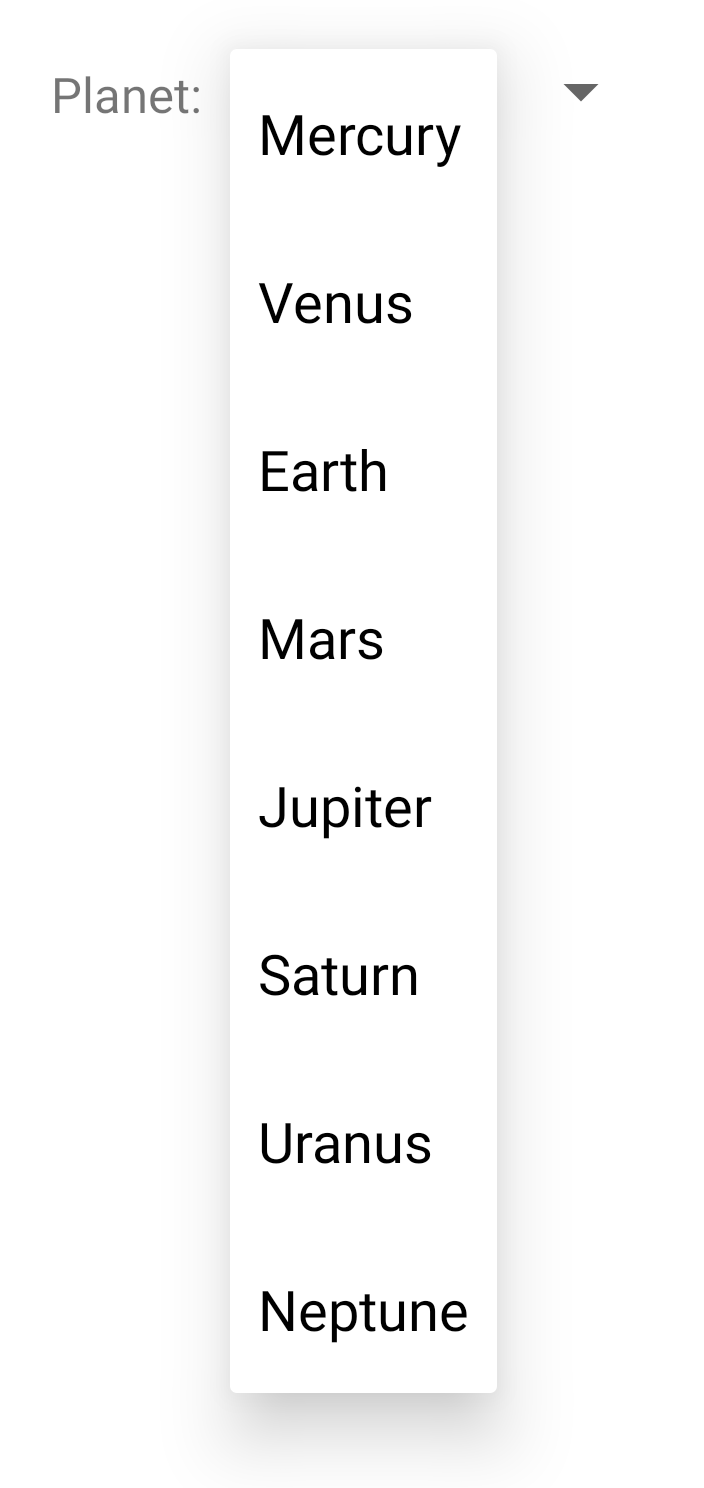
Çarklar, kümeden bir değer seçmek için hızlı bir yol sunar. Varsayılan durumunda, bir döner simgenin o anda seçili olduğu değer gösterilir. Çarka dokunma kullanıcının seçebileceği diğer tüm değerleri gösteren bir menü görüntüler.
 .
.
Düzeninize döndürme işareti ekleyebilirsiniz.
Spinner.
bunu XML düzeninizde genellikle bir
<Spinner> öğesi. Bu işlem aşağıdaki bölümlerde gösterilir:
örnek:
<Spinner android:id="@+id/planets_spinner" android:layout_width="match_parent" android:layout_height="wrap_content" />
Döner simgeyi bir seçenek listesiyle doldurmak için bir
SpinnerAdapter.
Activity veya
Fragment
kaynak kodudur.
Materyal Tasarım Bileşenleri kullanıyorsanız
deneyimi
açılır menüler, Spinner eşdeğeridir.
Çarkı kullanıcı seçenekleriyle doldurma
Dönen simge için sağladığınız seçenekler herhangi bir kaynaktan gelebilir, ancak
Bunları bir SpinnerAdapter üzerinden sağlamalıdır. Örneğin:
ArrayAdapter
seçenekler bir dizi veya bir dizide mevcutsa
CursorAdapter
seçenekleri vardır.
Örneğin, döner simgeniz için mevcut seçenekler önceden belirlenmişse onlara bir dize kaynağı dosya:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="planets_array"> <item>Mercury</item> <item>Venus</item> <item>Earth</item> <item>Mars</item> <item>Jupiter</item> <item>Saturn</item> <item>Uranus</item> <item>Neptune</item> </string-array> </resources>
Bunun gibi bir diziyle, bilgisayarınızda aşağıdaki kodu kullanabilirsiniz:
Activity veya Fragment ile döner simgeye
dizi: ArrayAdapter örneği:
Kotlin
val spinner: Spinner = findViewById(R.id.planets_spinner) // Create an ArrayAdapter using the string array and a default spinner layout. ArrayAdapter.createFromResource( this, R.array.planets_array, android.R.layout.simple_spinner_item ).also { adapter -> // Specify the layout to use when the list of choices appears. adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item) // Apply the adapter to the spinner. spinner.adapter = adapter }
Java
Spinner spinner = (Spinner) findViewById(R.id.planets_spinner); // Create an ArrayAdapter using the string array and a default spinner layout. ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource( this, R.array.planets_array, android.R.layout.simple_spinner_item ); // Specify the layout to use when the list of choices appears. adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); // Apply the adapter to the spinner. spinner.setAdapter(adapter);
İlgili içeriği oluşturmak için kullanılan
createFromResource().
yöntemi, dize dizisinden bir ArrayAdapter oluşturmanızı sağlar. İlgili içeriği oluşturmak için kullanılan
bu yöntemin üçüncü bağımsız değişkeni,
döner simge kontrolünde görünür. Platform, sunduğumuz
simple_spinner_item.
kullanır. için kendi düzeninizi tanımlamak istemediğiniz sürece varsayılan düzen budur.
görünüşü.
Telefonla arama
setDropDownViewResource(int).
değerini girin.
simple_spinner_dropdown_item.
platform tarafından tanımlanan başka bir standart düzendir.
Telefonla arama
setAdapter().
için adaptörü Spinner cihazınıza uygulayın.
Kullanıcı seçimlerine yanıt verin
Kullanıcı döner simgenin menüsünden bir öğe seçtiğinde
Spinner nesne
Bir öğe üzerinde seçilen etkinlik aldığında.
Bir döner simge için seçim etkinliği işleyicisini tanımlamak üzere
AdapterView.OnItemSelectedListener
ve ilgili
onItemSelected()
geri çağırma yöntemini kullanın. Örneğin burada, arayüz uygulamasının
Activity:
Kotlin
class SpinnerActivity : Activity(), AdapterView.OnItemSelectedListener { ... override fun onItemSelected(parent: AdapterView<*>, view: View?, pos: Int, id: Long) { // An item is selected. You can retrieve the selected item using // parent.getItemAtPosition(pos). } override fun onNothingSelected(parent: AdapterView<*>) { // Another interface callback. } }
Java
public class SpinnerActivity extends Activity implements OnItemSelectedListener { ... public void onItemSelected(AdapterView<?> parent, View view, int pos, long id) { // An item is selected. You can retrieve the selected item using // parent.getItemAtPosition(pos). } public void onNothingSelected(AdapterView<?> parent) { // Another interface callback. } }
İlgili içeriği oluşturmak için kullanılan
AdapterView.OnItemSelectedListener arayüzü için
onItemSelected() ve
onNothingSelected()
yöntemlerine göz atın.
Kotlin
val spinner: Spinner = findViewById(R.id.planets_spinner) spinner.onItemSelectedListener = this
Java
Spinner spinner = (Spinner) findViewById(R.id.planets_spinner); spinner.setOnItemSelectedListener(this);
AdapterView.OnItemSelectedListener
aşağıdaki gibi Activity veya Fragment ile arayüz oluşturun
önceki örnekte, arayüz örneği olarak this öğesini geçirebilirsiniz.

