
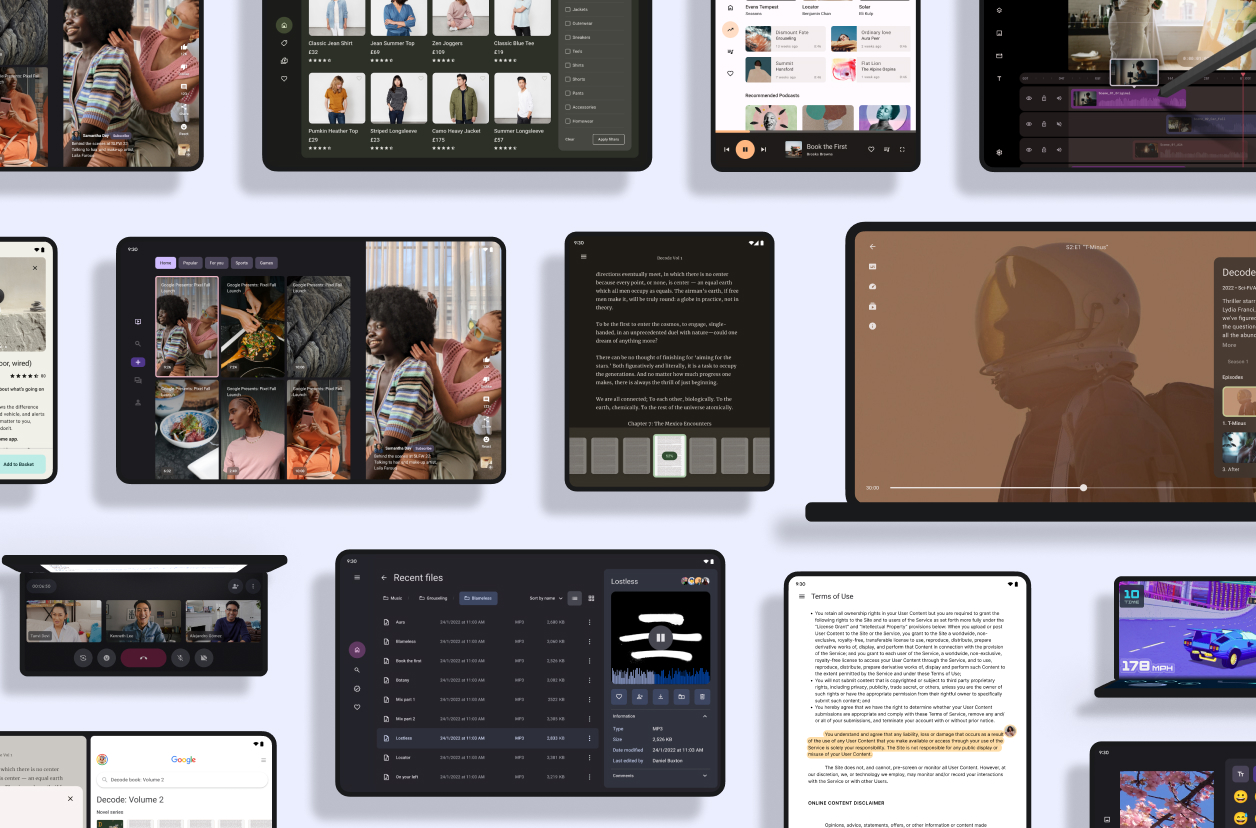
专为大屏幕而设计
在平板电脑、可折叠设备和 ChromeOS 设备上打造引人入胜的高品质用户体验。
获得启发
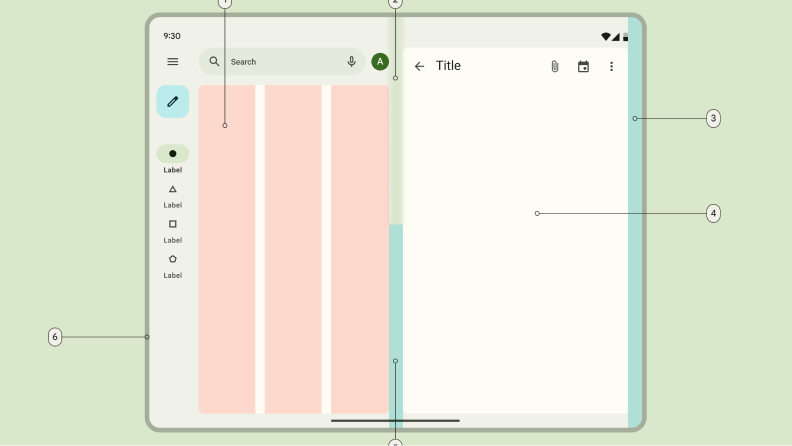
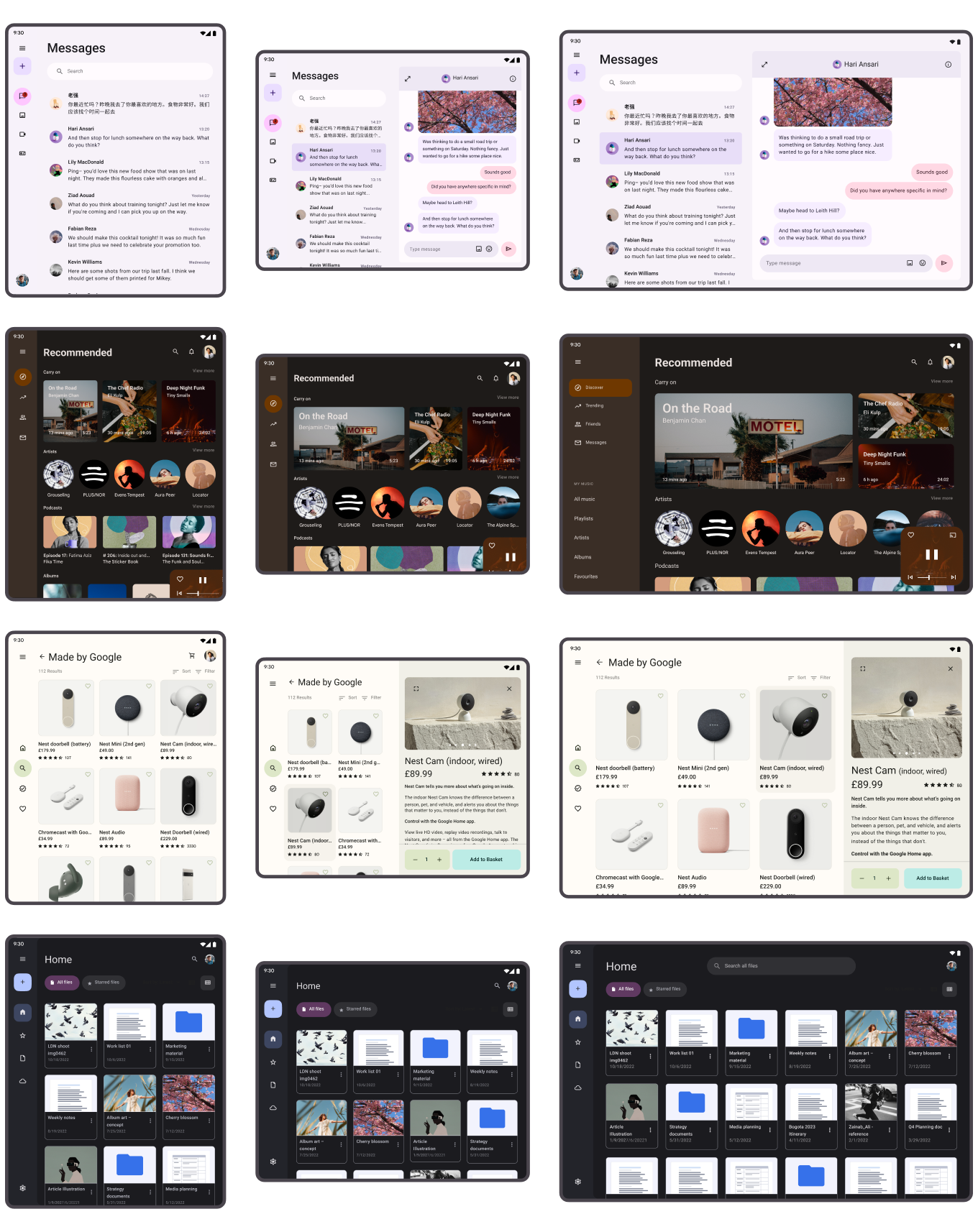
使用久经考验的模式
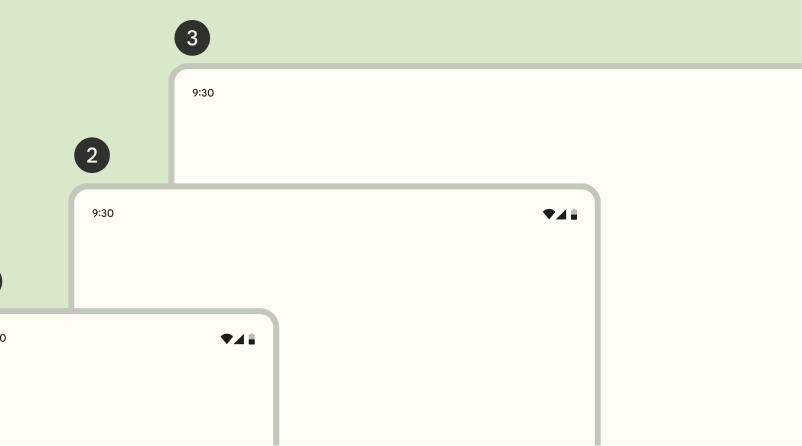
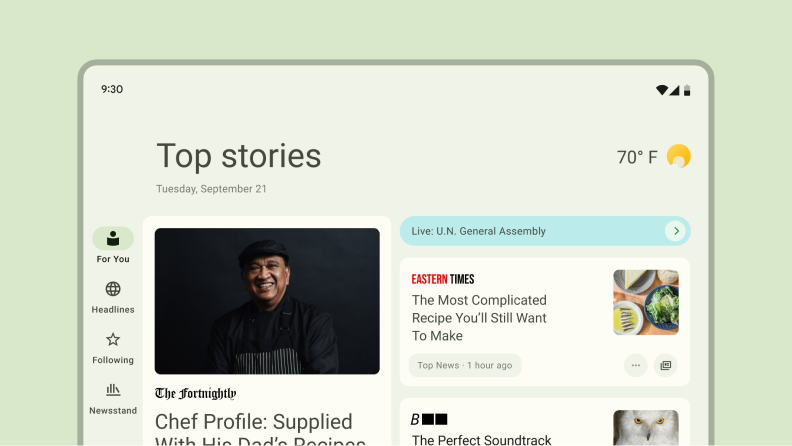
规范布局可确保为所有大屏设备(平板电脑、可折叠设备和 ChromeOS 设备)提供最佳用户体验,并支持所有尺寸的手机。侧边导航栏和抽屉式导航栏组件提供便捷的导航功能,便于用户操作和控制界面。
较小
小于 600 dp
中
≥ 600 - < 840 dp
已展开
≥ 840 dp
使用窗口大小类别
使用较小、中等和较大窗口大小类别支持不同的设备类型,以提供最佳用户体验。
使用久经考验的设计系统
试用 Material Design 3
Material Design 3 是一个自适应开源系统,包含为界面设计最佳实践提供支持的准则、组件和工具。