with the overloaded method and indicate true. return list(context, sliceUri, ListBuilder.INFINITY) { row { title = "Ride to work" setSubtitle(null, true) addEndItem(IconCompat.createWithResource(context, R.drawable.ic_work), ICON_IMAGE) } } }
Java
public Slice createSliceShowingLoading(Uri sliceUri) { if (getContext() == null) { return null; } // Construct the parent. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) // Construct the row. .addRow(new RowBuilder() .setPrimaryAction(createActivityAction()) .setTitle("Ride to work") // We’re waiting to load the time to work so indicate that on the slice by // setting the subtitle with the overloaded method and indicate true. .setSubtitle(null, true) .addEndItem(IconCompat.createWithResource(getContext(), R.drawable.ic_work), ListBuilder.ICON_IMAGE) ); return listBuilder.build(); } private SliceAction createActivityAction() { return SliceAction.create( PendingIntent.getActivity( getContext(), 0, new Intent(getContext(), MainActivity.class), 0 ), IconCompat.createWithResource(getContext(), R.drawable.ic_home), ListBuilder.ICON_IMAGE, "Enter app" ); }
अपने स्लाइस में स्क्रोल करने की सुविधा बंद करना
ऐसा हो सकता है कि जिस प्लैटफ़ॉर्म पर स्लाइस टेंप्लेट दिखाया गया है उससे टेम्प्लेट. ऐसे में, हो सकता है कि आपका कुछ कॉन्टेंट न दिखे.
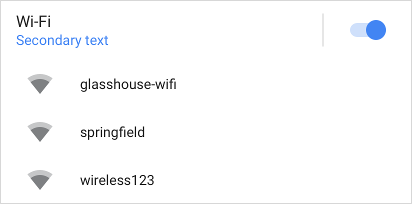
उदाहरण के लिए, वाई-फ़ाई नेटवर्क की सूची दिखाने वाला स्लाइस देखें:

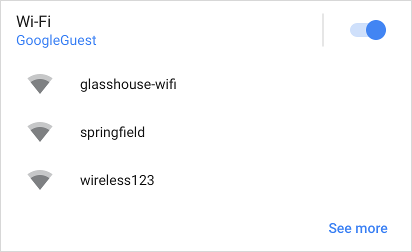
यदि वाई-फ़ाई सूची लंबी है, और यदि स्क्रॉलिंग अक्षम है, तो आप
ज़्यादा देखें बटन का इस्तेमाल करके, यह पक्का किया जा सकता है कि उपयोगकर्ताओं को
सूची. आप इसका उपयोग करके यह बटन जोड़ सकते हैं
addSeeMoreAction()
जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है:
Kotlin
fun seeMoreActionSlice(sliceUri: Uri) = list(context, sliceUri, ListBuilder.INFINITY) { // [START_EXCLUDE] // [END_EXCLUDE] setSeeMoreAction(seeAllNetworksPendingIntent) // [START_EXCLUDE] // [END_EXCLUDE] }
Java
public Slice seeMoreActionSlice(Uri sliceUri) { if (getContext() == null) { return null; } ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY); // [START_EXCLUDE] listBuilder.addRow(new RowBuilder() .setTitle("Hello") .setPrimaryAction(createActivityAction()) ); // [END_EXCLUDE] listBuilder.setSeeMoreAction(seeAllNetworksPendingIntent); // [START_EXCLUDE] // [END_EXCLUDE] return listBuilder.build(); }
यह नीचे दी गई इमेज के हिसाब से दिखता है:

ज़्यादा देखें पर टैप करने से seeAllNetworksPendingIntent भेजा जाएगा.
इसके अलावा, अगर आपको पसंद के मुताबिक मैसेज या पंक्ति उपलब्ध करानी है, तो RowBuilder:
Kotlin
fun seeMoreRowSlice(sliceUri: Uri) = list(context, sliceUri, ListBuilder.INFINITY) { // [START_EXCLUDE] // [END_EXCLUDE] seeMoreRow { title = "See all available networks" addEndItem( IconCompat.createWithResource(context, R.drawable.ic_right_caret), ICON_IMAGE ) primaryAction = SliceAction.create( seeAllNetworksPendingIntent, IconCompat.createWithResource(context, R.drawable.ic_wifi), ListBuilder.ICON_IMAGE, "Wi-Fi Networks" ) } }
Java
public Slice seeMoreRowSlice(Uri sliceUri) { if (getContext() == null) { return null; } ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) // [START_EXCLUDE] .addRow(new RowBuilder() .setTitle("Hello") .setPrimaryAction(createActivityAction()) ) // [END_EXCLUDE] .setSeeMoreRow(new RowBuilder() .setTitle("See all available networks") .addEndItem(IconCompat .createWithResource(getContext(), R.drawable .ic_right_caret), ListBuilder.ICON_IMAGE) .setPrimaryAction(SliceAction.create(seeAllNetworksPendingIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_wifi), ListBuilder.ICON_IMAGE, "Wi-Fi Networks")) ); // [START_EXCLUDE] // [END_EXCLUDE] return listBuilder.build(); }
इस तरीके से जोड़ी गई पंक्ति या कार्रवाई सिर्फ़ तब दिखती है, जब इनमें से कोई एक शर्त होती है शर्तों को पूरा किया गया:
- आपके स्लाइस के प्रज़ेंटर ने व्यू पर स्क्रोल करने की सुविधा बंद कर दी है
- आपकी सभी लाइनें, उपलब्ध स्पेस में नहीं दिखाई जा सकतीं
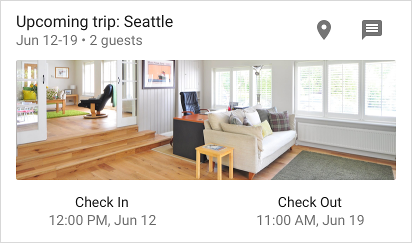
टेंप्लेट एक साथ रखें
कई तरह की पंक्तियों को मिलाकर, बेहतर और डाइनैमिक स्लाइस बनाया जा सकता है. इसके लिए उदाहरण के लिए, स्लाइस में हेडर वाली पंक्ति, एक इमेज वाला ग्रिड, और टेक्स्ट के दो सेल वाला एक ग्रिड.

यहां एक स्लाइस के तौर पर हेडर पंक्ति के साथ एक ग्रिड दिख रहा है, जिसमें तीन सेल मौजूद हैं.