החל משנת 2026, נבצע מעבר מממשקי Google Fit API. מידע נוסף על העברת נתונים מ-Google Fit זמין ב
מדריך להעברת נתונים .
הנחיות לממשק המשתמש של Health Connect
קל לארגן דפים בעזרת אוספים
אפשר לשמור ולסווג תוכן על סמך ההעדפות שלך.
ממשק המשתמש של האפליקציה צריך להתמקד בהסבר על היתרונות של השימוש ב-Health Connect, ולהסביר מושגים מרכזיים באופן שיעזור למשתמשים להבין מה כולל השילוב.
חוויית המשתמש (UX) צריכה לעמוד בשלושה עקרונות מנחים:
עקביות : מוודאים שהתהליכים תואמים לאורך תהליך השילוב.שקיפות : חשוב להסביר בצורה ברורה איך Health Connect פועל לצד האפליקציה שלכם.בהירות : עזרו למשתמשים לגשת ל-Health Connect דרך האפליקציה שלכם.
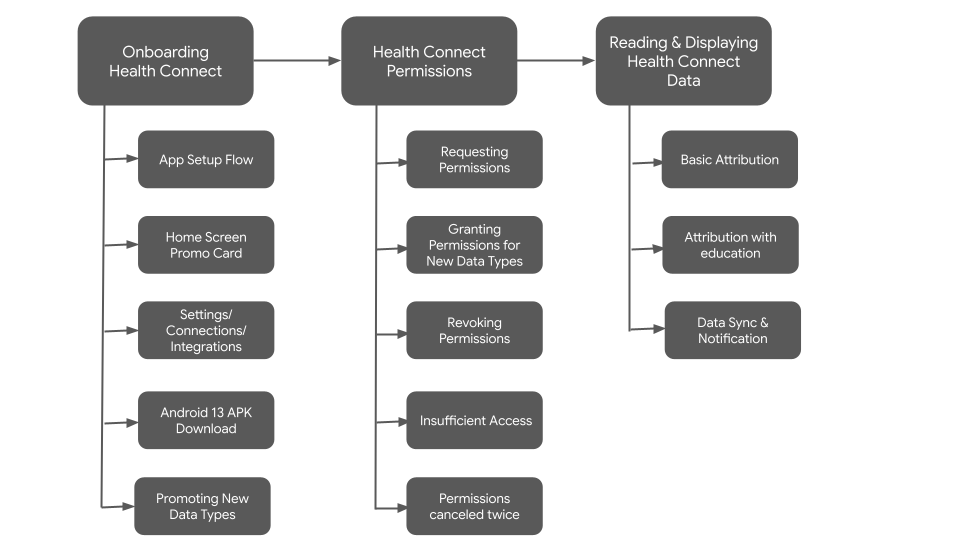
באופן כללי, תהליך חוויית המשתמש מורכב מהשלבים הבאים:
איור 1 : זרימת חוויית המשתמש של Health Connect
נכסים
סמלי מוצרים צריכים להיות על רקע לבן או אפור בהיר מאוד.
במקרה הצורך, אפשר גם להשתמש בסמל על רקע שחור.
הערה: כשמציבים את כל סמלי המוצרים על רקע אחיד, הרקע שלהם צריך להיות שקוף.
איור 2 : הנחיות לגבי נכסי Health Connect
הורדה של הסמלים הבאים:
דוגמאות התוכן והקוד שבדף הזה כפופות לרישיונות המפורטים בקטע רישיון לתוכן . Java ו-OpenJDK הם סימנים מסחריים או סימנים מסחריים רשומים של חברת Oracle ו/או של השותפים העצמאיים שלה.
עדכון אחרון: 2025-10-15 (שעון UTC).
[null,null,["עדכון אחרון: 2025-10-15 (שעון UTC)."],[],[]]