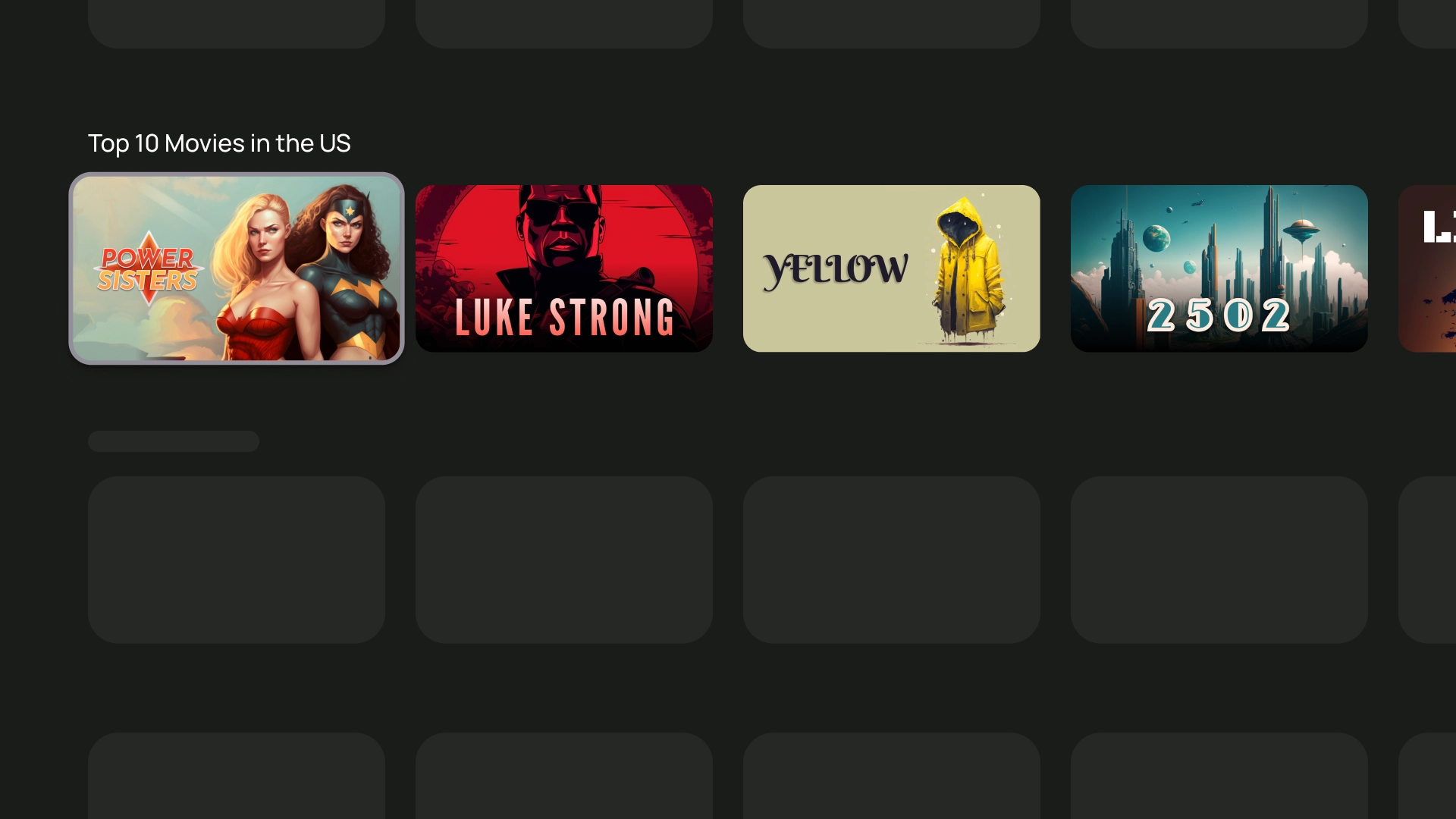
کارت ها بلوک های اصلی برنامه تلویزیونی شما هستند.

منابع
| تایپ کنید | پیوند | وضعیت |
|---|---|---|
| طراحی | منبع طراحی (Figma) | موجود است |
| پیاده سازی | Jetpack Compose | موجود است |
نکات برجسته
- از کارت برای نمایش محتوا در یک موضوع استفاده کنید.
- کارت میتواند هر چیزی را از تصاویر گرفته تا سرفصلها، متن، دکمهها، فهرستها و سایر عناصر رابط کاربری را در خود جای دهد.
- یک کارت نمی تواند با کارت دیگری ادغام شود یا به چند کارت تقسیم شود.
- شش نوع کارت وجود دارد: استاندارد، کلاسیک، فشرده، درونی، استاندارد گسترده و کلاسیک گسترده.
انواع
پنج نوع کارت وجود دارد که هر کدام کاربرد متفاوتی دارند:
- استاندارد
- کلاسیک
- فشرده
- استاندارد گسترده
- کلاسیک گسترده





بلوک های محتوا
محتویات کارت در بلوک های مجزا مرتب شده اند. طراحی بصری کارت از جمله تاکید، نشان دهنده سلسله مراتب است. طرح خود کارت ها انواع محتوای کارت ها را در خود جای می دهد.
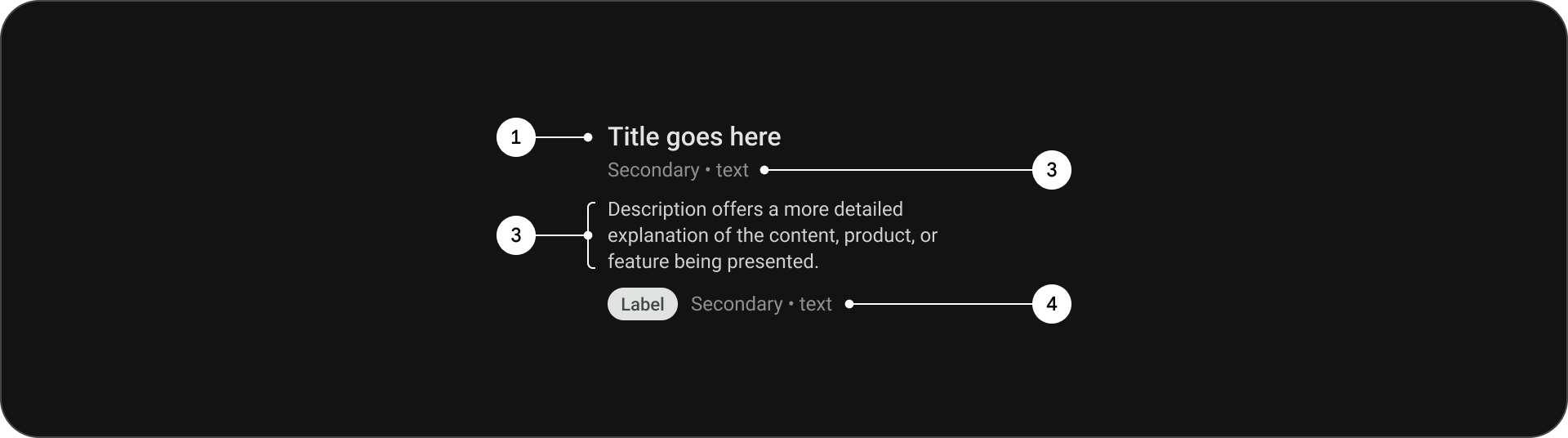
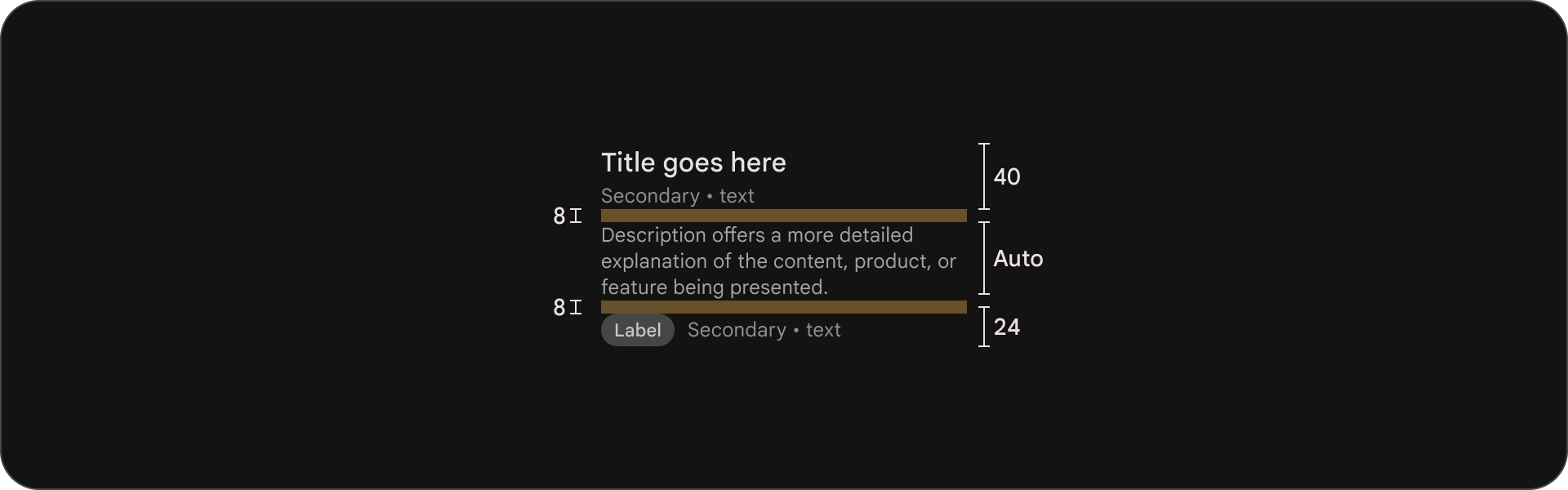
آناتومی

- عنوان
- زیرنویس
- توضیحات
- متن اضافی
مشخصات

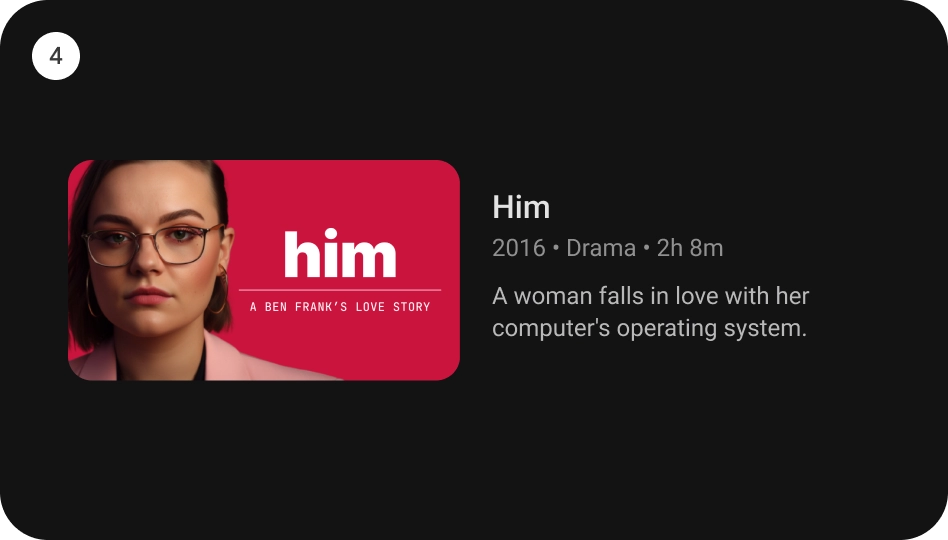
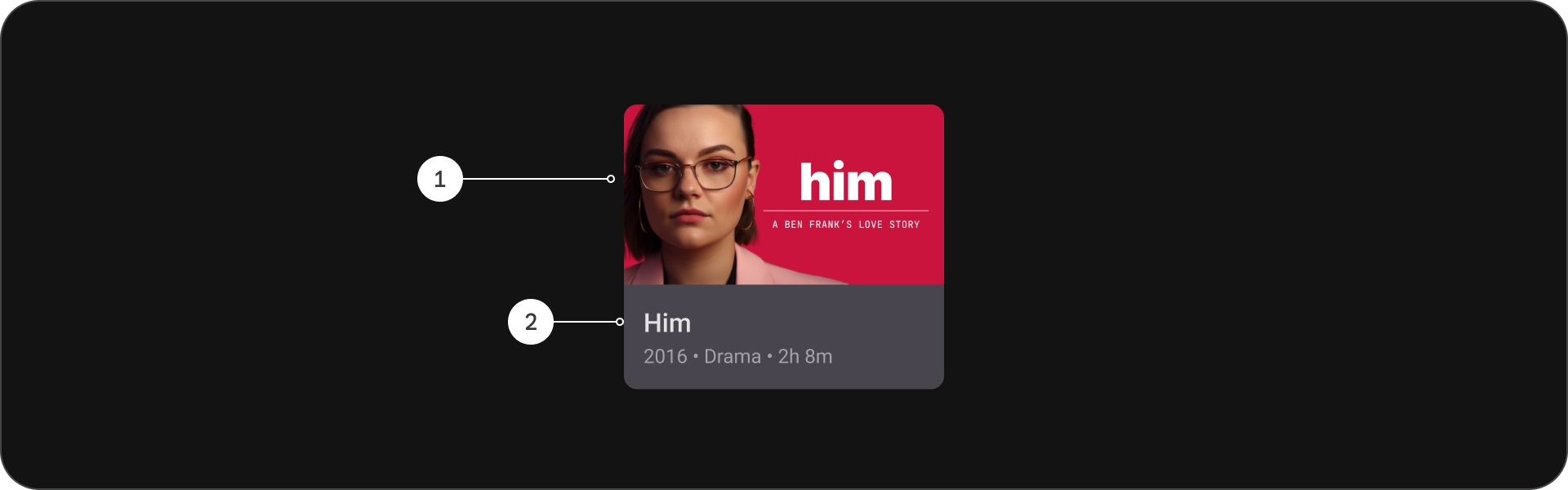
کارت استاندارد
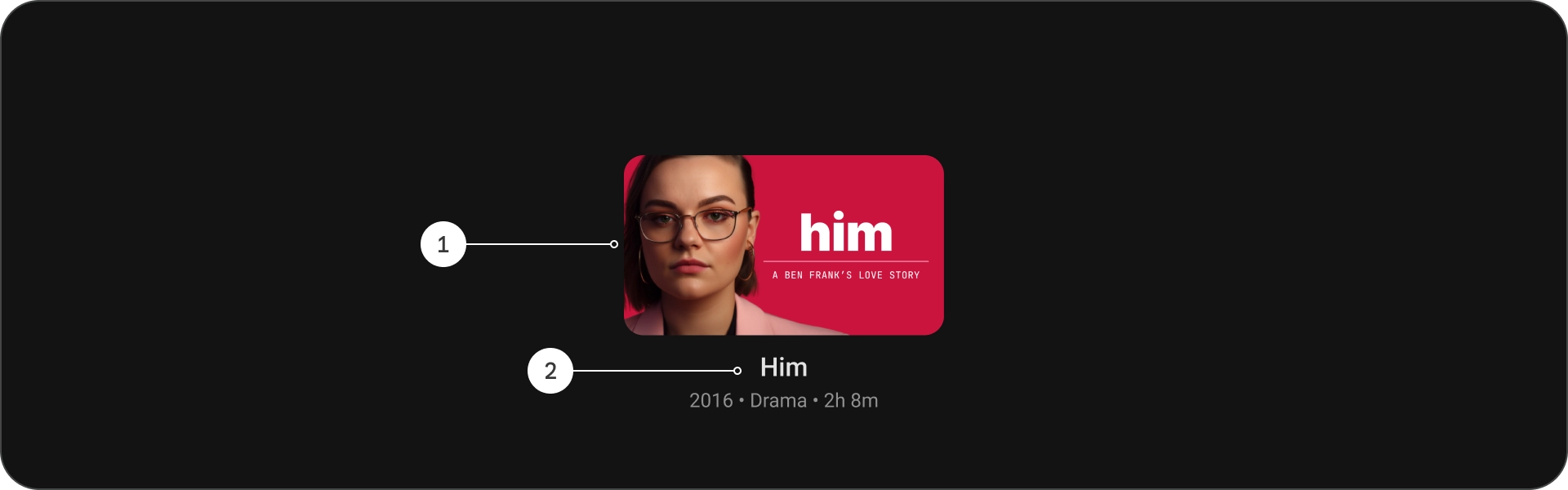
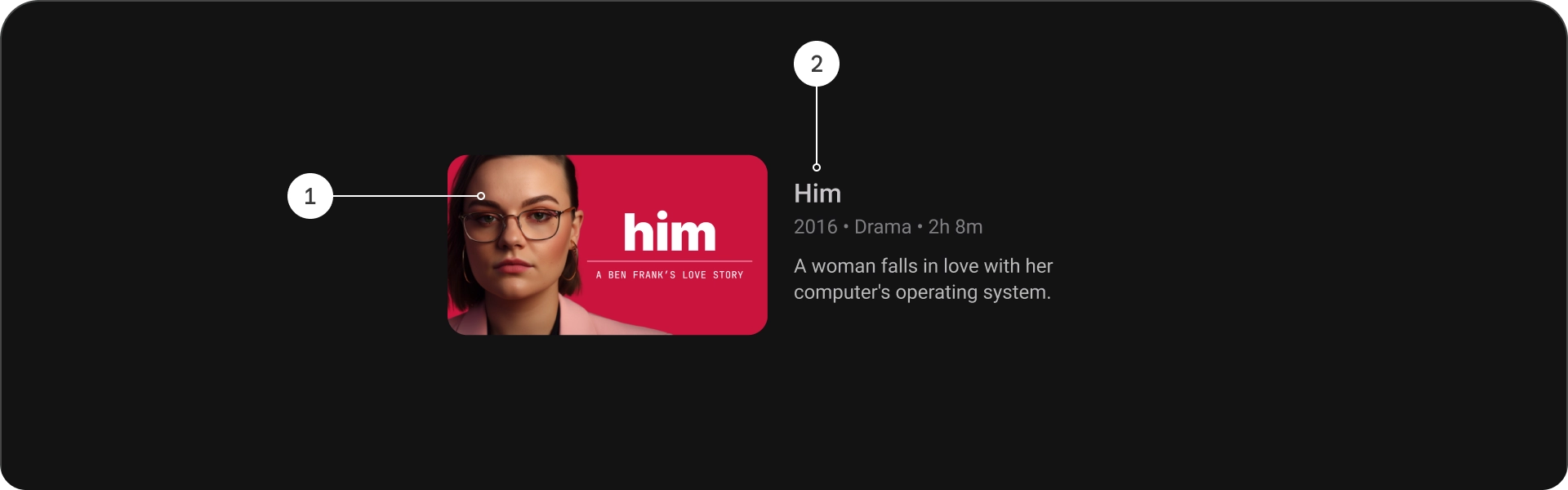
آناتومی

- تصویر
- بلوک محتوا
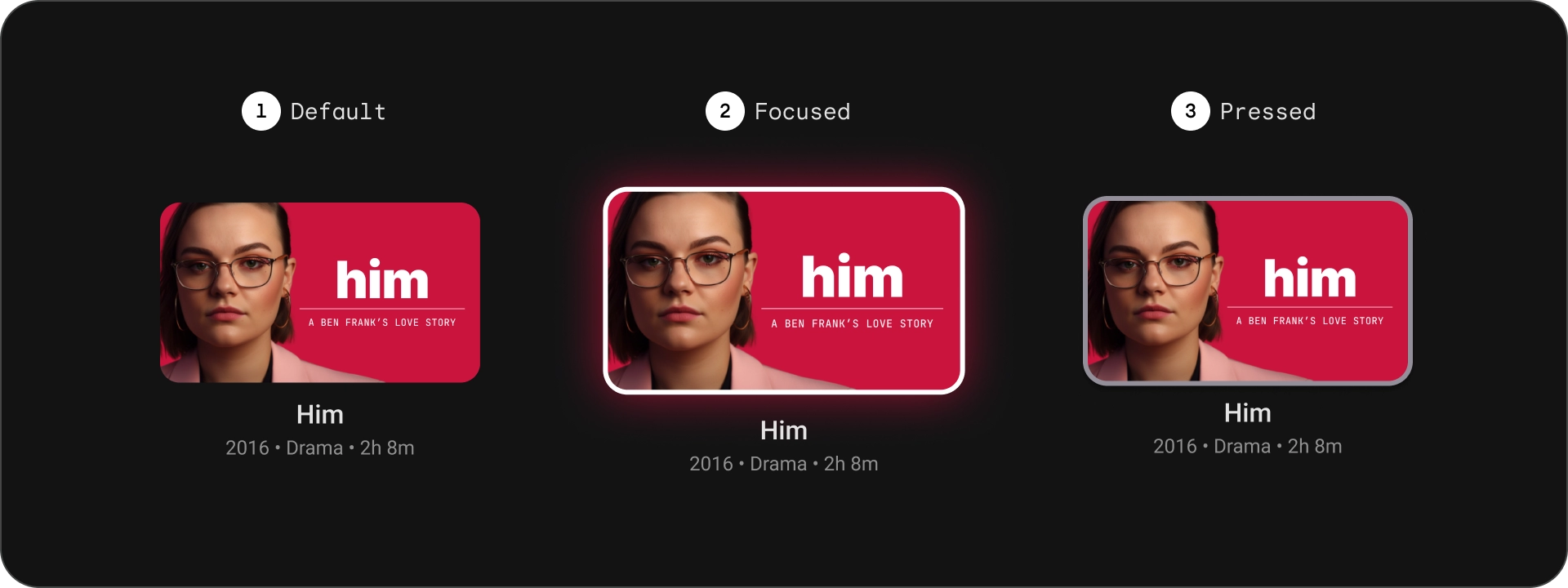
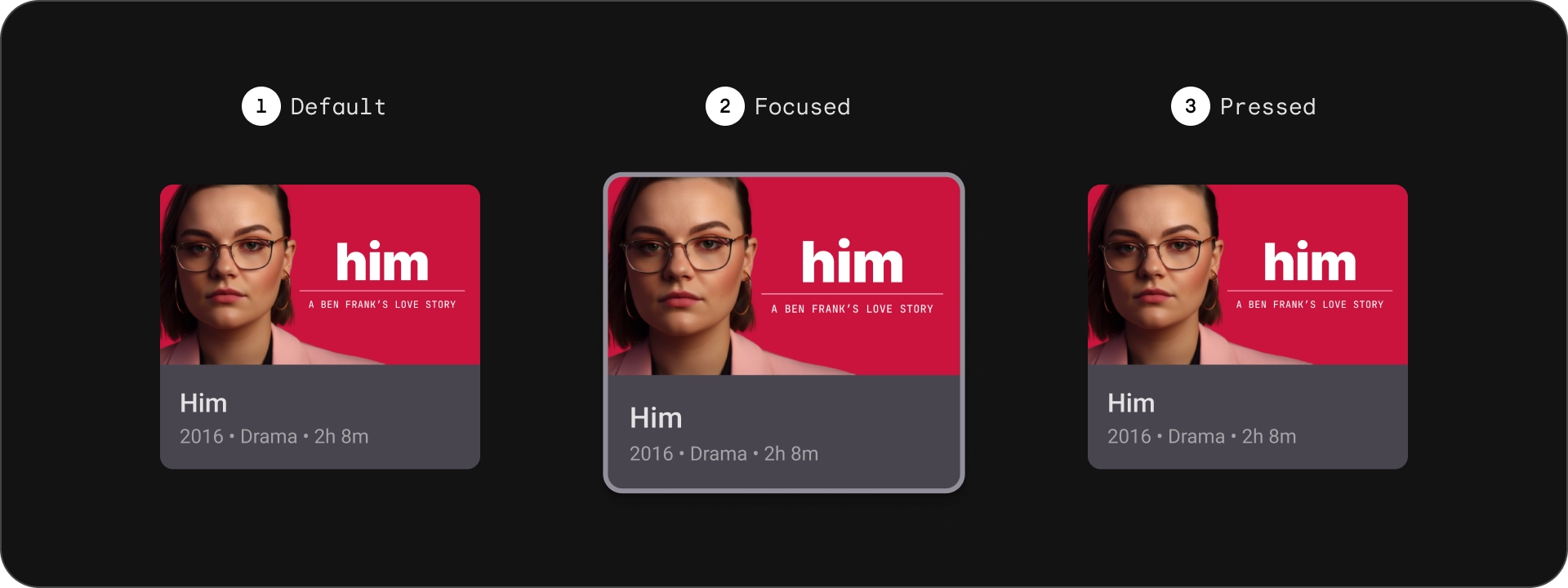
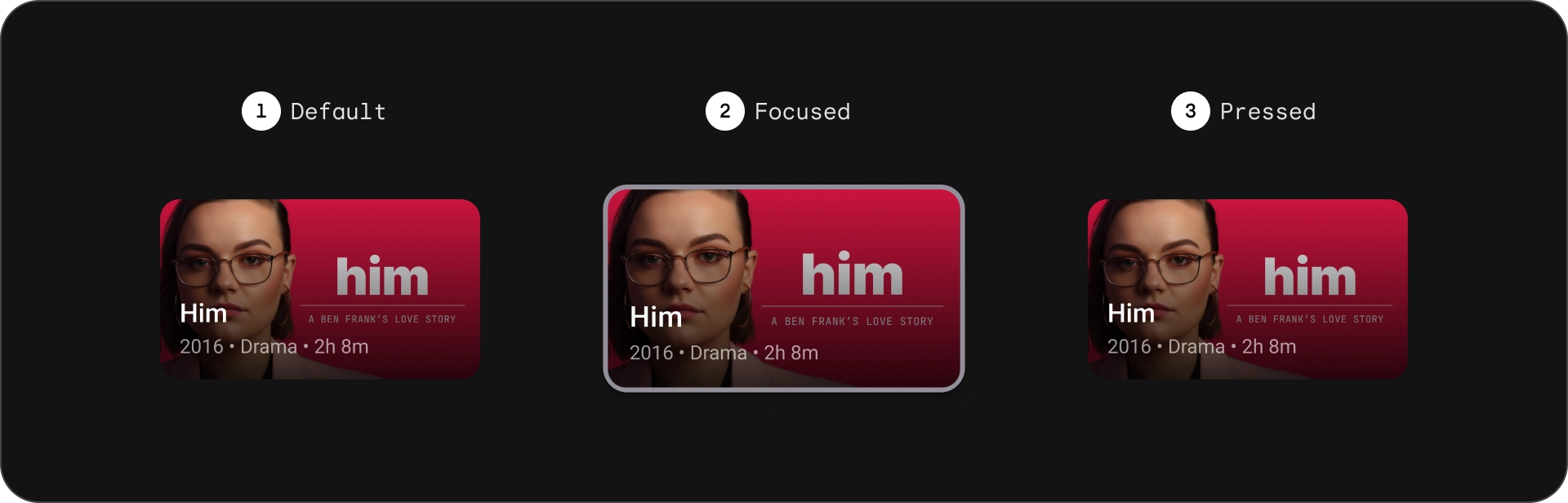
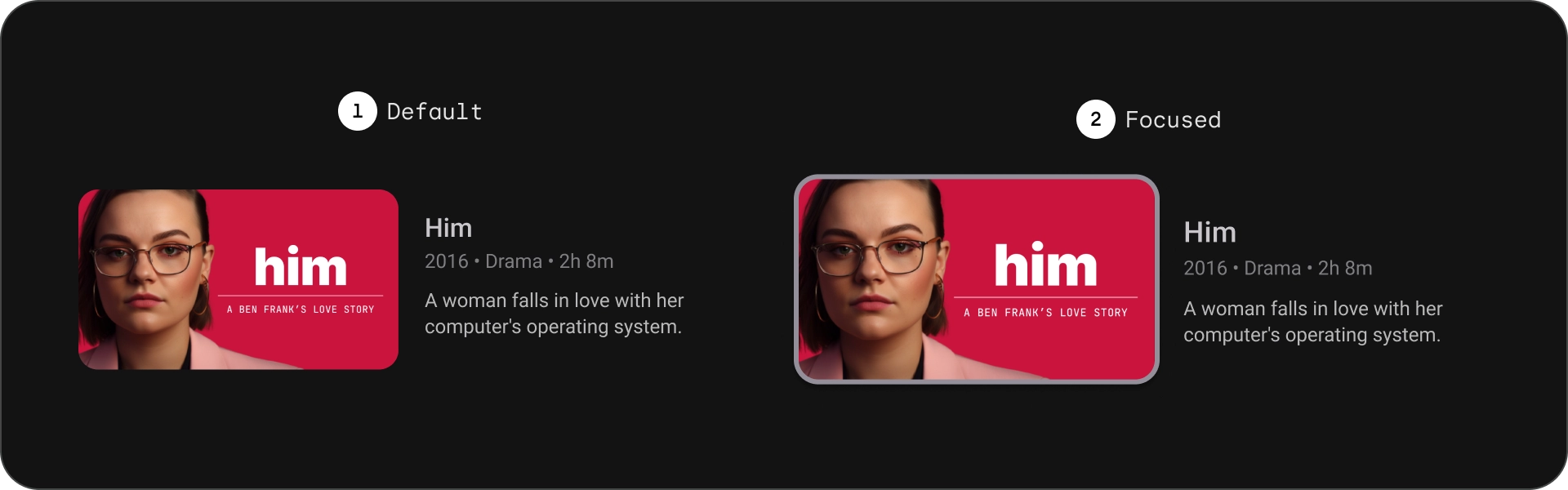
ایالات

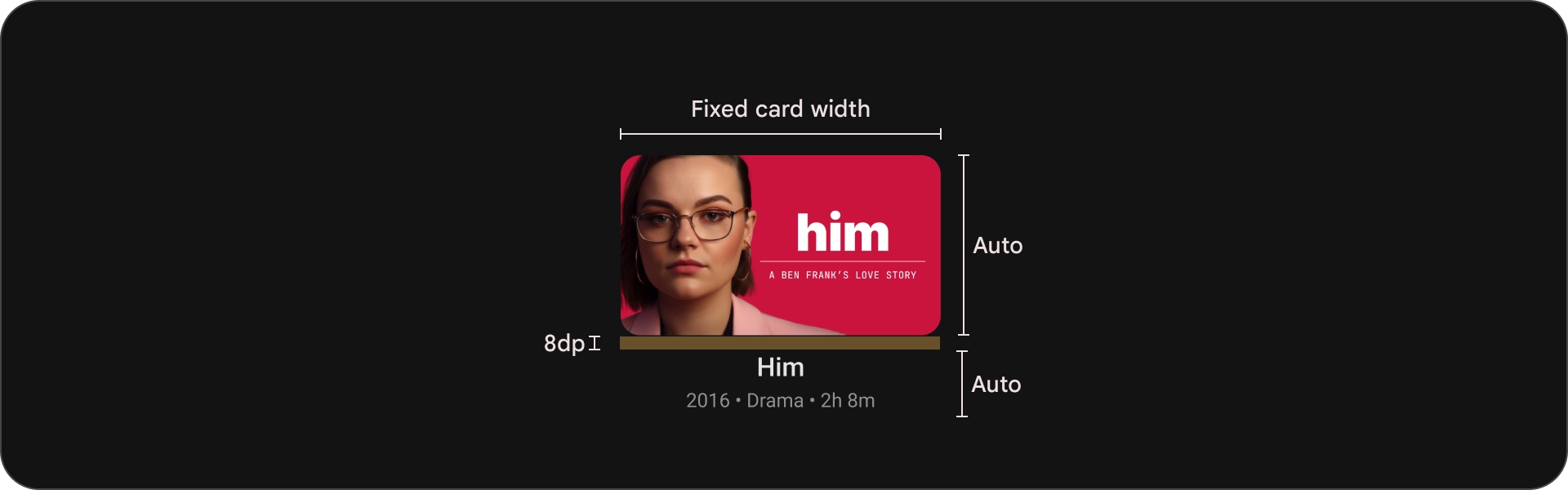
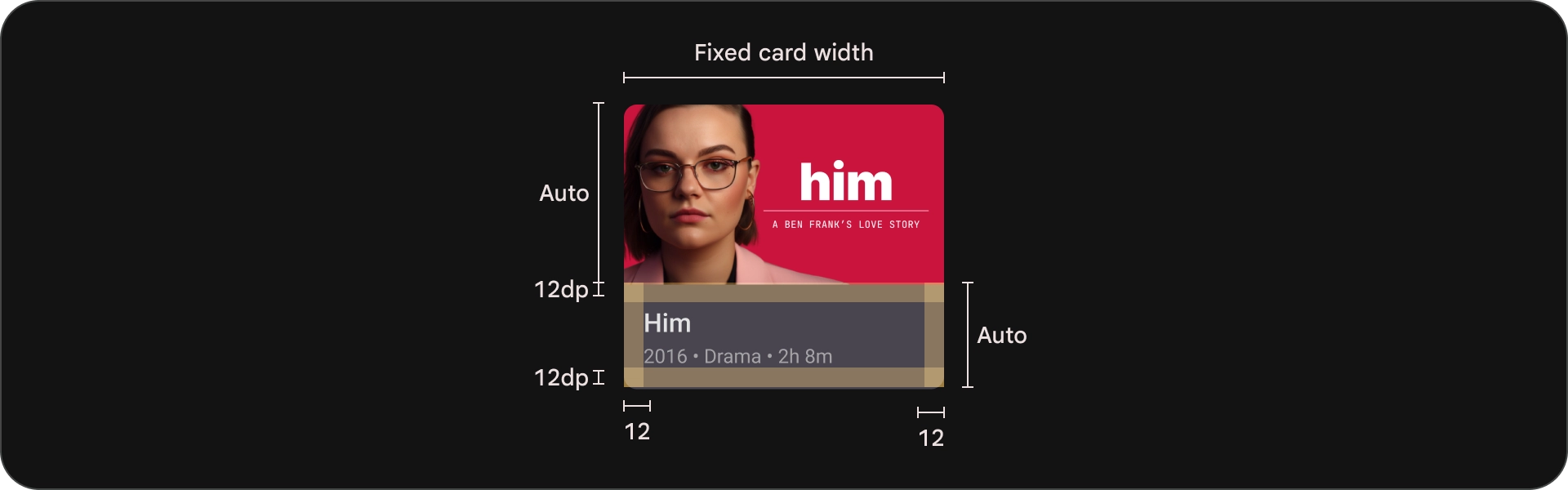
مشخصات

کارت کلاسیک
آناتومی

- تصویر
- بلوک محتوا
ایالات

مشخصات

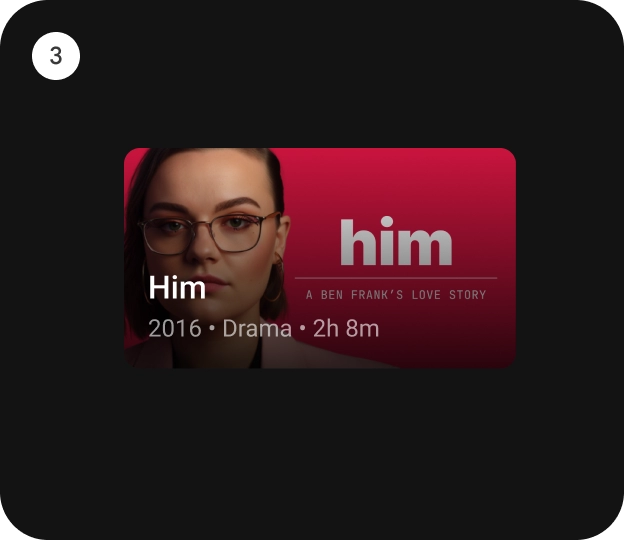
کارت جمع و جور
آناتومی

- تصویر
- بلوک محتوا
ایالات

مشخصات

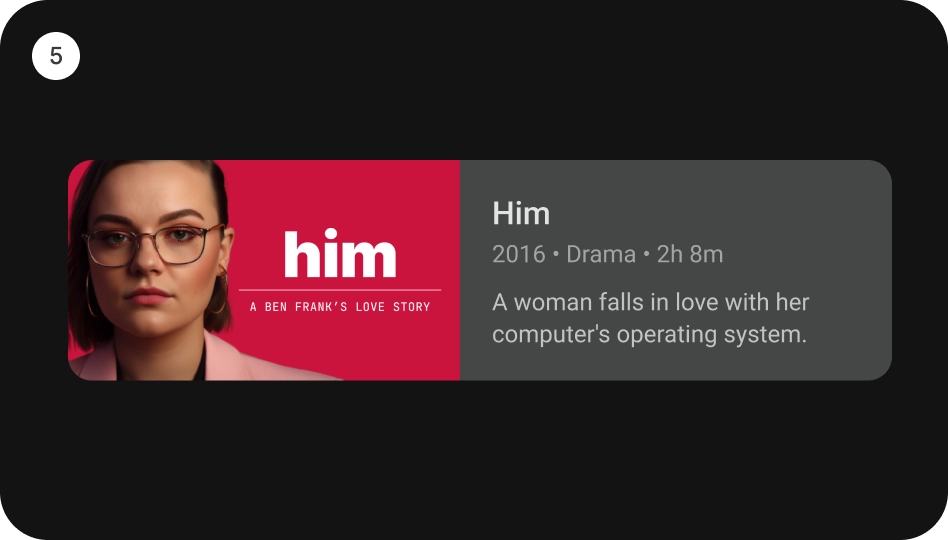
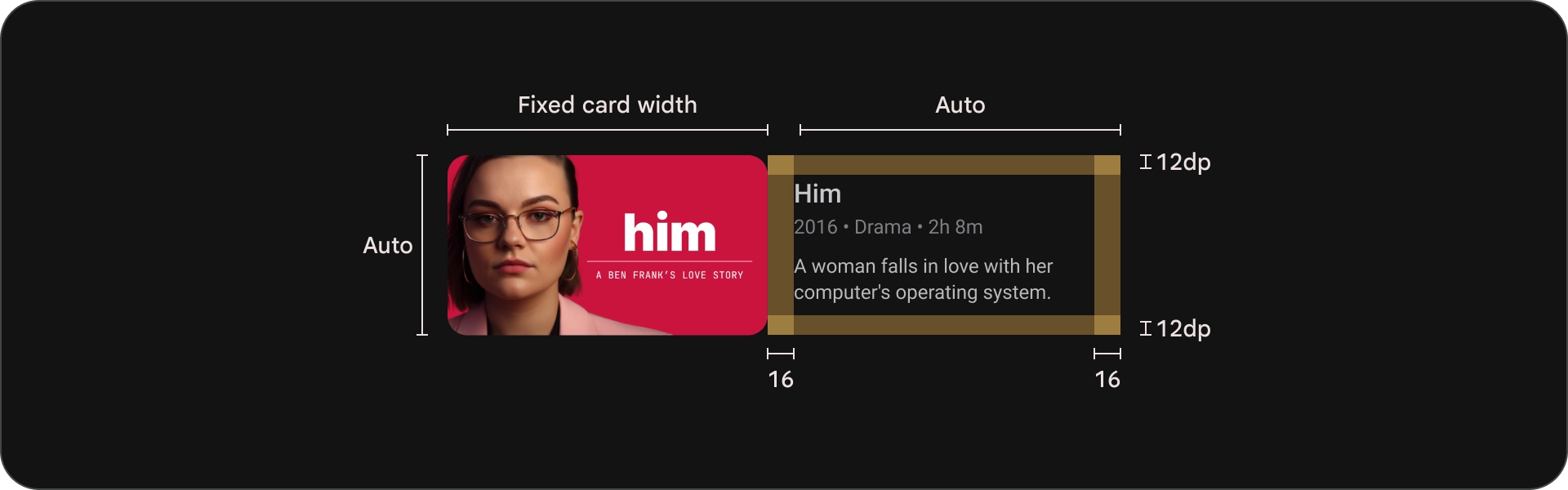
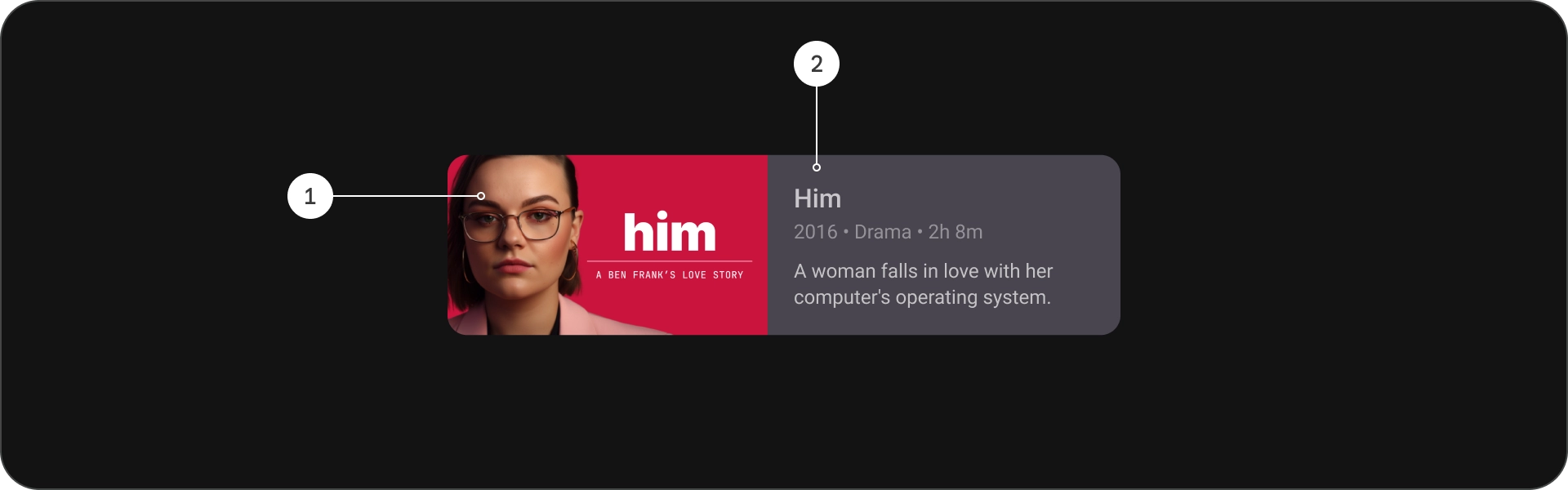
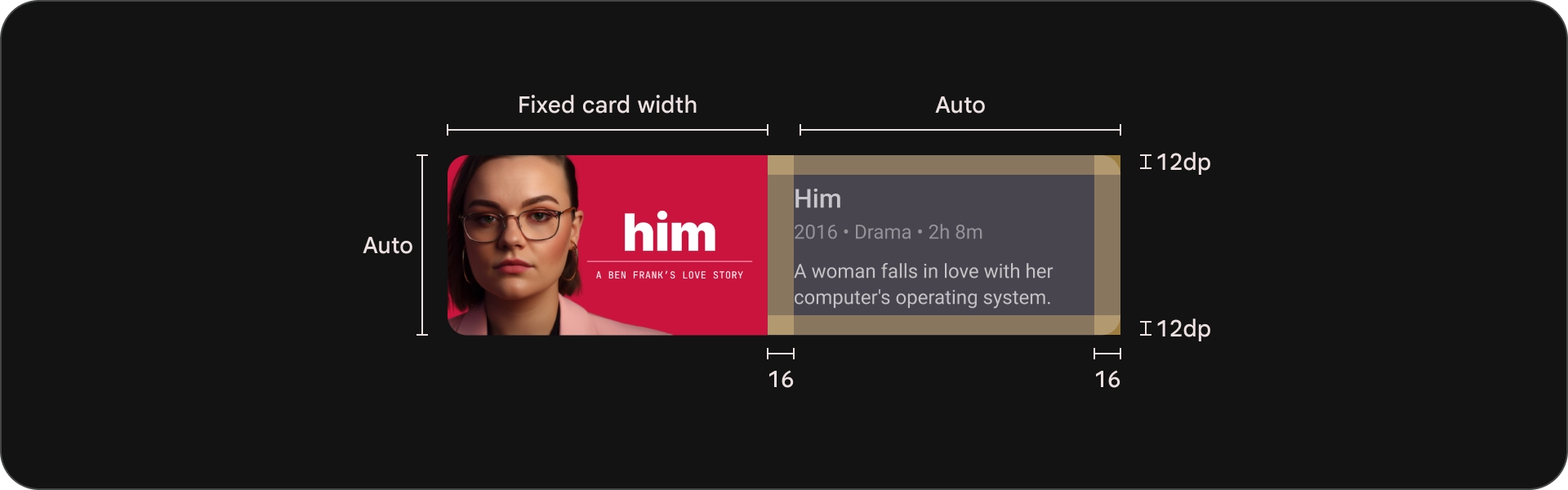
کارت استاندارد گسترده
آناتومی

- تصویر
- بلوک محتوا
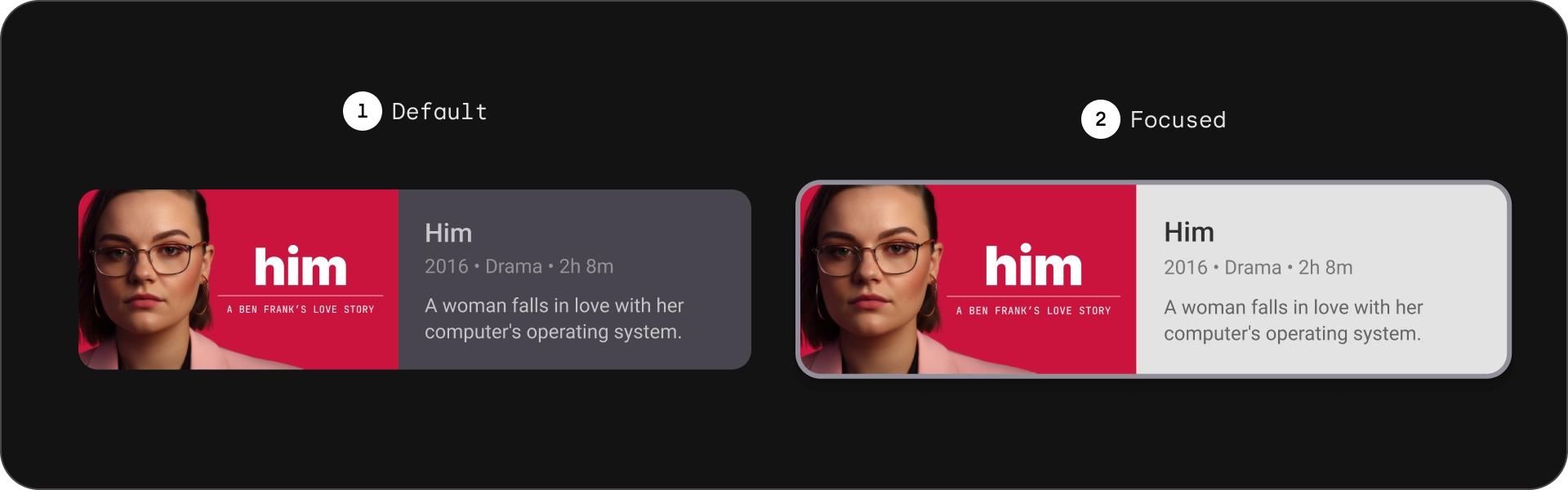
ایالات

مشخصات

کارت کلاسیک عریض
آناتومی

- تصویر
- بلوک محتوا
ایالات

مشخصات

استفاده
کارتها عناصر طراحی همهکارهای هستند که میتوان از آنها برای نمایش محتوای مختلف به شیوهای جذاب و کاربرپسند استفاده کرد. بخشهای زیر ملاحظات طراحی کارتها را بررسی میکنند.
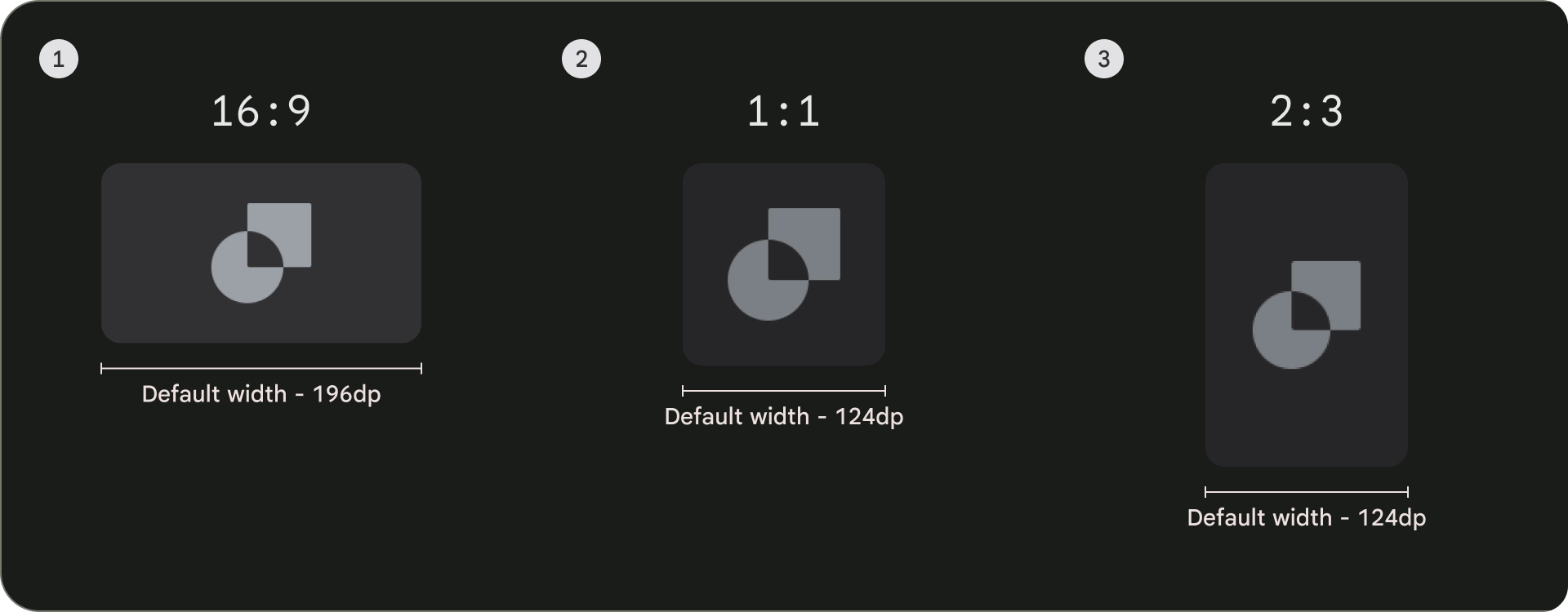
نسبت ابعاد
سه نسبت تصویر رایج برای کارت ها وجود دارد: 16:9، 1:1 و 2:3. هر نسبت ابعادی نقاط قوت خود را دارد، بنابراین بهترین انتخاب برای شما بستگی به نیازهای خاص شما دارد.
- 16:9 رایج ترین نسبت تصویر برای کارت ها است. این یک نسبت تصویر گسترده است که برای نمایش تصاویر و فیلم ها مناسب است.
- 1:1 یک نسبت مربع است. این یک انتخاب خوب برای کارت هایی است که باید از نظر بصری متعادل باشند، مانند بازیگران و خدمه، آرم کانال یا آرم تیم.
- 2:3 نسبت تصویر بلندتر است. اگر می خواهید شبکه را از بین ببرید و تاکید بیشتری داشته باشید، انتخاب خوبی است.
در نهایت، بهترین راه برای انتخاب نسبت تصویر برای کارتهایتان این است که گزینههای مختلف را آزمایش کنید و ببینید چه چیزی بهتر به نظر میرسد.

در اینجا چند نمونه از استفاده از نسبت های مختلف وجود دارد
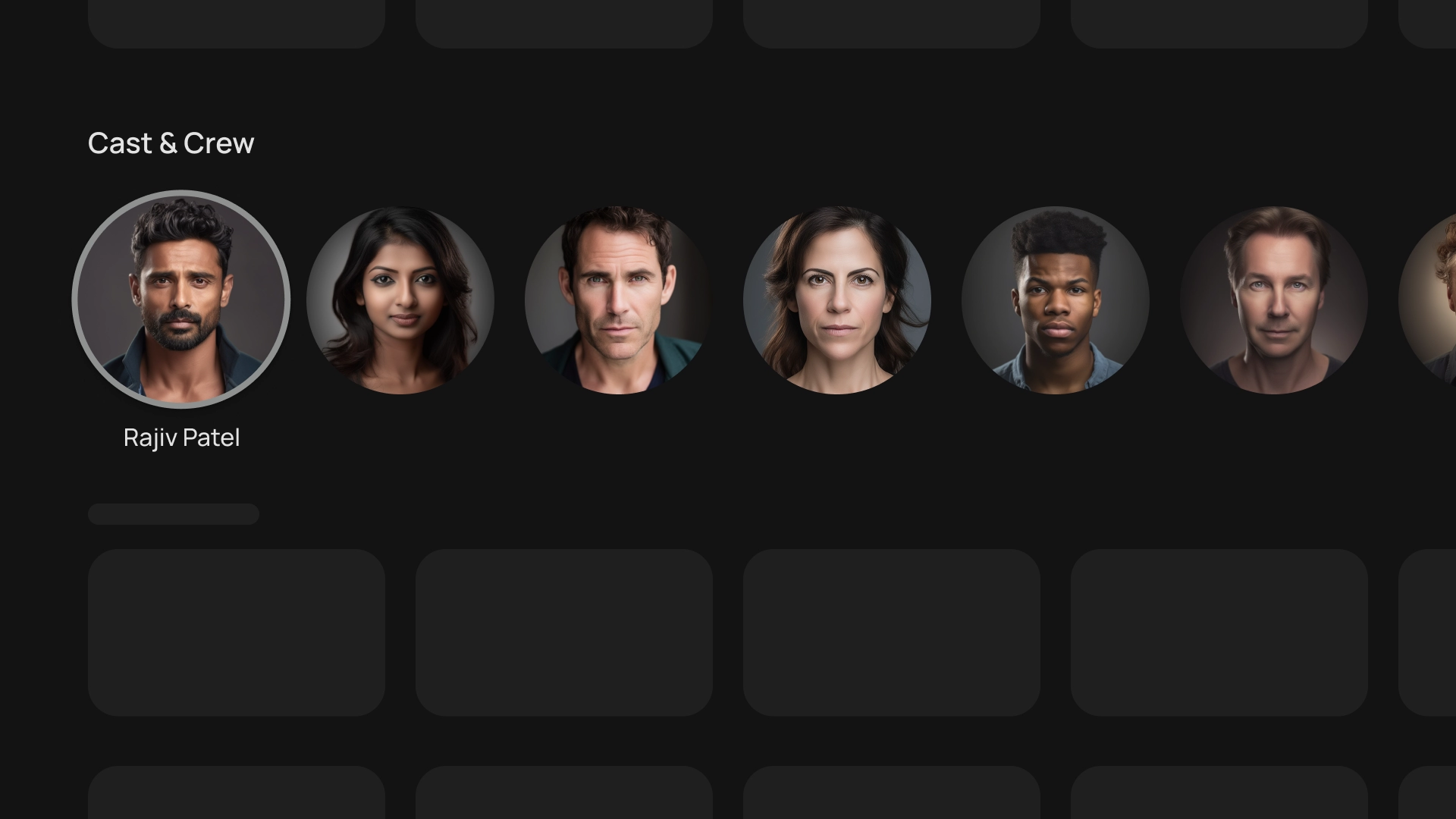
1:1
بازیگران و خدمه

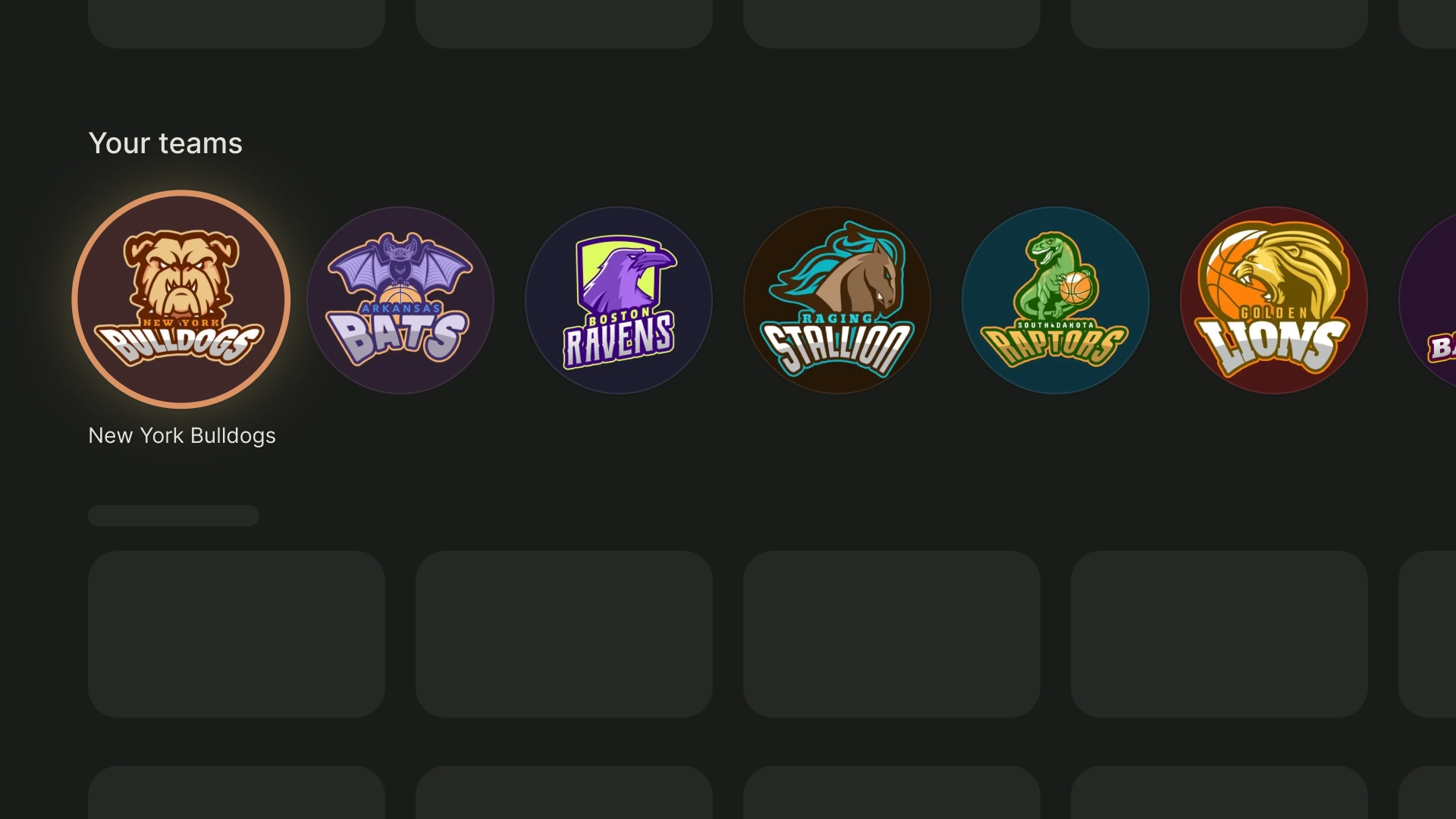
لوگوی تیم های ورزشی

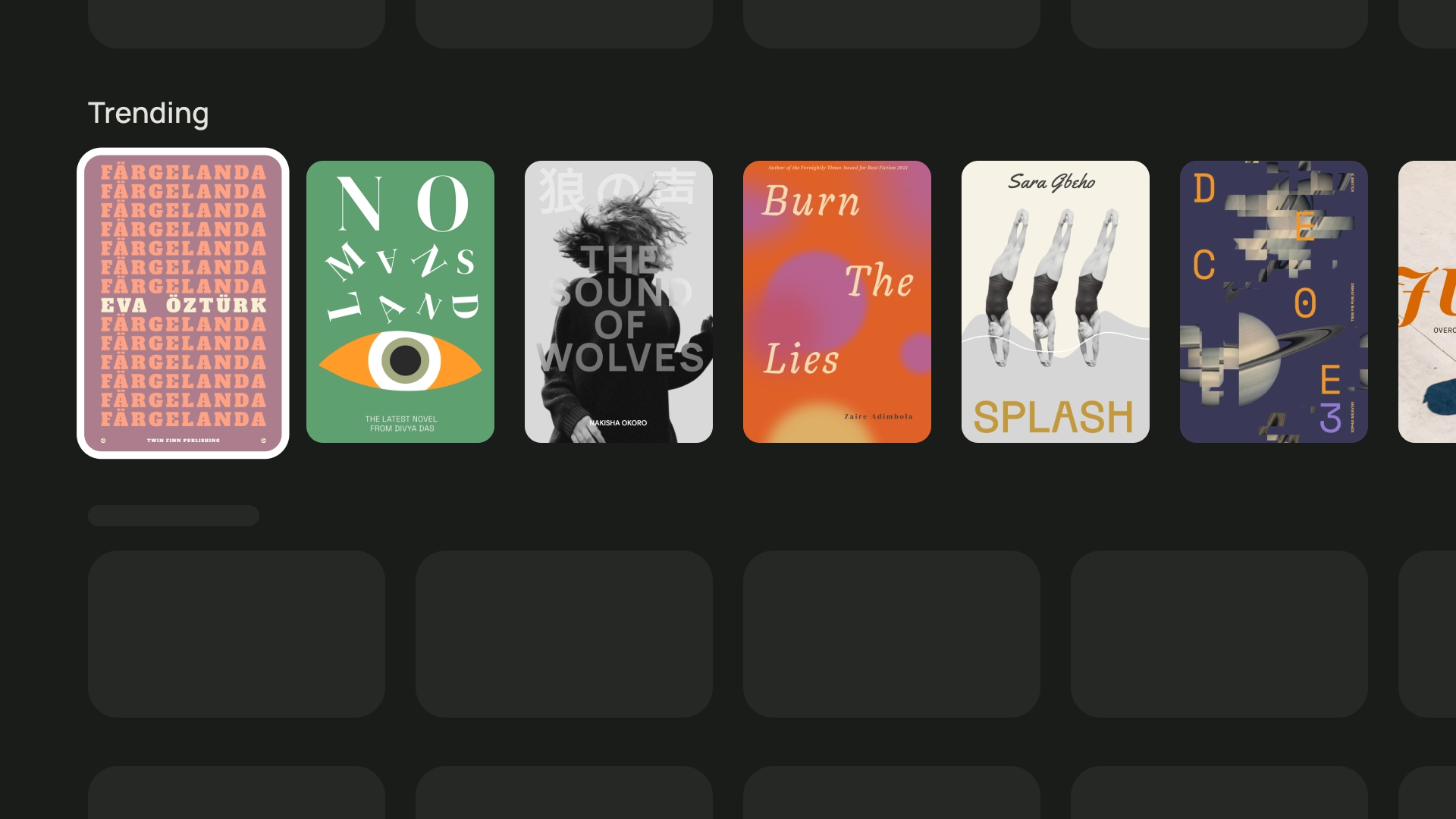
2:3
کتاب های پرطرفدار

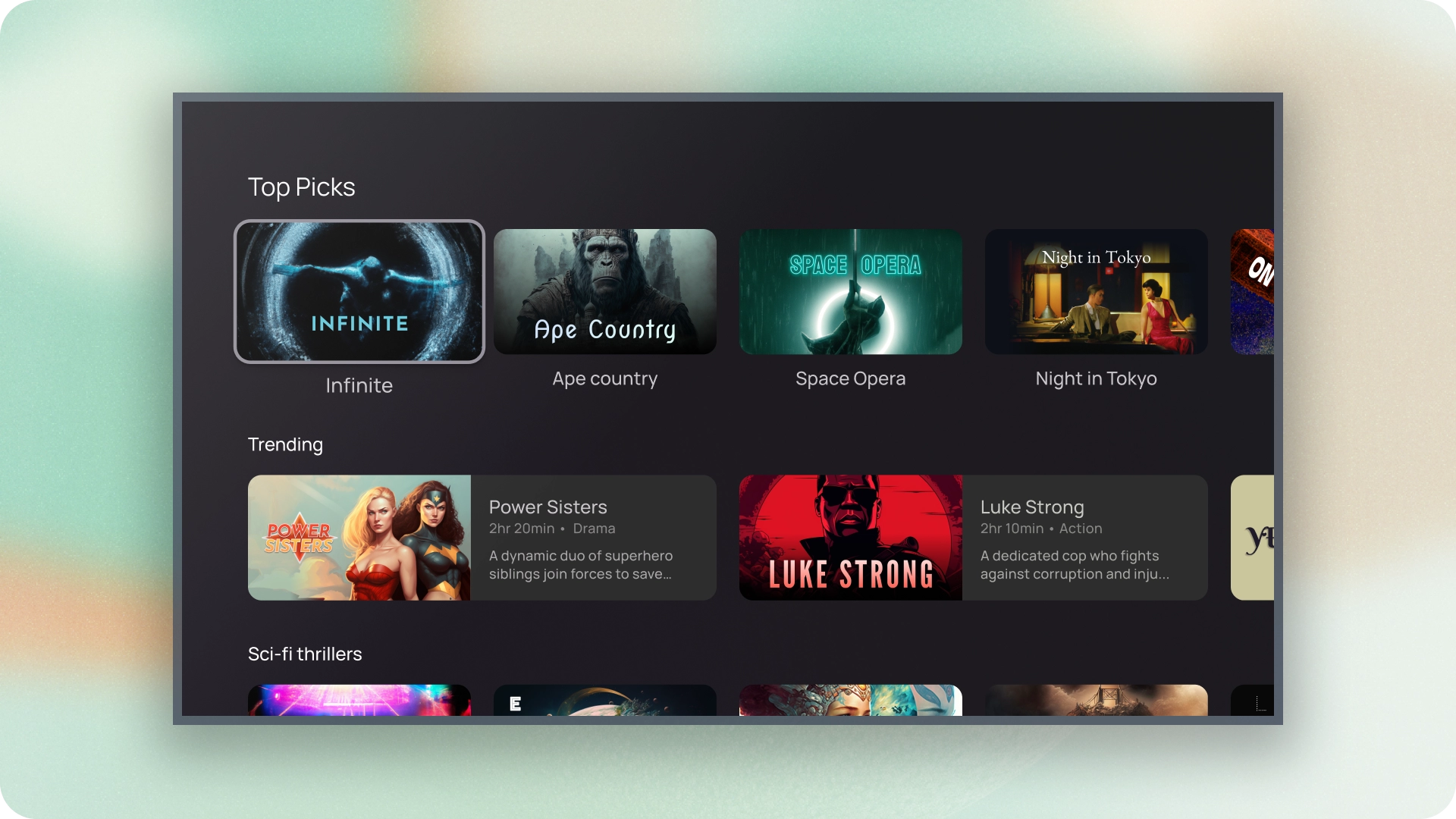
16:9
کارت های فیلم

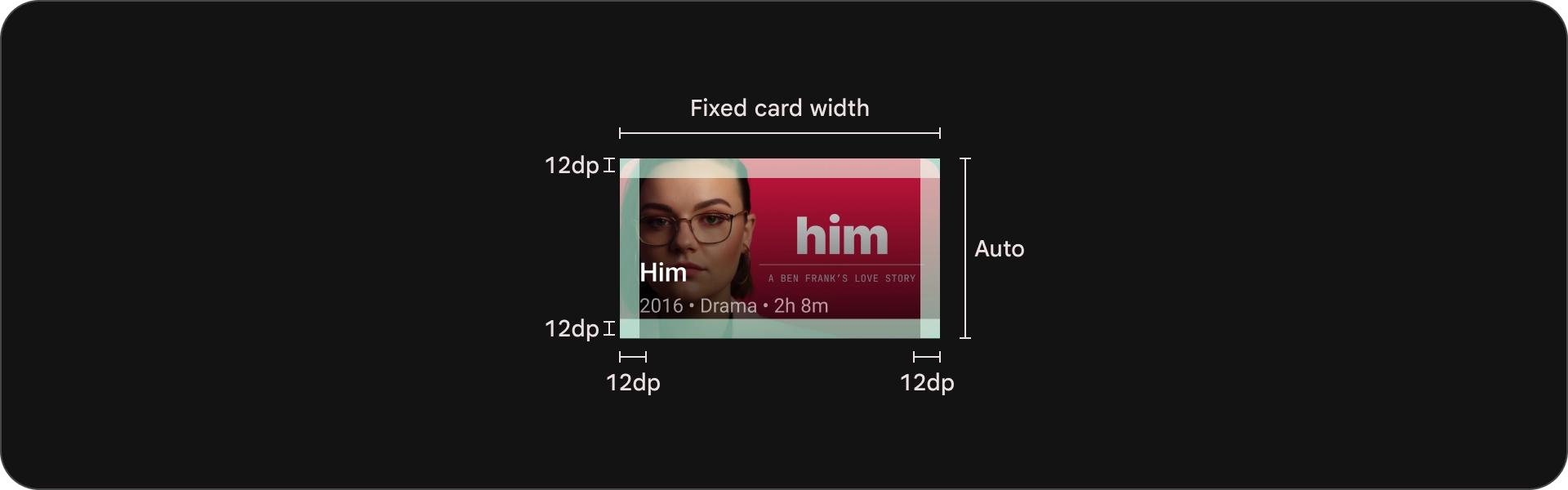
چیدمان و فاصله
با اجرای پیک مناسب با فاصله 20dp می توان به عرض کارت های متفاوت بر اساس تعداد کارت های قابل مشاهده روی صفحه دست یافت.
طرح 1 کارتی
عرض کارت - 844dp

طرح 2 کارتی
عرض کارت - 412dp

طرح 3 کارتی
عرض کارت - 268dp

طرح 4 کارتی
عرض کارت - 196dp

طرح 5 کارتی
عرض کارت - 124dp

بلوک محتوا
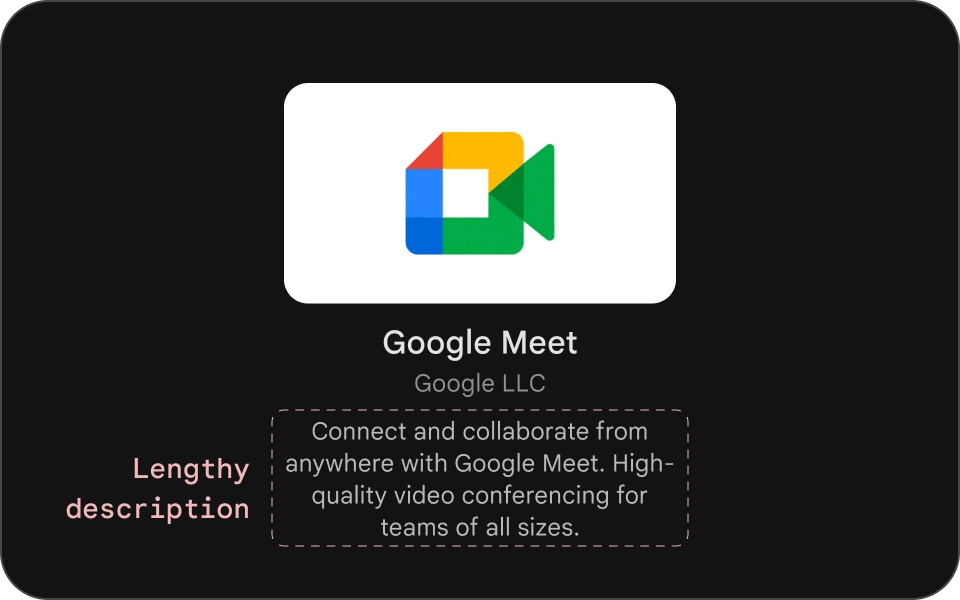
عرض بلوک محتوا در کارت باید به اندازه تصویر کوچک تصویر باشد. اگر نیاز به نمایش متن بیشتری در بلوک محتوا دارید، از تنوع کارت گسترده استفاده کنید.

انجام دهید

نکن
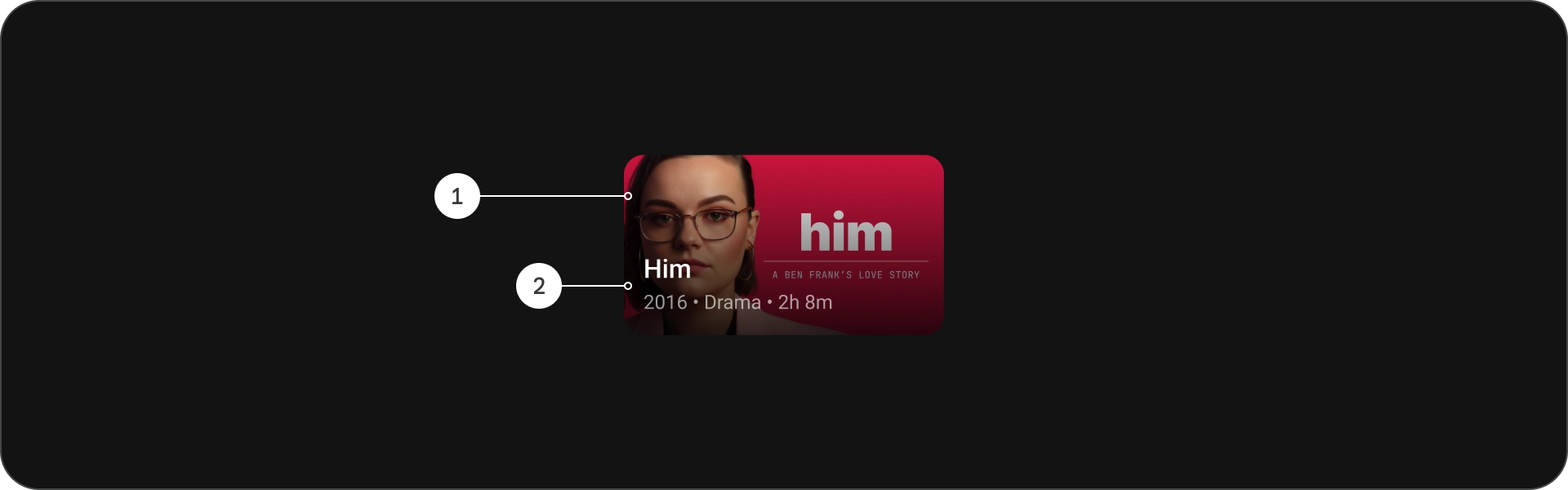
کارت جمع و جور
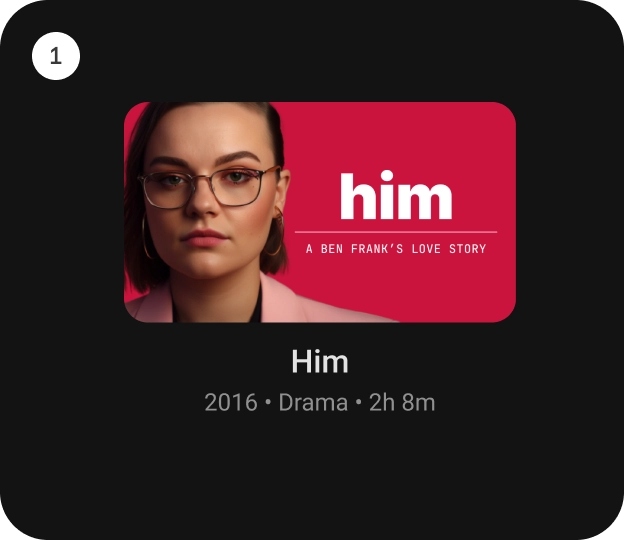
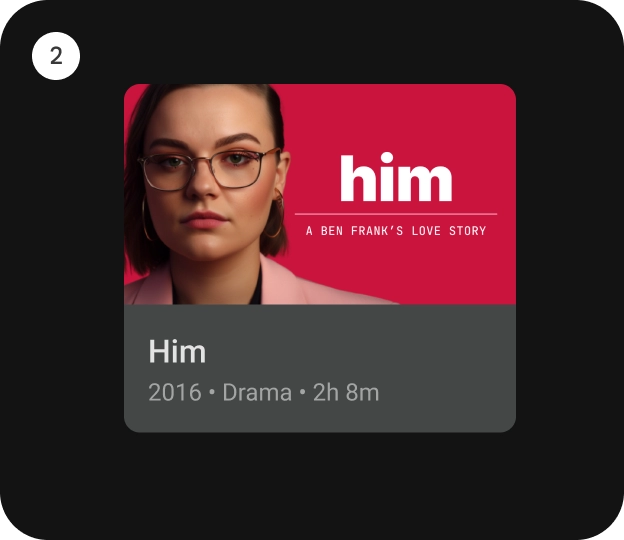
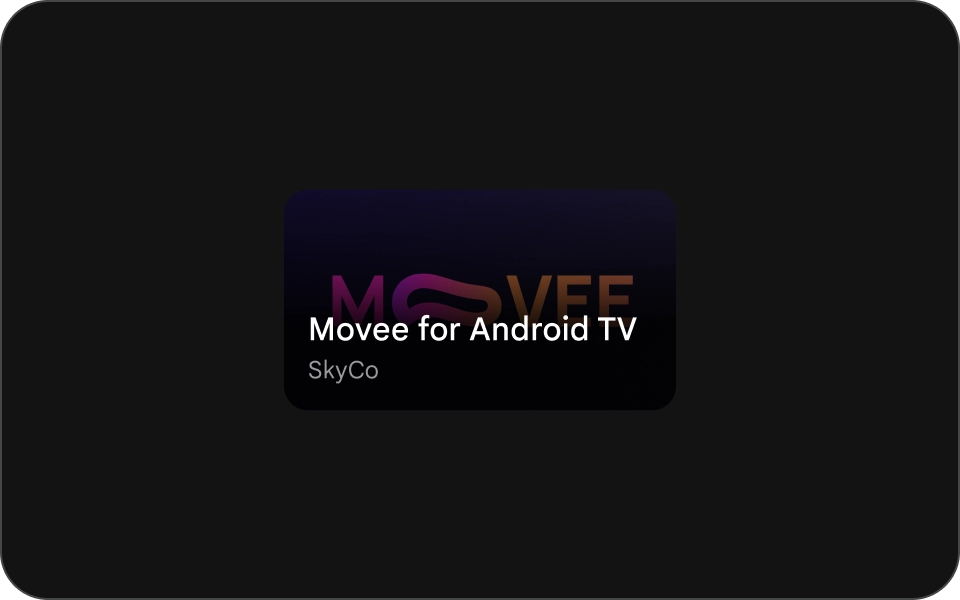
کارت های فشرده باید مختصر و راحت تر خوانده شوند. محتوای قبل از تصویر پس زمینه باید مختصر و دقیق باشد. از عنوانها، زیرنویسها یا توضیحات طولانی خودداری کنید. این باعث میشود کارتهای شما از نظر بصری جذابتر و اسکن آنها آسانتر شود.
برای خوانایی بیشتر متن روی یک تصویر، یک روکش گرادیان سیاه نیمه شفاف اضافه کنید. این کار پسزمینه را تاریک میکند بدون اینکه تصویر را بیش از حد مبهم کند و باعث میشود متن راحتتر دیده شود.

انجام دهید