स्वाइप व्यू की मदद से, सिबलिंग स्क्रीन (जैसे कि टैब) के बीच नेविगेट करने के लिए, हॉरिज़ॉन्टल उंगली से जेस्चर या स्वाइप करें का इस्तेमाल करें. इस नेविगेशन पैटर्न को भी रेफ़र किया गया है हॉरिज़ॉन्टल पेजिंग से कनेक्ट होता है. यह विषय आपको टैब लेआउट बनाने का तरीका सिखाता है साथ ही, एक टैब से दूसरे टैब पर जाने के लिए स्वाइप व्यू और टाइटल दिखाने का तरीका जानें के बजाय पट्टी.
स्वाइप व्यू लागू करना
AndroidX की
ViewPager विजेट.
ViewPager और टैब का इस्तेमाल करने के लिए, आपको
ViewPager और
मटीरियल कॉम्पोनेंट
को भी शामिल किया जा सकता है.
ViewPager के साथ अपना लेआउट सेट अप करने के लिए, <ViewPager> एलिमेंट को अपने
एक्सएमएल लेआउट. उदाहरण के लिए, यदि स्वाइप दृश्य में प्रत्येक पृष्ठ
तो आपका लेआउट इस तरह दिखता है:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
हर पेज को दिखाने वाले चाइल्ड व्यू डालने के लिए, आपको इस लेआउट को
PagerAdapter. आप
पहले से मौजूद दो तरह के अडैप्टर में से चुनें:
FragmentPagerAdapter: सिबलिंग स्क्रीन की छोटी और तय संख्या के बीच नेविगेट करते समय इसका इस्तेमाल करें.FragmentStatePagerAdapter: इसका इस्तेमाल अनजान संख्या में पेजों को पेजिंग करते समय करें.FragmentStatePagerAdapterफ़्रैगमेंट को इस तरह से नष्ट करके, मेमोरी के इस्तेमाल को ऑप्टिमाइज़ करता है: जब उपयोगकर्ता किसी दूसरी जगह पर जाए.
उदाहरण के लिए, यहां बताया गया है कि स्वाइप करने के लिए FragmentStatePagerAdapter का इस्तेमाल कैसे किया जा सकता है
Fragment ऑब्जेक्ट के कलेक्शन में:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. private lateinit var demoCollectionPagerAdapter: DemoCollectionPagerAdapter private lateinit var viewPager: ViewPager override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionPagerAdapter = DemoCollectionPagerAdapter(childFragmentManager) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionPagerAdapter } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 100 override fun getItem(i: Int): Fragment { val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, i + 1) } return fragment } override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in the collection. class DemoObjectFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. DemoCollectionPagerAdapter demoCollectionPagerAdapter; ViewPager viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager()); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionPagerAdapter); } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { public DemoCollectionPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int i) { Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer :-P args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1); fragment.setArguments(args); return fragment; } @Override public int getCount() { return 100; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } } // Instances of this class are fragments representing a single // object in the collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
यहां दिए गए सेक्शन में, नेविगेशन को आसान बनाने के लिए टैब जोड़ने का तरीका बताया गया है पेजों के बीच में.
TabLayout का इस्तेमाल करके टैब जोड़ें
एक TabLayout उपलब्ध कराता है
टैब को क्षैतिज रूप से दिखाने का एक तरीका है. ViewPager के साथ इस्तेमाल करने पर,
TabLayout एक खोज बॉक्स में कई पेजों के बीच नेविगेट करने के लिए जाना-पहचाना इंटरफ़ेस उपलब्ध कराता है
स्वाइप करें.

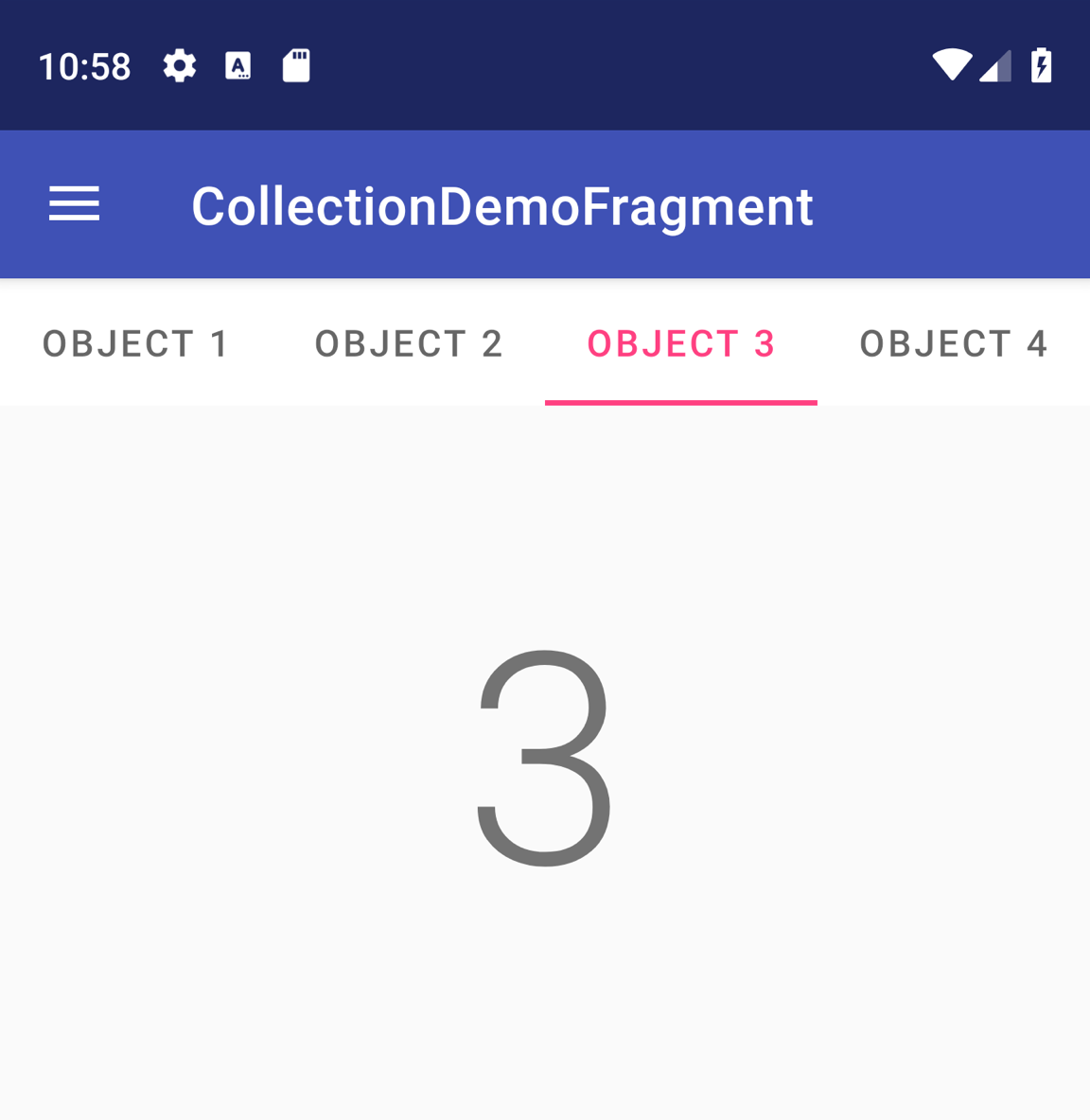
पहला डायग्राम. चार टैब वाला एक TabLayout.
TabLayout को ViewPager में शामिल करने के लिए, उसमें <TabLayout> एलिमेंट जोड़ें
<ViewPager> एलिमेंट, जैसा कि नीचे दिखाया गया है:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
इसके बाद, इस्तेमाल करें
setupWithViewPager()
TabLayout को ViewPager से लिंक करने के लिए. इसमें अलग-अलग टैब
TabLayout स्वचालित रूप से
PagerAdapter:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) tabLayout.setupWithViewPager(viewPager) } ... } class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 4 override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } ... } public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { ... @Override public int getCount() { return 4; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } ... }
टैब लेआउट के डिज़ाइन से जुड़े अन्य दिशा-निर्देशों के बारे में जानने के लिए, देखें टैब के लिए मटीरियल डिज़ाइन दस्तावेज़.
