สีแบบไดนามิกซึ่งเพิ่มเข้ามาใน Android 12 ช่วยให้ผู้ใช้ปรับเปลี่ยนอุปกรณ์ในแบบของตนเองให้สอดคล้องกับรูปแบบสีของวอลเปเปอร์ส่วนตัว หรือผ่านสีที่เลือกในเครื่องมือเลือกวอลเปเปอร์
คุณใช้ประโยชน์จากฟีเจอร์นี้ได้โดยการเพิ่ม DynamicColors API ซึ่ง
ใช้ธีมนี้กับแอปหรือกิจกรรมเพื่อปรับเปลี่ยนแอปในแบบของผู้ใช้มากขึ้น

หน้านี้มีวิธีการติดตั้งใช้งานสีแบบไดนามิกในแอป ฟีเจอร์นี้ยังพร้อมใช้งานแยกต่างหากสำหรับวิดเจ็ตและไอคอนแบบปรับอัตโนมัติตามที่อธิบายไว้ในหน้านี้ในภายหลัง นอกจากนี้ คุณยังลองใช้ Codelab ได้ด้วย
วิธีที่ Android สร้างรูปแบบสี
Android จะทำตามขั้นตอนต่อไปนี้เพื่อสร้างรูปแบบสีจากวอลเปเปอร์ของผู้ใช้
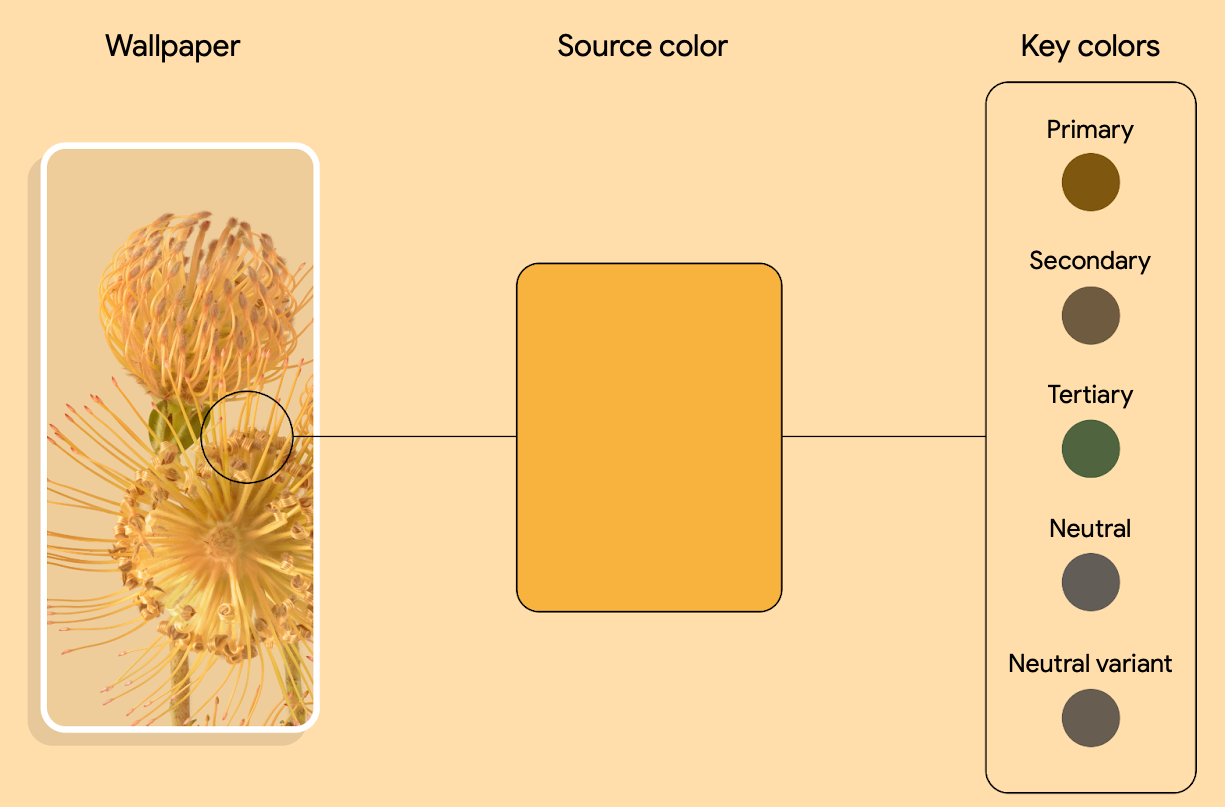
ระบบจะตรวจจับสีหลักในรูปภาพวอลเปเปอร์ที่เลือกและดึงสีต้นฉบับออกมา
ระบบจะใช้สีต้นฉบับนั้นเพื่อคาดการณ์สีหลัก 5 สีเพิ่มเติม ซึ่งรู้จักกันในชื่อสีปฐมภูมิ สีทุติยภูมิ สีตติยภูมิ สีกลาง และสีย่อยที่เป็นสีกลาง

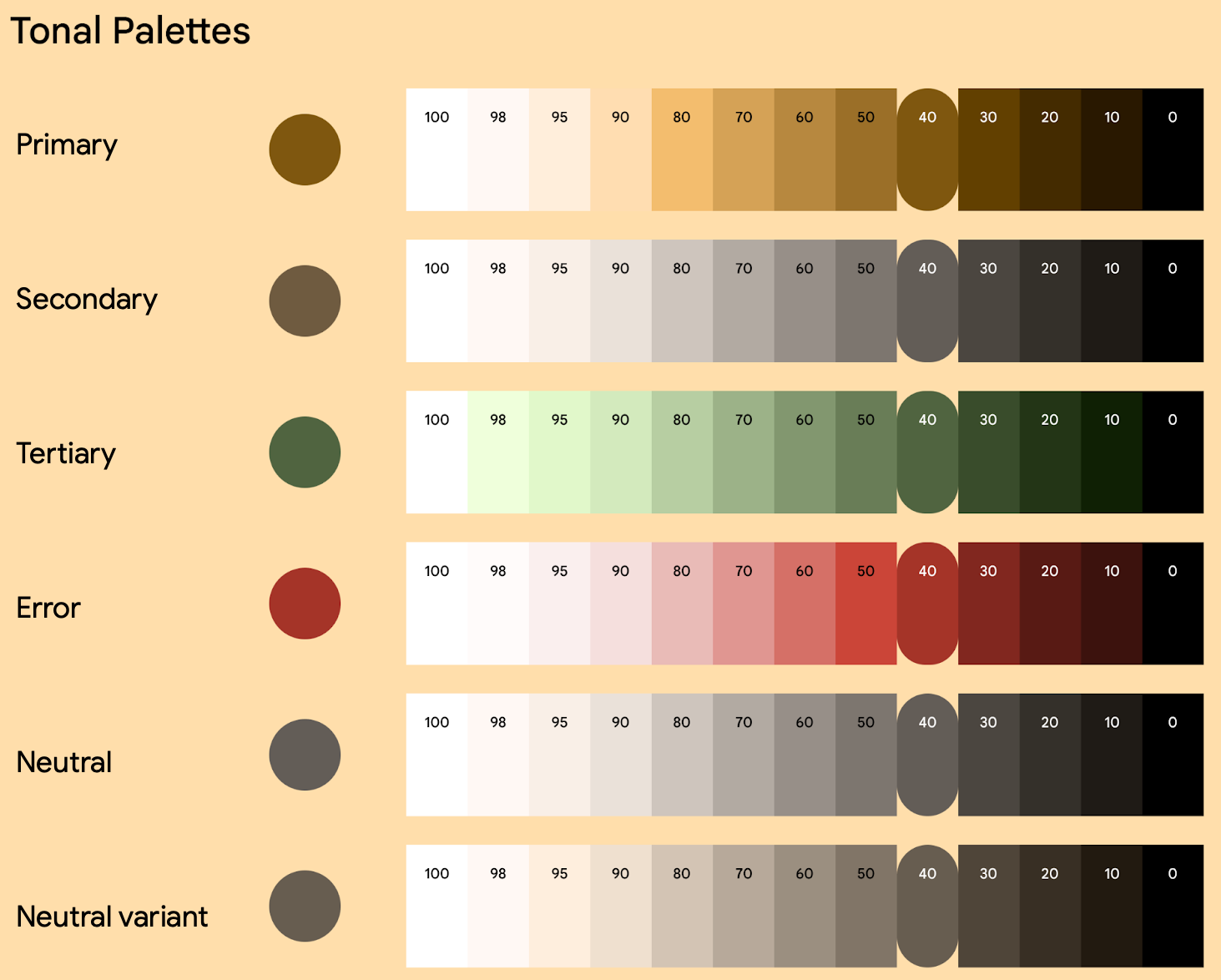
รูปที่ 2 ตัวอย่างการดึงสีต้นฉบับจากรูปภาพวอลเปเปอร์และการแยกเป็น 5 สีหลัก ระบบจะตีความสีหลักแต่ละสีเป็นชุดสี 13 โทน

รูปที่ 3 ตัวอย่างการสร้างชุดสีหนึ่งๆ ระบบจะใช้วอลเปเปอร์เดียวนี้เพื่อสร้างรูปแบบสี 5 แบบที่แตกต่างกัน ซึ่งเป็นพื้นฐานสำหรับธีมสว่างและธีมมืด
วิธีแสดงสีย่อยในอุปกรณ์ของผู้ใช้
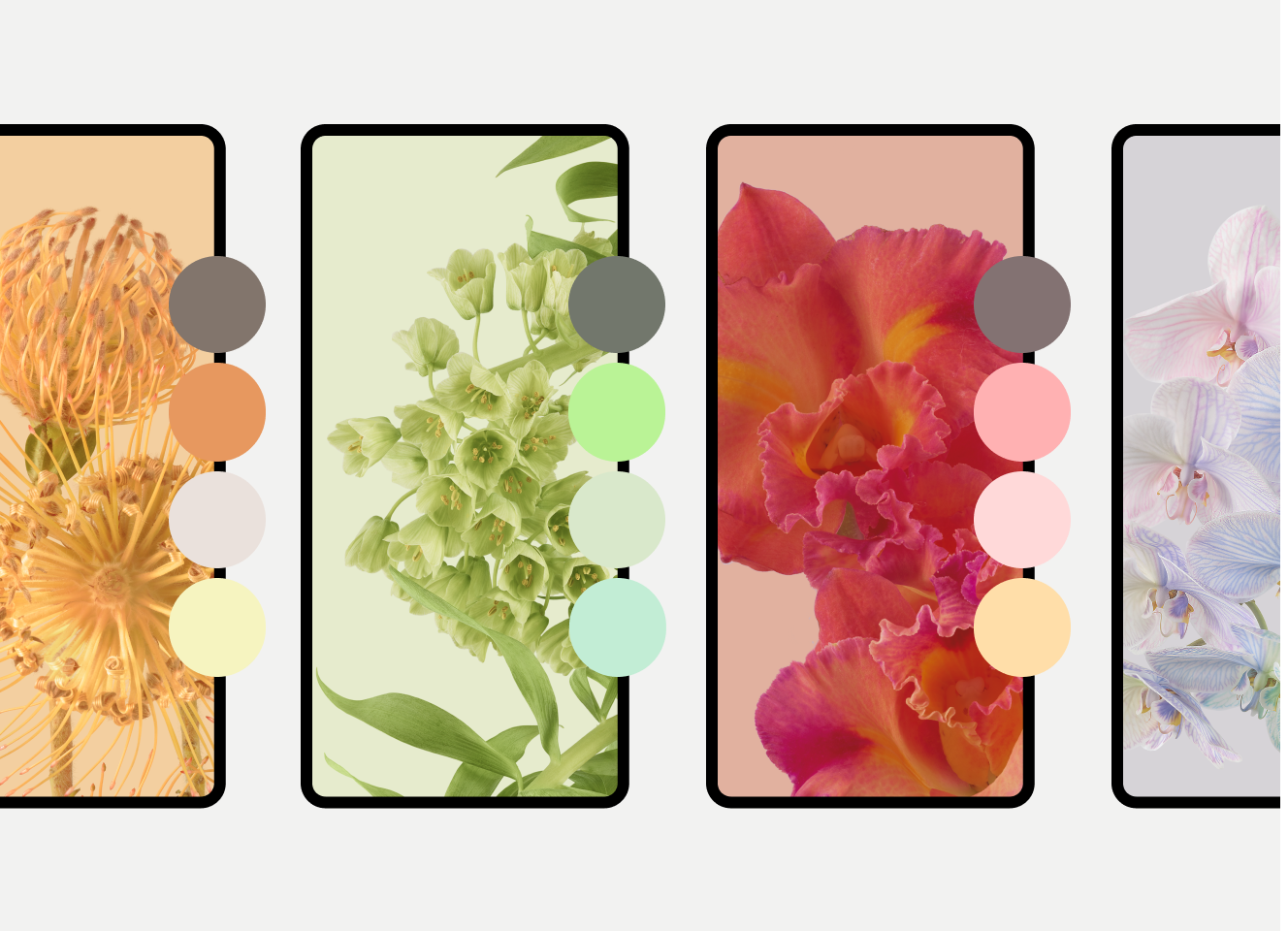
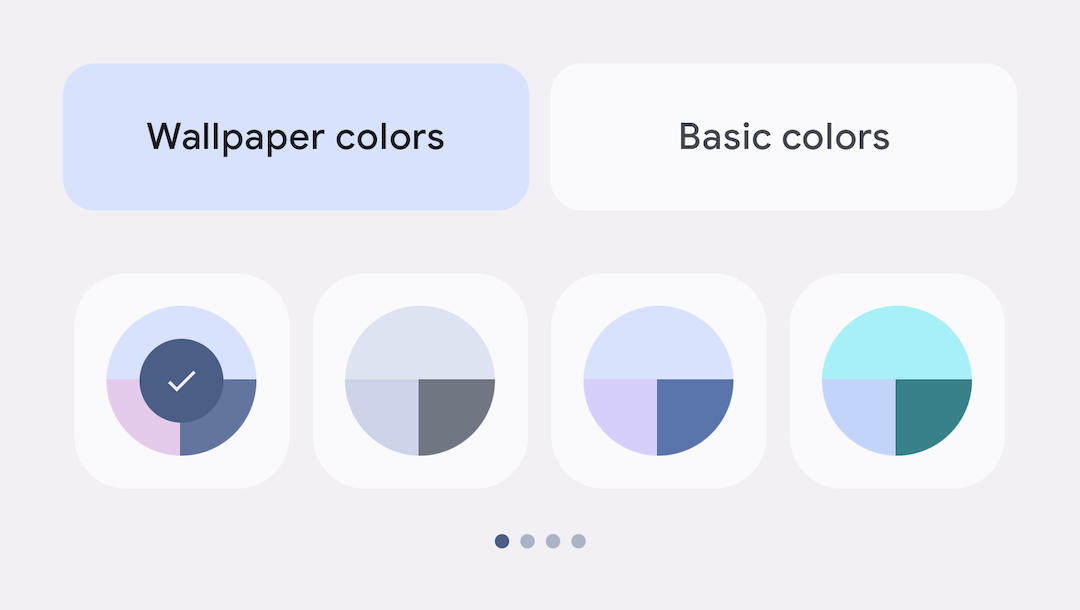
ผู้ใช้สามารถเลือกสีย่อยจากสีที่ดึงมาจากวอลเปเปอร์และธีมต่างๆ ได้ตั้งแต่ Android 12 เป็นต้นไป และจะมีการเพิ่มสีต่างๆ อีกใน Android 13 ตัวอย่างเช่น ผู้ใช้โทรศัพท์ Pixel ที่ใช้ Android 13 จะเลือกสีย่อยจาก การตั้งค่าวอลเปเปอร์และสไตล์ ดังที่แสดงในรูปที่ 4

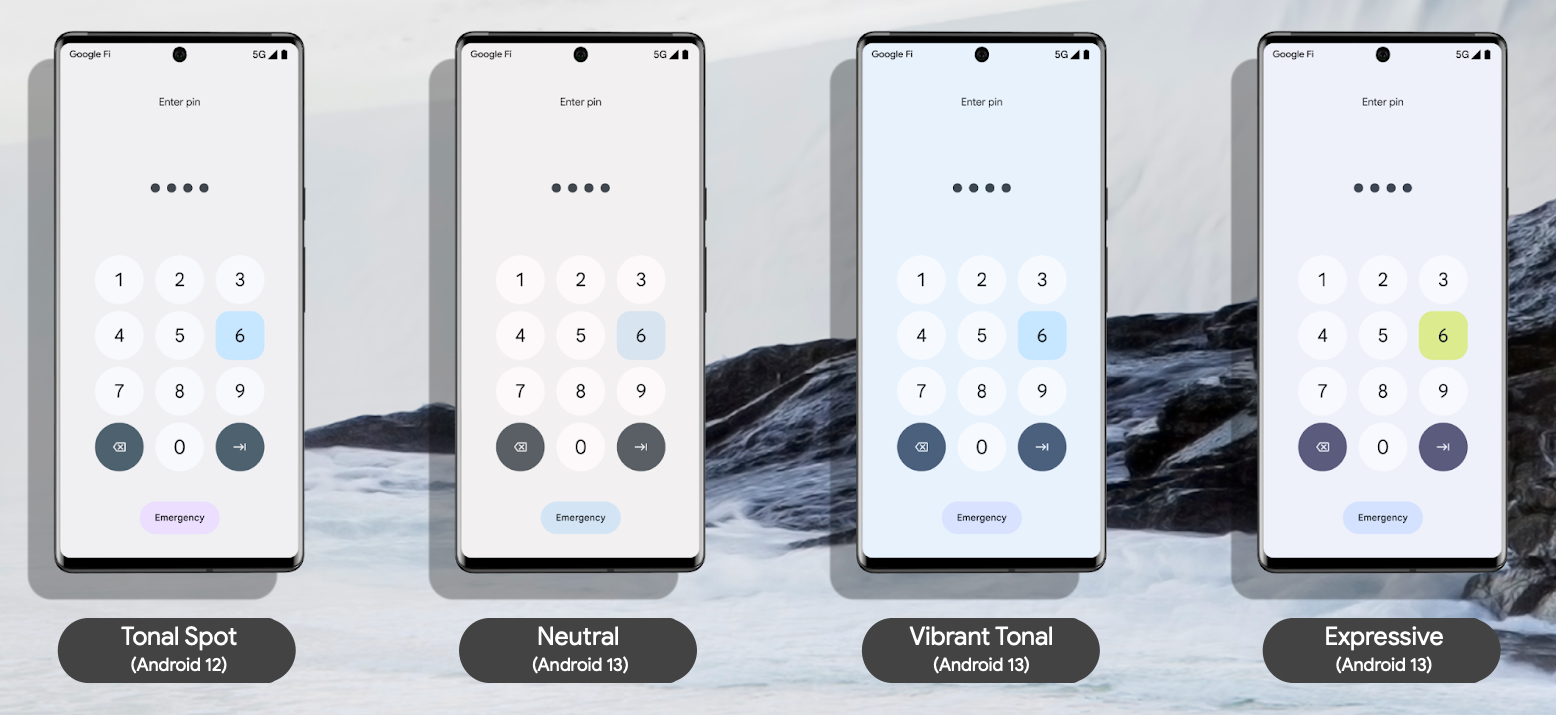
Android 12 ได้เพิ่มสีย่อยจุดสี ตามด้วยสีย่อยสีกลาง โทนสีสด และสีสื่ออารมณ์ใน Android 13 แต่ละสีย่อยมีสูตรเฉพาะที่เปลี่ยนสีเริ่มต้นของวอลเปเปอร์ผู้ใช้ผ่านความสดใสและการหมุนเฉดสี ตัวอย่างต่อไปนี้แสดงรูปแบบสีเดียว ที่แสดงผ่านสีย่อย 4 รูปแบบนี้

แอปของคุณยังคงใช้โทเค็นเดิมเพื่อเข้าถึงสีเหล่านี้ ดูรายละเอียด เกี่ยวกับโทเค็นได้ที่หัวข้อสร้างธีมด้วยโทเค็นในหน้านี้
เริ่มต้นใช้งาน View
คุณใช้สีแบบไดนามิกได้ที่ระดับแอปหรือกิจกรรม โดยให้เรียกใช้
applyToActivitiesIfAvailable() เพื่อลงทะเบียน
ActivityLifeCycleCallbacks ในแอป
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
จากนั้นเพิ่มธีมลงในแอป
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
สร้างธีมด้วยโทเค็น
สีแบบไดนามิกใช้ประโยชน์จากโทเค็นการออกแบบเพื่อให้การกำหนดสีให้กับ องค์ประกอบ UI ต่างๆ มีประสิทธิภาพและสอดคล้องกันมากขึ้น Design Token ช่วยให้คุณ กำหนดบทบาทของสีตามความหมายแทนที่จะเป็นค่าที่กำหนด ให้กับองค์ประกอบต่างๆ ของ UI ได้ ซึ่งจะช่วยให้ระบบสีของแอปมีความยืดหยุ่น ความสามารถในการปรับขนาด และความสอดคล้องกันมากขึ้น และมีประสิทธิภาพอย่างยิ่งเมื่อออกแบบสำหรับธีมสว่างและธีมมืด รวมถึงสีแบบไดนามิก
ข้อมูลโค้ดต่อไปนี้แสดงตัวอย่างธีมสว่างและธีมมืด รวมถึง XML สีที่เกี่ยวข้องหลังจากใช้โทเค็นสีแบบไดนามิก
ธีมสว่าง
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
ธีมมืด
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
XML ของสี
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
ดูข้อมูลเพิ่มเติม:
ดูข้อมูลเพิ่มเติมเกี่ยวกับสีแบบไดนามิก สีที่กำหนดเอง และการสร้างโทเค็นได้ที่หน้าสีแบบไดนามิกของ Material 3
หากต้องการสร้างชุดสีพื้นฐาน รวมถึงสีและธีมของแอป ให้ดู Material Theme Builder ซึ่งพร้อมใช้งานผ่านปลั๊กอิน Figma หรือในเบราว์เซอร์
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่การใช้รูปแบบสีช่วยให้การช่วยเหลือพิเศษในแอปดีขึ้นได้ที่หน้า Material 3 เกี่ยวกับการช่วยเหลือพิเศษของระบบสี
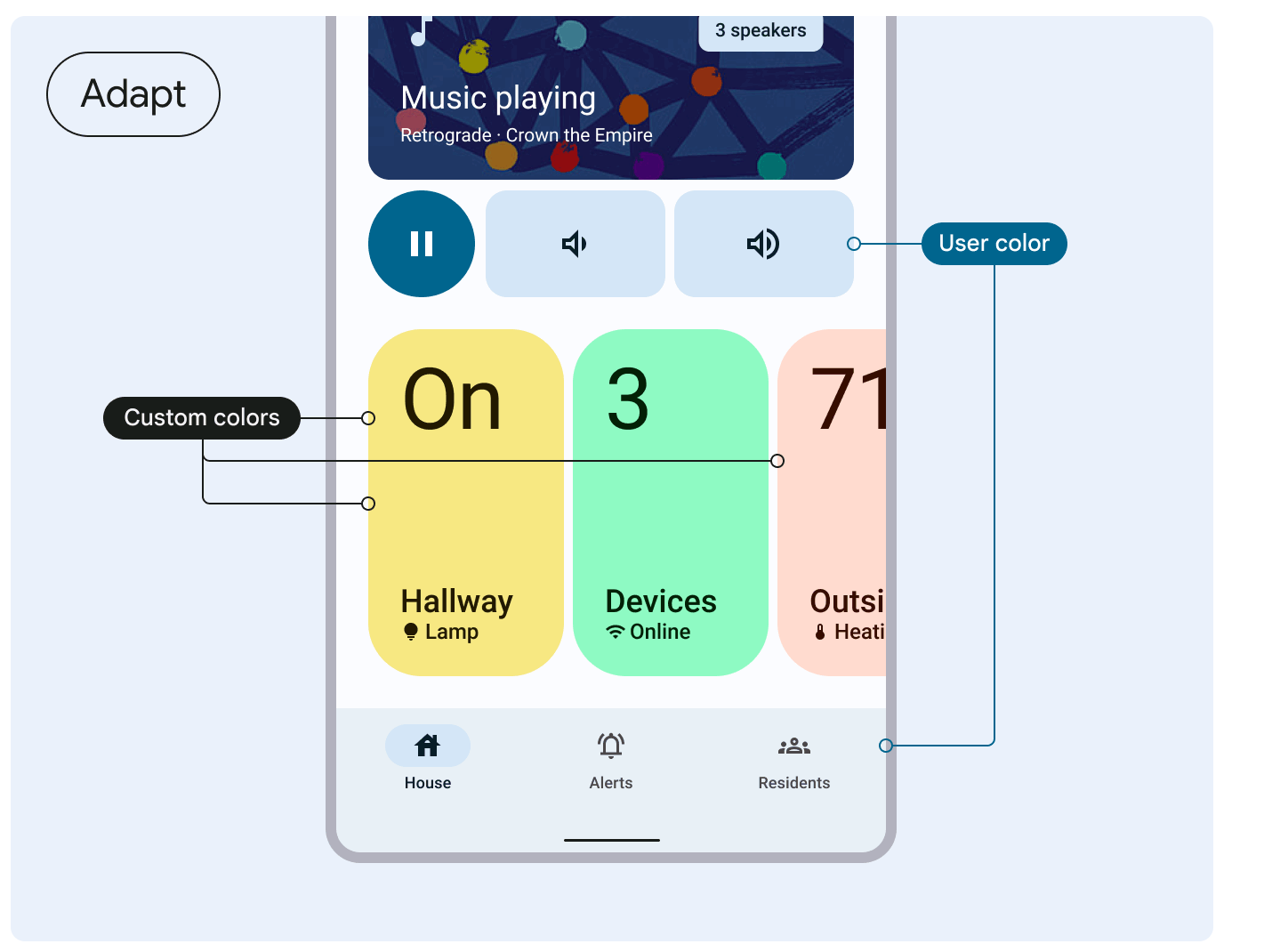
คงสีที่กำหนดเองหรือสีของแบรนด์
หากแอปมีสีที่กำหนดเองหรือสีของแบรนด์ที่คุณไม่ต้องการเปลี่ยนตาม ค่ากําหนดของผู้ใช้ คุณสามารถเพิ่มสีเหล่านั้นทีละสีขณะสร้าง รูปแบบสี เช่น
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
หรือจะใช้ Material Theme Builder เพื่อนำเข้าสีเพิ่มเติม
ที่จะขยายรูปแบบสีของคุณเพื่อสร้างระบบสีแบบเป็นหนึ่งเดียวก็ได้
ตัวเลือกนี้ช่วยให้คุณใช้ HarmonizedColors เพื่อเปลี่ยนโทนสีที่กำหนดเองได้ ซึ่งจะช่วยให้เกิดความสมดุลของภาพและคอนทราสต์ที่เข้าถึงได้เมื่อรวมกับสีที่ผู้ใช้สร้างขึ้น
โดยจะเกิดขึ้นที่รันไทม์พร้อมกับ
applyToContextIfAvailable()

ดูคำแนะนำของ Material 3 เกี่ยวกับการปรับสีที่กำหนดเองให้สอดคล้องกัน
ใช้สีแบบไดนามิกกับวิดเจ็ตและไอคอนแบบปรับอัตโนมัติ

นอกเหนือจากการเปิดใช้การกำหนดธีมสีแบบไดนามิกในแอปแล้ว คุณยังรองรับการกำหนดธีมสีแบบไดนามิกสำหรับ วิดเจ็ตได้ตั้งแต่ Android 12 และสำหรับไอคอนแบบปรับอัตโนมัติได้ตั้งแต่ Android 13