Tombol membantu pengguna memulai tindakan atau alur. Pilih dari berbagai jenis tombol untuk memberikan penekanan.

Referensi
| Jenis | Link | Status |
|---|---|---|
| Desain | Sumber desain (Figma) | Tersedia |
| Implementasi | Jetpack Compose | Tersedia |
Sorotan
- Pilih jenis tombol berdasarkan tingkat kepentingan tindakan. Makin penting tindakannya, makin banyak penekanan pada tombol.
- Tombol harus memiliki label yang jelas untuk menunjukkan tindakan yang dilakukannya.
- Tempatkan tombol secara logis di layar—tempat yang mungkin diharapkan pengguna untuk menemukannya.
- Jangan terlalu sering menggunakan tombol. Terlalu banyak tombol di layar akan mengganggu hierarki visual.
Varian
Ada enam jenis tombol:
- Tombol terisi
- Tombol garis batas
- Tombol ikon
- Tombol ikon garis batas
- Tombol panjang
- Tombol gambar






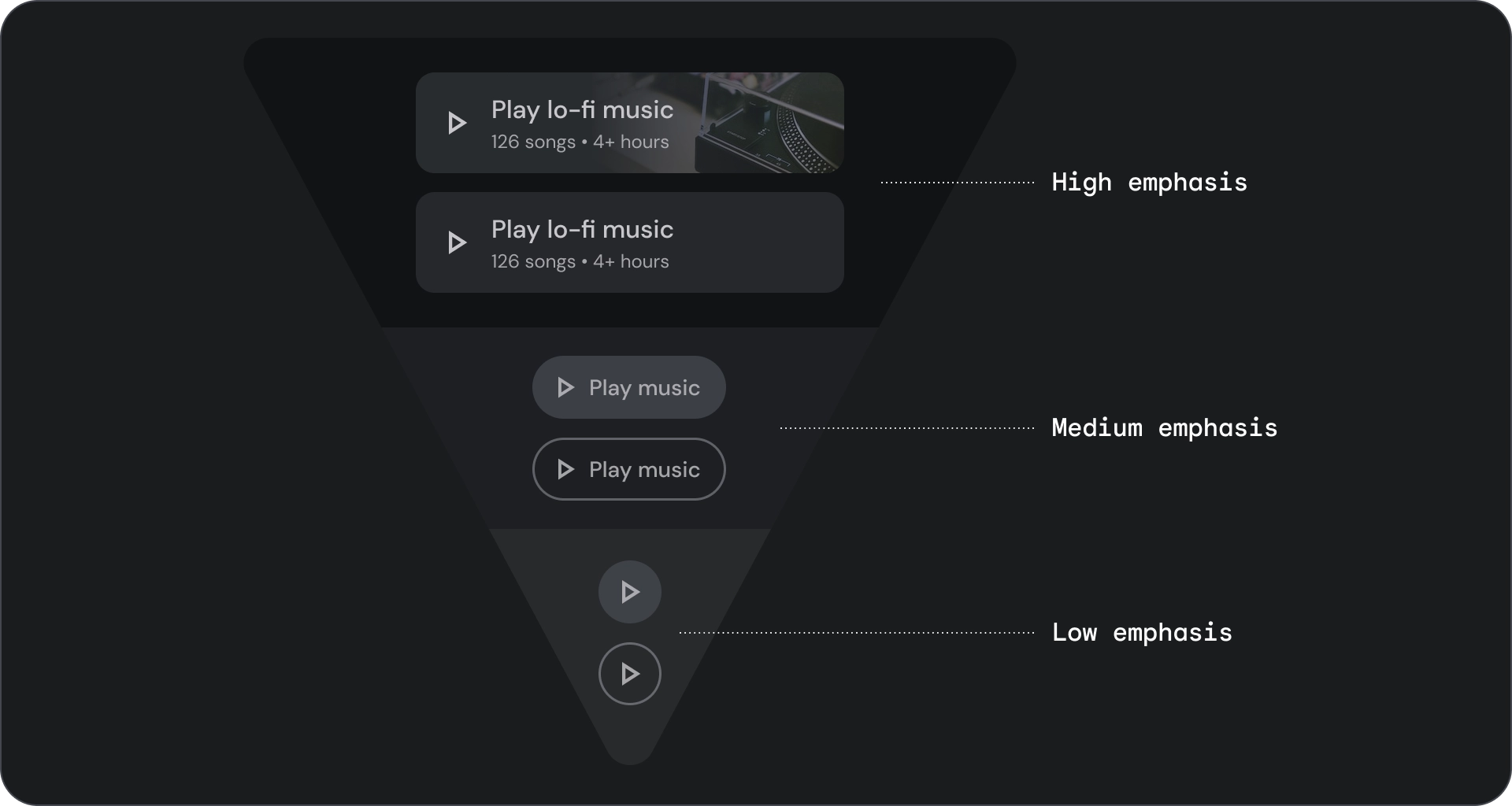
Pilih jenis tombol berdasarkan tingkat kepentingan tindakan. Makin penting tindakannya, makin banyak penekanan yang harus diberikan pada tombolnya.

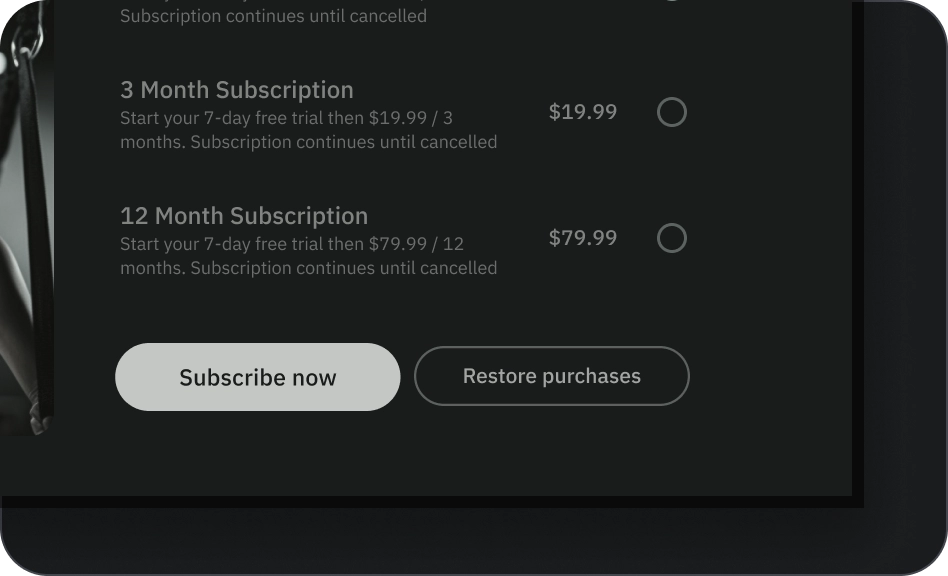
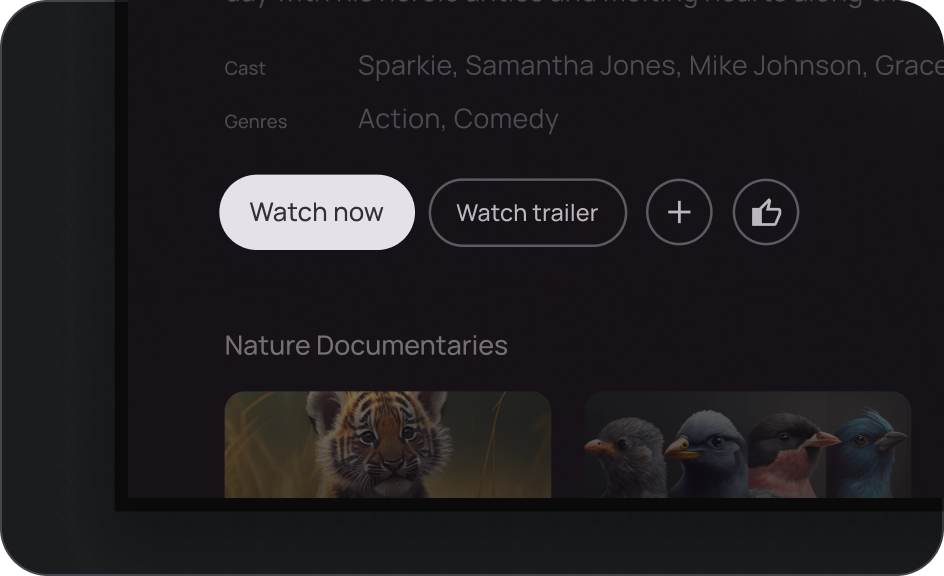
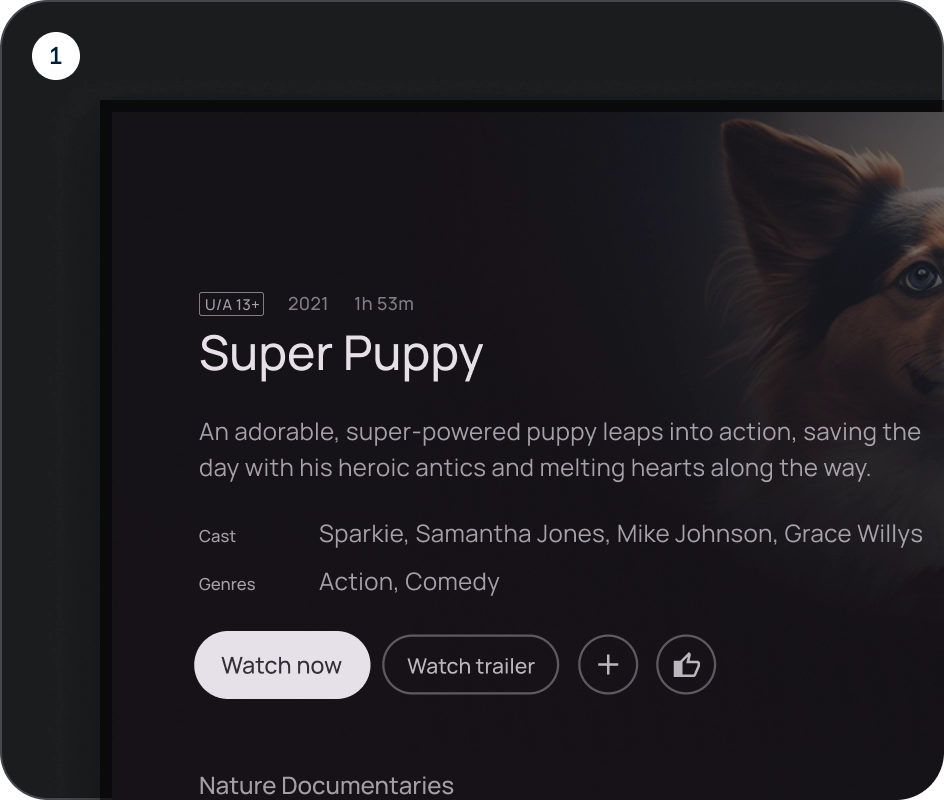
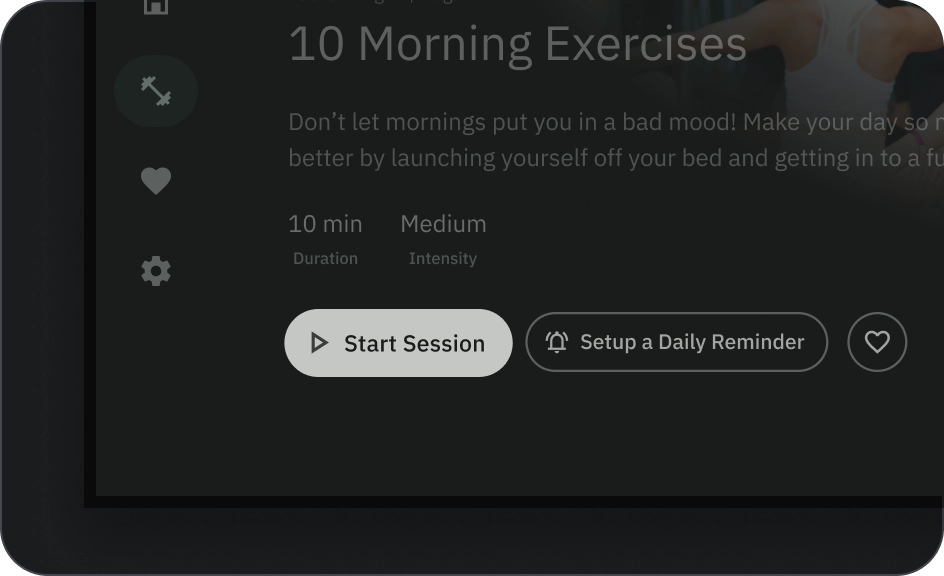
Tombol terisi penuh dan bergaris tepi
Tombol yang terisi memiliki dampak visual paling besar dan harus digunakan untuk tindakan akhir yang penting yang menyelesaikan alur, seperti Simpan, Gabung sekarang, Konfirmasi, atau Download.
Tombol dengan garis batas adalah tombol penekanan sedang. Tombol ini berisi tindakan yang penting, tetapi bukan tindakan utama dalam aplikasi. Tombol dengan garis batas cocok dengan tombol yang terisi untuk menunjukkan tindakan sekunder alternatif.
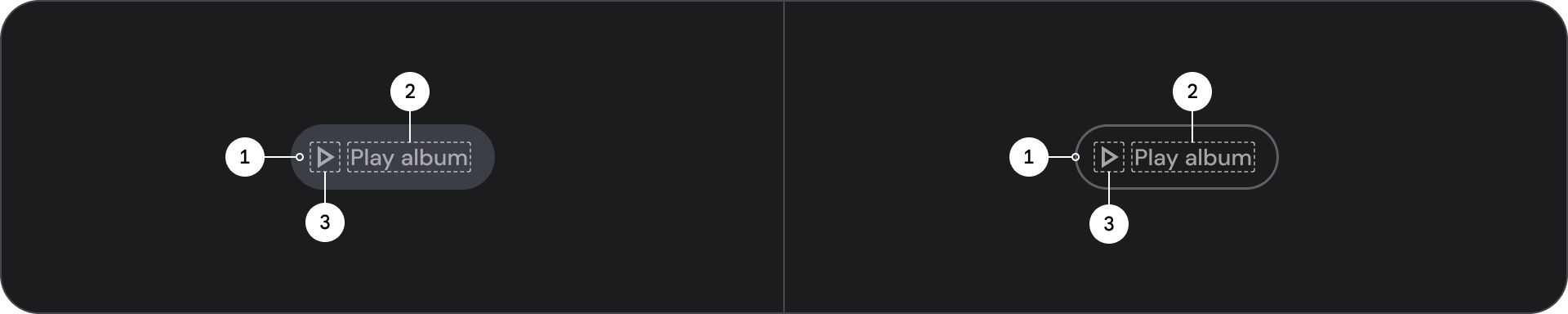
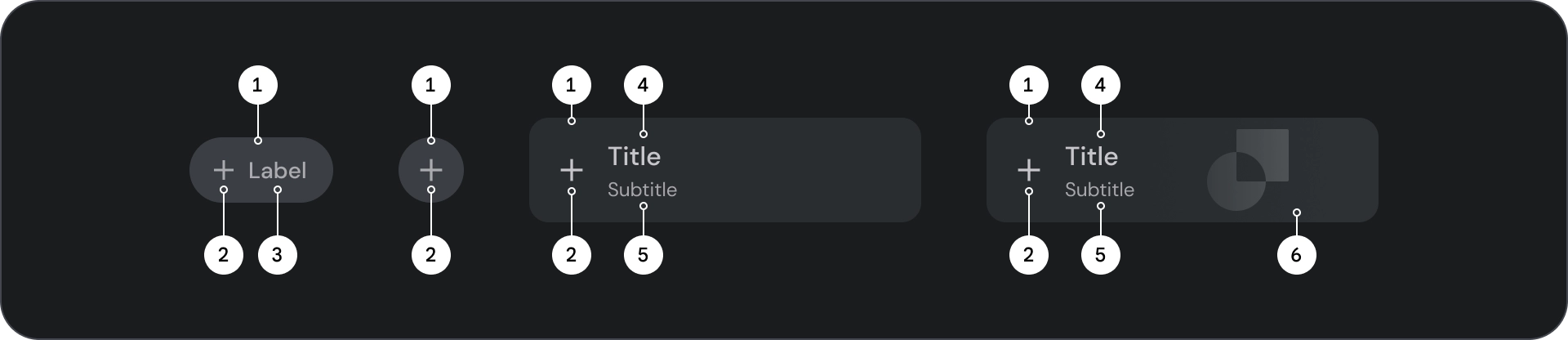
Anatomi

- Penampung
- Teks label
- Ikon (opsional)
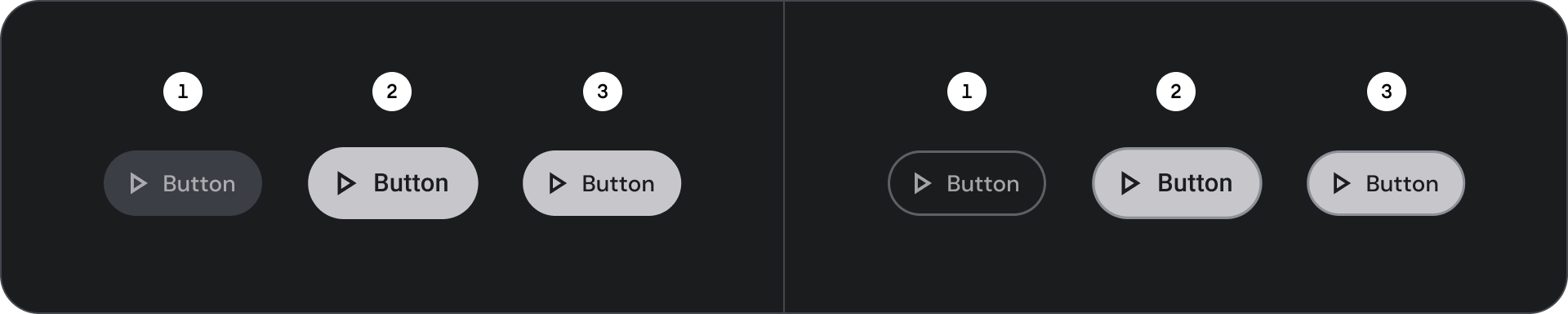
Status
Representasi visual status komponen.

- Default
- Fokus
- Ditekan
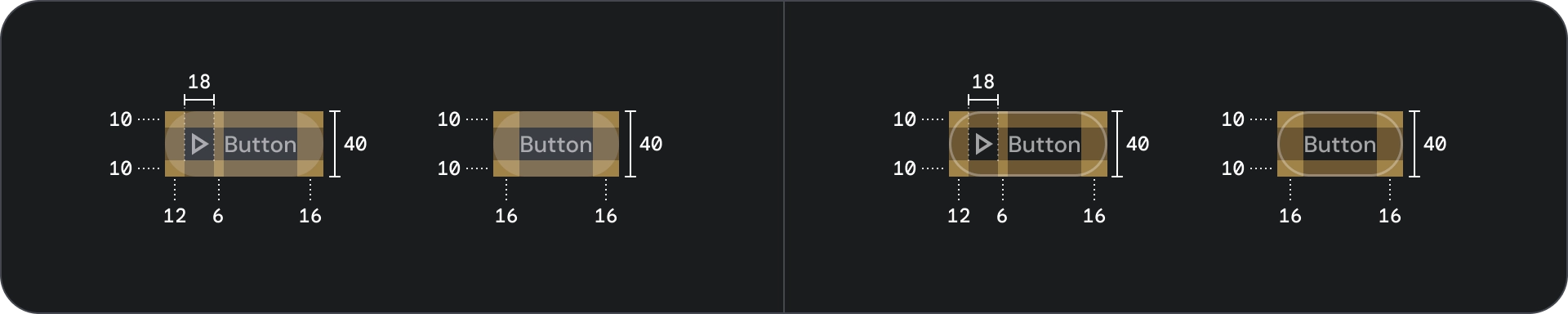
Spesifikasi

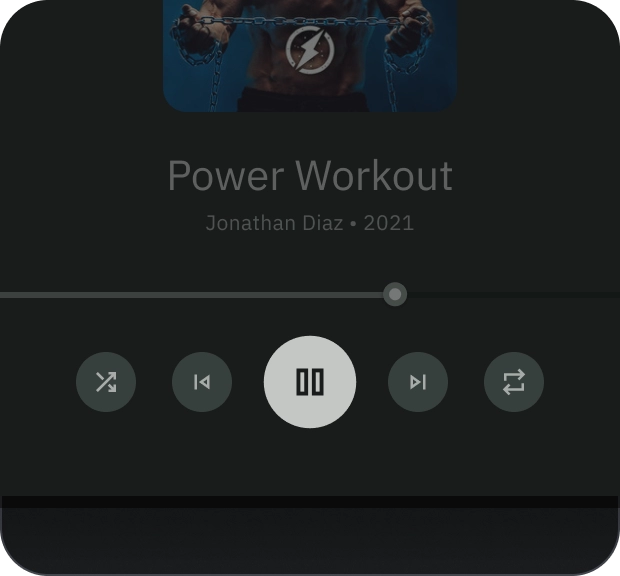
Tombol ikon dan ikon garis batas
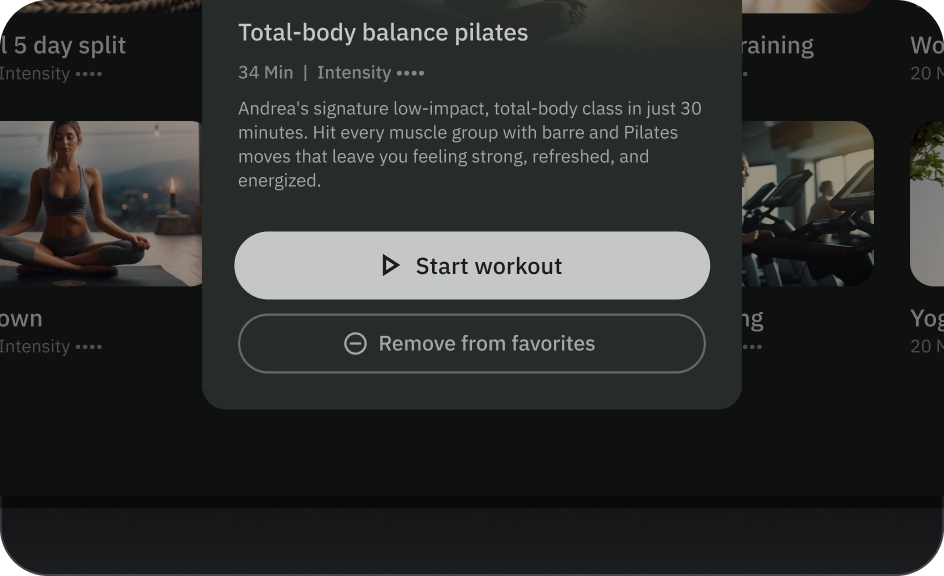
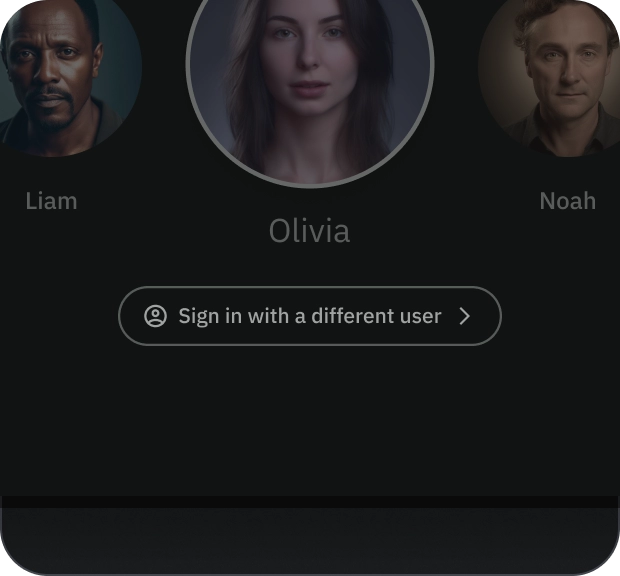
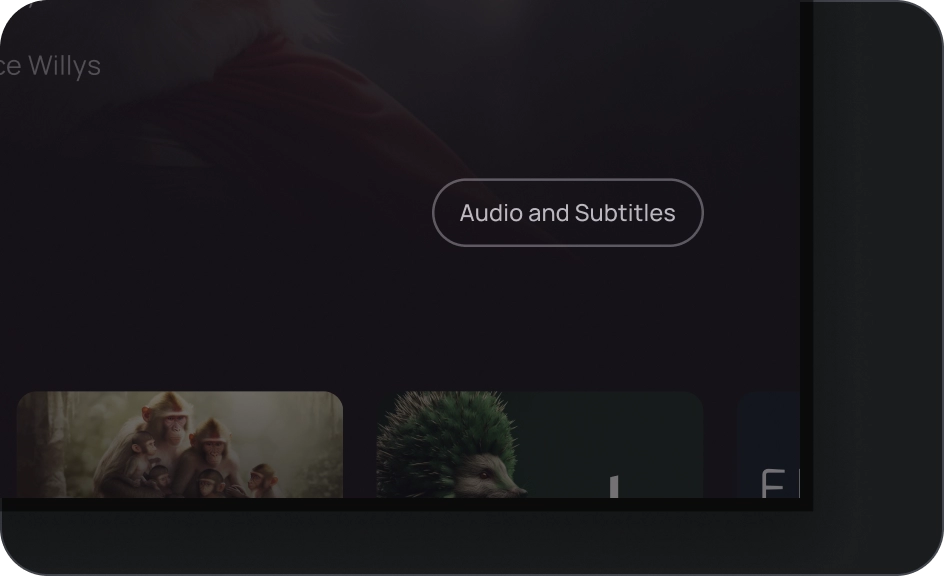
Gunakan tombol ikon untuk menampilkan tindakan dalam tata letak yang ringkas. Tombol ikon dapat mewakili tindakan pembukaan seperti membuka menu tambahan atau penelusuran, atau mewakili tindakan biner yang dapat diaktifkan dan dinonaktifkan, seperti favorit atau bookmark. Tombol ini juga digunakan untuk memutar atau menjeda media.
Tombol ikon dapat ditentukan dalam tiga ukuran: kecil, sedang, dan besar.
Anatomi
![]()
- Penampung
- Ikon
Status
![]()
- Default
- Fokus
- Ditekan
Status adalah representasi visual yang digunakan untuk menyampaikan status komponen atau elemen interaktif.
Spesifikasi
![]()
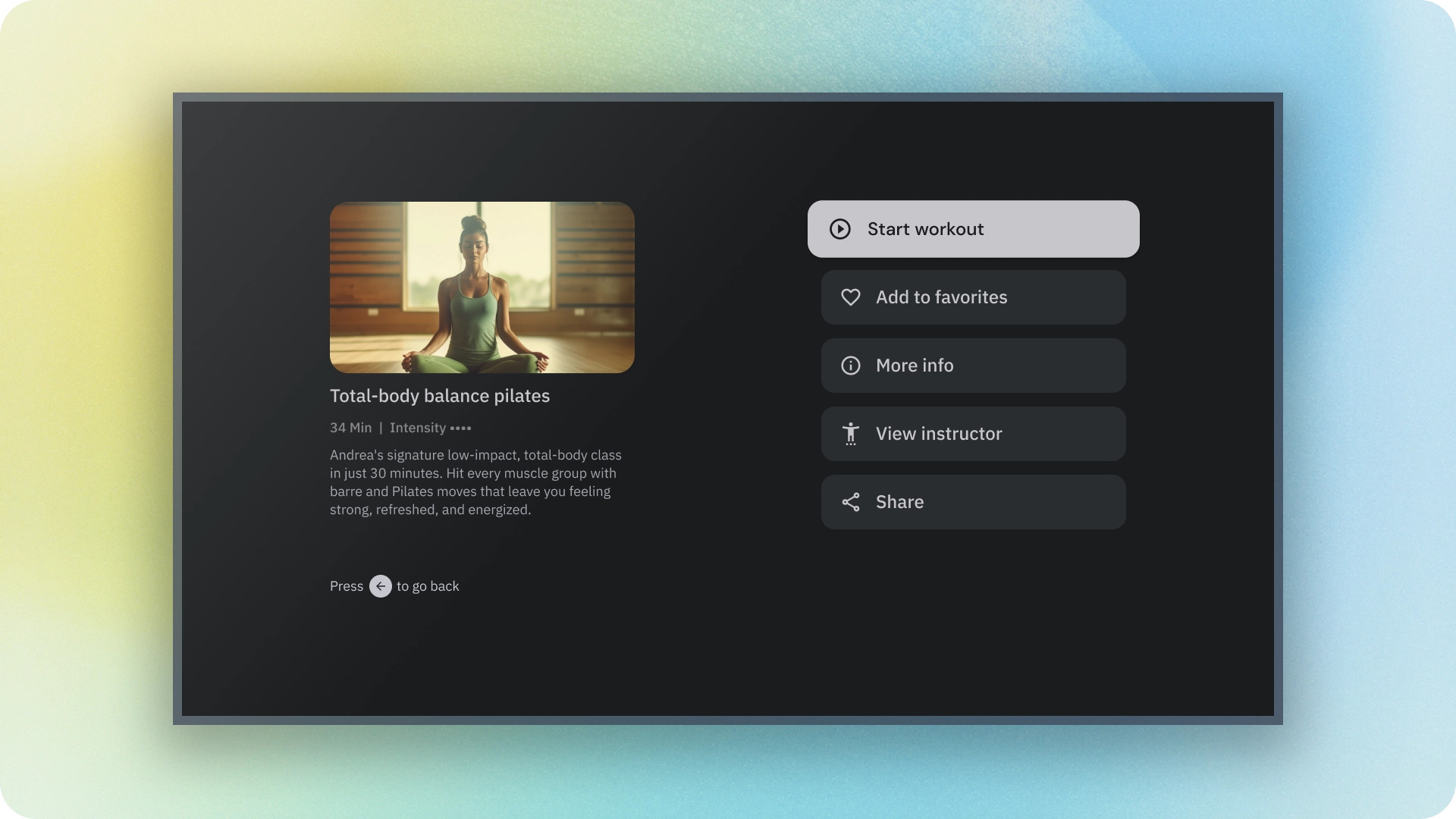
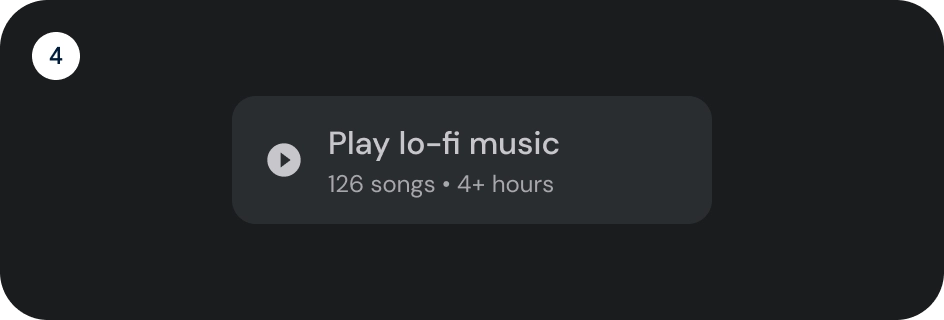
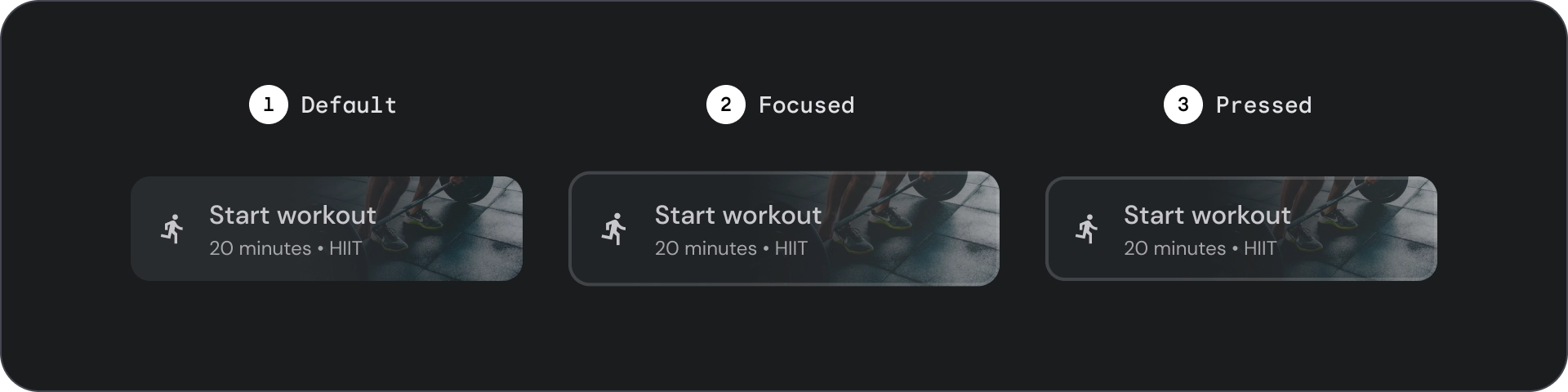
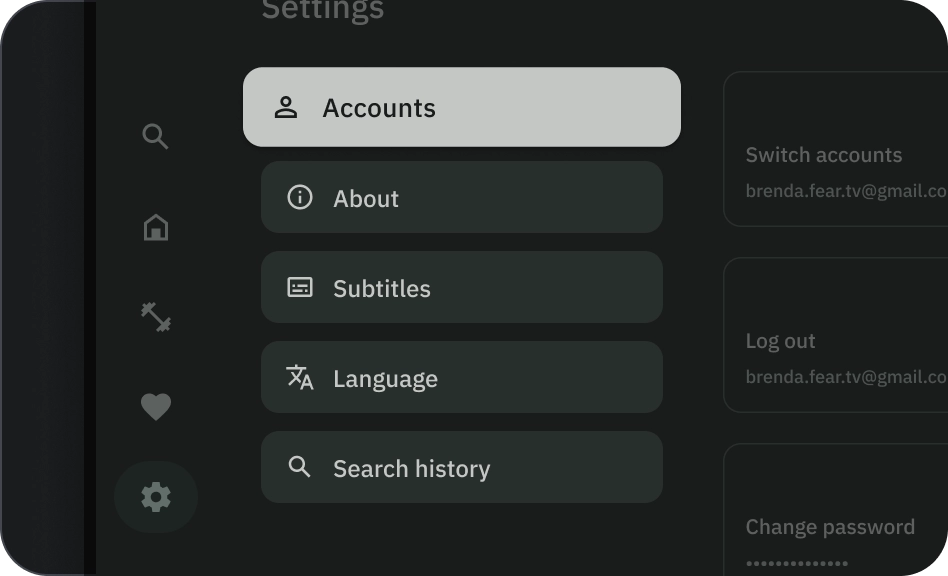
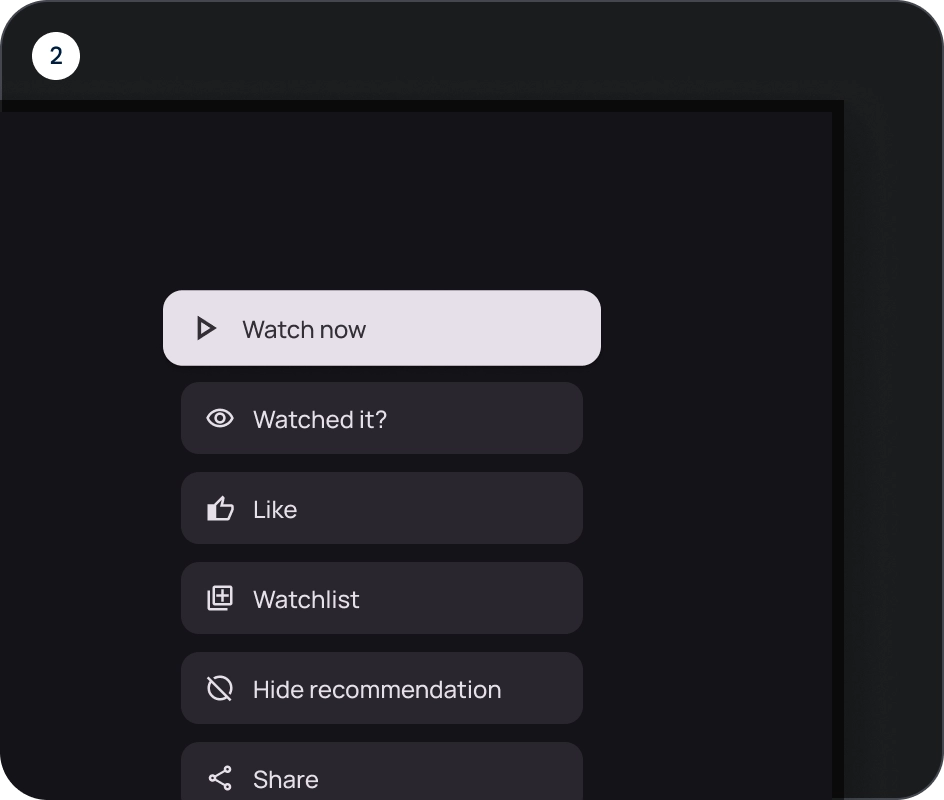
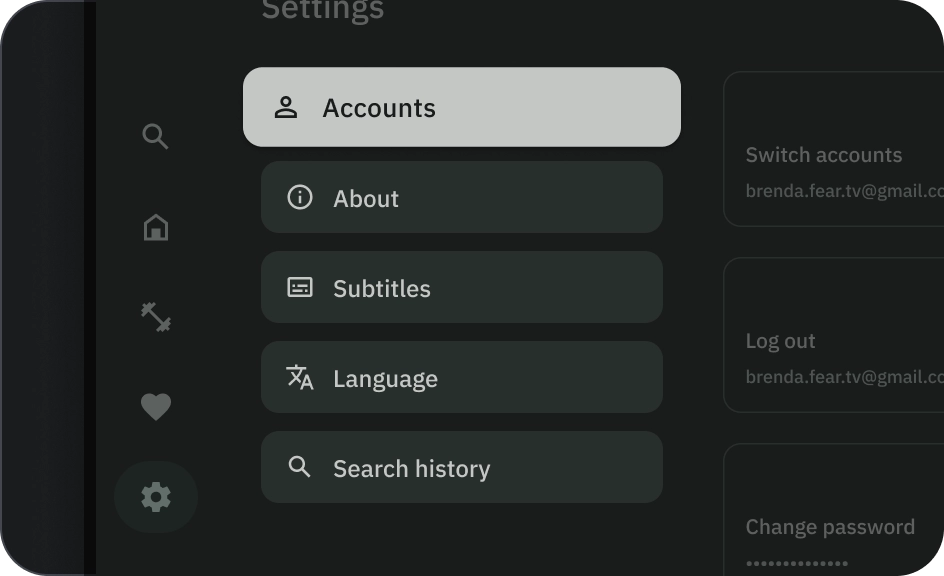
Tombol lebar
Tombol lebar digunakan untuk penekanan yang lebih tinggi daripada tombol biasa. Baris ini berisi tindakan yang penting. Tombol yang mewakili opsi terkait dikelompokkan bersama. Grup harus memiliki platform yang sama.
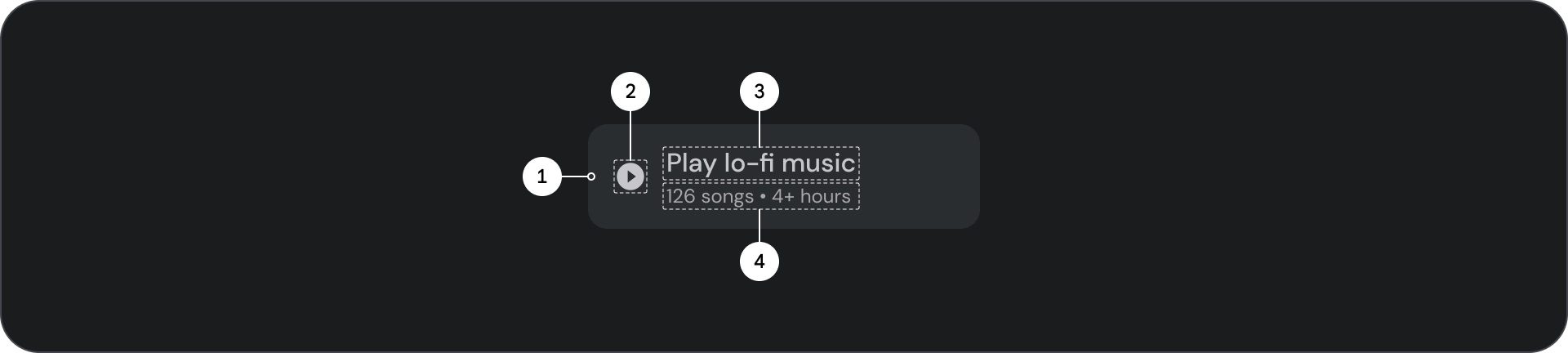
Anatomi

- Penampung
- Ikon utama
- Judul
- Subjudul
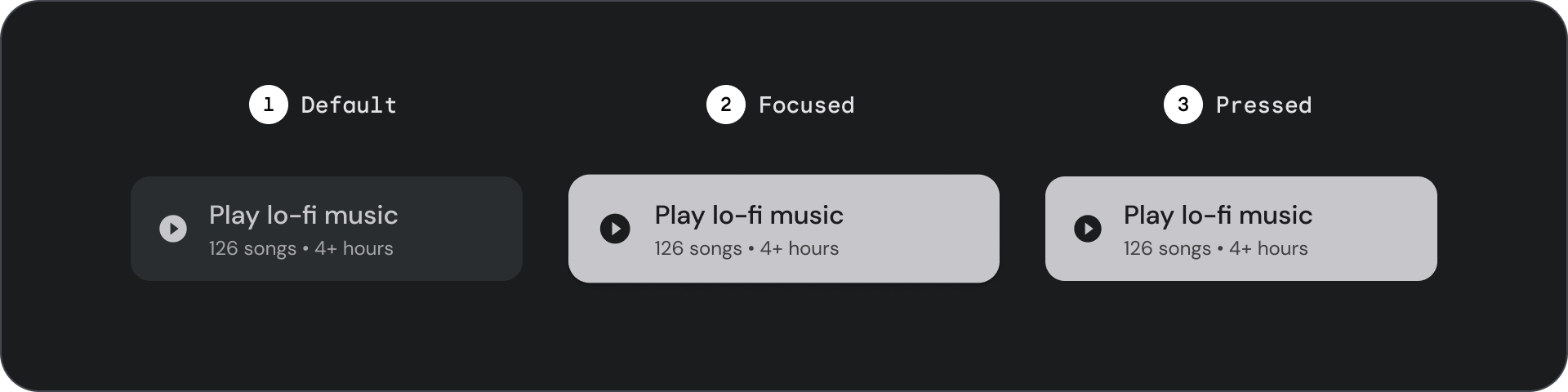
Status

- Default
- Fokus
- Ditekan
Status adalah representasi visual yang digunakan untuk menyampaikan status komponen atau elemen interaktif.
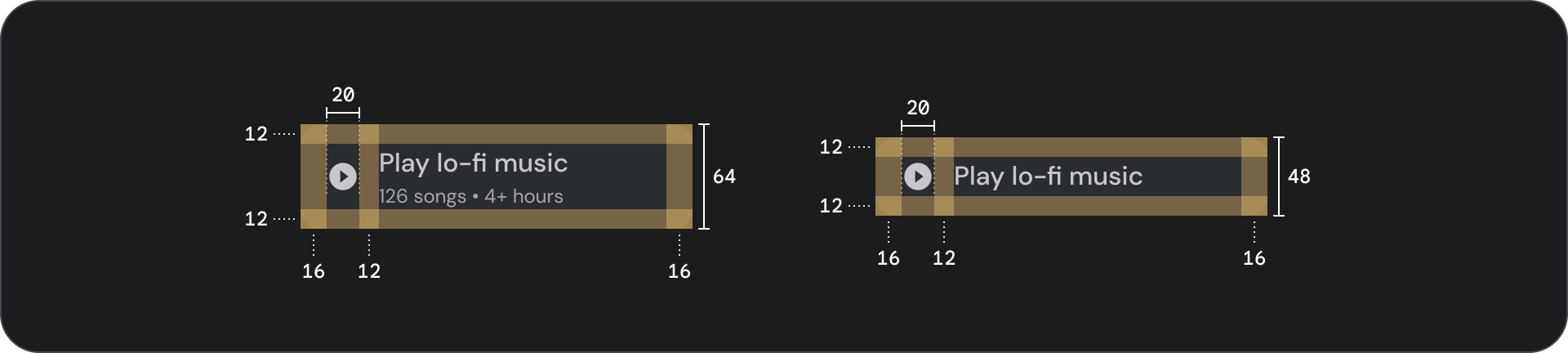
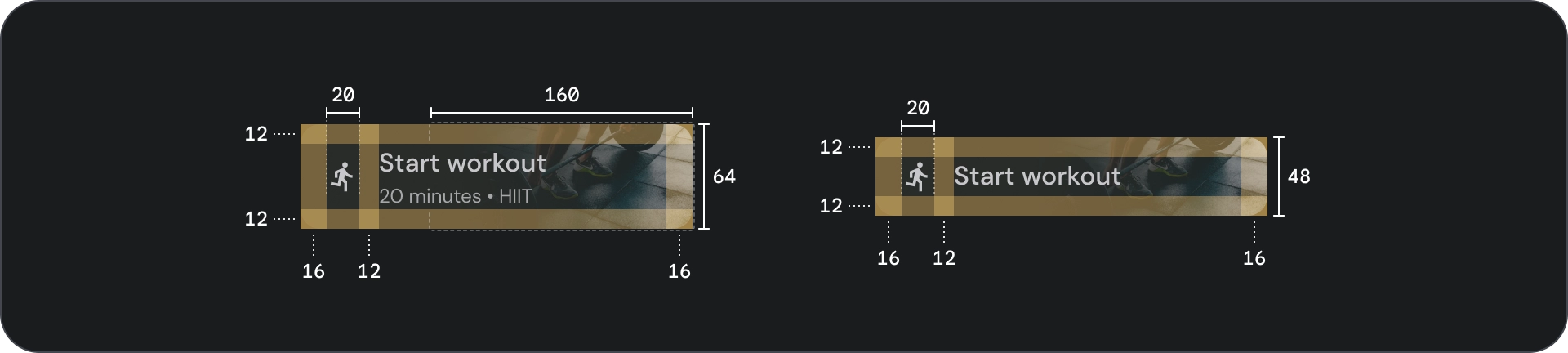
Spesifikasi

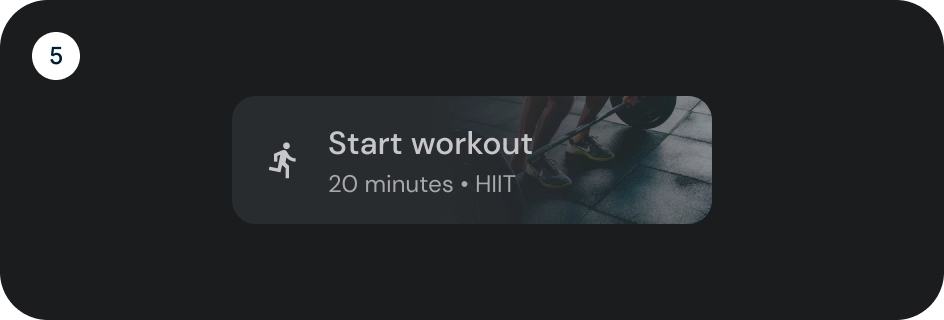
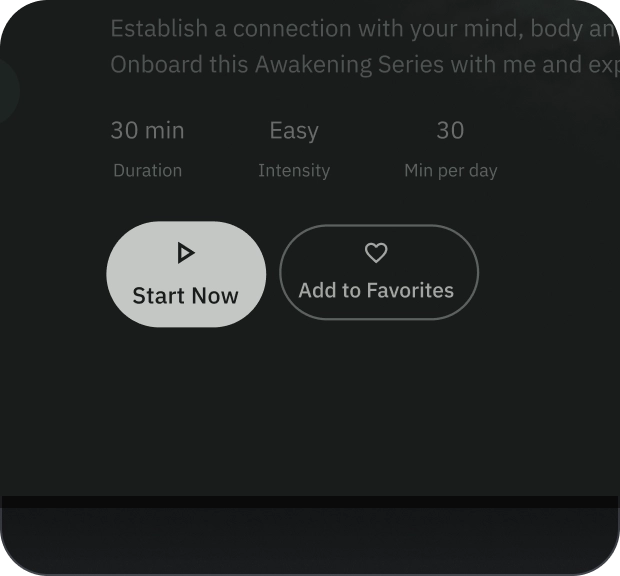
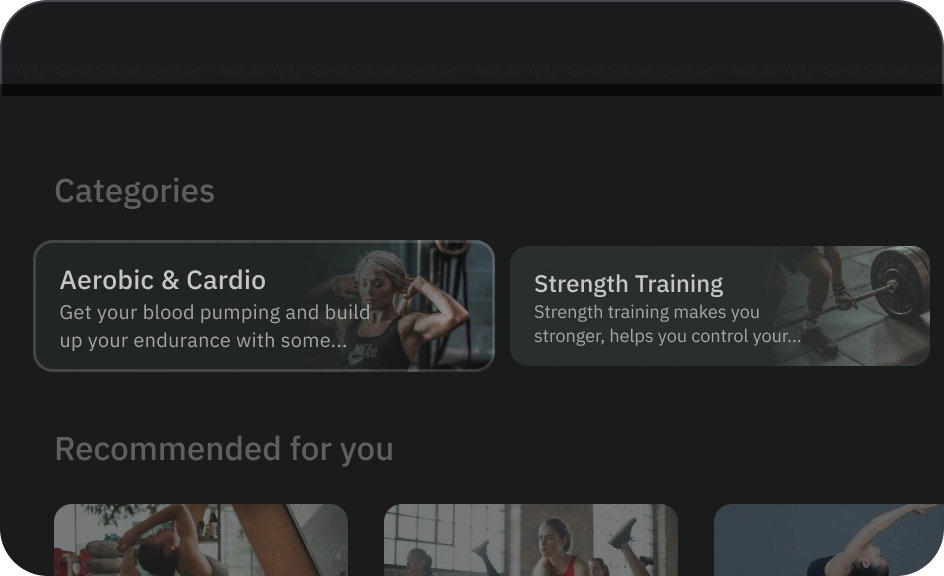
Tombol gambar
Tombol gambar biasanya digunakan untuk menampilkan thumbnail konten yang tersedia di tingkat navigasi berikutnya. Keduanya biasanya dikelompokkan bersama dengan tindakan terkait, dan grup harus memiliki platform yang sama.
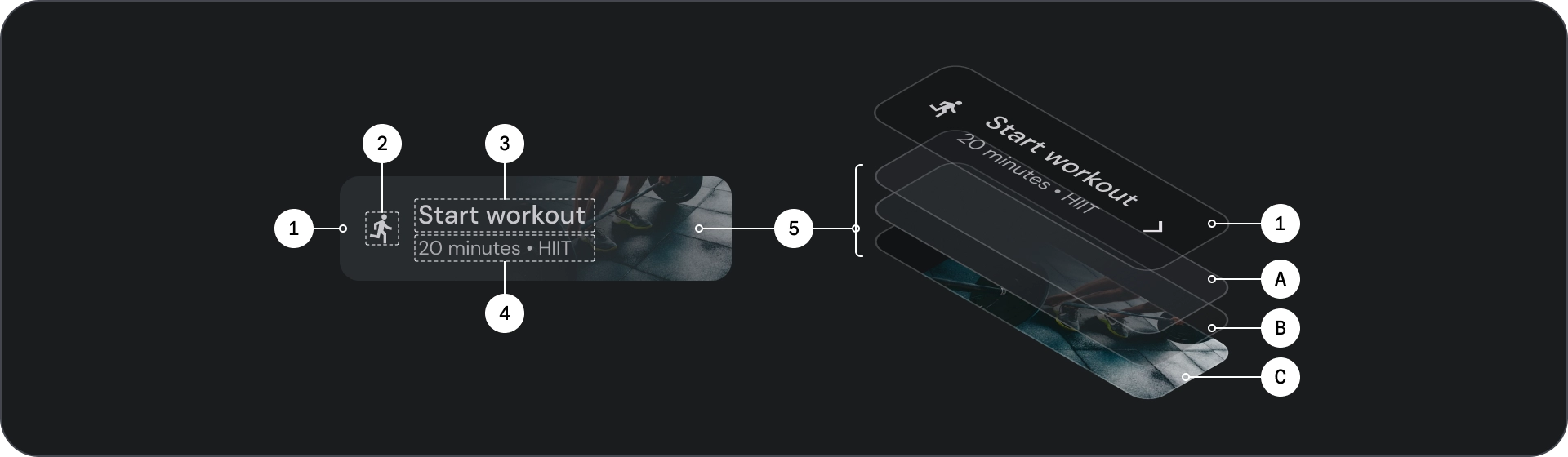
Anatomi

- Penampung
- Ikon utama
- Judul
- Subjudul
- Lapisan gambar, yang terdiri dari:
- Scrim (overlay status)
- Gradien (berdasarkan warna permukaan)
- Gambar
Status

- Default
- Fokus
- Ditekan
Status adalah representasi visual yang digunakan untuk menyampaikan status komponen atau elemen interaktif.
Spesifikasi

Penggunaan
Tombol biasanya digunakan untuk menyampaikan tindakan yang dapat dilakukan pengguna. Elemen ini sering ditemukan di elemen UI seperti dialog, jendela modal, formulir, kartu, dan toolbar.
Tombol hanyalah salah satu opsi untuk merepresentasikan tindakan di UI Anda. Jangan terlalu sering menggunakannya. Terlalu banyak tombol di layar akan mengganggu hierarki visual.

- Penampung
- Ikon
- Teks label
- Judul
- Subjudul
- Gambar
Penampung
Tombol menampilkan penampung di sekitar konten. Penampung diskalakan sebesar 1,1x saat difokuskan, mempertahankan padding internal. Berikut beberapa pertimbangan untuk penampung:
- Tetapkan lebar penampung berdasarkan konten dengan padding yang konsisten.
- Tetapkan posisi relatif penampung ke petak tata letak responsif.
- Gunakan penampung warna solid untuk tombol yang terisi.
- Gunakan warna goresan dan isi pada fokus untuk tombol yang digarisbatasi. Saat difokuskan, penampung akan mendapatkan warna isian beserta garis batas.
- Untuk tombol lebar dan gambar, lebar penampung ditetapkan sesuai dengan petak tata letak.
- Ukuran, posisi, dan perataan penampung dapat berubah seiring penskalaan penampung induk.

Penampung tombol teks dan ikon memiliki sudut yang sepenuhnya membulat. Penampung tombol lebar dan gambar memiliki penampung bulat 12dp.

Anjuran

Perhatian
Ikon
Ikon menyampaikan tindakan tombol secara visual dan membantu menarik perhatian. Ikon harus ditempatkan di sisi depan tombol. Ikon selalu dipusatkan secara vertikal dalam penampung.

Anjuran

Larangan

Perhatian
Teks label
Teks label adalah elemen terpenting dari tombol. Ini menjelaskan tindakan yang terjadi jika pengguna mengetuk tombol.
Gunakan kapitalisasi kalimat untuk teks label tombol, menggunakan huruf besar pada kata pertama dan kata benda. Hindari pengemasan teks. Untuk keterbacaan maksimum, teks label harus tetap berada di satu baris.

Anjuran

Perhatian
Gambar
Tombol gambar selalu memiliki overlay gradien dan scrim di atas gambar di latar belakang. Overlay gradien ditetapkan sesuai dengan warna penampung. Skrim berubah sesuai status.
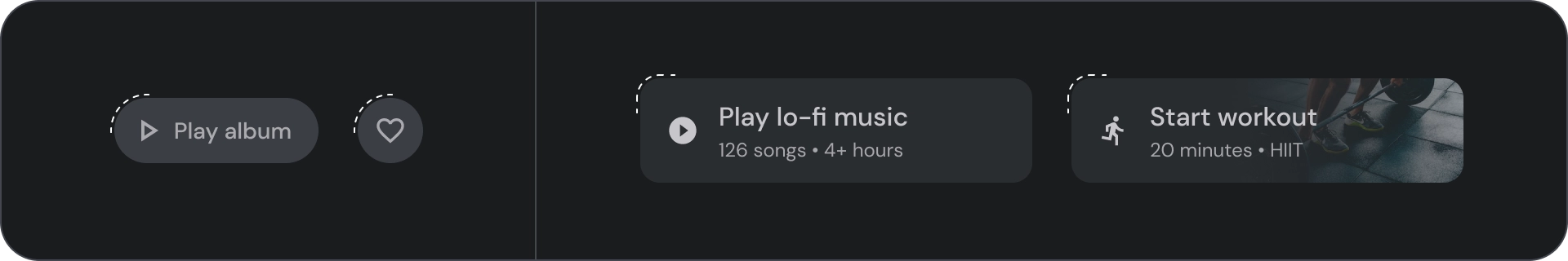
Grup tombol
Tombol muncul bersama dalam baris atau kolom untuk mempertahankan navigasi yang konsisten di antara tindakan. Bagian berikut menjelaskan pertimbangan.
Hierarki informasi
Setiap layar harus memiliki satu tindakan utama yang diwakili oleh tombol yang menonjol, biasanya lebar. Tombol harus lebih mudah dilihat dan dipahami. Tombol lain harus kurang terlihat dan tidak boleh mengganggu pengguna dari tindakan utama.
Tombol pertama dalam grup bertindak sebagai tindakan utama karena fokus akan berada di atasnya terlebih dahulu.
Mempertahankan tata letak linear


- Tata letak baris
- Tata letak kolom
Menggunakan varian secara logis
Dalam tata letak kolom, varian tombol tunggal harus dipertahankan. Dalam tata letak baris, varian yang berbeda dapat dikelompokkan bersama dalam grup tombol tetapi logikanya harus jelas. Tombol isi dan garis batas dapat digunakan dalam grup yang sama, tetapi pastikan hierarki tindakannya jelas.

Anjuran

Larangan

Perhatian