תצוגות החלקה מאפשרות לך לנווט בין מסכים אחים, כמו כרטיסיות, תנועת אצבע אופקית או החלקה. לדפוס הניווט הזה קוראים גם כחלוקה אופקית. בנושא הזה תלמדו איך ליצור פריסת כרטיסיות עם תצוגות החלקה למעבר בין כרטיסיות ואופן הצגת כותרת במקום כרטיסיות.
הטמעת תצוגות החלקה
אפשר ליצור תצוגות החלקה באמצעות
הווידג'ט ViewPager.
כדי להשתמש ב-ViewPager ובכרטיסיות צריך להוסיף יחסי תלות
ViewPager וגם
רכיבי מהותי
לפרויקט שלך.
כדי להגדיר את הפריסה עם ViewPager, צריך להוסיף את הרכיב <ViewPager>
פריסת XML. לדוגמה, אם כל דף בתצוגת ההחלקה משתמש ב
בכל הפריסה, והפריסה שלך נראית כך:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
כדי להוסיף תצוגות צאצא שמייצגות כל דף, צריך לקשר את הפריסה הזו.
PagerAdapter. אפשר
בוחרים בין שני סוגים של מתאמים מובנים:
FragmentPagerAdapter: להשתמש באפשרות הזו כשמנווטים בין מספר קטן וקבוע של מסכים זהים.FragmentStatePagerAdapter: השתמשו בה כשאתם עוברים בין מספר לא ידוע של דפים.FragmentStatePagerAdapterמבצע אופטימיזציה של השימוש בזיכרון על ידי השמדה של מקטעים בתור המשתמש מנווט למקום אחר.
לדוגמה, כך אפשר להחליק בעזרת FragmentStatePagerAdapter
באוסף של Fragment אובייקטים:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. private lateinit var demoCollectionPagerAdapter: DemoCollectionPagerAdapter private lateinit var viewPager: ViewPager override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionPagerAdapter = DemoCollectionPagerAdapter(childFragmentManager) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionPagerAdapter } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 100 override fun getItem(i: Int): Fragment { val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, i + 1) } return fragment } override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in the collection. class DemoObjectFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. DemoCollectionPagerAdapter demoCollectionPagerAdapter; ViewPager viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager()); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionPagerAdapter); } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { public DemoCollectionPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int i) { Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer :-P args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1); fragment.setArguments(args); return fragment; } @Override public int getCount() { return 100; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } } // Instances of this class are fragments representing a single // object in the collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
בקטעים הבאים מוסבר איך להוסיף כרטיסיות כדי להקל על הניווט בין דפים.
הוספת כרטיסיות באמצעות פריסת כרטיסייה
TabLayout מספק
דרך להציג כרטיסיות בצורה אופקית. בשימוש יחד עם ViewPager,
TabLayout מספק ממשק מוכר לניווט בין דפים
תצוגת החלקה.

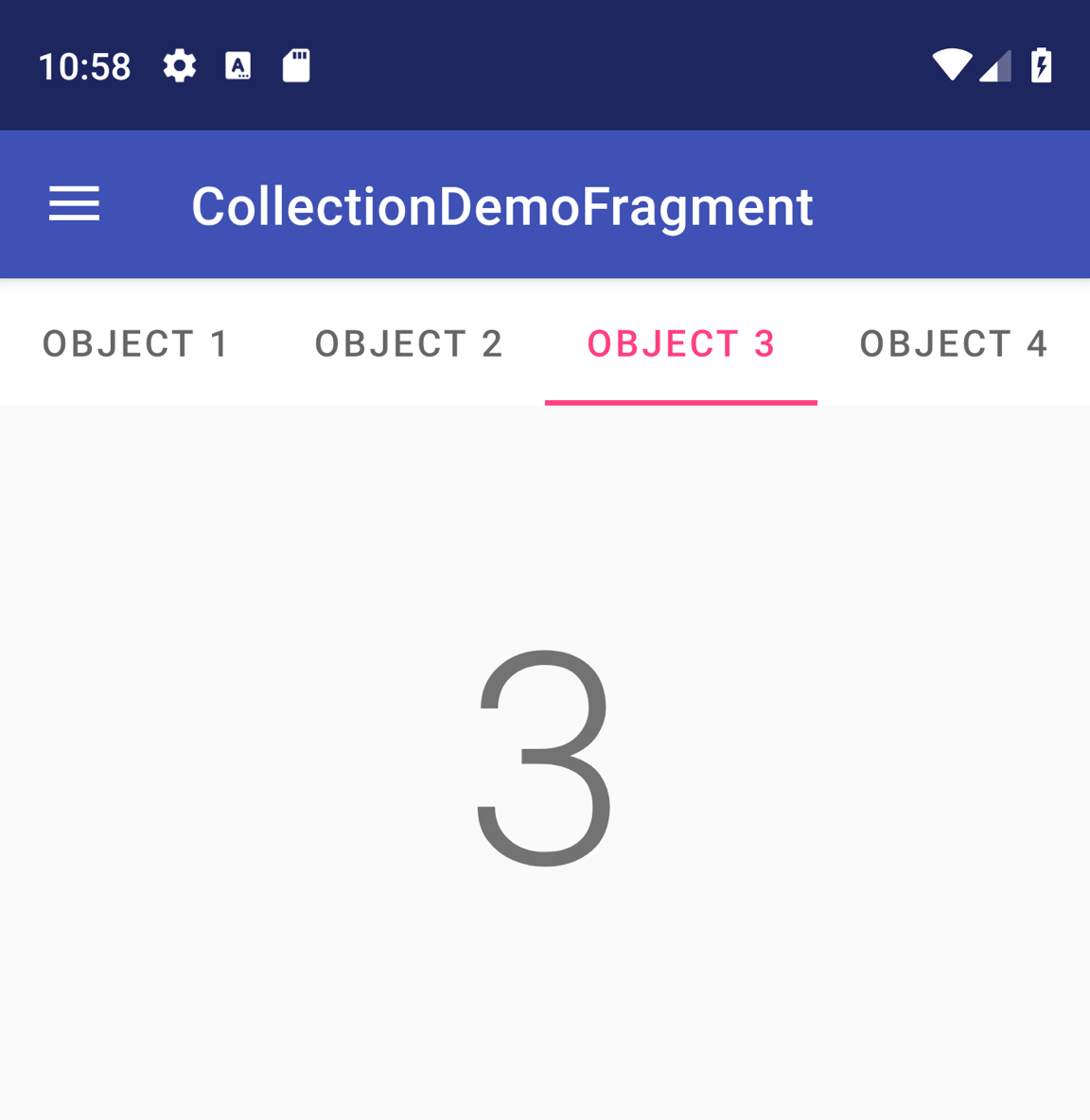
איור 1. TabLayout עם ארבע כרטיסיות.
כדי לכלול TabLayout בתוך ViewPager, צריך להוסיף רכיב <TabLayout> בתוך
הרכיב <ViewPager>, כפי שמוצג בהמשך:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
בשלב הבא, משתמשים
setupWithViewPager()
כדי לקשר את TabLayout אל ViewPager. הכרטיסיות הנפרדות בעמודה
השדות TabLayout מאוכלסים באופן אוטומטי בכותרות הדפים
PagerAdapter:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) tabLayout.setupWithViewPager(viewPager) } ... } class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 4 override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } ... } public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { ... @Override public int getCount() { return 4; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } ... }
לקבלת הנחיות עיצוב נוספות לפריסות של כרטיסיות, אפשר לעיין מסמכי תיעוד של עיצוב Material Design לכרטיסיות.
