大画面のサンプル
実際のコードと設計例を含む大画面サンプルを入手します。
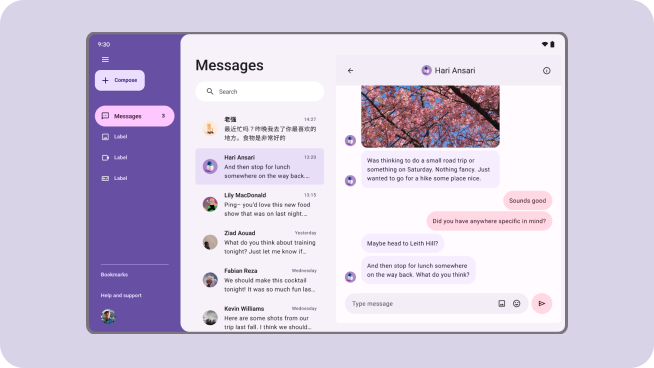
大画面正規化レイアウト
大画面正規化レイアウトは、大画面デバイスで最適なユーザー エクスペリエンスを提供できる、実証済みのデザイン パターンです。このレイアウトはレスポンシブで適応性があり、小画面のスマートフォンのほか、タブレット、折りたたみ式デバイス、ChromeOS デバイスにも対応しています。
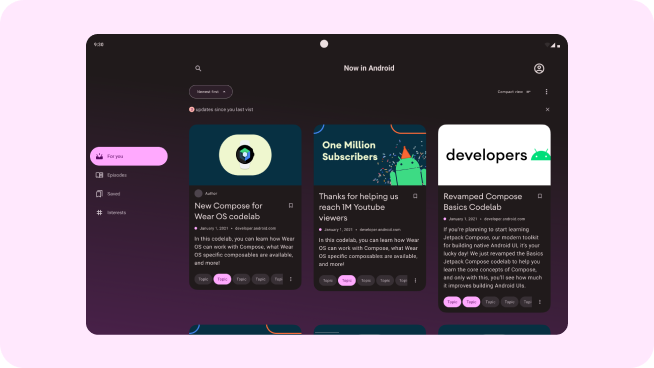
Android アプリに今すぐ登録
設計のケーススタディ、アーキテクチャの学習、モジュール化の学習で、このアプリがどのように設計、構築されたのかをご覧ください。
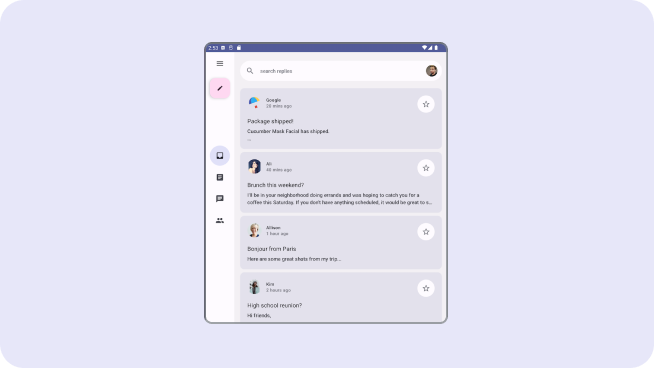
返信のサンプル
Reply の Jetpack Compose 実装(アダプティブ デザインのマテリアル デザイン調査)。
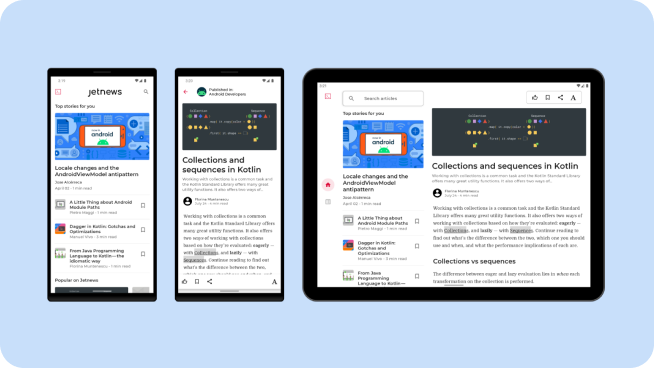
Jetnews のサンプル
Jetpack Compose で作成されたニュース読み上げアプリのサンプル。このサンプルは、Compose の現在の UI 機能を紹介します。