Los botones ayudan a los usuarios a iniciar acciones o flujos. Elige entre diferentes tipos de botones para indicar el énfasis.

Recursos
| Tipo | Vínculo | Estado |
|---|---|---|
| Diseño | Fuente de diseño (Figma) | Disponible |
| Implementación | Jetpack Compose | Disponible |
Destacados
- Elige el tipo de botón según la importancia de la acción. Cuanto más importante sea la acción, más énfasis se debe poner en el botón.
- Los botones deben tener etiquetas claras para indicar la acción que realizan.
- Coloca los botones de forma lógica en la pantalla, donde es probable que los usuarios esperen encontrarlos.
- No uses los botones en exceso. Demasiados botones en una pantalla interrumpen la jerarquía visual.
Variantes
Existen seis tipos de botones:
- Botón relleno
- Botón con contorno
- Botón de ícono
- Botón de ícono de esquema
- Botón largo
- Botón de imagen






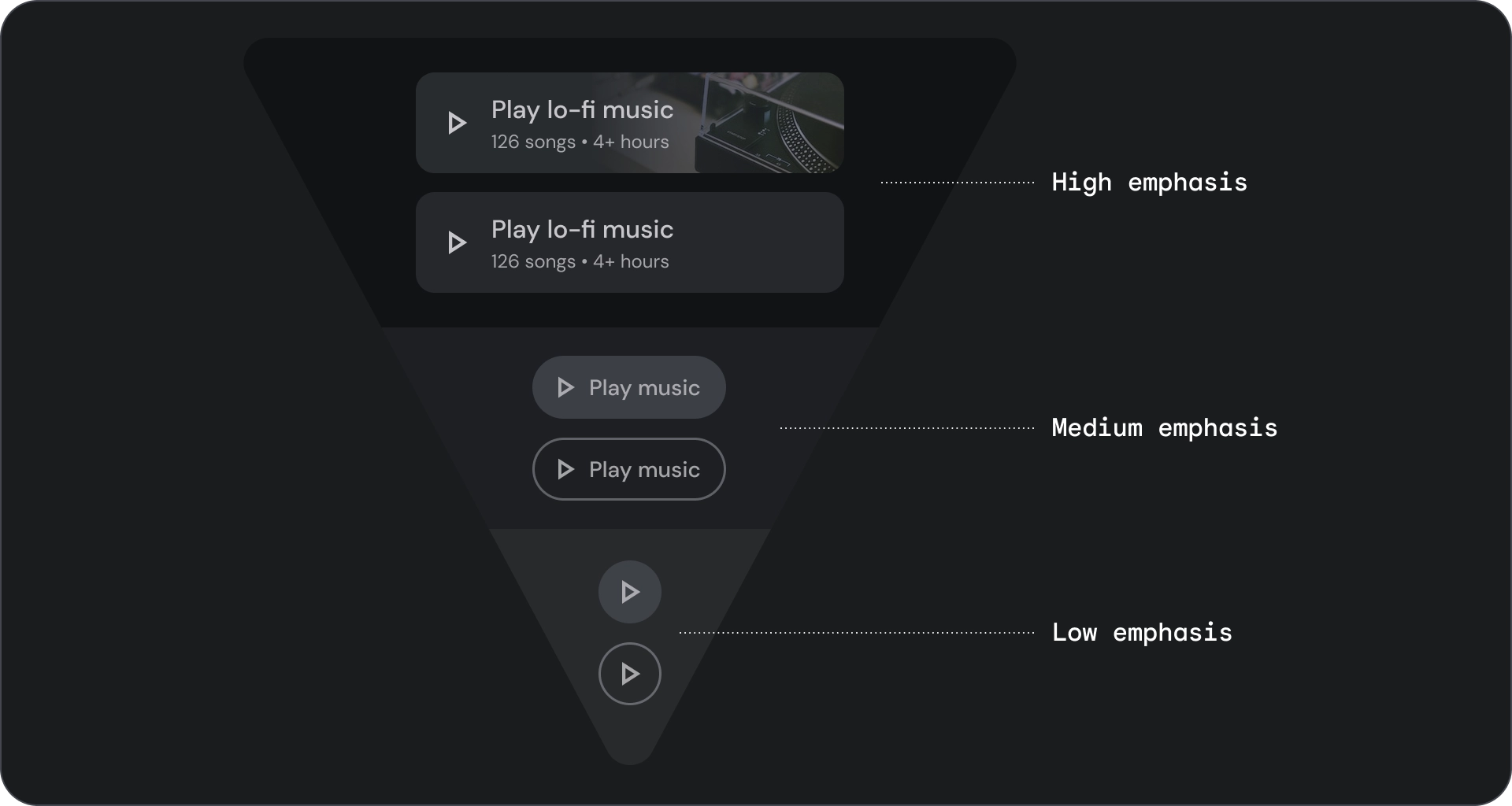
Elige el tipo de botón según la importancia de la acción. Cuanto más importante sea la acción, más énfasis debe tener su botón.

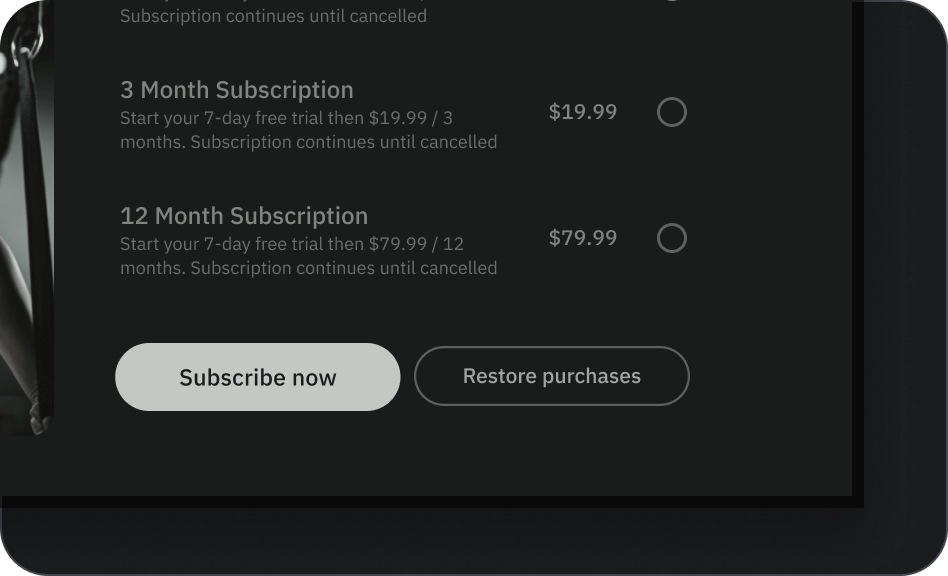
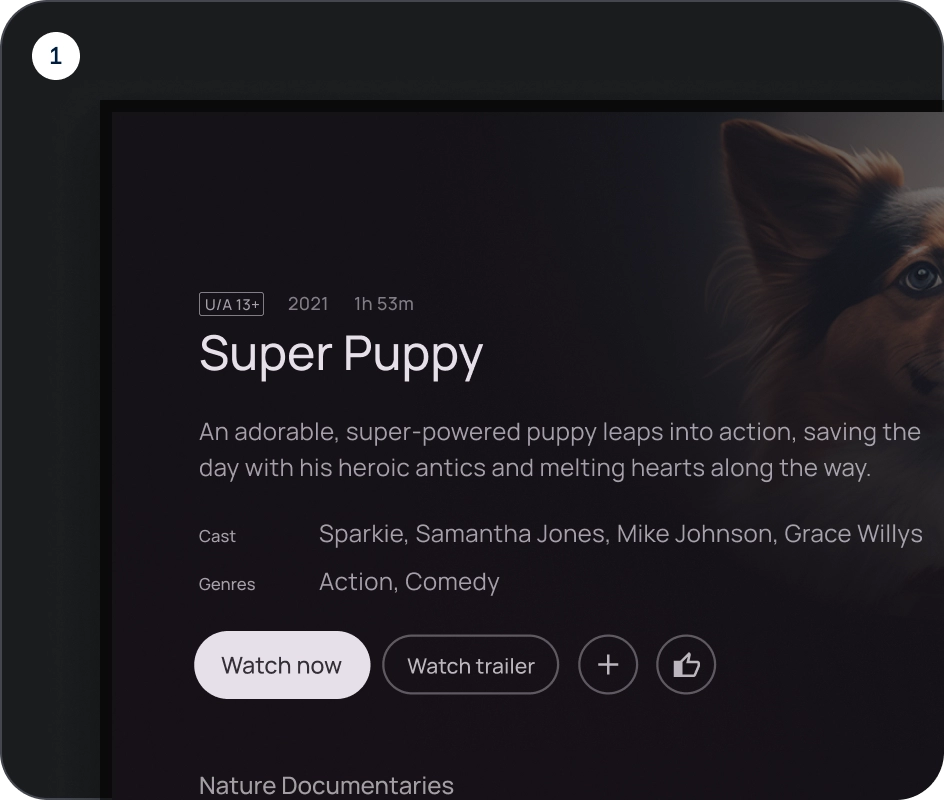
Botón relleno y con contorno
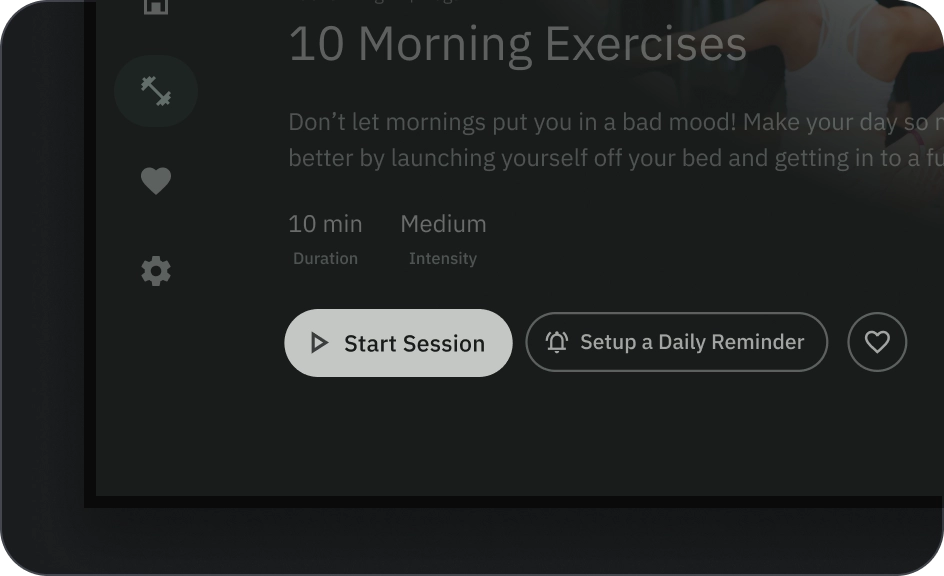
Los botones rellenos tienen el mayor impacto visual y deben usarse para acciones importantes y finales que completen un flujo, como Guardar, Unirse ahora, Confirmar o Descargar.
Los botones con contorno son botones de énfasis medio. Contienen acciones que son importantes, pero no son la acción principal de una app. Los botones con contornos combinan bien con los botones rellenos para indicar una acción secundaria alternativa.
Anatomía

- Contenedor
- Texto de la etiqueta
- Ícono (opcional)
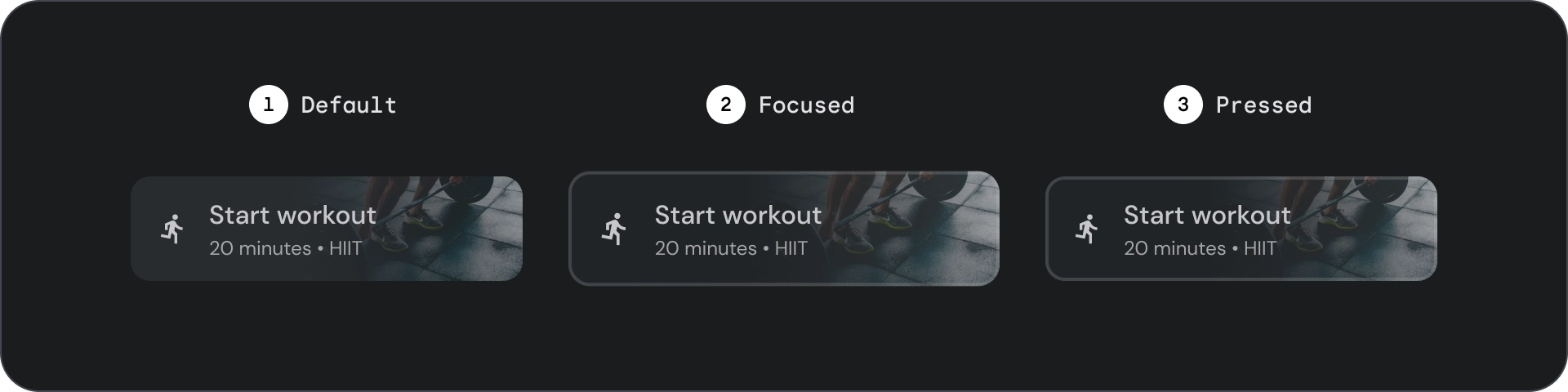
Estados
Representación visual del estado de un componente.

- Predeterminado
- Enfoque
- Presionados
Especificación

Ícono y botón de ícono de esquema
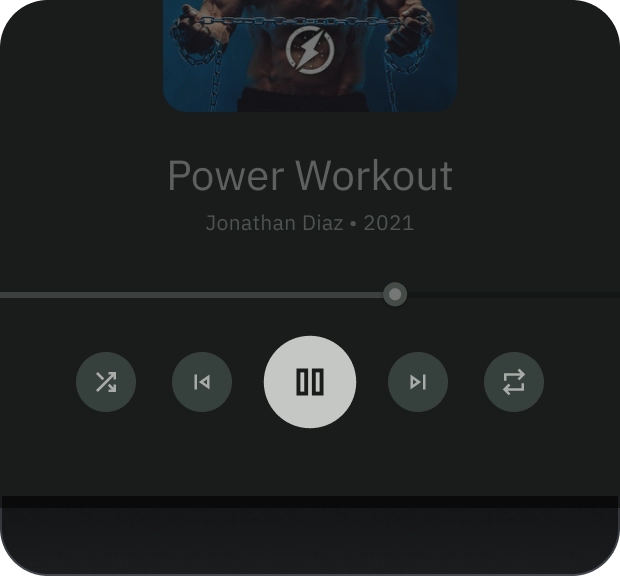
Usa botones de íconos para mostrar acciones en un diseño compacto. Los botones de íconos pueden representar acciones de apertura, como abrir un menú ampliado o una búsqueda, o acciones binarias que se pueden activar o desactivar, como favoritos o favoritos. También se usan para reproducir o pausar contenido multimedia.
Los botones de íconos se pueden definir en tres tamaños: pequeño, mediano y grande.
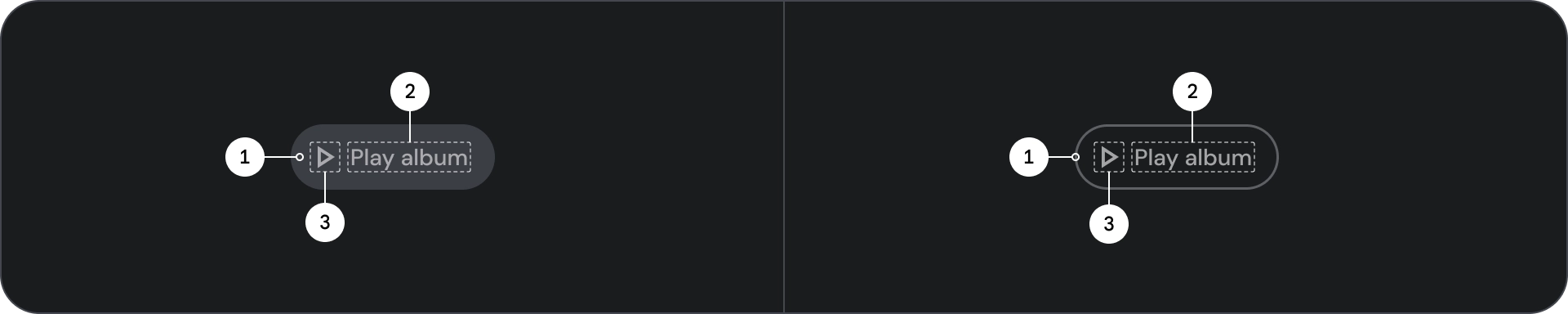
Anatomía
![]()
- Contenedor
- Ícono
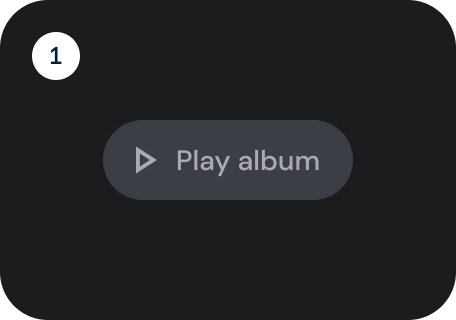
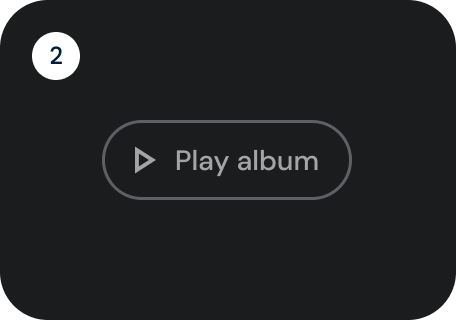
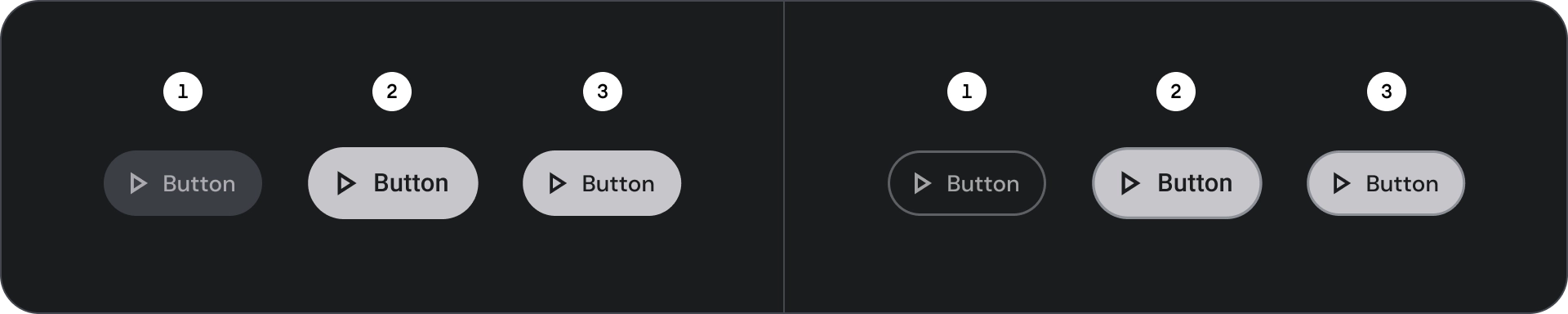
Estados
![]()
- Predeterminado
- Enfoque
- Presionados
Los estados son representaciones visuales que se usan para comunicar el estado de un componente o elemento interactivo.
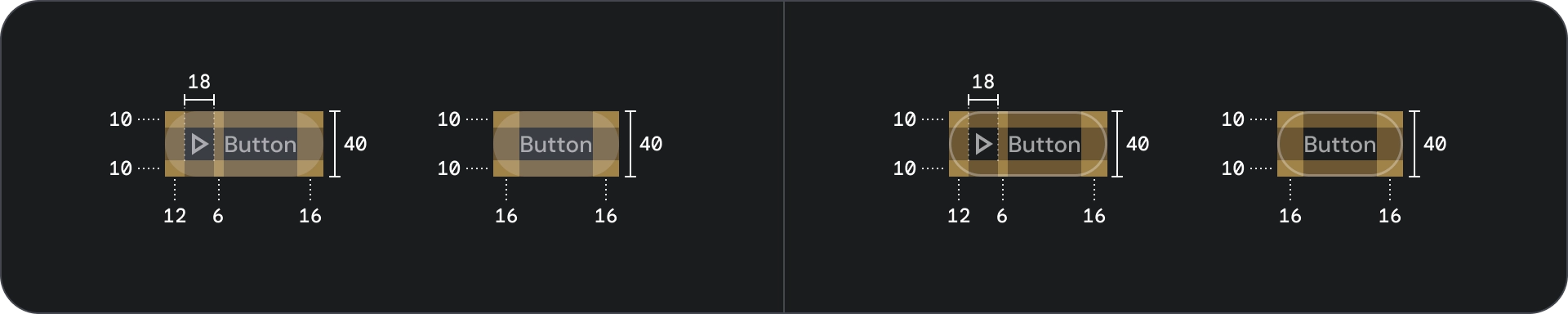
Especificaciones
![]()
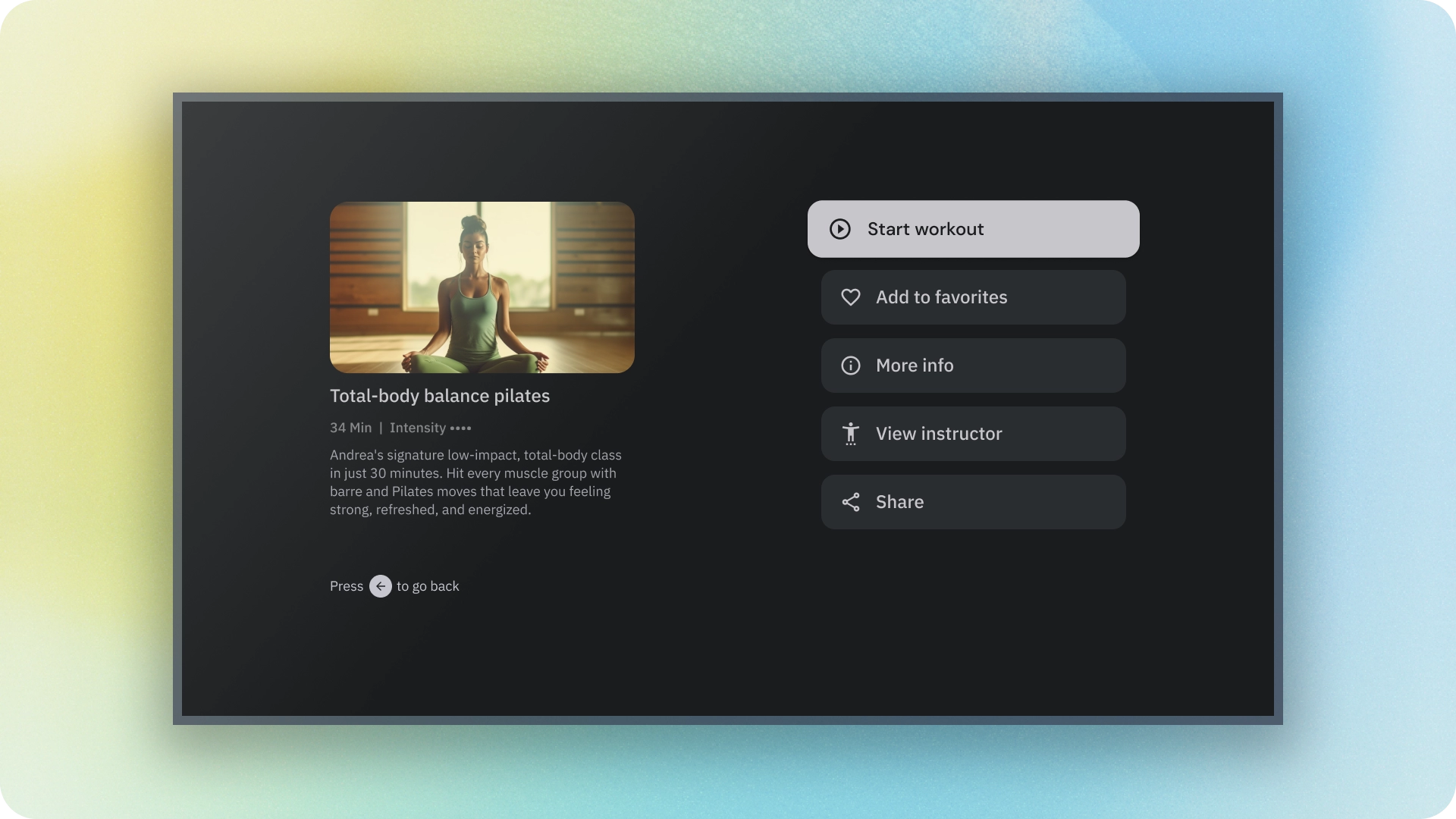
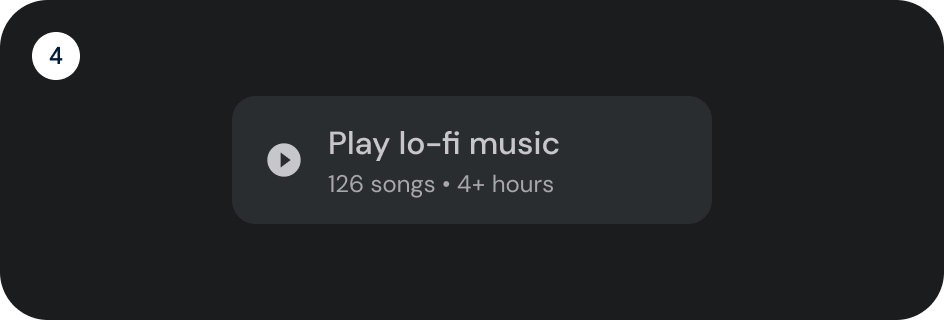
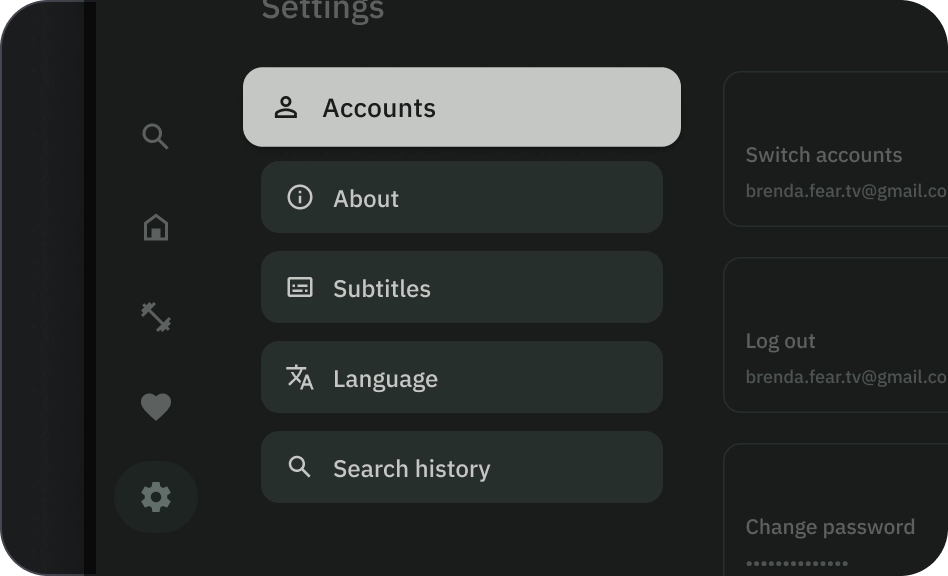
Botón ancho
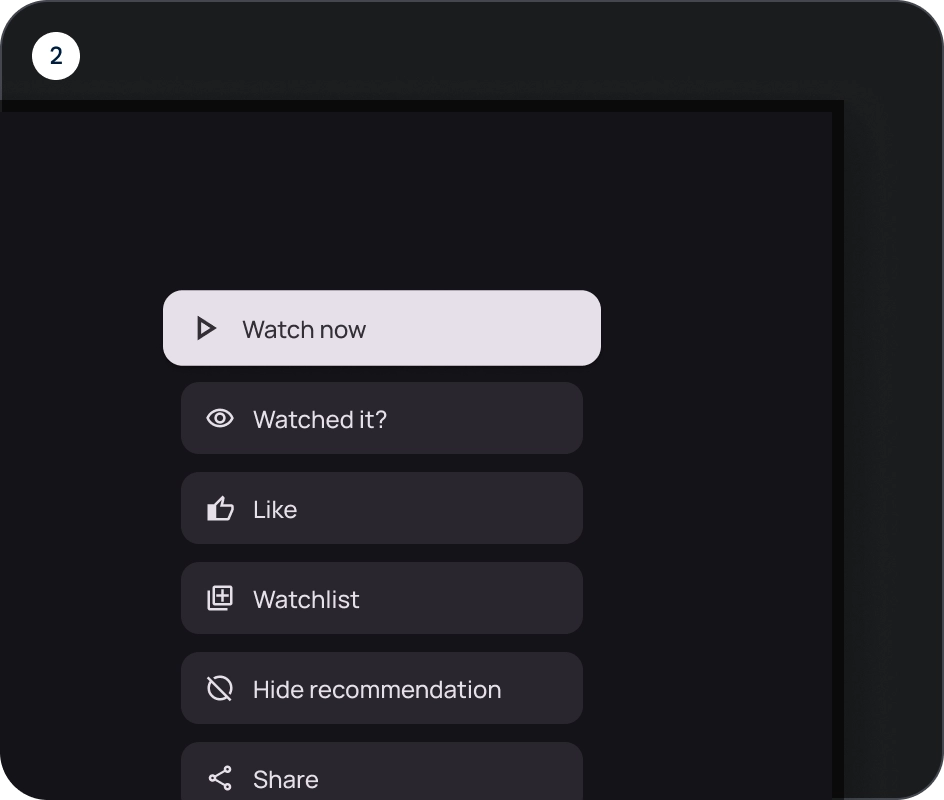
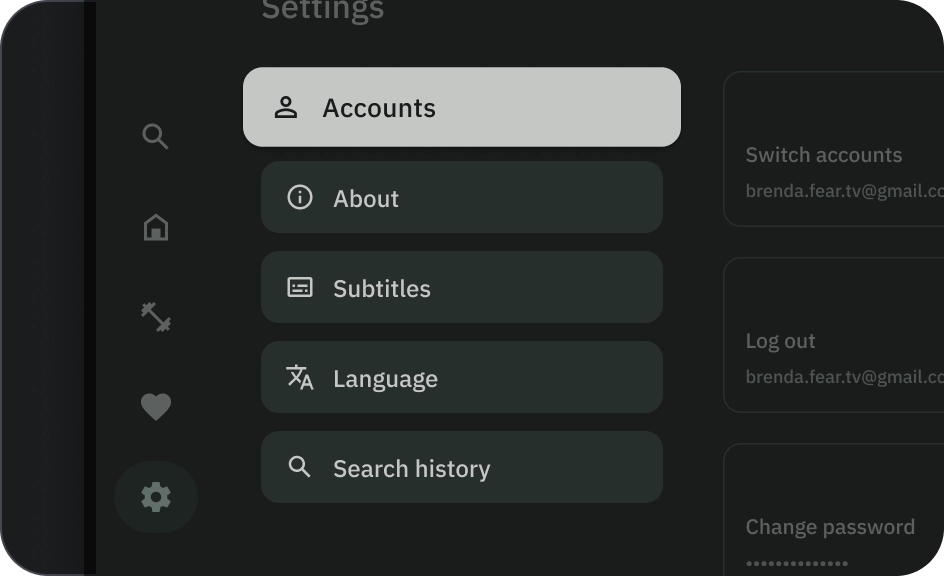
Los botones anchos se usan para dar un mayor énfasis que los botones normales. Contienen acciones que son importantes. Los botones que representan opciones relacionadas se agrupan. El grupo debe compartir una superficie común.
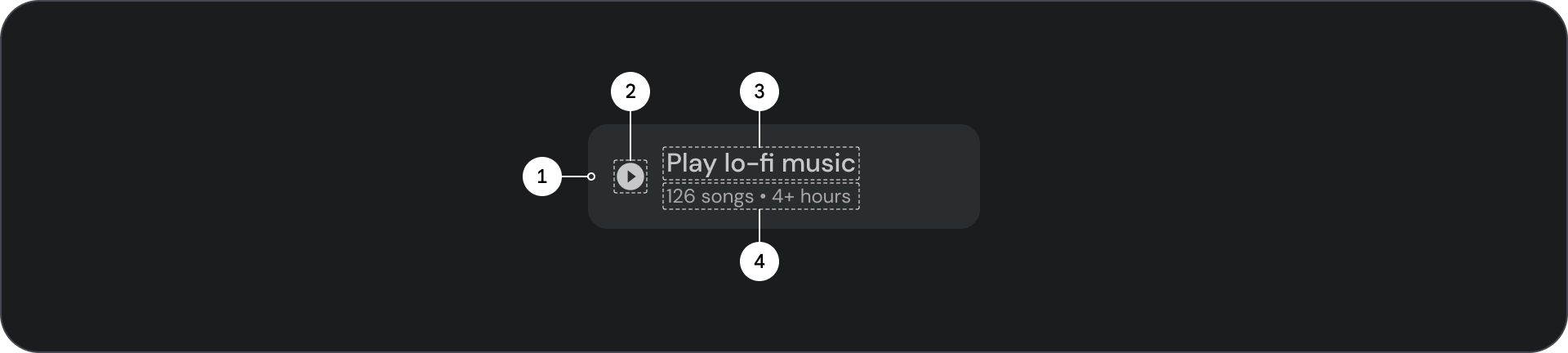
Anatomía

- Contenedor
- Ícono inicial
- Título
- Subtítulo
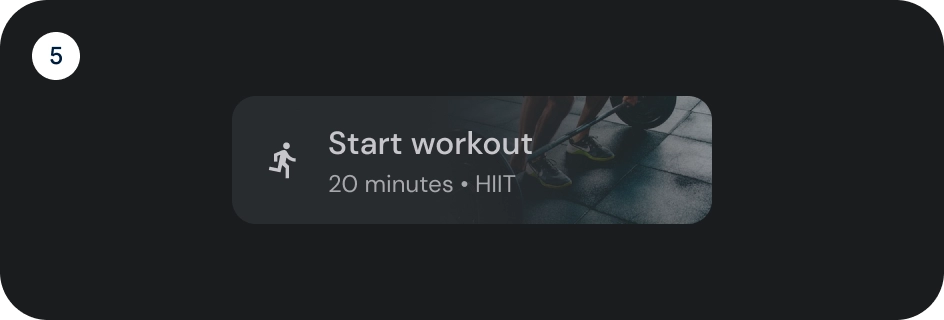
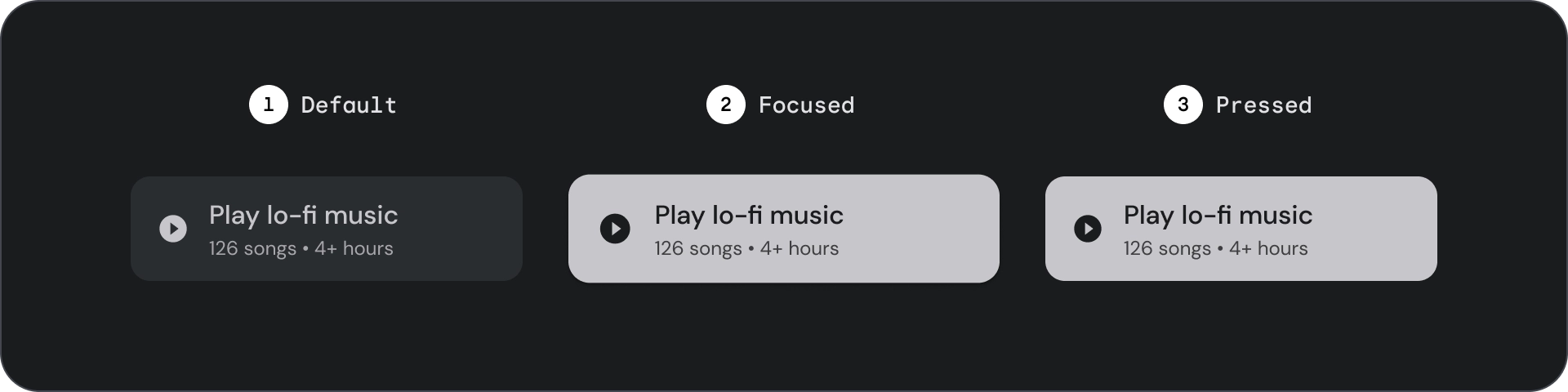
Estados

- Predeterminado
- Enfoque
- Presionados
Los estados son representaciones visuales que se usan para comunicar el estado de un componente o elemento interactivo.
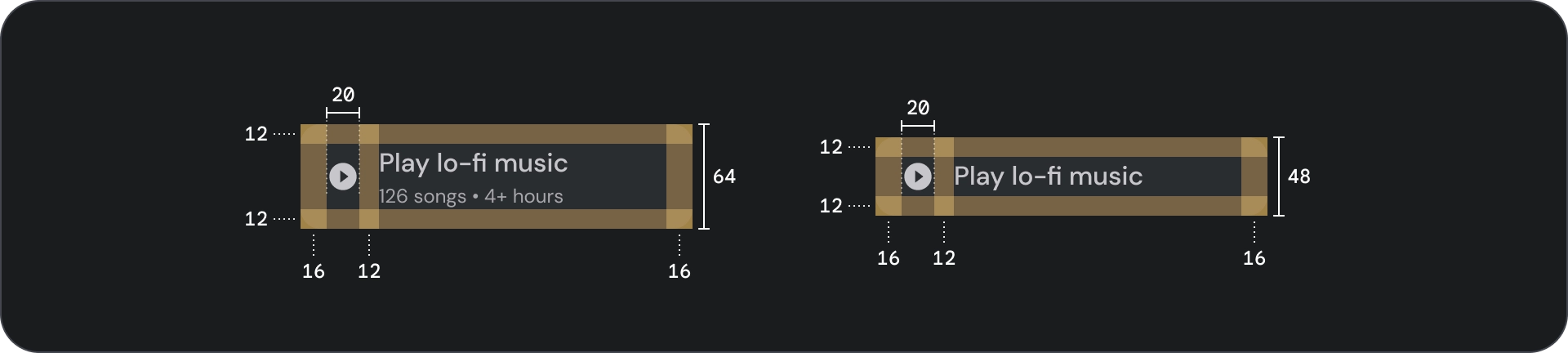
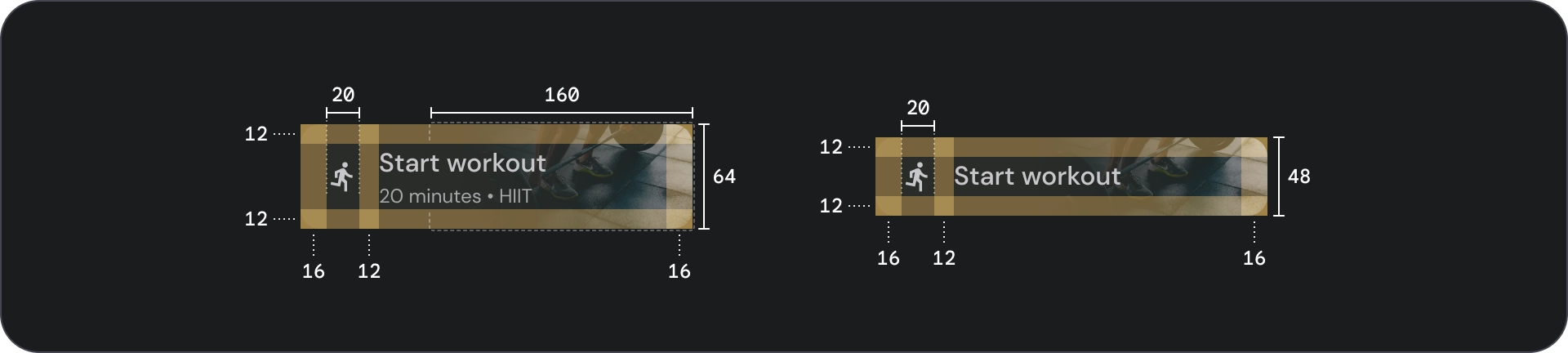
Especificaciones

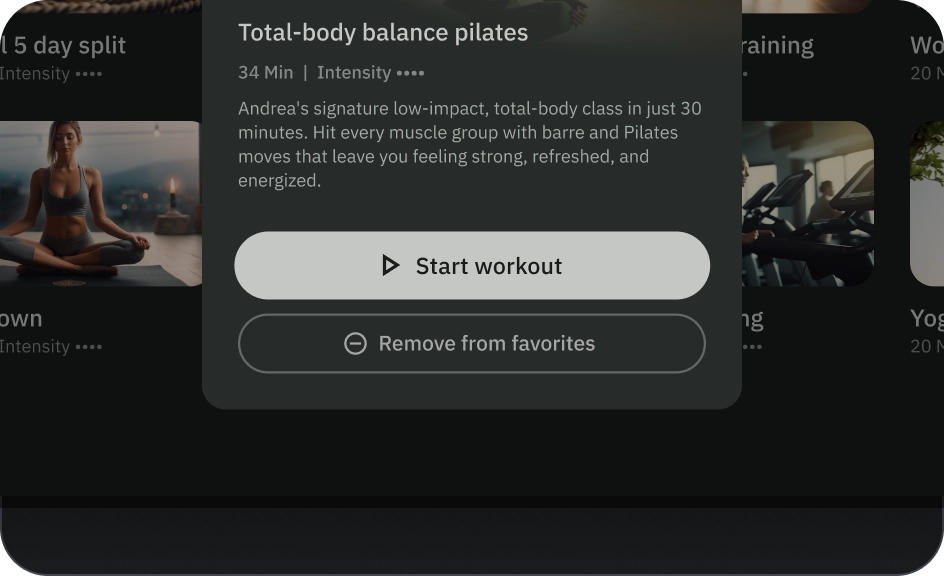
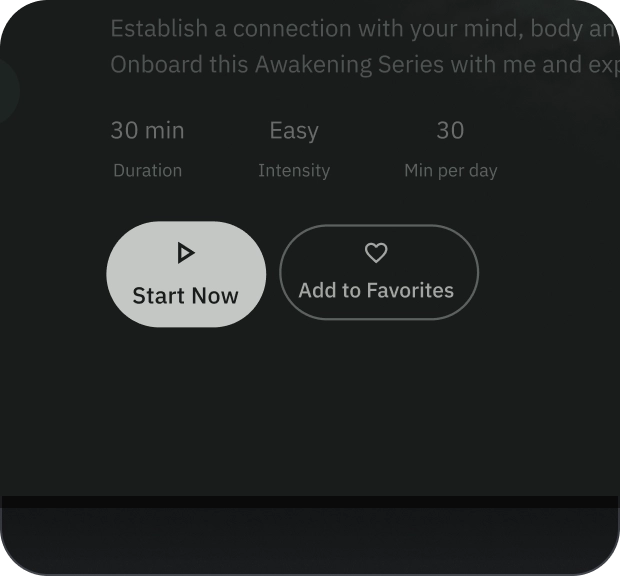
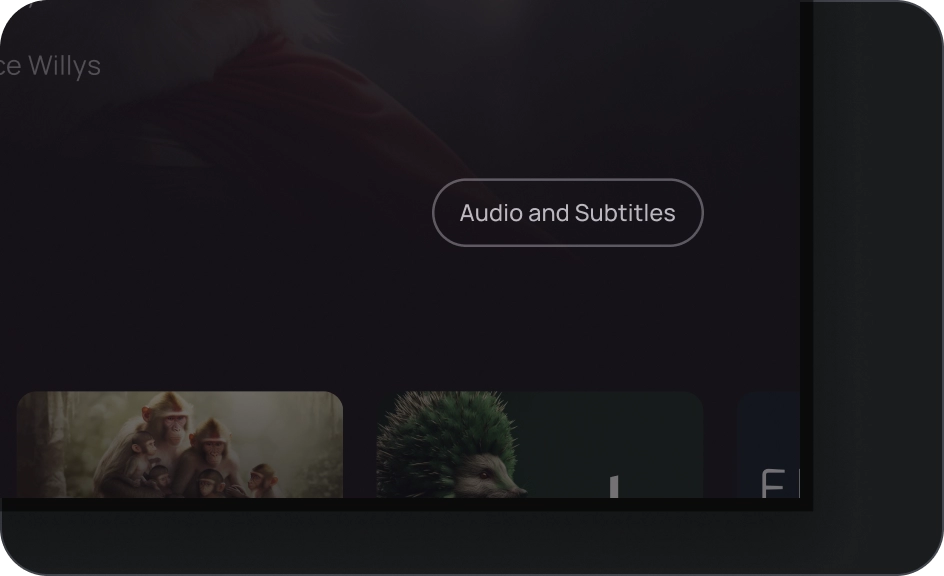
Botón de imagen
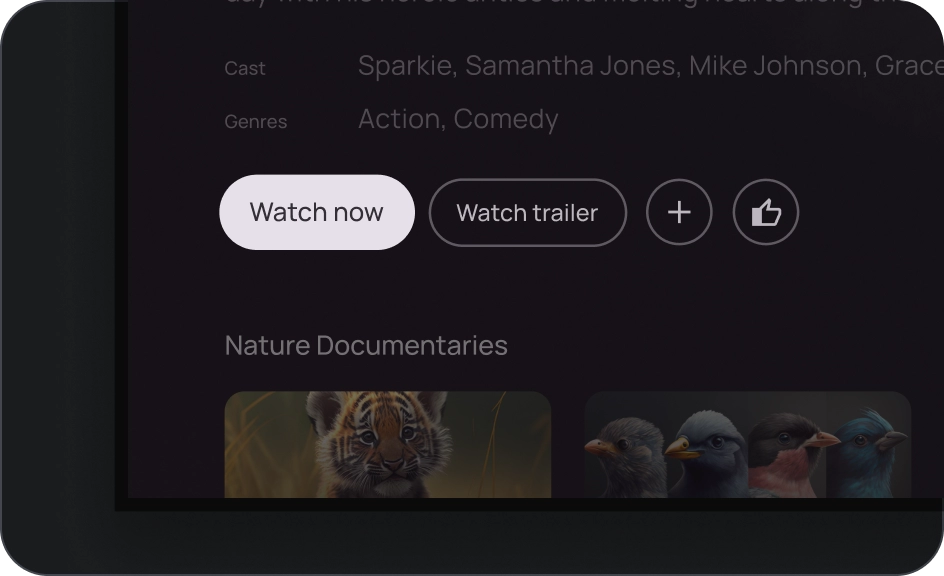
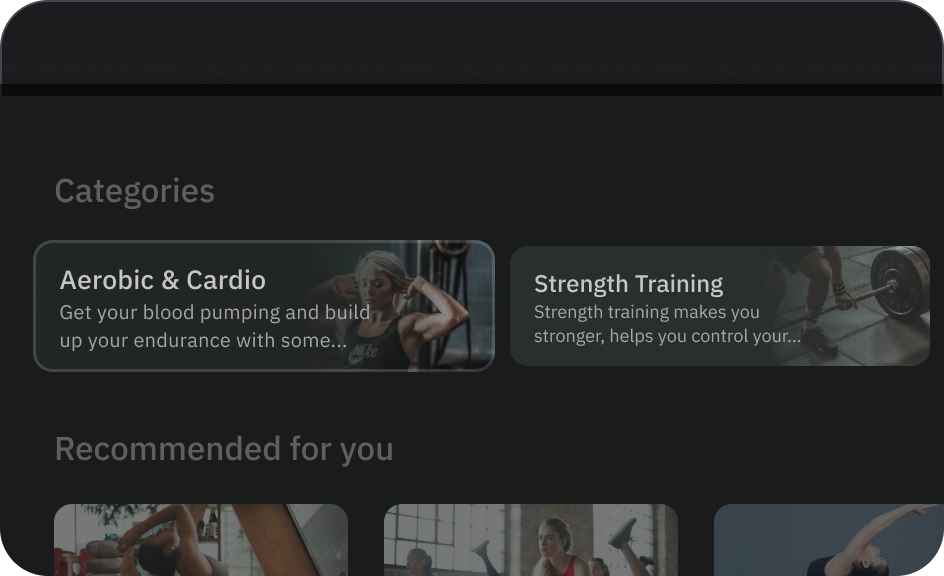
Por lo general, los botones de imagen se usan para mostrar miniaturas del contenido que está disponible en el siguiente nivel de navegación. Por lo general, se agrupan con acciones relacionadas, y el grupo debe compartir una plataforma común.
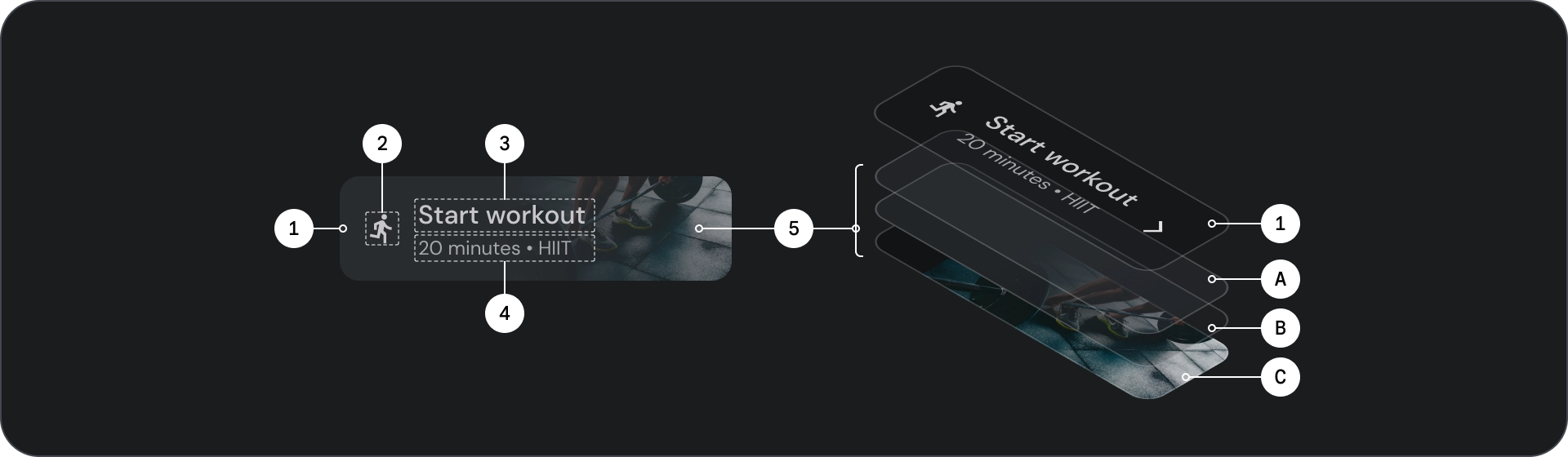
Anatomía

- Contenedor
- Ícono inicial
- Título
- Subtítulo
- Capa de imagen, que consta de lo siguiente:
- Lámina (superposición de estado)
- Gradiente (según el color de la superficie)
- Imagen
Estados

- Predeterminado
- Enfoque
- Presionados
Los estados son representaciones visuales que se usan para comunicar el estado de un componente o elemento interactivo.
Especificaciones

Uso
Por lo general, los botones se usan para comunicar las acciones que puede realizar un usuario. Se encuentran con frecuencia en elementos de la IU, como diálogos, ventanas modales, formularios, tarjetas y barras de herramientas.
Los botones son solo una opción para representar acciones en tu IU. No los uses en exceso. Demasiados botones en una pantalla interrumpen la jerarquía visual.

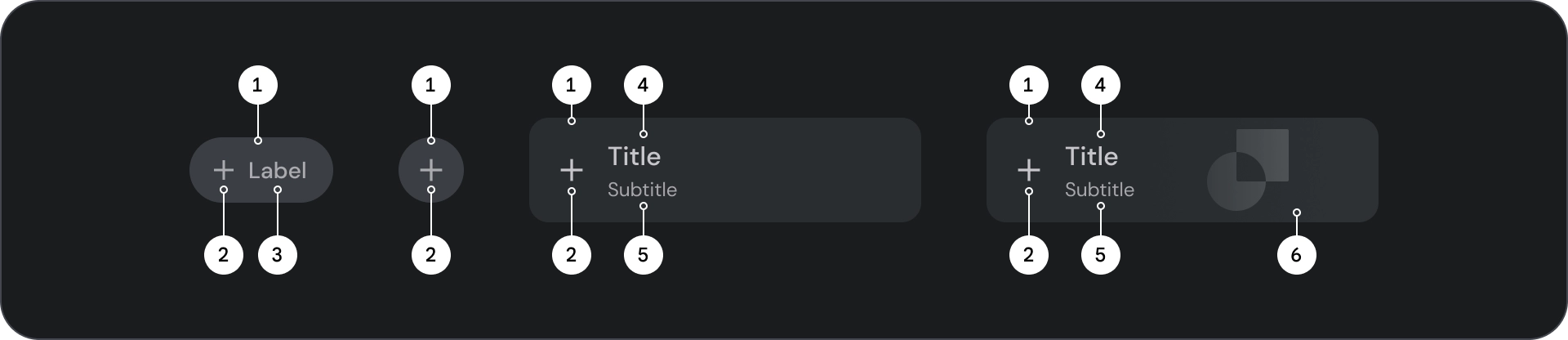
- Contenedor
- Ícono
- Texto de la etiqueta
- Título
- Subtítulo
- Imagen
Contenedor
Los botones muestran un contenedor alrededor del contenido. El contenedor se ajusta 1.1 veces en el enfoque, lo que mantiene el padding interno. Estas son algunas consideraciones para el contenedor:
- Establece el ancho del contenedor en función del contenido con un padding coherente.
- Establece la posición relativa del contenedor en la cuadrícula del diseño responsivo.
- Usa contenedores de color sólido para los botones rellenos.
- Usa el color de trazo y relleno en el enfoque para los botones con contorno. Cuando se enfoca, el contenedor obtiene un color de relleno junto con el contorno.
- En el caso de los botones anchos y de imagen, el ancho del contenedor se establece según la cuadrícula de diseño.
- El tamaño, la posición y la alineación del contenedor pueden cambiar a medida que se ajusta su contenedor superior.

Los contenedores de botones de texto e íconos tienen esquinas completamente redondeadas. Los contenedores de botones anchos y de imagen tienen contenedores redondeados de 12 dp.

Qué debes hacer

Precaución
Ícono
Los íconos comunican visualmente la acción del botón y ayudan a llamar la atención. Se deben colocar en el lado principal del botón. Los íconos siempre se centran verticalmente dentro del contenedor.

Qué debes hacer

Qué no debes hacer

Precaución
Texto de la etiqueta
El texto de la etiqueta es el elemento más importante de un botón. Describe la acción que se produce si un usuario presiona un botón.
Usa mayúscula inicial para el texto de la etiqueta del botón y mayúsculas en la primera palabra y en los nombres propios. Evita el ajuste de texto. Para una legibilidad máxima, el texto de la etiqueta debe permanecer en una sola línea.

Qué debes hacer

Precaución
Imagen
Los botones de imagen siempre tienen una superposición de gradiente y una pantalla sobre la imagen en segundo plano. La superposición de gradientes se establece según el color del contenedor. La pantalla diferida cambia según el estado.
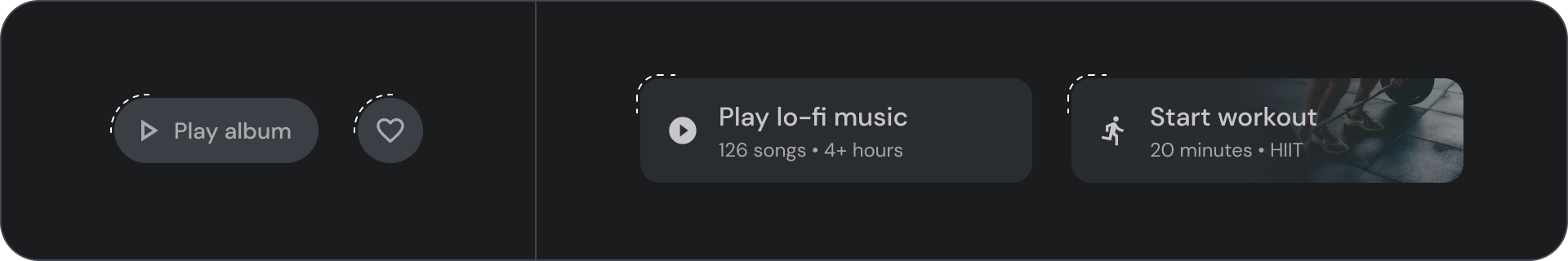
Grupos de botones
Los botones aparecen juntos en una fila o columna para mantener una navegación coherente entre las acciones. En las siguientes secciones, se describen las consideraciones.
Jerarquía de información
Cada pantalla debe tener una acción principal que esté representada por un botón prominente, generalmente ancho. El botón debe ser más fácil de ver y entender. Los demás botones deben ser menos destacados y no deben distraer a los usuarios de la acción principal.
El primer botón del grupo actúa como la acción principal, ya que el enfoque se centra en él primero.
Mantén el diseño lineal


- Diseño de filas
- Diseño de columnas
Usa variantes de forma lógica
En el diseño de columnas, se deben mantener las variantes de un solo botón. En el diseño de filas, se pueden agrupar diferentes variantes en un grupo de botones, pero la lógica debe ser clara. Los botones rellenos y con contorno se pueden usar en el mismo grupo, pero asegúrate de que las acciones tengan una jerarquía clara.

Qué debes hacer

Qué no debes hacer

Precaución