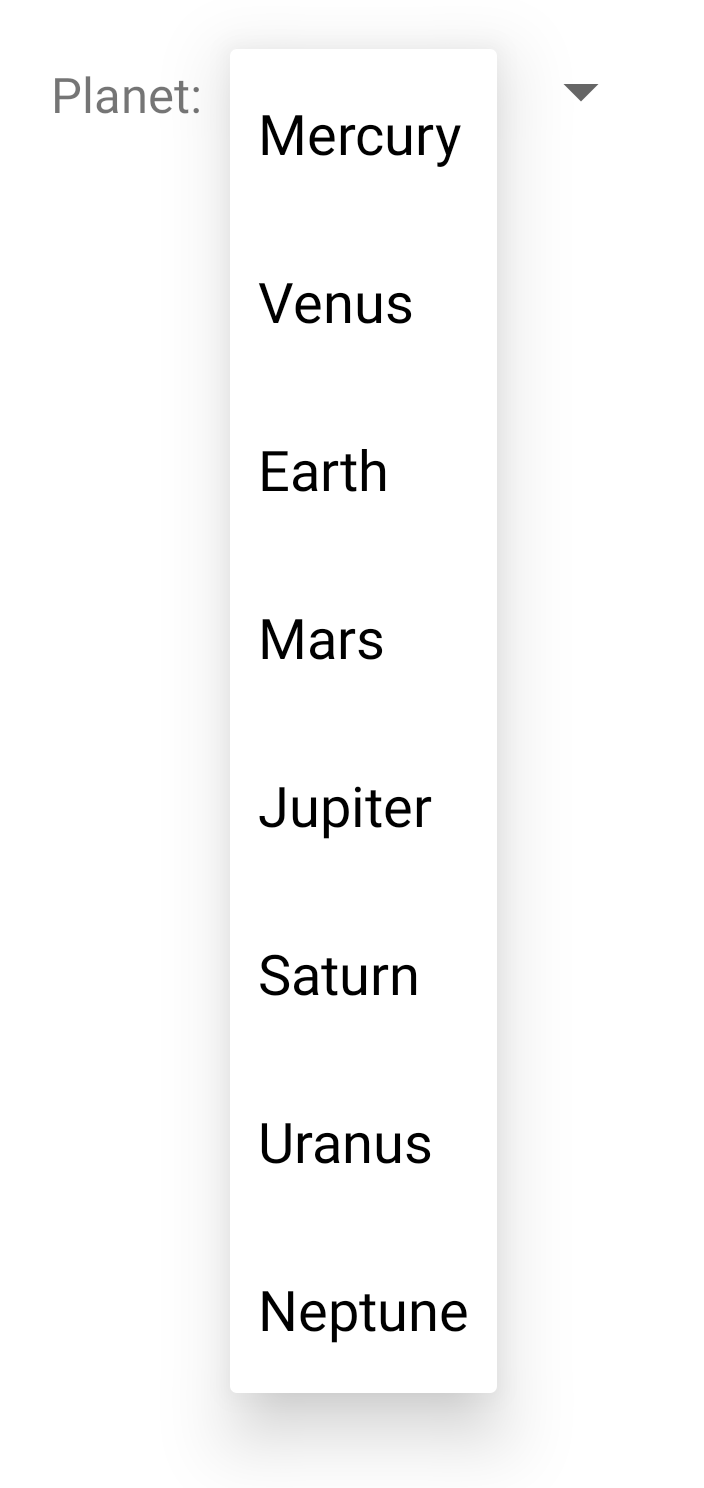
Drehscheiben bieten eine schnelle Möglichkeit, einen Wert aus einem Satz auszuwählen. In der Standardeinstellung zeigt ein rotierendes Ladesymbol den aktuell ausgewählten Wert an. Tippen auf das Kreiselsymbol zeigt ein Menü mit allen anderen Werten an, die der Nutzer auswählen kann.

Sie können ein rotierendes Ladesymbol zu Ihrem Layout hinzufügen, indem Sie die
Spinner
Dies geschieht normalerweise in Ihrem XML-Layout mit einem
<Spinner>-Element. Dies wird im Folgenden
Beispiel:
<Spinner android:id="@+id/planets_spinner" android:layout_width="match_parent" android:layout_height="wrap_content" />
Um das rotierende Ladesymbol mit einer Liste von Auswahlmöglichkeiten zu füllen, geben Sie ein
SpinnerAdapter
in deinem
Activity oder
Fragment
Quellcode verfügbar.
Wenn Sie Material Design-Komponenten verwenden,
Testgruppe
Drop-down-Menüs entspricht Spinner.
Rotierendes Symbol mit Nutzeroptionen füllen
Die Auswahlmöglichkeiten für das Kreiselsymbol können aus beliebigen Quellen stammen.
müssen sie über SpinnerAdapter, wie z. B.
ArrayAdapter
ob die Auswahlmöglichkeiten in einem Array oder
CursorAdapter
wenn die Auswahlmöglichkeiten in einer Datenbankabfrage verfügbar sind.
Wenn z. B. die verfügbaren Optionen für das Kreiselsymbol vorab festgelegt sind, können Sie ihnen ein String-Array geben, das in einer String-Ressource Datei:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="planets_array"> <item>Mercury</item> <item>Venus</item> <item>Earth</item> <item>Mars</item> <item>Jupiter</item> <item>Saturn</item> <item>Uranus</item> <item>Neptune</item> </string-array> </resources>
Bei einem Array wie diesem können Sie den folgenden Code in Ihrem
Activity oder Fragment, um das rotierende Ladesymbol mit dem
Array mit einer Instanz von ArrayAdapter:
Kotlin
val spinner: Spinner = findViewById(R.id.planets_spinner) // Create an ArrayAdapter using the string array and a default spinner layout. ArrayAdapter.createFromResource( this, R.array.planets_array, android.R.layout.simple_spinner_item ).also { adapter -> // Specify the layout to use when the list of choices appears. adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item) // Apply the adapter to the spinner. spinner.adapter = adapter }
Java
Spinner spinner = (Spinner) findViewById(R.id.planets_spinner); // Create an ArrayAdapter using the string array and a default spinner layout. ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource( this, R.array.planets_array, android.R.layout.simple_spinner_item ); // Specify the layout to use when the list of choices appears. adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); // Apply the adapter to the spinner. spinner.setAdapter(adapter);
Die
createFromResource()
können Sie ein ArrayAdapter aus dem String-Array erstellen. Die
drittes Argument für diese Methode ist eine Layout-Ressource, die definiert, wie die
wird im rotierenden Steuerelement angezeigt. Die Plattform bietet
simple_spinner_item
Layout. Dies ist das Standardlayout, sofern Sie kein eigenes Layout für
das Aussehen des Kreiselsymbols.
Anruf
setDropDownViewResource(int)
, um das Layout festzulegen, das der Adapter zur Anzeige der Liste mit den rotierenden Optionen verwendet.
simple_spinner_dropdown_item
ist ein weiteres von der Plattform definiertes Standardlayout.
Anruf
setAdapter()
um den Adapter auf Spinner anzuwenden.
Auf Nutzerauswahl reagieren
Wenn der Nutzer ein Element aus dem rotierenden Ladesymbol auswählt, wird das Symbol
Spinner Objekt
erhält ein Ereignis vom Typ „vom Artikel ausgewähltes Element“.
Um den Auswahl-Event-Handler für ein rotierendes Ladesymbol zu definieren, implementiere
AdapterView.OnItemSelectedListener
und die entsprechenden
onItemSelected()
. Hier sehen Sie als Beispiel eine Implementierung der -Schnittstelle in einer
Activity:
Kotlin
class SpinnerActivity : Activity(), AdapterView.OnItemSelectedListener { ... override fun onItemSelected(parent: AdapterView<*>, view: View?, pos: Int, id: Long) { // An item is selected. You can retrieve the selected item using // parent.getItemAtPosition(pos). } override fun onNothingSelected(parent: AdapterView<*>) { // Another interface callback. } }
Java
public class SpinnerActivity extends Activity implements OnItemSelectedListener { ... public void onItemSelected(AdapterView<?> parent, View view, int pos, long id) { // An item is selected. You can retrieve the selected item using // parent.getItemAtPosition(pos). } public void onNothingSelected(AdapterView<?> parent) { // Another interface callback. } }
Die
Für AdapterView.OnItemSelectedListener-Schnittstelle ist Folgendes erforderlich:
onItemSelected() und
onNothingSelected()
Callback-Methoden zu erstellen.
Geben Sie die Schnittstellenimplementierung an, indem Sie folgenden Befehl aufrufen:
setOnItemSelectedListener():
Kotlin
val spinner: Spinner = findViewById(R.id.planets_spinner) spinner.onItemSelectedListener = this
Java
Spinner spinner = (Spinner) findViewById(R.id.planets_spinner); spinner.setOnItemSelectedListener(this);
Wenn du die AdapterView.OnItemSelectedListener implementierst
mit Activity oder Fragment, wie im
Beispiel im vorherigen Beispiel dargestellt sind, können Sie this als Schnittstelleninstanz übergeben.
