Hierarchy Viewer dejó de estar disponible. Si tienes Android Studio 3.1 o una versión posterior, debes utilizar el Inspector de diseño en su lugar para inspeccionar la jerarquía de vistas de tu app durante el tiempo de ejecución. Para generar perfiles de la velocidad de procesamiento del diseño de tu app, usa Window.OnFrameMetricsAvailableListener, como se describe en esta entrada de blog.
Hierarchy Viewer es una herramienta integrada en Android Device Monitor que te permite medir la velocidad de diseño de cada vista en tu jerarquía de diseño. Puede ayudarte a identificar cuellos de botella de rendimiento ocasionados por la estructura de tu jerarquía de vistas.
Nota: Ya no se desarrolla Hierarchy Viewer. Si deseas inspeccionar las propiedades en tu jerarquía de vistas durante el tiempo de ejecución, usa el Inspector de diseño de Android Studio. Sin embargo, por el momento, el Inspector de diseño no proporciona detalles de generación de perfiles sobre el rendimiento de tu diseño.
En esta página, encontrarás una introducción a Hierarchy Viewer y una explicación sobre cómo generar perfiles para tu diseño.
Prepárate
Si usas Android Emulator, puedes omitir esta sección. De lo contrario, debes configurar el dispositivo de la siguiente manera.
Nota: Tu dispositivo debe ejecutar Android 4.1 o una versión posterior.
- Habilita Opciones para desarrolladores en tu dispositivo.
- Configura la variable de entorno
ANDROID_HVPROTO=ddmen tu máquina de desarrollo.Esta variable le indica a Hierarchy Viewer que se conecte al dispositivo mediante el protocolo
ddm, que es el mismo que el protocolo DDMS. La salvedad es que solo puede haber un proceso en el host que se conecte al dispositivo, de manera que debes finalizar cualquier otra sesión de DDMS para ejecutar Hierarchy Viewer.
Cómo iniciar Hierarchy Viewer

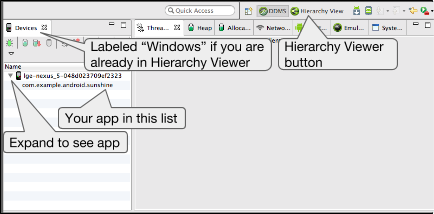
Figura 1: Android Device Monitor
- Conecta el dispositivo a tu computadora. Si aparece un diálogo en el dispositivo con la pregunta ¿Permitir depuración por USB?, presiona Aceptar.
- Abre el proyecto en Android Studio, compílalo y ejecútalo en el dispositivo.
- Abre Android Device Monitor.
Android Studio podría mostrar el diálogo Disable adb integration debido a que el dispositivo permite que solo se conecte un proceso mediante adb a la vez, y Android Device Monitor está solicitando una conexión.
Por lo tanto, haz clic en Yes.
En la figura 1 se muestra el contenido que aparece en Android Device Monitor inicialmente.
- En la barra de menú, selecciona Window > Open Perspective y, luego, haz clic en Hierarchy View.
Deberías ver una disposición similar a la que se muestra en la figura 2. De lo contrario, selecciona Window > Reset Perspective para volver al diseño predeterminado.
- Haz doble clic en el nombre del paquete de tu aplicación en la pestaña Windows a la izquierda. De esta manera, se propagarán los paneles con la jerarquía de vistas de tu app.
Familiarízate con las herramientas

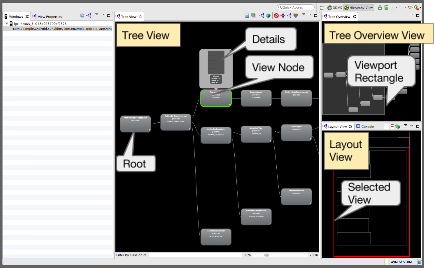
Figura 2: paneles de Hierarchy Viewer
Hierarchy Viewer cuenta con los siguientes paneles (que se muestran en la figura 2):
- Tree View (centro): Se muestra una vista de árbol de tu jerarquía de vistas.
Puedes arrastrar y acercar o alejar el árbol con el mouse y el control de zoom en la parte inferior.
En cada nodo, se indica el nombre de la clase
Viewy el nombre de ID. - Tree Overview (parte superior derecha): Proporciona una vista panorámica de la jerarquía de vistas completa de tu app. Mueve el rectángulo gris para cambiar el viewport visible en Tree View.
- Layout View (parte inferior derecha): Proporciona una vista de wireframe de tu diseño.
El contorno de la vista seleccionada actualmente es rojo, y su vista superior es de color rojo claro.
Cuando haces clic en una vista aquí, también se selecciona en Tree View y viceversa.
La jerarquía de vistas es una instantánea del diseño, de manera que no se actualiza automáticamente.
Para actualizar la vista de jerarquías, haz clic en Reload the view hierarchy
 .
.
Para invalidar una vista (solicitar que el sistema llame a onDraw() durante la próxima actualización de diseño), selecciona una vista en la jerarquía y haz clic en Invalidate the layout  (lo que equivale a llamar a
(lo que equivale a llamar a invalidate() en la vista).
Para solicitar el diseño de la vista (y sus vistas secundarias), haz clic en Request lay out
 .
.
Si navegas a una app diferente, debes seleccionarla en la pestaña Windows en el panel izquierdo para ver su jerarquía de vistas.
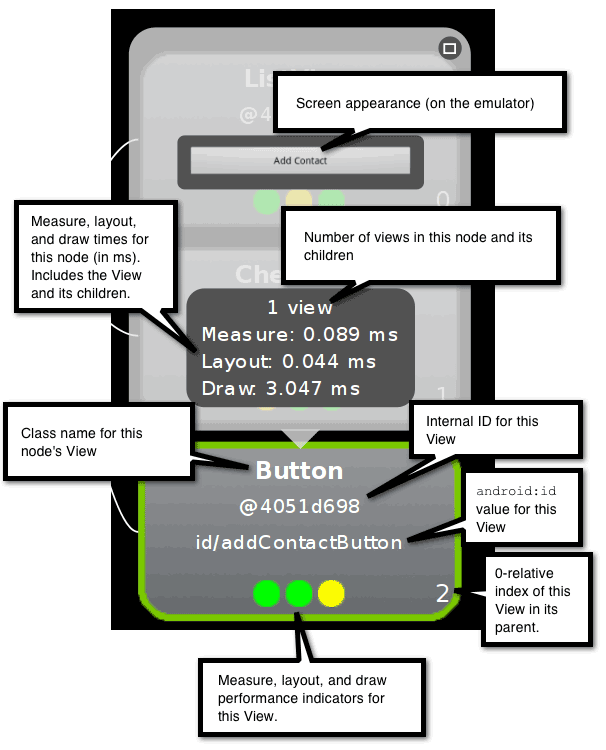
Para ver detalles sobre la vista, como sus tiempos de medición, diseño y dibujo (como se muestra en la figura 3), haz clic en la vista en Tree View. Haz doble clic en la vista para ver una imagen ampliada.

Figura 3: partes de la pantalla de nodo de vista
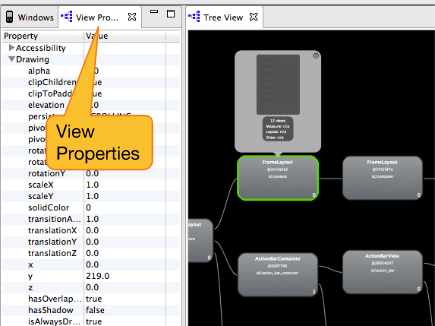
Para ver las propiedades de la vista, haz clic en la pestaña View Properties en el panel izquierdo, como se muestra en la figura 4.

Figura 4: ubicación de la pestaña View Properties
Para guardar una captura de pantalla en capas de tu diseño en un archivo de Adobe Photoshop (PSD), haz clic en Capture the window layers  en la barra de herramientas. Cada vista se guarda como su propia capa, de modo que puedes crear fácilmente una nueva simulación ocultando y ajustando cada vista.
en la barra de herramientas. Cada vista se guarda como su propia capa, de modo que puedes crear fácilmente una nueva simulación ocultando y ajustando cada vista.
Cómo generar perfiles de tu diseño

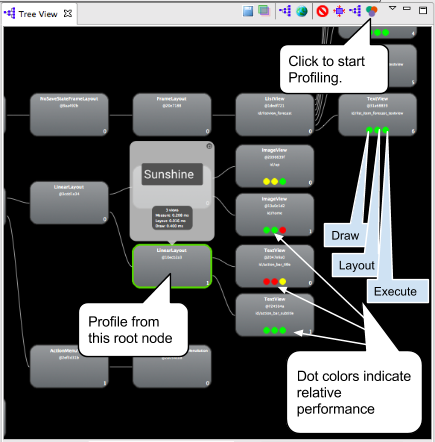
Figura 5: jerarquía de vistas posterior a la generación de perfiles
Ahora que conoces mejor la herramienta, puedes usarla para generar perfiles de tu jerarquía de vistas y también interpretar los resultados.
- En Tree View o Layout View, haz clic en el nodo de vista con los nodos secundarios de los que quieras generar perfiles.
- Para comenzar con la generación de perfiles, haz clic en Generate layout times
 en la parte superior de Tree View.
en la parte superior de Tree View.
La generación de perfiles de las jerarquías de vistas de gran tamaño podría tardar algunos segundos.
Cada vista secundaria del nodo seleccionado recibe tres puntos, que pueden ser verdes, amarillos o rojos.
- El punto de la izquierda representa el proceso de dibujo de la canalización de renderizado.
- El punto del medio representa la fase de diseño.
- El punto de la derecha representa la fase de ejecución.

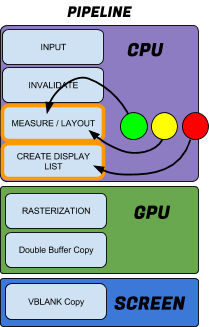
Figura 6: cómo se relacionan los puntos de colores
con la canalización de procesamiento
Estos puntos corresponden, a grandes rasgos, a las fases de medición, diseño y dibujo de la canalización de procesamiento. El color de los puntos indica el rendimiento relativo de este nodo en relación con el resto de los nodos perfilados en la familia local.
- Verde significa que la vista se procesa más rápido que, al menos, la mitad de las otras vistas.
- Amarillo quiere decir que la vista se procesa más rápido que la mitad inferior de las otras vistas.
- Rojo significa que la vista está entre la mitad más lenta de las vistas.
Cómo interpretar los resultados
Hierarchy Viewer mide el rendimiento de cada nodo en relación con las vistas del mismo nivel, de manera que siempre hay nodos rojos en un perfil (a menos que todas las vistas hayan tenido el mismo rendimiento) y no necesariamente quiere decir que la vista roja tenga un rendimiento ineficiente (solo que es la vista más lenta en el grupo de vistas local).
Hierarchy Viewer genera la trama de tu diseño a fin de adquirir información sobre el tiempo. El proceso de rasterización consiste en tomar un elemento básico general, como un círculo o una fuente de vector, y convertirlo en píxeles en la pantalla. Por lo general, la GPU lleva a cabo la rasterización en tu dispositivo; sin embargo, en el caso de la rasterización de software, la renderización se realiza en la CPU con software común. Esto quiere decir que los tiempos informados absolutos son correctos entre sí, pero están inflados y varían según la carga de trabajo general y cambiante de la CPU en tu dispositivo y tu máquina de desarrollo. Por lo tanto, no refleja las velocidades de rendimiento reales en un dispositivo, y deberías realizar la generación de perfiles varias veces para tener una idea de las mediciones promedio.
Un nodo rojo es un posible problema en cualquier situación en la que tu app tenga un rendimiento lento inesperado. En una configuración relativa, siempre hay un nodo más lento; solo tienes que asegurarte de que no sea el nodo que esperas. En los siguientes ejemplos se explica cómo interpretar los puntos rojos.
- Busca puntos rojos en los nodos de hoja del árbol o en los grupos de vistas con solo algunos nodos secundarios. Esto podría indicar un problema. Es posible que tu app no sea lenta, o que no lo sea en tu dispositivo, pero, de todas maneras, debes conocer el motivo del punto rojo. Systrace o Traceview pueden brindarte información adicional.
- Si tienes un grupo de vistas con muchas vistas secundarias y una fase de medición roja, consulta el rendimiento de las vistas secundarias.
- Es posible que una vista con puntos amarillos, o incluso rojos, no tenga un rendimiento lento en el dispositivo. En ese tipo de situaciones, los números reales resultan útiles. Systrace o Traceview pueden brindarte información adicional.
- Si la vista raíz de una jerarquía tiene una fase de medición roja, una fase de diseño roja y una fase de dibujo amarilla, se trata de alguna manera de una situación típica, ya que es la vista superior de todas las demás y su diseño no estará completo hasta que se complete el de sus vistas secundarias.
- Si un nodo de hoja del árbol con más de 20 vistas tiene una fase de dibujo roja, este sí es un problema. Verifica que tu método
onDraw()no tenga código inadecuado.
Para obtener más sugerencias de diseño, consulta Cómo mejorar el rendimiento del diseño.
