카드는 TV 앱의 기본 구성요소입니다.

리소스
| 유형 | 링크 | 상태 |
|---|---|---|
| 디자인 | 디자인 소스 (Figma) | 사용 가능 |
| 구현 | Jetpack Compose | 사용 가능 |
하이라이트
- 카드를 사용하여 단일 주제에 관한 콘텐츠를 표시합니다.
- 카드에는 이미지부터 광고 제목에 이르기까지 텍스트, 버튼, 목록, 기타 UI 요소를 지원하는 모든 항목이 포함될 수 있습니다.
- 카드는 다른 카드와 병합하거나 여러 카드로 나눌 수 없습니다.
- 카드에는 표준, 클래식, 소형, 인셋, 와이드 표준, 와이드 클래식의 6가지 변형이 있습니다.
변형
5가지 유형의 카드가 있으며 각 유형의 카드는 사용 사례가 다릅니다.
- 표준
- 명작
- 작게
- 넓은 표준
- 와이드 클래식





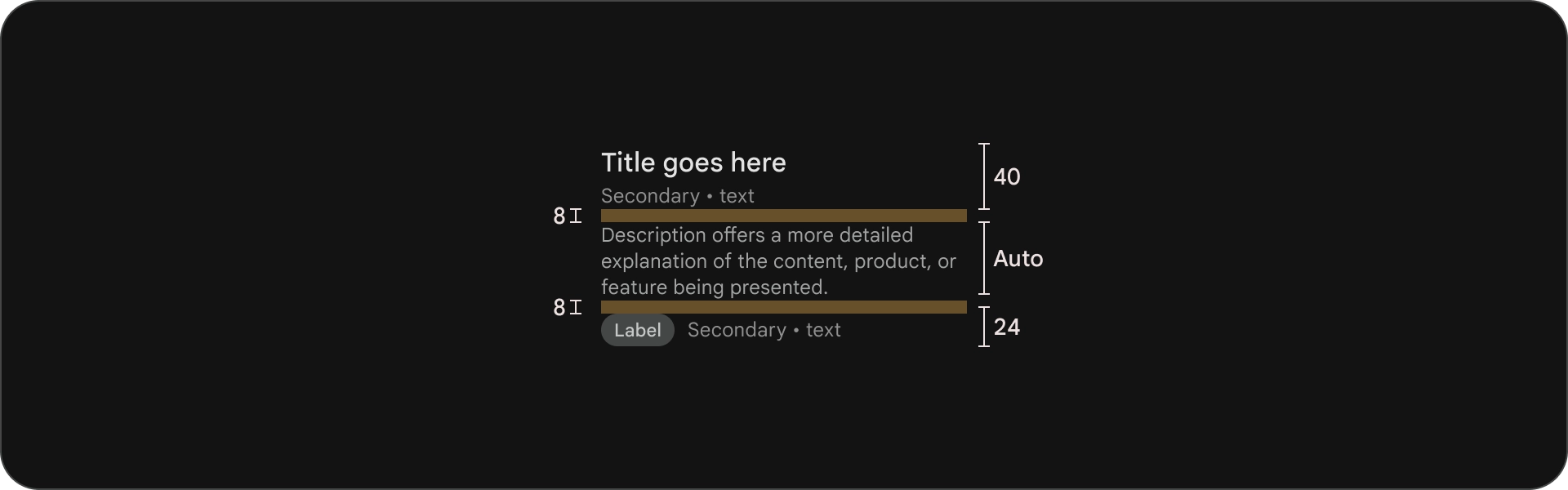
콘텐츠 블록
카드의 콘텐츠는 고유한 블록으로 정렬됩니다. 강조를 포함한 카드의 시각적 디자인은 계층 구조를 나타냅니다. 카드 자체의 레이아웃은 카드에 포함된 콘텐츠 유형을 수용합니다.
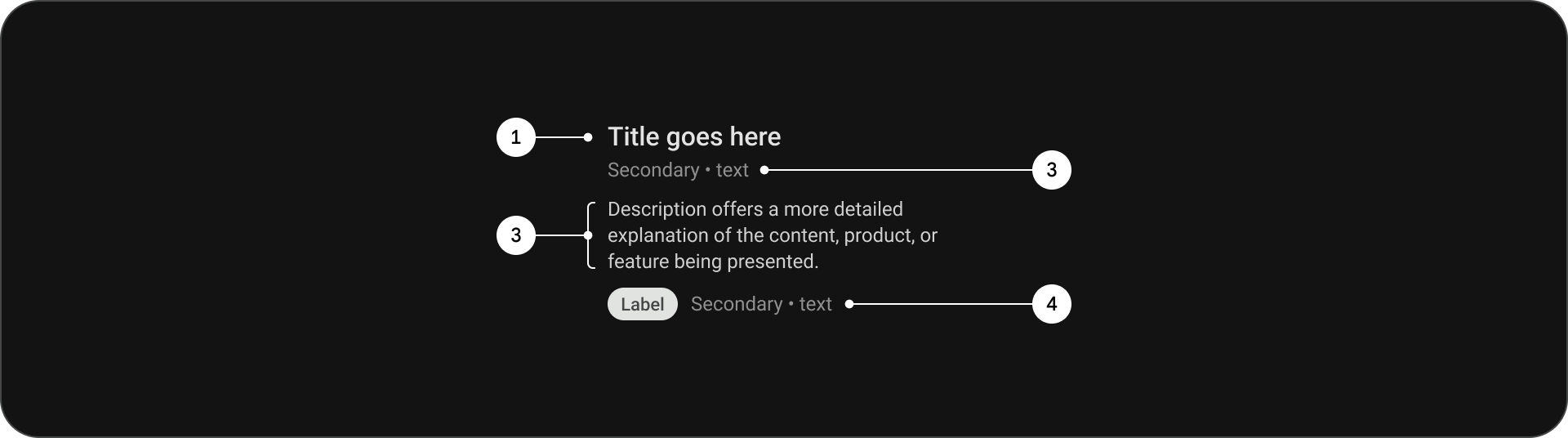
분석

- 제목
- 부제
- 설명
- 추가 텍스트
사양

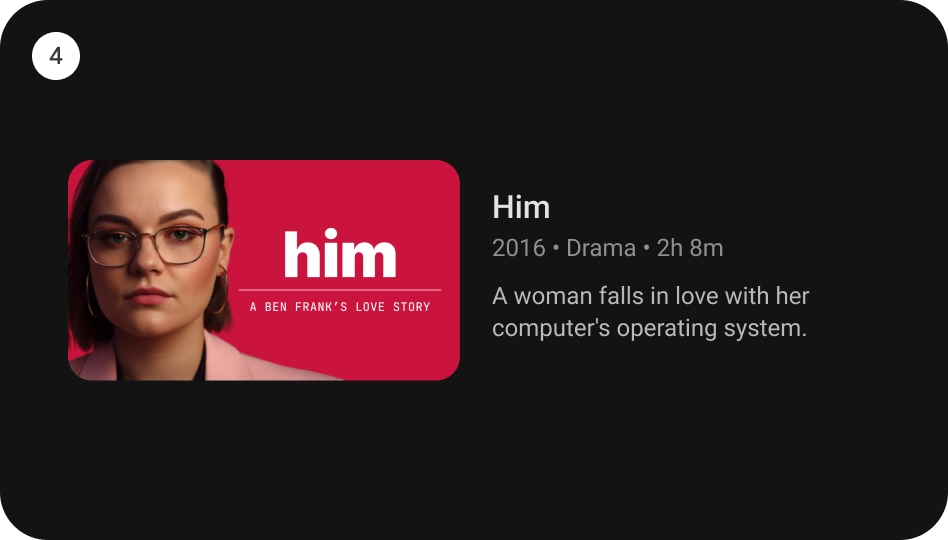
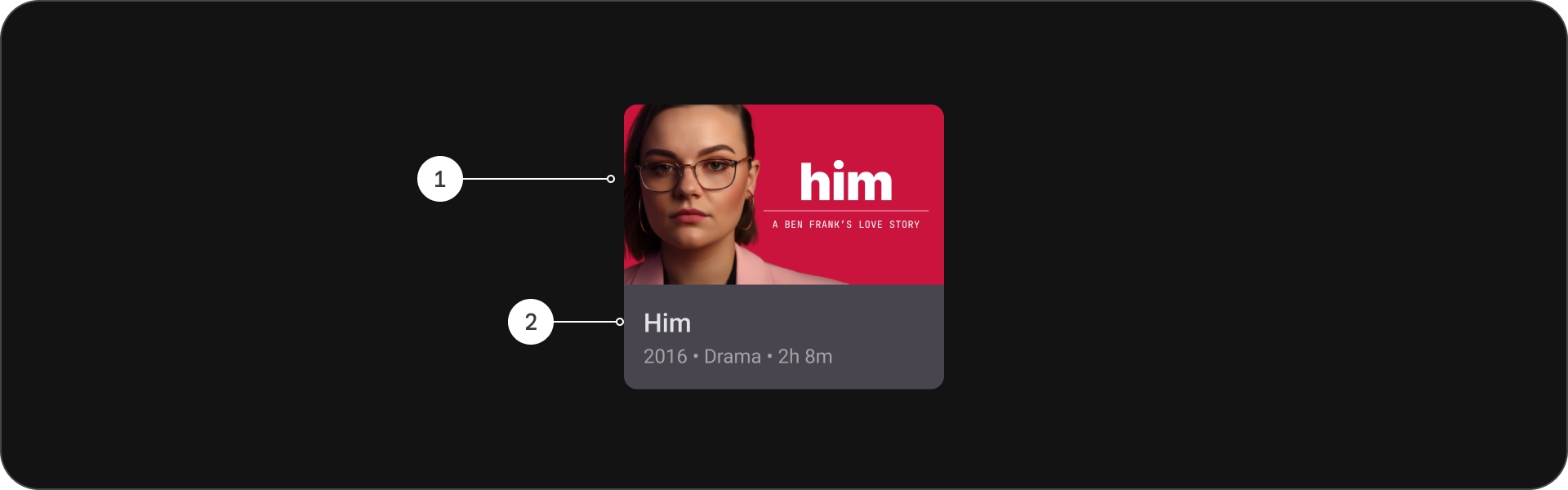
표준 카드
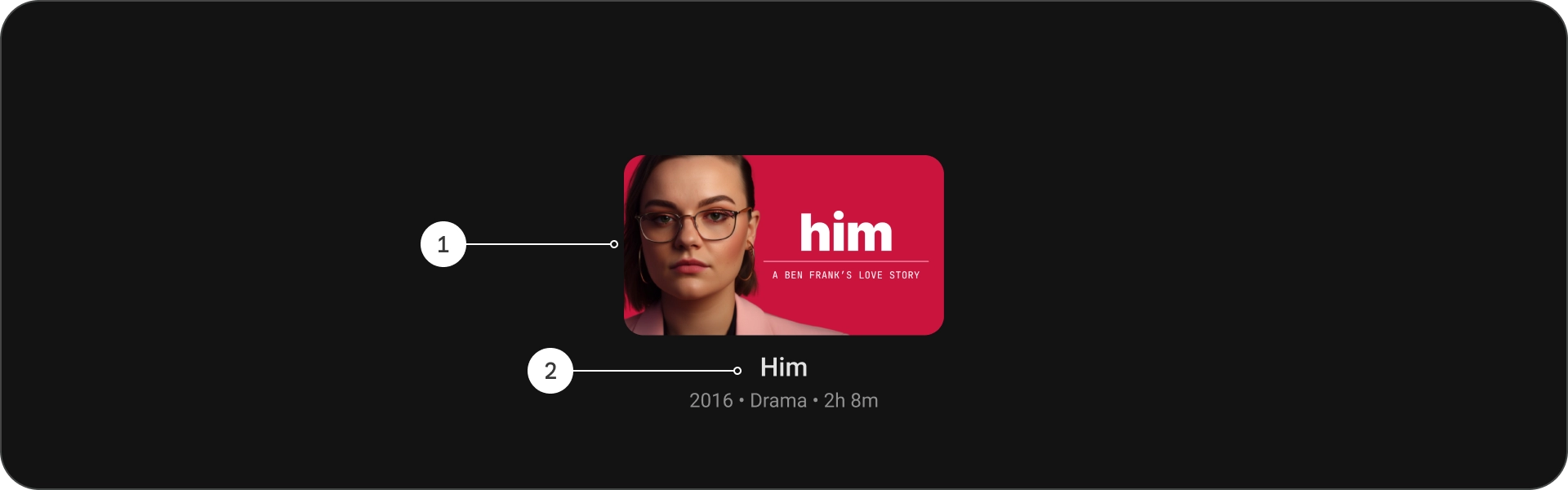
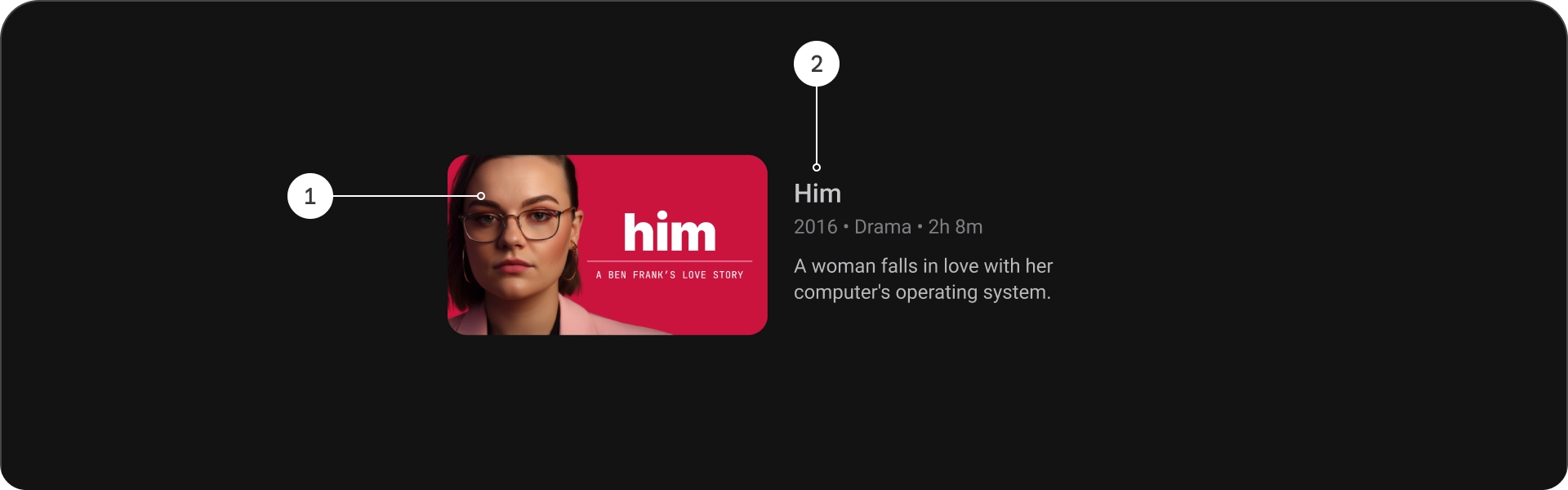
분석

- 이미지
- 콘텐츠 블록
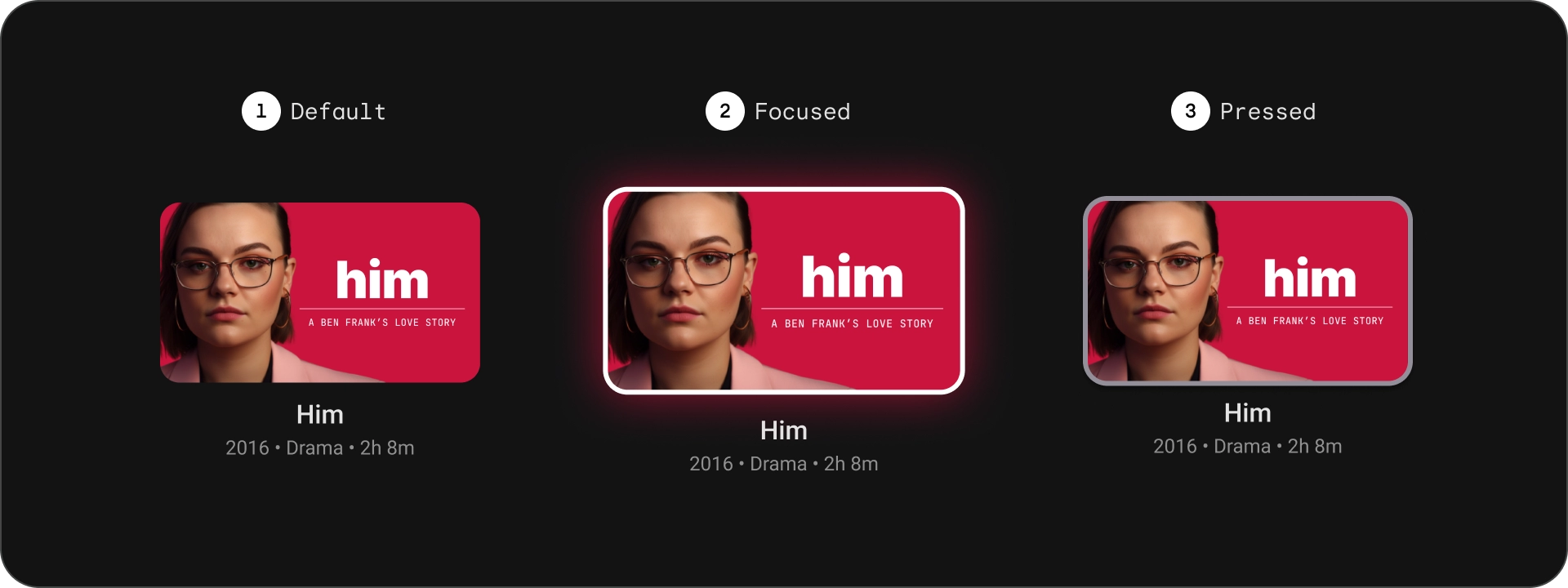
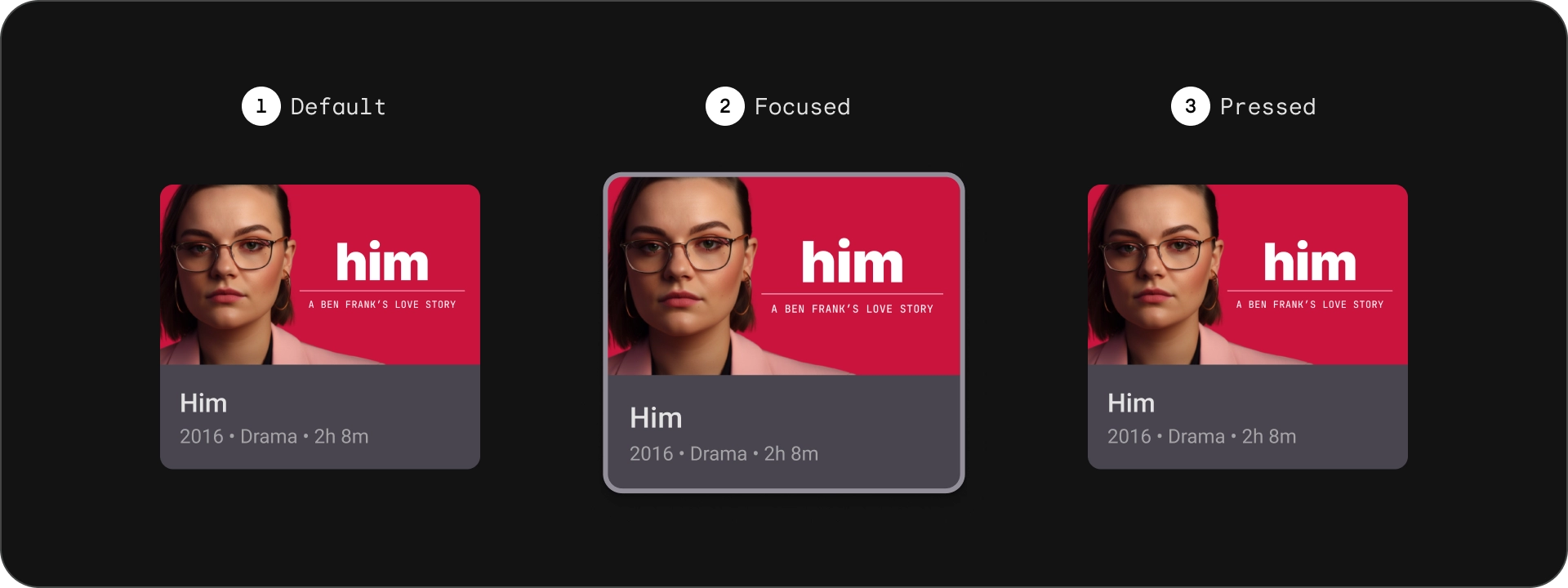
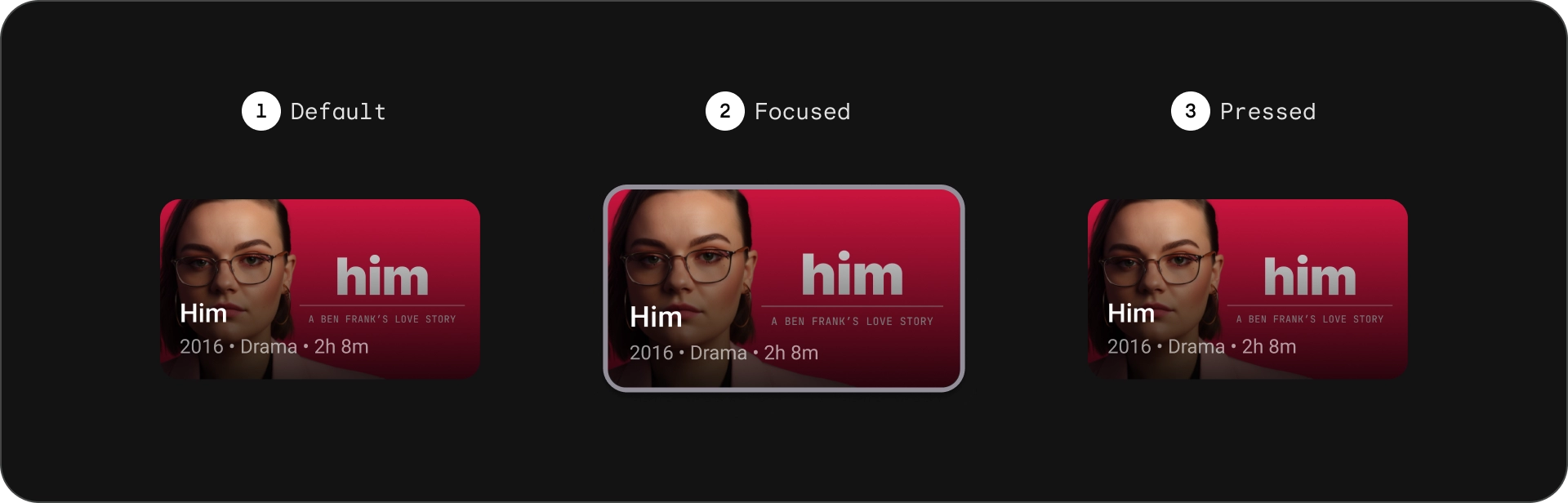
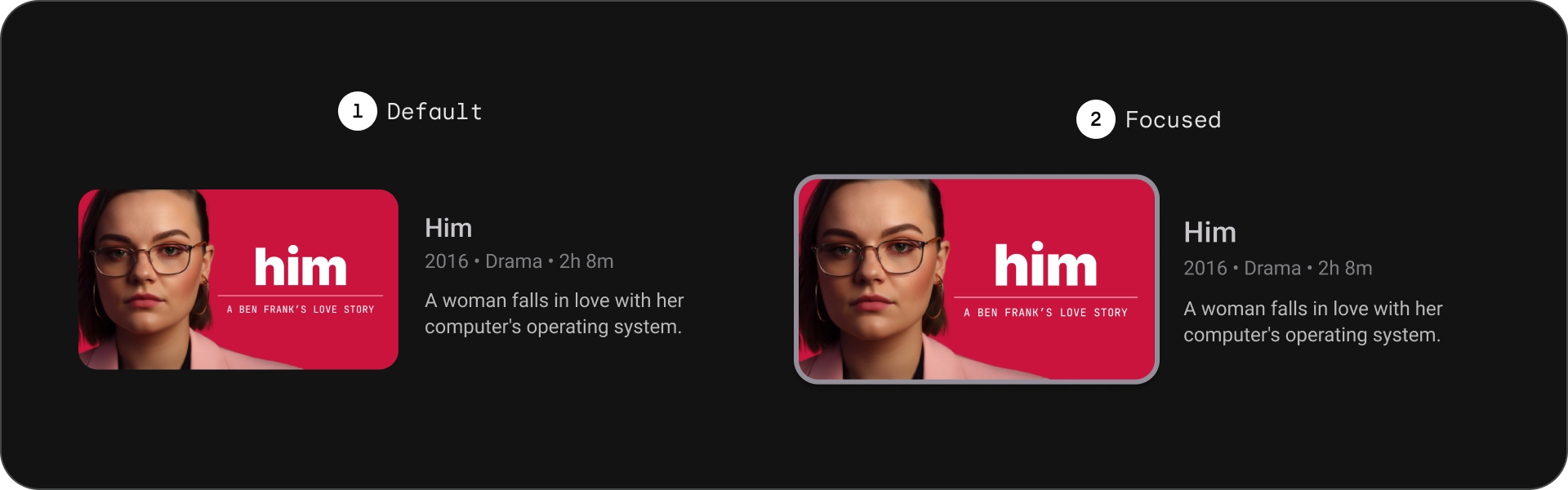
상태

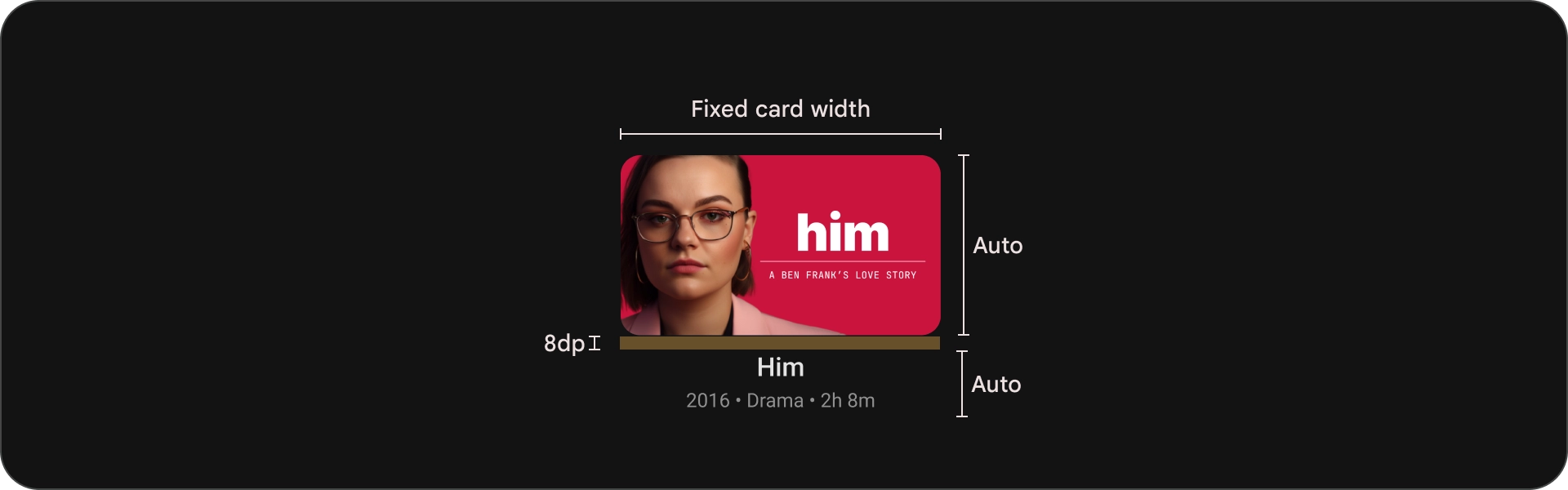
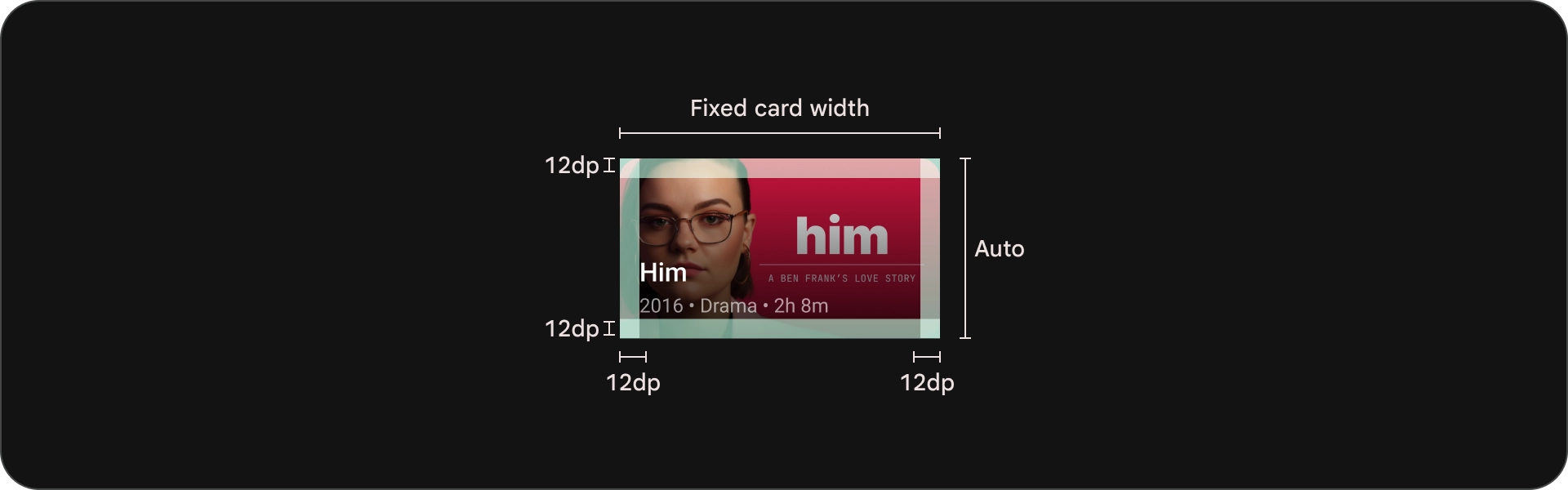
사양

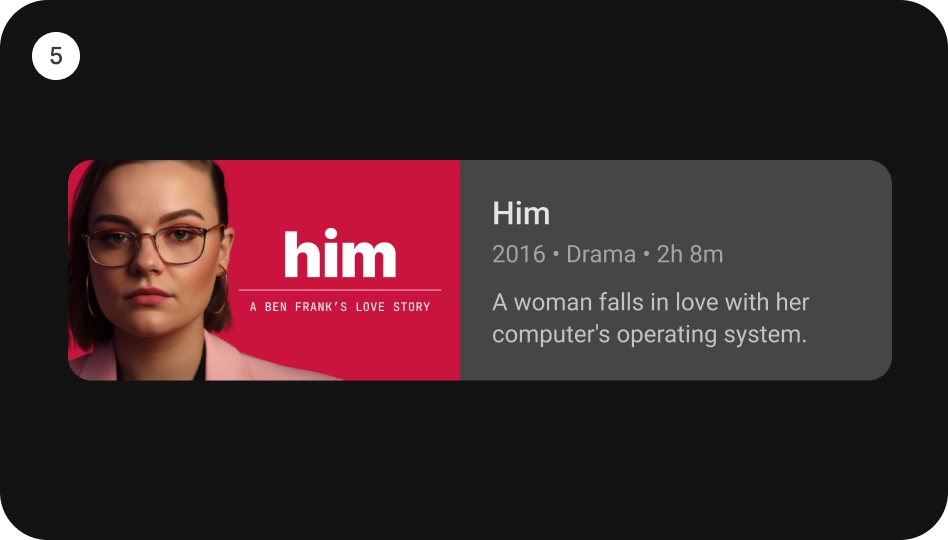
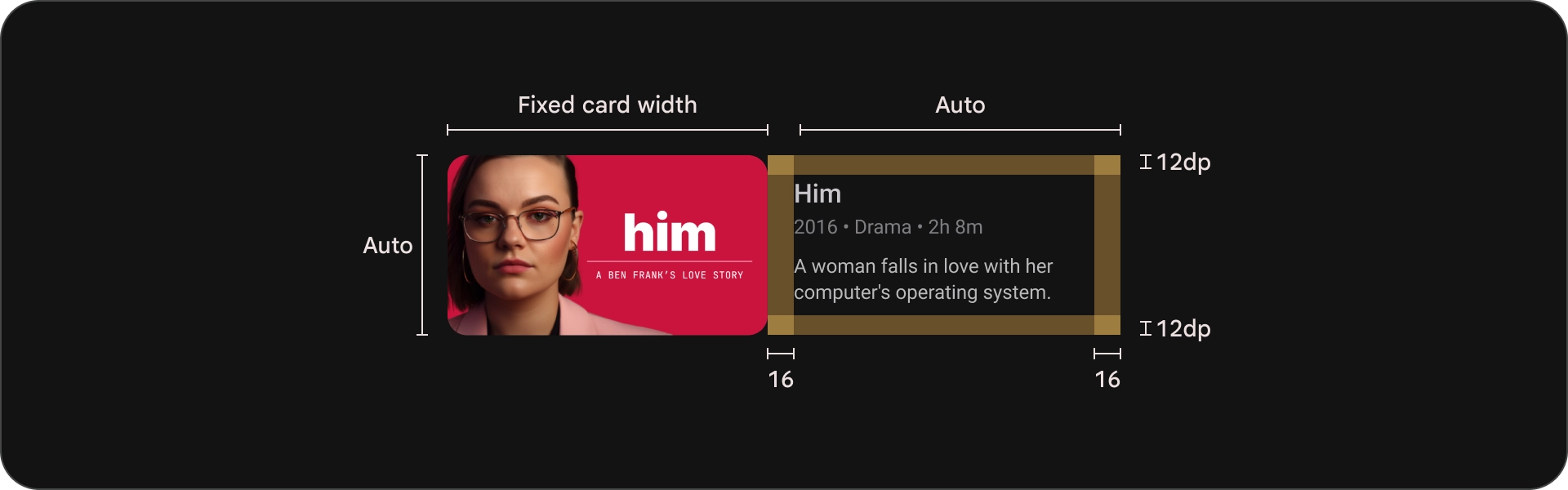
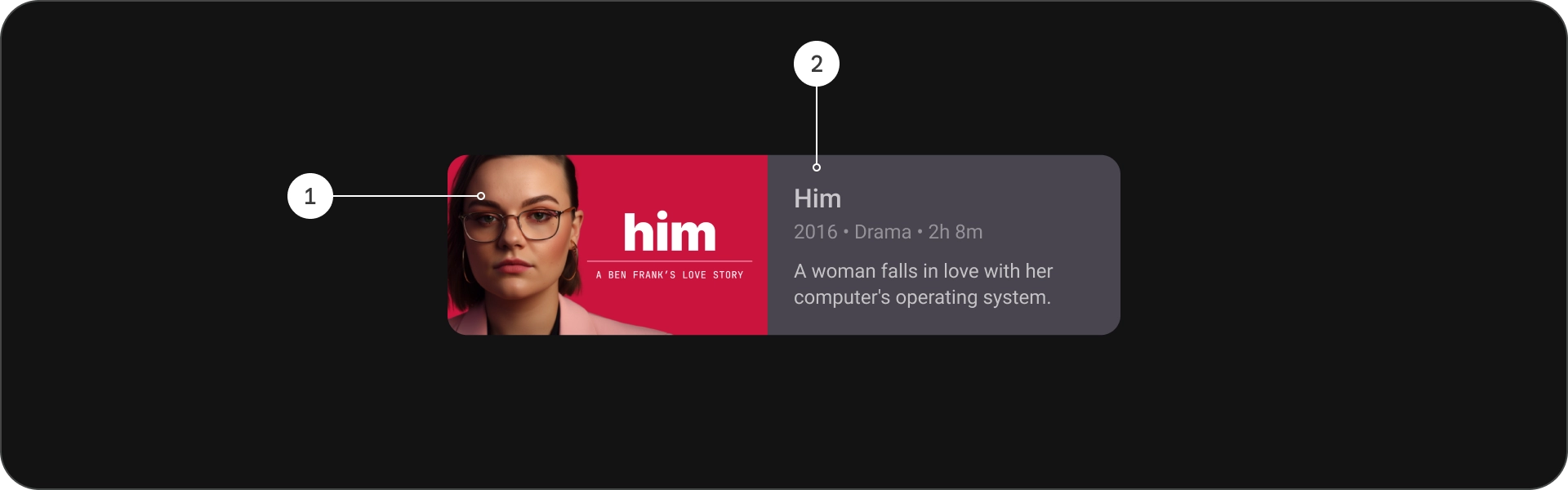
클래식 카드
분석

- 이미지
- 콘텐츠 블록
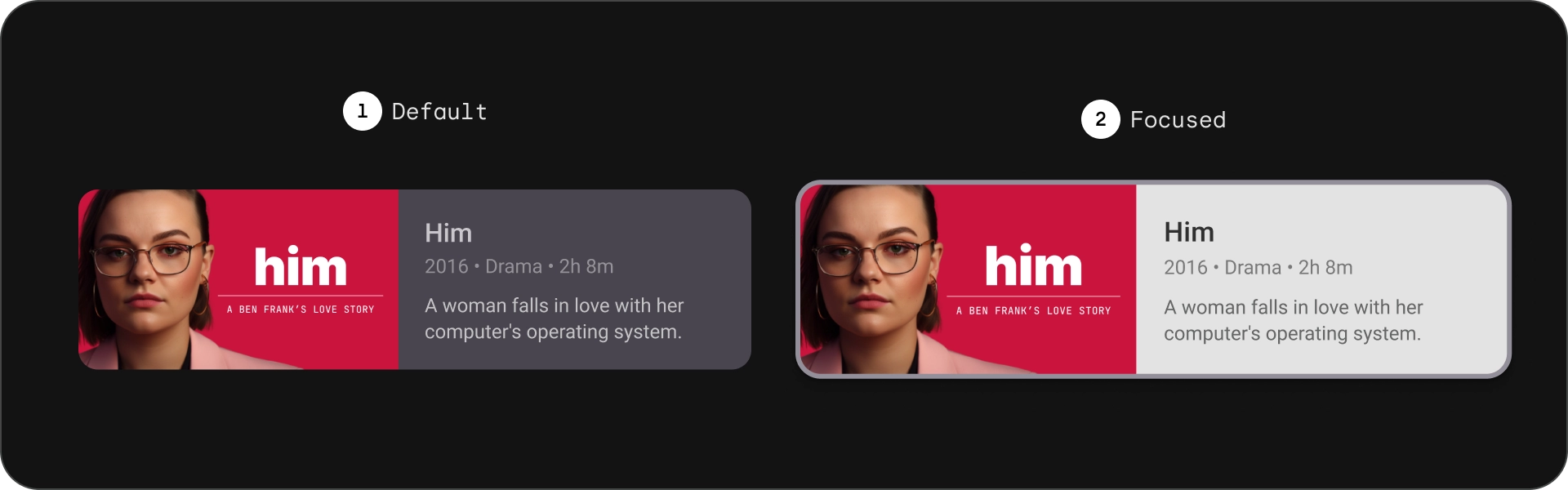
상태

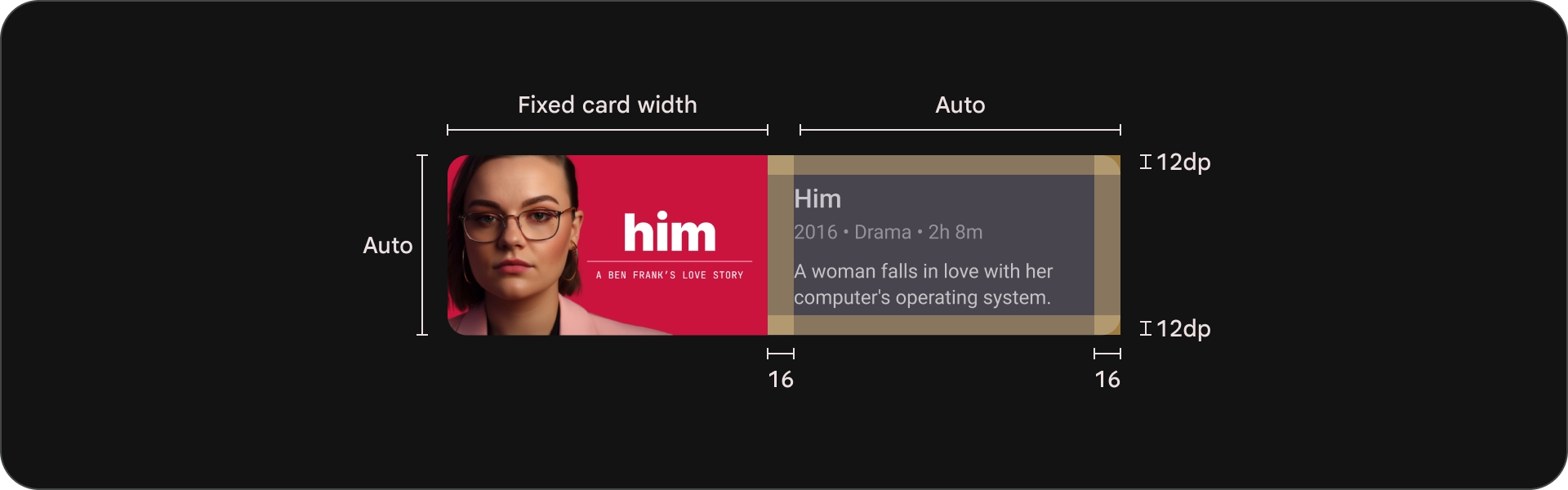
사양

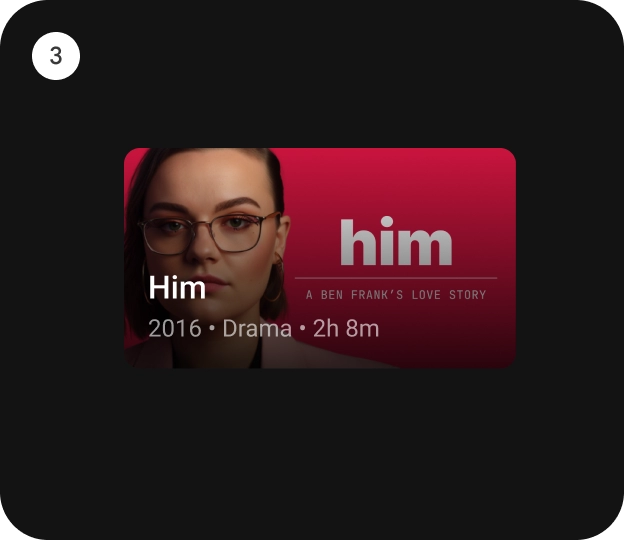
압축 카드
분석

- 이미지
- 콘텐츠 블록
상태

사양

넓은 표준 카드
분석

- 이미지
- 콘텐츠 블록
상태

사양

넓은 클래식 카드
분석

- 이미지
- 콘텐츠 블록
상태

사양

사용
카드는 시각적으로 매력적이고 사용자 친화적인 방식으로 다양한 콘텐츠를 표시하는 데 사용할 수 있는 다목적 디자인 요소입니다. 다음 섹션에서는 카드의 디자인 고려사항을 살펴봅니다.
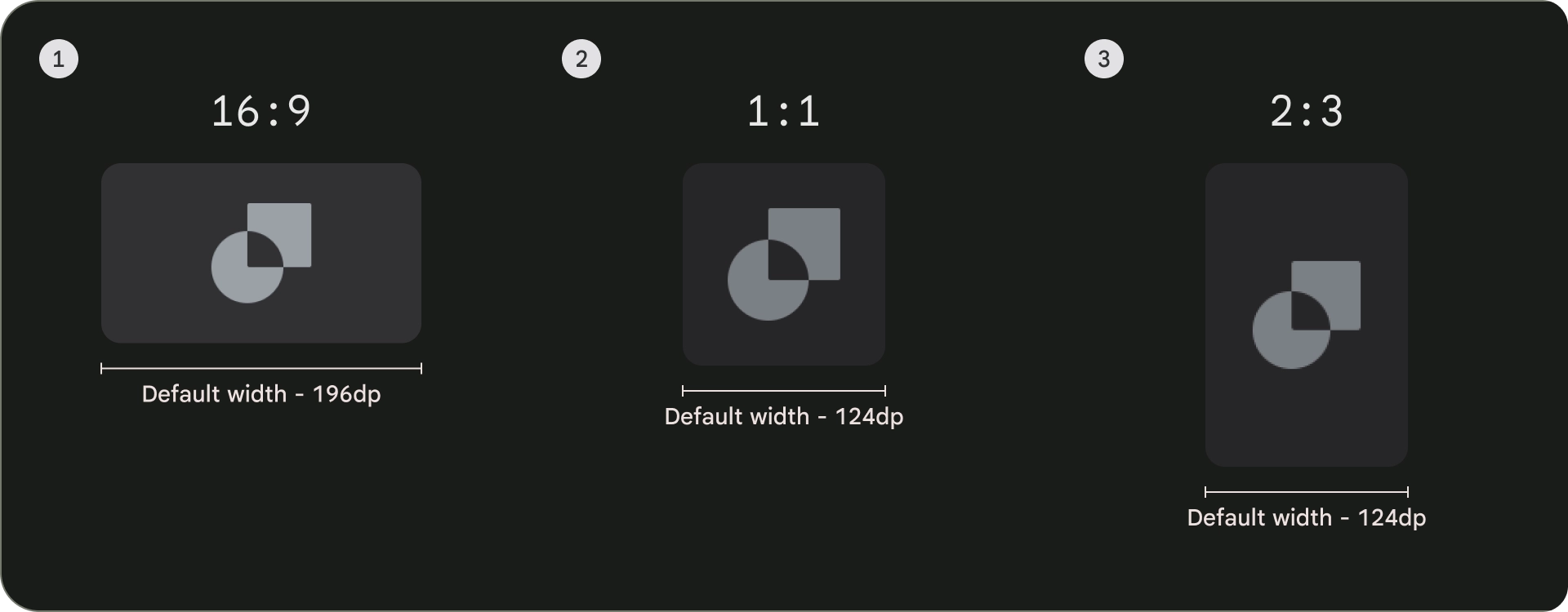
가로세로 비율
카드의 일반적인 가로세로 비율은 16:9, 1:1, 2:3의 3가지입니다. 각 가로세로 비율에는 고유한 장점이 있으므로 구체적인 요구사항에 따라 가장 적합한 것을 선택해야 합니다.
- 카드의 가장 일반적인 가로세로 비율은 16:9입니다. 이미지와 동영상을 표시하는 데 적합한 넓은 가로세로 비율입니다.
- 1:1은 정사각형 가로세로 비율입니다. 출연진과 제작진, 채널 로고, 팀 로고와 같이 시각적으로 균형을 유지해야 하는 카드에 적합합니다.
- 2:3은 가로 세로 비율이 더 높습니다. 그리드를 분할하여 강조를 강조하고 싶을 때 적합합니다
궁극적으로 카드의 가로세로 비율을 선택하는 가장 좋은 방법은 다양한 옵션을 실험하고 가장 잘 보이는 옵션을 확인하는 것입니다.

다음은 다양한 가로세로 비율의 사용 예입니다.
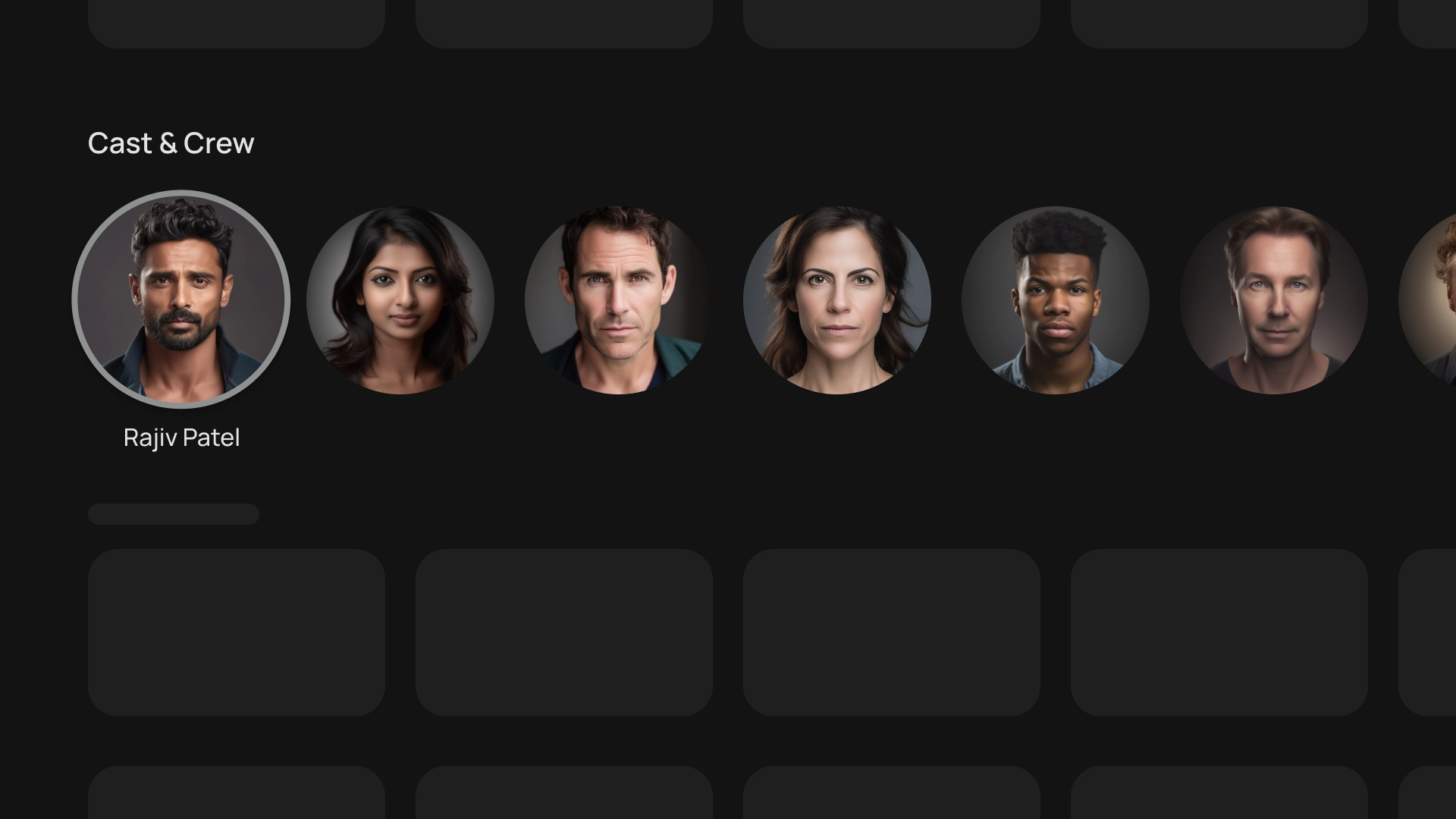
1:1
출연진 및 제작진

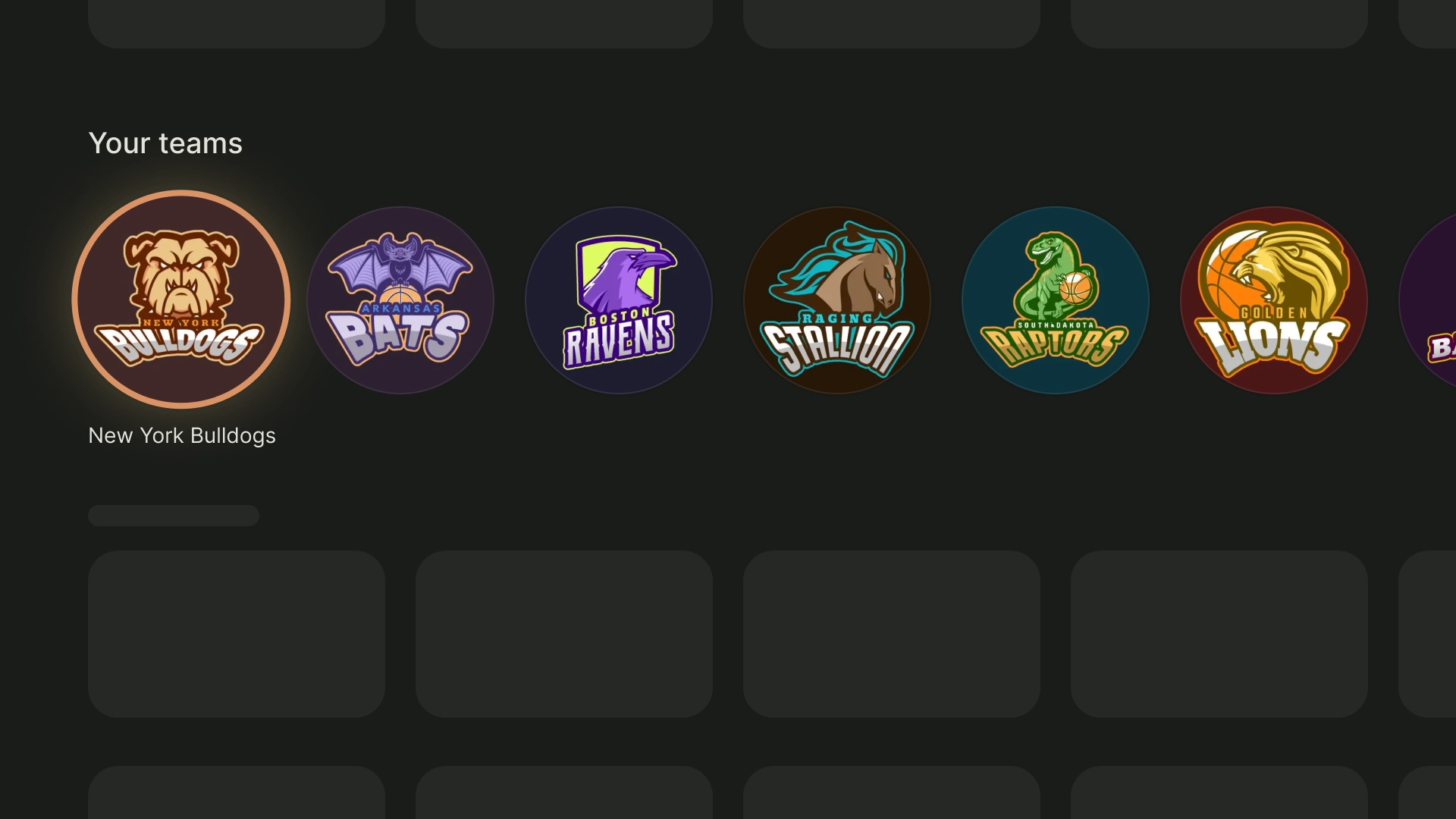
스포츠 팀 로고

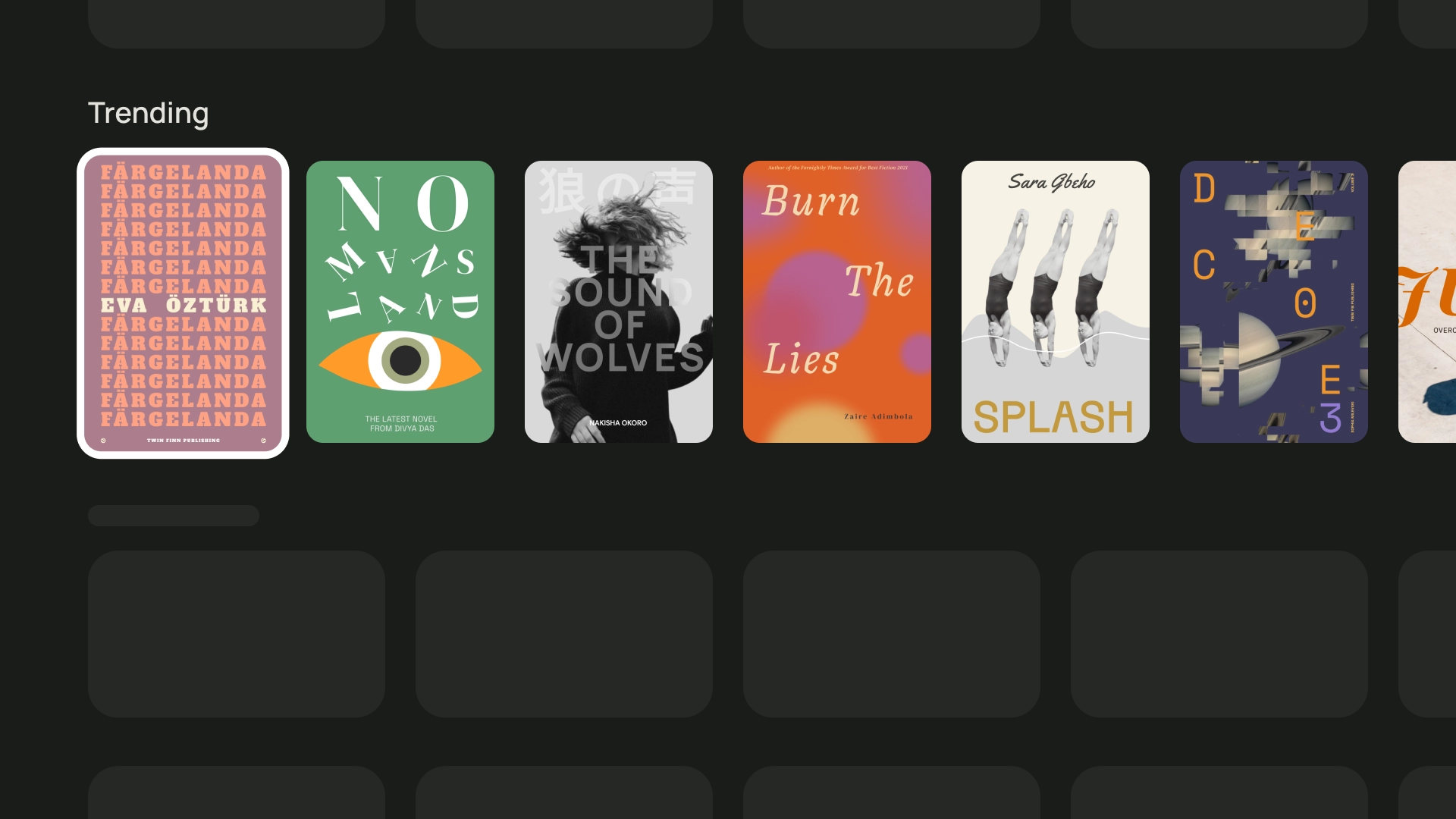
2:3
인기 도서

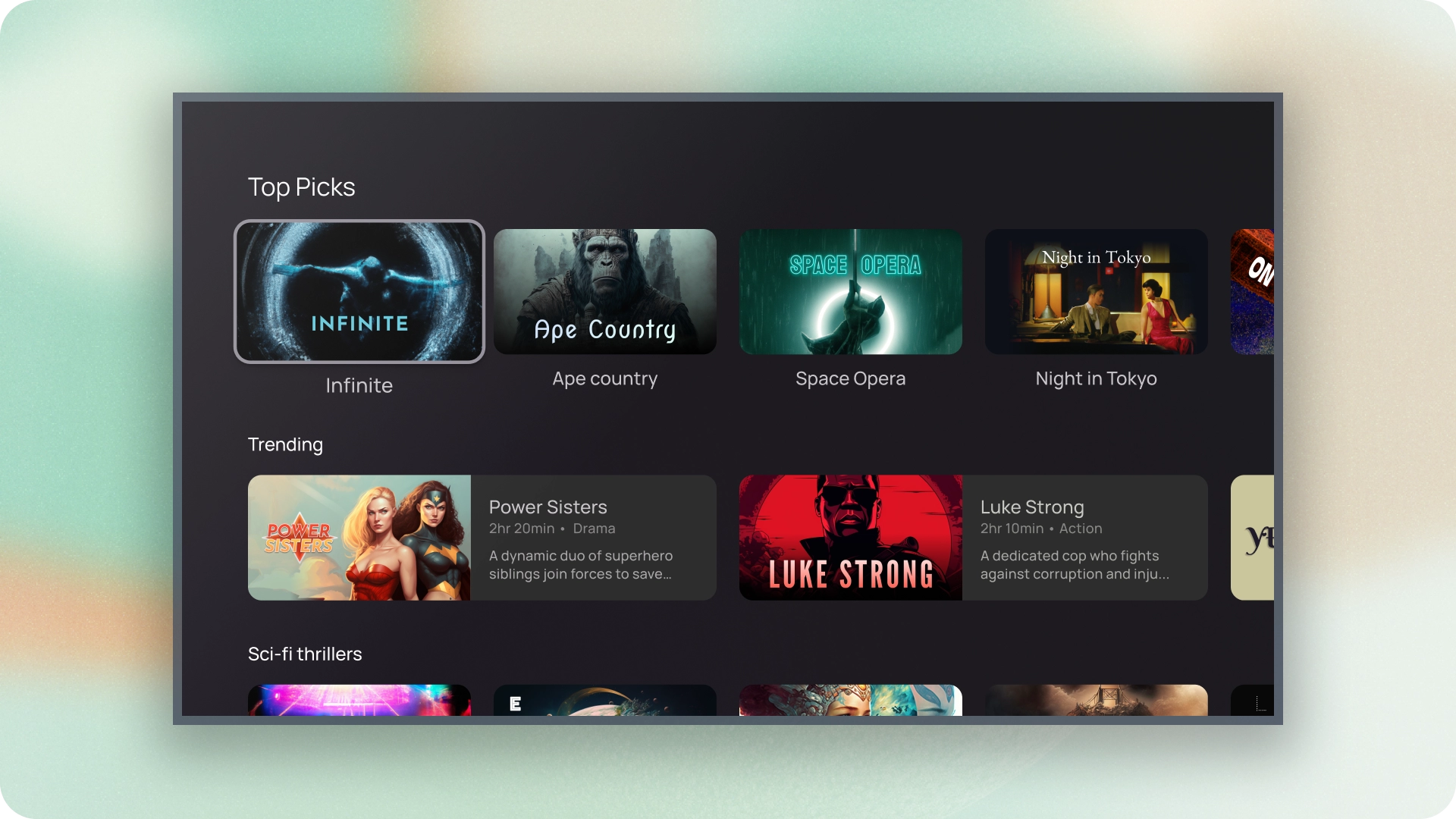
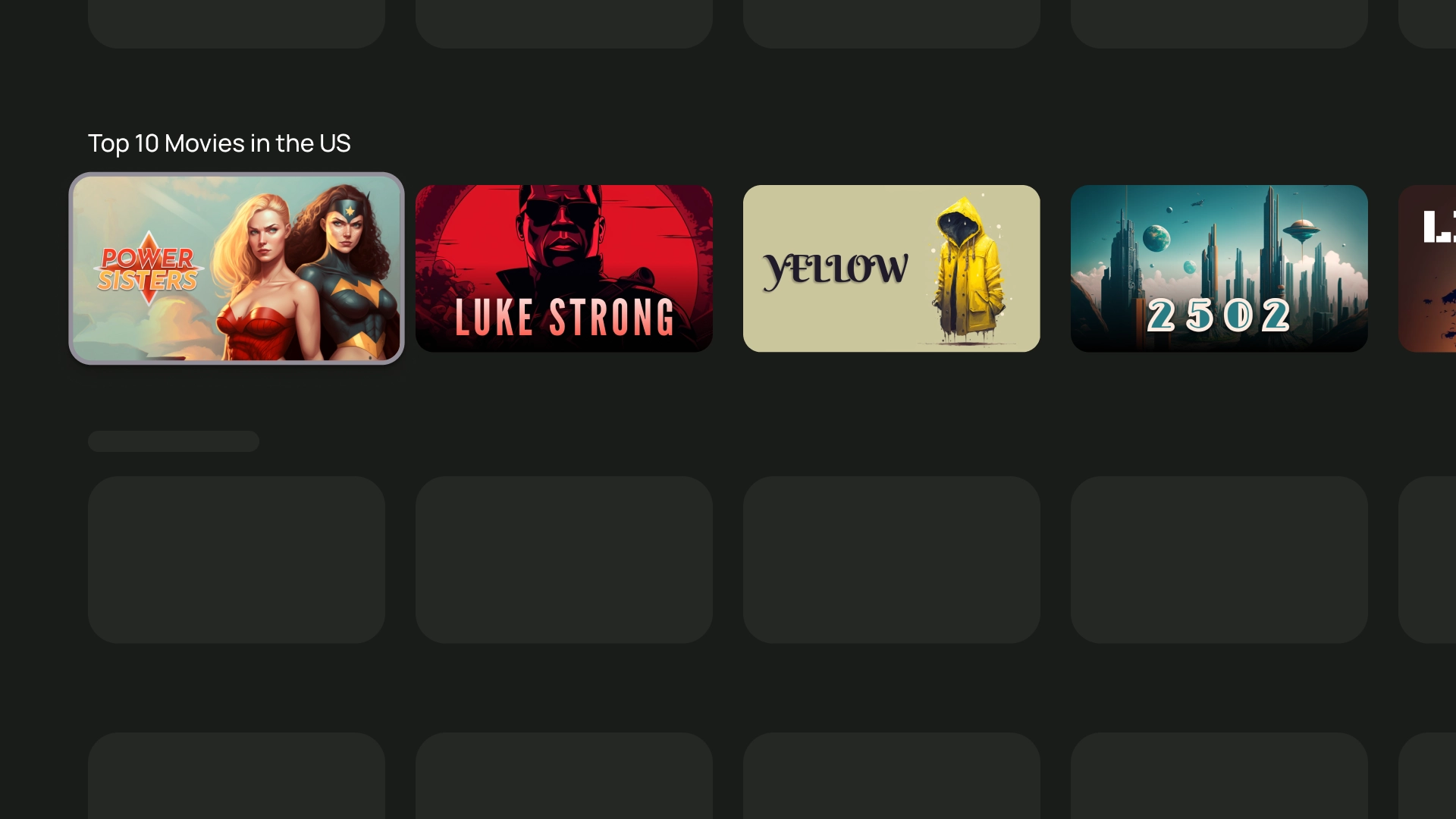
16:9
영화 카드

레이아웃 및 간격
20dp 간격으로 적절한 피킹을 구현하면 화면에 표시되는 카드 수에 따라 카드 너비를 다양하게 변경할 수 있습니다.
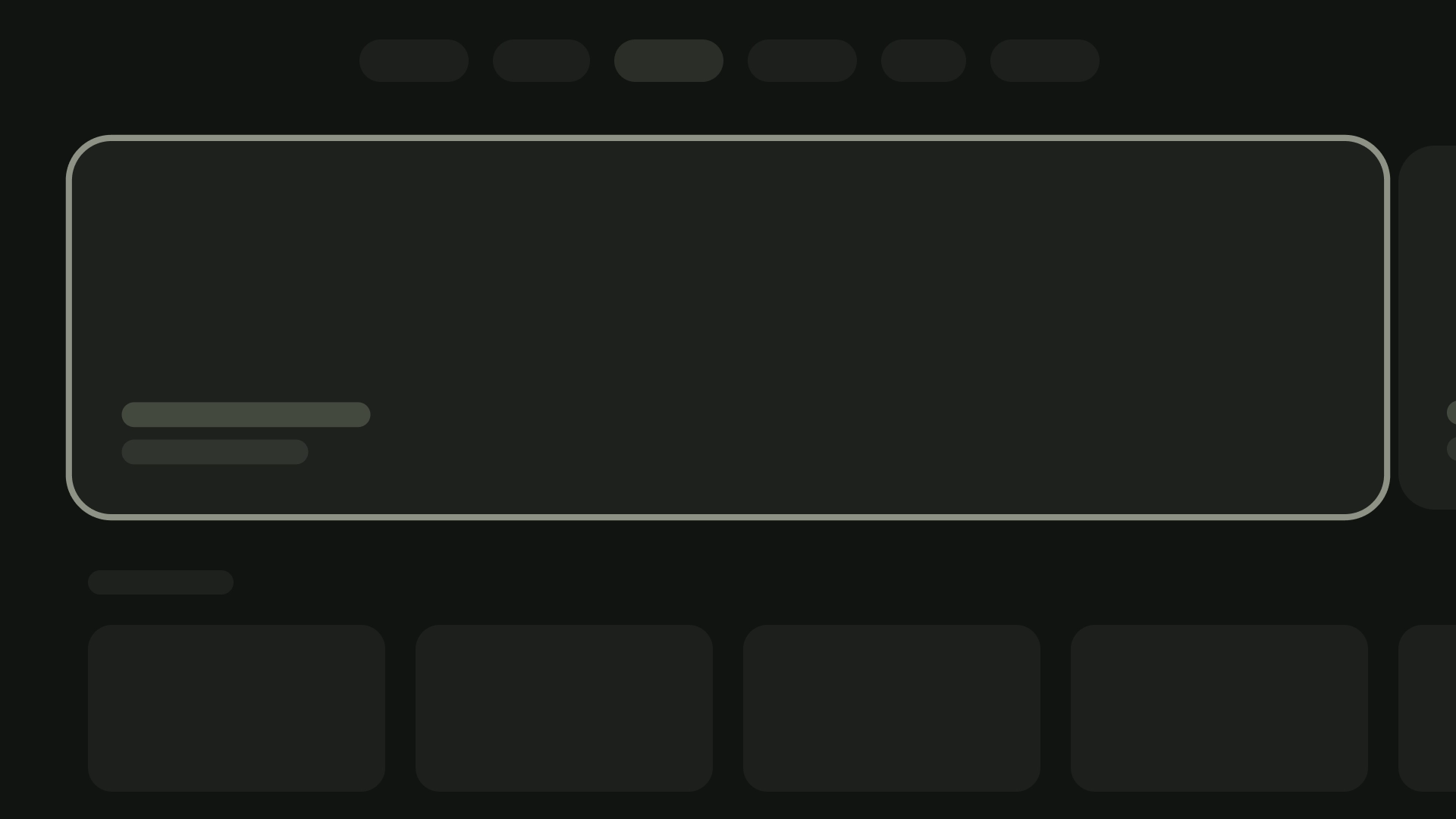
카드 한 장 레이아웃
카드 너비: 844dp

2개 카드 레이아웃
카드 너비 — 412dp

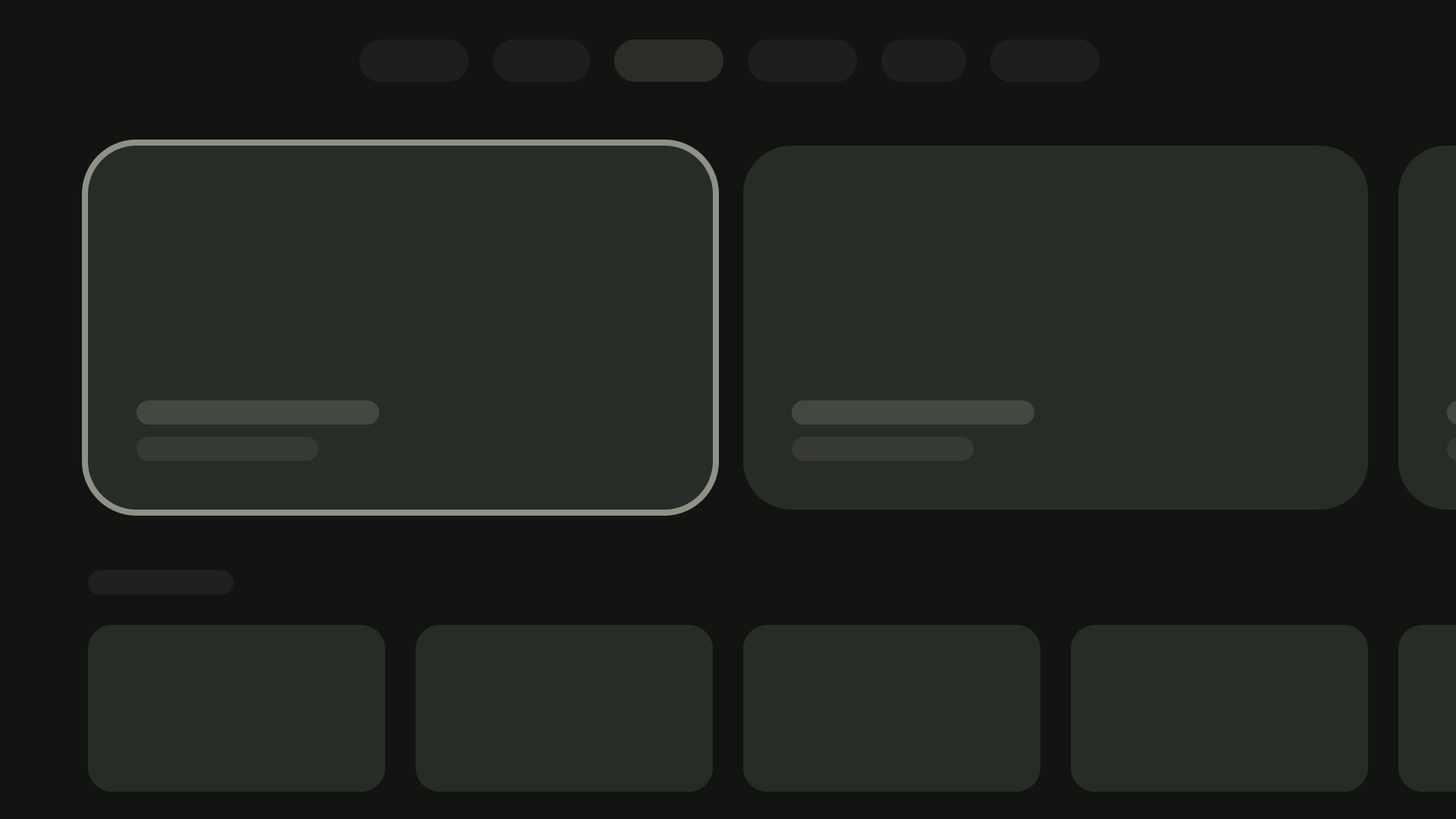
3개 카드 레이아웃
카드 너비 — 268dp

4카드 레이아웃
카드 너비 — 196dp

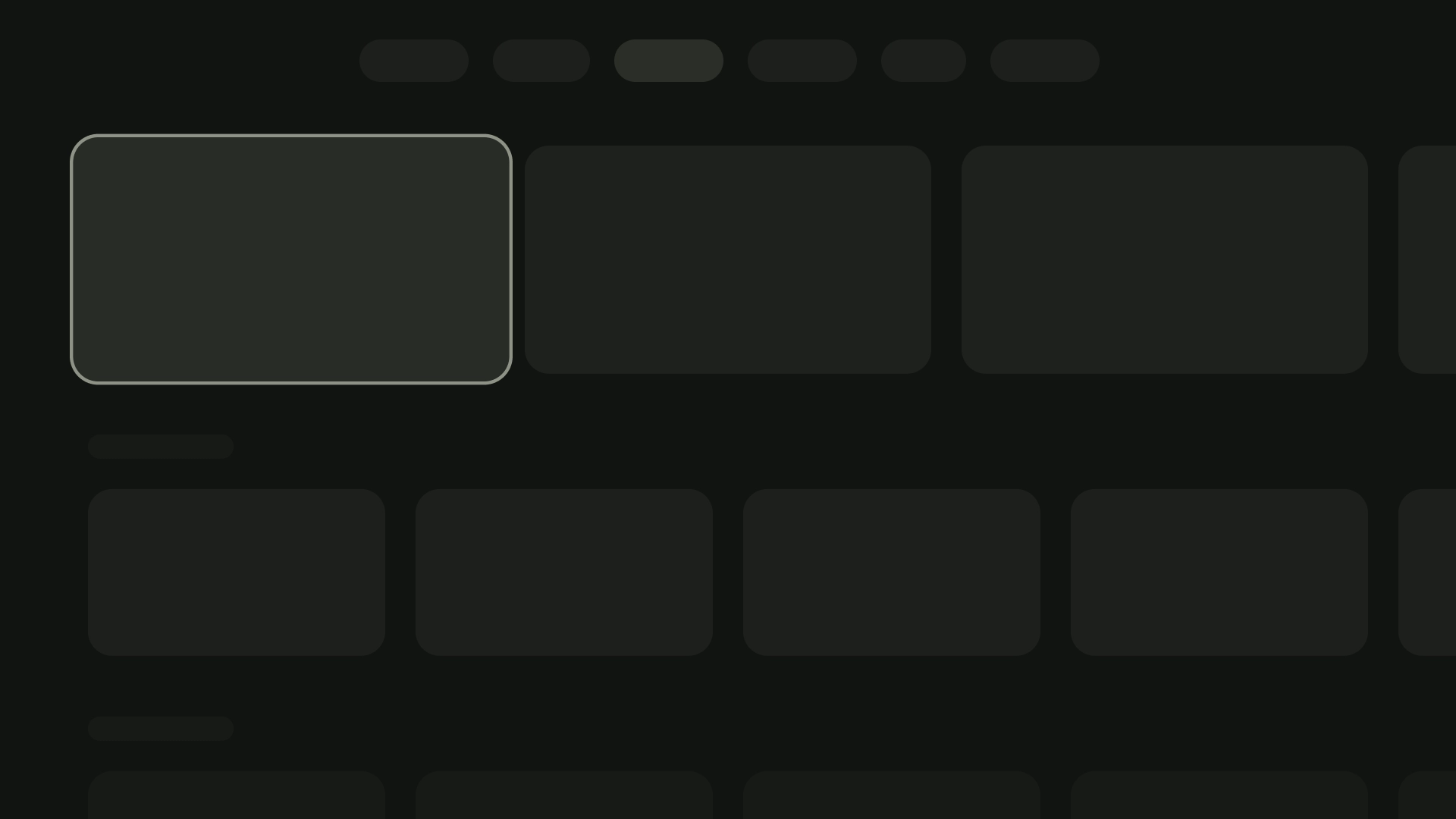
5개 카드 레이아웃
카드 너비: 124dp

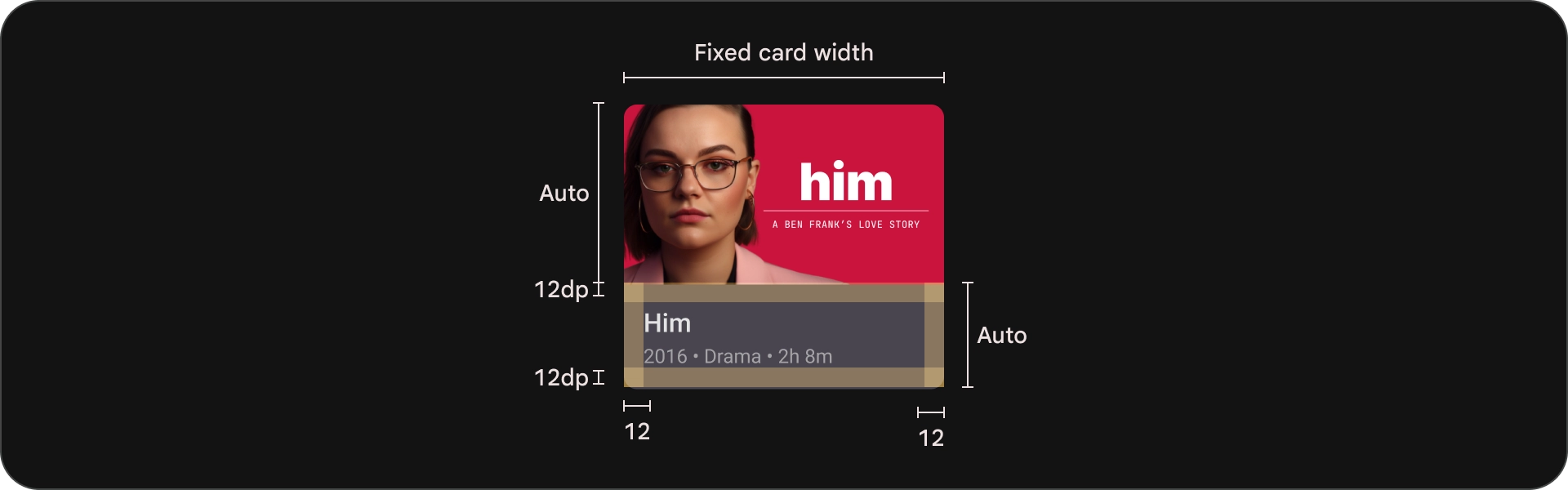
콘텐츠 블록
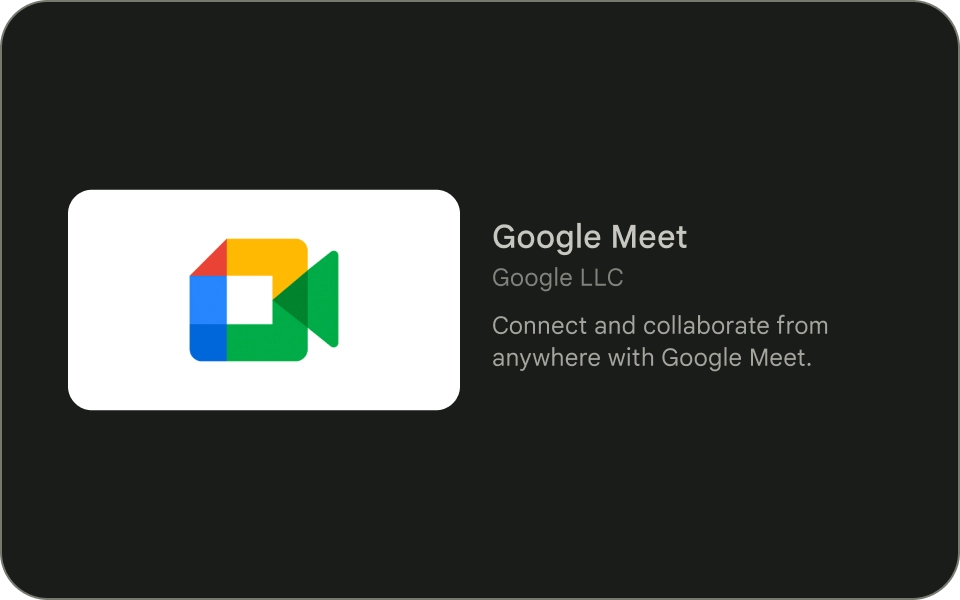
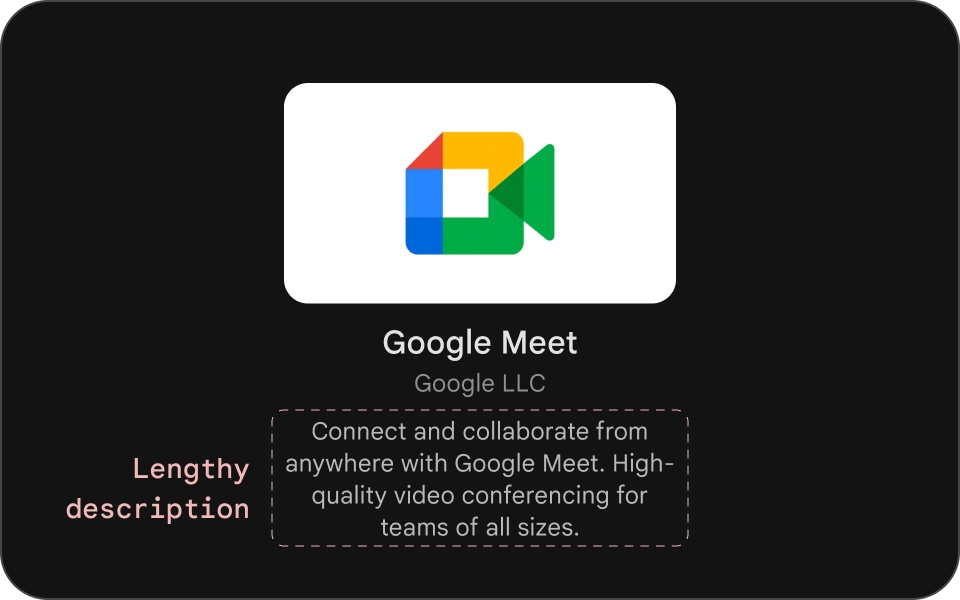
카드의 콘텐츠 블록 너비는 이미지 썸네일과 너비가 동일해야 합니다. 콘텐츠 블록에 더 많은 텍스트를 표시해야 한다면 다양한 카드 변형을 사용하세요.

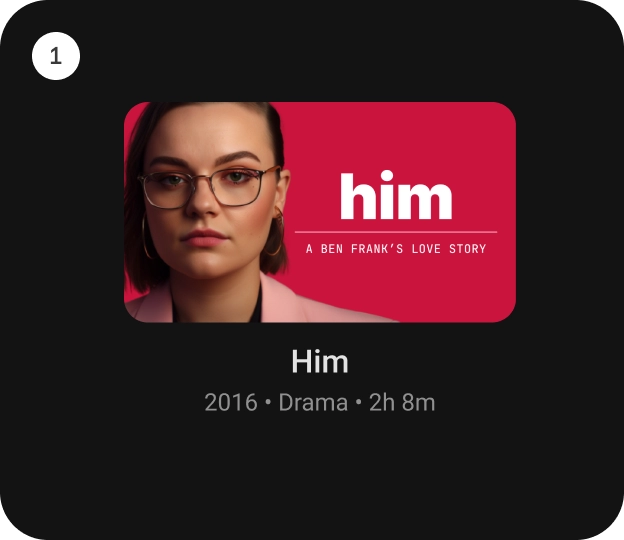
의견을 제시하지

부적절한 예
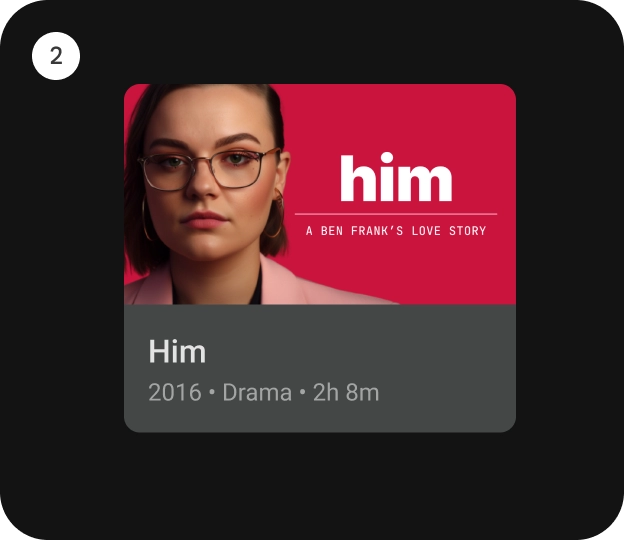
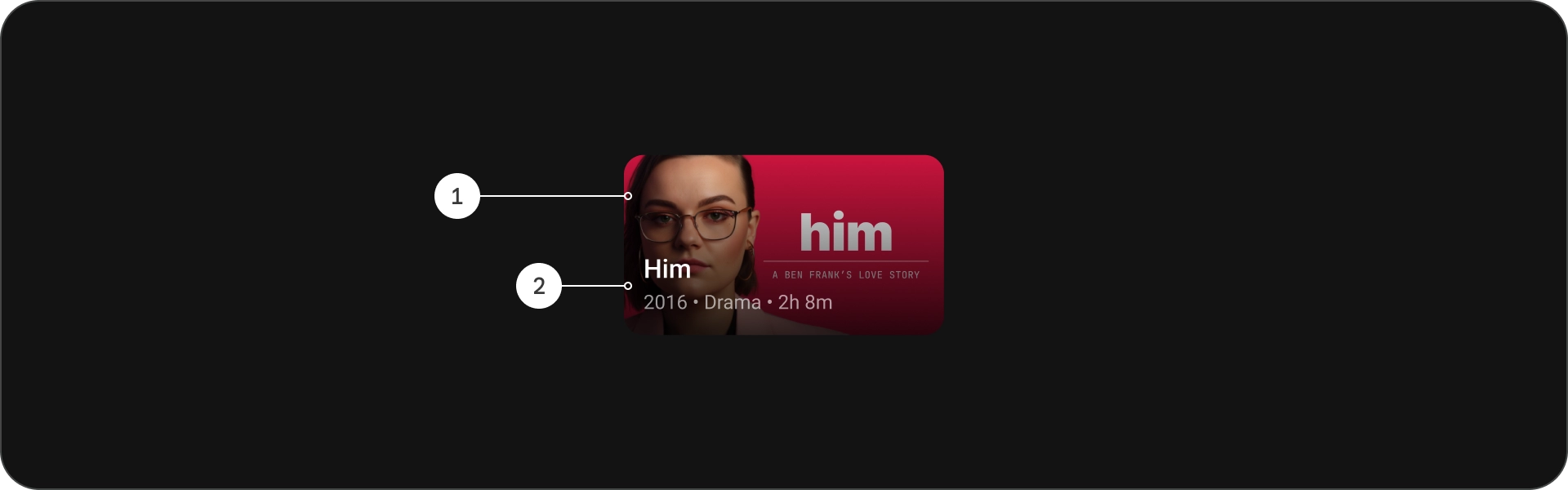
압축 카드
콤팩트 카드는 간결하고 읽기 쉬워야 합니다. 배경 이미지 앞에 있는 콘텐츠는 간단명료해야 합니다. 긴 제목, 부제목, 설명은 사용하지 마세요. 이렇게 하면 카드가 시각적으로 더 매력적이고 더 쉽게 훑어볼 수 있습니다.
이미지의 텍스트를 더 쉽게 읽을 수 있도록 하려면 반투명 검은색 그라데이션 오버레이를 추가합니다. 이렇게 하면 이미지를 너무 가리지 않고 배경을 어둡게 하여 텍스트를 더 쉽게 볼 수 있습니다.

의견을 제시하지