ธีมคือชุดสไตล์หรือแอตทริบิวต์ เช่น สี ประเภท และรูปร่าง ซึ่งอาจส่งผลต่อรูปลักษณ์ของอุปกรณ์เคลื่อนที่หรืออุปกรณ์หน้าจอขนาดใหญ่ของผู้ใช้ รวมถึงประสบการณ์การใช้งานในแอป
สรุปประเด็นสำคัญ
- ตรวจสอบว่าแอปของคุณใช้ค่ากำหนดของระบบ ซึ่งรวมถึงธีม เช่น ธีมสว่างหรือธีมเข้ม ธีมแบบไดนามิก และธีมคอนทราสต์ เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ปรับเปลี่ยนในแบบของตัวเองและเข้าถึงได้ง่ายขึ้น
- สร้างธีมที่กำหนดเองเพื่อใช้เป็นทางเลือกในกรณีที่ไม่มีแบบไดนามิก
- พิจารณาการตั้งค่าประเภทเมื่อใช้ธีมต่างๆ
- ตรวจสอบคอนทราสต์ของข้อความและพื้นผิวเสมอเพื่อให้อ่านได้ง่าย
ประเภทของธีม
ธีมจะอิงตามระบบหรือแอป ธีมของระบบอาจส่งผลต่อ UI ของอุปกรณ์ทั้งหมดของผู้ใช้ และมีการควบคุมที่เกี่ยวข้องในการตั้งค่าอุปกรณ์ ส่วนธีมของแอปจะส่งผลต่อแอปที่ใช้ธีมเท่านั้น
แอปของคุณต้องใช้ธีมประเภทใดประเภทหนึ่งเพื่อแสดงธีม แต่ธีมแอปจะมีผลเฉพาะภายในแอปเท่านั้น และไม่มีผลกับส่วนอื่นๆ ของอุปกรณ์ นอกจากนี้ คุณยังลบล้างการตั้งค่าธีมของระบบบางอย่างด้วยการตั้งค่าในแอปได้ด้วย
ธีมของระบบ
ธีมของระบบจะมีผลกับทั้งอุปกรณ์ Android รวมถึงแอปแต่ละแอป ทั้งนี้ขึ้นอยู่กับการตั้งค่าของผู้ใช้ ธีมของระบบ ได้แก่ ธีมสว่างและธีมมืด ธีมที่ผู้ใช้สร้างขึ้น และธีมของผู้ผลิต
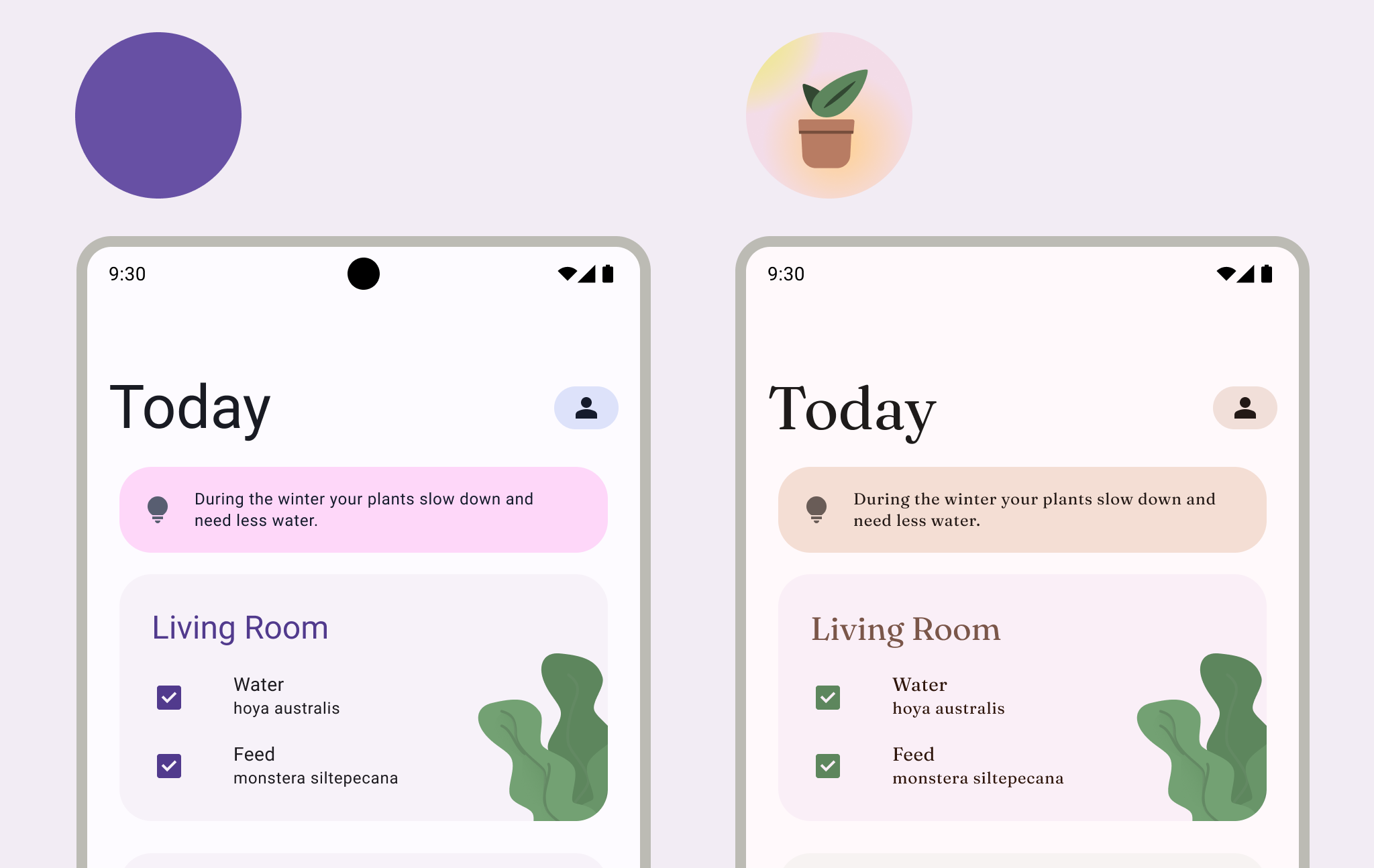
ธีมสว่างและธีมมืด
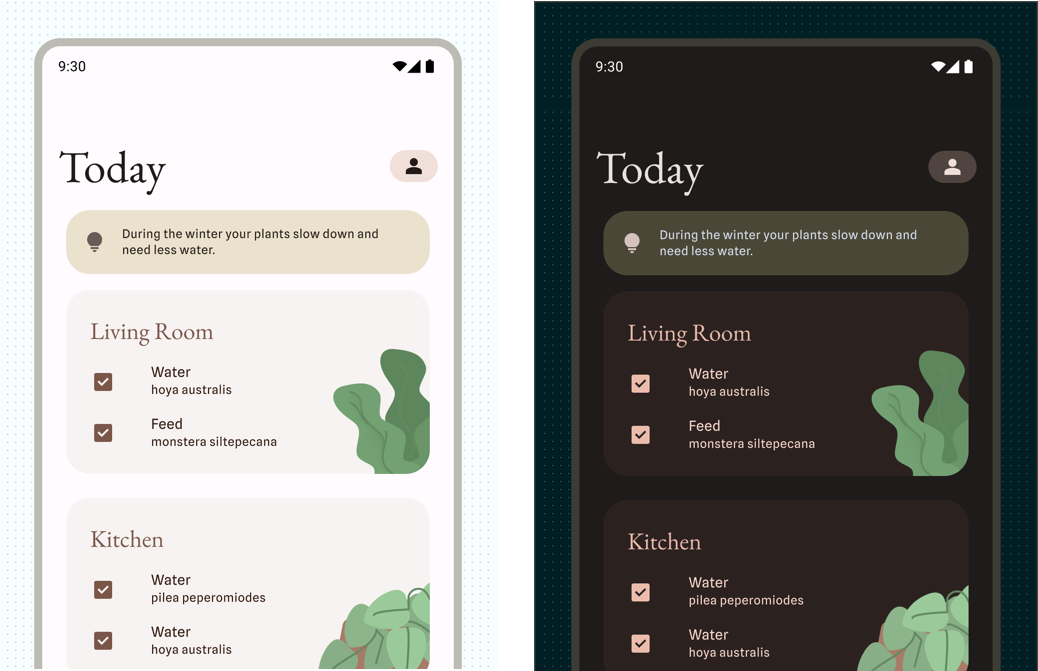
ธีมสว่างหรือโหมดกลางวันประกอบด้วยโหมดการแสดงผลที่สว่างขึ้นที่มีความสว่างมากขึ้นและพื้นผิวที่สร้างจากค่าโทนสีสูง ในทางกลับกัน ธีมมืดหรือโหมดกลางคืนจะเปลี่ยน UI เพื่อลดความสว่าง พื้นผิวสร้างขึ้นจากสีเทาเข้มหรือค่าโทนสีต่ำ
ธีมมืดมีประโยชน์หลายอย่าง เช่น ช่วยให้อ่านหน้าจอได้ง่ายขึ้นในวันที่มีแดดจัดหรือมีแสงน้อย ลดภาระทางสายตาเนื่องจากความสว่างที่ลดลง และประหยัดแบตเตอรี่ นอกจากนี้ ฟีเจอร์นี้ยังเป็นฟีเจอร์แอปที่ผู้ใช้ขอมากที่สุดด้วย

พิจารณาสิ่งที่ได้ต่อไปนี้เมื่อใช้ธีมสว่างและธีมมืด
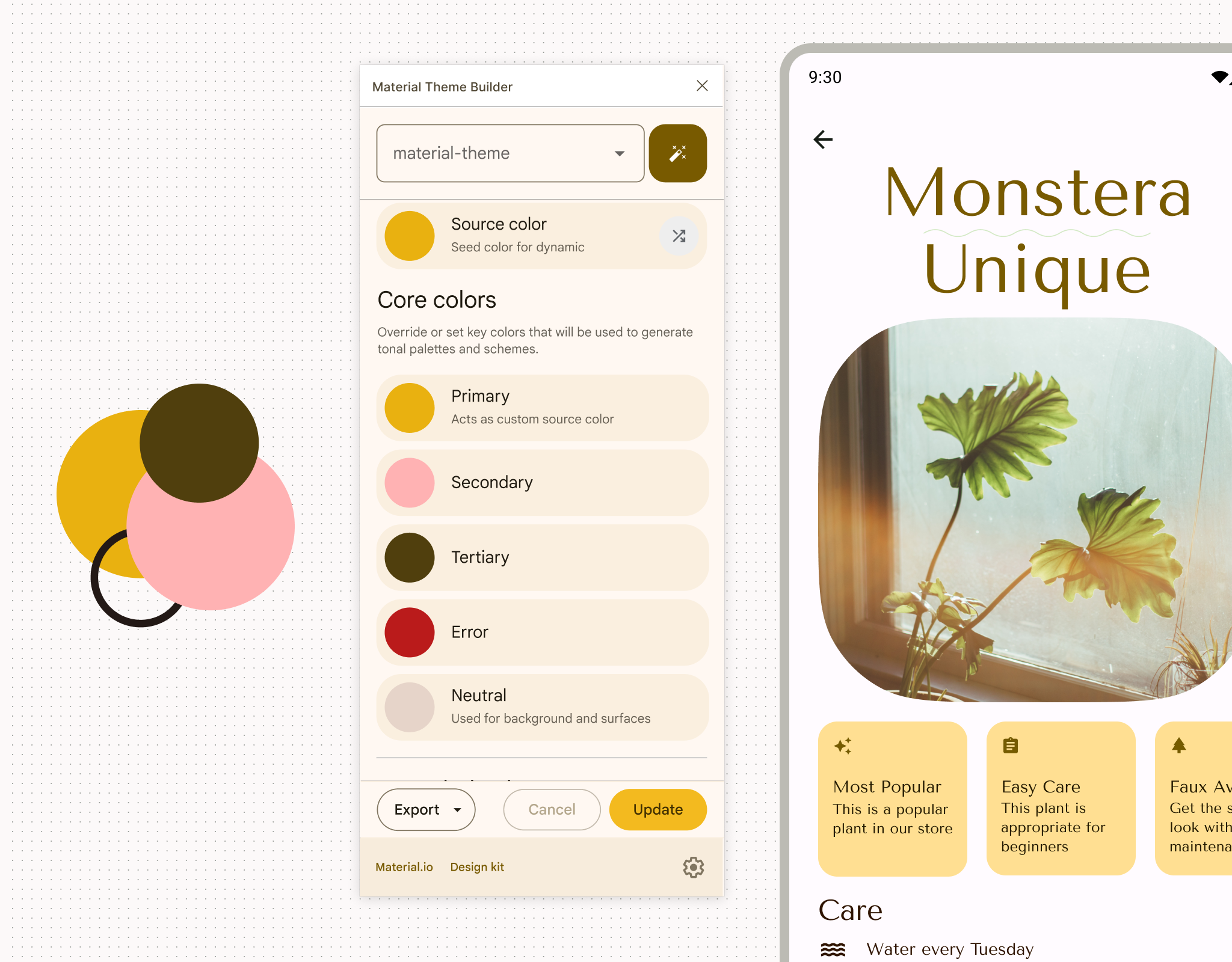
- คุณปรับแต่งรูปแบบสีเพื่อแสดงออกได้มากขึ้น หากคุณใช้เครื่องมือสร้างธีม Material เพื่อสร้างรูปแบบ เครื่องมือจะสร้างรูปแบบสีเข้มให้โดยอัตโนมัติ อ่านเพิ่มเติมเกี่ยวกับการปรับแต่งวัสดุและระบบสีเพื่อสร้างธีมที่มีแบรนด์
- ผู้ใช้สามารถตั้งค่าธีมสว่างหรือธีมมืดในการตั้งค่าการแสดงผลระดับระบบให้เปิดอยู่เสมอ ปิดอยู่เสมอ หรืออัตโนมัติตามช่วงเวลาของวัน เราขอแนะนำให้แสดงการตั้งค่าระบบที่ผู้ใช้ต้องการ แต่การสร้างการควบคุมในแอปเพื่อให้ผู้ใช้ทำการแก้ไขแบบละเอียดยิ่งขึ้นก็เป็นความคิดที่ดีเช่นกัน
- เนื้อหาเว็บใน WebView ยังใช้รูปแบบสว่าง มืด หรือค่าเริ่มต้นได้ด้วย อ่านวิธีรองรับธีมมืดในเว็บวิว
- หากผู้ใช้เปิดใช้ไว้ Android จะบังคับใช้ธีมมืดได้ นอกจากนี้ คุณยังสร้างธีมมืดที่กำหนดเองเพื่อให้ควบคุมได้มากขึ้นได้ด้วย
- หากผู้ใช้ไม่ได้เปิดใช้ธีมหรือการตั้งค่าอื่นๆ คุณจะมีตัวเลือกในการ "ล็อก" แอปเป็นธีมสว่าง อย่างไรก็ตาม เราไม่แนะนำให้ทำเช่นนี้เนื่องจากอาจขัดต่อความต้องการด้านการช่วยเหลือพิเศษและการปรับเปลี่ยนในแบบของคุณของผู้ใช้

ธีมที่ผู้ใช้สร้างขึ้น
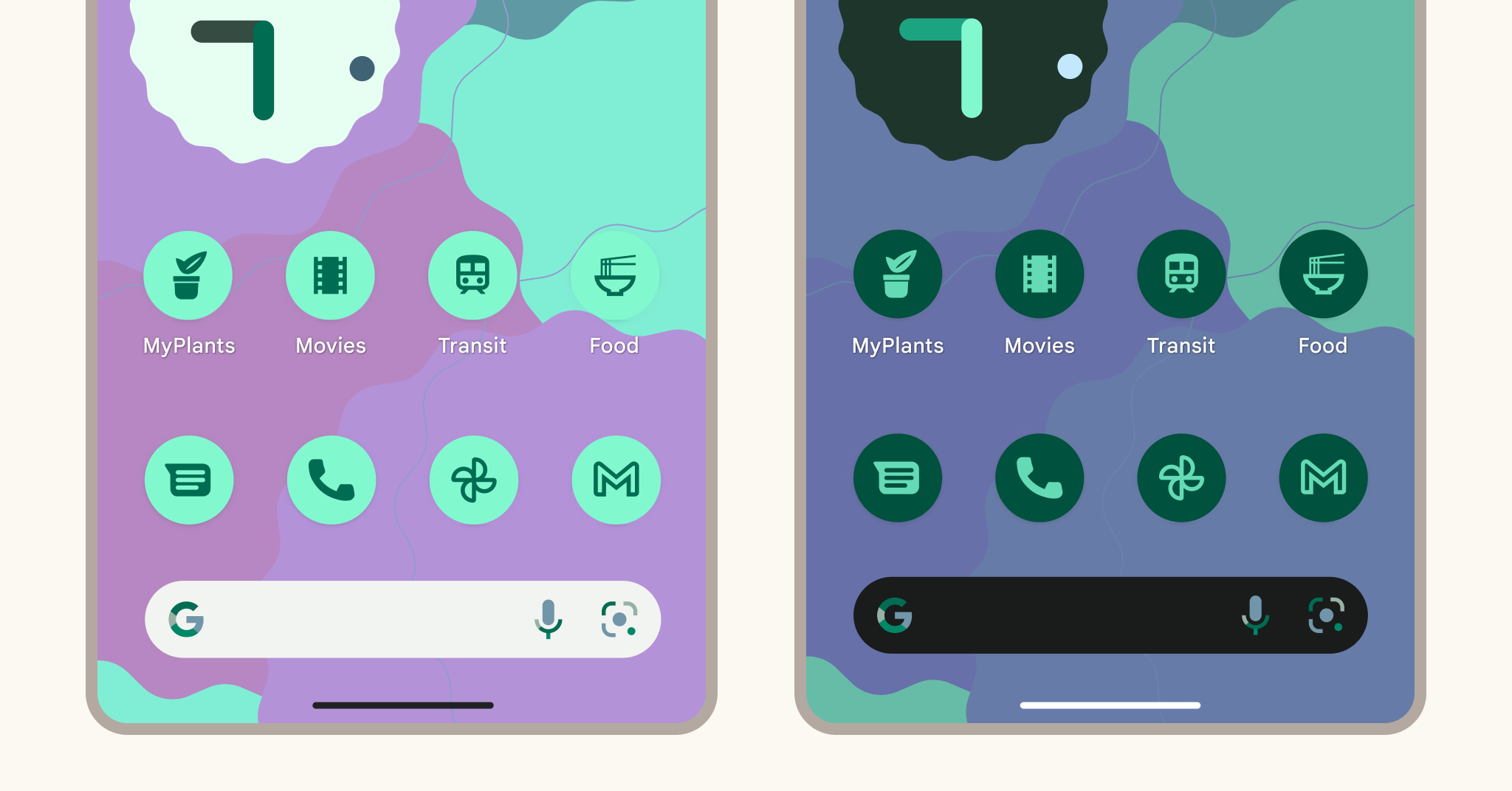
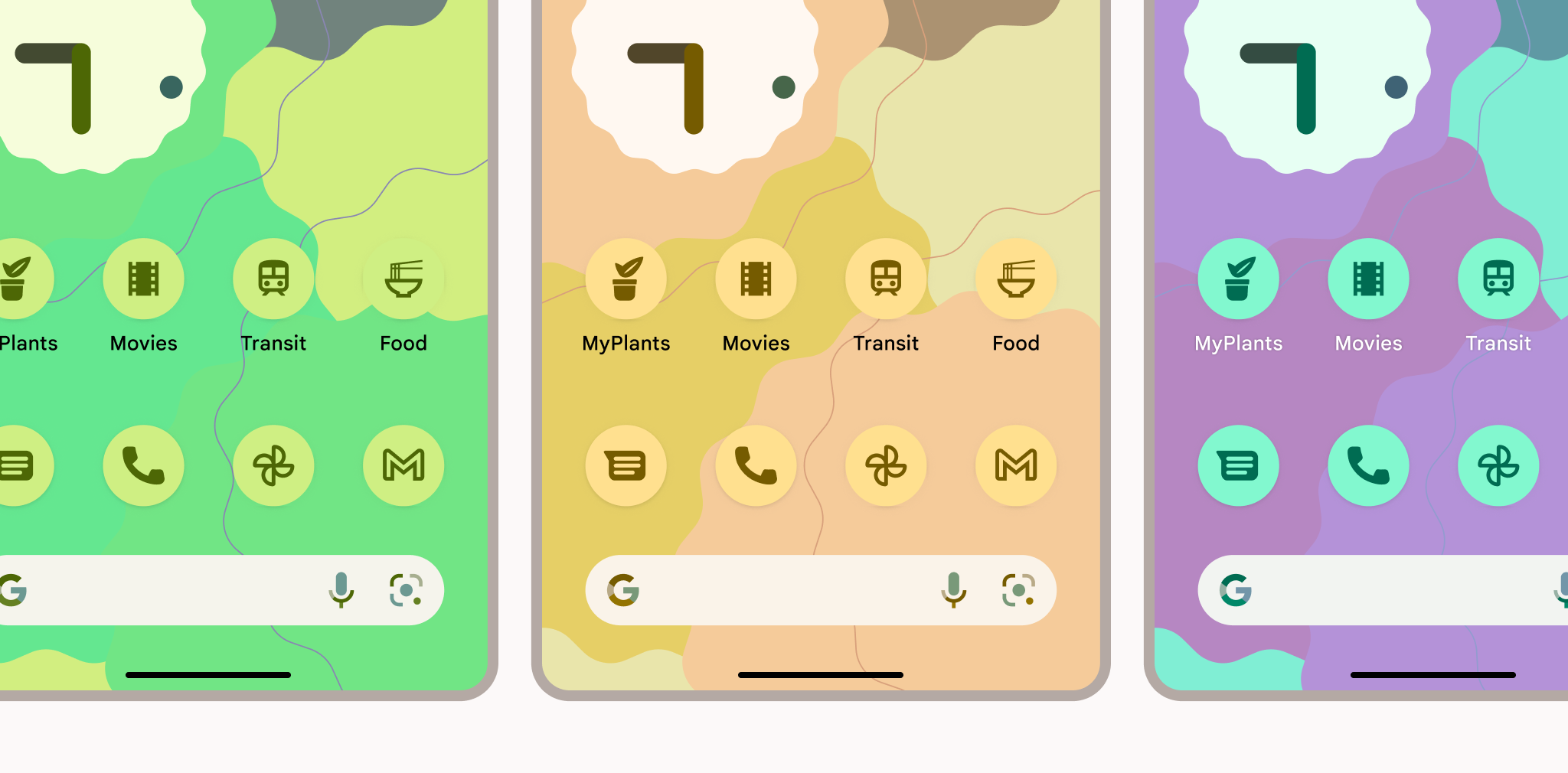
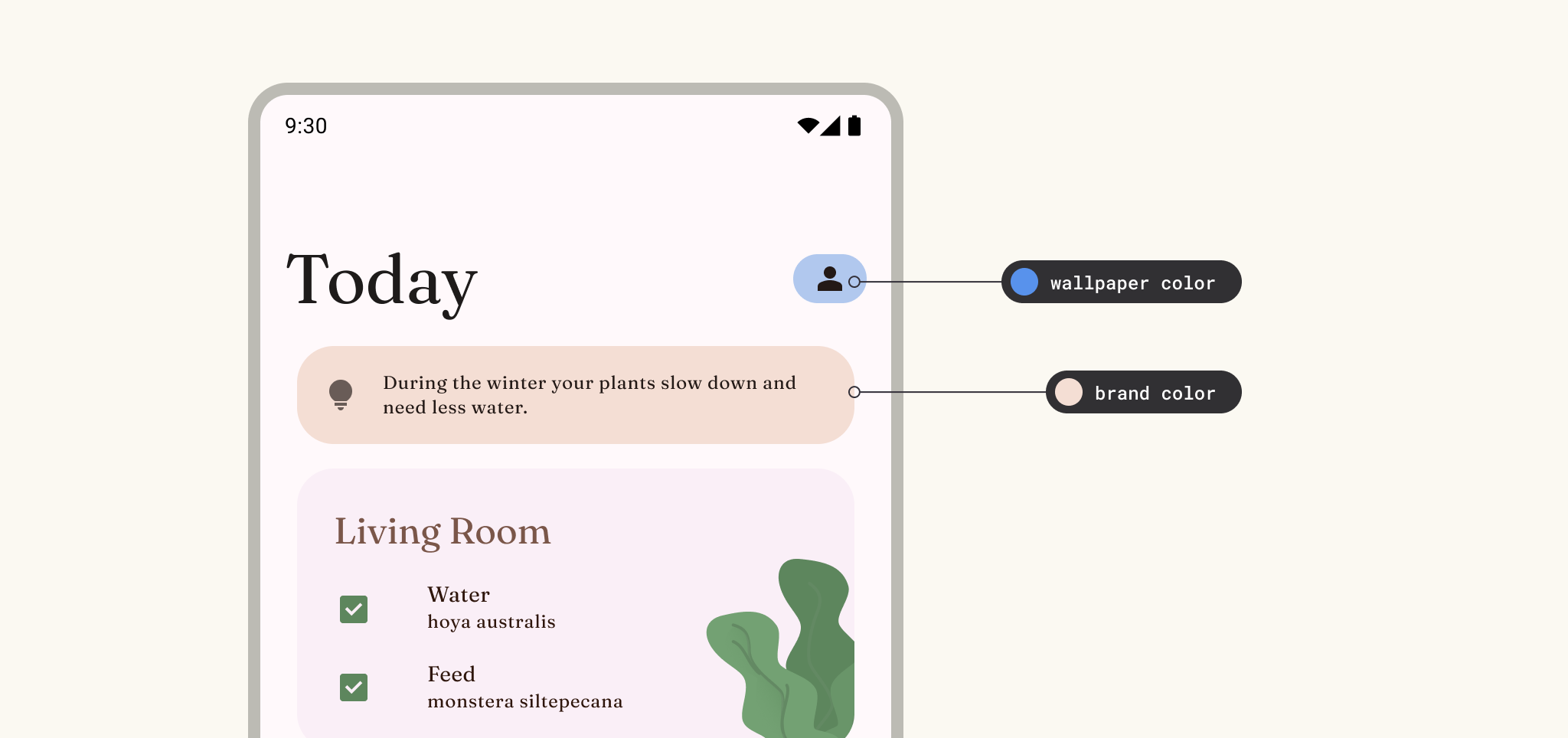
ธีมที่ผู้ใช้สร้างขึ้นจะรองรับสีแบบเปลี่ยนอัตโนมัติ ซึ่งเราทำให้พร้อมใช้งานใน Material You ตั้งแต่ Android 12 เมื่อเปิดใช้ ฟีเจอร์สีแบบไดนามิกจะดึงสีที่กำหนดเองจากวอลเปเปอร์ของผู้ใช้เพื่อนำไปใช้กับแอปและ UI ของระบบ ชุดสีนี้ใช้เป็นจุดเริ่มต้นในการสร้างรูปแบบสีอ่อนและสีเข้ม
นอกจากนี้ คุณยังอัปเดตการตั้งค่าแบบอักษรภายในการตั้งค่าอุปกรณ์เพื่อให้เหมาะกับความต้องการของผู้ใช้และการช่วยเหลือพิเศษได้ด้วย การตั้งค่าเหล่านี้สามารถและควรนำไปใช้กับแอป ดังนั้นโปรดใช้ค่าพิกเซลที่ปรับขนาดได้สำหรับแบบอักษร


ธีมของผู้ผลิต
ผู้ผลิตอุปกรณ์อาจให้ความสามารถในการกำหนดธีมที่เป็นกรรมสิทธิ์เพิ่มเติมซึ่งอาจส่งผลต่อ UI และการตั้งค่าการแสดงผลของระบบ
ธีมของแอป
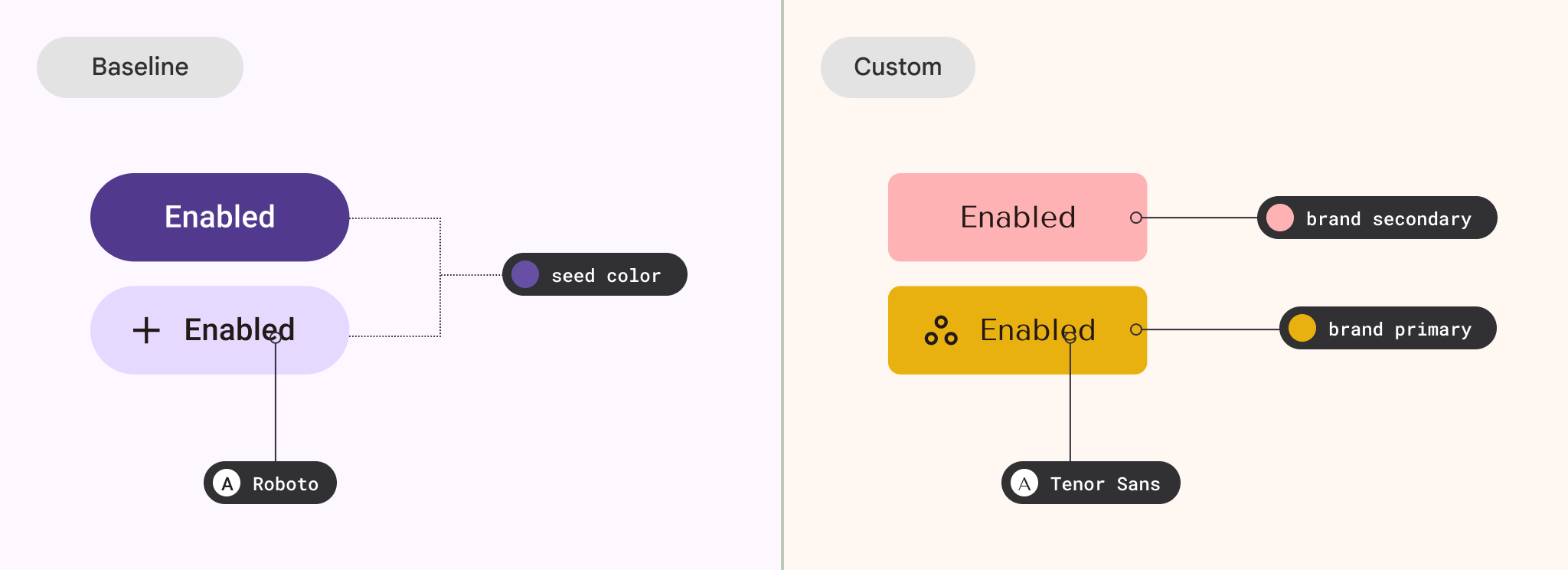
พื้นฐาน
คอมโพเนนต์ Material ในคลัง Material มีธีมพื้นฐานที่ใช้รูปแบบสีม่วงและฟอนต์ Roboto แอปที่ไม่ได้กำหนดแอตทริบิวต์ธีมจะเปลี่ยนกลับไปใช้แอตทริบิวต์พื้นฐานเหล่านี้
กำหนดเอง (แบรนด์)
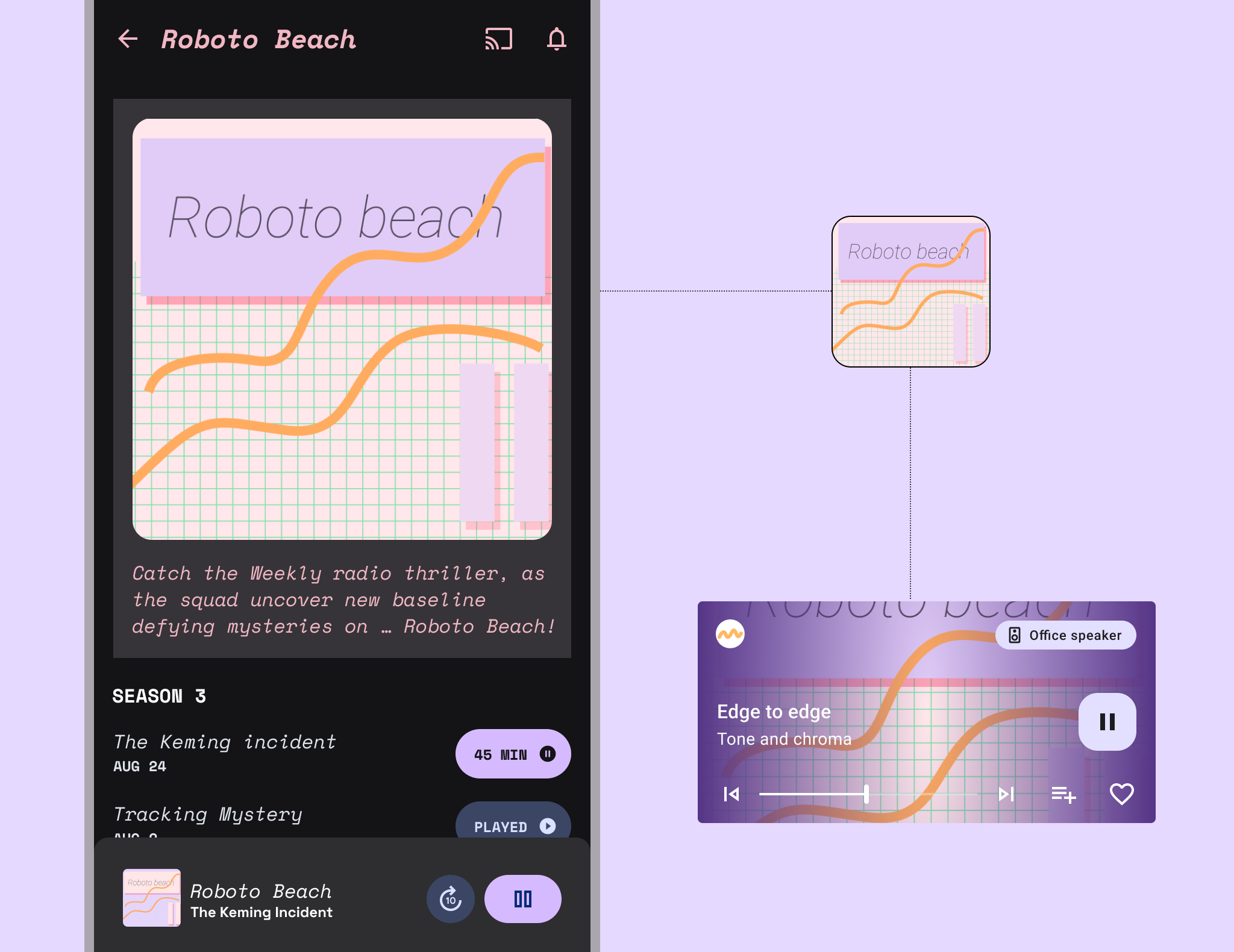
การใช้ธีมที่กำหนดเองช่วยให้คุณมีตัวเลือกที่หลากหลายมากขึ้นสำหรับการแสดงออกของรูปลักษณ์ของแอป หรือใช้เป็นธีมสำรองเมื่อธีมระบบบางรายการไม่พร้อมใช้งาน การดำเนินการนี้มีประโยชน์ไม่ว่าคุณจะทํางานกับระบบการออกแบบที่กําหนดเองทั้งหมด คู่มือการสร้างแบรนด์ขนาดเล็ก หรือสีโปรดเพียงไม่กี่สี
แอปของคุณยังมีรูปแบบที่กำหนดเองได้หลายรูปแบบ ไม่ว่าจะเป็นรูปแบบแบบเต็มที่ให้ผู้ใช้เลือก รูปแบบที่ได้รับแรงบันดาลใจจากเนื้อหา หรือองค์ประกอบของแบรนด์ย่อย


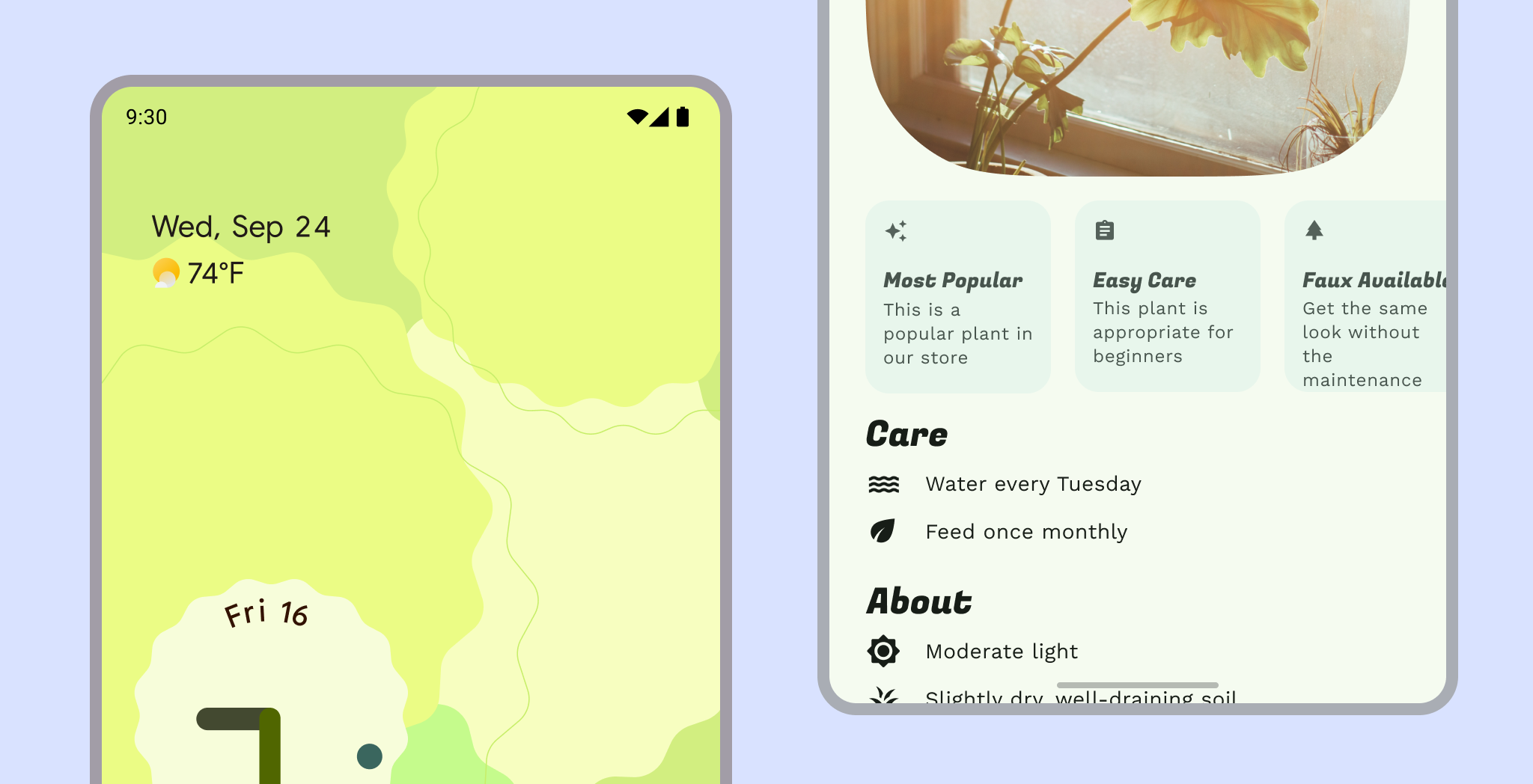
เนื้อหา
หากต้องการเน้นเนื้อหาบางอย่างมากขึ้น UI สามารถใช้สีแบบไดนามิกเพื่อรับค่าสีจากเนื้อหานั้น สีของเนื้อหาเหมาะกับแหล่งที่มาของเนื้อหาหลักแหล่งเดียว แต่โปรดใช้ด้วยความระมัดระวังในมุมมองที่มีแหล่งที่มาของเนื้อหาหลายแหล่ง

โดยทั่วไปแล้ว ธีมจะส่งผลต่อแอปโดยรวม แต่ก็สามารถนำไปใช้แบบเลือกสรรและควบคู่ไปกับธีมอื่นๆ ได้ด้วย หลีกเลี่ยงการใช้ธีมและชุดค่าผสมมากเกินไปโดยยึดตามลําดับชั้น ได้แก่ แหล่งที่มาของธีมหลัก (แบบไดนามิกหรือแบบกําหนดเอง) ซึ่งใช้กับ UI ส่วนใหญ่

วัสดุ
ดีไซน์ Material มีธีมพื้นฐานและระบบธีม (สี ประเภท รูปร่าง) นอกจากนี้ คุณยังขยายธีม Material เพื่อเพิ่มแอตทริบิวต์อื่นๆ ให้กับธีมได้ด้วย
แบรนด์
หากระบบธีม Material Design ไม่สอดคล้องกับรูปลักษณ์ที่ต้องการในแอป คุณสามารถใช้ธีมที่กําหนดเองทั้งหมดได้ อย่าลืมทดสอบพร็อพเพอร์ตี้ที่กำหนดเองเพื่อดูความคมชัดและความสามารถในการอ่าน
ดูวิธีใช้ระบบที่กำหนดเองในเครื่องมือเขียน
แอตทริบิวต์ธีม
แอตทริบิวต์ธีมสอดคล้องกับสไตล์ภาพทั่วไปที่ใช้ในการออกแบบ UI เพื่อกระตุ้นให้เกิดสุนทรียศาสตร์ที่หลากหลาย ในแอป พร็อพเพอร์ตี้เหล่านี้มักจะเชื่อมโยงกับระบบธีม Material เพื่ออนุญาตให้นักพัฒนาแอปปรับแต่ง

สี
ใช้สีเพื่อแสดงสไตล์และสื่อความหมาย การตั้งค่าสีของแอปอาจมีความสำคัญต่อการปรับเปลี่ยนในแบบของคุณ การกำหนดวัตถุประสงค์เชิงความหมาย และแน่นอนการกำหนดเอกลักษณ์ของแบรนด์ ภายในธีม รูปแบบสีคือกลุ่มโทนสีที่กำหนดให้กับบทบาทที่เฉพาะเจาะจงซึ่งแมปกับคอมโพเนนต์ ดูข้อมูลเพิ่มเติมเกี่ยวกับสีใน UI ของ Android และระบบสีของ Material

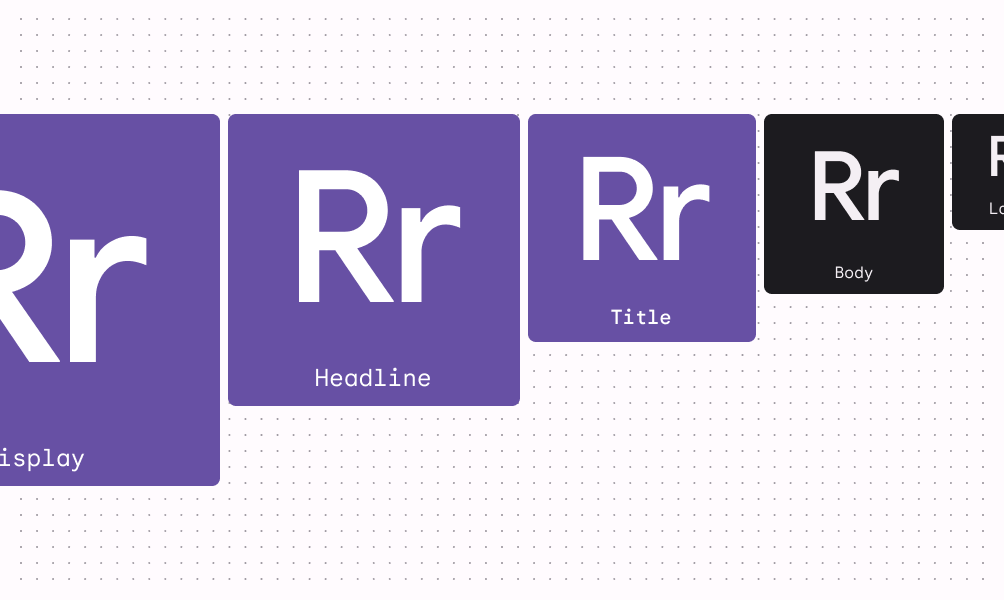
ประเภท
แบบอักษรของระบบ Android คือ Roboto (ซึ่งพร้อมให้ใช้งานฟรีสำหรับแอปทั้งหมด) แต่คุณปรับแต่งประเภทได้ พิจารณาความชัดเจนของแบบอักษรที่เลือกเพื่อให้สอดคล้องกับบทบาท อ่านเกี่ยวกับประเภทการสมัคร

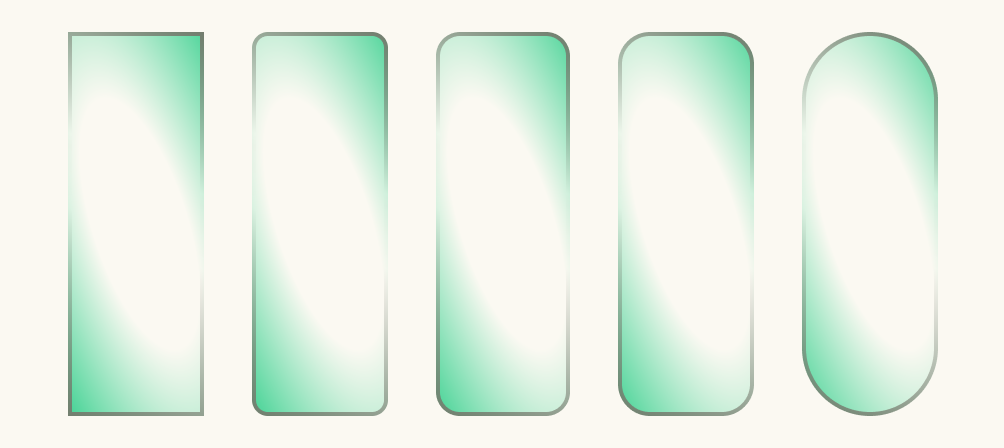
รูปร่าง
การปรับแต่งรูปร่างของมุมคอนเทนเนอร์นอกเหนือจากค่าเริ่มต้นพื้นฐานจะช่วยกำหนดลักษณะของแอป เช่น คุณอาจใช้มุมมนทั้งหมดเพื่อให้ดูนุ่มนวลและสนุกสนาน หรือใช้การตัดแบบเหลี่ยมเพื่อให้ดูจริงจังมากขึ้น ดูโทเค็นและสไตล์รูปร่างสำหรับคอมโพเนนต์ของ Material
ไอคอน
ไอคอน Material มีให้ใช้งานในแอป 5 รูปแบบ ได้แก่ รูปทรงกลม รูปสี่เหลี่ยมผืนผ้า รูปสี่เหลี่ยมจัตุรัส รูปสามเหลี่ยม และรูปหกเหลี่ยม ใช้ไอคอนสไตล์เดียวกันตลอดทั้งแอปเพื่อให้ดูสอดคล้องกันและดูดี

แอตทริบิวต์ธีมอื่นๆ
แม้ว่าสี ประเภท และรูปร่างจะประกอบกันเป็นระบบการกำหนดธีมหลักของ Material แต่ระบบการออกแบบไม่ได้จำกัดอยู่เพียงแนวคิดที่ Material ยึดถือ คุณสามารถแก้ไขระบบที่มีอยู่และเปิดตัวระบบใหม่ทั้งหมดได้ด้วยคลาสและประเภทใหม่ เพื่อให้แนวคิดอื่นๆ เข้ากันได้กับธีม นอกจากนี้ คุณอาจต้องขยายหรือแทนที่ระบบที่มีอยู่เพื่อใช้แอตทริบิวต์ที่กำหนดเองนอกเหนือจากที่มีให้ เช่น คุณอาจต้องการเพิ่มระบบของไล่ระดับสีหรือระยะห่างของมิติข้อมูล
ใช้ธีมในแอป
ธีมกับสไตล์และชั้นเรียน
ทั้งธีมและสไตล์อาจมีแอตทริบิวต์การออกแบบได้หลายรายการ รูปแบบอาจไม่เกี่ยวข้องกับธีมและหมายถึงลักษณะขององค์ประกอบแต่ละรายการ (หรือมุมมอง) ขณะที่คุณตั้งค่าธีมให้กับองค์ประกอบหลายรายการหรือทั้งแอปได้ รูปแบบคือตัวเลือกรูปแบบที่นํามาใช้ซ้ำได้ ซึ่งคล้ายกับรูปแบบหรือโทเค็นในซอฟต์แวร์การออกแบบ เช่น ตัวหนังสือขนาดใหญ่เป็นสไตล์ ส่วนสว่างและมืดเป็นธีม
ใช้ธีมในเครื่องมือเขียน
โดยทั่วไปแล้ว ธีมจะประกอบด้วยระบบหลายระบบที่จัดกลุ่มแนวคิดภาพและพฤติกรรมที่พบบ่อย ซึ่งคุณจําลองโดยใช้คลาสที่มีค่าธีม
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ Jetpack Compose เพื่อสร้างธีม Material Design 3 ได้ที่หัวข้อ Material Design 3 ใน Compose
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
ใช้ธีมในมุมมอง
ธีมคือคอลเล็กชันทรัพยากรที่มีชื่อตามความหมายซึ่งใช้ได้ทั่วทั้งแอป ธีมจะใช้ไวยากรณ์สไตล์เดียวกัน
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Webview
เนื้อหาเว็บใน WebView ยังใช้รูปแบบสว่าง มืด หรือค่าเริ่มต้นได้ด้วย อ่านวิธีรองรับธีมมืดในเว็บวิว
ปรับแต่งธีม Material
คุณใช้ปลั๊กอิน Material Theme Builder ของ Figma เพื่อปรับแต่งธีม Material ได้ การสร้างธีมด้วยเครื่องมือนี้จะช่วยให้คุณมีไฟล์ธีมที่นำไปใช้งานได้ซึ่งมีการสร้างชุดค่าผสมสีอ่อนและสีเข้มไว้แล้ว ซึ่งจะช่วยให้คุณปรับแต่งเพิ่มเติมได้โดยอัปเดตไฟล์ธีมที่ส่งออกด้วยค่าที่แน่นอน