O Hierarchy Viewer foi descontinuado. Se você estiver usando o Android Studio 3.1 ou versões mais recentes, use o Layout Inspector para inspecionar a hierarquia de visualização do app no tempo de execução. Para criar o perfil da velocidade de renderização do layout do seu app, use Window.OnFrameMetricsAvailableListener, como descrito nesta postagem do blog (em inglês).
O Hierarchy Viewer é uma ferramenta integrada ao Android Device Monitor que permite medir a velocidade do layout de cada visualização na hierarquia de layout. Ele pode ajudar a encontrar gargalos de desempenho causados pela estrutura da hierarquia de visualização.
Observação: o Hierarchy Viewer não está mais sendo desenvolvido. Para inspecionar as propriedades na hierarquia de visualização no tempo de execução, use o Layout Inspector no Android Studio. No entanto, o Layout Inspector ainda não fornece informações de análise de perfil relacionadas ao desempenho do layout.
Esta página apresenta uma introdução ao Hierarchy Viewer e um tutorial para gerar o perfil do seu layout.
Começar a configuração
Você pode pular esta seção se estiver usando o Android Emulator. Caso contrário, é necessário configurar seu dispositivo da forma descrita a seguir.
Observação: seu dispositivo precisa ter o Android 4.1 ou uma versão mais recente.
- Ative as Opções do desenvolvedor no seu dispositivo.
- Defina a variável de ambiente
ANDROID_HVPROTO=ddmna sua máquina de desenvolvimento.Essa variável avisa o Hierarchy Viewer para se conectar ao dispositivo usando o protocolo
ddm, que é o mesmo que o protocolo DDMS. A ressalva é que só pode existir um processo no host que se conecta ao dispositivo. Por esse motivo, é necessário eliminar qualquer outra sessão do DDMS para executar o Hierarchy Viewer.
Iniciar o Hierarchy Viewer

Figura 1. Android Device Monitor.
- Conecte seu dispositivo ao computador. Se uma caixa de diálogo no dispositivo mostrar a mensagem Permitir a depuração USB?, toque em OK.
- Abra seu projeto no Android Studio, crie-o e execute-o no seu dispositivo.
- Inicie o Android Device Monitor.
O Android Studio pode exibir a caixa de diálogo Disable adb integration, porque só um processo por vez pode
se conectar ao dispositivo via adb e o Android Device Monitor está solicitando uma conexão.
Clique em Yes.
A Figura 1 ilustra o que aparece inicialmente no Android Device Monitor.
- Na barra de menus, selecione Window > Open
Perspective e clique em Hierarchy View.
Uma disposição semelhante à apresentada na Figura 2 será exibida. Caso isso não aconteça, selecione Window > Reset Perspective para retornar ao layout padrão.
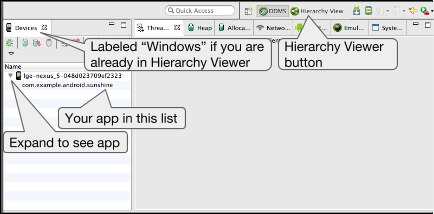
- Clique duas vezes no nome do pacote do app na guia Windows à esquerda. Isso preenche os painéis com a hierarquia de visualização do seu aplicativo.
Conheça as ferramentas

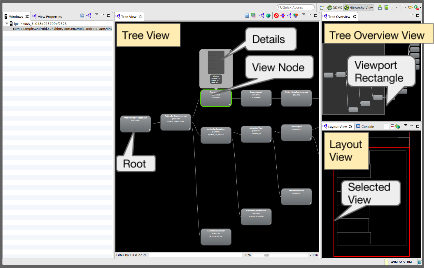
Figura 2. Painéis do Hierarchy Viewer.
O Hierarchy Viewer apresenta os seguintes painéis, como mostrado na Figura 2:
- Tree View (centro): mostra uma visualização em árvore da sua hierarquia de visualização.
Você pode arrastar e ampliar a árvore usando o mouse e o controle de zoom na parte inferior.
Cada nó indica o nome da classe e do ID de
View. - Tree Overview (canto superior direito): oferece uma visão geral da hierarquia de visualização completa do seu app. Mova o retângulo cinza para mudar a janela de visualização que aparece na Tree View.
- Layout View (canto inferior direito): mostra uma visualização da estrutura do layout.
O contorno da visualização selecionada é vermelho, e a visualização pai é vermelho-claro.
Ao clicar em uma visualização aqui, ela também é selecionada na visualização em árvore e vice-versa.
A hierarquia de visualização é um resumo do layout e, por esse motivo, ela não é atualizada automaticamente.
Para atualizá-la, clique em Reload the view hierarchy
 .
.
Para invalidar uma visualização, ou seja, solicitar que o sistema chame onDraw()
durante a próxima atualização de layout, selecione uma visualização na hierarquia e
clique em Invalidate the layout  .
Isso equivale a chamar
.
Isso equivale a chamar invalidate() na visualização.
Para solicitar o layout da visualização (e de qualquer filho), clique em Request lay out
 .
.
Se você navegar para outro app, selecione-o na guia Windows no painel esquerdo para ver a hierarquia de visualização.
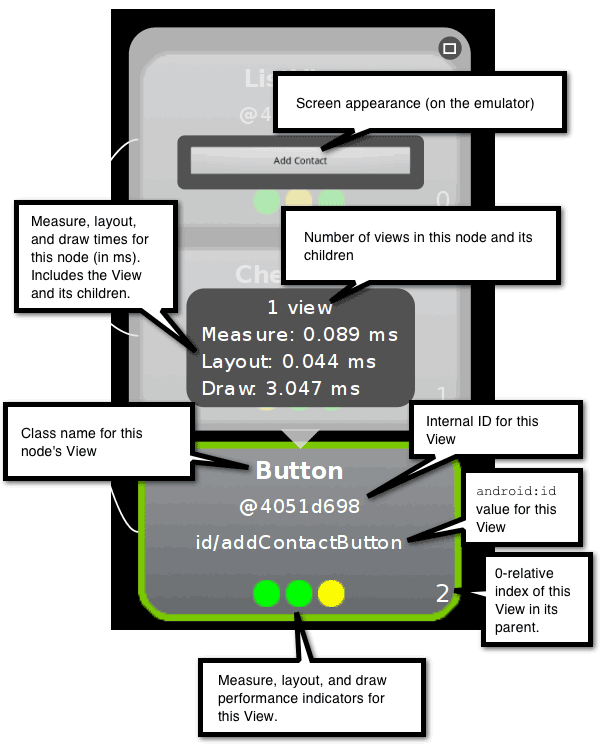
Para exibir detalhes sobre a visualização, incluindo a medida, o layout e os tempos de desenho (como mostrado na Figura 3), clique em Tree View. Clique duas vezes na visualização para ver uma imagem ampliada dela.

Figura 3. Partes da tela do nó de visualização.
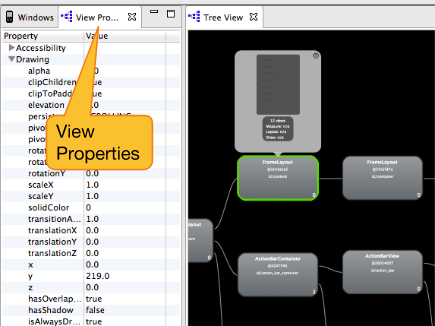
Para conferir as propriedades de visualização, clique na guia View Properties no painel à esquerda, como mostrado na Figura 4.

Figura 4. Localização da guia View Properties.
Para salvar uma captura de tela com as camadas do seu layout em um arquivo do Adobe Photoshop (PSD), clique em
Capture the window layers  na barra de ferramentas. Cada visualização é salva como a própria camada para que você
possa criar uma nova simulação facilmente ocultando e ajustando cada visualização.
na barra de ferramentas. Cada visualização é salva como a própria camada para que você
possa criar uma nova simulação facilmente ocultando e ajustando cada visualização.
Gerar um perfil do seu layout

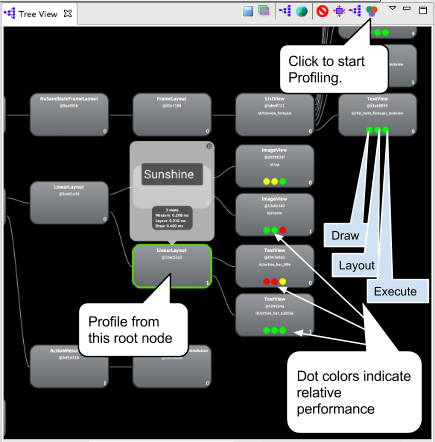
Figura 5. Veja a hierarquia depois da criação de perfil.
Agora que você conhece a ferramenta, poderá usá-la para criar o perfil da sua hierarquia de visualização e interpretar os resultados.
- Nas visualizações Tree View ou Layout View, clique no nó de visualização que têm filhos para os quais você quer criar um perfil.
- Para gerar um perfil, clique em Gain layout times
 na parte de cima da Tree View.
na parte de cima da Tree View.
Para hierarquias de visualização grandes, gerar um perfil pode levar alguns segundos.
Cada visualização filha do nó selecionado recebe três pontos, que podem ser verde, amarelo ou vermelho.
- O ponto do lado esquerdo representa o processo de desenho do pipeline de renderização.
- O ponto do meio representa a fase de layout.
- O ponto do lado direito representa a fase de execução.

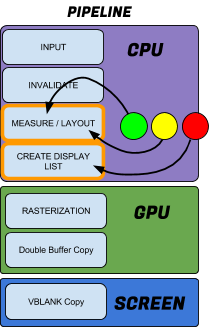
Figura 6. Como os pontos coloridos se relacionam
com o pipeline de renderização.
Esses pontos correspondem aproximadamente às fases de medida, layout e desenho do pipeline de processamento. A cor dos pontos indica o desempenho relativo do nó referente a todos os outros nós analisados na família local.
- Verde significa que a visualização é renderizada mais rapidamente que pelo menos metade das outras visualizações.
- Amarelo significa que a visualização é renderizada mais rapidamente que a metade inferior das outras visualizações.
- Vermelho significa que a visualização está entre a metade mais lenta das visualizações.
Como interpretar os resultados
O Hierarchy Viewer mede o desempenho de cada nó em relação às visualizações irmãs. Por esse motivo, a menos que todas as visualizações tenham desempenho idêntico, sempre haverá nós vermelhos em um perfil. Isso não significa necessariamente que o nó vermelho tem um desempenho ruim, só que ele é o mais lento na visualização em grupo local.
O Hierarchy Viewer faz uma varredura do seu layout para conseguir informações de tempo. A varredura é o processo de fazer com que um primitivo de alto nível, como um círculo ou uma fonte vetorial, transforme-se em pixels na tela. Normalmente, a varredura é feita pela GPU no dispositivo, mas no caso de varredura de software, a renderização é realizada na CPU com software comum. Isso significa que os períodos absolutos do relatório estão corretos um em relação aos outros, mas são aumentados e variam dependendo da carga de trabalho geral e variável da CPU no dispositivo e na máquina de desenvolvimento. Por esse motivo, a varredura não reflete as velocidades de desempenho reais do dispositivo e é necessário gerar um perfil várias vezes para que seja possível ter uma noção das medidas médias.
Um nó vermelho é um possível problema em qualquer situação em que seu app tem um desempenho inesperadamente lento. Em uma configuração relativa, sempre há um nó mais lento. Apenas verifique se o nó que apresenta lentidão é o esperado. Os exemplos a seguir ilustram como interpretar pontos vermelhos.
- Procure pontos vermelhos em nós de folhas ou visualizações em grupo com apenas alguns filhos. Isso pode indicar um problema. Pode ser que seu app não seja lento ou não esteja lento no seu dispositivo, mas é necessário descobrir o motivo pelo qual esse ponto está vermelho. O Systrace ou o Traceview podem fornecer mais informações.
- Se você tiver uma visualização em grupo com muitos filhos e uma fase de medida vermelha, confira o desempenho dos filhos.
- Uma visualização com pontos amarelos ou até vermelhos pode não apresentar uma performance lenta no dispositivo. É nesse caso que os números reais são úteis. O Systrace ou o Traceview podem fornecer mais informações.
- É relativamente normal que a visualização raiz de uma hierarquia tenha uma fase de medida vermelha, uma fase de layout vermelha e uma fase de renderização amarela, porque essa é a visualização pai de todas as outras, e o layout dela não é concluído até que os filhos sejam concluídos.
- Se um nó de folha em uma árvore com mais de 20 visualizações tiver uma fase de desenho vermelha, isso será um
problema. Verifique se há códigos que não deveriam estar inseridos no seu método
onDraw().
Para ver mais dicas sobre layout, consulte Como melhorar o desempenho do layout.

