বোতাম ব্যবহারকারীদের অ্যাকশন বা প্রবাহ শুরু করতে সাহায্য করে। জোর জানানোর জন্য বিভিন্ন ধরনের বোতাম থেকে বেছে নিন।

সম্পদ
| টাইপ | লিঙ্ক | স্ট্যাটাস |
|---|---|---|
| ডিজাইন | ডিজাইন সোর্স (ফিগমা) | পাওয়া যায় |
| বাস্তবায়ন | জেটপ্যাক রচনা | পাওয়া যায় |
হাইলাইট
- কর্মের গুরুত্বের উপর ভিত্তি করে বোতামের ধরন নির্বাচন করুন। ক্রিয়াটি যত বেশি গুরুত্বপূর্ণ, বোতামে তত বেশি জোর দেওয়া হয়।
- বোতামে স্পষ্ট লেবেল থাকা উচিত যাতে তারা যে কাজটি করে তা নির্দেশ করে।
- স্ক্রিনে যৌক্তিকভাবে বোতামগুলি রাখুন—যেখানে ব্যবহারকারীরা সম্ভবত সেগুলি খুঁজে পাওয়ার আশা করেন৷
- অতিরিক্ত বোতাম ব্যবহার করবেন না। একটি স্ক্রিনে অনেকগুলি বোতাম চাক্ষুষ শ্রেণিবিন্যাসকে ব্যাহত করে।
বৈকল্পিক
ছয় ধরনের বোতাম আছে:
- ভরা বোতাম
- আউটলাইন বোতাম
- আইকন বোতাম
- আউটলাইন আইকন বোতাম
- লম্বা বোতাম
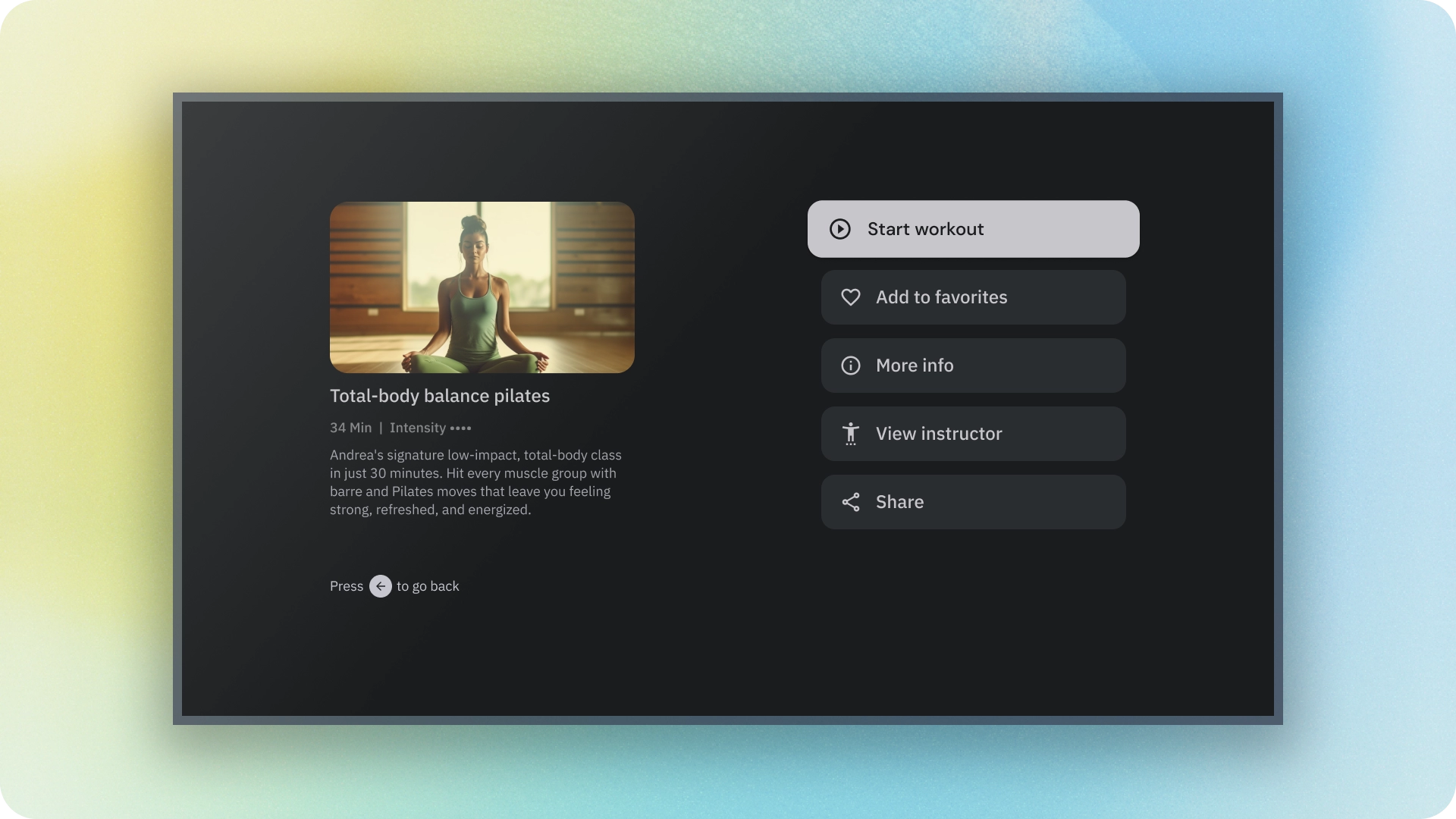
- ছবি বোতাম






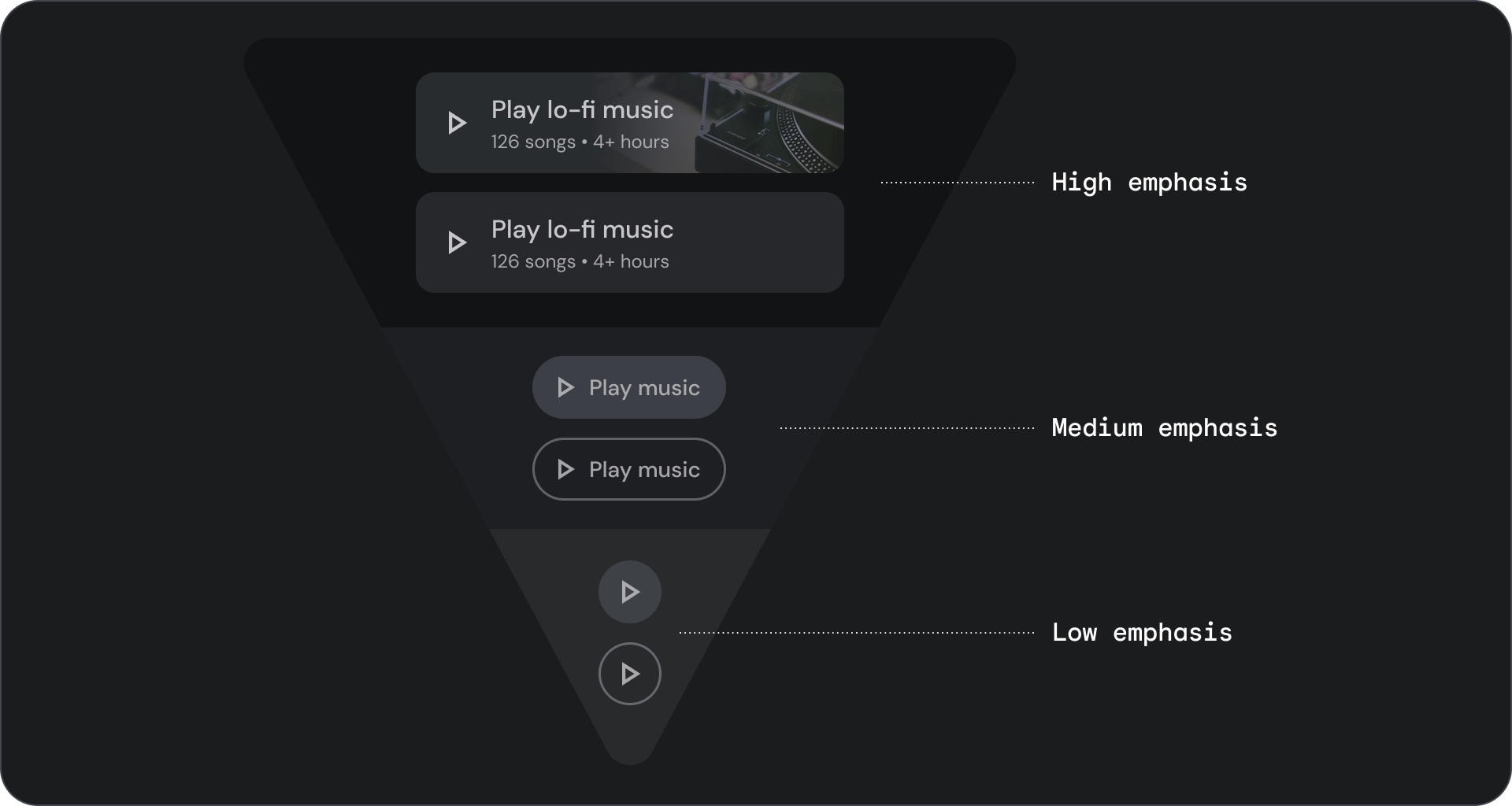
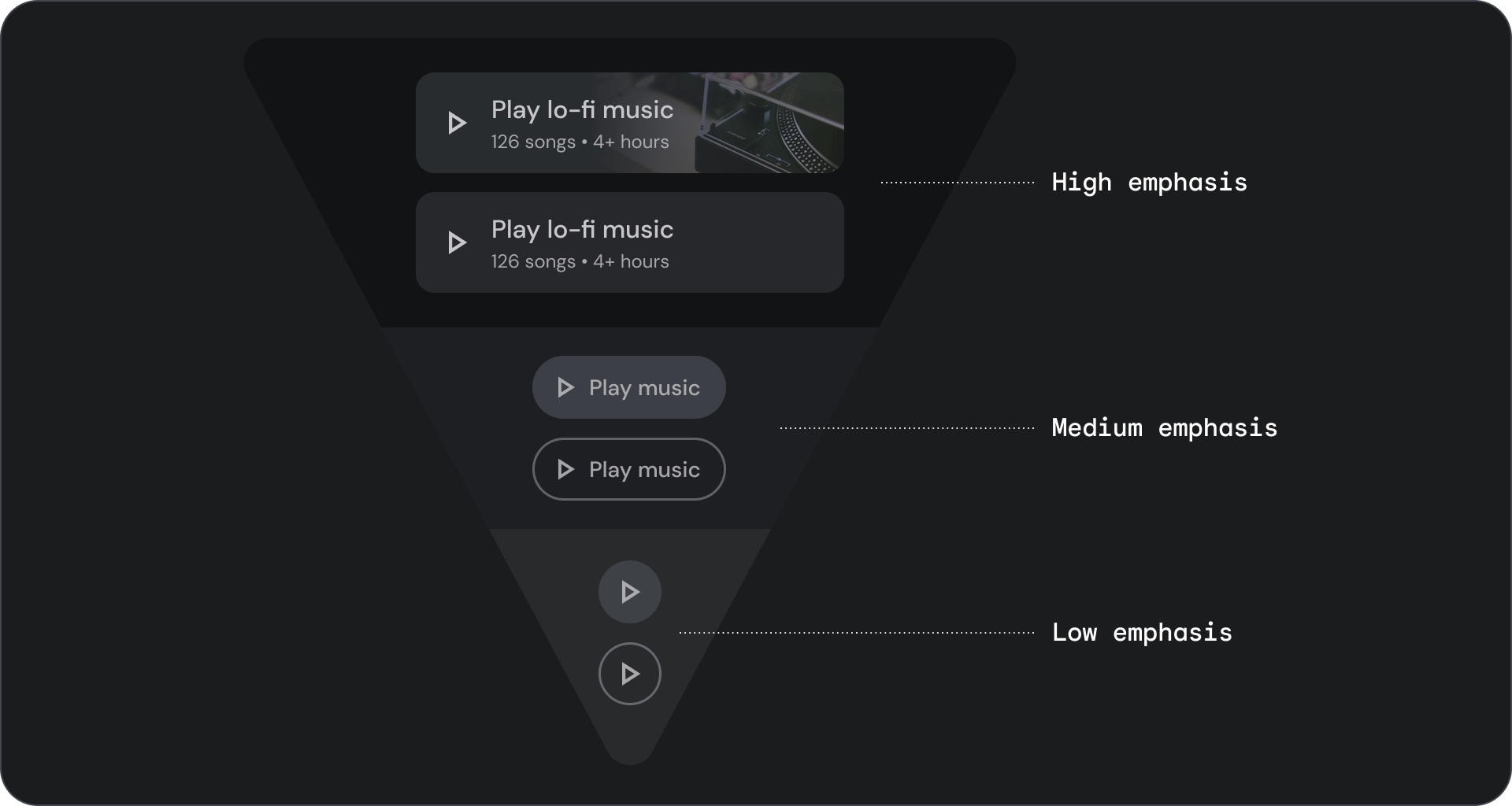
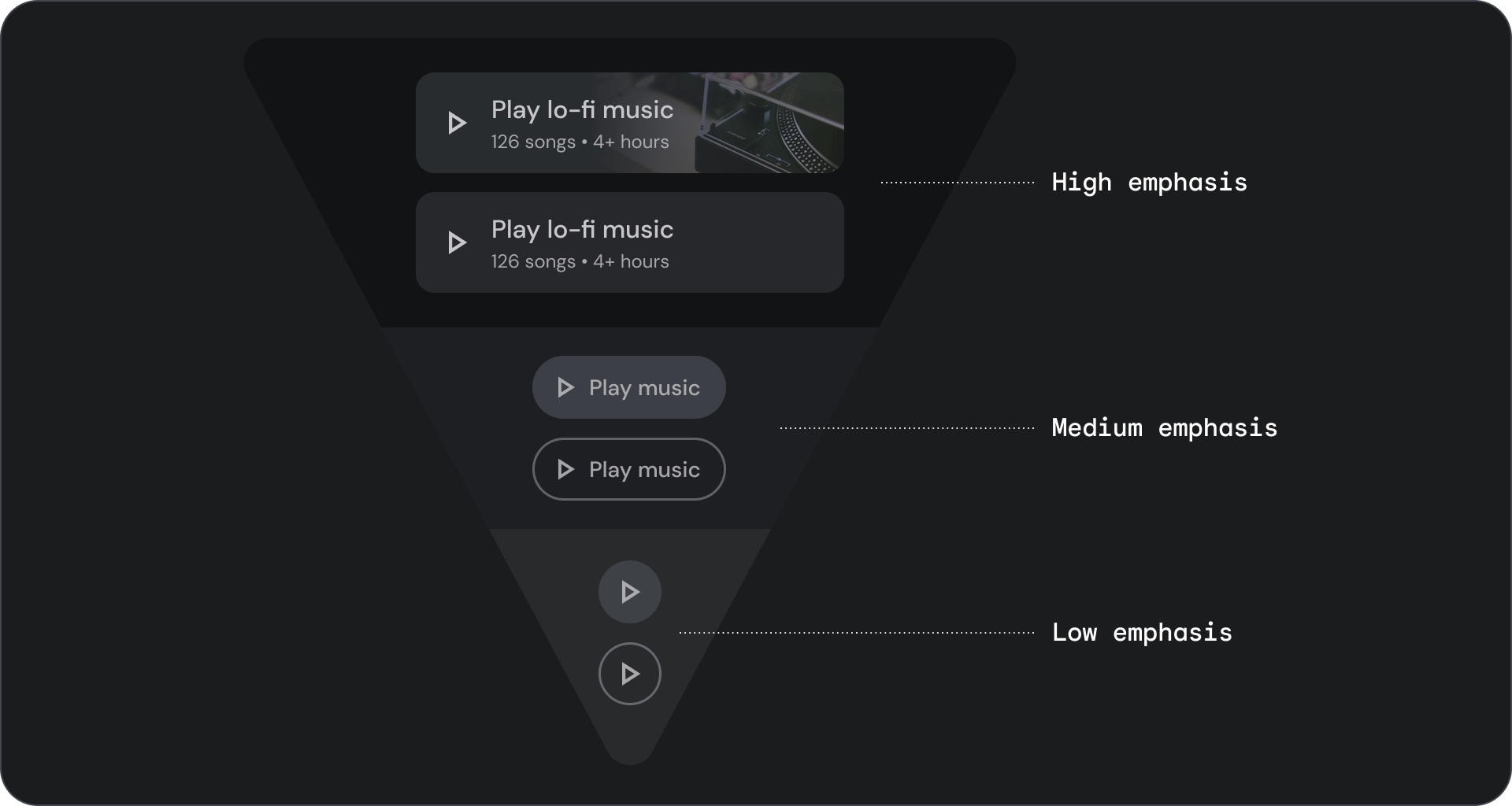
কর্মের গুরুত্বের উপর ভিত্তি করে বোতামের ধরন নির্বাচন করুন। ক্রিয়াটি যত বেশি গুরুত্বপূর্ণ, তার বোতামটি তত বেশি জোর দেওয়া উচিত।

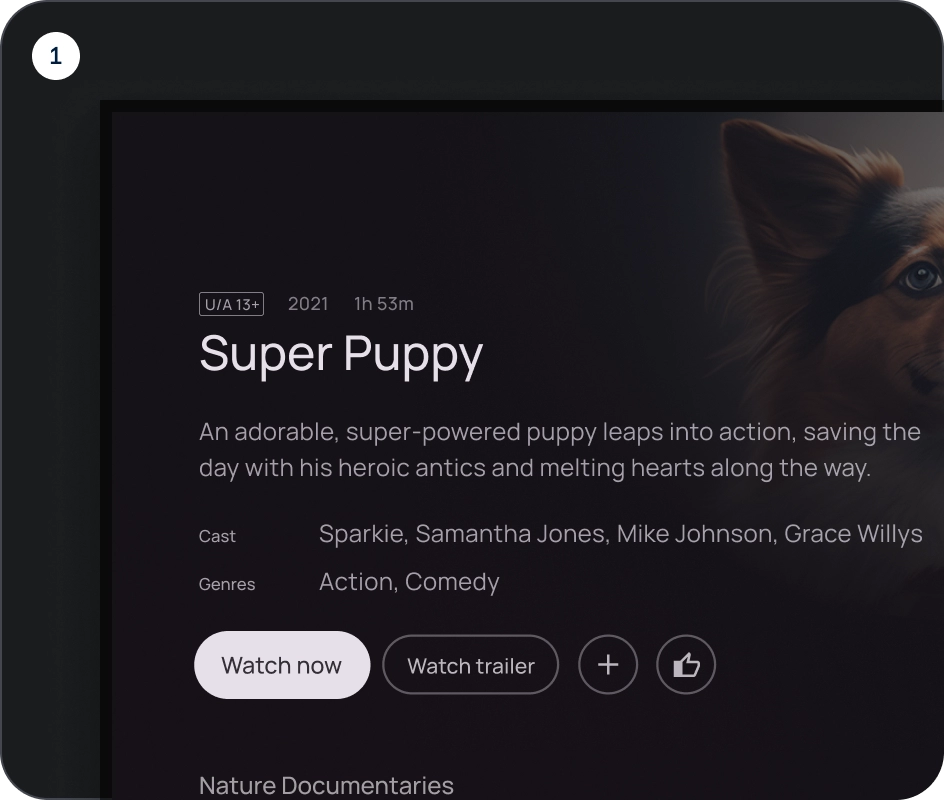
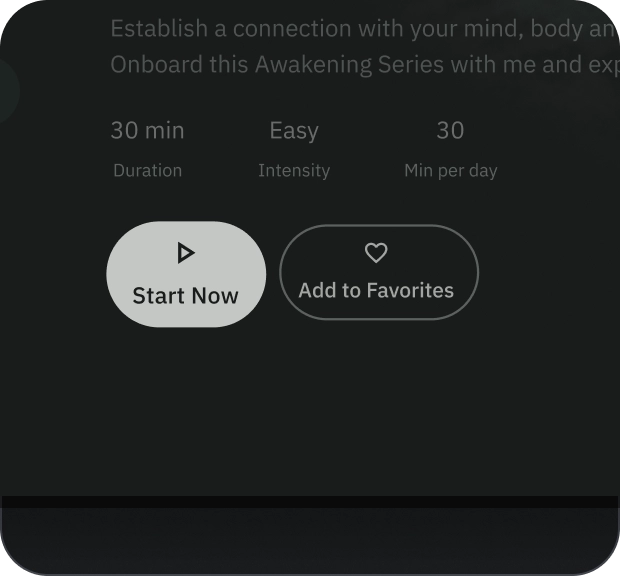
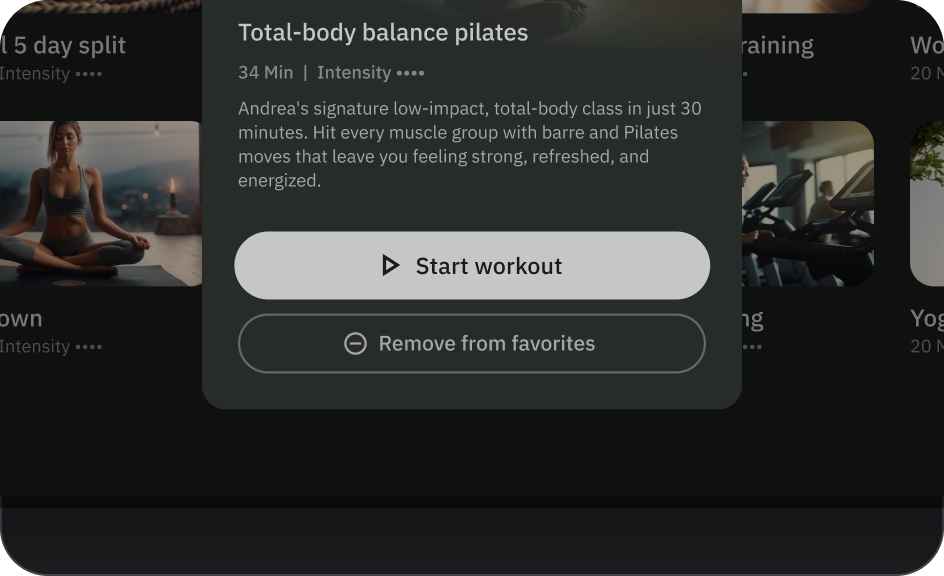
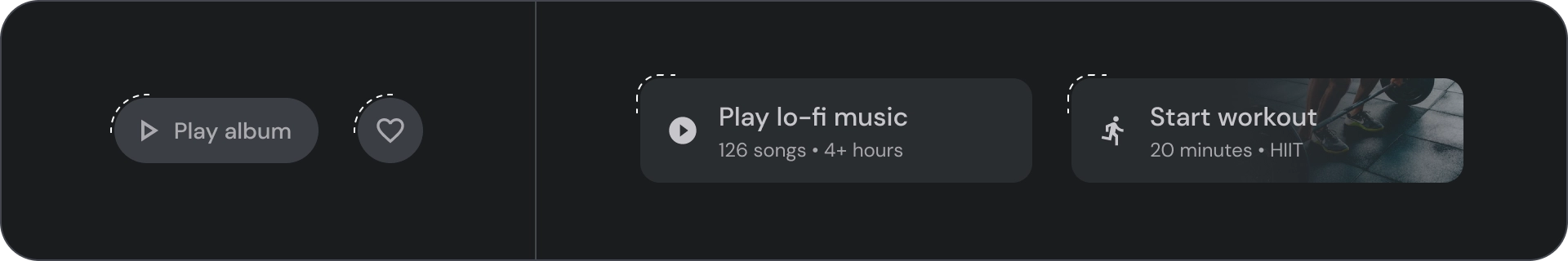
ভরাট এবং আউটলাইন বোতাম
ভরা বোতামগুলির সর্বাধিক দৃশ্যমান প্রভাব রয়েছে এবং গুরুত্বপূর্ণ, চূড়ান্ত ক্রিয়াগুলির জন্য ব্যবহার করা উচিত যা একটি প্রবাহ সম্পূর্ণ করে, যেমন সংরক্ষণ করুন, এখনই যোগ দিন, নিশ্চিত করুন বা ডাউনলোড করুন৷
আউটলাইন করা বোতাম হল মাঝারি জোরের বোতাম। এগুলিতে গুরুত্বপূর্ণ অ্যাকশন রয়েছে, কিন্তু অ্যাপের প্রাথমিক অ্যাকশন নয়। একটি বিকল্প, সেকেন্ডারি ক্রিয়া নির্দেশ করতে রূপরেখাযুক্ত বোতামগুলি ভরা বোতামগুলির সাথে ভালভাবে যুক্ত হয়।
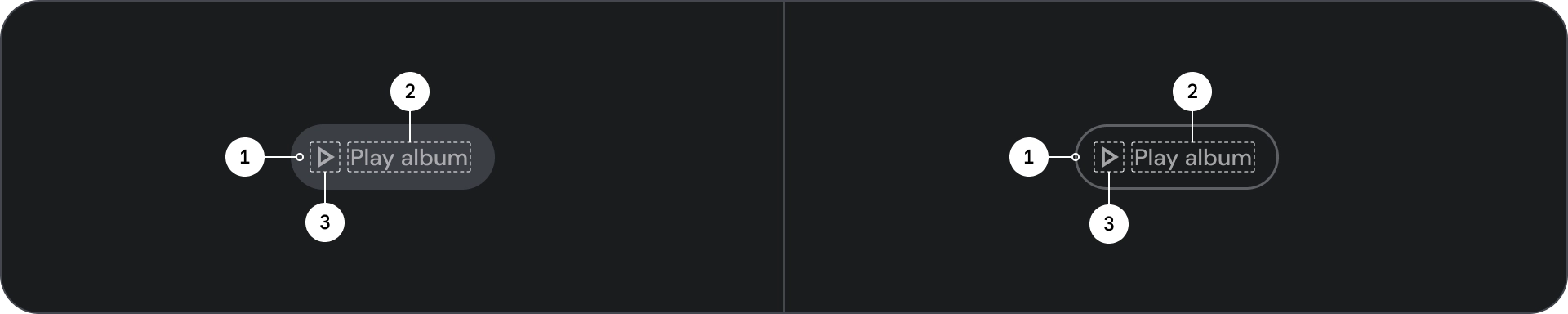
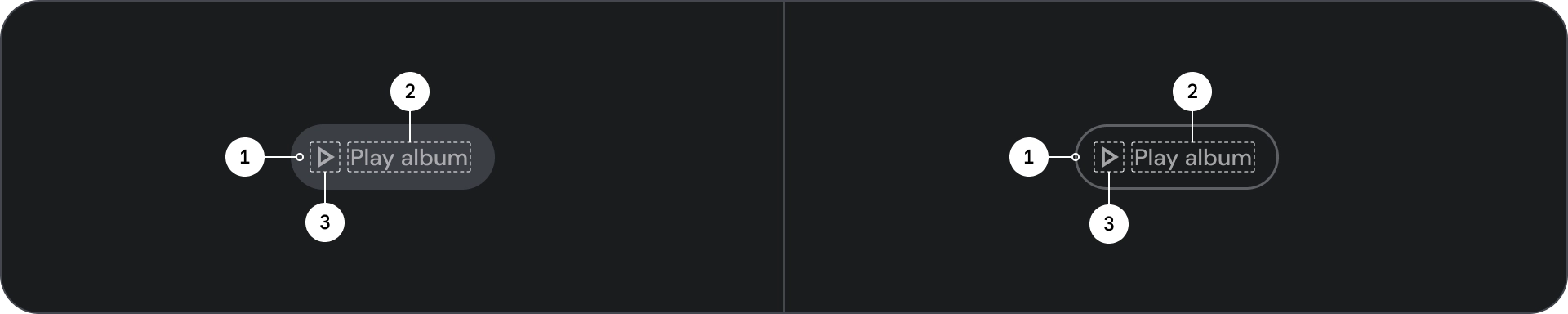
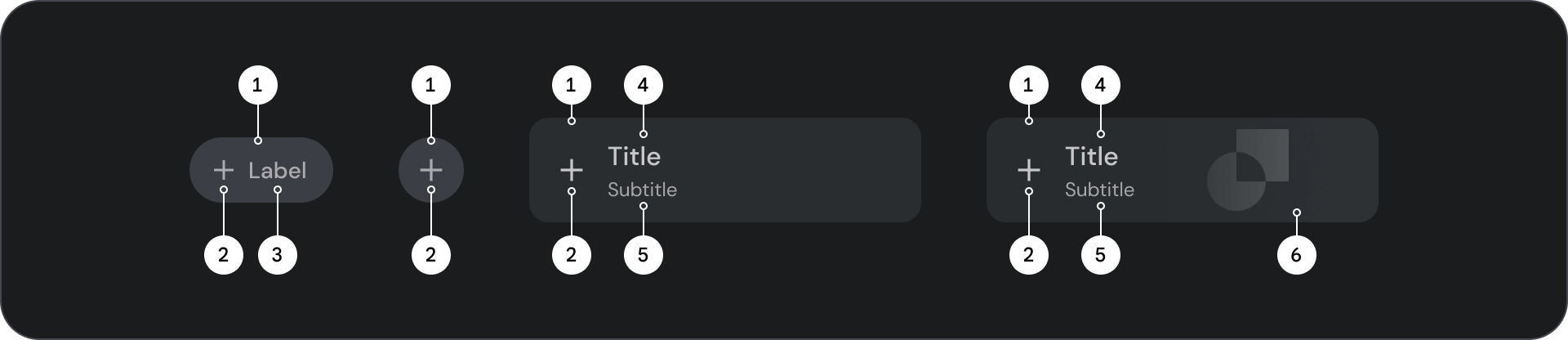
অ্যানাটমি

- ধারক
- লেবেল পাঠ্য
- আইকন (ঐচ্ছিক)
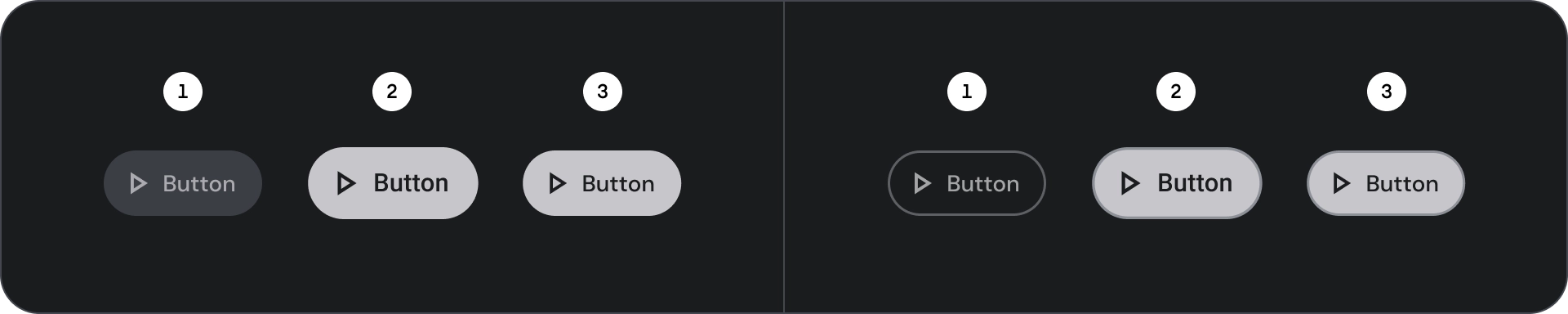
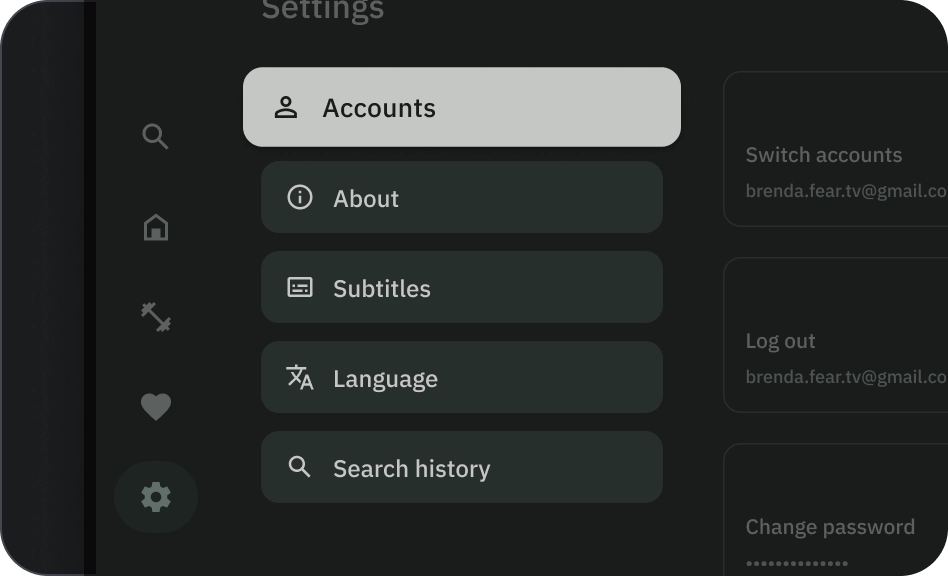
রাজ্যগুলি
একটি উপাদানের অবস্থার ভিজ্যুয়াল উপস্থাপনা।

- ডিফল্ট
- নিবদ্ধ
- চাপা
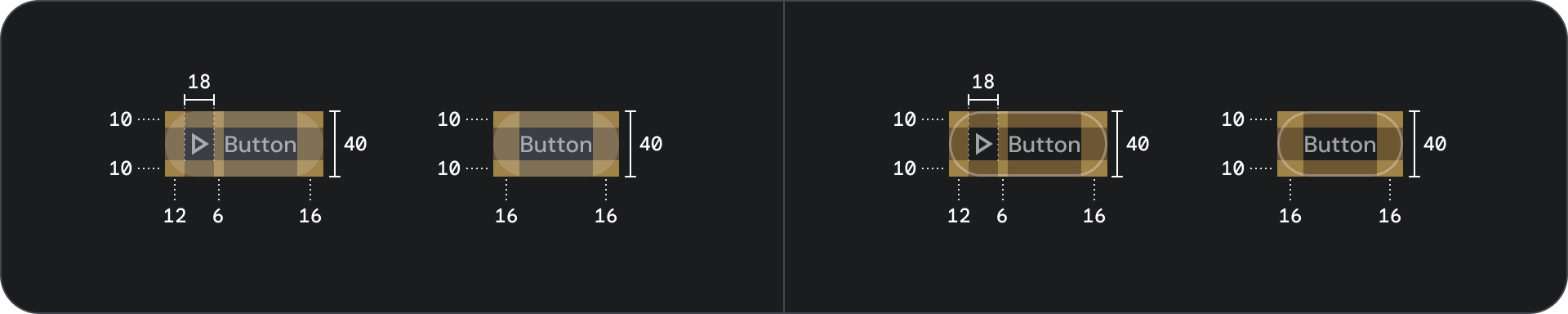
স্পেসিফিকেশন

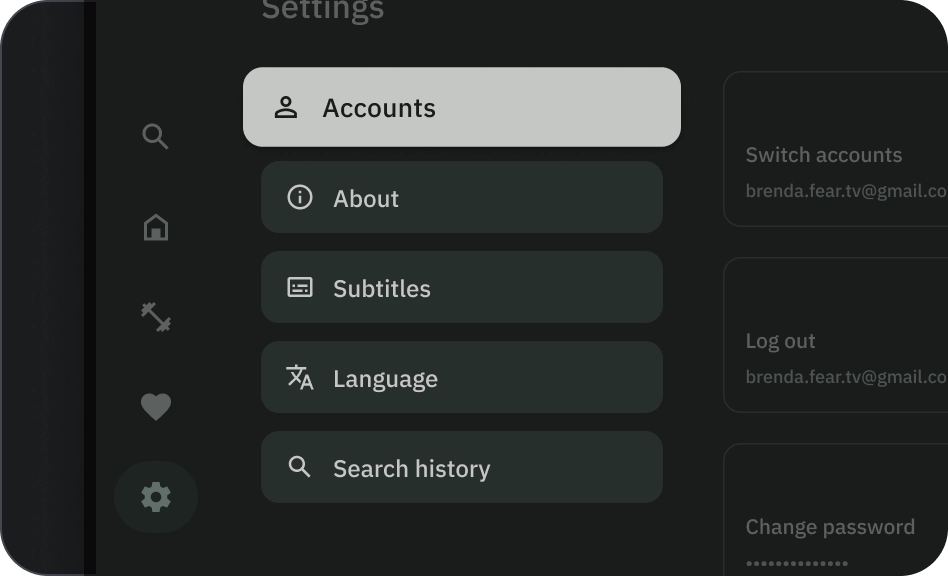
আইকন এবং আউটলাইন আইকন বোতাম
একটি কমপ্যাক্ট লেআউটে ক্রিয়া প্রদর্শন করতে আইকন বোতামগুলি ব্যবহার করুন৷ আইকন বোতাম খোলার ক্রিয়াগুলিকে উপস্থাপন করতে পারে যেমন একটি ওভারফ্লো মেনু বা অনুসন্ধান খোলা, বা বাইনারি ক্রিয়াগুলিকে উপস্থাপন করতে পারে যা টগল করা এবং বন্ধ করা যায়, যেমন প্রিয় বা বুকমার্ক। এগুলি মিডিয়া প্লে বা পজ করতেও ব্যবহৃত হয়।
আইকন বোতাম তিনটি আকারে সংজ্ঞায়িত করা যেতে পারে: ছোট, মাঝারি এবং বড়।
অ্যানাটমি
![]()
- ধারক
- আইকন
রাজ্যগুলি
![]()
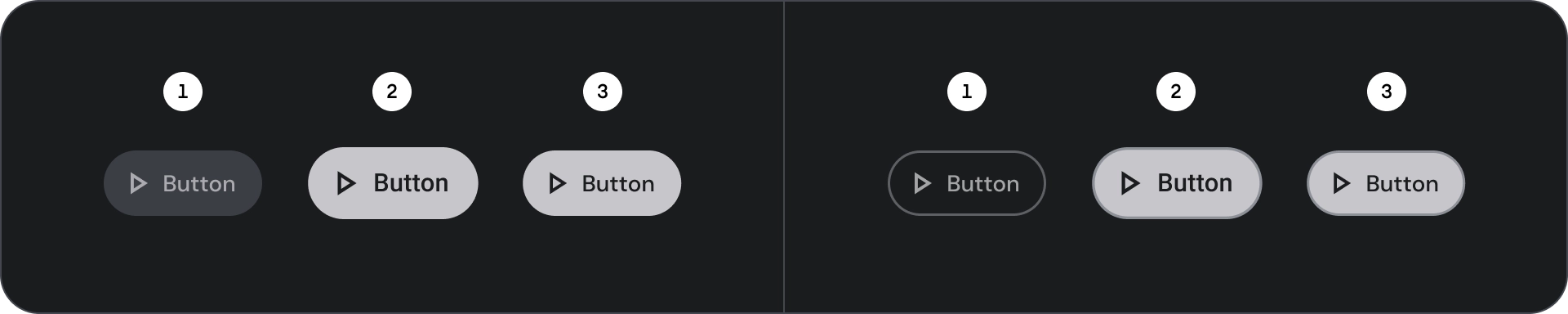
- ডিফল্ট
- নিবদ্ধ
- চাপা
রাজ্যগুলি একটি উপাদান বা ইন্টারেক্টিভ উপাদানের স্থিতি যোগাযোগ করতে ব্যবহৃত দৃশ্য উপস্থাপনা।
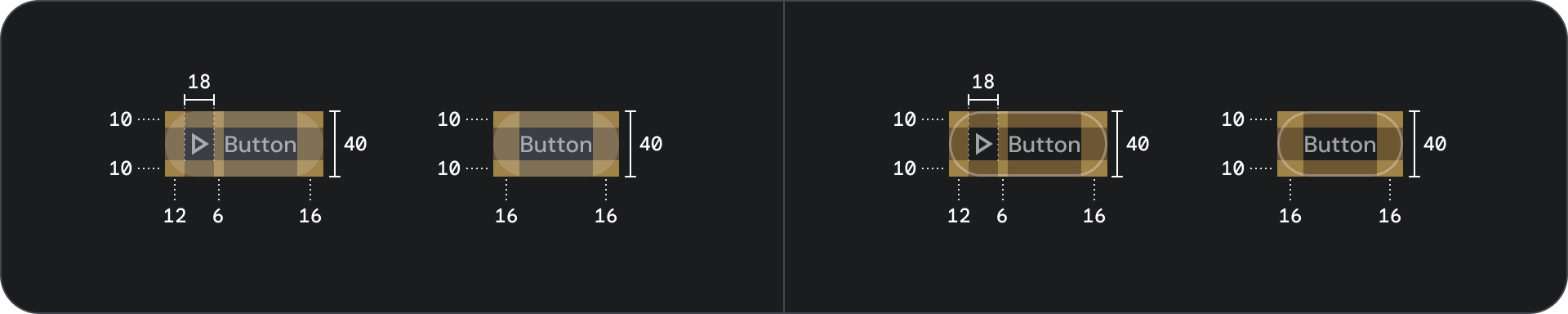
স্পেক
![]()
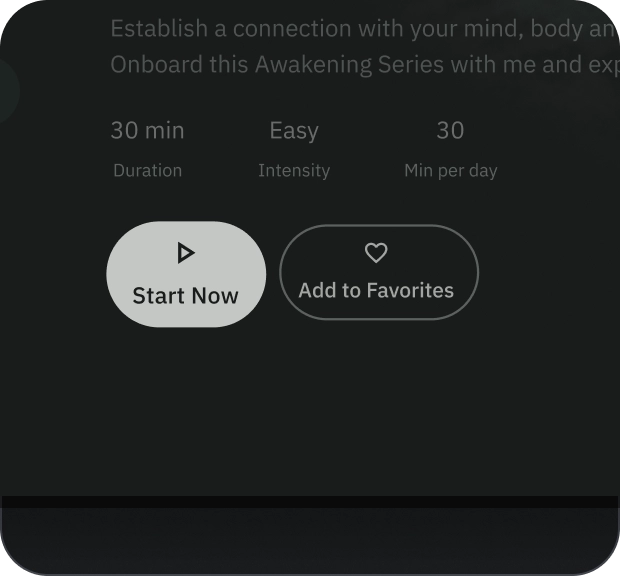
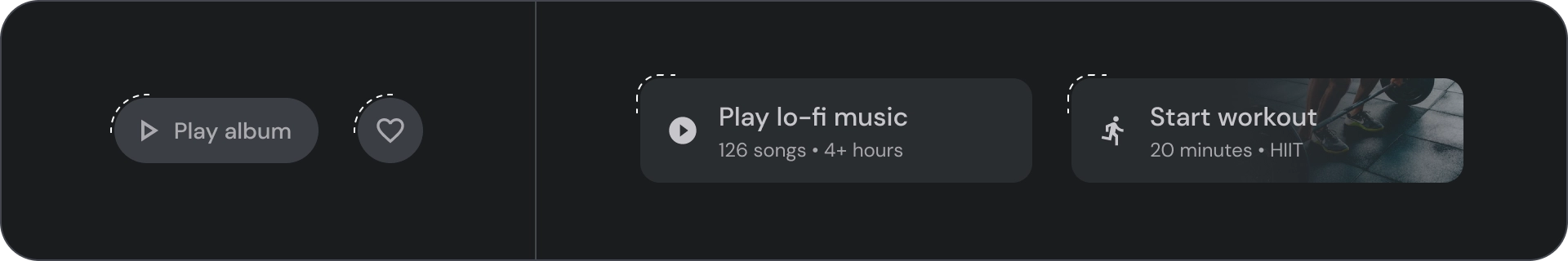
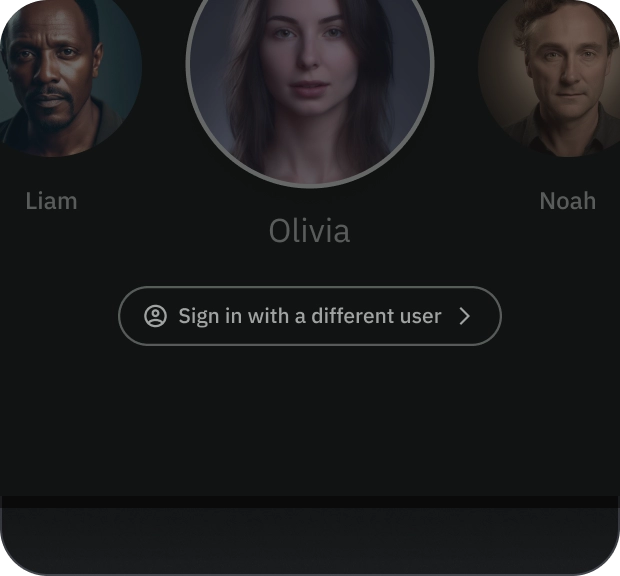
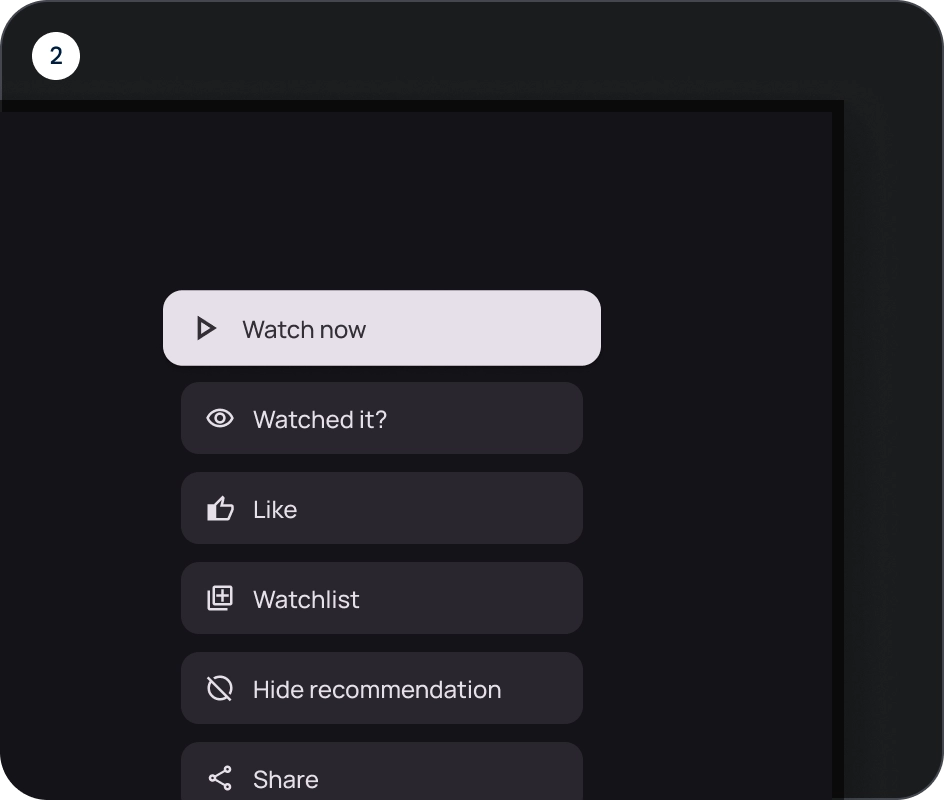
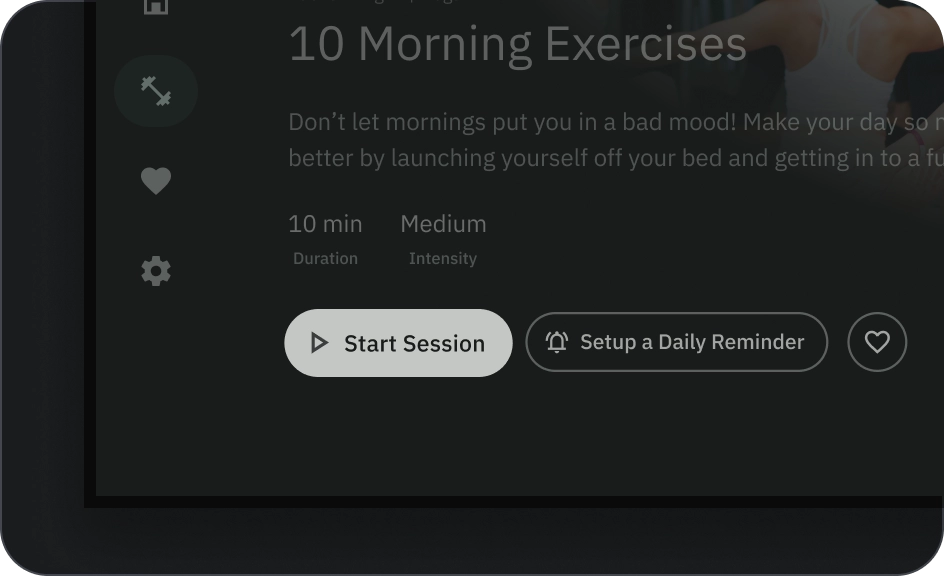
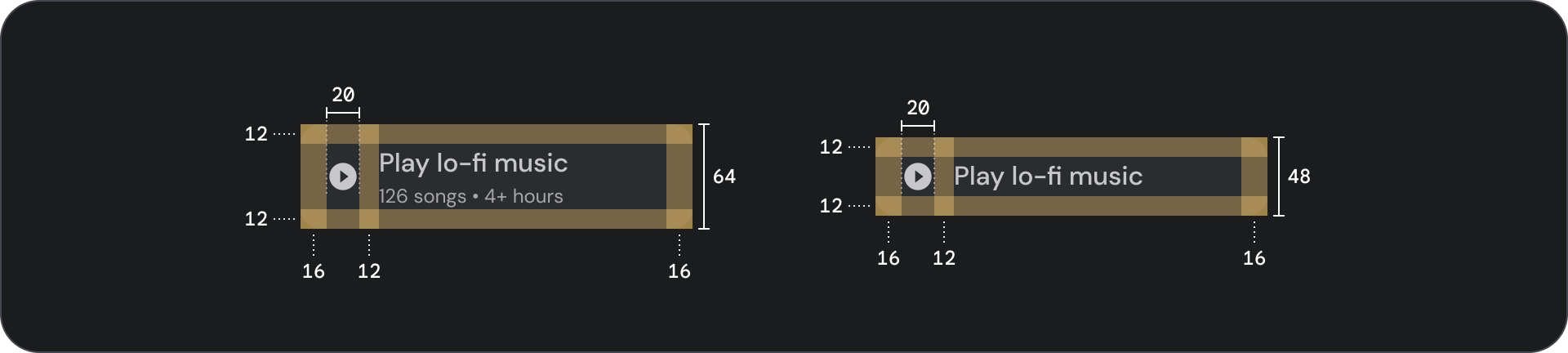
প্রশস্ত বোতাম
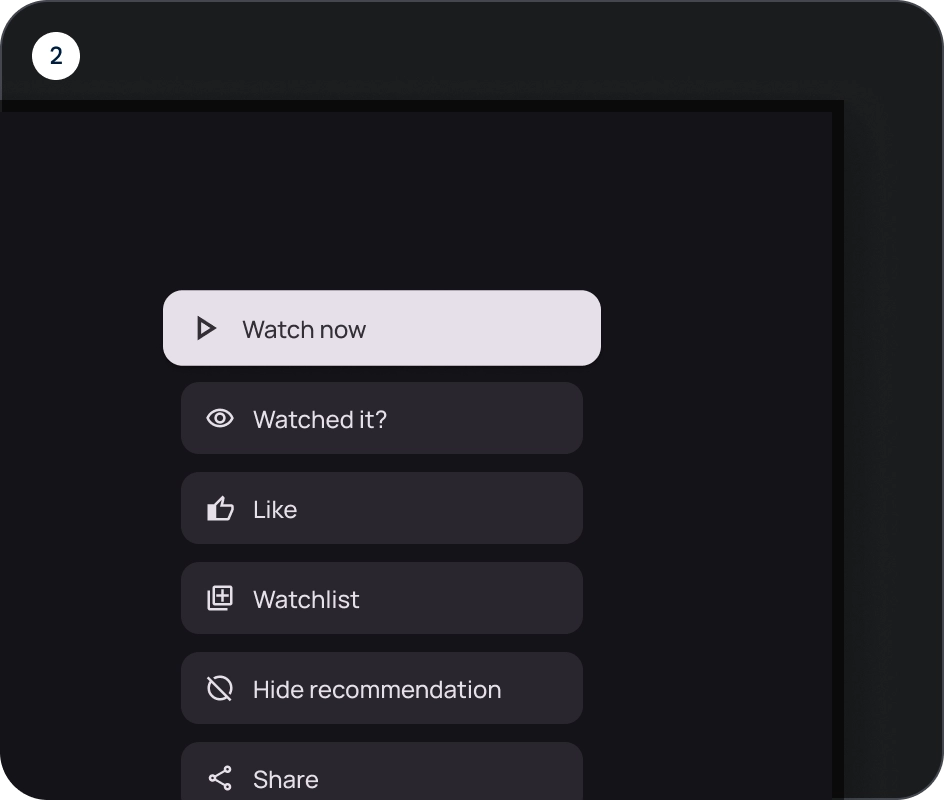
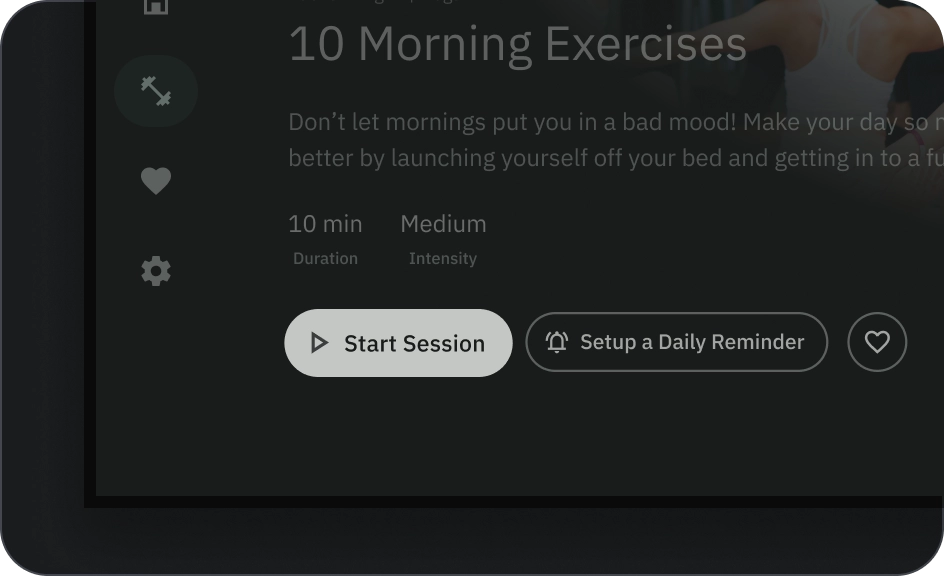
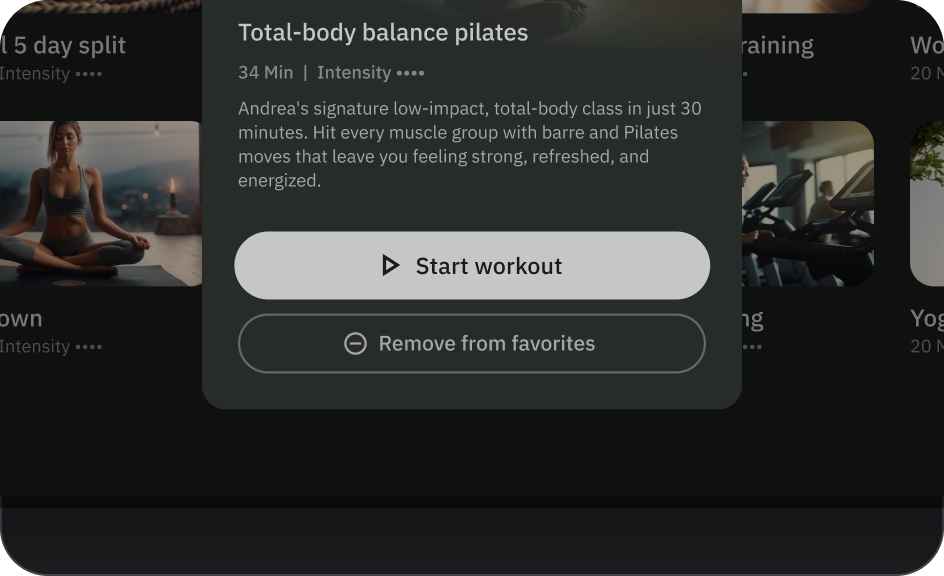
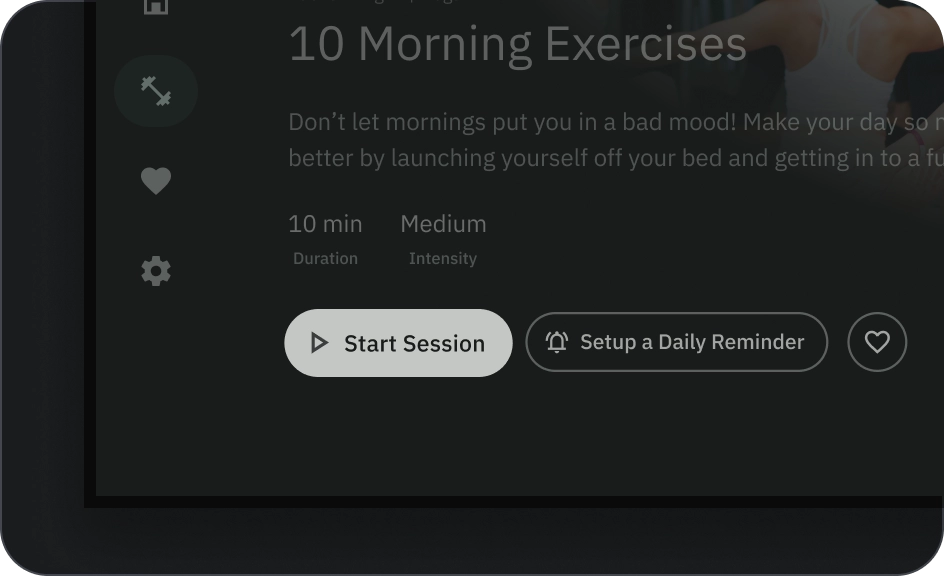
ওয়াইড বোতামগুলি সাধারণ বোতামগুলির চেয়ে বেশি জোর দেওয়ার জন্য ব্যবহৃত হয়। তারা গুরুত্বপূর্ণ যে কর্ম আছে. সম্পর্কিত বিকল্পগুলিকে প্রতিনিধিত্ব করে এমন বোতামগুলিকে একসাথে গোষ্ঠীভুক্ত করা হয়। গ্রুপ একটি সাধারণ পৃষ্ঠ ভাগ করা উচিত.
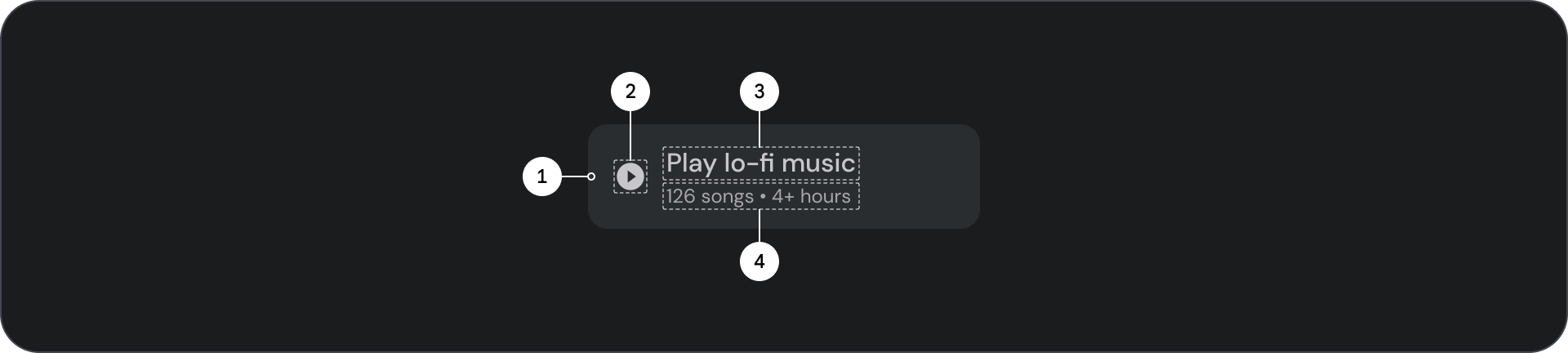
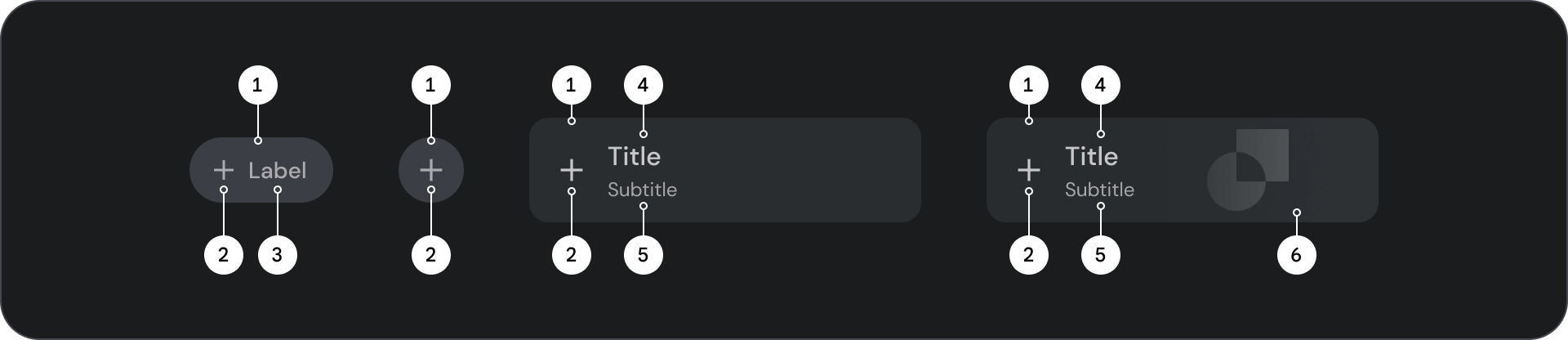
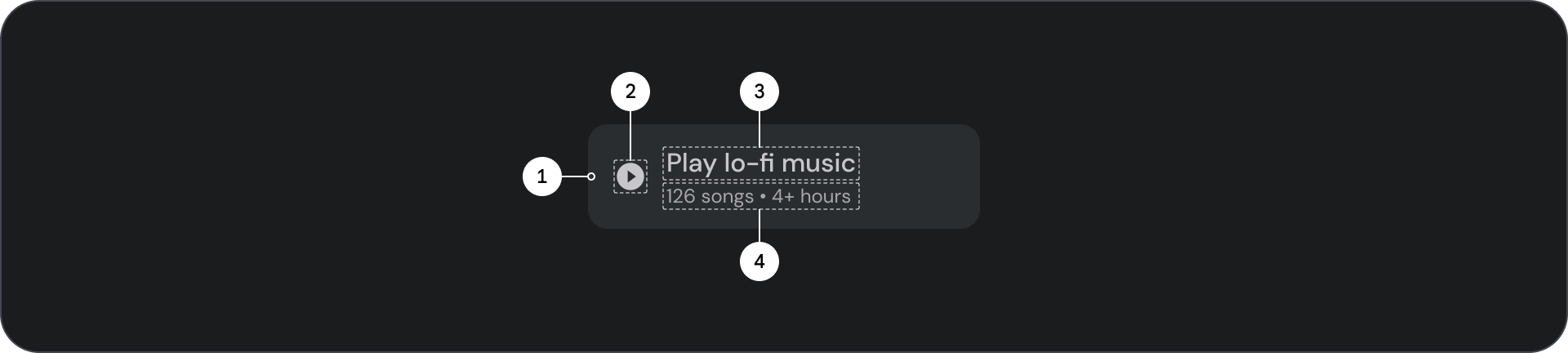
অ্যানাটমি

- ধারক
- লিডিং আইকন
- শিরোনাম
- সাবটাইটেল
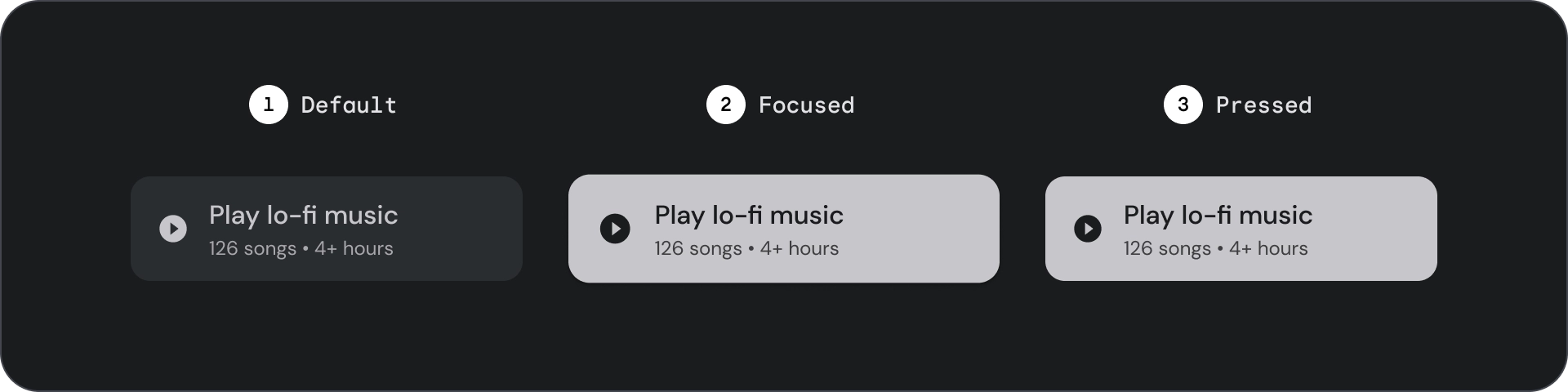
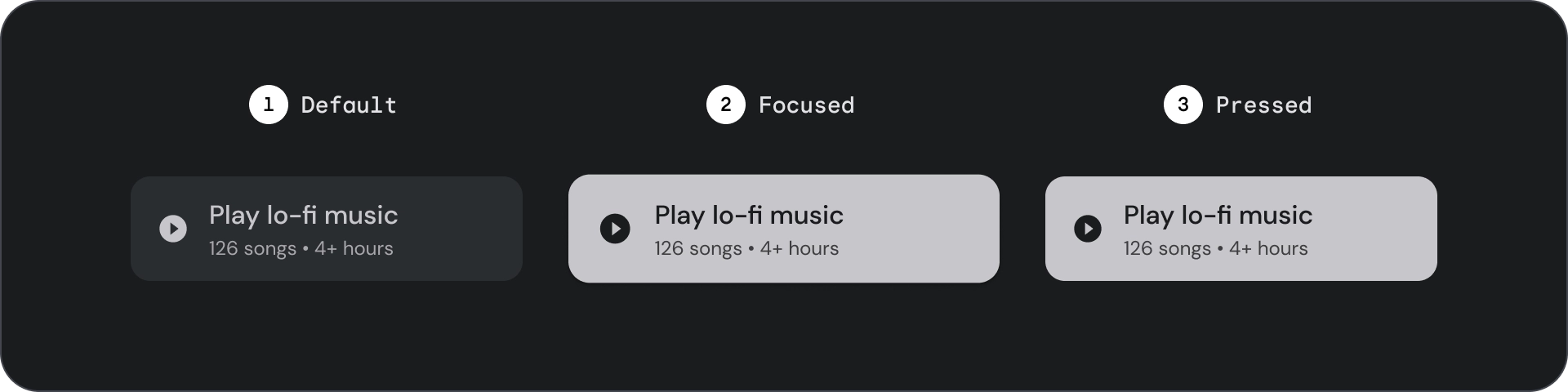
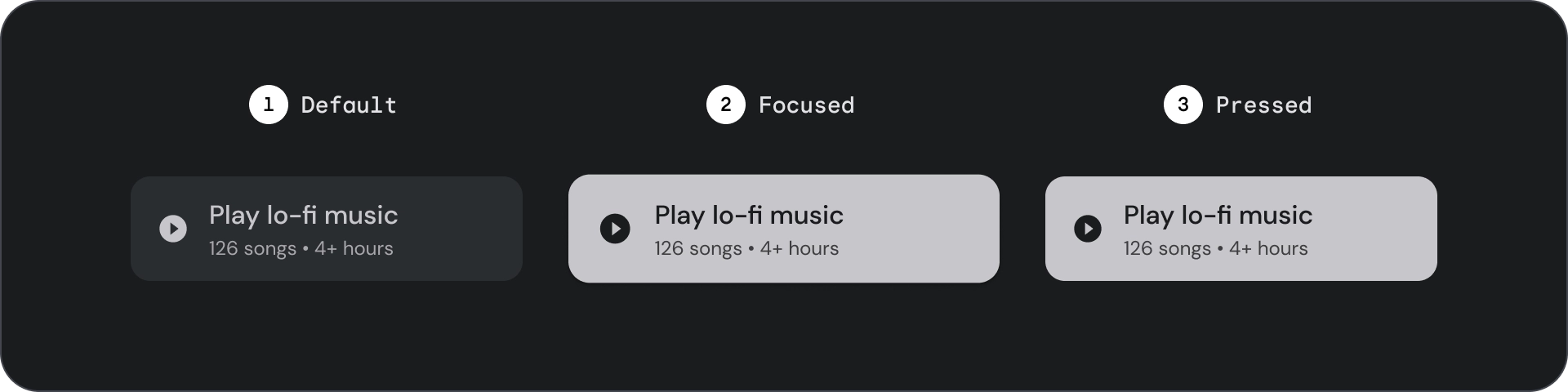
রাজ্যগুলি

- ডিফল্ট
- নিবদ্ধ
- চাপা
রাজ্যগুলি একটি উপাদান বা ইন্টারেক্টিভ উপাদানের স্থিতি যোগাযোগ করতে ব্যবহৃত দৃশ্য উপস্থাপনা।
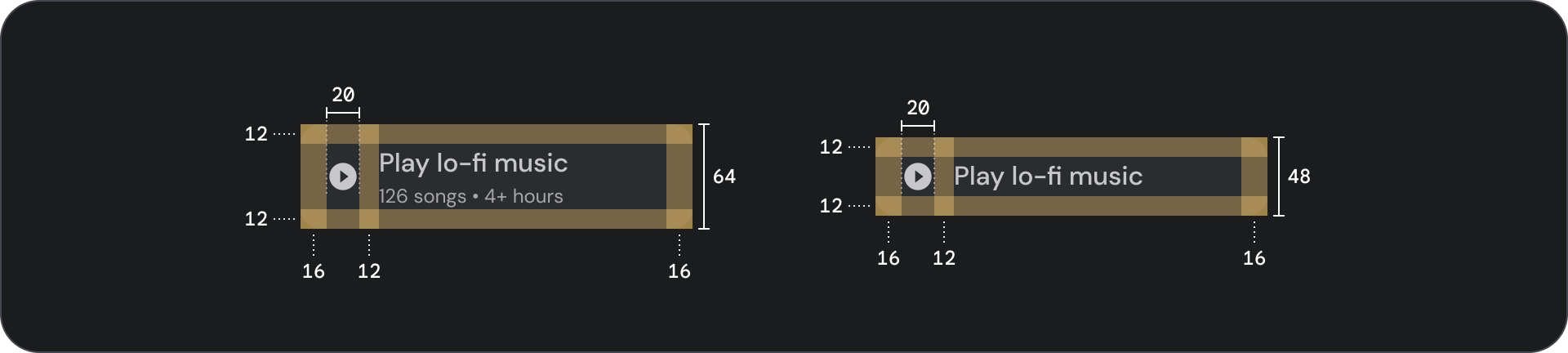
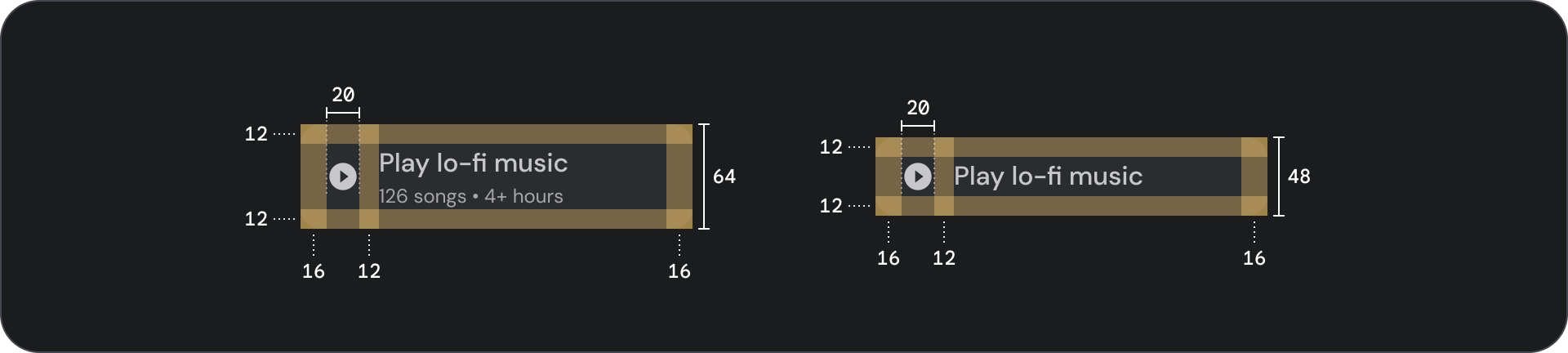
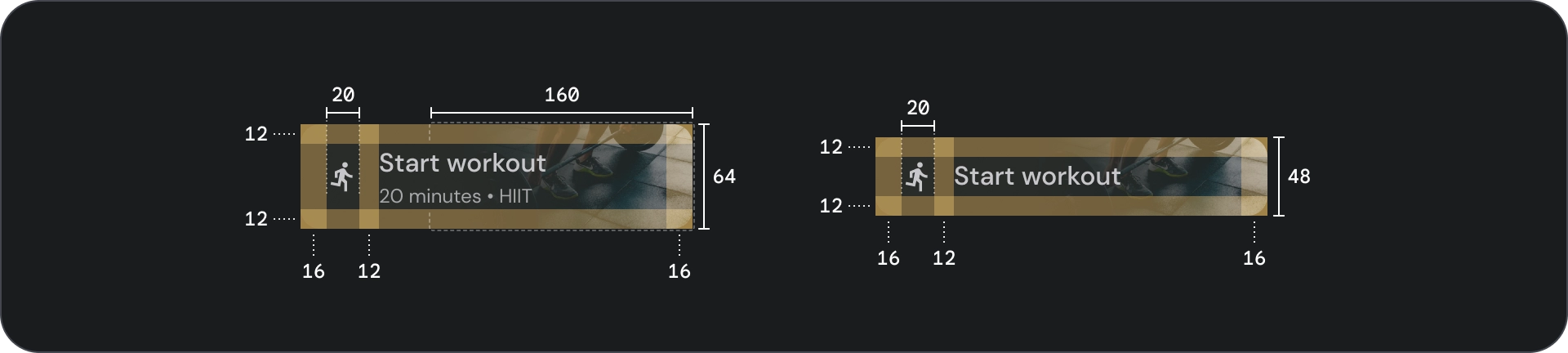
স্পেসিফিকেশন

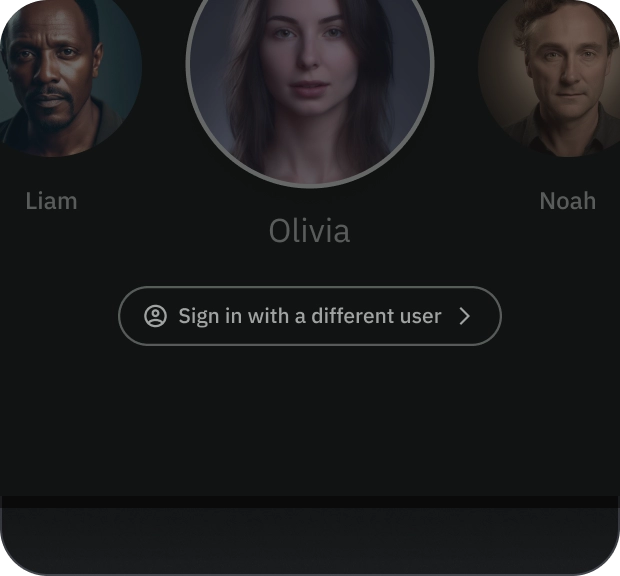
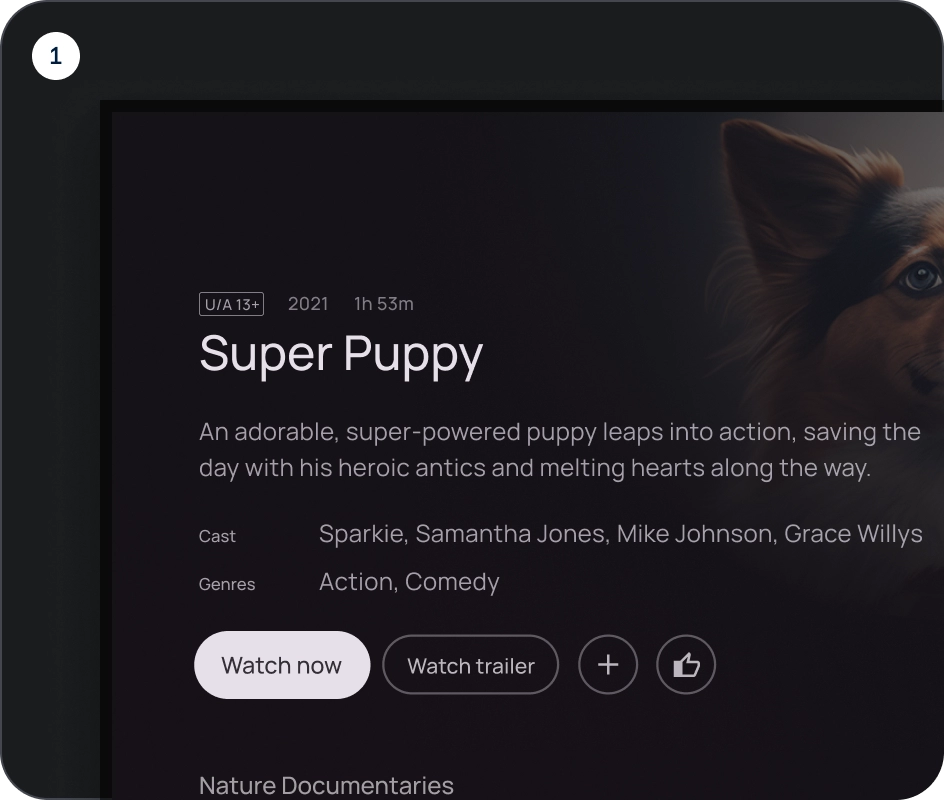
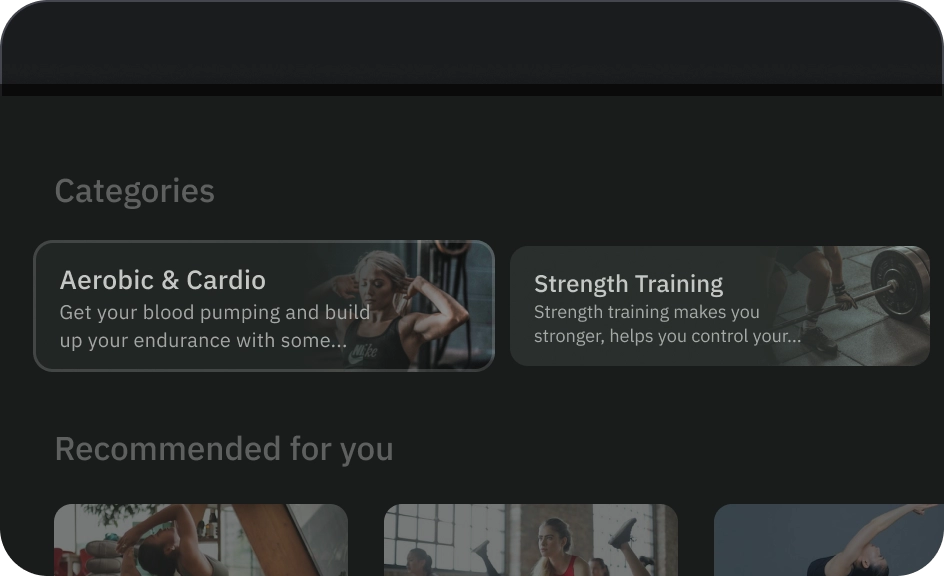
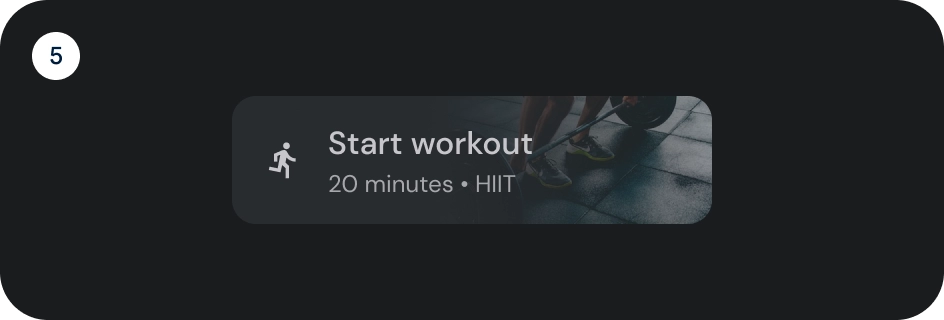
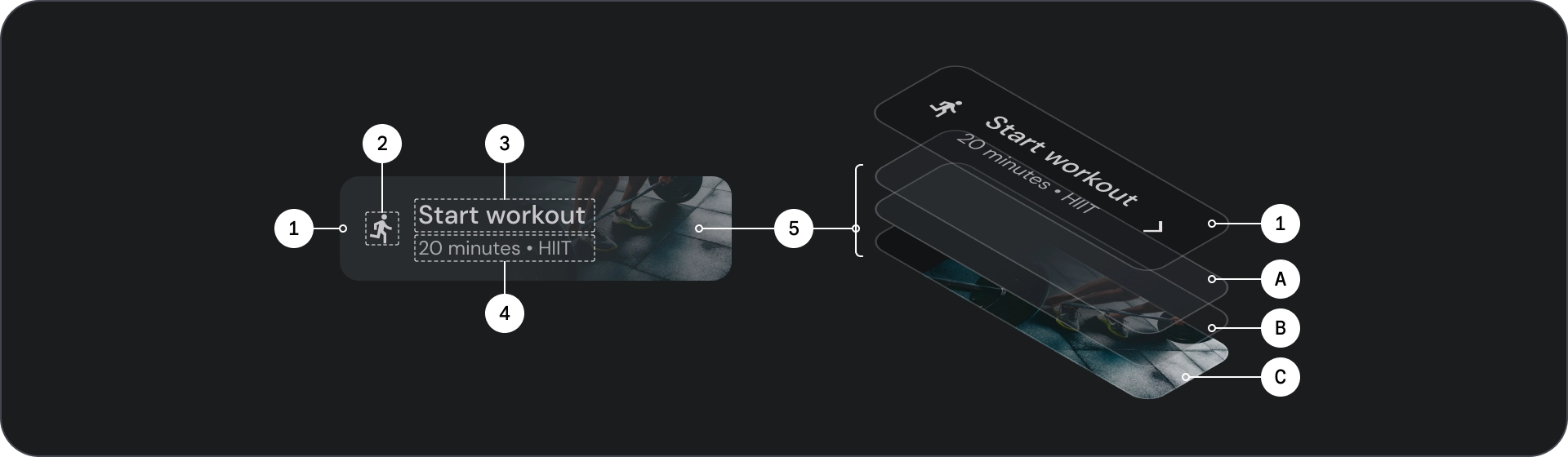
ছবি বোতাম
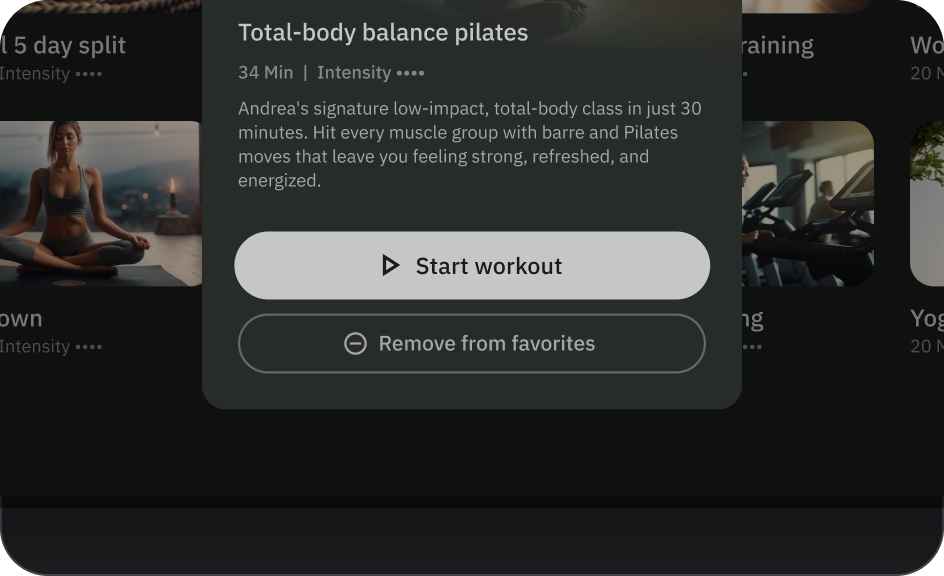
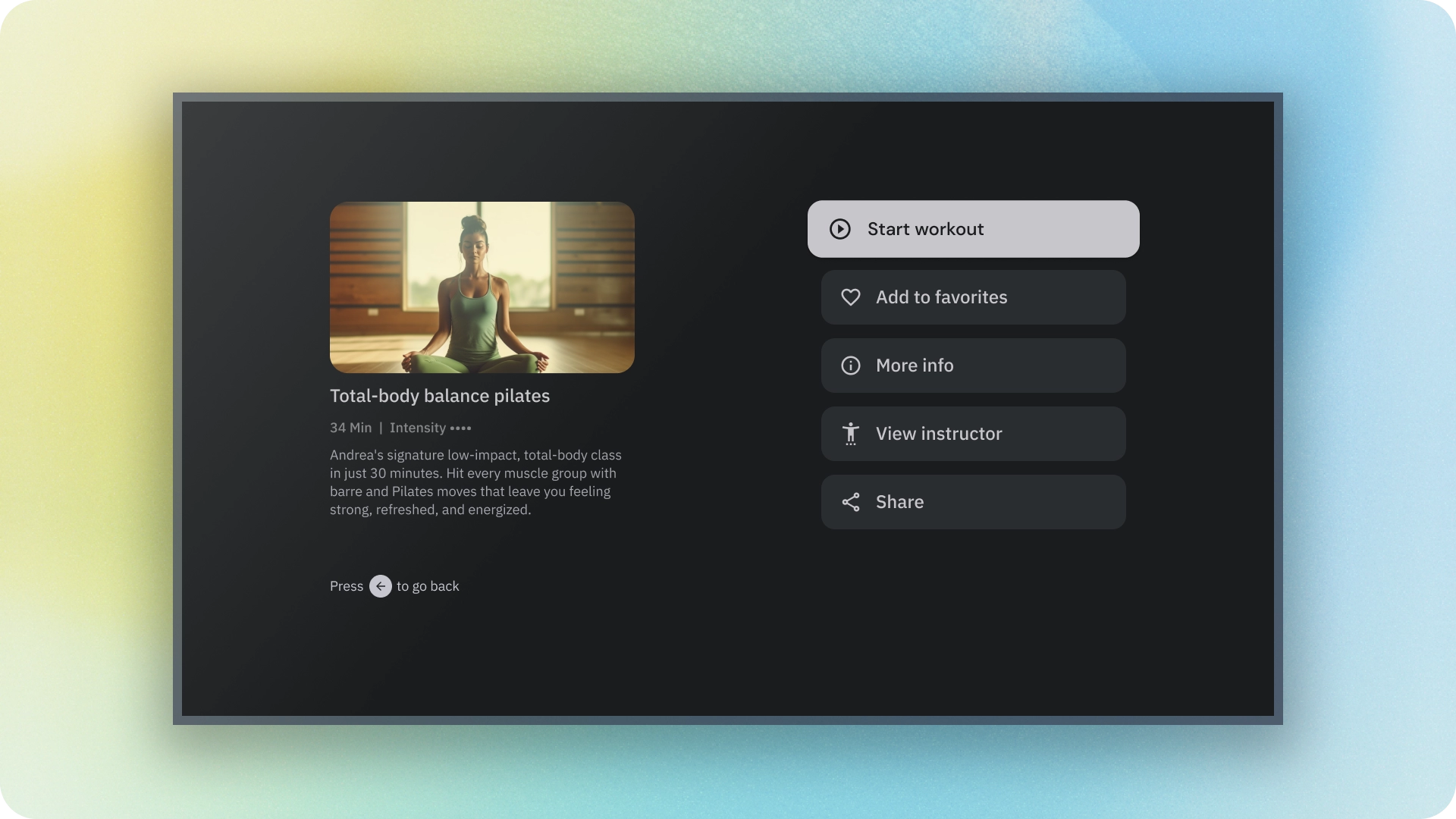
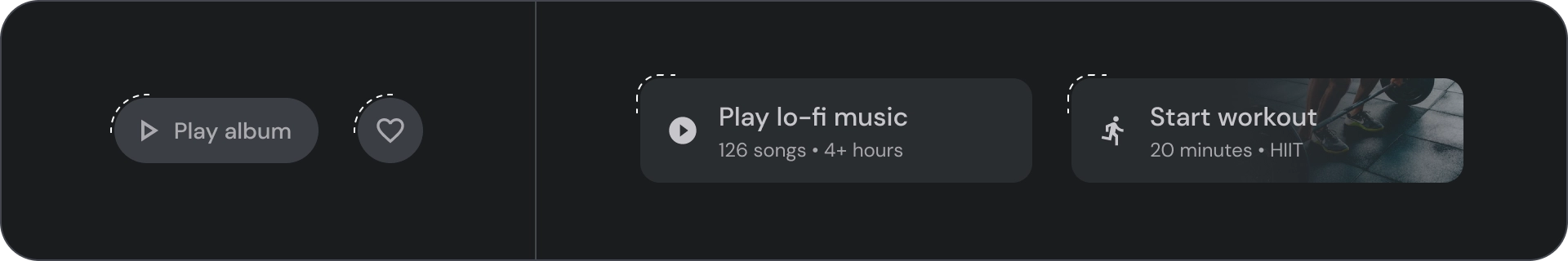
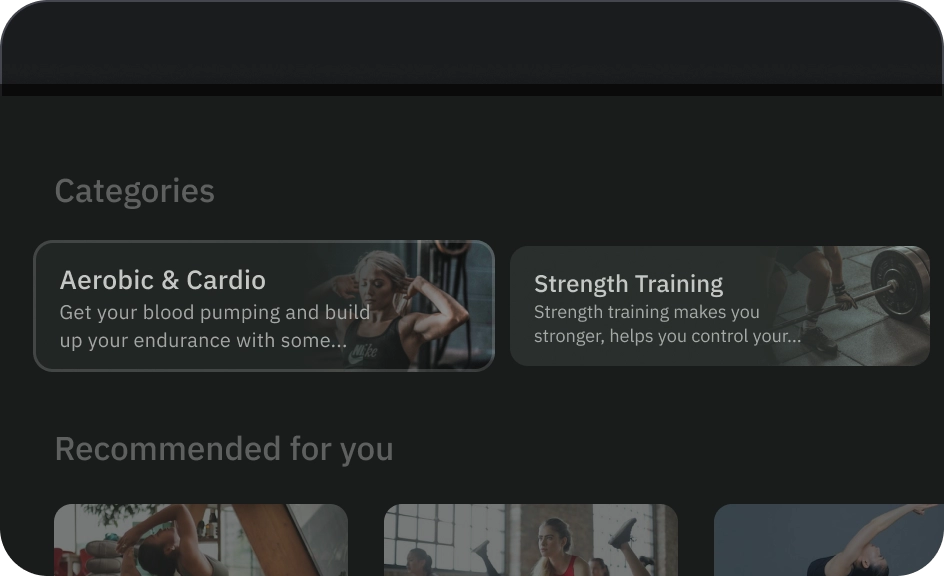
ইমেজ বোতামগুলি সাধারণত নেভিগেশনের পরবর্তী স্তরে উপলব্ধ সামগ্রীর থাম্বনেইলগুলি প্রদর্শন করতে ব্যবহৃত হয়। এগুলি সাধারণত সম্পর্কিত ক্রিয়াগুলির সাথে একত্রে গোষ্ঠীভুক্ত হয় এবং গোষ্ঠীর একটি সাধারণ পৃষ্ঠ ভাগ করা উচিত।
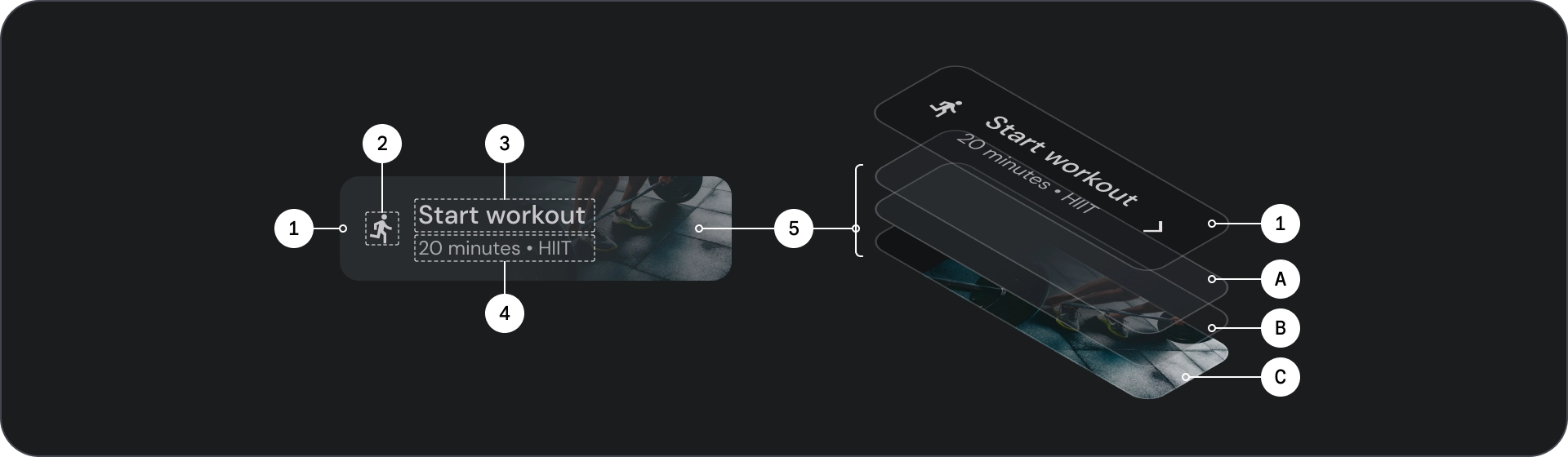
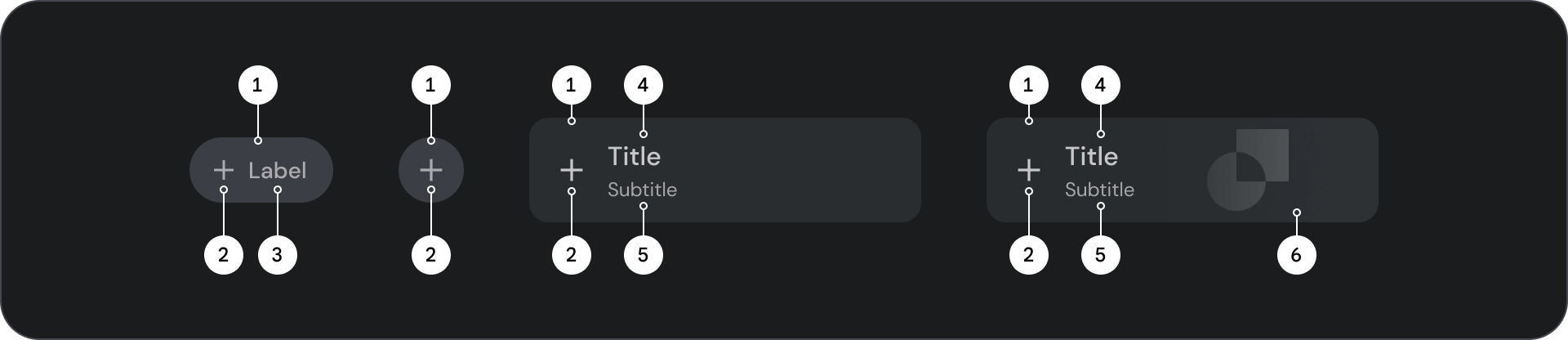
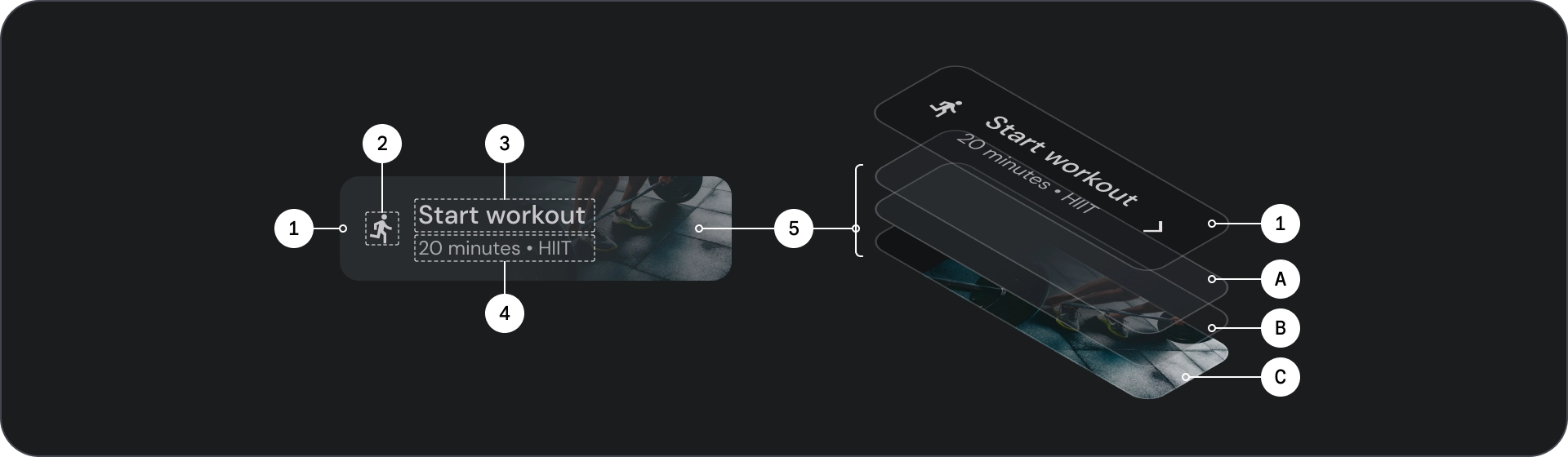
অ্যানাটমি

- ধারক
- লিডিং আইকন
- শিরোনাম
- সাবটাইটেল
- চিত্র স্তর, যা নিয়ে গঠিত:
- স্ক্রিম (স্টেট ওভারলে)
- গ্রেডিয়েন্ট (পৃষ্ঠের রঙের উপর ভিত্তি করে)
- ছবি
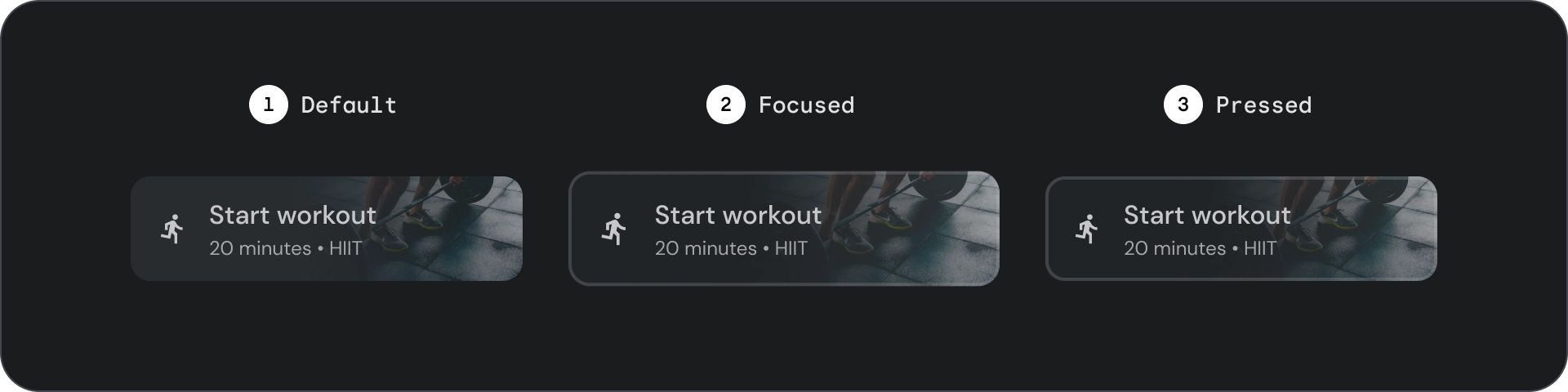
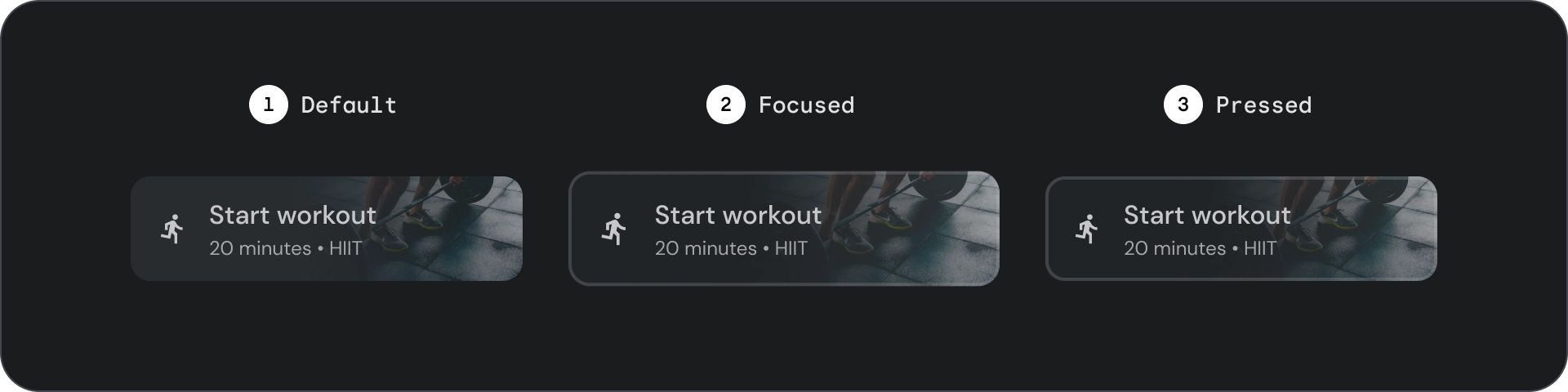
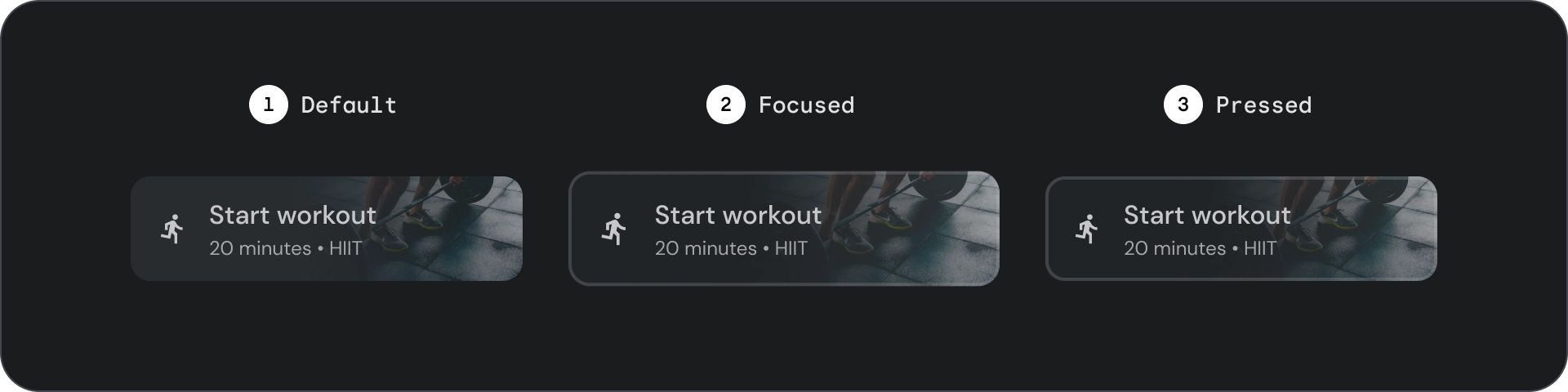
রাজ্যগুলি

- ডিফল্ট
- নিবদ্ধ
- চাপা
রাজ্যগুলি একটি উপাদান বা ইন্টারেক্টিভ উপাদানের স্থিতি যোগাযোগ করতে ব্যবহৃত দৃশ্য উপস্থাপনা।
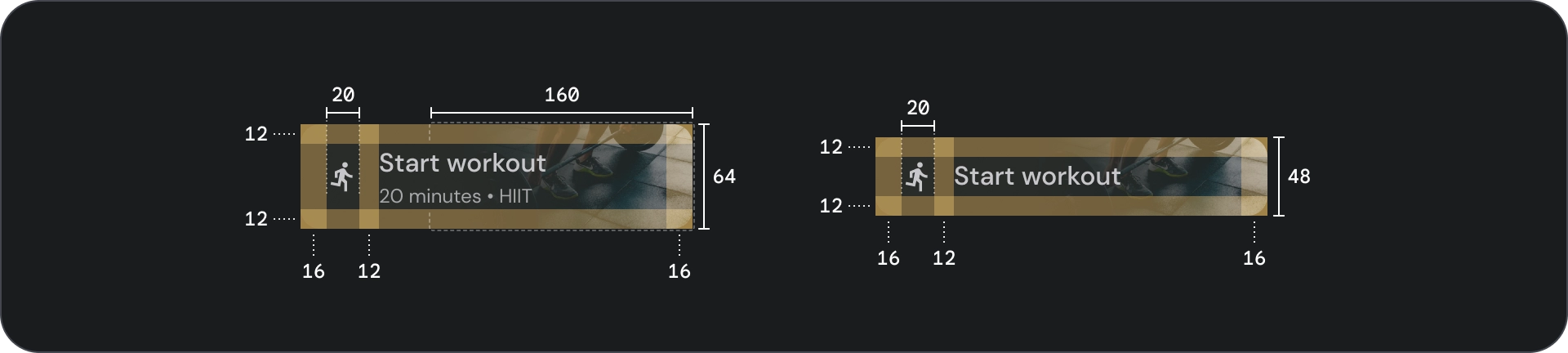
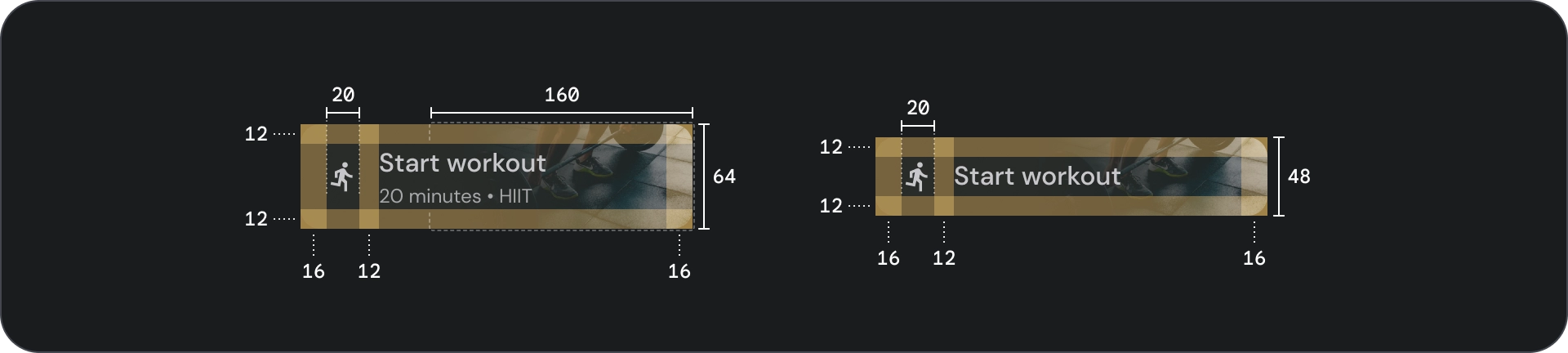
স্পেক

ব্যবহার
বোতামগুলি সাধারণত একজন ব্যবহারকারী গ্রহণ করতে পারে এমন কর্মের সাথে যোগাযোগ করতে ব্যবহৃত হয়। এগুলি প্রায়শই UI উপাদান যেমন ডায়ালগ, মডেল উইন্ডোজ, ফর্ম, কার্ড এবং টুলবারগুলিতে পাওয়া যায়।
আপনার UI-তে ক্রিয়াগুলি উপস্থাপন করার জন্য বোতামগুলি কেবল একটি বিকল্প। তাদের অতিরিক্ত ব্যবহার করবেন না। একটি স্ক্রিনে অনেকগুলি বোতাম চাক্ষুষ শ্রেণিবিন্যাসকে ব্যাহত করে।

- ধারক
- আইকন
- লেবেল পাঠ্য
- শিরোনাম
- সাবটাইটেল
- ছবি
ধারক
বোতামগুলি বিষয়বস্তুর চারপাশে একটি ধারক প্রদর্শন করে। অভ্যন্তরীণ প্যাডিং বজায় রেখে ধারকটি 1.1x ফোকাস করে। এখানে ধারক জন্য কিছু বিবেচনা আছে:
- সামঞ্জস্যপূর্ণ প্যাডিং সহ সামগ্রীর উপর ভিত্তি করে ধারক প্রস্থ সেট করুন।
- প্রতিক্রিয়াশীল লেআউট গ্রিডে কন্টেইনারের আপেক্ষিক অবস্থান সেট করুন।
- ভরা বোতামের জন্য কঠিন রঙের পাত্র ব্যবহার করুন।
- স্ট্রোক ব্যবহার করুন এবং রূপরেখাযুক্ত বোতামগুলির জন্য ফোকাসে রঙ পূরণ করুন। ফোকাস করার সময়, ধারকটি রূপরেখা সহ একটি ভরাট রঙ পায়।
- প্রশস্ত এবং ইমেজ বোতামগুলির জন্য, লেআউট গ্রিড অনুযায়ী ধারক প্রস্থ সেট করা হয়।
- ধারক আকার, অবস্থান, এবং প্রান্তিককরণ এর মূল ধারক স্কেল হিসাবে পরিবর্তিত হতে পারে।

টেক্সট এবং আইকন বোতামের পাত্রে সম্পূর্ণ গোলাকার কোণ রয়েছে। প্রশস্ত এবং ইমেজ বোতাম পাত্রে 12dp এর গোলাকার পাত্র রয়েছে।

করবেন

সতর্কতা
আইকন
আইকনগুলি দৃশ্যত বোতামের কর্মের সাথে যোগাযোগ করে এবং মনোযোগ আকর্ষণ করতে সাহায্য করে। এগুলি বোতামের অগ্রভাগে স্থাপন করা উচিত। আইকনগুলি সবসময় পাত্রের মধ্যে উল্লম্বভাবে কেন্দ্রীভূত থাকে।

করবেন

করবেন না

সতর্কতা
লেবেল পাঠ্য
লেবেল পাঠ্য একটি বোতামের সবচেয়ে গুরুত্বপূর্ণ উপাদান। এটি একজন ব্যবহারকারী একটি বোতাম আলতো চাপলে যে ক্রিয়াটি ঘটে তা বর্ণনা করে।
বোতাম লেবেল পাঠ্যের জন্য বাক্যের কেস ব্যবহার করুন, প্রথম শব্দ এবং যথাযথ বিশেষ্যগুলিকে বড় করে লিখুন। টেক্সট মোড়ানো এড়িয়ে চলুন. সর্বাধিক সুস্পষ্টতার জন্য, লেবেল পাঠ্য একটি একক লাইনে থাকা উচিত।

করবেন

সতর্কতা
ছবি
ইমেজ বোতামে সবসময় একটি গ্রেডিয়েন্ট ওভারলে থাকে এবং ব্যাকগ্রাউন্ডে ছবির উপরে স্ক্রিম থাকে। গ্রেডিয়েন্ট ওভারলে ধারক রঙ অনুযায়ী সেট করা হয়. রাষ্ট্র অনুযায়ী scrim পরিবর্তিত হয়.
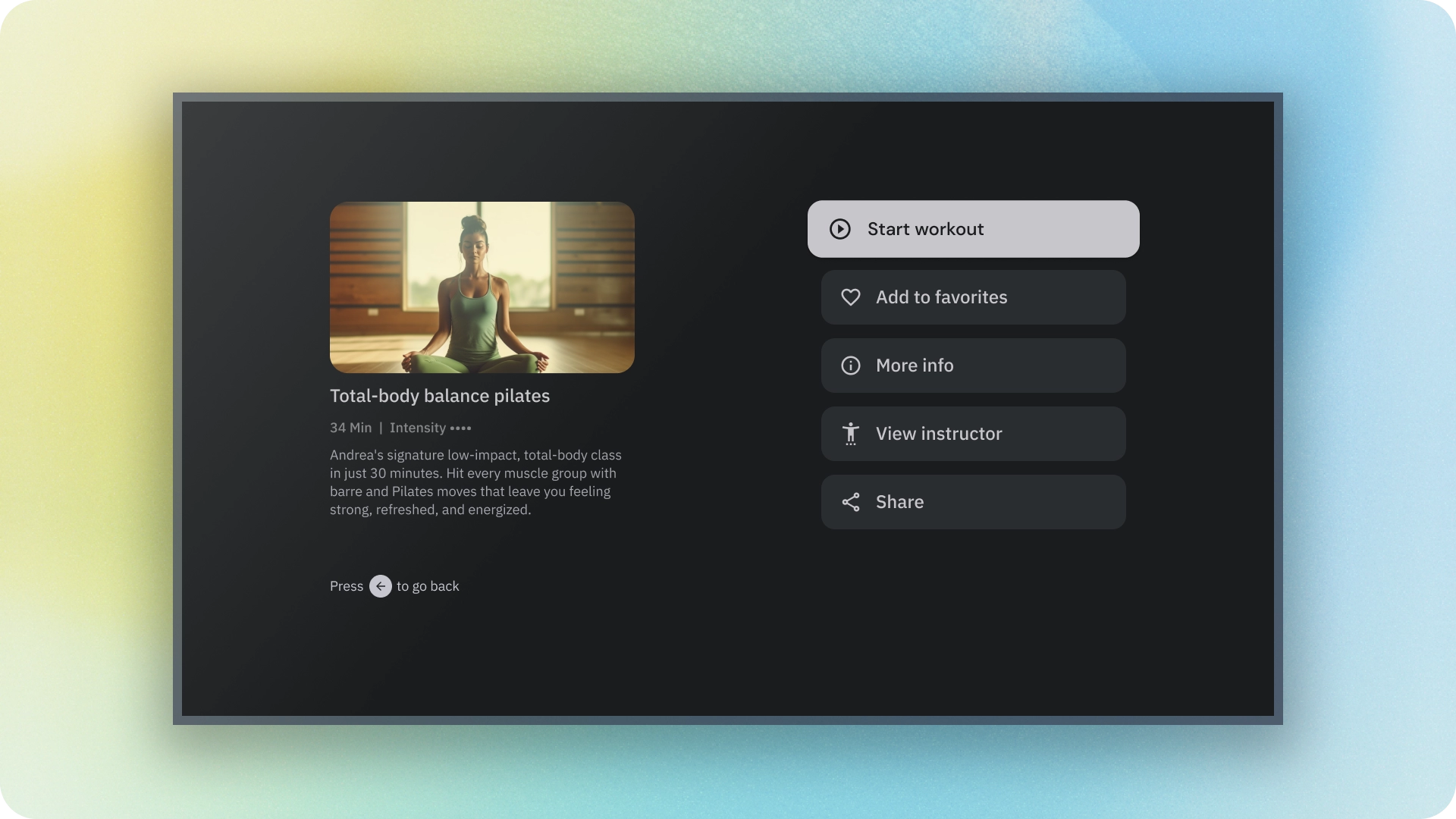
বোতাম গ্রুপ
ক্রিয়াগুলির মধ্যে সামঞ্জস্যপূর্ণ নেভিগেশন বজায় রাখতে বোতামগুলি সারি বা কলামে একসাথে উপস্থিত হয়। নিম্নলিখিত বিভাগে বিবেচনার বর্ণনা.
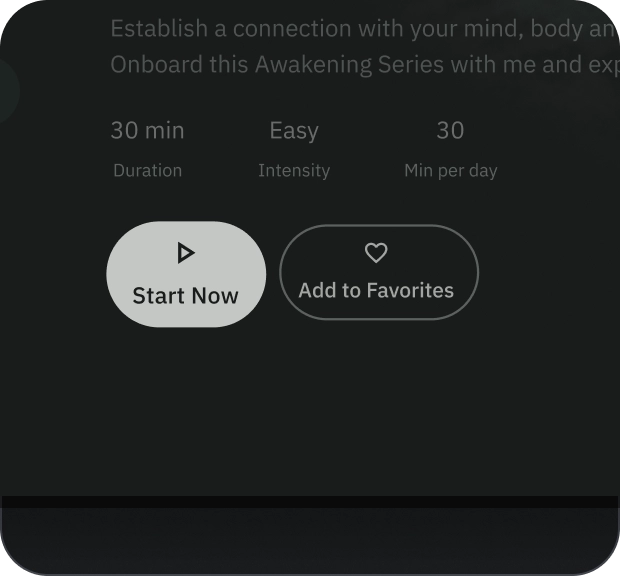
অনুক্রমকে অবহিত করুন
প্রতিটি স্ক্রিনে একটি প্রাথমিক ক্রিয়া থাকা উচিত যা একটি বিশিষ্ট, সাধারণত প্রশস্ত, বোতাম দ্বারা উপস্থাপিত হয়। বোতামটি দেখতে এবং বুঝতে সহজ হওয়া উচিত। অন্যান্য বোতাম কম বিশিষ্ট হওয়া উচিত এবং প্রাথমিক ক্রিয়া থেকে ব্যবহারকারীদের বিভ্রান্ত করা উচিত নয়।
গ্রুপের প্রথম বোতামটি প্রাথমিক ক্রিয়া হিসাবে কাজ করে যেহেতু ফোকাস প্রথমে এটির উপর আসে।
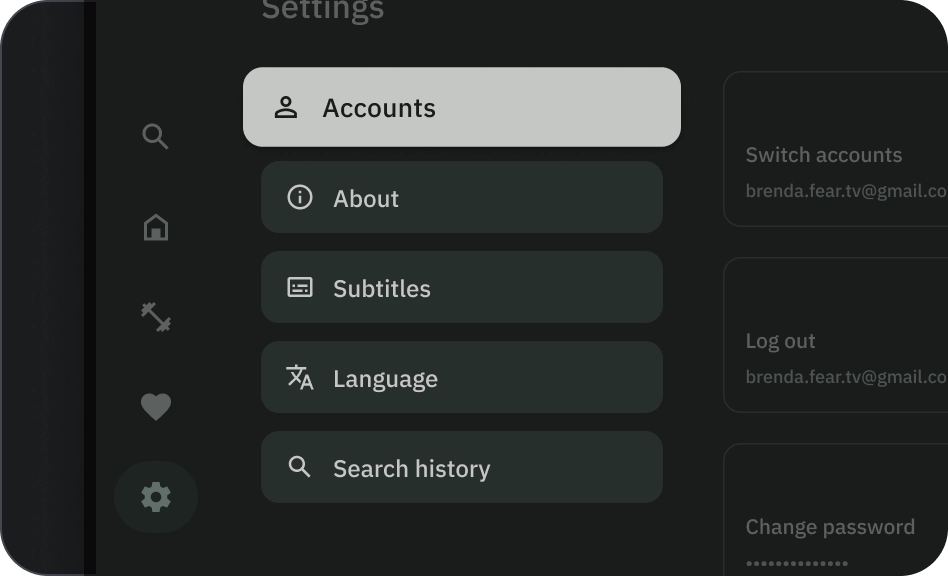
রৈখিক বিন্যাস বজায় রাখুন


- সারি লেআউট
- কলাম লেআউট
যৌক্তিকভাবে বৈকল্পিক ব্যবহার করুন
কলাম লেআউটে, একক বোতামের বৈকল্পিক বজায় রাখা উচিত। সারি লেআউটে, একটি বোতাম গ্রুপে বিভিন্ন ভেরিয়েন্ট একসাথে ক্লাস্টার করা যেতে পারে তবে যুক্তিটি পরিষ্কার হওয়া উচিত। ভরা এবং আউটলাইন বোতাম একই গ্রুপে ব্যবহার করা যেতে পারে, কিন্তু কর্মের জন্য স্পষ্ট অনুক্রম নিশ্চিত করুন।

করবেন

করবেন না

সতর্কতা

করবেন
বোতাম ব্যবহারকারীদের অ্যাকশন বা প্রবাহ শুরু করতে সাহায্য করে। জোর জানানোর জন্য বিভিন্ন ধরনের বোতাম থেকে বেছে নিন।

সম্পদ
| টাইপ | লিঙ্ক | স্ট্যাটাস |
|---|---|---|
| ডিজাইন | ডিজাইন সোর্স (ফিগমা) | পাওয়া যায় |
| বাস্তবায়ন | জেটপ্যাক রচনা | পাওয়া যায় |
হাইলাইট
- কর্মের গুরুত্বের উপর ভিত্তি করে বোতামের ধরন নির্বাচন করুন। ক্রিয়াটি যত বেশি গুরুত্বপূর্ণ, বোতামে তত বেশি জোর দেওয়া হয়।
- বোতামে স্পষ্ট লেবেল থাকা উচিত যাতে তারা যে কাজটি করে তা নির্দেশ করে।
- স্ক্রিনে যৌক্তিকভাবে বোতামগুলি রাখুন—যেখানে ব্যবহারকারীরা সম্ভবত সেগুলি খুঁজে পাওয়ার আশা করেন৷
- অতিরিক্ত বোতাম ব্যবহার করবেন না। একটি স্ক্রিনে অনেকগুলি বোতাম চাক্ষুষ শ্রেণিবিন্যাসকে ব্যাহত করে।
বৈকল্পিক
ছয় ধরনের বোতাম আছে:
- ভরা বোতাম
- আউটলাইন বোতাম
- আইকন বোতাম
- আউটলাইন আইকন বোতাম
- লম্বা বোতাম
- ছবি বোতাম






কর্মের গুরুত্বের উপর ভিত্তি করে বোতামের ধরন নির্বাচন করুন। ক্রিয়াটি যত বেশি গুরুত্বপূর্ণ, তার বোতামটি তত বেশি জোর দেওয়া উচিত।

ভরাট এবং আউটলাইন বোতাম
ভরা বোতামগুলির সর্বাধিক দৃশ্যমান প্রভাব রয়েছে এবং গুরুত্বপূর্ণ, চূড়ান্ত ক্রিয়াগুলির জন্য ব্যবহার করা উচিত যা একটি প্রবাহ সম্পূর্ণ করে, যেমন সংরক্ষণ করুন, এখনই যোগ দিন, নিশ্চিত করুন বা ডাউনলোড করুন৷
আউটলাইন করা বোতাম হল মাঝারি জোরের বোতাম। এগুলিতে গুরুত্বপূর্ণ অ্যাকশন রয়েছে, কিন্তু অ্যাপের প্রাথমিক অ্যাকশন নয়। একটি বিকল্প, সেকেন্ডারি ক্রিয়া নির্দেশ করতে রূপরেখাযুক্ত বোতামগুলি ভরা বোতামগুলির সাথে ভালভাবে যুক্ত হয়।
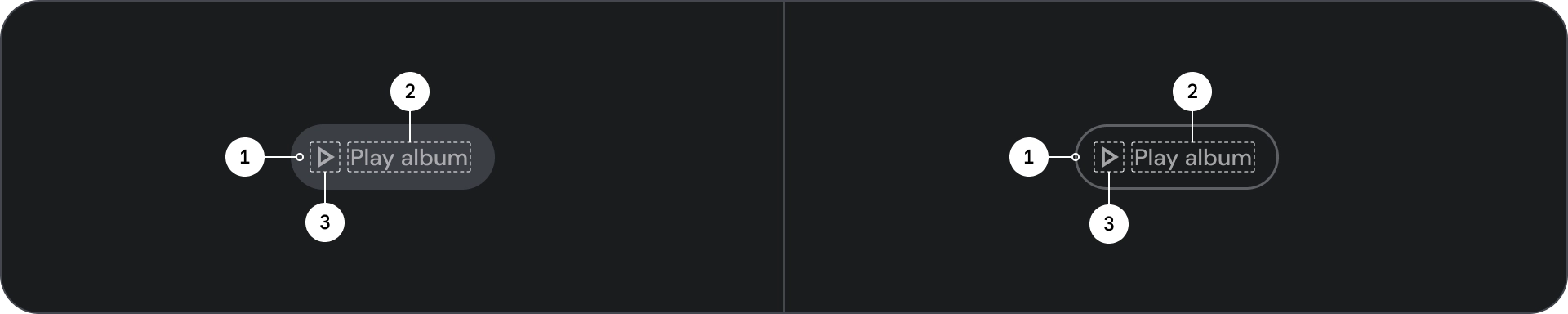
অ্যানাটমি

- ধারক
- লেবেল পাঠ্য
- আইকন (ঐচ্ছিক)
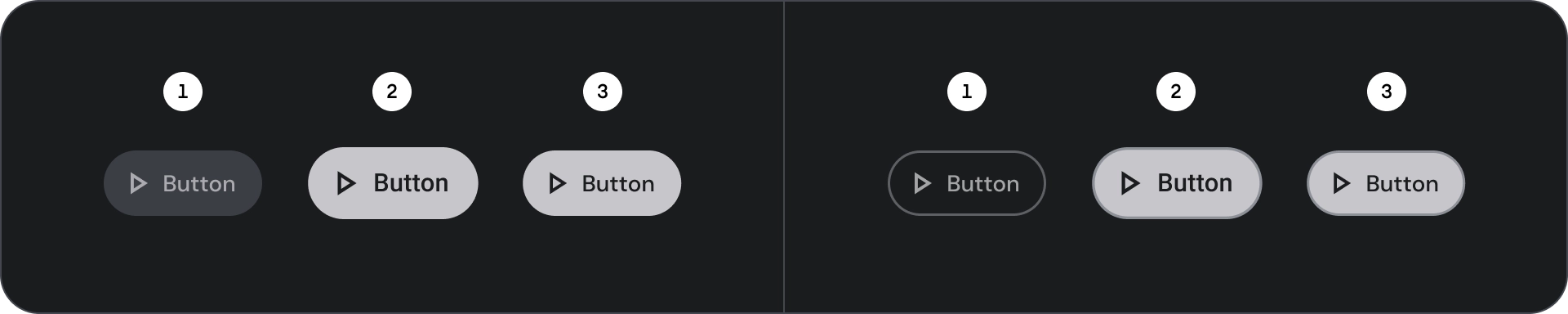
রাজ্যগুলি
একটি উপাদানের অবস্থার ভিজ্যুয়াল উপস্থাপনা।

- ডিফল্ট
- নিবদ্ধ
- চাপা
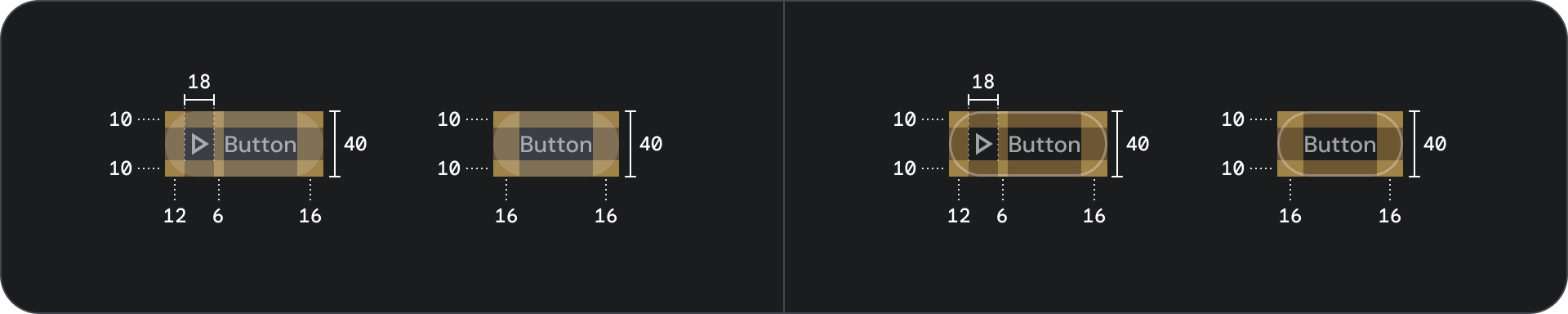
স্পেসিফিকেশন

আইকন এবং আউটলাইন আইকন বোতাম
একটি কমপ্যাক্ট লেআউটে ক্রিয়া প্রদর্শন করতে আইকন বোতামগুলি ব্যবহার করুন৷ আইকন বোতাম খোলার ক্রিয়াগুলিকে উপস্থাপন করতে পারে যেমন একটি ওভারফ্লো মেনু বা অনুসন্ধান খোলা, বা বাইনারি ক্রিয়াগুলিকে উপস্থাপন করতে পারে যা টগল করা এবং বন্ধ করা যায়, যেমন প্রিয় বা বুকমার্ক। এগুলি মিডিয়া প্লে বা পজ করতেও ব্যবহৃত হয়।
আইকন বোতাম তিনটি আকারে সংজ্ঞায়িত করা যেতে পারে: ছোট, মাঝারি এবং বড়।
অ্যানাটমি
![]()
- ধারক
- আইকন
রাজ্যগুলি
![]()
- ডিফল্ট
- নিবদ্ধ
- চাপা
রাজ্যগুলি একটি উপাদান বা ইন্টারেক্টিভ উপাদানের স্থিতি যোগাযোগ করতে ব্যবহৃত দৃশ্য উপস্থাপনা।
স্পেক
![]()
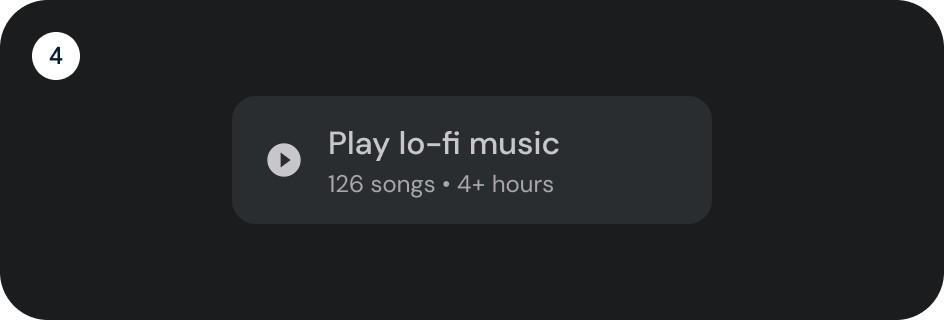
প্রশস্ত বোতাম
ওয়াইড বোতামগুলি সাধারণ বোতামগুলির চেয়ে বেশি জোর দেওয়ার জন্য ব্যবহৃত হয়। তারা গুরুত্বপূর্ণ যে কর্ম আছে. সম্পর্কিত বিকল্পগুলিকে প্রতিনিধিত্ব করে এমন বোতামগুলিকে একসাথে গোষ্ঠীভুক্ত করা হয়। গ্রুপ একটি সাধারণ পৃষ্ঠ ভাগ করা উচিত.
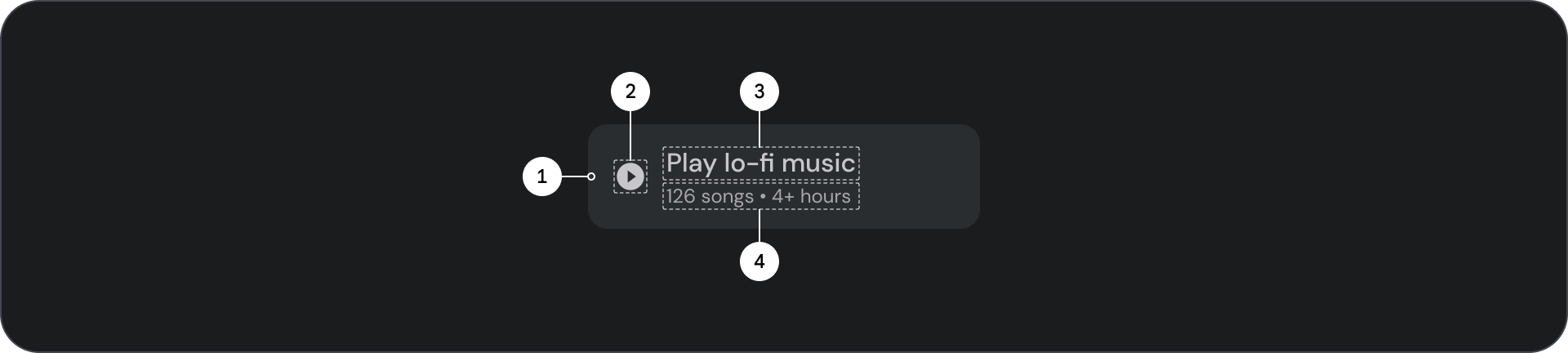
অ্যানাটমি

- ধারক
- লিডিং আইকন
- শিরোনাম
- সাবটাইটেল
রাজ্যগুলি

- ডিফল্ট
- নিবদ্ধ
- চাপা
রাজ্যগুলি একটি উপাদান বা ইন্টারেক্টিভ উপাদানের স্থিতি যোগাযোগ করতে ব্যবহৃত দৃশ্য উপস্থাপনা।
স্পেসিফিকেশন

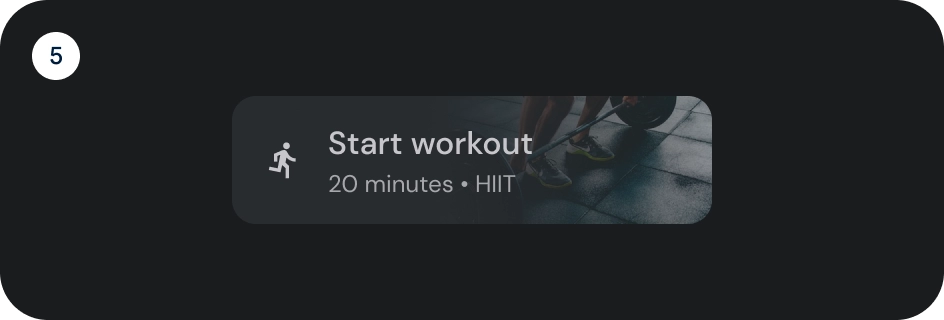
ছবি বোতাম
ইমেজ বোতামগুলি সাধারণত নেভিগেশনের পরবর্তী স্তরে উপলব্ধ সামগ্রীর থাম্বনেইলগুলি প্রদর্শন করতে ব্যবহৃত হয়। এগুলি সাধারণত সম্পর্কিত ক্রিয়াগুলির সাথে একত্রে গোষ্ঠীভুক্ত হয় এবং গোষ্ঠীর একটি সাধারণ পৃষ্ঠ ভাগ করা উচিত।
অ্যানাটমি

- ধারক
- লিডিং আইকন
- শিরোনাম
- সাবটাইটেল
- চিত্র স্তর, যা নিয়ে গঠিত:
- স্ক্রিম (স্টেট ওভারলে)
- গ্রেডিয়েন্ট (পৃষ্ঠের রঙের উপর ভিত্তি করে)
- ছবি
রাজ্যগুলি

- ডিফল্ট
- নিবদ্ধ
- চাপা
রাজ্যগুলি একটি উপাদান বা ইন্টারেক্টিভ উপাদানের স্থিতি যোগাযোগ করতে ব্যবহৃত দৃশ্য উপস্থাপনা।
স্পেক

ব্যবহার
বোতামগুলি সাধারণত একজন ব্যবহারকারী গ্রহণ করতে পারে এমন কর্মের সাথে যোগাযোগ করতে ব্যবহৃত হয়। এগুলি প্রায়শই UI উপাদান যেমন ডায়ালগ, মডেল উইন্ডোজ, ফর্ম, কার্ড এবং টুলবারগুলিতে পাওয়া যায়।
আপনার UI-তে ক্রিয়াগুলি উপস্থাপন করার জন্য বোতামগুলি কেবল একটি বিকল্প। তাদের অতিরিক্ত ব্যবহার করবেন না। একটি স্ক্রিনে অনেকগুলি বোতাম চাক্ষুষ শ্রেণিবিন্যাসকে ব্যাহত করে।

- ধারক
- আইকন
- লেবেল পাঠ্য
- শিরোনাম
- সাবটাইটেল
- ছবি
ধারক
বোতামগুলি বিষয়বস্তুর চারপাশে একটি ধারক প্রদর্শন করে। অভ্যন্তরীণ প্যাডিং বজায় রেখে ধারকটি 1.1x ফোকাস করে। এখানে ধারক জন্য কিছু বিবেচনা আছে:
- সামঞ্জস্যপূর্ণ প্যাডিং সহ সামগ্রীর উপর ভিত্তি করে ধারক প্রস্থ সেট করুন।
- প্রতিক্রিয়াশীল লেআউট গ্রিডে কন্টেইনারের আপেক্ষিক অবস্থান সেট করুন।
- ভরা বোতামের জন্য কঠিন রঙের পাত্র ব্যবহার করুন।
- স্ট্রোক ব্যবহার করুন এবং রূপরেখাযুক্ত বোতামগুলির জন্য ফোকাসে রঙ পূরণ করুন। ফোকাস করার সময়, ধারকটি রূপরেখা সহ একটি ভরাট রঙ পায়।
- প্রশস্ত এবং ইমেজ বোতামগুলির জন্য, লেআউট গ্রিড অনুযায়ী ধারক প্রস্থ সেট করা হয়।
- ধারক আকার, অবস্থান, এবং প্রান্তিককরণ এর মূল ধারক স্কেল হিসাবে পরিবর্তিত হতে পারে।

টেক্সট এবং আইকন বোতামের পাত্রে সম্পূর্ণ গোলাকার কোণ রয়েছে। প্রশস্ত এবং ইমেজ বোতাম পাত্রে 12dp এর গোলাকার পাত্র রয়েছে।

করবেন

সতর্কতা
আইকন
আইকনগুলি দৃশ্যত বোতামের কর্মের সাথে যোগাযোগ করে এবং মনোযোগ আকর্ষণ করতে সাহায্য করে। এগুলি বোতামের অগ্রভাগে স্থাপন করা উচিত। আইকনগুলি সবসময় পাত্রের মধ্যে উল্লম্বভাবে কেন্দ্রীভূত থাকে।

করবেন

করবেন না

সতর্কতা
লেবেল পাঠ্য
লেবেল পাঠ্য একটি বোতামের সবচেয়ে গুরুত্বপূর্ণ উপাদান। এটি একজন ব্যবহারকারী একটি বোতাম আলতো চাপলে যে ক্রিয়াটি ঘটে তা বর্ণনা করে।
বোতাম লেবেল পাঠ্যের জন্য বাক্যের কেস ব্যবহার করুন, প্রথম শব্দ এবং যথাযথ বিশেষ্যগুলিকে বড় করে লিখুন। টেক্সট মোড়ানো এড়িয়ে চলুন. সর্বাধিক সুস্পষ্টতার জন্য, লেবেল পাঠ্য একটি একক লাইনে থাকা উচিত।

করবেন

সতর্কতা
ছবি
ইমেজ বোতামে সবসময় একটি গ্রেডিয়েন্ট ওভারলে থাকে এবং ব্যাকগ্রাউন্ডে ছবির উপরে স্ক্রিম থাকে। গ্রেডিয়েন্ট ওভারলে ধারক রঙ অনুযায়ী সেট করা হয়. রাষ্ট্র অনুযায়ী scrim পরিবর্তিত হয়.
বোতাম গ্রুপ
ক্রিয়াগুলির মধ্যে সামঞ্জস্যপূর্ণ নেভিগেশন বজায় রাখতে বোতামগুলি সারি বা কলামে একসাথে উপস্থিত হয়। নিম্নলিখিত বিভাগে বিবেচনার বর্ণনা.
অনুক্রমকে অবহিত করুন
প্রতিটি স্ক্রিনে একটি প্রাথমিক ক্রিয়া থাকা উচিত যা একটি বিশিষ্ট, সাধারণত প্রশস্ত, বোতাম দ্বারা উপস্থাপিত হয়। বোতামটি দেখতে এবং বুঝতে সহজ হওয়া উচিত। অন্যান্য বোতাম কম বিশিষ্ট হওয়া উচিত এবং প্রাথমিক ক্রিয়া থেকে ব্যবহারকারীদের বিভ্রান্ত করা উচিত নয়।
গ্রুপের প্রথম বোতামটি প্রাথমিক ক্রিয়া হিসাবে কাজ করে যেহেতু ফোকাস প্রথমে এটির উপর আসে।
রৈখিক বিন্যাস বজায় রাখুন


- সারি লেআউট
- কলাম লেআউট
যৌক্তিকভাবে বৈকল্পিক ব্যবহার করুন
কলাম লেআউটে, একক বোতামের বৈকল্পিক বজায় রাখা উচিত। সারি লেআউটে, একটি বোতাম গ্রুপে বিভিন্ন ভেরিয়েন্ট একসাথে ক্লাস্টার করা যেতে পারে তবে যুক্তিটি পরিষ্কার হওয়া উচিত। ভরা এবং আউটলাইন বোতাম একই গ্রুপে ব্যবহার করা যেতে পারে, কিন্তু কর্মের জন্য স্পষ্ট অনুক্রম নিশ্চিত করুন।

করবেন

করবেন না

সতর্কতা

করবেন
বোতাম ব্যবহারকারীদের অ্যাকশন বা প্রবাহ শুরু করতে সাহায্য করে। জোর জানানোর জন্য বিভিন্ন ধরনের বোতাম থেকে বেছে নিন।

সম্পদ
| টাইপ | লিঙ্ক | স্ট্যাটাস |
|---|---|---|
| ডিজাইন | ডিজাইন সোর্স (ফিগমা) | পাওয়া যায় |
| বাস্তবায়ন | জেটপ্যাক রচনা | পাওয়া যায় |
হাইলাইট
- কর্মের গুরুত্বের উপর ভিত্তি করে বোতামের ধরন নির্বাচন করুন। ক্রিয়াটি যত বেশি গুরুত্বপূর্ণ, বোতামে তত বেশি জোর দেওয়া হয়।
- বোতামে স্পষ্ট লেবেল থাকা উচিত যাতে তারা যে কাজটি করে তা নির্দেশ করে।
- স্ক্রিনে যৌক্তিকভাবে বোতামগুলি রাখুন—যেখানে ব্যবহারকারীরা সম্ভবত সেগুলি খুঁজে পাওয়ার আশা করেন৷
- অতিরিক্ত বোতাম ব্যবহার করবেন না। একটি স্ক্রিনে অনেকগুলি বোতাম চাক্ষুষ শ্রেণিবিন্যাসকে ব্যাহত করে।
বৈকল্পিক
ছয় ধরনের বোতাম আছে:
- ভরা বোতাম
- আউটলাইন বোতাম
- আইকন বোতাম
- আউটলাইন আইকন বোতাম
- লম্বা বোতাম
- ছবি বোতাম






কর্মের গুরুত্বের উপর ভিত্তি করে বোতামের ধরন নির্বাচন করুন। ক্রিয়াটি যত বেশি গুরুত্বপূর্ণ, তার বোতামটি তত বেশি জোর দেওয়া উচিত।

ভরাট এবং আউটলাইন বোতাম
ভরা বোতামগুলির সর্বাধিক দৃশ্যমান প্রভাব রয়েছে এবং গুরুত্বপূর্ণ, চূড়ান্ত ক্রিয়াগুলির জন্য ব্যবহার করা উচিত যা একটি প্রবাহ সম্পূর্ণ করে, যেমন সংরক্ষণ করুন, এখনই যোগ দিন, নিশ্চিত করুন বা ডাউনলোড করুন৷
আউটলাইন করা বোতাম হল মাঝারি জোরের বোতাম। এগুলিতে গুরুত্বপূর্ণ অ্যাকশন রয়েছে, কিন্তু অ্যাপের প্রাথমিক অ্যাকশন নয়। একটি বিকল্প, সেকেন্ডারি ক্রিয়া নির্দেশ করতে রূপরেখাযুক্ত বোতামগুলি ভরা বোতামগুলির সাথে ভালভাবে যুক্ত হয়।
অ্যানাটমি

- ধারক
- লেবেল পাঠ্য
- আইকন (ঐচ্ছিক)
রাজ্যগুলি
একটি উপাদানের অবস্থার ভিজ্যুয়াল উপস্থাপনা।

- ডিফল্ট
- নিবদ্ধ
- চাপা
স্পেসিফিকেশন

আইকন এবং আউটলাইন আইকন বোতাম
একটি কমপ্যাক্ট লেআউটে ক্রিয়া প্রদর্শন করতে আইকন বোতামগুলি ব্যবহার করুন৷ আইকন বোতাম খোলার ক্রিয়াগুলিকে উপস্থাপন করতে পারে যেমন একটি ওভারফ্লো মেনু বা অনুসন্ধান খোলা, বা বাইনারি ক্রিয়াগুলিকে উপস্থাপন করতে পারে যা টগল করা এবং বন্ধ করা যায়, যেমন প্রিয় বা বুকমার্ক। এগুলি মিডিয়া প্লে বা পজ করতেও ব্যবহৃত হয়।
আইকন বোতাম তিনটি আকারে সংজ্ঞায়িত করা যেতে পারে: ছোট, মাঝারি এবং বড়।
অ্যানাটমি
![]()
- ধারক
- আইকন
রাজ্যগুলি
![]()
- ডিফল্ট
- নিবদ্ধ
- চাপা
রাজ্যগুলি একটি উপাদান বা ইন্টারেক্টিভ উপাদানের স্থিতি যোগাযোগ করতে ব্যবহৃত দৃশ্য উপস্থাপনা।
স্পেক
![]()
প্রশস্ত বোতাম
ওয়াইড বোতামগুলি সাধারণ বোতামগুলির চেয়ে বেশি জোর দেওয়ার জন্য ব্যবহৃত হয়। তারা গুরুত্বপূর্ণ যে কর্ম আছে. সম্পর্কিত বিকল্পগুলিকে প্রতিনিধিত্ব করে এমন বোতামগুলিকে একসাথে গোষ্ঠীভুক্ত করা হয়। গ্রুপ একটি সাধারণ পৃষ্ঠ ভাগ করা উচিত.
অ্যানাটমি

- ধারক
- লিডিং আইকন
- শিরোনাম
- সাবটাইটেল
রাজ্যগুলি

- ডিফল্ট
- নিবদ্ধ
- চাপা
রাজ্যগুলি একটি উপাদান বা ইন্টারেক্টিভ উপাদানের স্থিতি যোগাযোগ করতে ব্যবহৃত দৃশ্য উপস্থাপনা।
স্পেসিফিকেশন

ছবি বোতাম
ইমেজ বোতামগুলি সাধারণত নেভিগেশনের পরবর্তী স্তরে উপলব্ধ সামগ্রীর থাম্বনেইলগুলি প্রদর্শন করতে ব্যবহৃত হয়। এগুলি সাধারণত সম্পর্কিত ক্রিয়াগুলির সাথে একত্রে গোষ্ঠীভুক্ত হয় এবং গোষ্ঠীর একটি সাধারণ পৃষ্ঠ ভাগ করা উচিত।
অ্যানাটমি

- ধারক
- লিডিং আইকন
- শিরোনাম
- সাবটাইটেল
- চিত্র স্তর, যা নিয়ে গঠিত:
- স্ক্রিম (স্টেট ওভারলে)
- গ্রেডিয়েন্ট (পৃষ্ঠের রঙের উপর ভিত্তি করে)
- ছবি
রাজ্যগুলি

- ডিফল্ট
- নিবদ্ধ
- চাপা
রাজ্যগুলি একটি উপাদান বা ইন্টারেক্টিভ উপাদানের স্থিতি যোগাযোগ করতে ব্যবহৃত দৃশ্য উপস্থাপনা।
স্পেক

ব্যবহার
বোতামগুলি সাধারণত একজন ব্যবহারকারী গ্রহণ করতে পারে এমন কর্মের সাথে যোগাযোগ করতে ব্যবহৃত হয়। এগুলি প্রায়শই UI উপাদান যেমন ডায়ালগ, মডেল উইন্ডোজ, ফর্ম, কার্ড এবং টুলবারগুলিতে পাওয়া যায়।
আপনার UI-তে ক্রিয়াগুলি উপস্থাপন করার জন্য বোতামগুলি কেবল একটি বিকল্প। তাদের অতিরিক্ত ব্যবহার করবেন না। একটি স্ক্রিনে অনেকগুলি বোতাম চাক্ষুষ শ্রেণিবিন্যাসকে ব্যাহত করে।

- ধারক
- আইকন
- লেবেল পাঠ্য
- শিরোনাম
- সাবটাইটেল
- ছবি
ধারক
বোতামগুলি বিষয়বস্তুর চারপাশে একটি ধারক প্রদর্শন করে। অভ্যন্তরীণ প্যাডিং বজায় রেখে ধারকটি 1.1x ফোকাস করে। এখানে ধারক জন্য কিছু বিবেচনা আছে:
- সামঞ্জস্যপূর্ণ প্যাডিং সহ সামগ্রীর উপর ভিত্তি করে ধারক প্রস্থ সেট করুন।
- প্রতিক্রিয়াশীল লেআউট গ্রিডে কন্টেইনারের আপেক্ষিক অবস্থান সেট করুন।
- ভরা বোতামের জন্য কঠিন রঙের পাত্র ব্যবহার করুন।
- স্ট্রোক ব্যবহার করুন এবং রূপরেখাযুক্ত বোতামগুলির জন্য ফোকাসে রঙ পূরণ করুন। ফোকাস করার সময়, ধারকটি রূপরেখা সহ একটি ভরাট রঙ পায়।
- প্রশস্ত এবং ইমেজ বোতামগুলির জন্য, লেআউট গ্রিড অনুযায়ী ধারক প্রস্থ সেট করা হয়।
- ধারক আকার, অবস্থান, এবং প্রান্তিককরণ এর মূল ধারক স্কেল হিসাবে পরিবর্তিত হতে পারে।

টেক্সট এবং আইকন বোতামের পাত্রে সম্পূর্ণ গোলাকার কোণ রয়েছে। প্রশস্ত এবং ইমেজ বোতাম পাত্রে 12dp এর গোলাকার পাত্র রয়েছে।

করবেন

সতর্কতা
আইকন
আইকনগুলি দৃশ্যত বোতামের কর্মের সাথে যোগাযোগ করে এবং মনোযোগ আকর্ষণ করতে সাহায্য করে। এগুলি বোতামের অগ্রভাগে স্থাপন করা উচিত। আইকনগুলি সবসময় পাত্রের মধ্যে উল্লম্বভাবে কেন্দ্রীভূত থাকে।

করবেন

করবেন না

সতর্কতা
লেবেল পাঠ্য
লেবেল পাঠ্য একটি বোতামের সবচেয়ে গুরুত্বপূর্ণ উপাদান। এটি একজন ব্যবহারকারী একটি বোতাম আলতো চাপলে যে ক্রিয়াটি ঘটে তা বর্ণনা করে।
বোতাম লেবেল পাঠ্যের জন্য বাক্যের কেস ব্যবহার করুন, প্রথম শব্দ এবং যথাযথ বিশেষ্যগুলিকে বড় করে লিখুন। টেক্সট মোড়ানো এড়িয়ে চলুন. সর্বাধিক সুস্পষ্টতার জন্য, লেবেল পাঠ্য একটি একক লাইনে থাকা উচিত।

করবেন

সতর্কতা
ছবি
ইমেজ বোতামে সবসময় একটি গ্রেডিয়েন্ট ওভারলে থাকে এবং ব্যাকগ্রাউন্ডে ছবির উপরে স্ক্রিম থাকে। গ্রেডিয়েন্ট ওভারলে ধারক রঙ অনুযায়ী সেট করা হয়. রাষ্ট্র অনুযায়ী scrim পরিবর্তিত হয়.
বোতাম গ্রুপ
ক্রিয়াগুলির মধ্যে সামঞ্জস্যপূর্ণ নেভিগেশন বজায় রাখতে বোতামগুলি সারি বা কলামে একসাথে উপস্থিত হয়। নিম্নলিখিত বিভাগে বিবেচনার বর্ণনা.
অনুক্রমকে অবহিত করুন
প্রতিটি স্ক্রিনে একটি প্রাথমিক ক্রিয়া থাকা উচিত যা একটি বিশিষ্ট, সাধারণত প্রশস্ত, বোতাম দ্বারা উপস্থাপিত হয়। বোতামটি দেখতে এবং বুঝতে সহজ হওয়া উচিত। অন্যান্য বোতাম কম বিশিষ্ট হওয়া উচিত এবং প্রাথমিক ক্রিয়া থেকে ব্যবহারকারীদের বিভ্রান্ত করা উচিত নয়।
গ্রুপের প্রথম বোতামটি প্রাথমিক ক্রিয়া হিসাবে কাজ করে যেহেতু ফোকাস প্রথমে এটির উপর আসে।
রৈখিক বিন্যাস বজায় রাখুন


- সারি লেআউট
- কলাম লেআউট
যৌক্তিকভাবে বৈকল্পিক ব্যবহার করুন
কলাম লেআউটে, একক বোতামের বৈকল্পিক বজায় রাখা উচিত। সারি লেআউটে, একটি বোতাম গ্রুপে বিভিন্ন ভেরিয়েন্ট একসাথে ক্লাস্টার করা যেতে পারে তবে যুক্তিটি পরিষ্কার হওয়া উচিত। ভরা এবং আউটলাইন বোতাম একই গ্রুপে ব্যবহার করা যেতে পারে, কিন্তু কর্মের জন্য স্পষ্ট অনুক্রম নিশ্চিত করুন।

করবেন

করবেন না

সতর্কতা